❤️ Author: 老九
☕️ 个人博客:老九的CSDN博客
🙏 个人名言:不可控之事 乐观面对
😍 系列专栏:CSS
文章目录
CSS to the RESCUE
什么是CSS
- Cascading Style Sheet
- 层叠样式表,层叠在这里是什么意思呢?首先就是冲突处理,冲突就是对同一个元素指定了不同的样式,哪一个生效,第二个冲突就是样式是可以继承的。
CSS能在哪些方面对UI做出提升?
- 更多类型的样式:如背景图片,阴影,内外边距,边框,下划线等
- 方便的控制页面的布局
- 更精细的样式
- 专门为UI开发设计
- 更易用:比传统软件的UI开发方式更易用,在html写属性好太多
- 一个css可以应用于多个页面
写在哪?怎么写?( 3种)
- style和link写在head里面
<style>p,
h1{color: red
}</style>
<linkrel="stylesheet"href="">
<pstyle="color:aqua;">1Lorem ipsum dolor sit amet consectetur, adipisicing elit. Iusto, nesciunt necessitatibus ipsam
Ratione, laborum.</p>
标签层级关系
根据标签的嵌套关系
- 父子关系
- 后代元素
- 兄弟元素,共用一个父元素
- 祖先元素
替换元素(标签)与非替换元素(标签)
- 替换元素:input,img,video,audio,iframe
- 非替换元素:button,p,select,div,span,a,i,Strong,em
元素的显示角色
- 块元素:p,h1-h6,div,nav,header,footer,main,aside,section,article
- 行内元素:a,em,strong,i,b,u,span
- 如果想让显示角色互相转换,通过 span{display:block;},section{display:inline} 相互转换块元素和行内元素
常用选择器
标签选择器
p,
h1 {
color: red;
border: 6px dotted blue;
}
通配符选择器
*{
color:red;
}
类选择器
- 一个标签可以有两个类名,中间有一个空格就可以

- 前面有一个点
.lmp {
color: antiquewhite;
border: 3px solid red;
}
id选择器
- 用#后面接id
- id不能为数字开头,中间不能有空格
<h1id="lmp">Lorem</h1>
#lmp {
color: blue;
}
属性选择器
- 选中title属性的值为lorem的标签
- 值是区分大小写,必须要打上引号
- 注意:所有的属性选择器,如果中括号[]里面加上一个i,那么就忽略大小写
第一种
<h2title="lorem">lorem,ipsum</h2>
[title="lorem"] {
color: aquamarine;
}
第二种
- 选中title属性以lorem开头的元素
- 用^符号
- 如果后面加一个i,那么属性不区分大小写!
<h2title="lorem-lmp">lorem,ipsum</h2>
[title^="lorem" i] {
border: 3px solid rebeccapurple;
}
第三种
- 选中title属性以lmp属性结尾的元素
- 用$符号
<h2title="lorem-lmp">lorem,ipsum</h2>
[title$="lmp"] {
border: 3px solid rgb(87, 75, 99);
}
第四种
- title中包含lmp的标签,可以是almpb,区别于第五种
<h1title="lmp">Lorem</h1><h2title="lorem-lmp">lorem,ipsum</h2>
[title*="lmp"] {
border: 3px solid rgb(87, 75, 99);
}
第五种
- 这个必须得包括一个lmp完整的单词才可以
- [class~=“foo”]等价于类选择器的.foo
<h1title="lmp">Lorem</h1><h2title="lorem-lmp lmp">lorem,ipsum</h2>
[title~="lmp"] {
border: 3px solid rgb(87, 75, 99);
}
第六种
- title属性是foo或以foo-开头的(前缀)
- 比较常用的是[lang|=“en”],代表语言是英文
[title|="lmp"] {
border: 3px solid rgb(130, 11, 249);
}
<h1title="lmp">Lorem</h1><h2title="lmp-xxx">lorem,ipsum</h2>
第七种
- 存在for属性的元素
[for]{
}
伪类选择器
- 指元素(标签)隐含的状态
- 以冒号开头标记,有固定的一些伪类
交互伪类
被鼠标悬浮的标签
:hover {
border: 3px solid red;
}
被鼠标按下还未松开的标签
:active {
border: 3px solid red;
}
被激活焦点的元素
- 如果没有焦点的标签,想要获得标签,通过tabindex属性获取
:focus {
border: 3px solid red;
}
a标签的交互状态选择器书写顺序

链接伪类
未访问过的链接
:link {
color: aqua;
}
已访问过的链接
:visited {
color: gray;
}
位置伪类
- 根据元素在html代码中的位置来决定其是否匹配某个选择器
first-child
- 当一个元素是某元素的第一个子元素时
- first-child匹配大儿子
:first-child {
border: 3px solid red;
}
last-child
- 匹配所有的最后一个子元素
:last-child {
border: 3px dotted red;
}
nth-child([数字])
- 指定元素为第几个
:nth-child(3) {
border: 3px dotted red;
}
nth-last-child([数字])
- 指定元素的倒数第几个
- 括号里面也可以写2n(偶数,也可以写even),2n+1(奇数,也可以写odd)
- 数字是从0开始的
:nth-last-child(3) {
border: 3px dotted red;
}
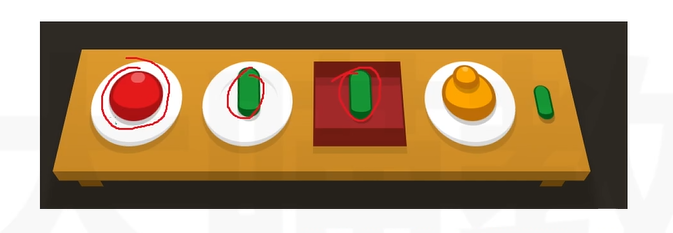
only-child
- 这个意思是独生子
- 盘子里面的独生子有西红柿,黄瓜
- plate :only-child(中间有空格哦)

first-of-type
- 一个标签的子标签中某种标签类型的第一个
- 1,2,4标签会有边框
<div><ahref="">aaa</a><b>bbb</b><b>bbb</b><span>span</span><b>bbb</b><span>span</span><ahref="">aaa</a></div>
:first-of-type {
border: 3px solid red;
}
last-of-type
nth-of-type(2n)
求100以内素数变成红色
div.prime li:not(:nth-child(1)):not(:nth-child(2n+4)):not(:nth-child(3n+9)):not(:nth-child(5n+25)):not(:nth-child(7n+49)) {
color: red;
}
only-of-type
- 选中某个子标签中只出现一个的
- 下面这个只有span,和b有边框
:only-of-type {
border: 3px solid red;
}
<div><span>aa</span><ahref="xx">bbb</a><ahref="xx">vvv</a><b>fjkld</b></div>
empty
- :empty:选中没有孩子元素的元素
not
- :not([任意一个选择器])
- 例如:not(.foo),这个就是.foo选择器选择的什么,就不要什么,其他的全要
复合选择器
- 中间不要加空格
- 选中同时满足所有选择器条件的元素
.foo[foo="bar"]{
}
层级选择器
- 选中满足条件A的元素的后代中满足B的元素
- A和B都可以是一个复合选择器
- 中间有个空格不能省略
- 下面这个就是在div里面的span的颜色是红色
div span{
color : red;
}
- 注意如果两个元素之间有一个">",那么这两个元素必须要呈现父子关系(包括大儿子,二儿子等等)
div > span{
color : red;
}
- 注意如果两个元素之间有一个"+",那么紧跟在满足选择器A的元素后面的满足选择器B的元素
- 跟在span后面的一个p元素
- 如果是加了两个p,那么就是span后面的第二个p
span + p {
}
span + p + p{
}
- 注意如果有一个"~",那么就是span后面的所有弟弟p标签都算
span ~ p {
}
- 注意如果有一个",",满足A或者满足B的元素
.lmp,
[id="bar"] {
color: aqua
}
————————————————————————
♥♥♥码字不易,大家的支持就是我坚持下去的动力♥♥♥
版权声明:本文为CSDN博主「亚太地区百大最帅面孔第101名」的原创文章
版权归原作者 亚太地区百大最帅面孔第101名 所有, 如有侵权,请联系我们删除。