情况说明:已安装装了Javascript,code runner,仍然无法运行html
尝试了以下三种办法:
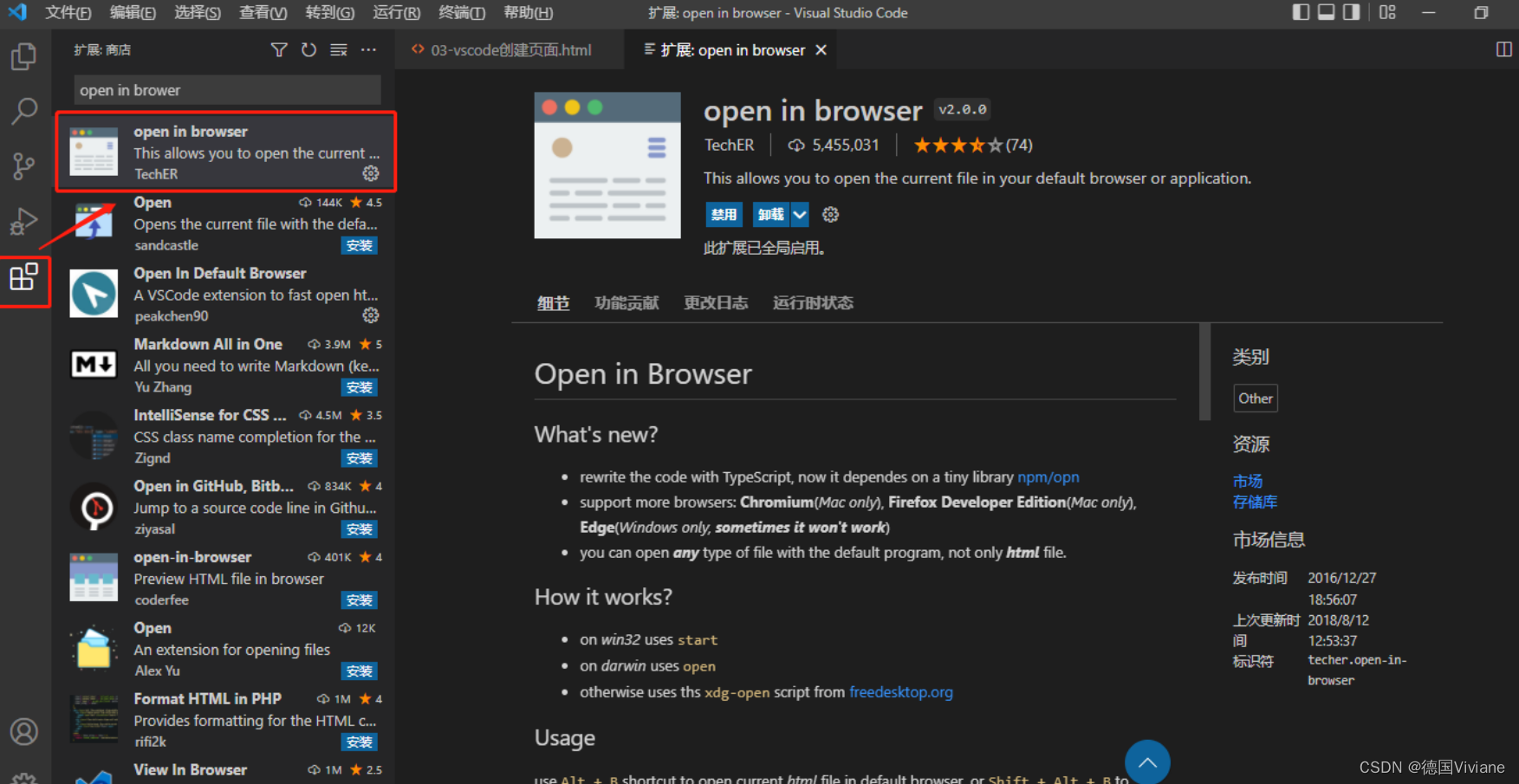
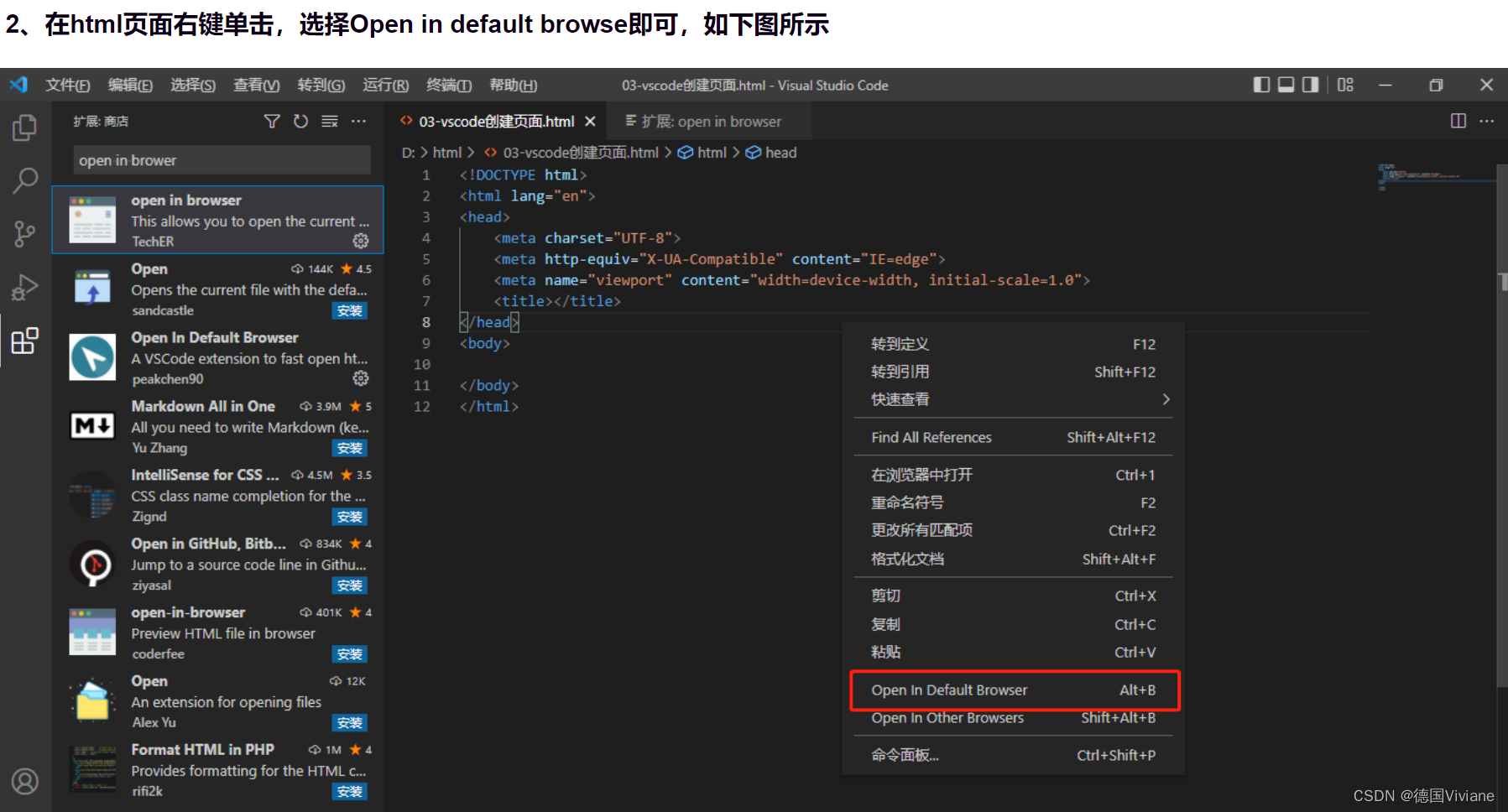
1.最有效也是最终解决问的方法就是安装一个插件, open in browser


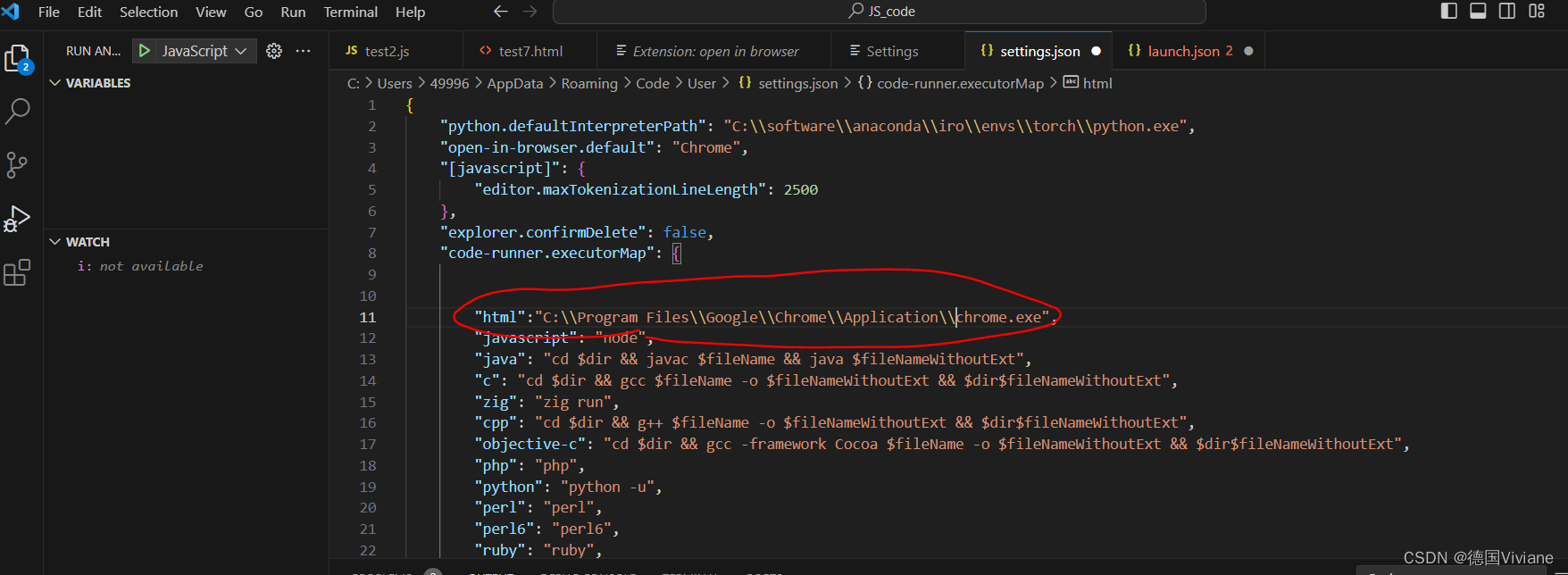
2.修改JSON文件:调用chrome.exe,即一旦运行html文件就开始调用chrome.exe
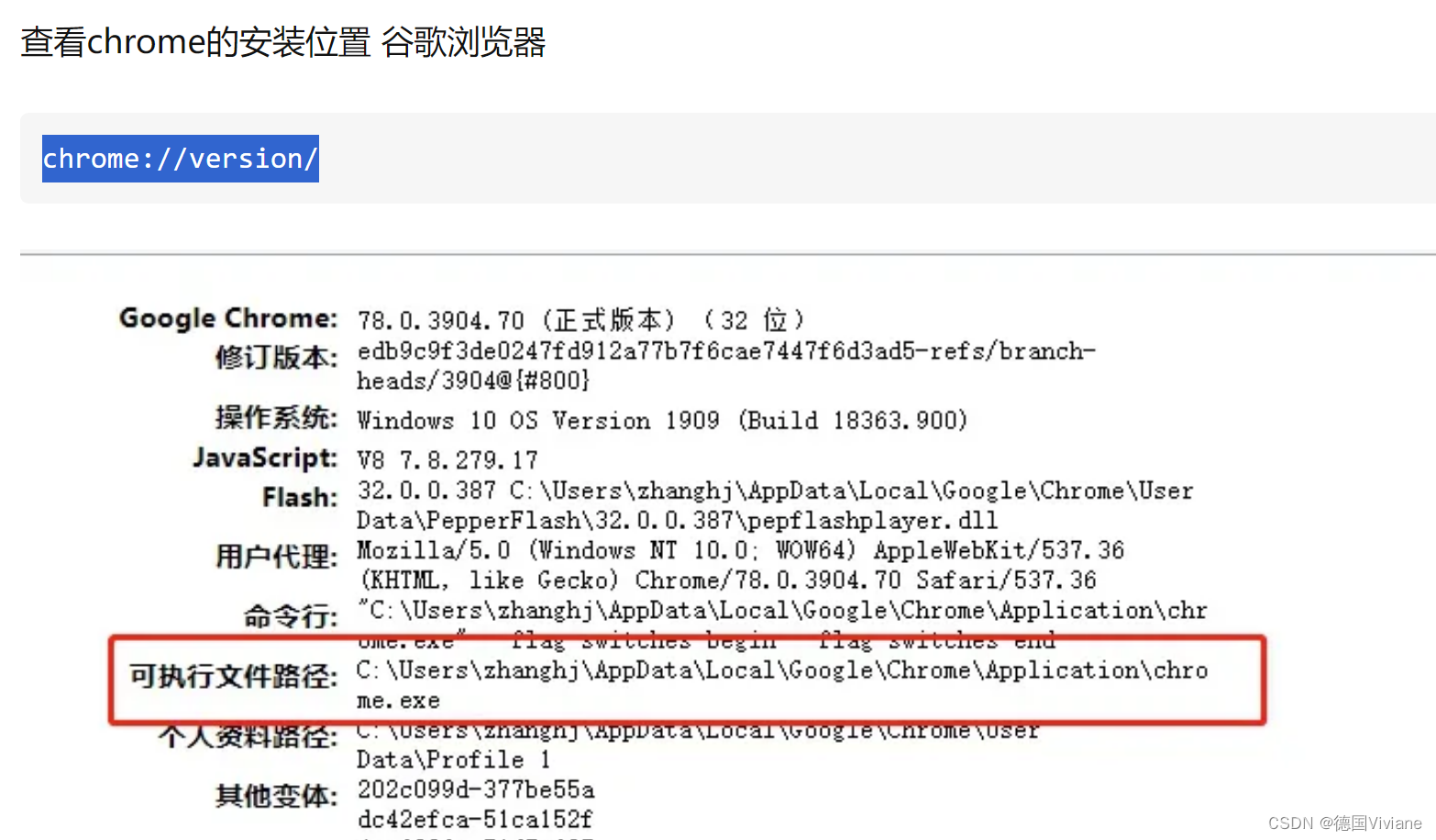
找到谷歌或者其它浏览器的安装地址,怎么做?看下图

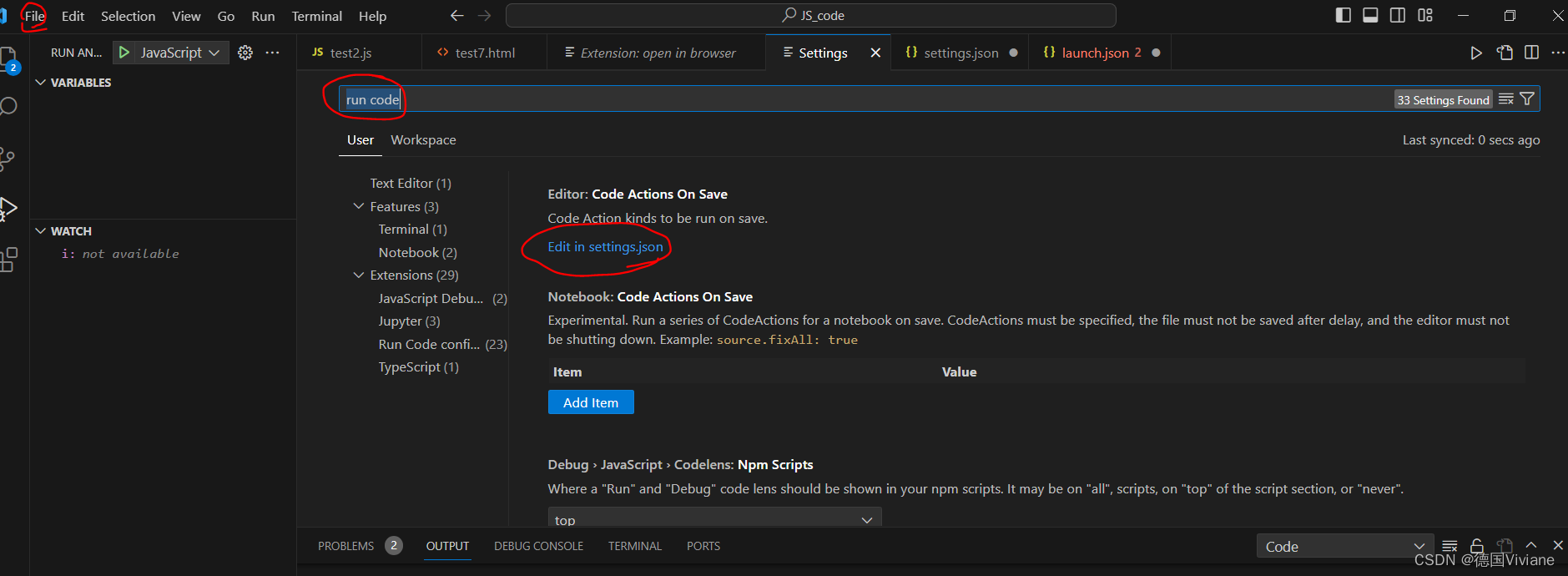
选中 file-preference-settings,在搜索框选run code,最后选中edit in setting

写入启动chrome来运行html的这句代码
"html":"C:\\Program Files\\Google\\Chrome\\Application\\chrome.exe",

但这个方法我用了一直报错。。建议懒的直接用第一种方法
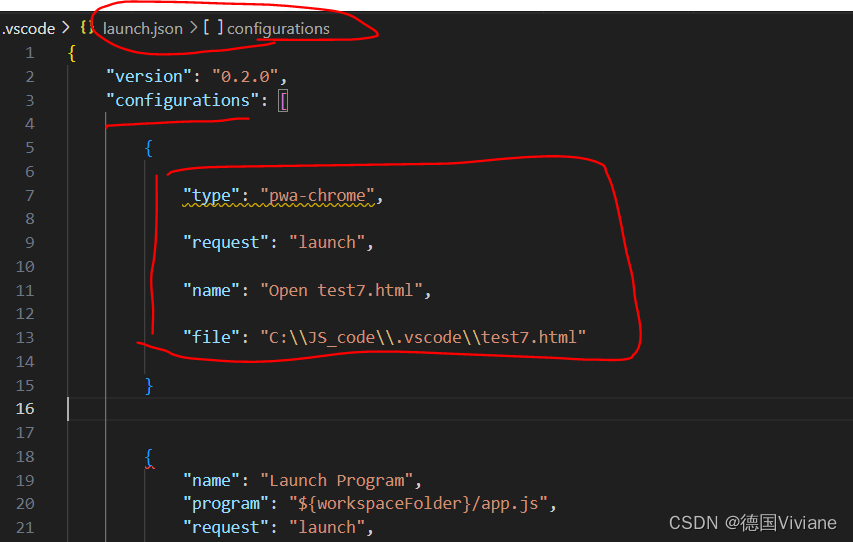
3.修改Launch.json文件

"configurations": [
{
"type": "pwa-chrome",
"request": "launch",
"name": "Open test7.html",//文件名
"file": "C:\\JS_code\\.vscode\\test7.html"//文件地址
}
在configurations中,修改并写入以上的文件名和文件地址
好的,这种我也试了,不过还是没解决我的问题,小伙伴你们可以尝试下
版权归原作者 德国Viviane 所有, 如有侵权,请联系我们删除。