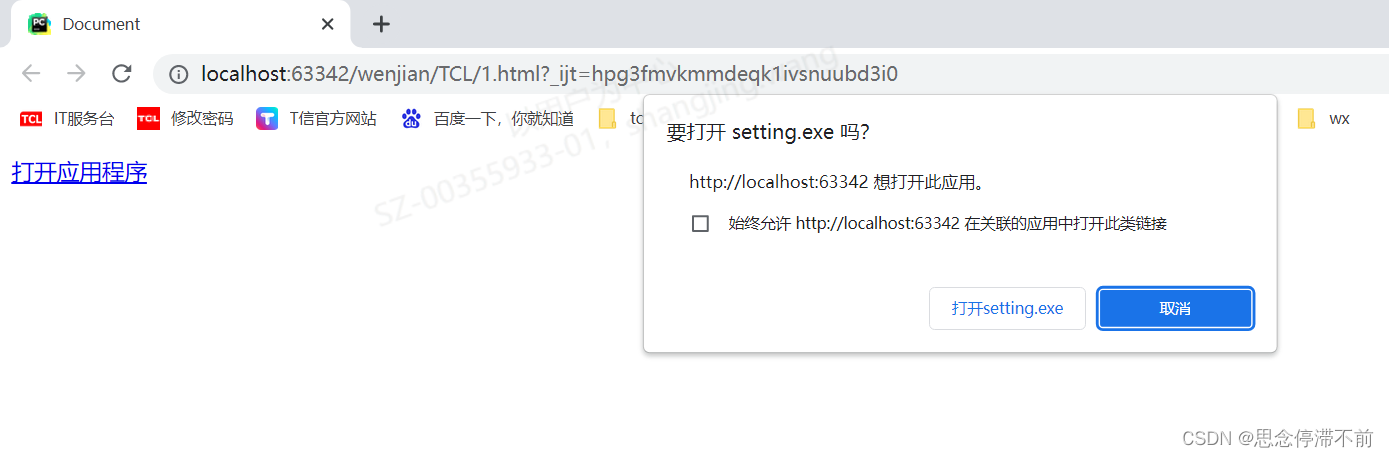
目的::打开游览器链接,弹出打开本地exe操作
第一步:
新建txt文件输入以下代码,可自行配置路径,路径必须为\,且最后的 \ 不可省略。
Windows Registry Editor Version 5.00
[HKEY_CLASSES_ROOT\universalLink]
@="universalLink Protocol"
"URL Protocol"= ""
[HKEY_CLASSES_ROOT\universalLink\DefaultIcon]
@="C:\\Users\\shangjing.wang\\Desktop\\11\\app\\setting.exe"
[HKEY_CLASSES_ROOT\universalLink\shell]
@= ""
[HKEY_CLASSES_ROOT\universalLink\shell\open]
@= ""
[HKEY_CLASSES_ROOT\universalLink\shell\open\command]
@="\"C:\\Users\\shangjing.wang\\Desktop\\11\\app\\setting.exe\""
第二步:
保存txt文件,并修改为xxx.reg文件。最后双击运行
第三步:
执行HTML代码即可实现目的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 方法一
// window.location.href="universalLink://";
// // or
// window.open("universalLink://");
</script>
<!-- 方法二-->
<a href="universalLink://">打开应用程序</a>
</body>
</html>

双击66666666666666666666
本文转载自: https://blog.csdn.net/m0_61173140/article/details/128203176
版权归原作者 思念停滞不前 所有, 如有侵权,请联系我们删除。
版权归原作者 思念停滞不前 所有, 如有侵权,请联系我们删除。