文章目录
前言
动态的改变原有html文档结构
一、基本语法与解释
1.在某元素附近创建一个新的元素节点
// 将节点插入指定标签之后
// 创建一个p标签对象
var para = document.createElement("p");
// 创建文本对象
var node = document.createTextNode("这是一个新的段落。");
// 将文本对象加入p标签对象
para.appendChild(node);
// 选出id=div1的标签
var element = document.getElementById("div1");
// 在该标签之后加上刚创建的p标签
element.appendChild(para);
// 将节点插到指定标签之前
var para = document.createElement("p");
var node = document.createTextNode("这是一个新的段落。");
para.appendChild(node);
var element = document.getElementById("div1");
var child = document.getElementById("p1");
element.insertBefore(para, child);
2.删除标签
// 删除存在的标签
// 以下代码是已知要查找的子元素,然后查找其父元素,再删除这个子元素
//(删除节点必须知道父节点):
var parent = document.getElementById("div1");
var child = document.getElementById("p1");
parent.removeChild(child);
3.修改标签
// 替换标签
var para = document.createElement("p");
var node = document.createTextNode("这是一个新的段落。");
//将内容添加进标签
para.appendChild(node);
var parent = document.getElementById("div1");
var child = document.getElementById("p1");
//将parent中的para标签替换为child
parent.replaceChild(para, child);
4.使用选择器选出某一类标签
// 选出所有同一类型的标签 获取HTMLCollection 对象。
function myFunction() {
// getElementsByTagName() 方法返回所有同一类型的标签
var myCollection = document.getElementsByTagName("p");
var i;
for (i = 0; i < myCollection.length; i++) {
// 对标签的属性进行修改
myCollection[i].style.color = "red";
}
}
二、实际应用
1.完整代码
代码如下:
<!DOCTYPEhtml><html><head><metacharset="utf-8"><title>菜鸟教程(runoob.com)</title></head><body><divid="div1"><pid="p1">这是一个段落。</p><pid="p2">这是另外一个段落。</p></div><script>// 将节点插入指定标签之后// 创建一个p标签对象var para = document.createElement("p");// 创建文本对象var node = document.createTextNode("这是一个新的段落。");// 将文本对象加入p标签对象
para.appendChild(node);// 选出id=div1的标签var element = document.getElementById("div1");// 在该标签之后加上刚创建的p标签
element.appendChild(para);// 将节点插到指定标签之前var para = document.createElement("p");var node = document.createTextNode("这是一个新的段落。");
para.appendChild(node);var element = document.getElementById("div1");var child = document.getElementById("p1");
element.insertBefore(para, child);// 删除存在的标签// 以下代码是已知要查找的子元素,然后查找其父元素,再
删除这个子元素(删除节点必须知道父节点):
var parent = document.getElementById("div1");var child = document.getElementById("p1");
parent.removeChild(child);// 替换标签var para = document.createElement("p");var node = document.createTextNode("这是一个新的段落。");
para.appendChild(node);var parent = document.getElementById("div1");var child = document.getElementById("p1");
parent.replaceChild(para, child);// 选出所有同一类型的标签 获取HTMLCollection 对象。functionmyFunction(){// getElementsByTagName() 方法返回所有同一类型的标签var myCollection = document.getElementsByTagName("p");var i;for(i =0; i < myCollection.length; i++){// 对标签的属性进行修改
myCollection[i].style.color ="red";}}</script></body></html>
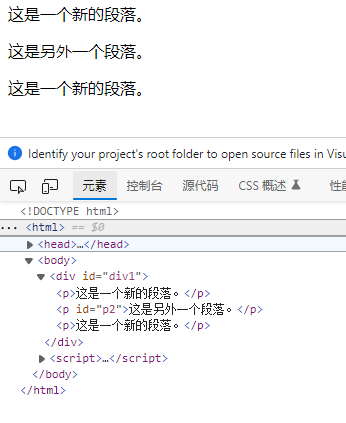
2.运行效果

三、注意事项
//使用选择器选出某一类标签获取HTMLCollection 对象时
// HTMLCollection 不是一个数组!
// HTMLCollection 看起来可能是一个数组,但其实不是。
// 你可以像数组一样,使用索引来获取元素。
// HTMLCollection 无法使用数组的方法: valueOf(), pop(), push(), 或 join()
// 第二种筛选方法 NodeList
// 所有浏览器的 childNodes 属性返回的是 NodeList 对象。
// 大部分浏览器的 querySelectorAll() 返回 NodeList 对象。
/*
HTMLCollection 与 NodeList 的区别
HTMLCollection 是 HTML 元素的集合。
NodeList 是一个文档节点的集合。
NodeList 与 HTMLCollection 有很多类似的地方。
NodeList 与 HTMLCollection 都与数组对象有点类似,
可以使用索引 (0, 1, 2, 3, 4, ...) 来获取元素。
NodeList 与 HTMLCollection 都有 length 属性。
HTMLCollection 元素可以通过 name,id 或索引来获取。
NodeList 只能通过索引来获取。
只有 NodeList 对象有包含属性节点和文本节点。
*/
总结
增删改查元素节点的时候,一般用于信息管理系统。信息的统计。但是由于现在市场上有许多成熟的框架,我们一般也用不到。
本文转载自: https://blog.csdn.net/apple_51931783/article/details/122768049
版权归原作者 酷尔。 所有, 如有侵权,请联系我们删除。
版权归原作者 酷尔。 所有, 如有侵权,请联系我们删除。