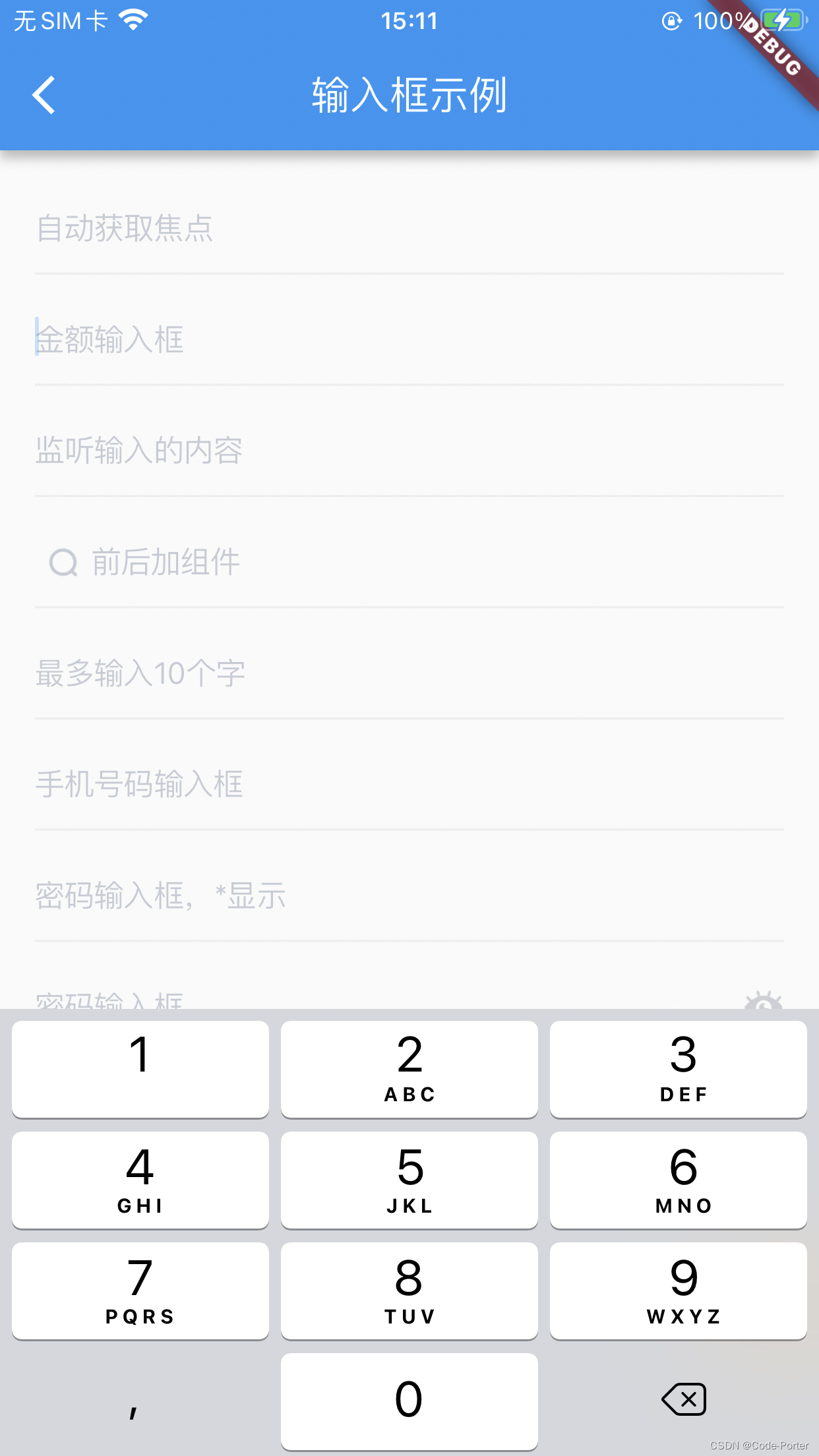
一、实现的效果

二、金额输入框基本要求
- 只能输入
.和数字 - 小数点后只能有俩位
- 小数点不能作为开头
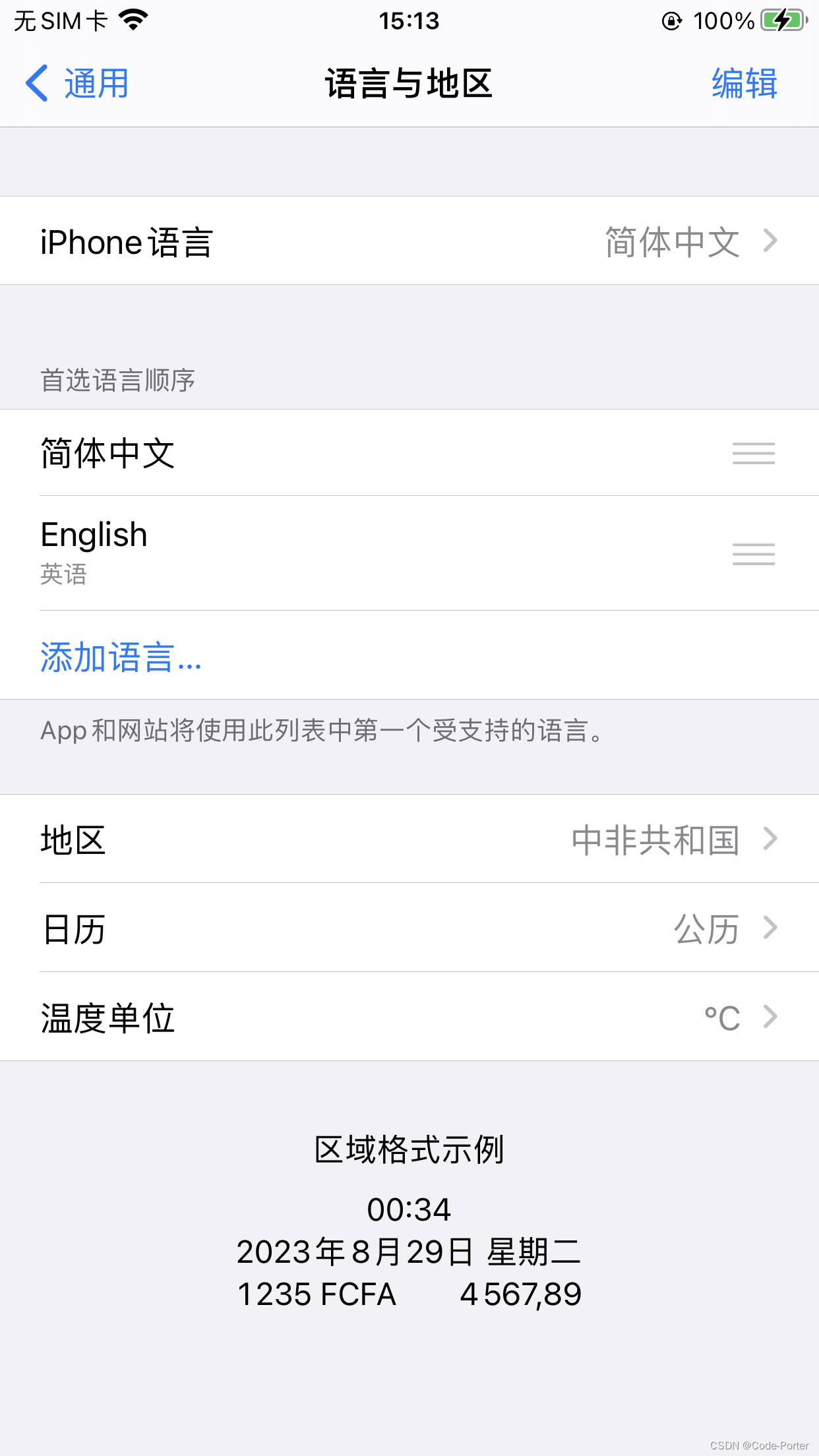
三、在iOS设备上这里还有个坑,数字键盘上这个小数点会根据你手机设置的不同国家地区来决定显示是
.
还是
,
如下

所以这个时候最好的解决办法是允许输入
.、
数字和
,然后在动态的将
,替换成
.
四、完整代码
import'package:flutter/services.dart';classAmountTextFieldFormatterextendsFilteringTextInputFormatter{final int digit;finalString _decimalComma =',';finalString _decimalDot ='.';String _oldText ='';AmountTextFieldFormatter({this.digit =2,
bool allow =true,}):super(RegExp('[0-9.,]'), allow: allow);@overrideTextEditingValueformatEditUpdate(TextEditingValue oldValue,TextEditingValue newValue,){///替换`,`为`.`if(newValue.text.contains(_decimalComma)){
newValue = newValue.copyWith(
text: newValue.text.replaceAll(_decimalComma, _decimalDot),);}final handlerValue =super.formatEditUpdate(oldValue, newValue);String value = handlerValue.text;
int selectionIndex = handlerValue.selection.end;///如果输入框内容为.直接将输入框赋值为0.if(value == _decimalDot){
value ='0.';
selectionIndex++;}if(_getValueDigit(value)> digit ||_pointCount(value)>1){
value = _oldText;
selectionIndex = _oldText.length;}
_oldText = value;returnTextEditingValue(
text: value,
selection:TextSelection.collapsed(offset: selectionIndex),);}///输入多个小数点的情况
int _pointCount(String value){
int count =0;
value.split('').forEach((e){if(e == _decimalDot){
count++;}});return count;}///获取目前的小数位数
int _getValueDigit(String value){if(value.contains(_decimalDot)){return value.split(_decimalDot)[1].length;}else{return-1;}}}
本文转载自: https://blog.csdn.net/a_zhon/article/details/134972422
版权归原作者 Code-Porter 所有, 如有侵权,请联系我们删除。
版权归原作者 Code-Porter 所有, 如有侵权,请联系我们删除。