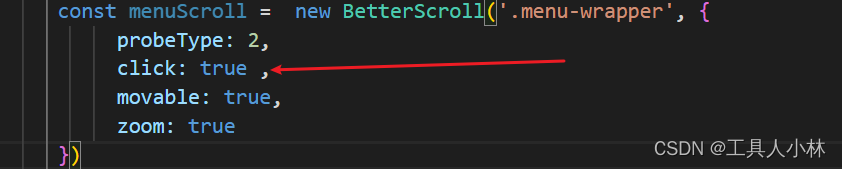
在码代码的时候发现, 使用Vue的点击事件突然失效,就算是打印输出也没有反应 , 回过头来发现是自己在引入better-scroll 的时候出现的问题, 实现滑动效果的时候 , 没有添加配置项 click: true; 导致子组件的点击事件失效

另外其他两种可能导致点击事件失效的原因:
div>span 事件绑定在div上,但是它可能点来点去是在span标签上面,这种情况,把@click点击事件绑定到span上测试一下就好了,如果是被覆盖了,加个这个,**.stop **阻止一下冒泡就行了@click.stop="toClick($event)"
还有一种可能被默认事件阻止了,我们加个这个就能解决,**.native**
@click.native='toClick(index)'
版权归原作者 工具人小林 所有, 如有侵权,请联系我们删除。