使用selenium的人都知道,我们在定位元素的时候经常会遇到很多令人头痛的异常报错,今天我们说一下其中一种,element not interactable。
这个异常直译过来就是元素不可交互,不可交互有可能存在以下几种情况
1. 元素被遮挡住。2. 元素未加载完。
通常未加载完的情况我们只要增大延时时间就可以解决了,而对于被遮挡住的情况,我们可以通过发送js命令解决。
我们以我今天遇到的情况为例来看一下如何解决。
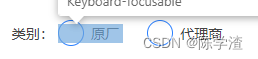
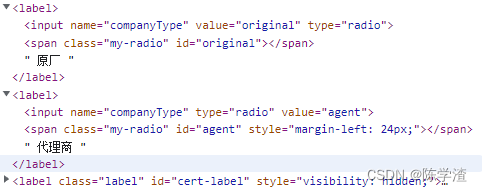
首先,我在用例里要做的是将下面的选项框轮流选中,以保证场景覆盖。

下面是我原本的代码:
def enterprise_settled_in(self, agent=False):
"""
企业入驻
:param agent: 代理商入驻选项。默认为False,即不传递该参数时,默认选择原厂入驻
"""
enterprise_type_loc = self.company_type_agent_radio if agent else self.company_type_original_radio
self.nolog_enabled_click(enterprise_type_loc)
if agent:
self.input(self.file_upload_input, config.certification_photo_normal_path)
if not self.submit(HomePage.free_entry_elements, data.entry_data):
return False
return self.enabled_click(HomePage.submit_success_confirm_btn)
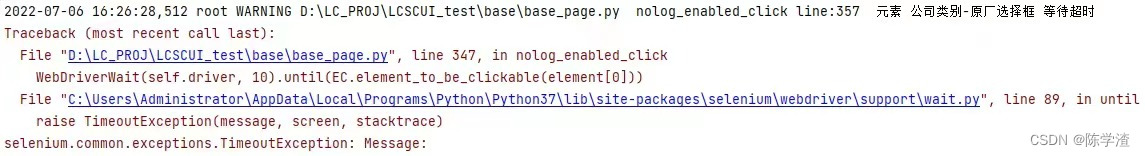
这个类方法通过传递参数而选择赋值选项框定位语句,使用底层封装的nolog_enabled_clicked点击这个选项框,这个代码按照逻辑跑起来其实是没有问题的,但等到我真正开始执行的时候,就出现了下面获取元素超时的报错。

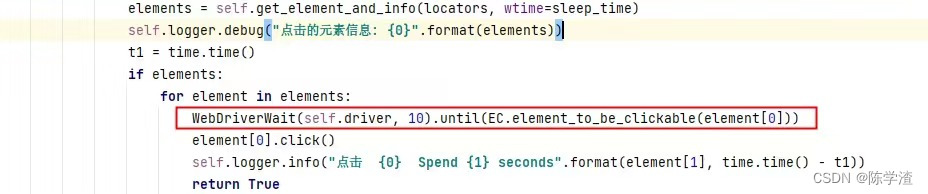
我加了断点仔细定位,发现原因出在我的点击方法上,我在点击元素之前,加了一个等待,只有元素为可点击状态了,才停止等待进行点击,否则会抛出超时异常。

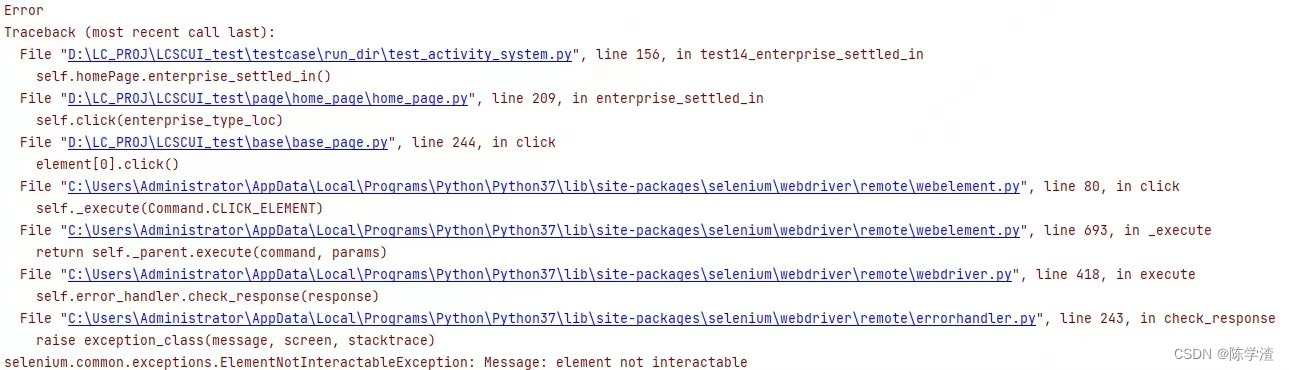
为了定位遇到的问题,我将这个等待语句暂时注释掉,直接点击,执行用例之后,又出现了下面元素不可交互的异常。

一开始的时候,我并未意识到问题在哪,我一直以为是我自己的定位语句有问题,才导致这个问题的出现。在多次更换定位语句无效之后,我开始检查前端的元素,通过仔细检查发现,这个选项框的小圆圈被后边字段给遮盖住了,所以selenium再点击元素的时候,点击到了另一个元素,才会抛出异常。

那问题发现了,接下来就是解决问题,最开始只想到两个解决方法:
1. 找开发修改字段元素所占的大小。
2. 使用鼠标坐标点击的方式点击选择选项框。
第一种明显不可行,纯属找骂。第二种方法可行,但是太过于迟钝勉强。
然后在查看dom属性的时候突然想到可以用js操作元素。于是,我先在浏览器的控制台测试了一下js命令定位和属性控制,然后又将对应方法做了修改。对应的元素和方法代码如下:

def enterprise_settled_in(self, agent=False):
"""
企业入驻
:param agent: 代理商入驻选项。默认为False,即不传递该参数时,默认选择原厂入驻
"""
check_js_command = '''$("input[value='{}']").click()'''
if agent:
self.execute_js(check_js_command.format("agent"))
self.input(self.file_upload_input, config.certification_photo_normal_path)
else:
self.execute_js(check_js_command.format("original"))
if not self.submit(HomePage.free_entry_elements, data.entry_data):
return False
return self.enabled_click(HomePage.submit_success_confirm_btn)
再次执行用例,用例就可以正常通过了。
本文转载自: https://blog.csdn.net/qq_36415969/article/details/125645233
版权归原作者 陈学渣 所有, 如有侵权,请联系我们删除。
版权归原作者 陈学渣 所有, 如有侵权,请联系我们删除。