前言
学习vue的计算属性之前,我们先写一个案例,我们先用插值语法实现,然后再使用vue的计算属性实现,经过对比,我们就能掌握计算属性的精髓和原理
插值语法编写案例
写一个简单的例子,姓和名分别用两个输入框控制,最后通过一个span标签拼接成一个全名
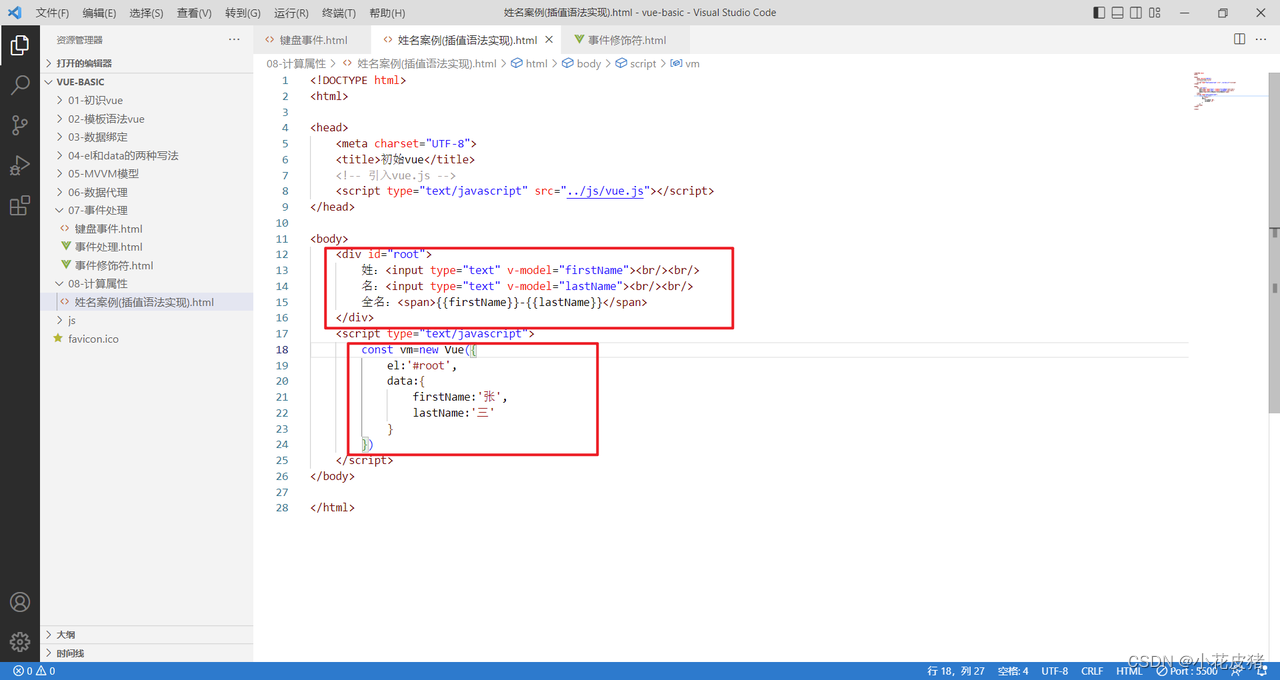
首先通过简单的插值语法实现,需要注意,输入框需要使用v-model进行绑定

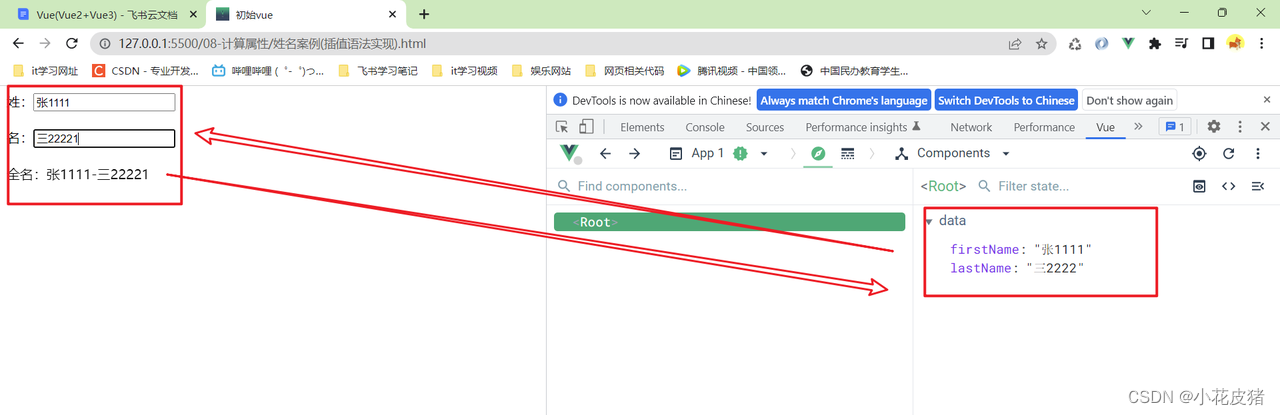
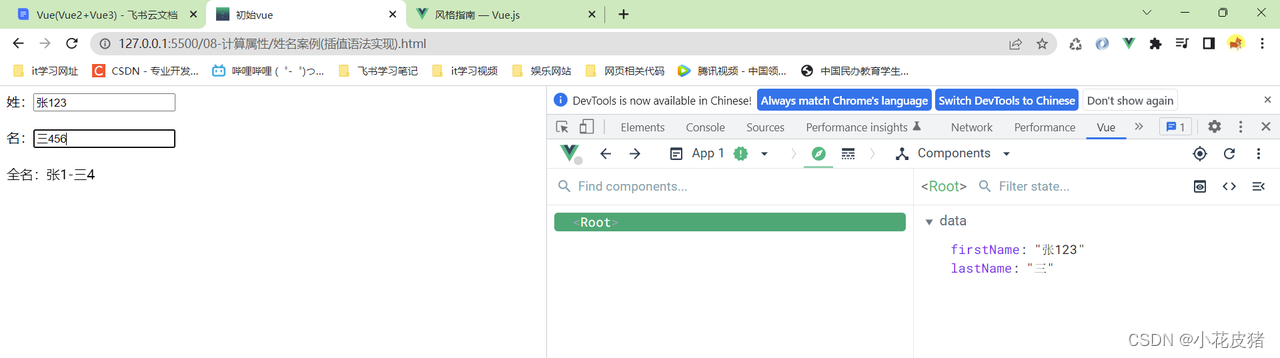
看下页面,基本功能已经实现了

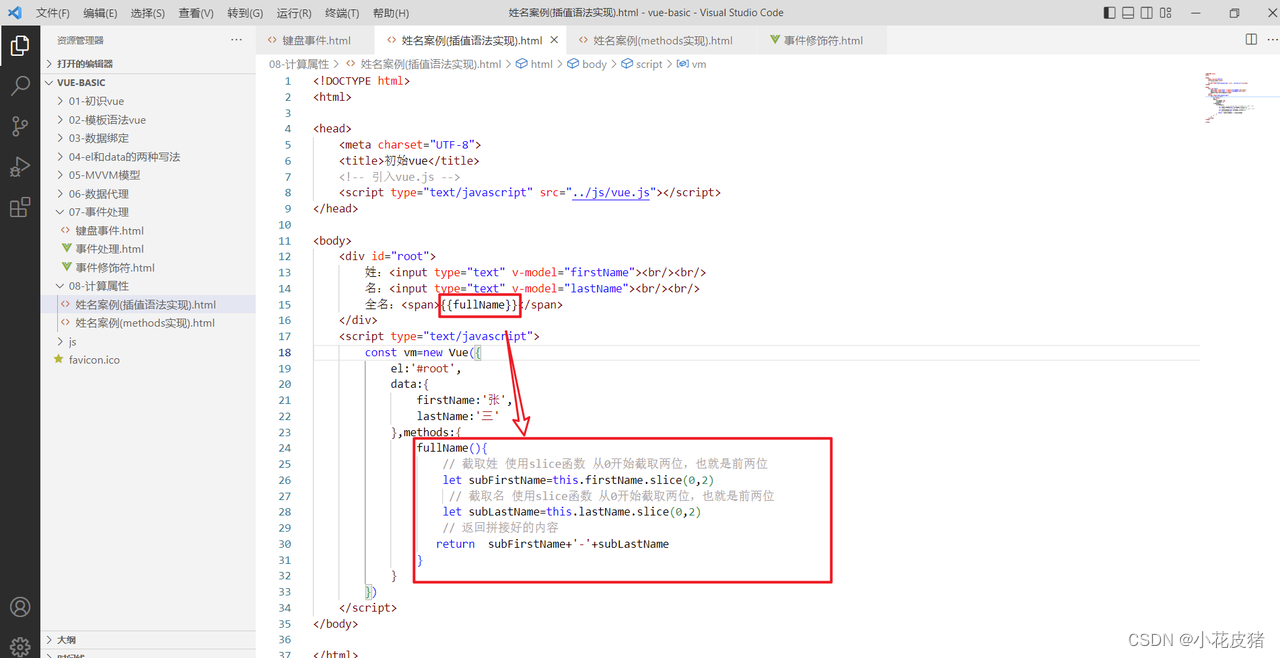
这时候我又有个需求,就是不管输入框输入多少内容,我只截取前两个
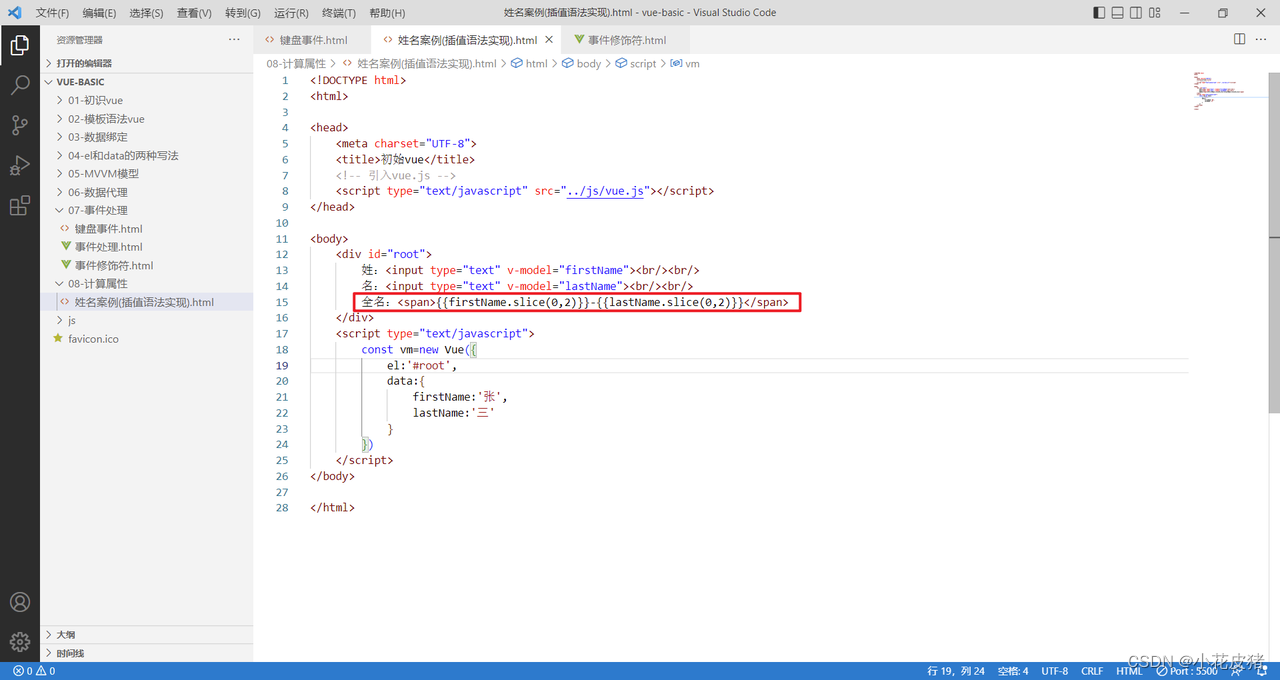
这个时候,我们可以直接在插值语法哪里截取,使用silce函数(start,num)从哪里开始截取,截取几位

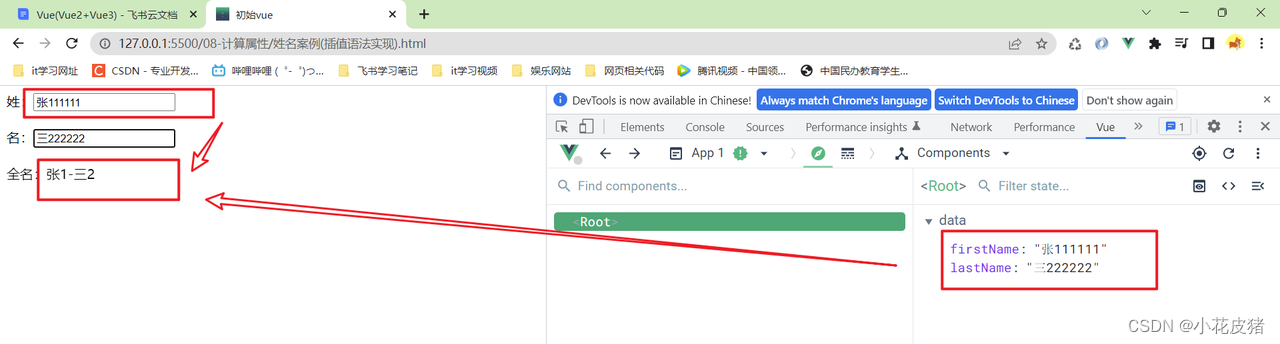
这样看,我们的需求确实实现了,但是随着而来的有一个新问题,如果我的需求在改变,我要求截取完之后转成大写再排序,那么我们的插值语法再写更多的操作,就会变得很复杂,本来就是一个很简单的获取值,现在却要做这么多操作,不符合vue的初衷

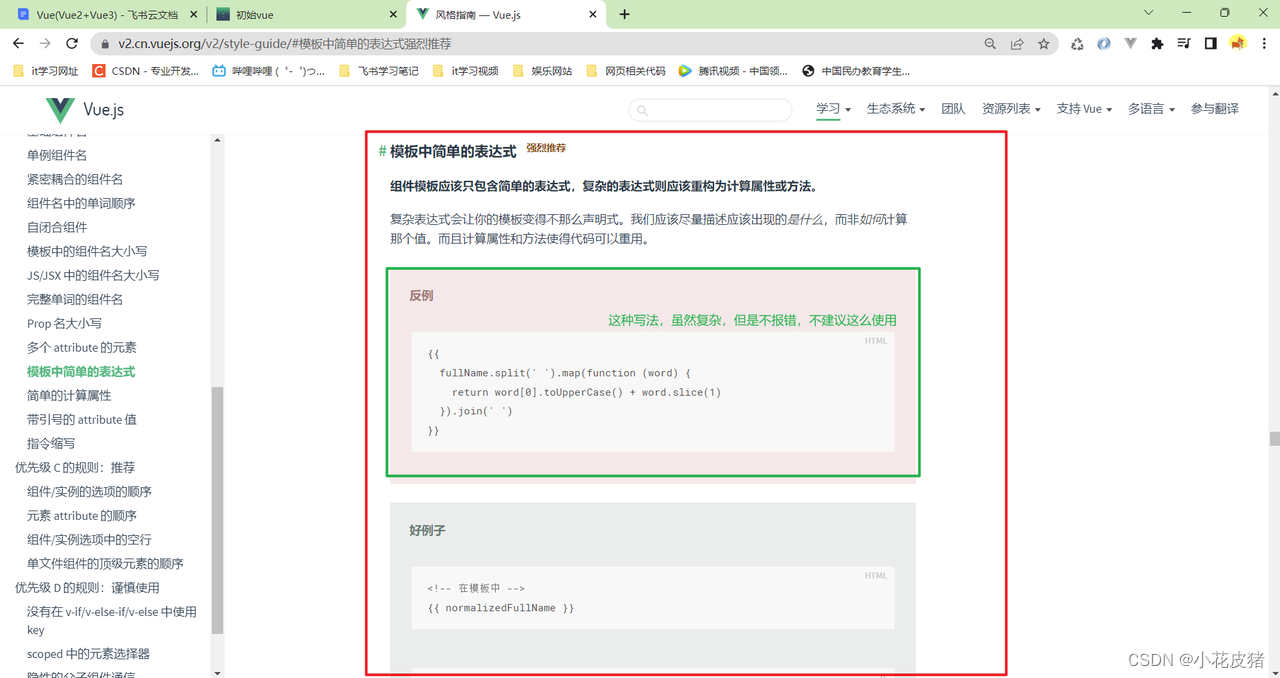
我们查看vue的官网文档,可以清楚的看到:组件模板应该只包含简单的表达式,复杂的表达式则应该重构为计算属性或方法。

我们改造下代码,减少插值语法的工作量,使用methods优化代码
methods函数编写案例
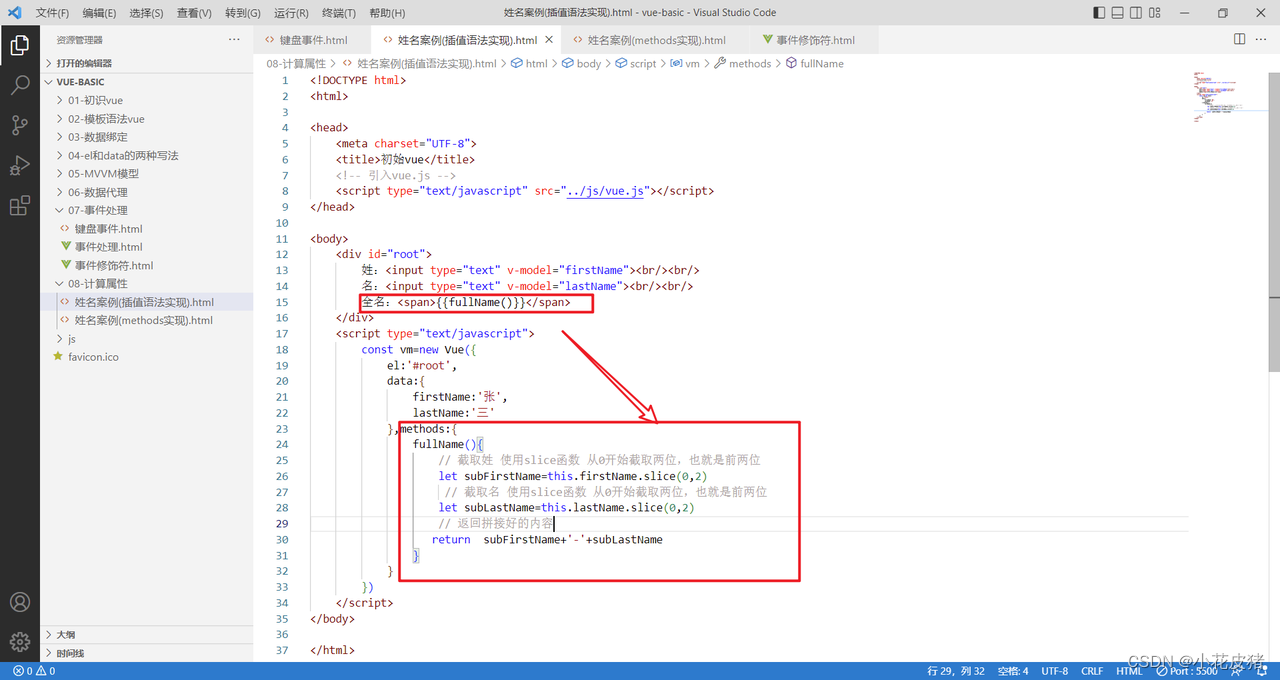
插值语法调用methods函数,我们可以自定义一个函数,然后由函数进行逻辑处理并且返回结果,我们直接通过插值语法去调用函数获取返回值

结果也是一样的,这种方式对比上面的方式,更容易维护,只需要在函数里面去处理业务返回,然后插值语法直接调用函数获取返回值即可,这也是vue推荐的方式
注意项
我们上面写的插值语法调用函数,可以发现函数后面使用有括号的 ,我们必须得加上这个括号,不然就获取不到返回值
以下为在插值语法加上函数括号

没有问题,正常获取到函数的返回值

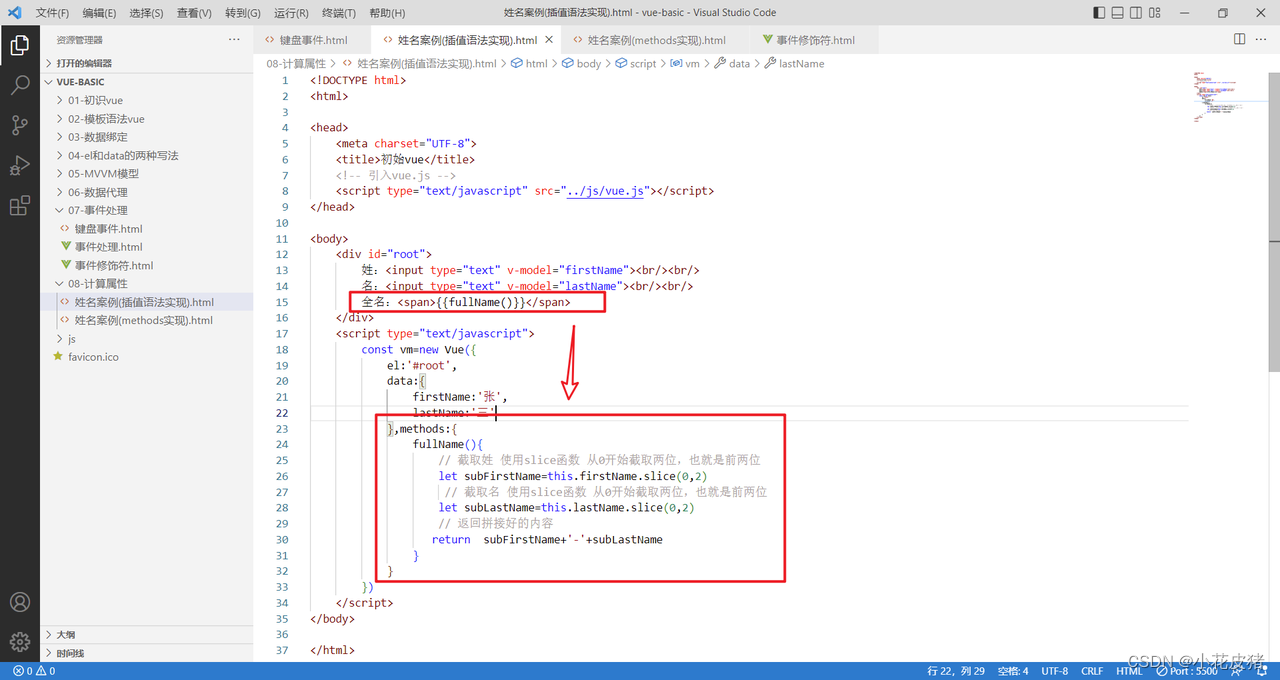
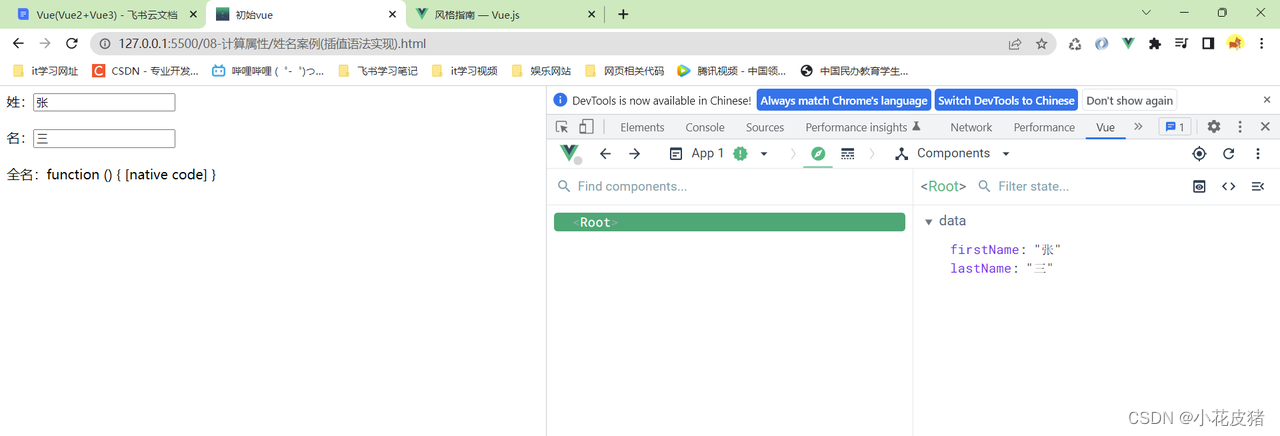
以下为在插值语法没有加上函数括号

发现只是获取到了这个函数,并没有获取到返回值,所以我们用的时候必须要加上括号

计算属性编写案例
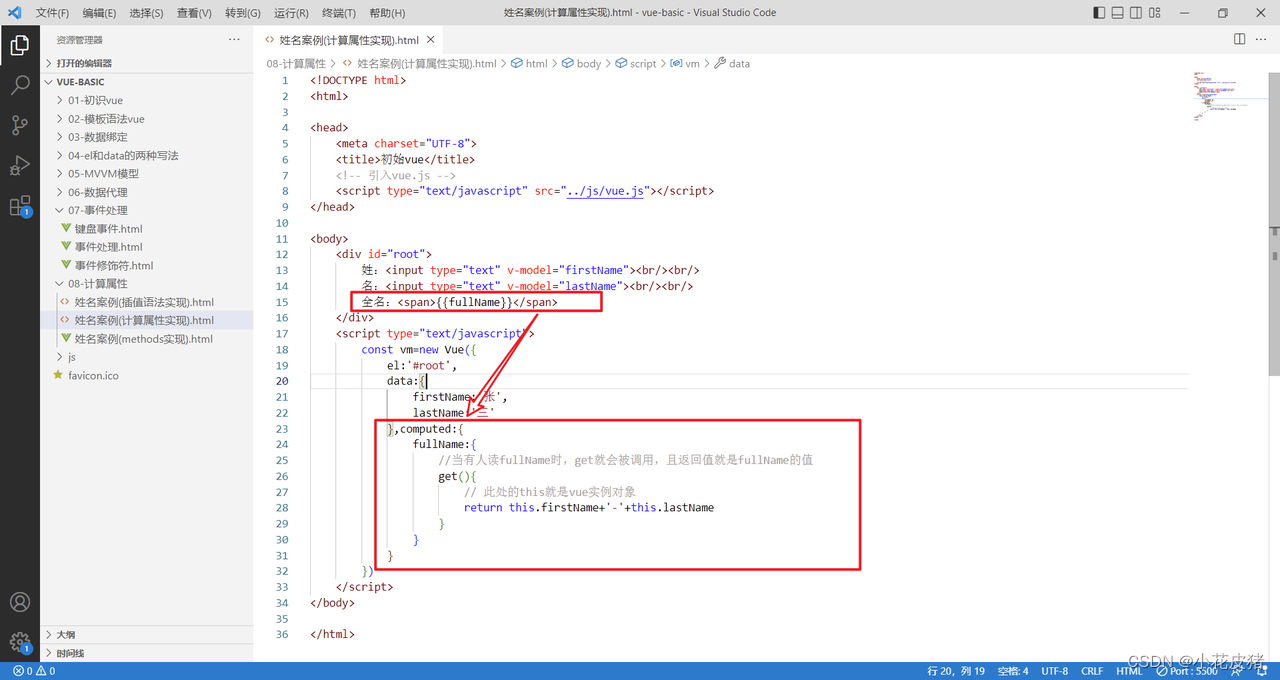
下面我们使用计算属性编写案例
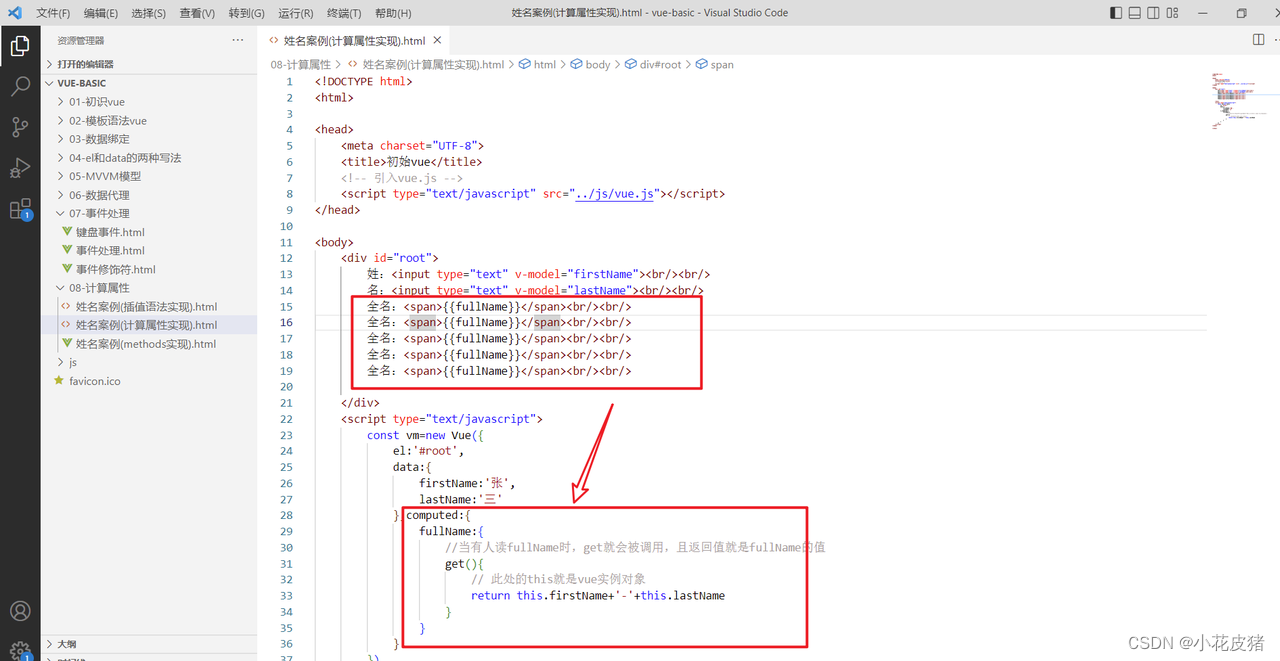
所谓计算属性就是拿着现有的属性进行操作,已经有的属性操作之后的结果就是计算属性,在vue中是把属性和计算属性分开放的,data里面放的是属性,计算属性需要放在computed里面


代码貌似写完了,我们研究一个问题,那就是get什么时候被调用
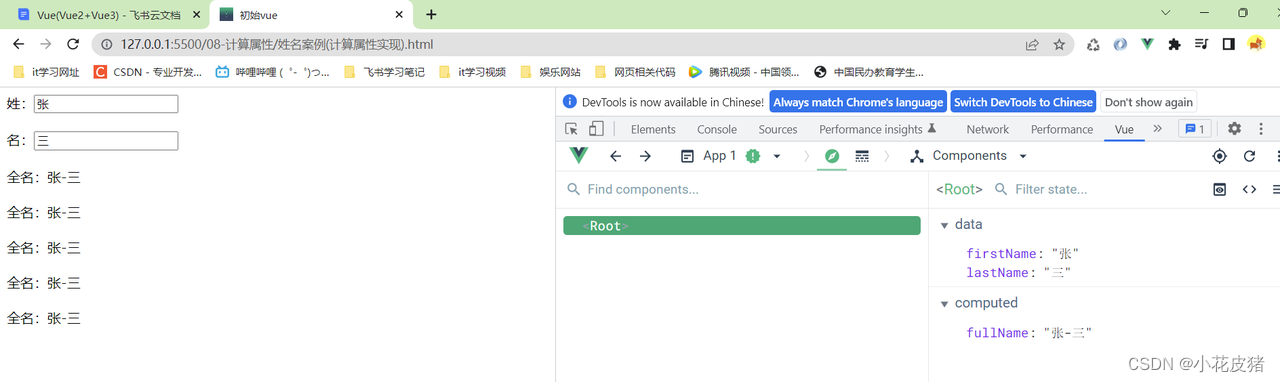
更新代码,注意我写一个5个全名,按理来说我们的get应该调用五次,但是实际上只调用了一次
为什么呢?这里就要说下get其实是有一个缓存的操作的,当它读取到第一个fullName的时候,解析到结果,那么以后再读到fullName就不会重新解析,而是看看有没有被解析过,直接复用,那么就有一个问题,如果后面fullName改了,缓存拿到的数据还是旧数据,那肯定不行的


这时候就要说下get的两个调用时机了
get调用的两个时机
初次读取数据时
就是第一次读取到数据了,会被调用get方法
所依赖数据发生变化时
所谓依赖数据就是构成计算属性的条件,比如a+b=c,a和b都是已有的属性,c是计算出来的属性,那么当a和b的值发生得时候,get也会被调用,刷新获取最新数据属性,这样就避免了拿到旧缓存数据的情况
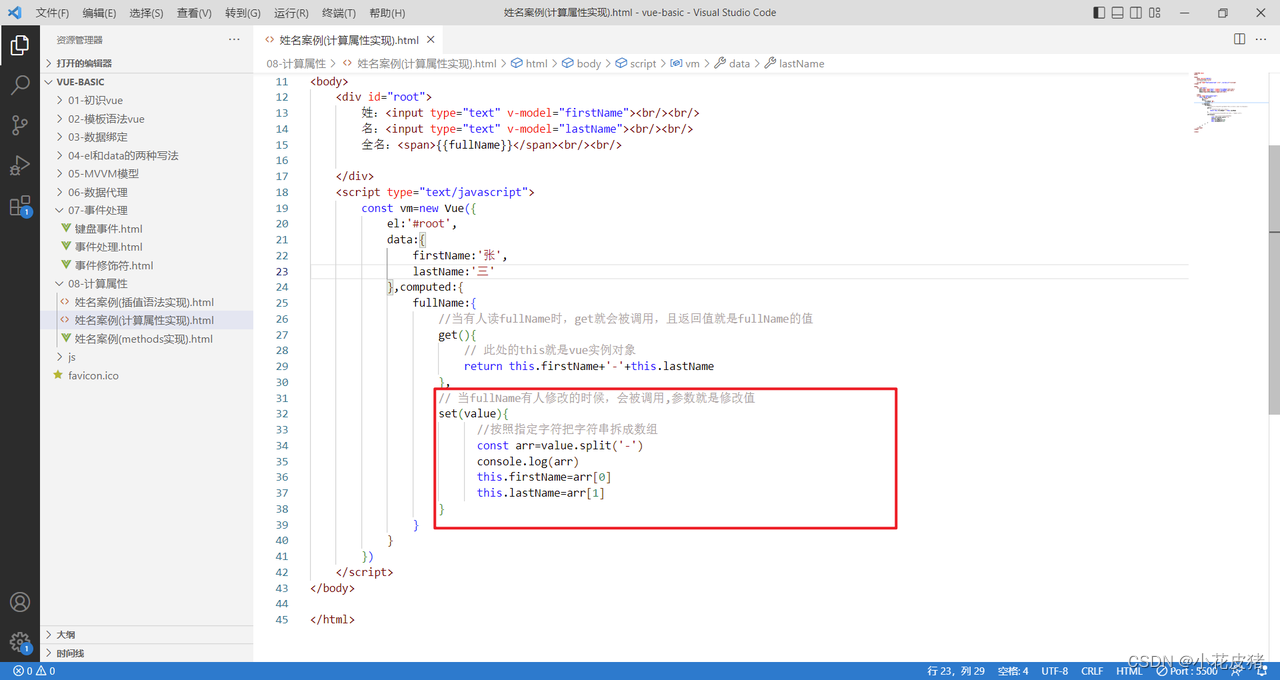
set方法
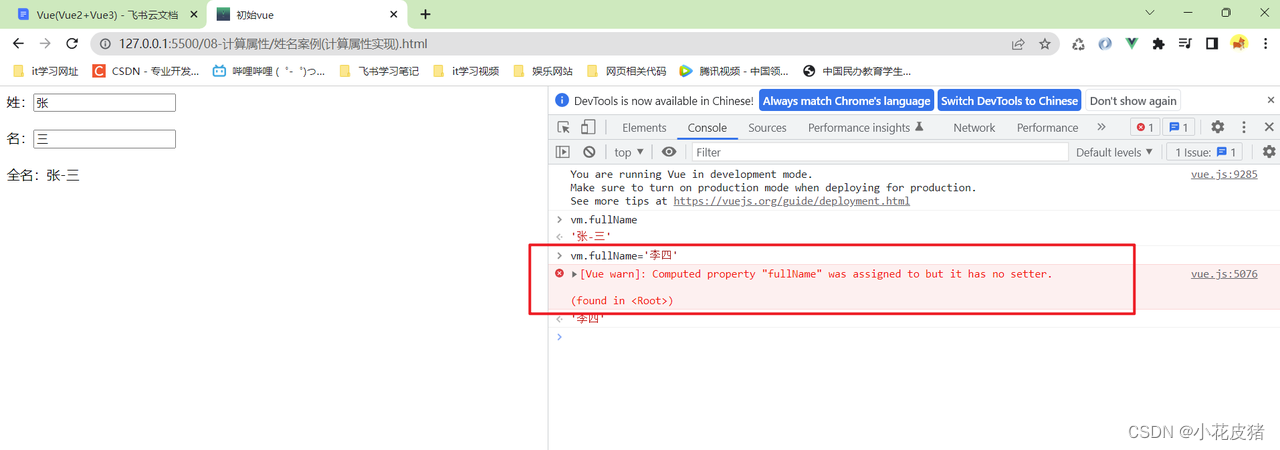
get是获取属性,那么set就是修改属性,没有set我们就不能修改计算属性,set不是必写的,如果这个计算属性就是提供给别人用的,那么完全没必要写了,如果这个属性以后可能会被别人改,那么建议写上set


注意:不管是get还是set,都不能写成箭头函数,不然this就不是vue实例对象了!
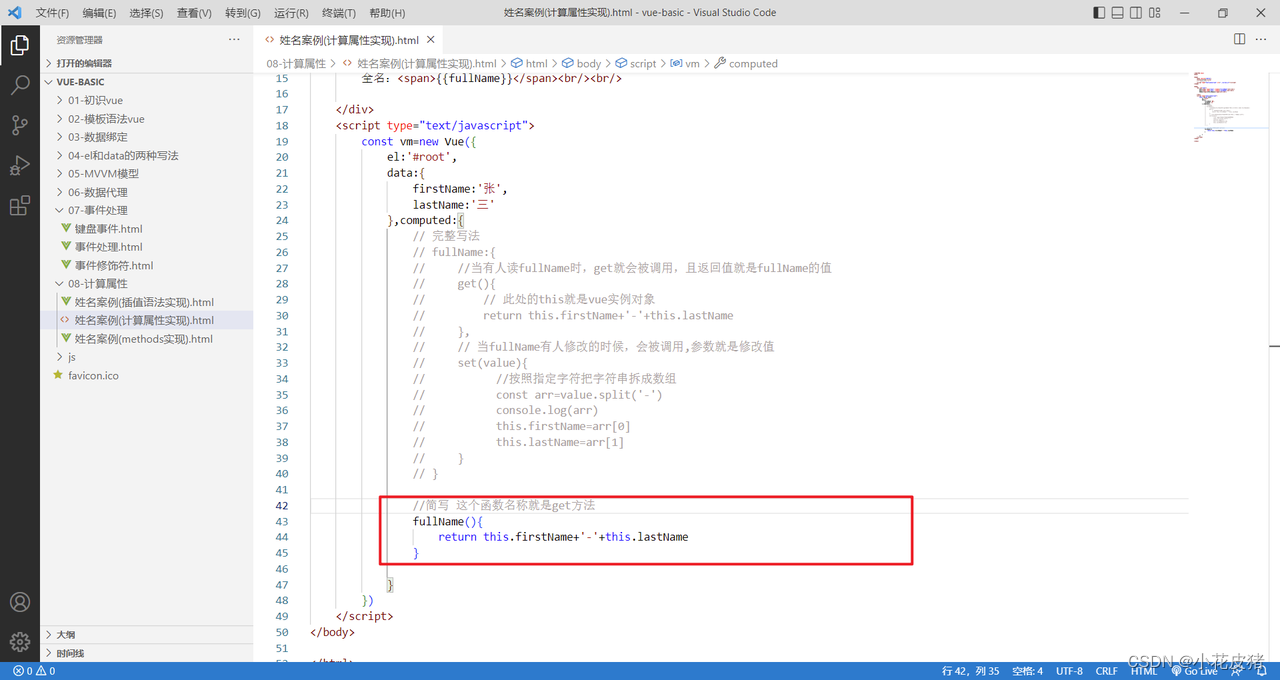
计算属性简写形式
简写形式的前提:一旦计算属性只考虑读取展示,不考虑修改数据,才能用简写形式。

总结
计算属性:
1 定义:要用的属性不存在,要通过已有属性计算得来
2 原理:底层借助了Object.defineproperty方法提供的getter和setter
3 get函数什么时候被执行:
(1)初始读取时会执行一次
(2)当依赖的数据发生改变时会被再次调用
4 优势:与methods相比,内部有缓存机制(复用),效率更高
5 备注:
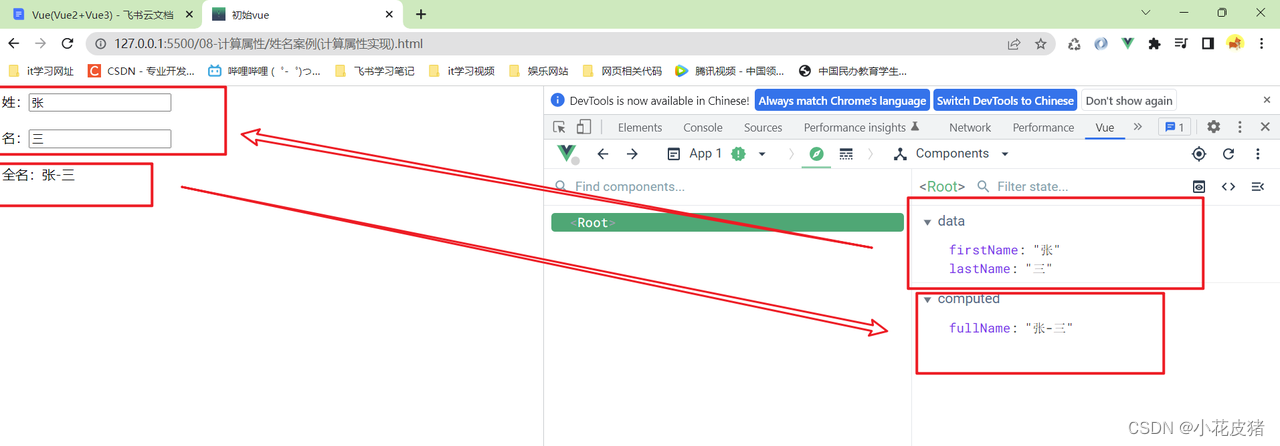
1 计算属性最终会出现在vue实例对象上,直接读取即可
2 如果计算属性要被修改,那必须写set函数去响应修改,且set中要引起计算时依赖的数据发生改变
版权归原作者 小花皮猪 所有, 如有侵权,请联系我们删除。