在平时的开发过程中,我们可能需要在屏幕宽度变化的时候实现某些业务逻辑,那么有哪些方法能满足我们的需求?
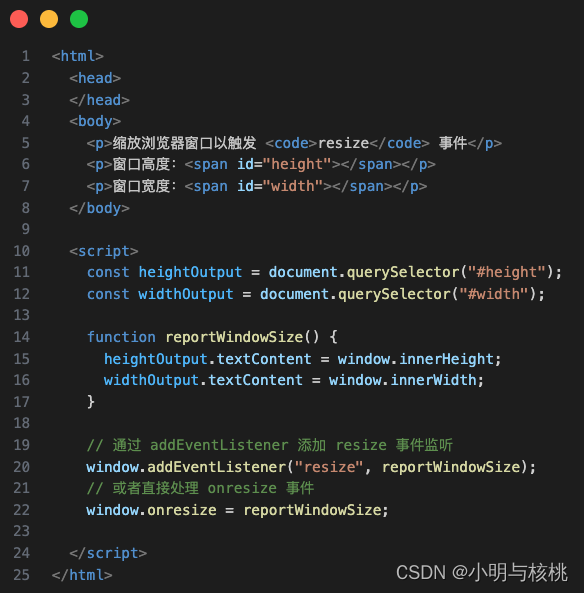
方法一:监听 resize 事件

运行上述代码,在 PC 上缩放浏览器窗口,可以发现宽高的数值随着你的操作改变而改变。
如果你的业务场景只在 PC,那么 resize 事件已经可以满足你对屏幕尺寸变化的监听,但如果你的业务场景同时也在移动端运行,那么监听 resize 事件就会有问题。
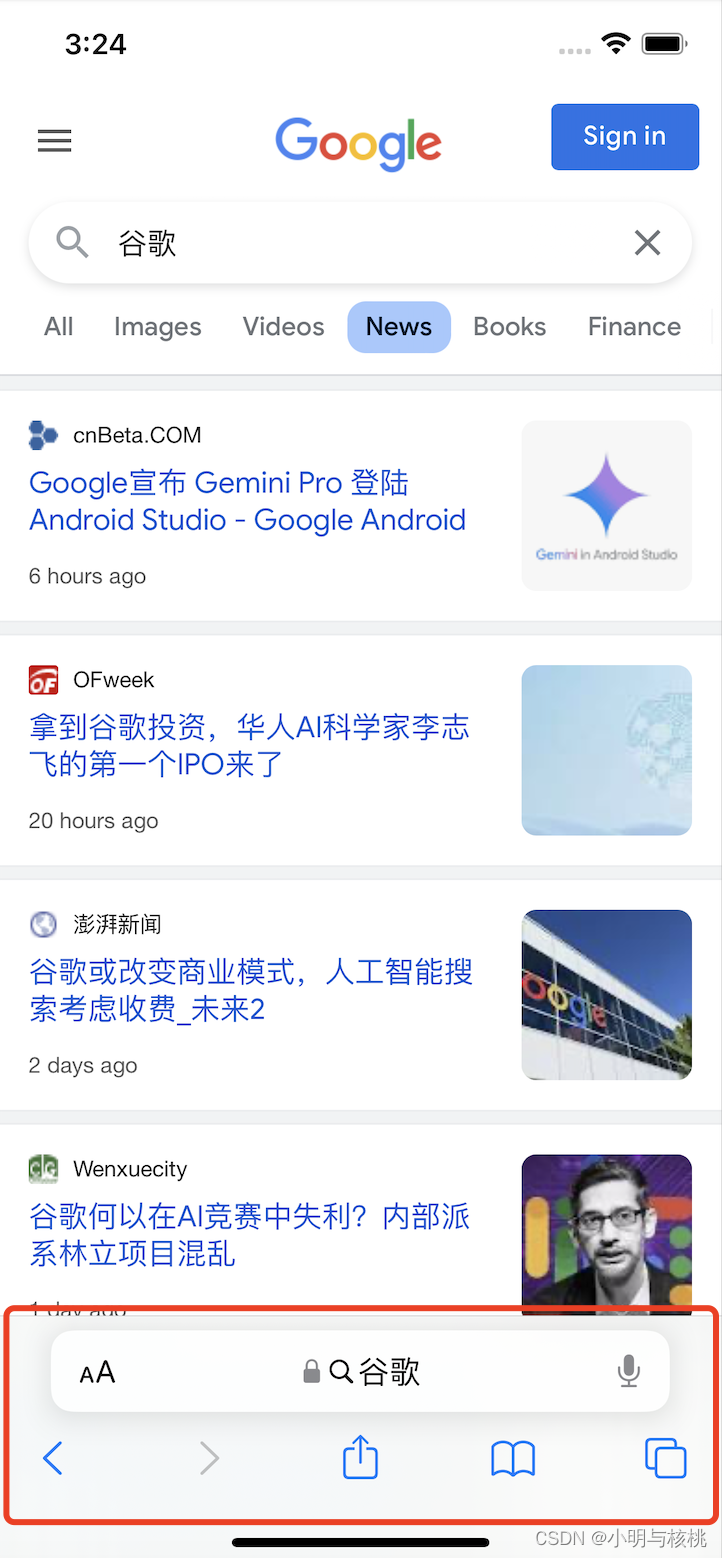
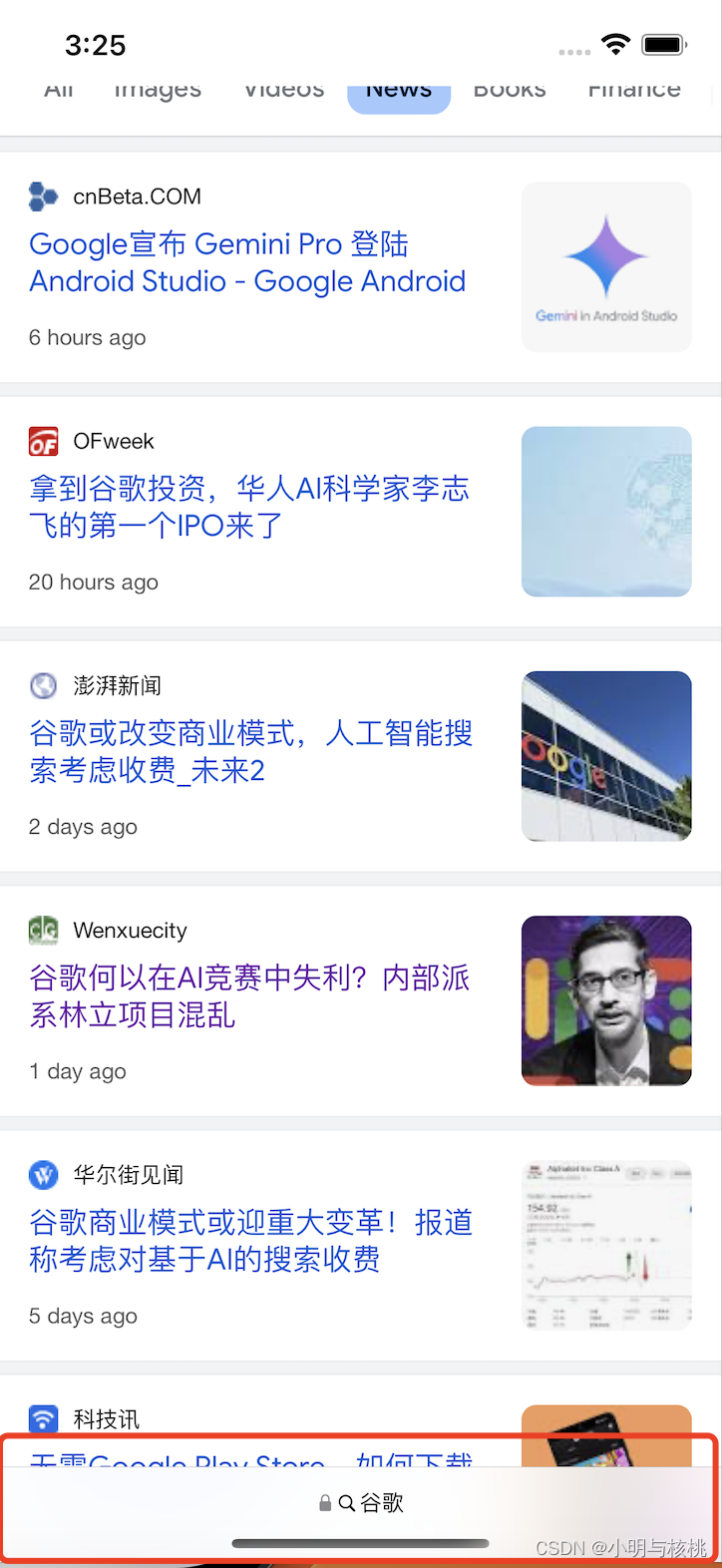
比如如下两张图,第一张是没有滑动的状态,第二张是向下滑动的状态。

在第一张图中,浏览器的导航栏显示,在第二张图中,浏览器的导航栏隐藏了,**此时浏览器的窗口可视高度就变高了,会触发 resize 事件(窗口高度和宽度的变化都会触发 resize 事件)**。
这样一来,当用户上下滑动的时候就会频繁触发resize 事件,这肯定不是你希望的,因为你只希望屏幕宽度变化的时候才执行对应的业务逻辑。
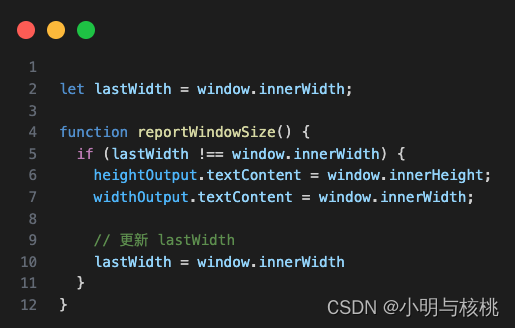
一个解决办法是:页面初始化的时候,用一个变量保存当前的宽度,然后在回调函数里判断新旧宽度是否相等,不相等才执行对应的业务逻辑。代码修改如下:

上述解决办法是个不错的选择,唯一的缺点是我们需要一个额外的变量来保存 lastWidth 上一次的宽度,如果不想引入额外的变量,我们可以使用下面的方法。
方法二:Resize Observer API
ResizeObserver API 是一种可以监听元素边界尺寸变化的方法,为此,我们可以使用它监听 html(document.documentElement) 根元素的边界尺寸变化来判断屏幕的宽度是否已经变化,代码如下:

在上述代码中,我们实例化一个 ResizeObserver 实例 resizeObserver,在其回调函数内,每个被观察的元素都有一个 contentRect 属性,它是一个对象,内部有如下属性:

此时,当 html 元素上没有任何的 width、height、padding、margin 这些边界相关的样式时,那么 contentRect.width 就是浏览器可视区域的宽度。
最后调用 resizeObserver 的 observe 方法观察 html 元素。
运行上述代码,缩放浏览器,会发现宽度会随之改变。同时,在移动端浏览器上下滑动页面,虽然浏览器会因为导航栏的显示和隐藏导致可视高度的改变,但并不会触发 resizeObserver 的观察。
版权归原作者 小明与核桃 所有, 如有侵权,请联系我们删除。