一、简介与安装
1、postman下载
(可以安装程序或者Google插件,推荐安装程序,下面介绍程序安装)
官网下载:https:www.getpostman.com/downloads/
下载完成后注册,注册了可以直接登录

**注意!! **postman不能重复安装,如果卸载后想安装,必须安装更新版本 !!
2、安装newman插件:用来借助postman生成测试报告
先安装node.js
(验证是否需要下载node.js:使用win+R,输入cmd 打开终端 → 然后输入:npm -v)
- 若能显示版本号,则无需安装node.js(说明已经安装过了)
- 若显示'npm' 不是内部或外部命令,也不是可运行的程序或批处理文件。则需要下载
- 下载链接:https://nodejs.org/zh-cn/download/
安装newman插件
确保node.js已经安装,然后输入在线安装命令:npm install -g newman

验证newman是否安装成功:
win+r ,然后cmd打开终端输入命令:newman -v,显示版本号则安装成功

安装newman-reporter-html
安装命令:npm install -g newman-reporter-html
安装完成页面截图:

2、postman简介
postman是什么?
postman是一款强大网页调试工具的客户端,postman为用户提供强大的Web API & HTTP 请求调试功能。postman 能够发送任何类型的HTTP请求(GET,HEAD,POST,PUT),附带任何数量的参数+headers,是一款非常实用的调试工具。
二、postman的基本使用
案例一 (get搜索请求)
使用 postman 发送 http请求,访问 tpshop 商城的 “搜索” 接口
1、先从 tpshop商城页面(利用开发者工具)或抓包工具获取搜索接口的请求方式和请求URL

2、打开postman,输入获取的请求方式和请求URL,发送http请求

案例二 (post搜索请求)
使用 Postman 向 topshop 商城 登录接口 发送一个密码错误的 登录请求
获取数据:
- 请求方法:POST
- URL:http://demo6.tp-shop.cn/index.php?m=Home&c=User&a=do_login&t=0.2295404999013686
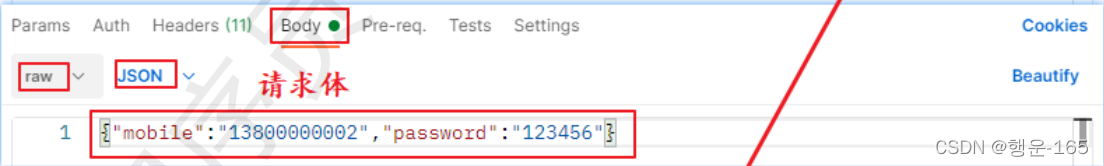
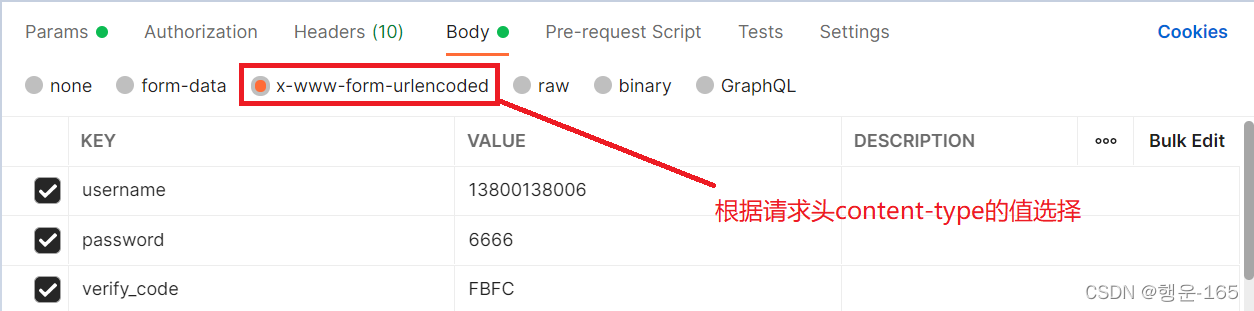
- 请求头:Content-Type:application/x-www-form-urlencoded
- 请求体:username=13800138006 password=6666 verify_code=FBFC
使用Postman 组织上述数据,发送 http请求。测试登录接口。




!若请求头content-type的值在请求体中没有,则选择raw,josn
三、postman高级用法
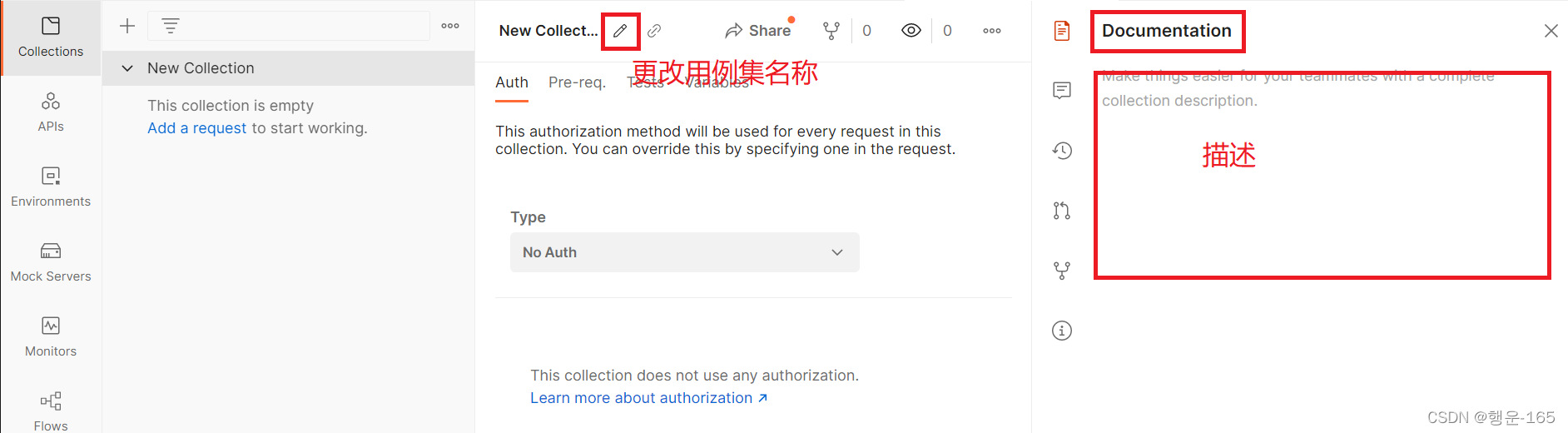
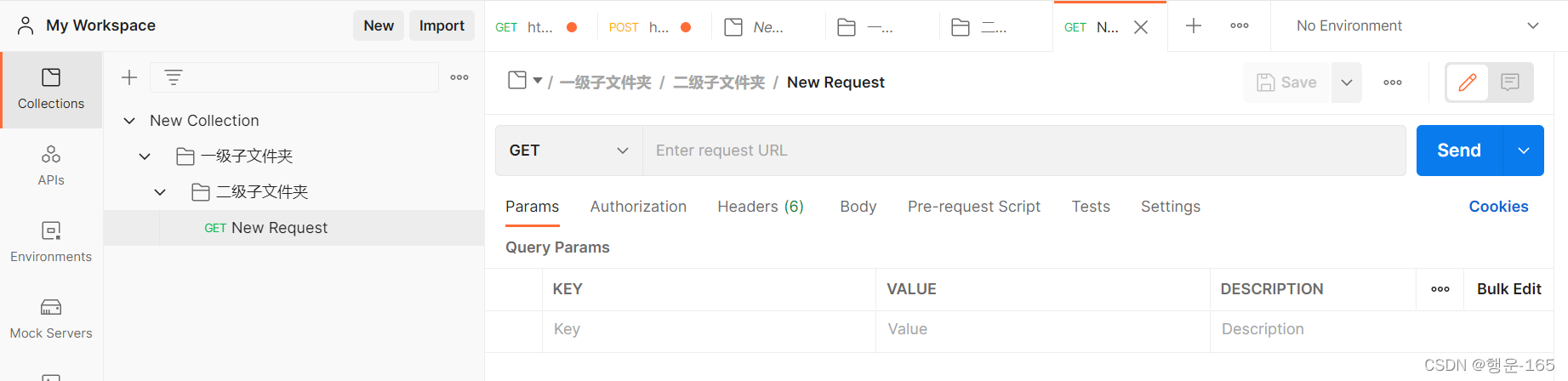
*1、管理测试用例集***Collections **

add folder 添加子文件夹 add request 添加请求

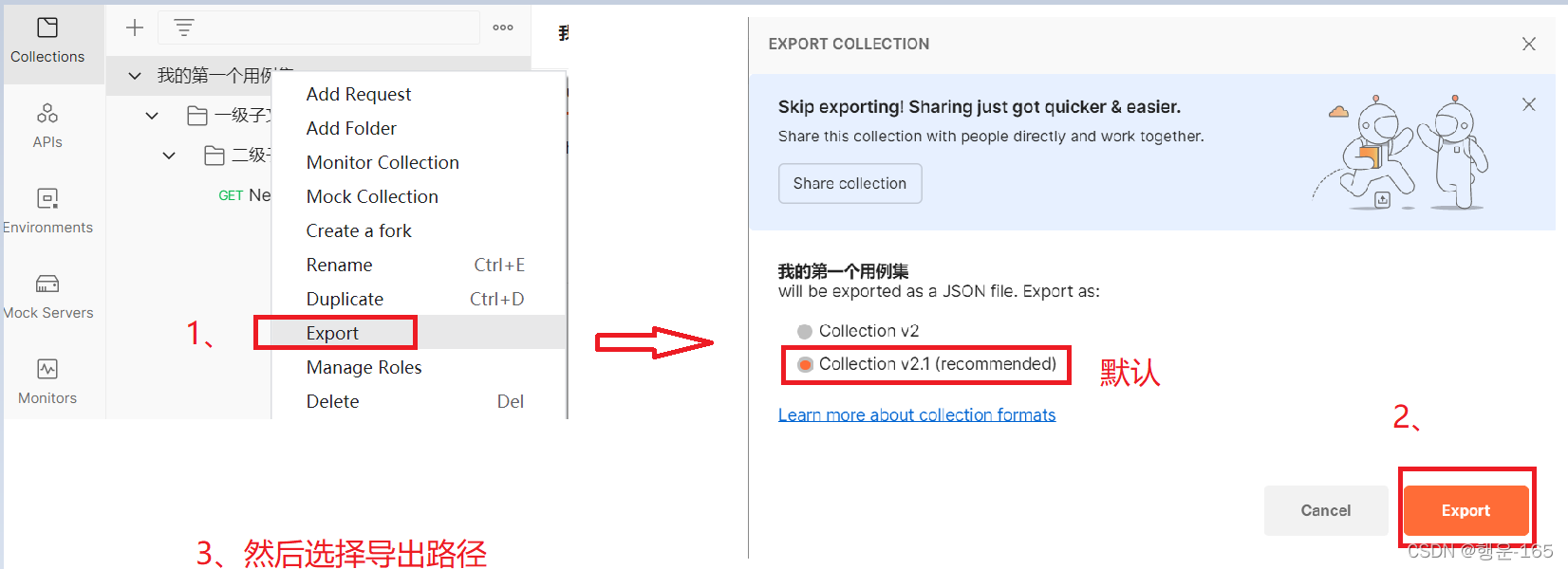
2、****用例集导出、导入
导出:

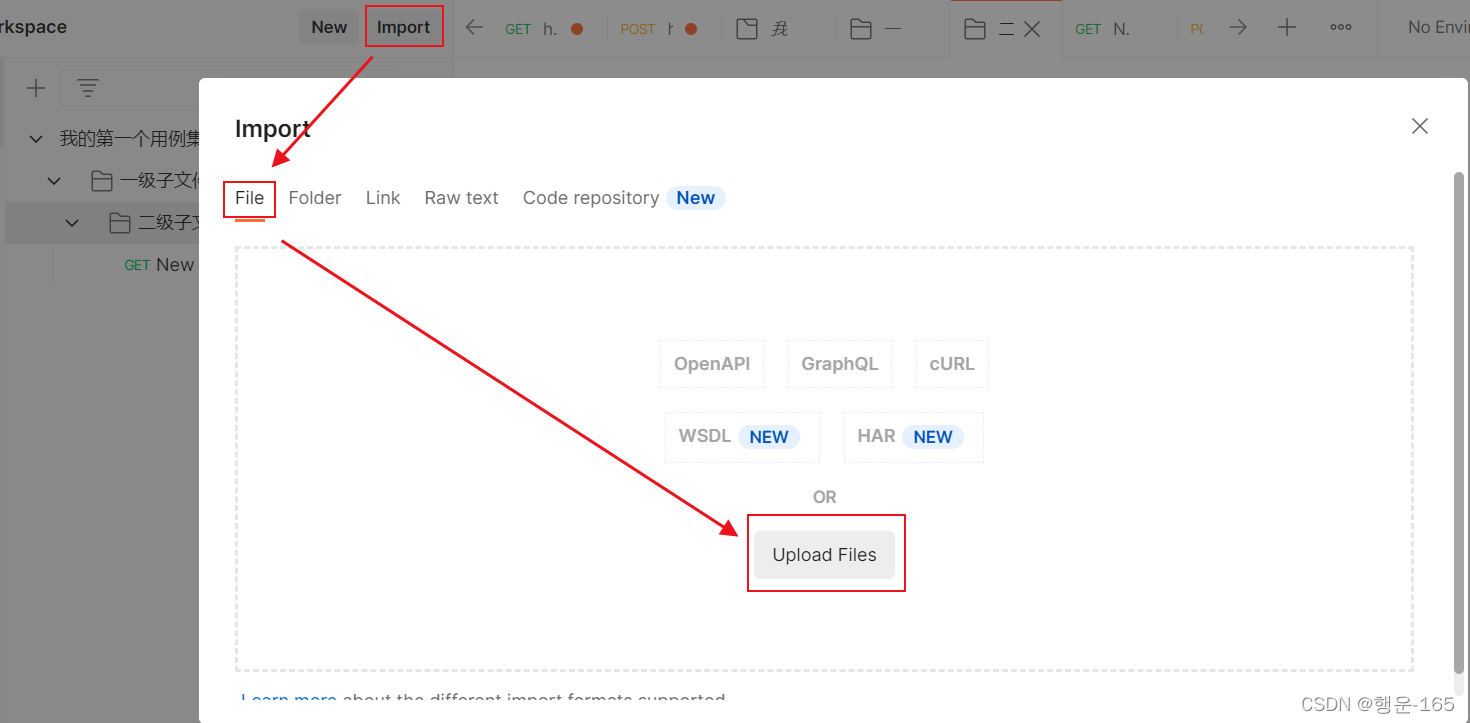
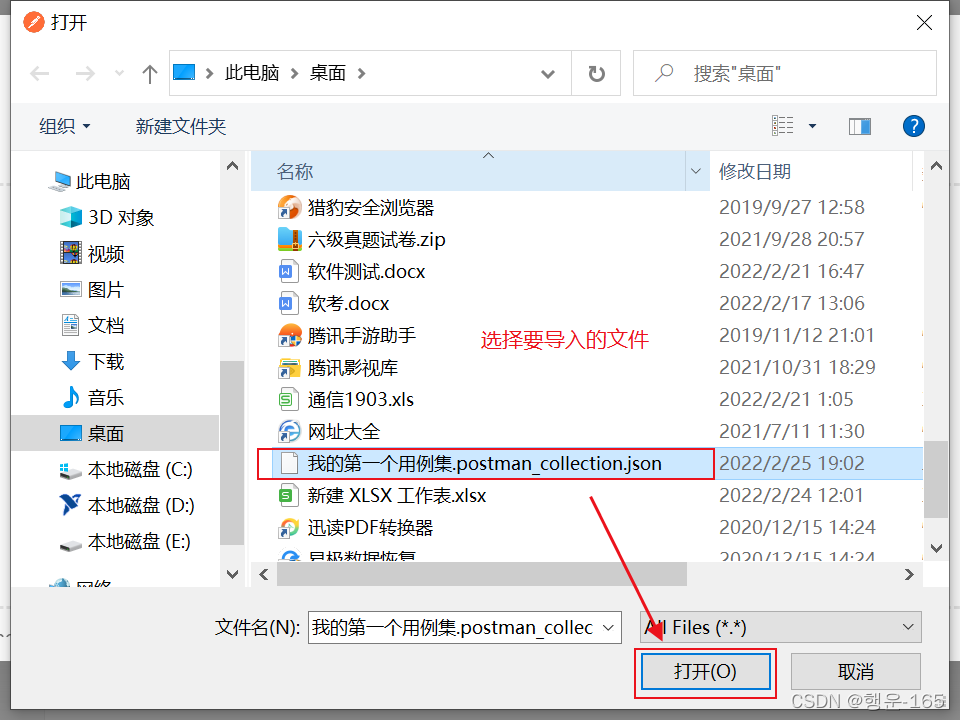
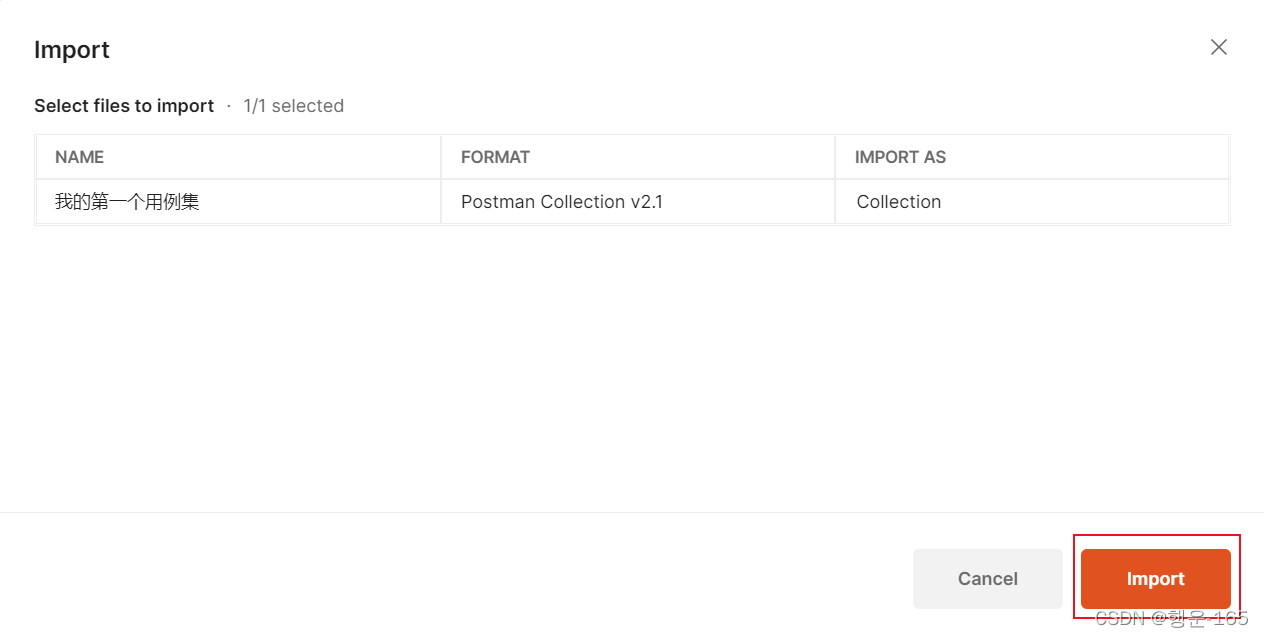
** 导入:**



四、断言
**1、Postman ****断言简介 **
- 利用 Postman 自带的断言机制,帮助我们自动判断 预期结果 和实际结果是否一致。
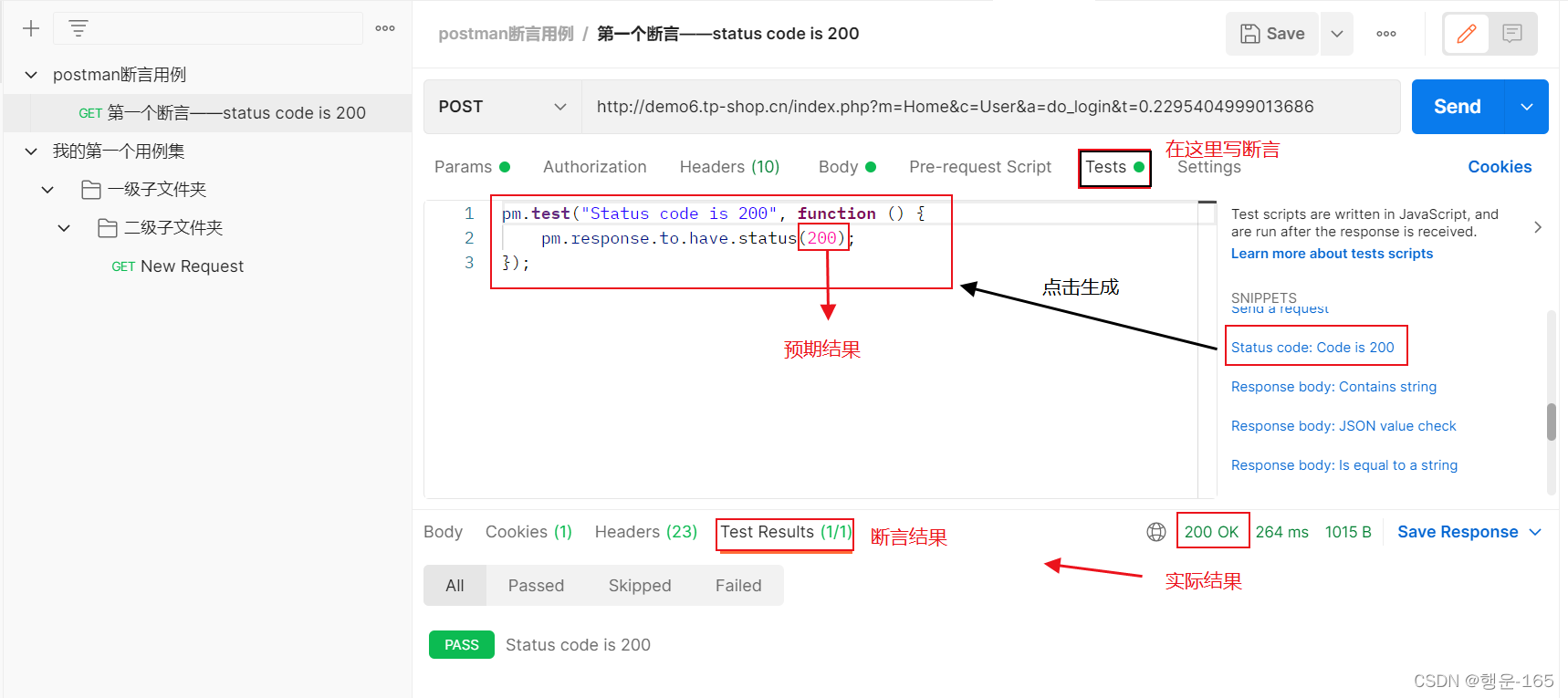
- 使用的 是 JavaScript 脚本语言,写在Tests的标签页中。在TestResults标签中显示。
2、常用断言
断言响应状态码
**Status code: Code is 200 **
//断言状态码为200
pm.test("Status code is 200", function () {
** pm.response.to.have.status(200);**
});
pm : postman 的 一个实例
test:postman实例 的 一个方法,有两个参数:
- 参数1:“Status code is 200”,断言完成后,给出的提示信息
- 参数2:匿名函数的调用
pm.response.to.have.status(200);:postman的响应结果中,有一个状态码 200
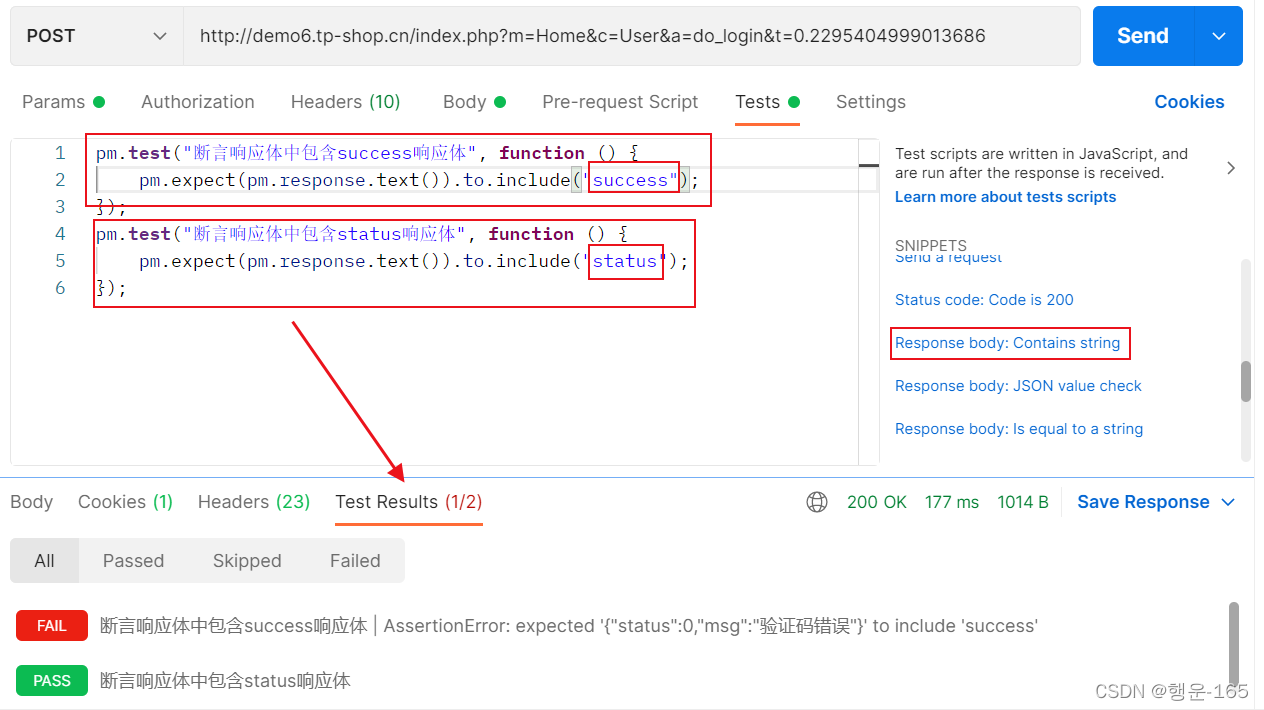
断言响应体是否包含某个字符串
**Response body: Contains string **
pm.test("Body matches string", function () {
** pm.expect(pm.response.text()).to.include("string_you_want_to_search");**
});
Body matches string:断言完成后,给出的提示信息
pm.expect(pm.response.text()).to.include("string_you_want_to_search");:postman的响应结果中包含“string_you_want_to_search”字符串

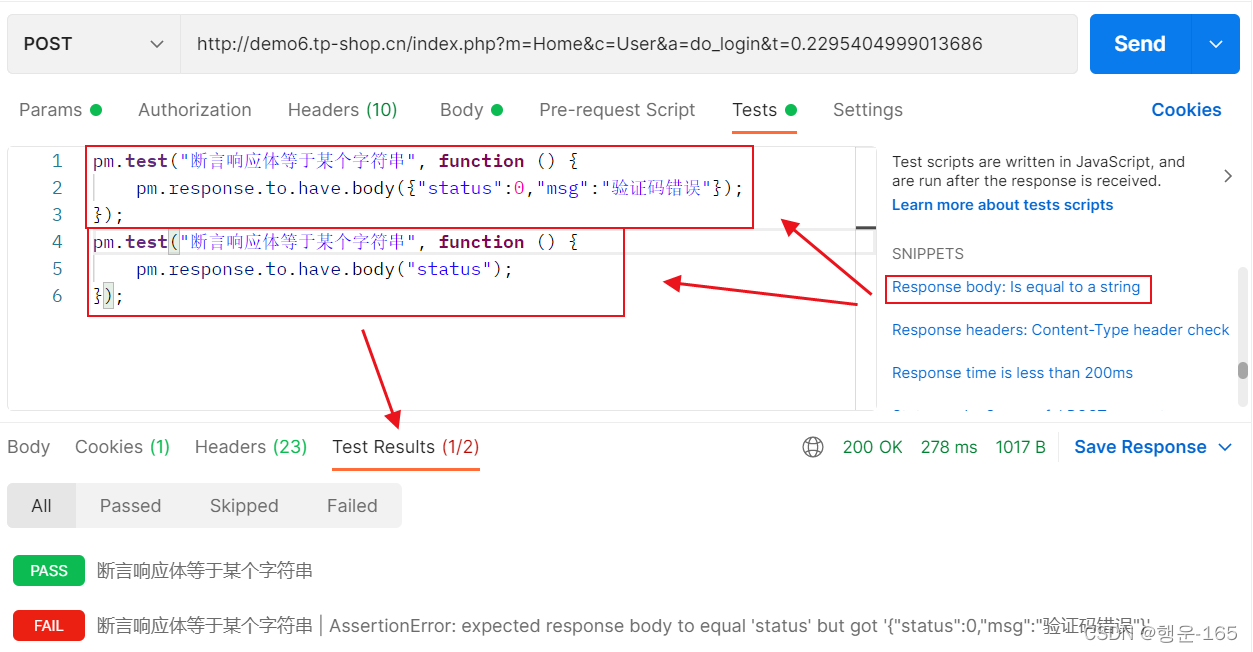
断言响应体是否等于某个字符串(对象)
**Response body: Is equal to a string **
pm.test("Body is correct", function () {
** pm.response.to.have.body("response_body_string");**
});
pm.response.to.have.body("response_body_string");:postman的响应结果中有响应体为“response_body_string”

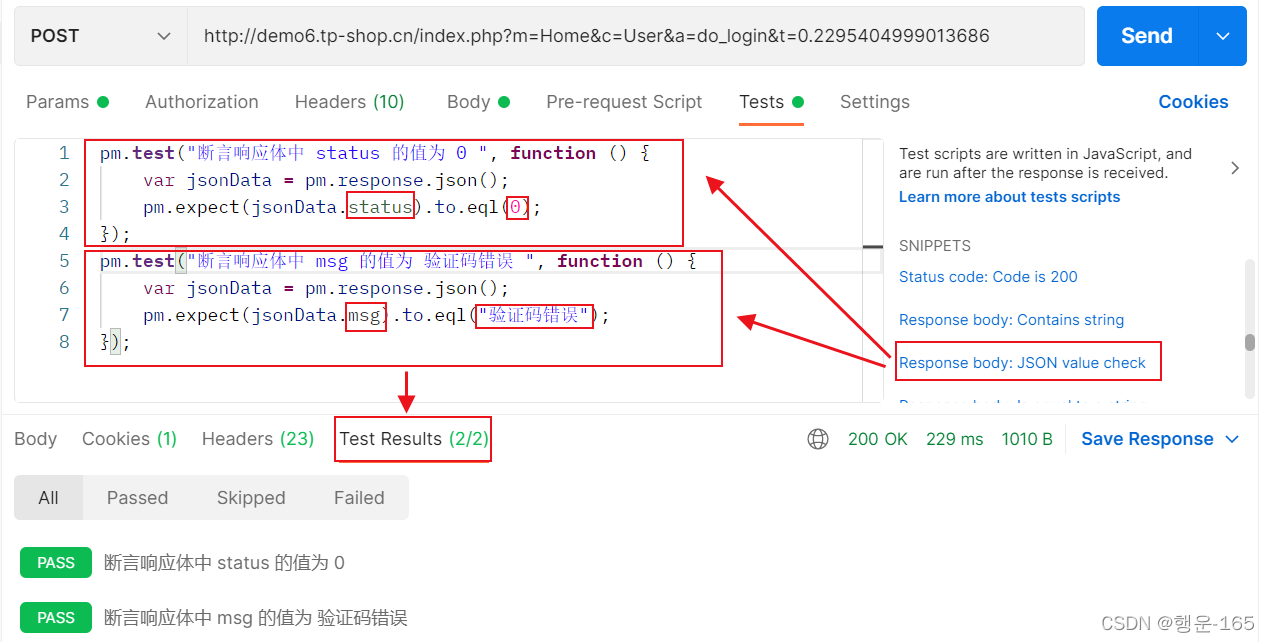
**断言JSON数据 **
**Response body: JSON value check **
//断言响应体中的json数据
pm.test("Your test name", function () {
** var jsonData = pm.response.json();**
** pm.expect(jsonData.value).to.eql(100);**
});
var jsonData = pm.response.json(); :定义一个变量jsonData,值为json格式的响应体数据
pm.expect(jsonData.value).to.eql(100);:postman 预期 json格式的响应结果中,xxx(key)的值为 xxx
!value可以替换为:status、msg

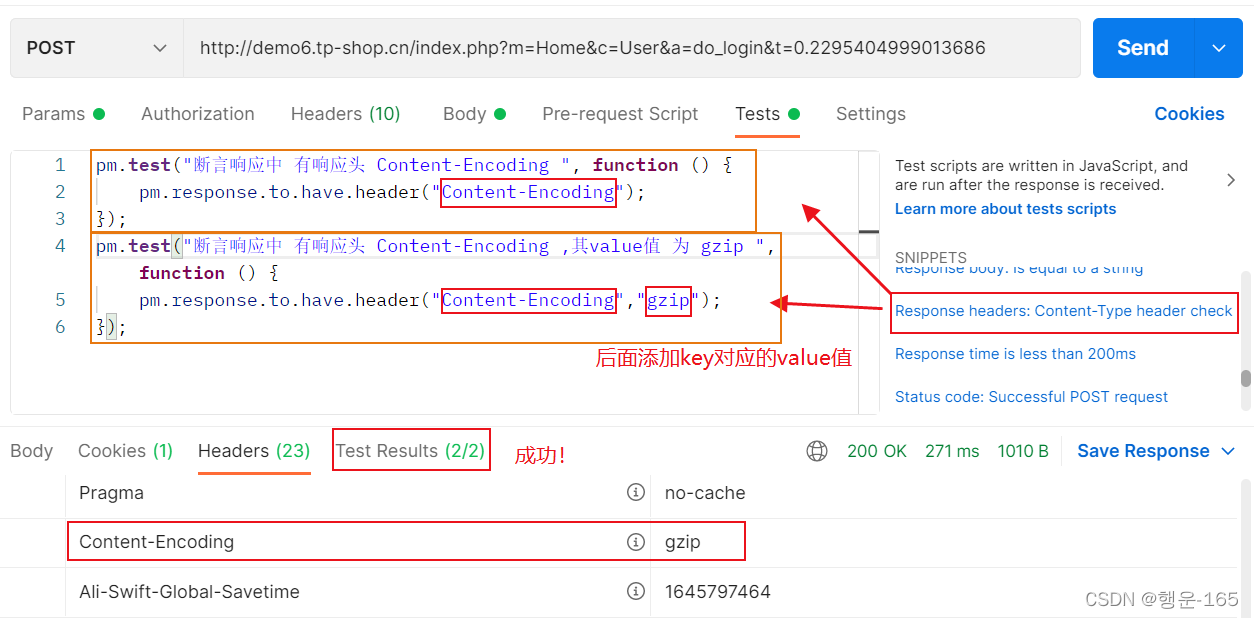
断言响应头
Response headers: Content-Type header check
pm.test("Content-Type is present", function () {
** pm.response.to.have.header("Content-Type");**
});
pm.response.to.have.header("Content-Type");:postman响应结果中,响应体有“Content-Type”

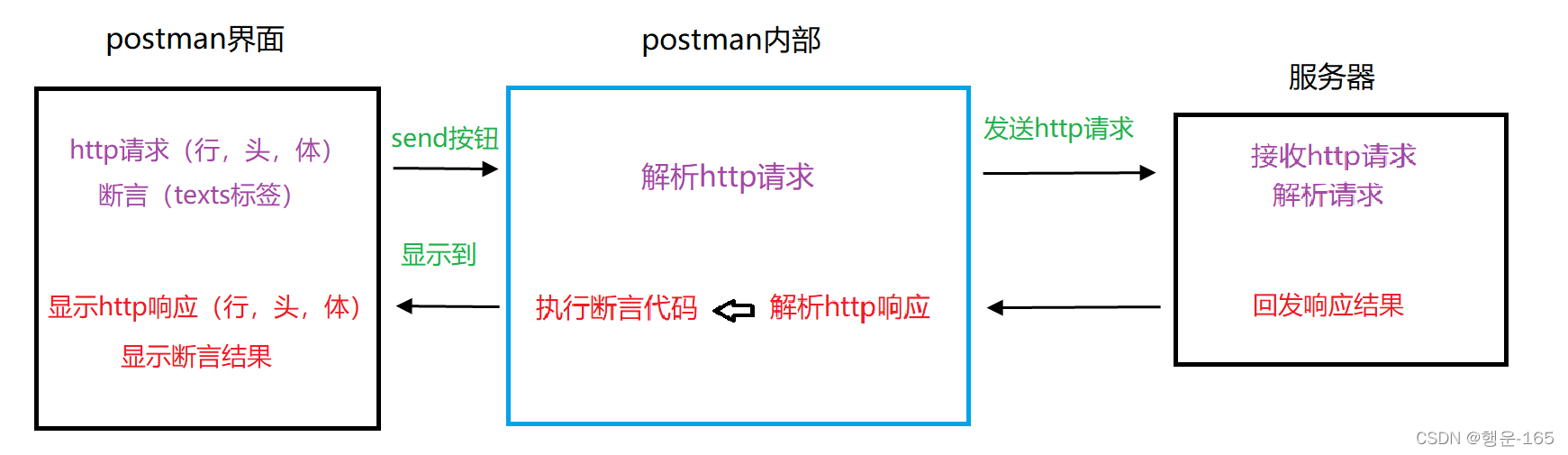
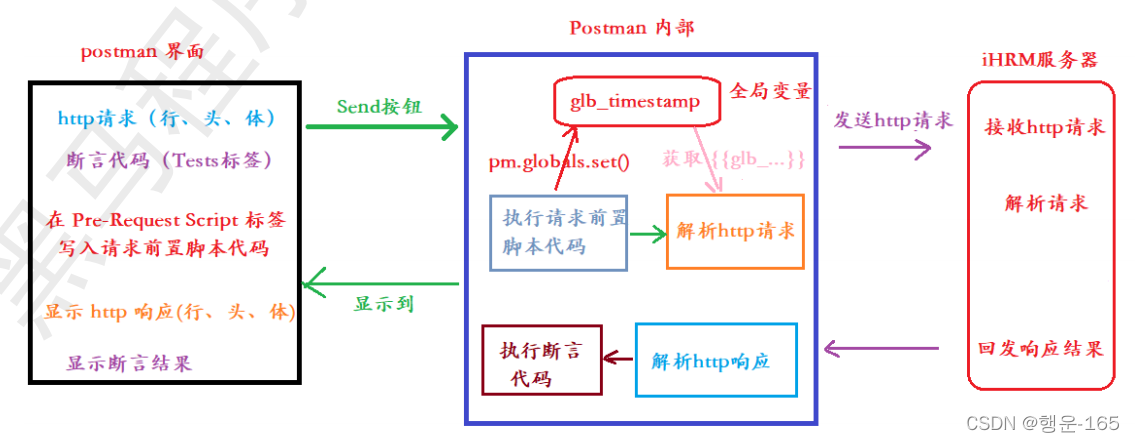
3、postman断言工作原理

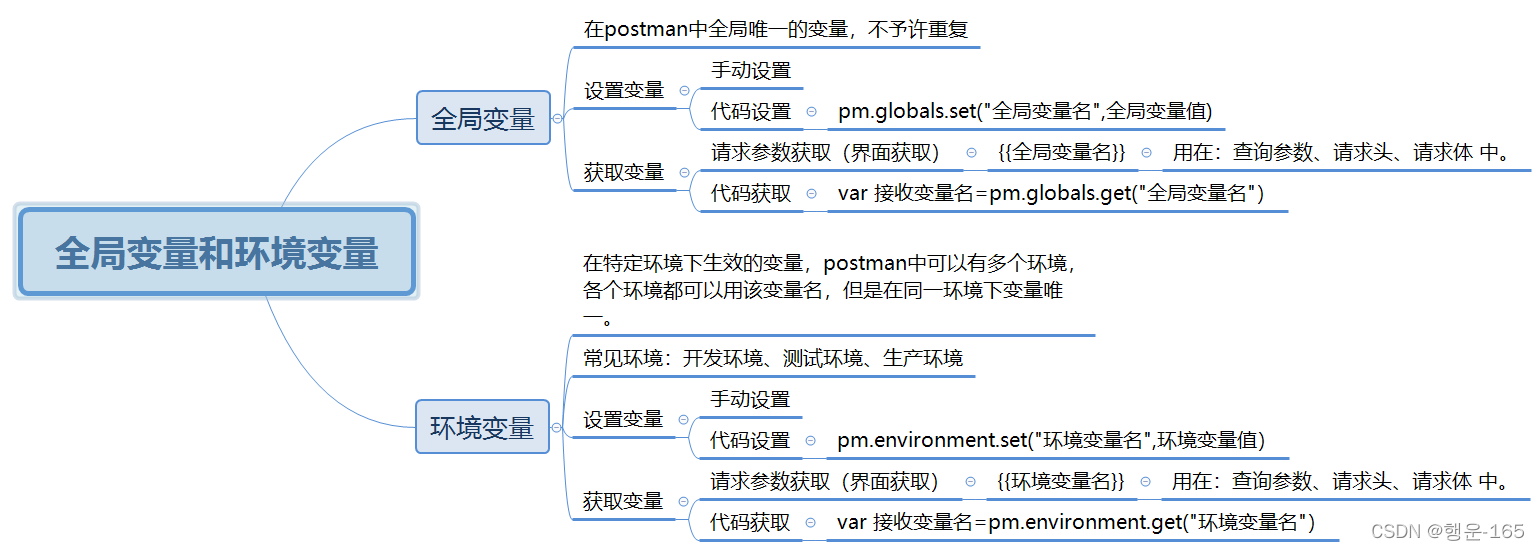
五、全局变量和环境变量

六、postman请求前置脚本
1、概念
时间戳:当前系统时间
- 表示方法:从1970年1月1日 00点00分00秒 到现在所经历的秒数
- 获取时间戳的代码:var timestamp = new date().getTime()
请求前置脚本:
- 书写在“Pre-request Script”标签中
- postman 在http请求发送之前,会自动执行该脚本中的代码
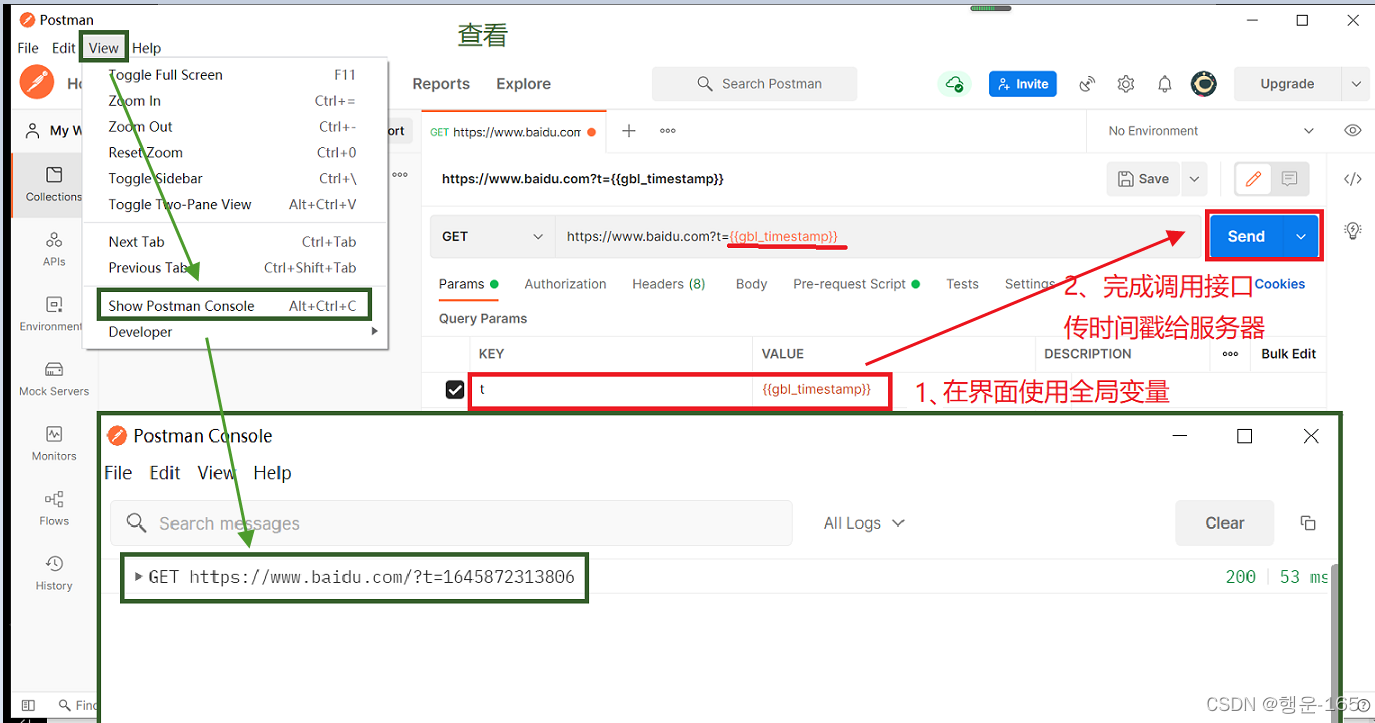
2、案例
调用百度首页接口,传时间戳给服务器


3、工作原理
七、postman关联
1、postman关联的介绍
当请求之间有依赖关系,比如一个请求的入参是另一个请求返回的数据,这时需要用到关联处理
postman的关联:用来解决接口和接口之间调用依赖关系。需要借助全局变量、环境变量。
步骤(以 A接口 返回的数据,供 B接口使用 为例):
- 组织 A接口http请求数据,发送 A接口 请求。
- 获取 A接口 返回的 响应数据,写入全局、环境变量中
- 组织 B接http请求,从 全局、环境变量中 获取 A返回的数据。
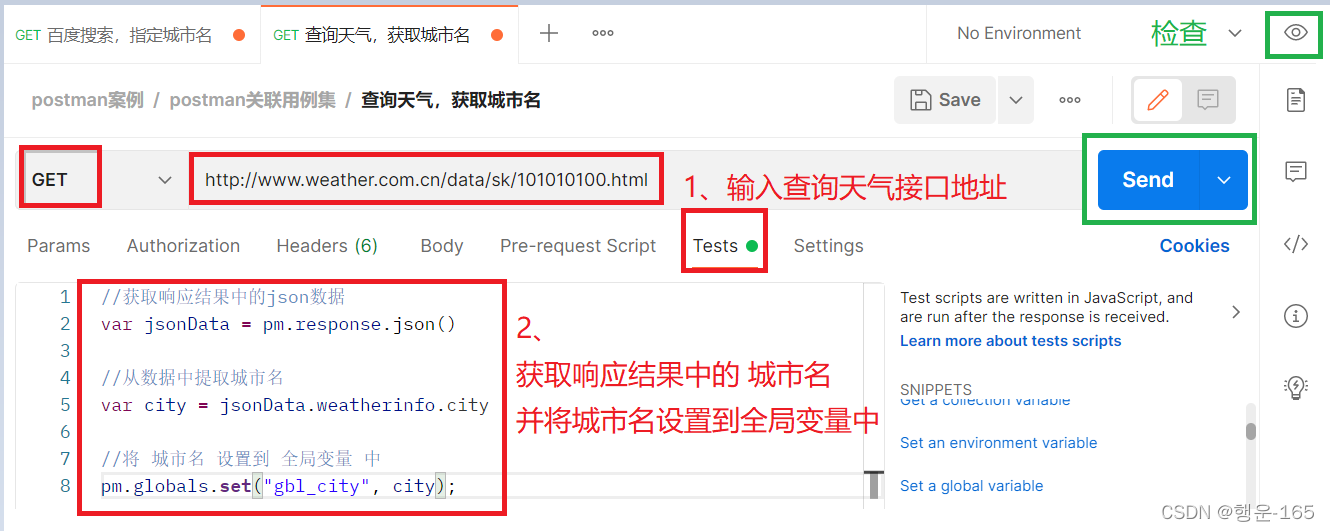
2、案例
请求获取天气接口, 提取响应结果中的 城市,将城市名,给百度搜索接口使用。
实时天气接口:http://www.weather.com.cn/data/sk/城市代码.html
北京实时天气接口:http://www.weather.com.cn/data/sk/101010100.html


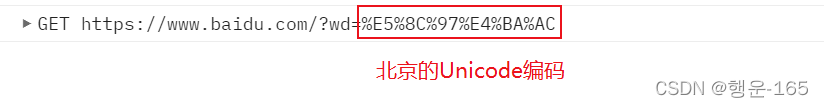
检查:view→show postman console

完成!
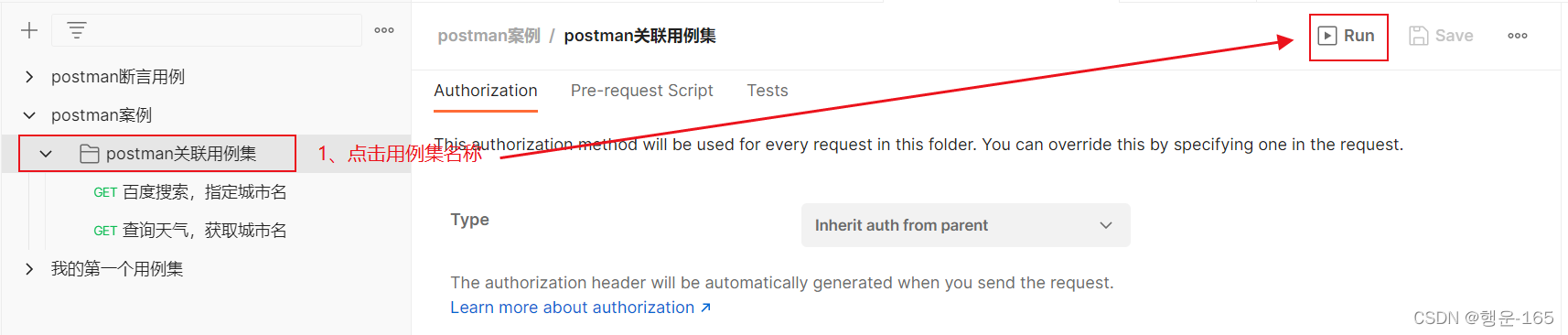
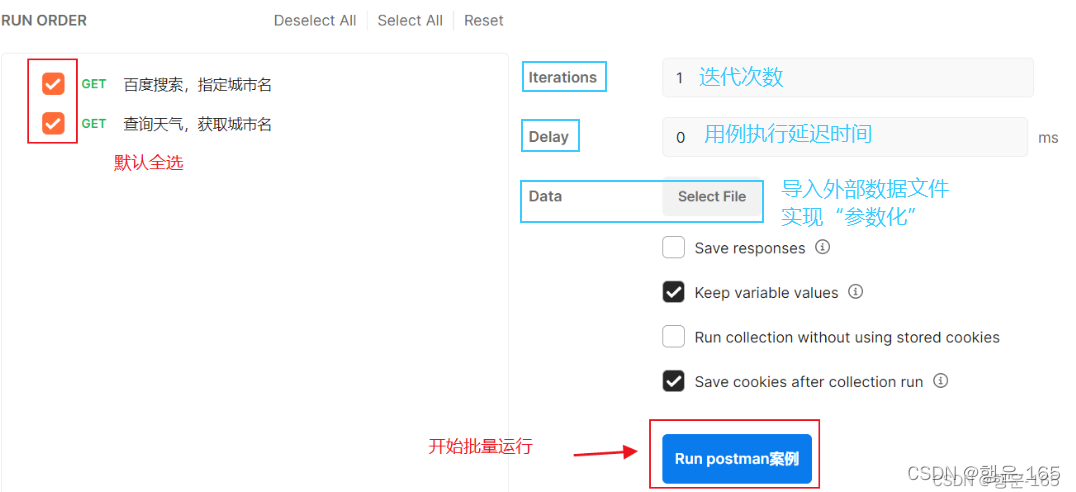
3、批量执行测试用例


八、postman生成用例报告
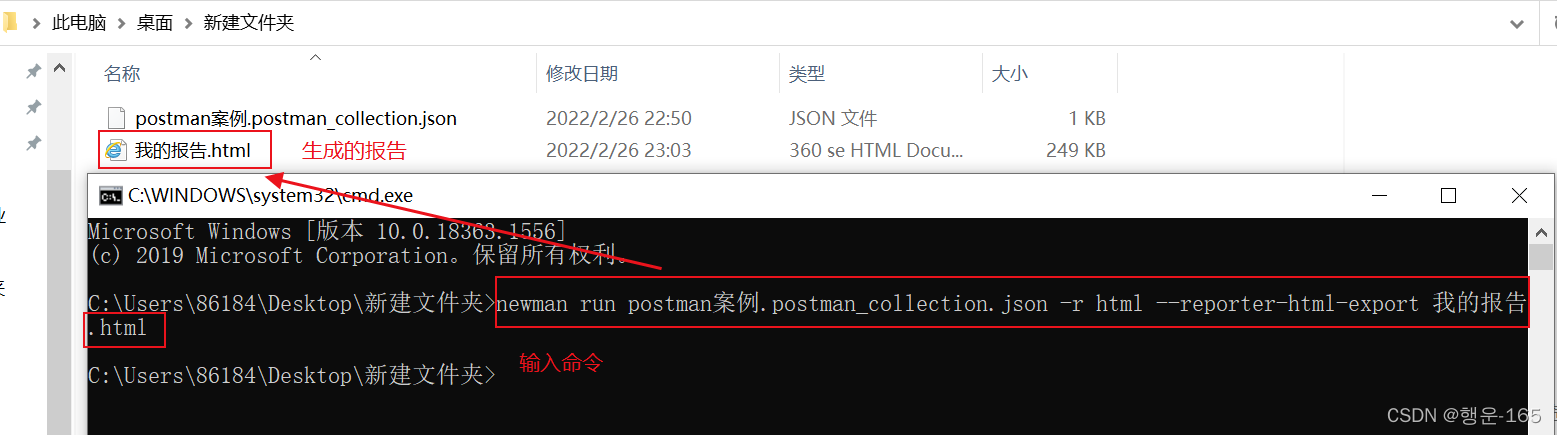
使用Newman生成测试报告
使用 newman 命令,运行导出的测试集脚本,打开 cmd 输入:
newman 测试脚本文件 -e 环境变量文件 -d 测试数据文件 -r html --reporter-html-export-测试报告名称.html
(红色部分根据实际情况添加,环境变量有无?外部测试数据有无?)
!!如果添加 “-r html” 参数之后,执行命令报错!是由于没有安装 newman-reporter-html 插件 或 安装失败。
**生成报告步骤: **
- 导出用例集(建议,创建空目录存储用例集。 不建议目录层级过深)
- 在 用例集所在目录的地址栏输入 cmd 打开终端。
- 键入命令,生成测试报告


版权归原作者 墨瑶_165 所有, 如有侵权,请联系我们删除。