vscode 本地debug方式
1 启动本地项目(不做赘述)
2 debug配置
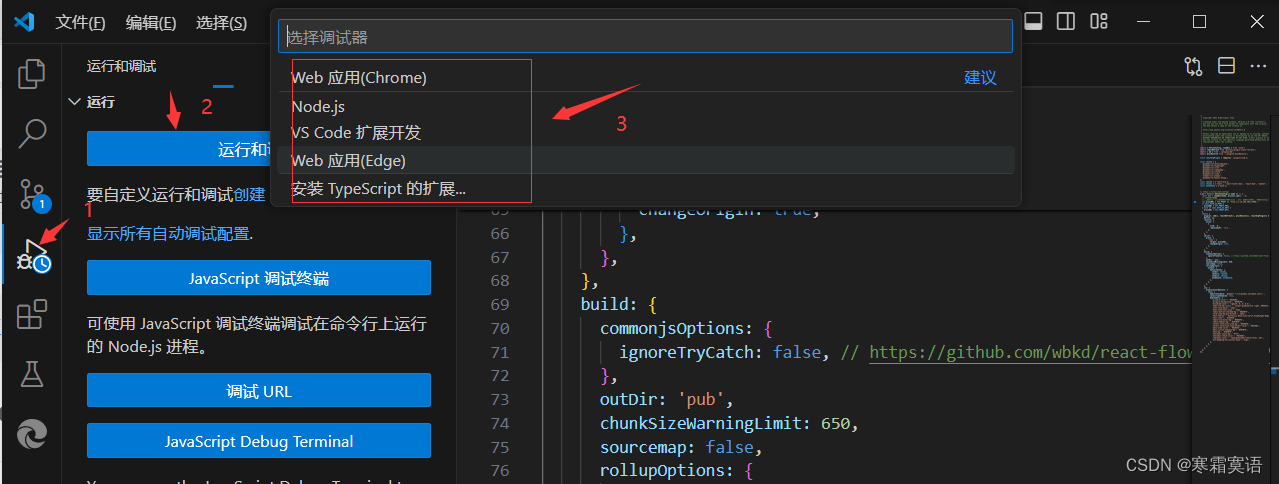
2.1 进入debug模式,选择浏览器

2.2 编写launch.json文件

{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "react调试",
"url": "http://localhost:8765",
"runtimeArgs": [
"--start-maximized", // 浏览器自动最大化
"--auto-open-devtools-for-tabs" // 自动打开开发者工具(F12)
],
"webRoot": "${workspaceFolder}"
}
]
}
注意:url需要填写为启动项目的地址。其他参数可以参考官网:使用 Visual Studio Code 调试浏览器应用https://code.visualstudio.com/docs/nodejs/browser-debugging
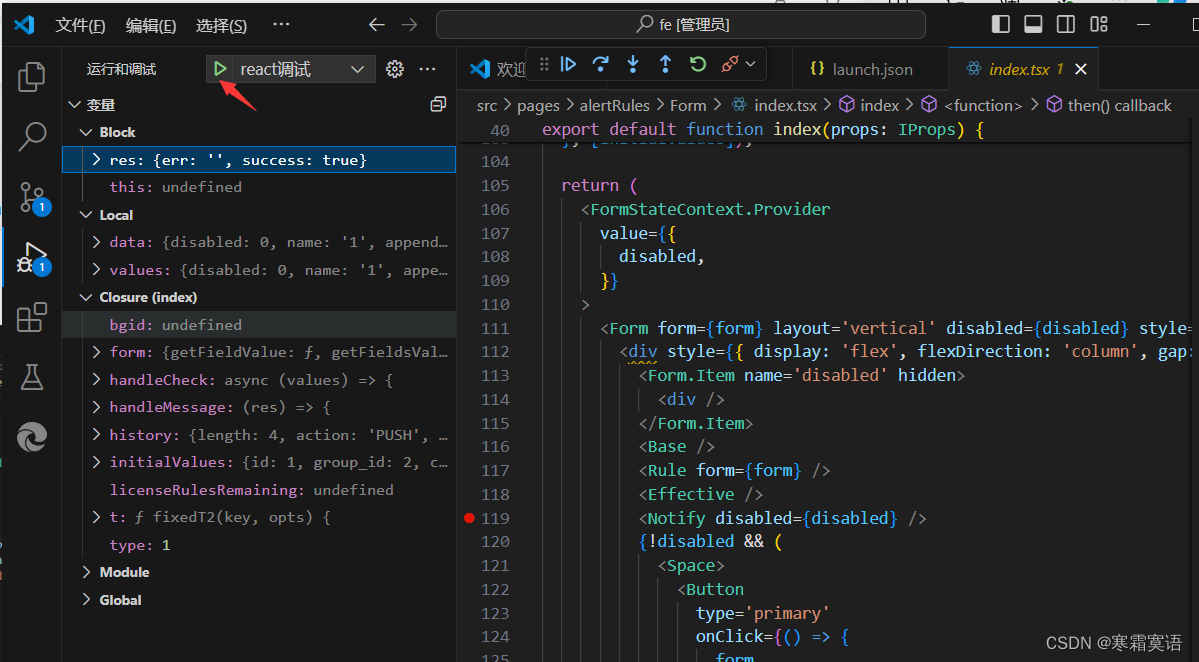
2.3 打断点

2.4 使用debug的方式调试项目

点击箭头后项目会在运行到打断点的地方停下
3 debug按键说明

F5-继续:直接跳到下一个断点
单步跳过:运行到当前文件夹的下一行,跳过当前语句,调用其他文件夹的所有语句。
比如a = func_b©,如果func_b是其他文件夹定义的复杂函数,直接跳过;
单步调试:运行到自己写的文件下一行语句,比如a = func_b©,如果func_b是其他文件定义的复杂函数,则进入其他文件,运行下一步;
单步跳出:当debug陷入某个循环时,直接跳过当前循环。
重启:重新debug、
版权归原作者 寒霜寞语 所有, 如有侵权,请联系我们删除。