到了期末,学校公布了毛概选择判断题库,但是刷题系统炸了。这系统一炸,小编看着有答案的pdf,实在是背不下这800多道题啊,但是迟迟没有收到系统维护的消息。作为计算机专业的学生,我们能受这个气吗?
这绝对不可以!!
于是乎,我就顶着期末考的压力自学了前端,浅浅做了个简单的刷题系统。简陋是简陋了点,但还是勉强能用用的。
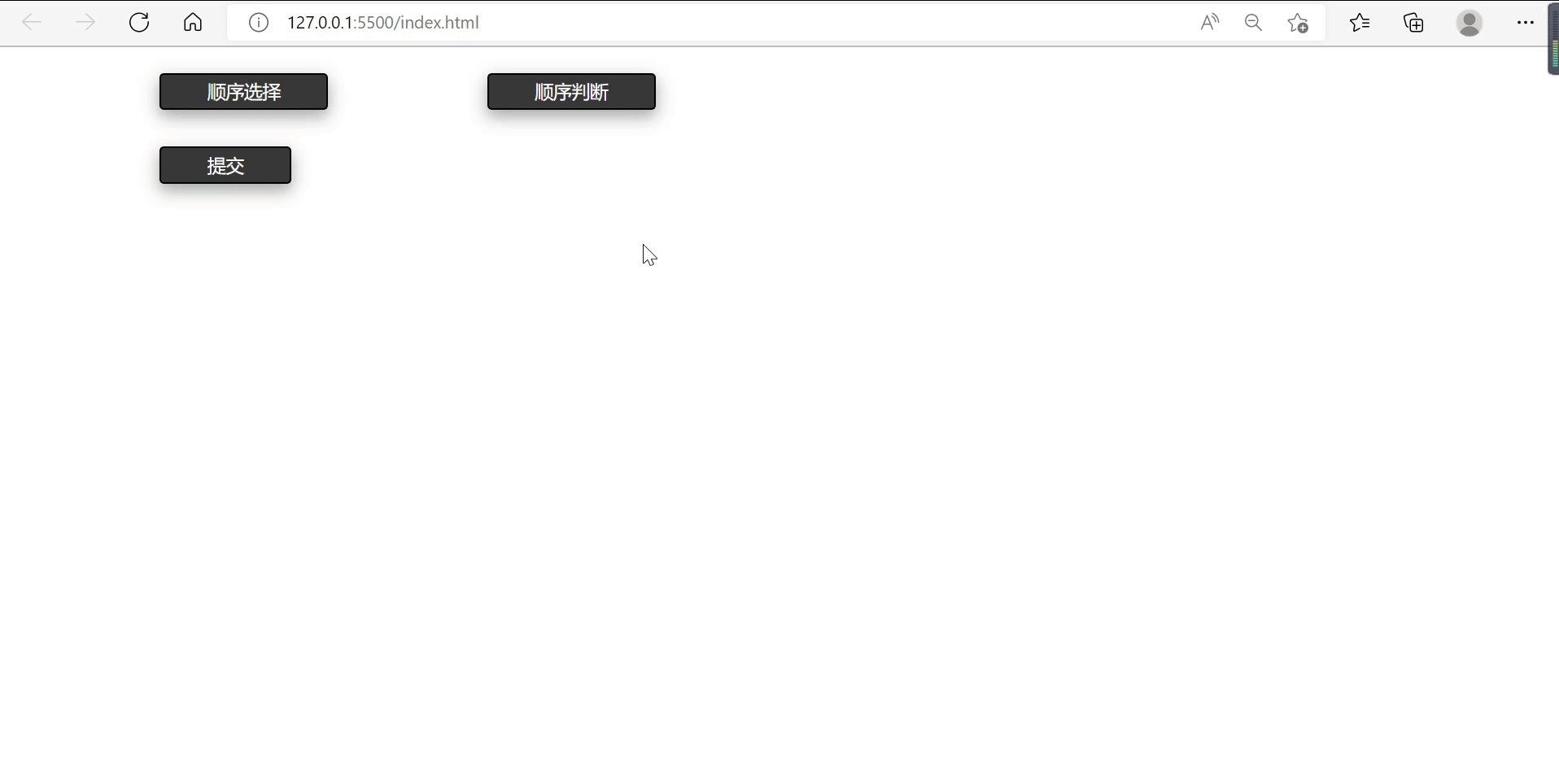
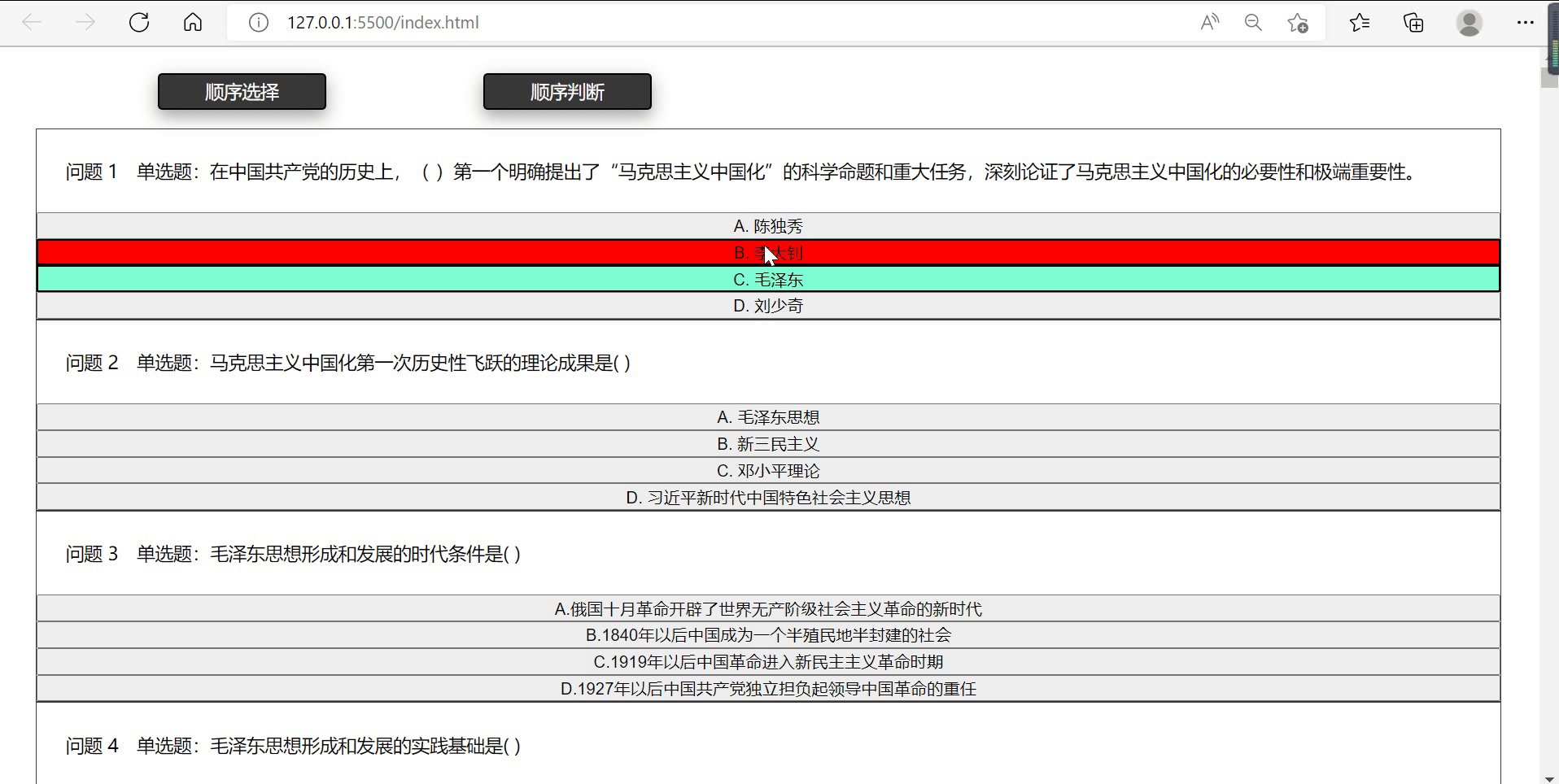
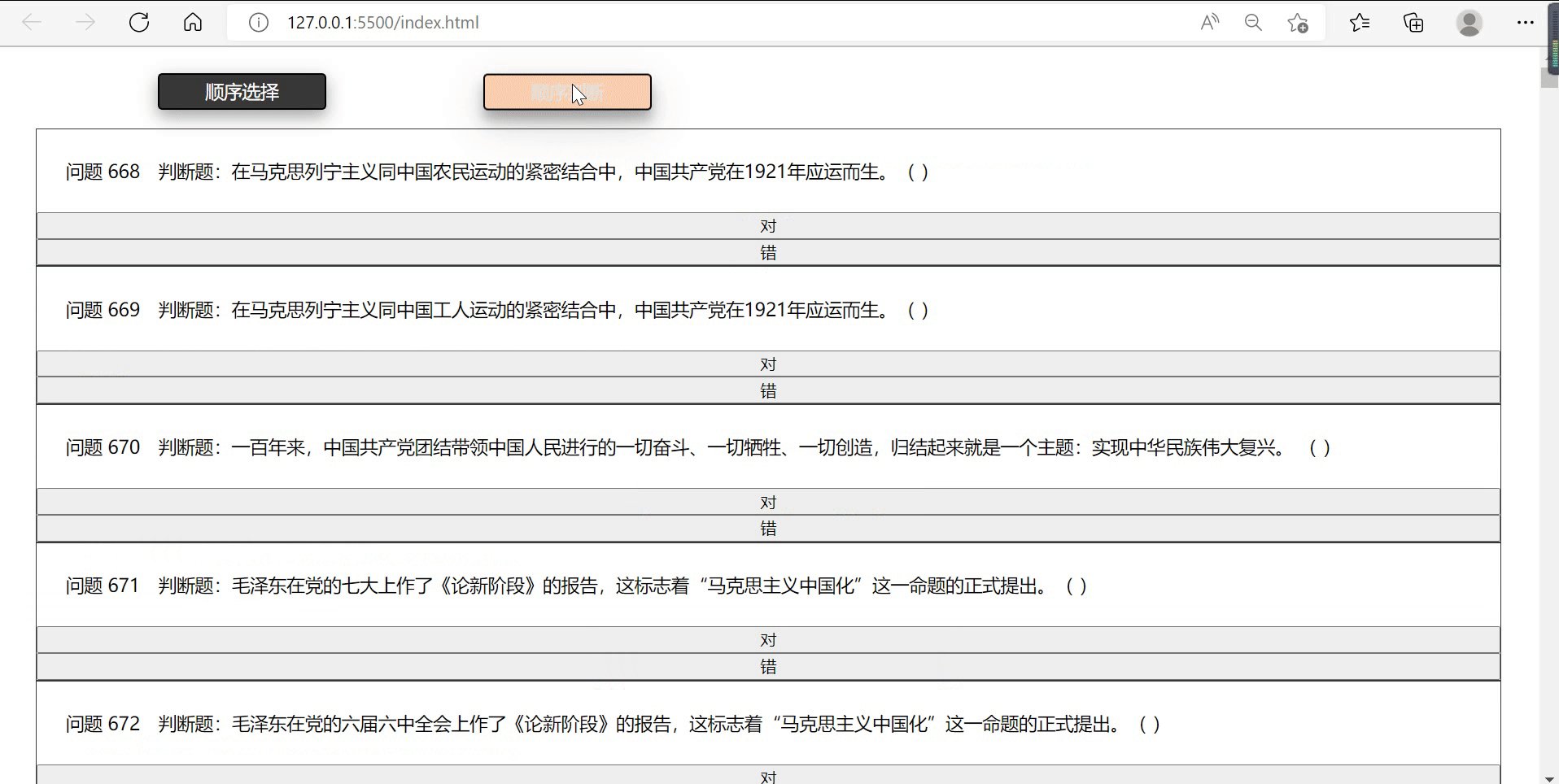
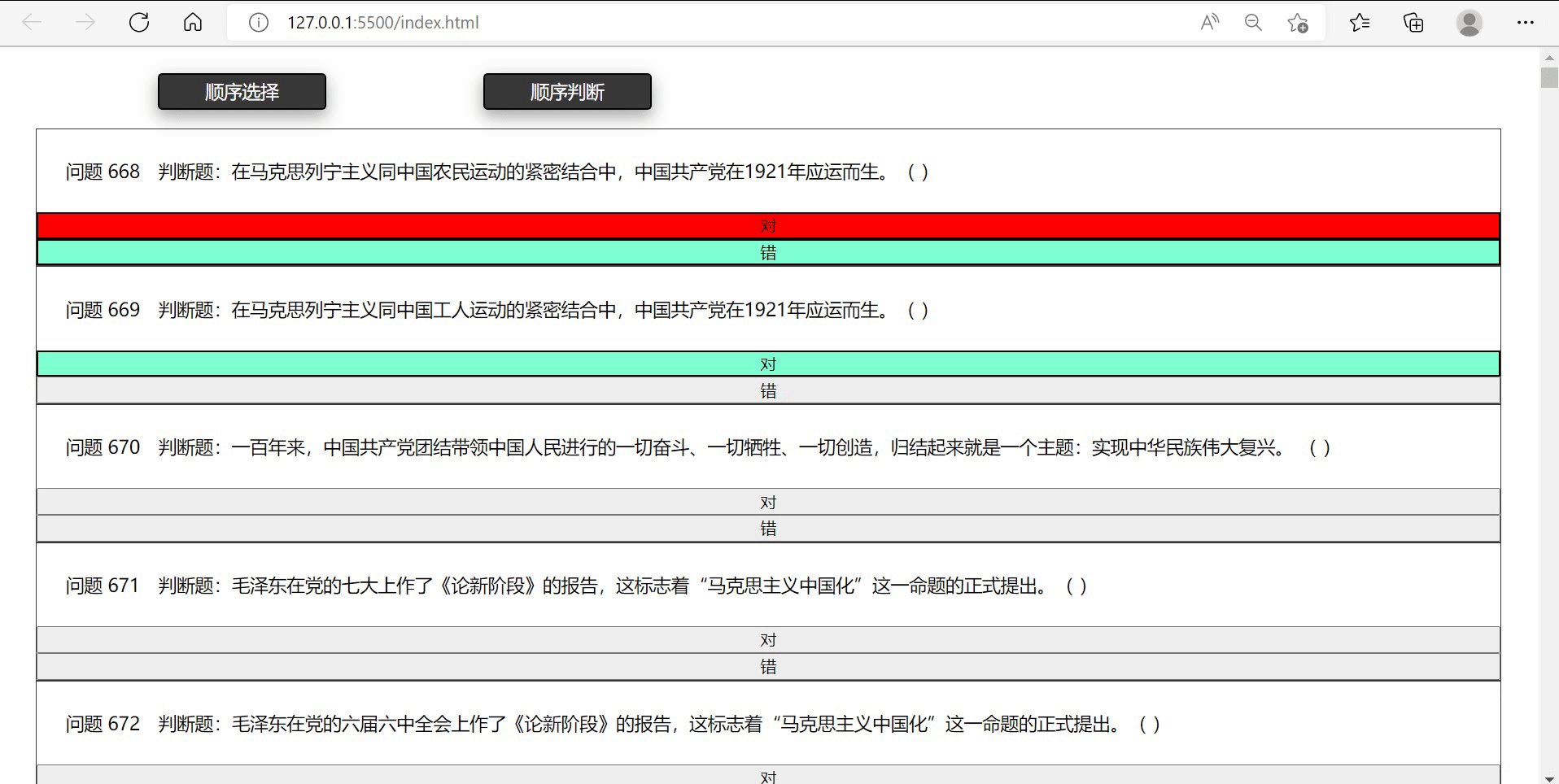
效果展示

目录
因为时间真的不够,我们就没怎么整理文件:
choose.json和TF.json为选择判断题库,在下面的链接中给出。
数据处理
我们先用python将期末考题处理成比较适合前端的json格式。过程略,这里直接放处理之后的结果:链接 提取码:jhnb
前端代码
index.html
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><linkhref="style.css"rel="stylesheet"type="text/css"><scriptsrc="jquery.js"type="text/javascript"></script><scriptsrc="get_Q.js"type="text/javascript"></script><scriptsrc="TF.js"type="text/javascript"></script><title>铖铖的公主nb</title></head><body><buttonclass="button button1"onclick="notice1();">顺序选择</button><buttonclass="button button1"onclick="notice2();">顺序判断</button><divid="Select"></div><buttonclass="button button1"onclick="window.open('../index.html')">提交</button></body></html>
style.css
.button{color: white;padding: 5px 50px;position: relative;text-align: center;text-decoration: none;display: inline-block;font-size: 20px;font-family:"miaowu";margin-left: 10%;margin-top: 20px;border-radius: 5px;-webkit-transition-duration: 0.4s;/* Safari */transition-duration: 0.4s;box-shadow: 0 8px 16px 0 rgba(0,0,0,0.2), 0 6px 20px 0 rgba(0,0,0,0.19);}.button1{background-color: #383838;}.button1:hover{background-color: #fdcdac;color: white;box-shadow: 0 12px 16px 0 rgba(0,0,0,0.24), 0 17px 50px 0 rgba(0,0,0,0.19);}.button1:active{background-color: #f1e2cc;box-shadow: 0 5px #666;transform:translateY(1px);color: #383838;}#Select{margin-top: 20px;margin-left: 2%;margin-right: 2%;}#Select .question{border: 1px solid #383838;}#Select .wen{font-size: 20px;padding: 2%;margin: 0;}#Select .A,
#Select .B,
#Select .C,
#Select .D{font-size: 18px;text-decoration: none;color: black;width: 100%;text-align: center;}.true1{background-color: aquamarine;}.false1{background-color: red;}#done{left: 0;position: fixed;bottom: 0;width: 100%;z-index: 100;}
get_Q.js用于动态生成网页
functionnotice1(){
$.ajax("choose.json",{data:{},dataType:'json',type:'get',async:'false',success:function(data){if(data.length>0){//项目列表var listInfo="";
$.each(data,function(){
listInfo+='<div class="question" id="s'+this.no+'">'+'<p class="wen">'+this.number+' '+this.question+'</p>'+'<div class="answer">'+'<button type="button" id="'+'c0k'+this.answer+'s'+this.no+'"class="A">'+this.A+'</button>'+'<button type="button" id="'+'c1k'+this.answer+'s'+this.no+'"class="B">'+this.B+'</button>'+'<button type="button" id="'+'c2k'+this.answer+'s'+this.no+'"class="C">'+this.C+'</button>'+'<button type="button" id="'+'c3k'+this.answer+'s'+this.no+'"class="D">'+this.D+'</button>'+'</div>'+'</div>';});$("#Select")[0].innerHTML=listInfo;}}// error:function(xhr,type,errorThrown){ // alert("系统繁忙,请联系管理员");// }})}functionnotice2(){
$.ajax("TF.json",{data:{},dataType:'json',type:'get',async:'false',success:function(data){if(data.length>0){//项目列表var listInfo="";
$.each(data,function(){
listInfo+='<div class="question" id="s'+this.no+'">'+'<p class="wen">'+this.number+' '+this.question+'</p>'+'<div class="answer">'+'<button type="button" id="'+'c0k'+this.answer+'s'+this.no+'"class="A">'+this.T+'</button>'+'<button type="button" id="'+'c1k'+this.answer+'s'+this.no+'"class="B">'+this.F+'</button>'+'</div>'+'</div>';});$("#Select")[0].innerHTML=listInfo;}}})}
TF.js用于判断选项是否正确
$(document).on("click",".A",function(){//通过document绑定对应的事件
id =$(this).attr('id')
no = id.substr(5);
key = id.substr(3,1);
c = id.substr(1,1);for(i =0; i <4; i++){$('#c'+i+'k'+key+'s'+no).removeClass('true1');$('#c'+i+'k'+key+'s'+no).removeClass('false1');}if(key==c)$("#"+id).addClass('true1');else{$("#"+id).addClass('false1');$('#c'+key+'k'+key+'s'+no).addClass('true1');}$("#s"+no).addClass('done');});$(document).on("click",".B",function(){//通过document绑定对应的事件
id =$(this).attr('id')
no = id.substr(5);
key = id.substr(3,1);
c = id.substr(1,1);for(i =0; i <4; i++){$('#c'+i+'k'+key+'s'+no).removeClass('true1');$('#c'+i+'k'+key+'s'+no).removeClass('false1');}if(key==c)$("#"+id).addClass('true1');else{$("#"+id).addClass('false1');$('#c'+key+'k'+key+'s'+no).addClass('true1');
console.log('#c'+c+'k'+key+'s'+no)}$("#s"+no).addClass('done');});$(document).on("click",".C",function(){//通过document绑定对应的事件
id =$(this).attr('id')
no = id.substr(5);
key = id.substr(3,1);
c = id.substr(1,1);for(i =0; i <4; i++){$('#c'+i+'k'+key+'s'+no).removeClass('true1');$('#c'+i+'k'+key+'s'+no).removeClass('false1');}if(key==c)$("#"+id).addClass('true1');else{$("#"+id).addClass('false1');$('#c'+key+'k'+key+'s'+no).addClass('true1');}$("#s"+no).addClass('done');});$(document).on("click",".D",function(){//通过document绑定对应的事件
id =$(this).attr('id')
no = id.substr(5);
key = id.substr(3,1);
c = id.substr(1,1);for(i =0; i <4; i++){$('#c'+i+'k'+key+'s'+no).removeClass('true1');$('#c'+i+'k'+key+'s'+no).removeClass('false1');}if(key==c)$("#"+id).addClass('true1');else{$("#"+id).addClass('false1');$('#c'+key+'k'+key+'s'+no).addClass('true1');}$("#s"+no).addClass('done');});
版权归原作者 铖铖的花嫁 所有, 如有侵权,请联系我们删除。