文章目录
前端性能优化
如何识别页面加载速度慢的原因
方式1:lighthouse
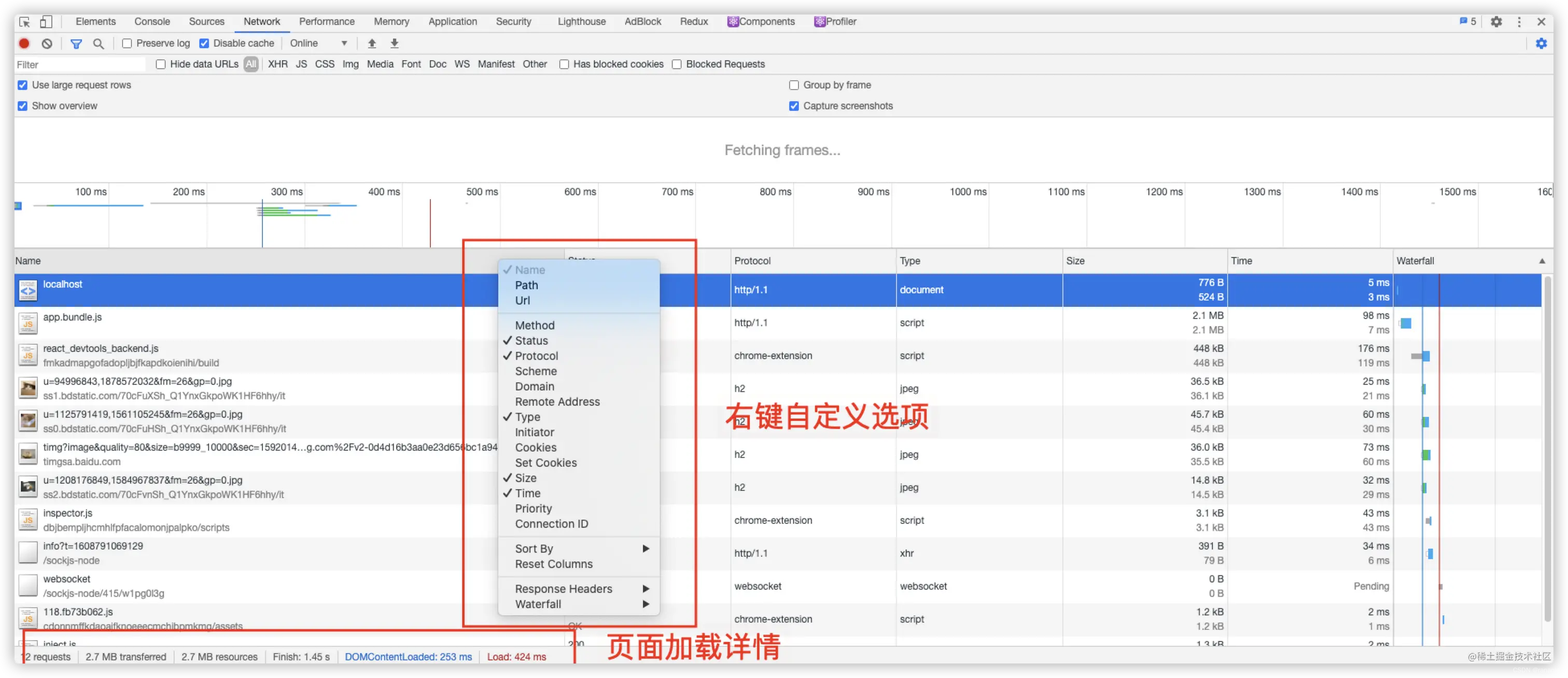
浏览器开发者工具
lighthouse
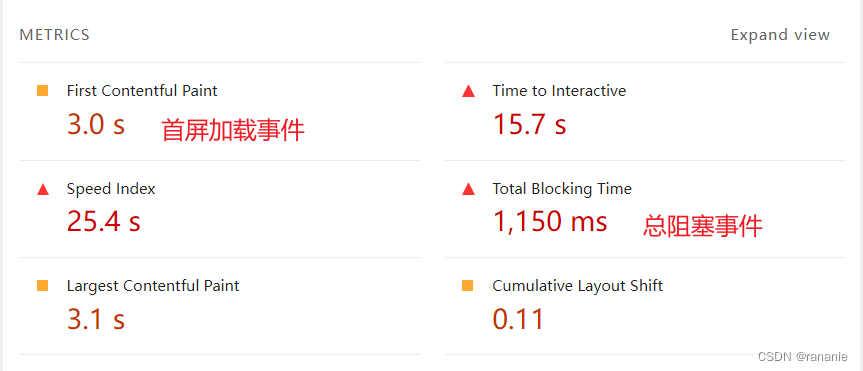
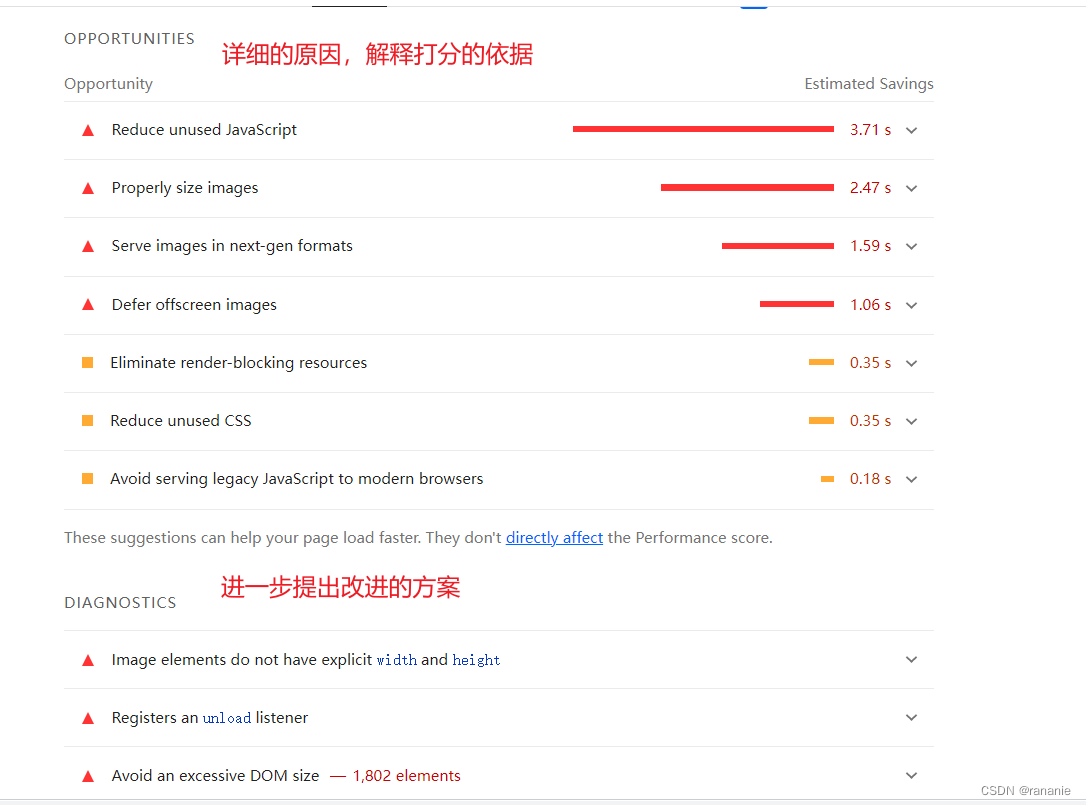
插件,该插件会对当前的页面进行性能分析,并提出详细的文档和建议,解释为什么是这个分数,最后指出页面存在的问题,为进一步改进给出方案

总阻塞时间:阻塞主线程并影响页面可用性的时间,比如异步任务过长导致阻塞主线程渲染(JS线程和渲染线程冲突)

方式2:window的performance 对象
通过
window.performance
对象可以获取到当前页面与性能相关的信息
方式3:在控制台中的load显示首屏加载的时间
性能优化的方式
从两个维度进行优化
- 提高资源的请求速度
- 减少资源请求量
- 浏览器渲染的优化
提高资源的请求速度
http缓存 --提升二次访问的响应速度
笔记
CDN缓存静态资源缓存
笔记
CDN内容分发网络缓存静态资源,在多个位置部署服务器。用户访问时,CDN根据网络情况、负载情况等将会用请求导向到最近的服务器,提升响应速度
webpack的hash策略-文件资源缓存
文件名[hash]一般结合浏览器缓存使用的,相当于资源名称后面加版本名
hash:修改其中一个文件后,每一次重新构建webpack打包,都会生成一个新的hash值,所有资源都共用这个hash值,即使没有修改的文件hash值也会变chunkhash:根据chunk生成的hash值。如果打包来源与同一个chunk,那么哈希值一样。(chunk:从入口开始该入口的依赖,一个入口对应一个chunk) 使用场景: 我们把一些公共库和程序入口文件区分开来,单独打包构建,接着可以采用 chunkhash 方式来生成 hash 值,那么只要我们不改动公共库的代码,就可以保证其 hash 值不受影响,这样也起到缓存的作用。contenthash:根据文件内容生成hash值
减少资源请求量
图片懒加载
笔记
代码构建优化
webpack资源压缩
- js:去掉无效代码、去掉日志输出代码、缩短变量名等优化
uglifyjs-webpack-plugin插件,默认是集成在生产模式中,如果需要更多自定义也可以对该插件进行配置
const UglifyJsPlugin =require("uglifyjs-webpack-plugin");/*
include要被处理的文件
exclude不被处理的文件
chunkFilter 判断哪些chunk可以被压缩,返回值为true的辉被压缩,false则不会被压缩
*/
module.exports ={optimization:{minimizer:[newUglifyJsPlugin({chunkFilter:(chunk)=>{// `vendor` 块不压缩if(chunk.name ==="vendor"){returnfalse;}returntrue;},}),],},};
- css:删除无效代码,css语义合并
css-minimizer-webpack-plugin插件
const CssMinimizerPlugin =require("css-minimizer-webpack-plugin");
module.exports ={// ...optimization:{minimizer:[newCssMinimizerPlugin(),],},};
- html
html-webpack-plugin插件除了帮助我们简化HTML文件的创建,也可以压缩HTML文件
module.exports ={plugins:[newHtmlWebpackPlugin()],};
- 图片压缩 loader
url-loader:css内联图片小于尺寸图片转为base64编码
module:{rules:[{test:/\.(png|jpe?g|gif|svg)(\?.*)?$/,loader:'url-loader',options:{limit:10,// 小于10KB图片,转base64编码}}]}
file-loader + image-webpack-loader
: import/require到.js或.html中require(图片路径)的图
rules:[{test:/\.png$/i,// 以png为例use:['file-loader',{loader:'image-webpack-loader',options:{pngquant:{quality:[0.65,0.90]// 设置png的品质区间},}},],}]
tree sharking -js代码的精简
基于ES6的静态模块结构,删除无用代码
实现原理
1.收集模块导出变量记录到模块依赖关系图中
2.遍历关系图标记(启动标记:
optimization:usedExports
)模块导出变量中没有被使用的
3.生成产物时,如果没有被使用的就删除对应的导出语句。
4.进行tree sharking,删除不可能被执行的代码(DeadCode)
分包按需加载
import()
引入的路由,路由懒加载
浏览器渲染优化
web worker
渲染线程和JS引擎是互斥的,所以对于一些计算密集型或高延迟的任务可能会阻塞页面的渲染
Web Worker 为 JavaScript 创造多线程环境,允许主线程创建 Worker 线程,将一些任务分配给后者运行。在主线程运行的同时,Worker 线程在后台运行,两者互不干扰。
GPU加速
当页面有一些复杂动画时,动画很卡的时候,可以将动画元素生成独立的图层,强制开启GPU加速,跳过布局和绘制阶段,新建图层交给GPU渲染。
GPU加速的本质是减少浏览器渲染页面每一帧过程中的回流和重绘。
开启GPU加速的方法
- transform
- opacity
- will-change
版权归原作者 nuise_ 所有, 如有侵权,请联系我们删除。