安装QtCreator
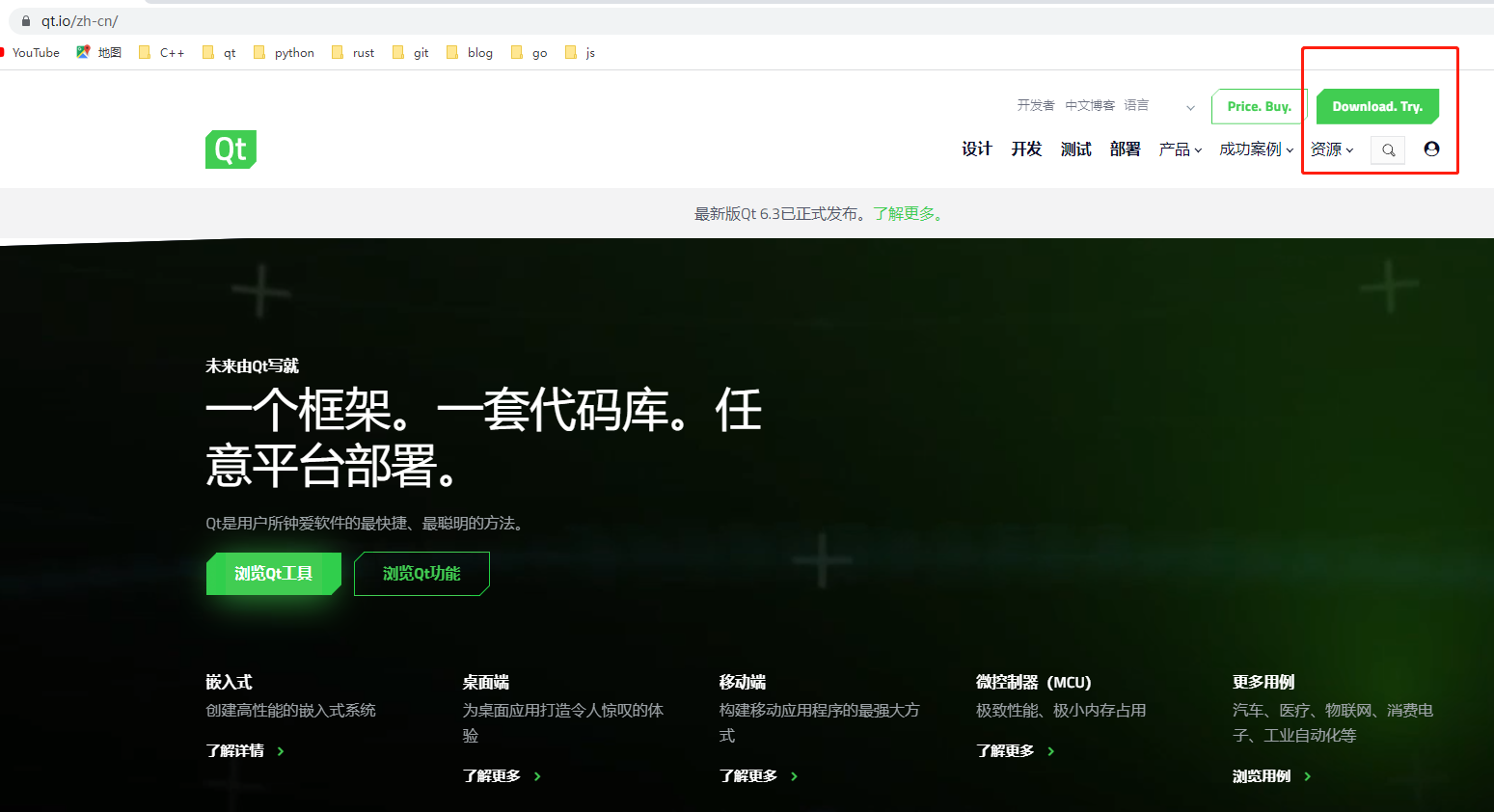
进入Qt官网https://www.qt.io/zh-cn/,点击下载按钮

然后选择试用Qt,这里下载的是免费版本,也就是社区版本,如果点击购买则下载专业版。

点击下载后需要填写个人信息,填好邮箱和手机
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-oJJGD8gZ-1665900350865)(https://cdn.llfc.club/%E5%BE%AE%E4%BF%A1%E5%9B%BE%E7%89%87_20220818210335.png)]](https://img-blog.csdnimg.cn/9b0f896fc8a64af68f669b8169277ed0.png)
还需要填写用途,并选择偏好
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-rkXjz0kK-1665900350866)(https://cdn.llfc.club/%E5%BE%AE%E4%BF%A1%E5%9B%BE%E7%89%87_20220818210524.png)]](https://img-blog.csdnimg.cn/3c240741bbbe4c1b8c6e34d39ef6df5d.png)
qt服务器收到消息后会让你填写确认码
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-seFGh0g7-1665900350866)(https://cdn.llfc.club/%E5%BE%AE%E4%BF%A1%E5%9B%BE%E7%89%87_20220818210647.png)]](https://img-blog.csdnimg.cn/3740e06387c5407697fdffd6f1b6ba8e.png)
填好后页面会跳转到下载链接界面,可以选择离线下载,也可以选择在线下载,在离线下载界面还可以选择过去的版本,我选择在线安装。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-waTKpLx9-1665900350866)(https://cdn.llfc.club/%E5%BE%AE%E4%BF%A1%E5%9B%BE%E7%89%87_20220818210843.png)]](https://img-blog.csdnimg.cn/4d43f7656b584d38a2ff683464e2a876.png)
点击在线安装会下载下载器,点击下载器然后开始安装,安装过程中要填写账号和密码,没有就注册一个。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-VUzhx96g-1665900350867)(https://cdn.llfc.club/%E5%BE%AE%E4%BF%A1%E5%9B%BE%E7%89%87_20220818211140.png)]](https://img-blog.csdnimg.cn/089cac3190684962887ef76cfd61bed1.png)
选择个人安装,不用于商业用途,这样我们下载的就是社区版本
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-W0vfU8We-1665900350867)(https://cdn.llfc.club/%E5%BE%AE%E4%BF%A1%E5%9B%BE%E7%89%87_20220818211415.png)]](https://img-blog.csdnimg.cn/9abbb61adacf48f1b9d3c0502099bf59.png)
选择要安装的组件和目录
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-KplK3oUE-1665900350868)(https://cdn.llfc.club/%E5%BE%AE%E4%BF%A1%E5%9B%BE%E7%89%87_20220818211544.png)]](https://img-blog.csdnimg.cn/d8518afa35324d0bb704ccf4f4c6e2b3.png)
选择组件可以全选,我在默认的基础上勾选了5.15的组件,用默认的就够了
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-gMymVE6c-1665900350869)(https://cdn.llfc.club/%E5%BE%AE%E4%BF%A1%E5%9B%BE%E7%89%87_20220818211710.png)]](https://img-blog.csdnimg.cn/f25c81399cc04ffa919ef4832c38a6c4.png)
初次使用QtCreator
我们可以选择新建项目,看看效果
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-0TYO9NGg-1665900350870)(https://cdn.llfc.club/%E5%BE%AE%E4%BF%A1%E5%9B%BE%E7%89%87_20220818211827.png)]](https://img-blog.csdnimg.cn/c275ae0f971442478ff8cbe2782d33e6.png)
因为我们要创建一个桌面应用,所以选择QtWidgets Application
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-GP7QChEo-1665900350871)(https://cdn.llfc.club/%E5%BE%AE%E4%BF%A1%E5%9B%BE%E7%89%87_20220818211926.png)]](https://img-blog.csdnimg.cn/8a9b261b70364f1c92ecc69eda1c765f.png)
填写项目名和项目路径
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-6Xed8DtP-1665900350872)(https://cdn.llfc.club/%E5%BE%AE%E4%BF%A1%E5%9B%BE%E7%89%87_20220818212131.png)]](https://img-blog.csdnimg.cn/3ce80acbeb734f77a60bdba39e0a3b57.png)
选择编译组件,如果不确定可以全选,Qt会默认选择一个
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-0GKlhkQ9-1665900350872)(https://cdn.llfc.club/%E5%BE%AE%E4%BF%A1%E5%9B%BE%E7%89%87_20220818212226.png)]](https://img-blog.csdnimg.cn/e4f8292835bf42eba86c6df875033f46.png)
Qt会为我们创建主窗口,我们可以为这个主窗口定义类名
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-i5avhRoY-1665900350873)(https://cdn.llfc.club/%E5%BE%AE%E4%BF%A1%E5%9B%BE%E7%89%87_20220818212343.png)]](https://img-blog.csdnimg.cn/ce749032e88d4b1a8c17f7d7207a1d1f.png)
点击确定后界面就会跳转为我们生成好项目
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-bqLS9Sk2-1665900350873)(https://cdn.llfc.club/%E5%BE%AE%E4%BF%A1%E5%9B%BE%E7%89%87_20220818212559.png)]](https://img-blog.csdnimg.cn/80cab9e031074ad8a25f20a3f4ccceb0.png)
我们点击绿色的三角号就是运行项目,如果你的三角号是灰色的,你需要点击上面的Debug选择编译套件,选择一个你能用的就好。第一次编译时间会长一点,编译好就会弹出我们生成的界面了。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-HDj4Zeg5-1665900350874)(https://cdn.llfc.club/%E5%BE%AE%E4%BF%A1%E5%9B%BE%E7%89%87_20220818212713.png)]](https://img-blog.csdnimg.cn/34aedb8cc4984542a55e0c97d596db58.png)
到此Qt的安装环境就配好了。
visual studio 配置Qt开发环境
有时候我们习惯了Visual Studio的开发习惯,也可以用Visual Studio配置Qt开发环境。
可以去visual studio官网https://visualstudio.microsoft.com/zh-hans/
如果点击下载Visual Studio,则直接下载的是最新版本的Visual Studio
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-owU2HFt8-1665900350874)(https://cdn.llfc.club/%E5%BE%AE%E4%BF%A1%E5%9B%BE%E7%89%87_20220818213140.png)]](https://img-blog.csdnimg.cn/c597911a18fa4fbeb9d74b30194137be.png)
如果想要下载过去的版本,可以点击下载标签
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-2PASz6BF-1665900350875)(https://cdn.llfc.club/%E5%BE%AE%E4%BF%A1%E5%9B%BE%E7%89%87_20220818213712.png)]](https://img-blog.csdnimg.cn/573a499769684836b2ada62fd312954b.png)
这里有过去版本的列表,我下载的是2019版本
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-w5QLnKId-1665900350875)(https://cdn.llfc.club/%E5%BE%AE%E4%BF%A1%E5%9B%BE%E7%89%87_20220818213816.png)]](https://img-blog.csdnimg.cn/ed55b75ffae14fd7b71b410989df1a78.png)
下载时需要登录,可以用github或者手机
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-9XRXh5AF-1665900350876)(https://cdn.llfc.club/%E5%BE%AE%E4%BF%A1%E5%9B%BE%E7%89%87_20220818213940.png)]](https://img-blog.csdnimg.cn/9398b02bccdb40f795b1de3ff65b9ddd.png)
下载一定要选择community,community是社区办,如果选择专业版和企业版需要秘钥,是付费的。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-bOc5w0X0-1665900350876)(https://cdn.llfc.club/%E5%BE%AE%E4%BF%A1%E5%9B%BE%E7%89%87_20220818214113.png)]](https://img-blog.csdnimg.cn/fa17a163dfe94908a3abe73512e60d92.png)
我们用vs打开之前Qt创建的项目目录
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-sf01lSZ4-1665900350877)(https://cdn.llfc.club/%E5%BE%AE%E4%BF%A1%E5%9B%BE%E7%89%87_20220818214328.png)]](https://img-blog.csdnimg.cn/f8da4d6bc86d4a44bcb6b3b142429ad0.png)
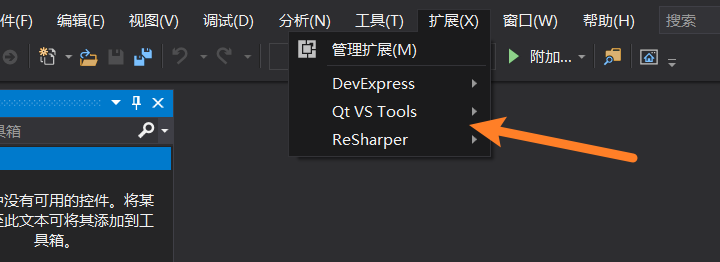
为了让vs可以打开qt项目,需要安装qt插件, 点击扩展
->
管理扩展, 输入Qt,然后下载安装
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Nn4y93lt-1665900350877)(https://cdn.llfc.club/%E5%BE%AE%E4%BF%A1%E5%9B%BE%E7%89%87_20220818214914.png)]](https://img-blog.csdnimg.cn/78fd10b8d3ca49948c2fba38dacfc2cd.png)
安装好后重启vs, 然后点击扩展,选择Qt Vs Tools

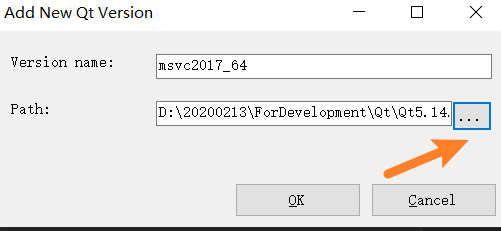
然后选择Qt Versions 里点击Add

然后添加Qt的qmake路径

然后我们用vs打开qt项目
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-AagrnMn6-1665900350879)(https://cdn.llfc.club/%E5%BE%AE%E4%BF%A1%E5%9B%BE%E7%89%87_20220818215927.png)]](https://img-blog.csdnimg.cn/3ad401038b4c4572b907e57f2a710d97.png)
然后打开之前创建的qt项目
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-xUJzTUqn-1665900350879)(https://cdn.llfc.club/%E5%BE%AE%E4%BF%A1%E5%9B%BE%E7%89%87_20220818220033.png)]](https://img-blog.csdnimg.cn/7716eb45f13f4af58096533ac03f52b0.png)
此时vs可能会报错,如下所示
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-CNnyX2kC-1665900350880)(https://cdn.llfc.club/%E5%BE%AE%E4%BF%A1%E5%9B%BE%E7%89%87_20220818220217.png)]](https://img-blog.csdnimg.cn/ad04fa9b00ad453f99f27dd120fe14cb.png)
此时需要关闭vs,我们进到刚才qt项目文件夹里,发现已经生成vcxproj文件,
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-0w1bvGaF-1665900350880)(https://cdn.llfc.club/%E5%BE%AE%E4%BF%A1%E5%9B%BE%E7%89%87_20220818220535.png)]](https://img-blog.csdnimg.cn/979824d2a53c4e72bb5ddb23800db687.png)
双击该文件,然后选择用vs打开即可。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ueuIAJP4-1665900350881)(https://cdn.llfc.club/%E5%BE%AE%E4%BF%A1%E5%9B%BE%E7%89%87_20220818220729.png)]](https://img-blog.csdnimg.cn/3a710ffb7dfd4e84b8b6372eb5d0de77.png)
此时vs已经能成功加载项目了
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ensPb8E7-1665900350881)(https://cdn.llfc.club/%E5%BE%AE%E4%BF%A1%E5%9B%BE%E7%89%87_20220818220928.png)]](https://img-blog.csdnimg.cn/450143a9f95a48cbba9e5b1872db2652.png)
点击绿色三角,vs可以编译qt项目并生成如下界面
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-HknOJSVt-1665900350882)(https://cdn.llfc.club/%E5%BE%AE%E4%BF%A1%E5%9B%BE%E7%89%87_20220818221032.png)]](https://img-blog.csdnimg.cn/d9a1da16fd5a43db853778d780a46334.png)
vs配置ui打开方式
我们希望vs环境下点击qt的ui文件,会调用qt desiner编辑ui文件,可以右键ui文件进行配置
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-iouM3ZT4-1665900350882)(https://cdn.llfc.club/%E5%BE%AE%E4%BF%A1%E5%9B%BE%E7%89%87_20220818221425.png)]](https://img-blog.csdnimg.cn/7fb965cee32242658eea8b8692686496.png)
选择打开方式
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-0SjEZkJ5-1665900350883)(https://cdn.llfc.club/%E5%BE%AE%E4%BF%A1%E5%9B%BE%E7%89%87_20220818221524.png)]](https://img-blog.csdnimg.cn/2a84a54b0d43423d80a36a34d0abde23.png)
选择Qt Designer,然后点击Add按钮![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-fEcvICCg-1665900350883)(https://cdn.llfc.club/%E5%BE%AE%E4%BF%A1%E5%9B%BE%E7%89%87_20220818221652.png)]](https://img-blog.csdnimg.cn/2d892f1ec7534cdcab5f796a28101fd1.png)
配置Qt Designer 的安装路径
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-taokIZeI-1665900350884)(https://cdn.llfc.club/%E5%BE%AE%E4%BF%A1%E5%9B%BE%E7%89%87_20220818221825.png)]](https://img-blog.csdnimg.cn/50af0fecf851421cbd1ca9b44685f7aa.png)
配置好后,选择Qt Designer2017 作为默认值
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-wEdVjrmW-1665900350884)(https://cdn.llfc.club/%E5%BE%AE%E4%BF%A1%E5%9B%BE%E7%89%87_20220818221930.png)]](https://img-blog.csdnimg.cn/4fc624c6d2ef4837a40611e00753c68e.png)
这样我们点击ui文件,就默认弹出Qt Designer编辑UI了
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ZhdOnPpu-1665900350885)(https://cdn.llfc.club/%E5%BE%AE%E4%BF%A1%E5%9B%BE%E7%89%87_20220818222055.png)]](https://img-blog.csdnimg.cn/da4261439b104c80b7fbe6538a59d2f8.png)
总结
到此我们就将qt环境配置好了
版权归原作者 恋恋风辰 所有, 如有侵权,请联系我们删除。