一.Vuex
1.State用于存储数据,相当于data
可以通过
this.$store.state.xxx
来访问
//user是模块名称,userInfo是模块里面state数据
console.log(this.$store.state.user.userInfo)
console.log(this.$store.dispatch('user/getUserInfo'))

2.Mutation用于存储方法,相当于methods
可以使用
this.$store.commit('mutationName', payload)
来提交一个mutation,其中
mutationName
是在mutations中定义的方法名,
payload
是要传递的参数。
3.Action用于异步更新数据,例如异步调用接口API,通过commit更新到Mutation进行处理
const mutations = {
setRouter(state,newRouter) {
state.routes = [...constantRoutes, ...newRouter]
}
}
const actions = {
fillterRouter(context, menus) {
var routes = []
menus.forEach(item => {
routes.push(...asyncRoutes.filter(route => route.name === item))
});
context.commit('setRouter', routes)
// console.log(state.routes)
return routes
}
}
在某个Vuex模块内使用其他vuex模块的方法
comtext.commit('permission/setRouter', [], { root: true })
// root表示的是这个mutation是根级别的,不是当前模块的mutation
组件使用异步action
//('模块名/action里面的方法名',要传递的方法/数据)
const { roles } = await store.dispatch('user/getUserInfo')
const routes = await store.dispatch('permission/fillterRouter', roles.menus)
4.getter用来获取state中的数据

//外部使用
import { mapGetters } from 'vuex'
computed: {
...mapGetters([
'routes'
])
也可以通过...mapState等辅助函数获取
需要引入createNamespacedHelpers函数,创建命名空间的辅助函数
用法

二.路由router
1. $route.fullPath这个属性返回的是当前路由的完整路径
- 这个属性返回的是当前路由的完整路径,包括查询参数(query)和片段标识符(hash)。
- 例如,如果你的 URL 是
http://example.com/users?id=123#about,那么$route.fullPath将返回/users?id=123#about。
this.$route.path这个属性返回的是当前路由的基础路径
- 这个属性返回的是当前路由的基础路径,不包含查询参数和片段标识符。
- 例如,如果你的 URL 是
http://example.com/users?id=123#about,那么this.$route.path将返回/users。
2.$router和$route的区别
$router通常用于路由的跳转,例如:this.$router.push();
$route用来获取当前的路由信息,例如当前URL的信息,如路径(path)、查询参数(query)、片段标识符(hash)meta元信息
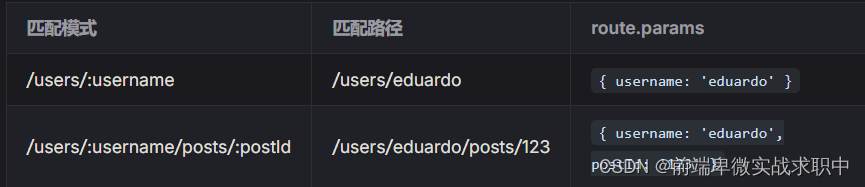
3.$route.params和query
$route.params是一个对象他包含了动态片段的参数
// 路由配置
{
path: '/user/:id',
component: UserComponent
}

Query 参数是 URL 中跟在问号后面的键值对。例如:/user?id=123&name=John。在这个例子中,
id=1
版权归原作者 前端卑微实战求职中 所有, 如有侵权,请联系我们删除。