
一、本节介绍和上节回顾
1. 上节介绍
上一节,是在项目搭建完成之后的继续基建工作,基于Vue技术栈,做了Less的安装和常见安装问题的解答,axios的安装,基本使用,二次封装,然后是基于内聚性和耦合性对整个axios请求做了拆解,以及ElementUI的安装和基本验证。还不太了解项目上下文的同学可以去专栏里查找,或者直接阅读基于Vue+Less+axios封装+ElementUI搭建项目底层支撑实战
2. Vue + SpringBoot前后端分离项目实战的目录
我和天哥的联调也在进行着,但可能联调和发布博客会有个时间差,请小伙伴们多担待,狗哥在这里向大家鞠个躬。下面,我对专栏的目录和进度对大家做一个汇报:
Vue + SpringBoot前后端分离项目实战 - 前端部分1. 手把手带你做一套毕业设计-征程开启2. 我应该把毕业设计做到什么程度才能过关?3. 做毕业设计,前端部分你需要掌握的6个核心技能4. 基于Vue+Vue-cli+webpack搭建渐进式高可维护性前端实战项目5. 基于Vue+Less+axios封装+ElementUI搭建项目底层支撑实战SpringBoot+Vue前后端分离项目实战 - 服务端部分1. 基于SpringBoot+SpringCloud+Vue前后端分离项目实战 --开篇2. 天狗实战SpringBoot+Vue(一)环境安装3. 天狗实战SpringBoot+Vue(二)项目结构搭建(上)4. 天狗实战(二)SpringBoot API开发详解 --SpringMVC注解+封装结果+支持跨域+打包(下)5. Maven依赖加载不进来? 依赖加载失败? 你值得掌握如何排查的方法6. 实战Git常用操作(IDEA界面+命令):初始化(init)、忽略文件(.gitignore)、提交(commit)、查看提交记录(log)、创建+切换分支(branch)
3. 本小节介绍
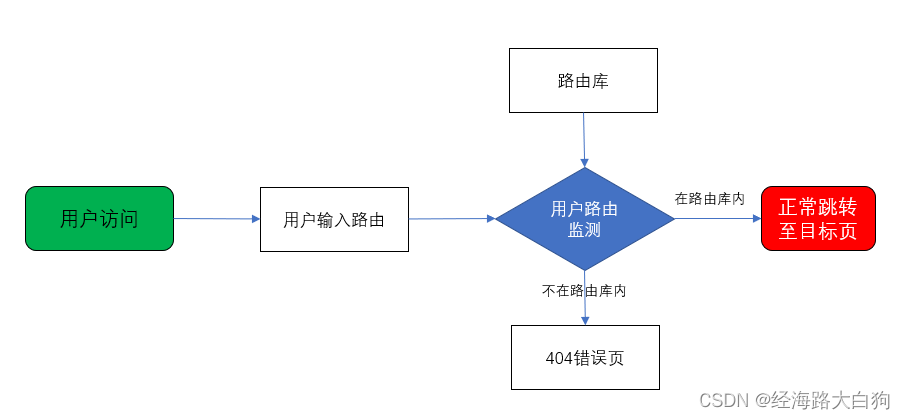
本小节将会在router/index.js的基础上进行router数据抽离,并且基于全局路由守卫,做一个路由的鉴权,主要是为了解决在我们项目使用中,如果路由提前没有预写,而用户又随便输入了一个路由跳转异常的问题。既然有这样一个问题,在用户输入我们没有提前预定的错误的路由的时候,我们会通过路由守卫,使其跳转到一个404的页面;而在文章尾部呢,简单实现了一个404错误页面,对el-button组件做了一个简单的自研实现,对于初学者来说,没有项目经验的同学来说,本文还是值得一读的。
二、Vue-router改造以及路由鉴权
我们整个实战项目的路由后续在迭代过程中一定会越来越多的,而且存在二级路由,这本没有问题,但如果项目在被使用过程中,如果某个用户突发奇想,在浏览器的url随便输入一个例如/aaa的路由,那么可想而知,如果没有做准备的话,我们的系统必定不知所措了。所以,就需要通过提前的路由守卫进行鉴权控制。
1. 路由数据的拆分
我们一直希望保持一个原则,那就是一块代码尽量的去实现一件单一的事情,再通过模块化的思想将多个本是分离的功能内聚起来。所以,这里我们添加一个404页面的路由,之前的HelloWorld实例组件占据着跟路由,这是不对的,我们进行了HelloWorld组件的路由更换,而且添加了/src/router/routersData.js的路由数据文件,请看拆分后的代码:
/src/router/index.js
import Vue from 'vue'
import Router from 'vue-router'
import { routerData } from "./routesData"; // 路由数据
Vue.use(Router)
const createRouter = () =>
new Router({
routes: routerData,
});
const router = createRouter();
export default router;
**/src/router/routersData.js **
export const routerData = [
{
path: "/helloWorld",
component: () => import("@/views/HelloWorld"),
},
{
path: "/404",
component: () => import("@/views/Page404"),
hidden: true,
},
]
2. 路由守卫
这里采用的是全局路由守卫的形式,目前合法的路由是/helloWorld和/404,只有这2个路由是合法的,所以哪怕我们后边新建了/bookList和createBook路由等,目前也是不合法的,所以,凡是私自输入其他路由到浏览器上,都要跳转到404的路由去,代码如下:
/src/router/index.js
import Vue from 'vue'
import Router from 'vue-router'
import { routerData } from "./routesData";
Vue.use(Router)
const createRouter = () =>
new Router({
routes: routerData,
});
const router = createRouter();
router.beforeEach(async (to, from, next) => {
// 判断是否合法路由
let okPath = false;
for(let i in routerData) {
if (routerData[i]['path'] === to.path) {
okPath = true;
break;
}
}
if (okPath) { // 如果合法则正常跳转
next();
} else { // 不合法跳转到404页面
next({ path: "/404" });
}
})
export default router;
注意:因为这里的代码,我们判断凡是当前即将打开的路由有一个和我们预写的路由数据相匹配,那么就结束循环对比,所以这里的break关键字要牢记,这是基本知识。

三、404错误页的实现
既然已经开始业务开发了,那么全局css少不了,页面装饰少不了,组件的使用少不了,这里的404页面虽然稍微简单一些,但已经可以算是整个实战项目的开始了。
1. 创建全局css样式
全局样式不必多说,我们的大型项目中必定有多出重复的样式,写全局样式是为了减少工作量,提供全局的样式控制,但这里仍然不够完善,我们会随着项目迭代不断的累加,新建**/src/assets/css/common.css**,代码如下:
html, body, * {
margin: 0;
padding: 0;
font-size: 14px;
font-family: "Microsoft Yahei ,Arial,sans-serif";
}
ul,li{padding:0; margin:0; list-style:none;}
img{ border: 0px;}
form{padding: 0px; margin: 0px;}
a{ text-decoration:none; cursor: pointer; }
input {outline: none;}
textarea {outline: none;}
注意:这里的全局样式字体font-family使用的是Microsoft Yahei,而并非“微软雅黑”,微软雅黑字体属方正所有,如果商用被发现会有侵权的问题。
2. 全局样式引入
全局样式引入是在main.js文件中,可添加如下代码:
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
import "@/assets/css/common.css"; // global css
Vue.config.productionTip = false
3. 404页面的开发
本实战项目的404页面和市面上大多数404页面差不多,一个配图,一个返回首页的按钮,再无其他元素内容。而按钮,我们初步使用了el-button来实现,并且点击按钮可以返回跟路由,添加**/src/views/Page404.vue**文件,代码如下:
<template>
<div class="box-404">
<img :src="image404" />
<div class="btn-box">
<el-button type="primary" @click="go2Index">返回首页</el-button>
</div>
</div>
</template>
<script>
import image404 from '@/assets/image/404.png';
export default {
name: 'Page404',
data () {
return {
image404,
}
},
created() {},
methods: {
go2Index() {
this.$router.push("/index");
},
}
}
</script>
<style scoped lang="less">
.box-404 {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
height: 100vh;
img {
width: 480px;
height: 256px;
}
.btn-box {
margin-top: 20px;
}
}
</style>
4. el-button的自研实现
我们在后续的实战项目中,遇到一些第三方组件,第三方功能,会自研实现一下,当然,毕竟是结合项目场景,不会写的那么细致入微,面面俱到,但会提供一个满足项目需求的功能,而且给你提供一个丰富下去的思路。
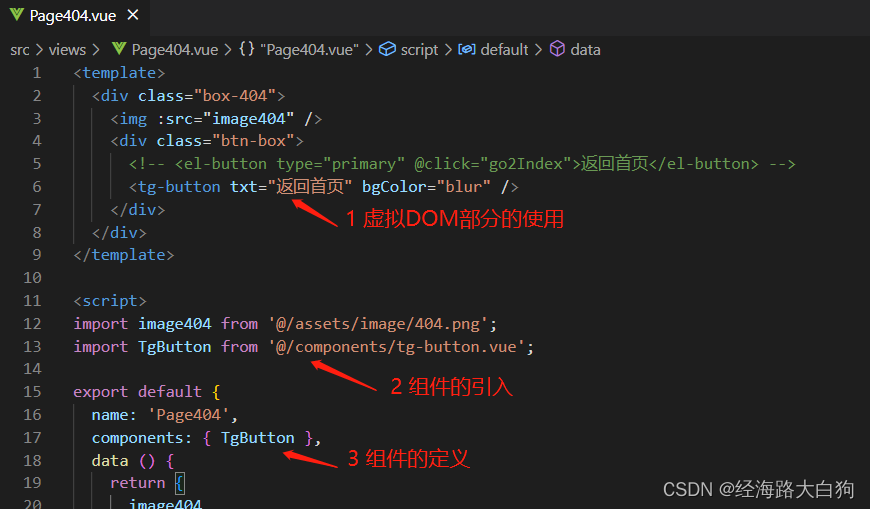
修改/src/views/Page404.vue代码:
<template>
<div class="box-404">
<img :src="image404" />
<div class="btn-box">
<!-- <el-button type="primary" @click="go2Index">返回首页</el-button> -->
<tg-button txt="返回首页" bgColor="blur" />
</div>
</div>
</template>
<script>
import image404 from '@/assets/image/404.png';
import TgButton from '@/components/tg-button.vue';
export default {
name: 'Page404',
components: { TgButton },

/src/components/tg-button.vue文件添加,代码如下:
<template>
<div :class="['btn', 'bg-color-'+bgColor]">{{ txt }}</div>
</template>
<script>
export default {
name: 'TgButton',
props: {
txt: { type: String, default: '',},
bgColor: { type: String, default: 'blur',},
},
data () {
return {}
},
created() {},
methods: {
}
}
</script>
<style scoped lang="less">
.btn {
padding: 12px 20px;
font-size: 14px;
border-radius: 4px;
cursor: pointer;
text-align: center;
color: #FFF;
}
.bg-color-blur {
background: #409EFF;
}
.bg-color-grey {
background: #f4f4f5;
}
</style>
注意子组件的几点:
- props尽量添加限定的传入类型和默认值
- style部分的scoped可尽量减少子组件样式的全局污染
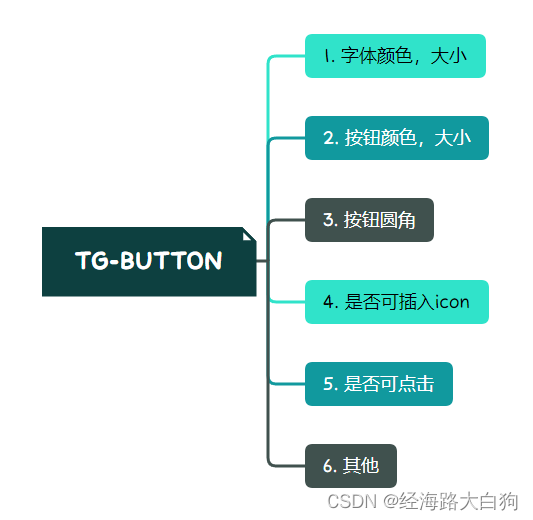
注意:我们的tg-button组件目前只支持了传入文字,修改按钮颜色的功能,但目前来看暂时是够用的,后续需要的时候再添加补充,但如果你想实现一个丰富的,可以给外面程序员们赋能的组件,可能需要包含以下功能的控制:

5. 实现效果
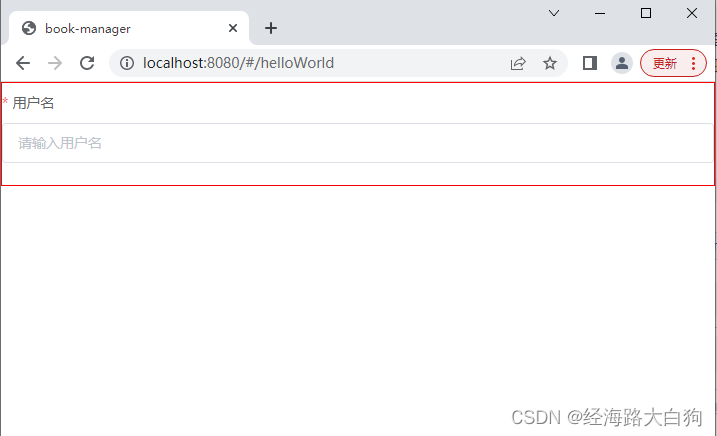
文本从刚开的路由拆分,路由鉴权功能,再到404页面实现,再到tg-button自研实现,讲了多个知识点,现在看一下实现效果截图:
初始化/helloWorld页:

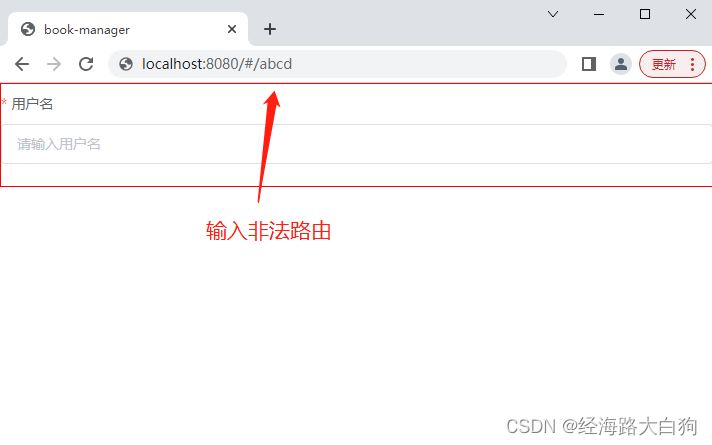
**输入非法路由: **

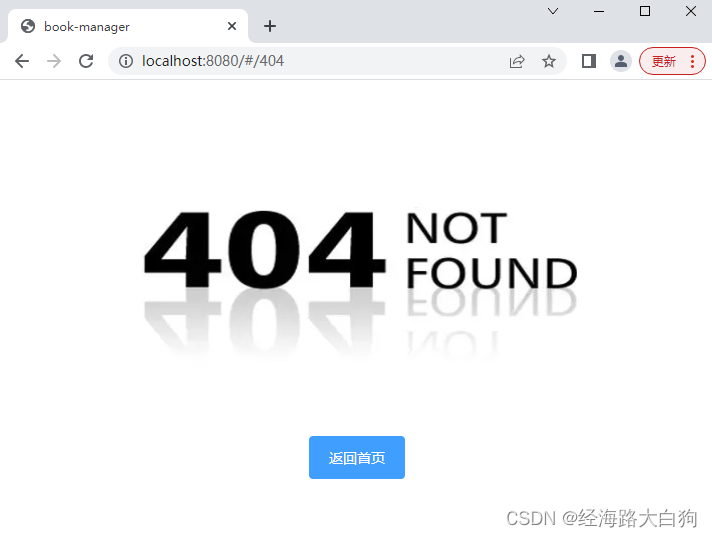
**回车跳转: **

四、本项目进展图例介绍
本实战项目会不断的丰富起来,不仅表现在文章数量上,代码行数上,我也会经常的用图例来表现出来我们的进展,希望大家阅读专栏的时候可以更清晰的看到自己所处于的阶段
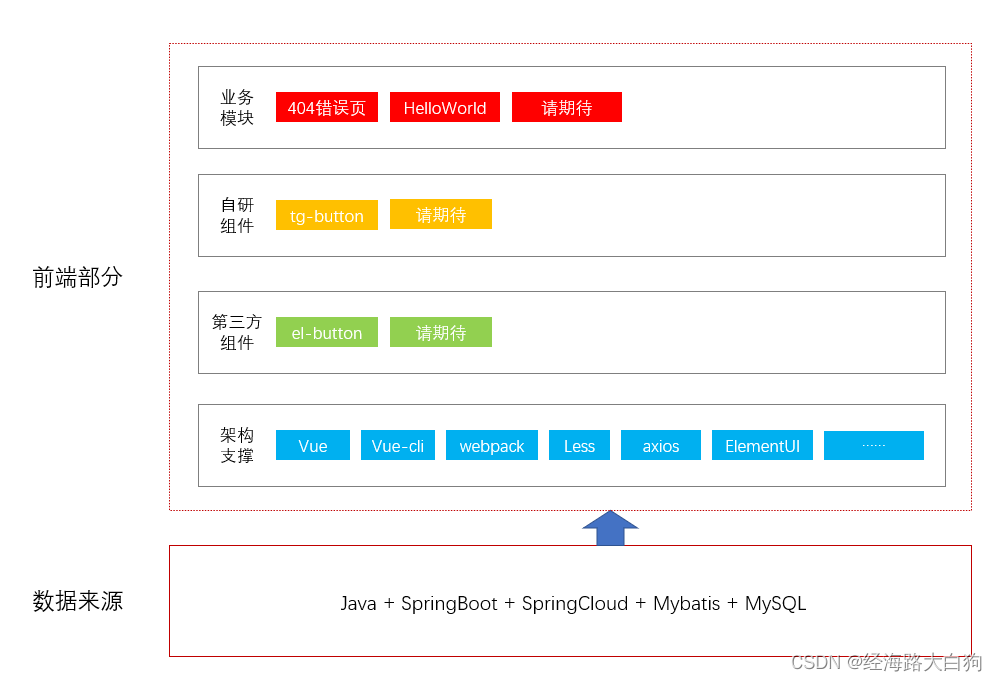
1. 内容架构

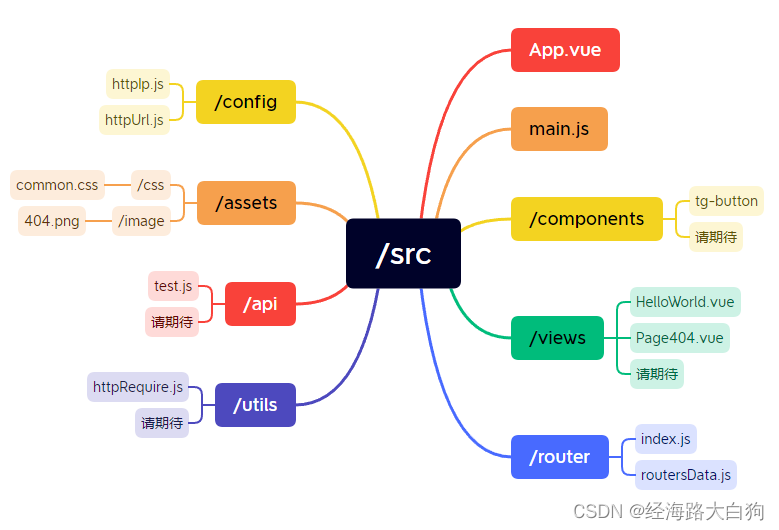
2. 代码目录

五、读完本小节需要思考的几个问题
按照本专栏的习惯,我会在每个小节最后提出几个问题,这些问题需要你读完专栏自己思考,而且一定要去思考,因为对于面试或者以后的前端开发工作,都很有益处。
- Vue中的路由守卫都有哪几种形式?
- Vue的路由守卫使用场景是什么?
- 如果你的单页面应用项目,有用户输入了一个非法路由,你如何去控制?
- 做一个大型前端web项目,你的全局样式会书写哪些内容?
- 如果自研实现一个button按钮,你会考虑设计哪些功能?
好啦,这就是本小节的内容,为了和大家有效沟通,我安排了一个有意思的投票环节,请投个票吧
版权归原作者 经海路大白狗 所有, 如有侵权,请联系我们删除。