为什么Ajax请求默认不能跨域
我们的传统请求,比如说超链接、form表单,js代码以及直接在浏览器地址栏上写请求地址都不存在跨域问题,能够从一个网站访问另外一个网站,但是我们的Ajax请求会存在跨域问题,其主要是为了解决跨域访问带来的安全隐患。因为浏览器中有一个内置对象XMLHTTPRequest。这个对象是每个网站不共享的,因此不能直接跨域,这样设计是合理的,因为一旦共享该对象,这个对象有一个responseTest属性,那么你的网站就能通过该对象的这个属性拿到我的网站里面的信息,这是不安全的,因此Ajax不能直接跨域。下面是直接进行跨域访问浏览器给我们提示的错误。
Access to XMLHttpRequest at 'http://localhost:8081/ajax/test01' from origin 'http://localhost:8080' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
浏览器的同源策略
浏览器针对这个问题实施了“同源策略”,所谓的同源策略就是当协议、域名和端口号都相同的情况下才能访问,三者之中有一种不相同就不能访问。
Ajax请求跨域解决方案
1、设置响应头
在访问的资源中设置响应头,标记为允许哪个域访问。具体设置代码如下:
response.setHeader("Access-Control-Allow-Origin","http://localhost:8080");
上面这个方法中有两个参数,第一个参数就是上面浏览器报错信息中的一段,第二个参数是允许哪个域可以访问,也可以填*,表示所有的域都可以访问,但是这样不安全。不建议这样做。
2、JSONP
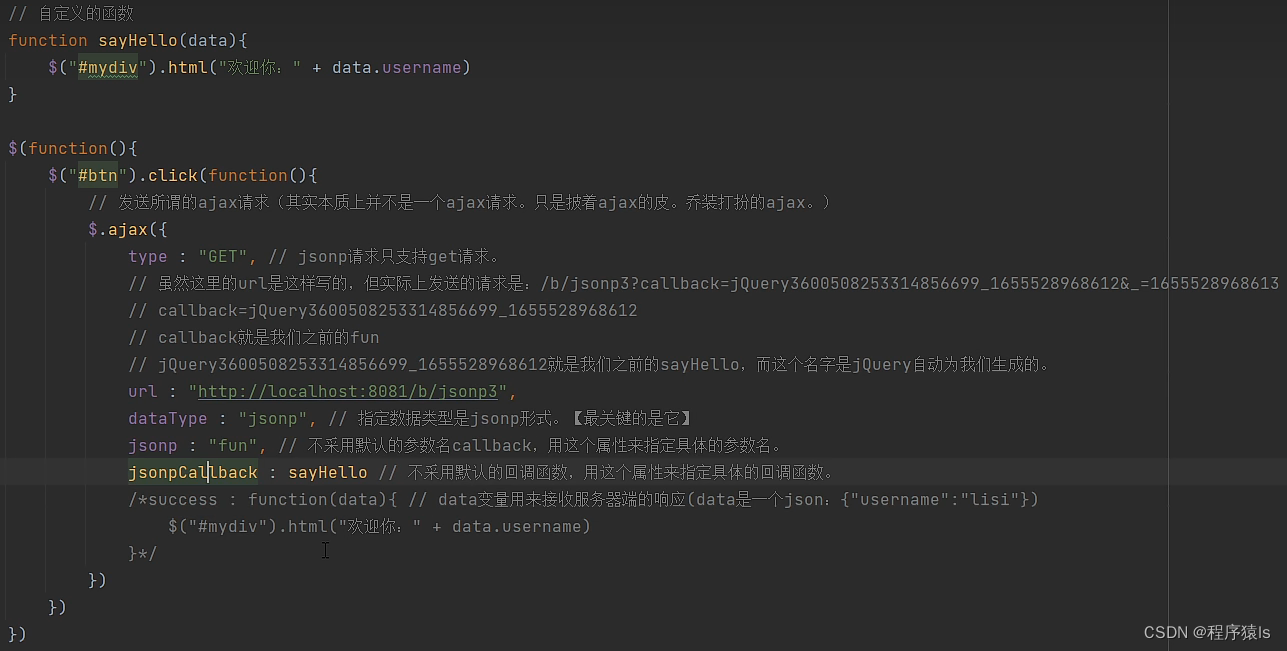
这种方式不是真正以上的Ajax请求,只不过也能达到页面的局部刷新效果。它的主要思想就是利用前端script标签中的src属性,这个属性的值填需要跨域访问的资源路径,然后后端该路径的资源中响应回来一个函数,前端提前准备这个函数,那么当后端响应回来之后,前端就会调用这个函数,我们可以把一些操作放在这个函数里面。从这里可以看出JSONP只支持get请求,不支持post请求。有局限性。下面是用jQuery封装的jsonp。

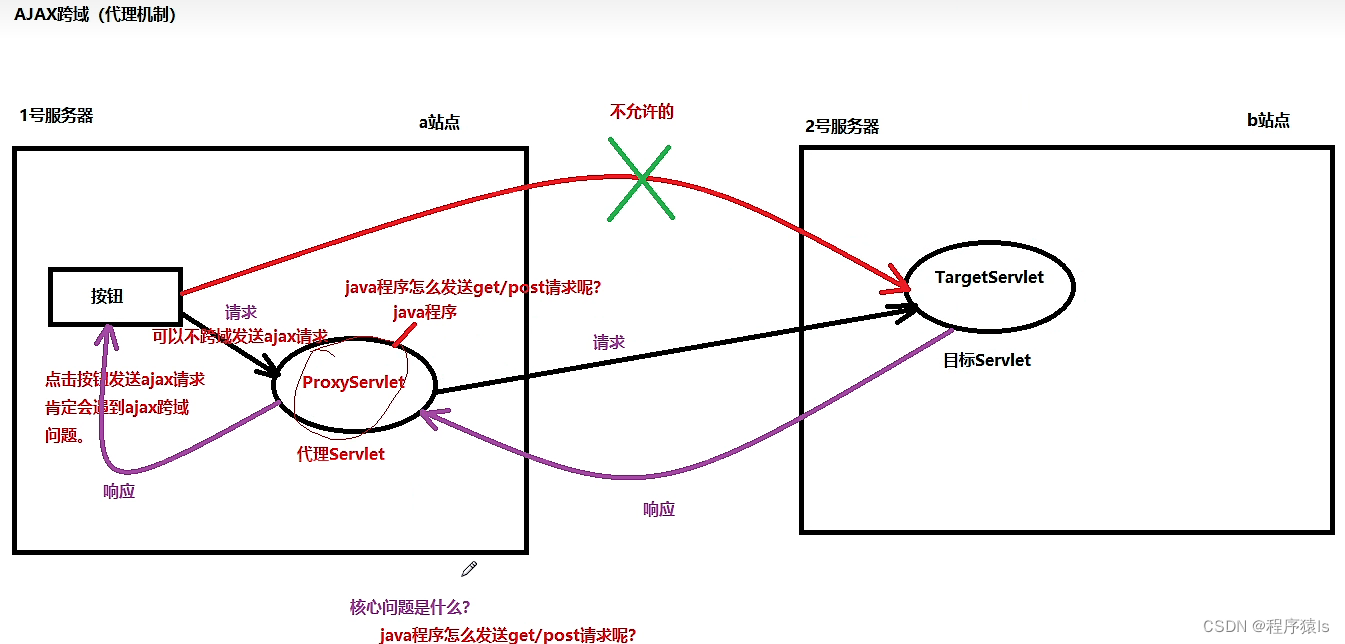
3、代理机制

使用这种方式实现Ajax跨域的主要难点就是如何在Java程序中实现跨域请求。其实有两种方法,一种是JDK自带的包:java.net,但是这种方法太麻烦,因此我们一般都是用httpclient组件,首先要导入对应的jar包,至于代码如何实现,可以在网上找,复制过来即可。
版权归原作者 程序猿ls 所有, 如有侵权,请联系我们删除。