
前言:
四月是风。这是在春天了涨了绮丽翅膀的风,带来的不单单是吹醒梦帘的风铃作响,还有满园关不住的一端香,任意她的长发秀丝舞出季节里所有的温柔。这温柔似酒,只需一杯,醉生梦死;这秀发似三千尺银河垂落,清泉音乐照玉容。任你飘一叶扁舟,也能满载幸福而归!

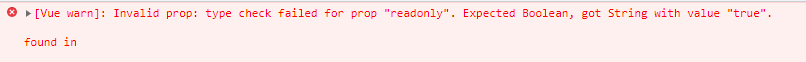
问题翻译:
大致意思是prop期待传入的是布尔值,而你传入的是字符串
解决思路:
- 首先根据提示的vue文件里去查询提示的readonly字段
- 然后通过查看Element官网的知,设置输入框组件禁止输入的正确写法是:readonly="true",而代码中缺少冒号( :),加上即可。
<el-input type="text" class="yuanbiaoti" v-model="Title" :readonly="true"></el-input>
本文转载自: https://blog.csdn.net/m0_50105168/article/details/123894155
版权归原作者 zx_20220104 所有, 如有侵权,请联系我们删除。
版权归原作者 zx_20220104 所有, 如有侵权,请联系我们删除。