前期回顾:React技术栈 --》组件对比和评论列表案例 ## Day4_亦世凡华、的博客-CSDN博客
一、为scss和less文件启用模块化
我们在项目中可能会用到bootstrap( 抽空我会单独再分出一个专栏专门讲解 )这样的第三方样式表今天我们使用一下,因为bootstrap版本已经更新的4+了,对于不熟悉的人今天我们使用3+版本
新建终端输入: cnpm i bootstrap@3.3.7 -S


文件引入node_modules成功,注意:如果在引用某个包的时候这个包被安装到了node_modules 目录中,则可以省略node_modules这一层目录,直接以包名开始引入自己的 模块 或 样式表。
import bootcss from 'bootstrap/dist/css/bootstrap.css'
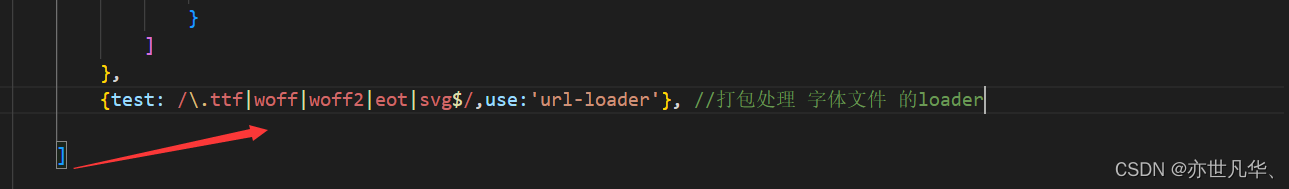
这里提一句,在开发过程中可能会遇到字体图标后缀名的问题,像 .ttf、.woff、.eot等现在解决。
新建终端输入如下命令
cnpm i url-loader -D
cnpm i file-loader@* -D
配置webpack.config,js文件

我们要了解一点:什么情况下我们要启用模块化?自己写的样式是要启用模块化的;像第三方的样式,由于已经是现成的样式表了,我们就没必要在为其启用模块化了,那么我们如何区别自己写的样式和第三方样式,来避免冲突呢?这就讲到了 .scss 和 .less 了
自己规定:第三方的样式表,都是以 .css 结尾,这样我们不用为普通的 .css启用模块化
自己的样式表,都要以 .scss 或 .less 结尾,只为 .scss 或 .less 文件启用模块化
在css之前加了个s,我们可以理解为超级的css(supercss即scss),普通的css不能进行嵌套但像scss和less是可以进行嵌套的。
因为直接引用scss是不能被编译器处理的,所以我们要进行安装相关的loader来解析 .scss 文件
cnpm i sass-loader node-sass -D
 安装完成之后配置webpack.config.js
安装完成之后配置webpack.config.js
{
test: /\.scss$/, //打包处理 scss 文件的loader
use: [
{
loader: 'style-loader'
},
{
loader: 'css-loader',
options: {
importLoaders: 1,
modules: {
localIdentName: '[path][name]-[local]-[hash:5]'
}
}
},
{
loader:'sass-loader'
},
]
},
因为我们是要为 .scss启用模块化的,所以之前设置的 .css设置的模块化可以删除了
{
test: /\.css$/, //打包处理 css 样式表的第三方loader
use: [
{
loader: 'style-loader'
},
{
loader: 'css-loader',
}
]
},
配置成功后,验证将我们自己创建的css文件修改为scss文件,看看编译器是否执行



执行成功!!!,这里插一句,补充上文的遗漏
/* 注意:被:loacl()包裹起来的类名,会被模块化;默认情况下,所有的类名和ID,都被模块化了 */
.title{
color: red;
text-align: center;
font-weight: 200;
}
/* 被:global()包裹起来的类名,不会被模块化,而是会全局生效 */
:global(.test){
font-style: italic;
}
OK,React中 css 美化样式就暂时讲到这了。
二、React中按钮绑定事件
一、使用this.setState修改state上的数据
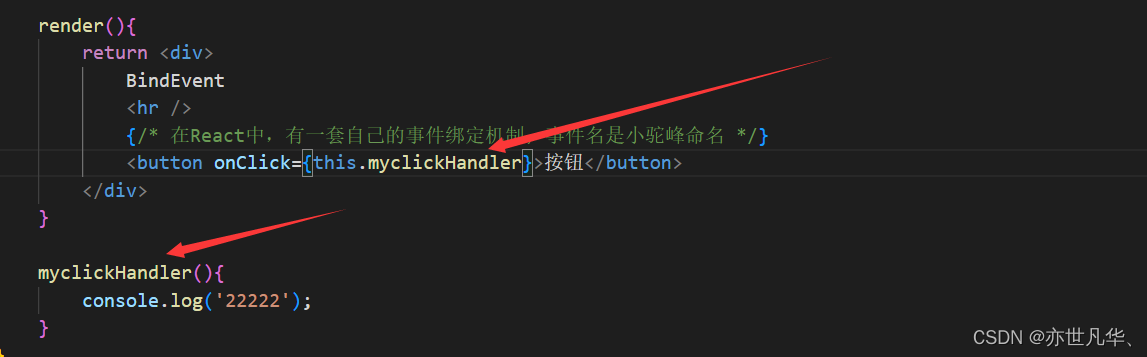
1.事件的名称都是React提供的,因此名称的首字母必须是大写onclick、onMouseOver


2.事件提供的处理函数,必须是如下格式
onClick={ function }
3.通常为了代码的方便书写,我们一般会把点击事件的函数抽离出来。单独书写,注意:在函数内部调用函数内的实例方法,要用 this.方法名 。

注意:onClick只接受function作为处理函数;箭头函数,本身就是一个匿名的 function 函数
render(){
return <div>
<button onClick={ () => this.show('我知道了')}>按钮</button>
<h3>{this.state.msg}</h3>
</div>
}
show = (arg1) =>{
console.log('show方法被调用了!'+arg1);
}
注意:在React中如果想为state中的数据重新赋值,不要使用 this.state.**** = 值,应该调用 React 提供的 this.setState({msg:'123'}),例如:
export default class BindEvent extends React.Component{
constructor () {
super()
// 私有数据
this.state = {
msg:'哈哈哈'
}
}
render(){
return <div>
<button onClick={ () => this.show('我知道了')}>按钮</button>
<h3>{this.state.msg}</h3>
</div>
}
show = (arg1) =>{
console.log('show方法被调用了!'+arg1);
this.setState({
//在 setState 中,只会把对应的 state 状态更新
msg:'123'+arg1
}})
}
注意:this.setState 方法的执行是异步的,调用完this.setState之后,又想立刻拿到state值,需要使用this.setState({},callback)
show = (arg1) =>{
console.log('show方法被调用了!'+arg1);
this.setState({
msg:'123'+arg1
},function(){ //回调
console.log('this.state.msg');
})
//注意:this.setState 方法的执行是异步的
//调用完this.setState之后,又想立刻拿到state值,需要使用this.setState({},callback)
}
二、React中绑定文本框与State中的值
默认情况下,在React中,如果页面上的表单元素,绑定了state上的状态值,那么,每当state 上状态值变化。必然会自动把最新的状态值,自动同步到页面上;状态变化->自动更新页面(单向数据流)如果,UI页面上,文本框的内容变化了,想要把最新的值,同步回state中去,此时, React没有这种自动同步机制;
如果我们只是把文本框的value属性绑定到了state状态,但是如果不提供 onChange 或 readOnly 处理函数的话,得到的文本框将会是一个只读的文本框
<input type="text" style={{width:'100%'}} value={this.state.msg} />
当为文本框绑定 value 值以后,要么同时提供一个readOnly,要么提供一个onChange处理函数
1.在React中,需要程序员,手动监听文本框的 onChange 事件; 2.在 onChange事件中,拿到最新的文本框的值; 3.程序员调用this.setstate({})手动把最新的值同步到state中;
在 onChange 事件中,获取文本框的值有两种方案
方案1 通过事件参数 e 来获取
render(){
return <div>
<button onClick={ () => this.show('我知道了')}>按钮</button>
<input type="text" style={{width:'100%'}} value={this.state.msg} onChange={ (e)=>this.txtChanged(e)} />
</div>
}
// 每当文本框的内容变化了,必然会调用这个 txtChanged
txtChanged = (e)=>{
// console.log('变化了');
console.log(e.target.value);
}

方案2 使用ref获取DOM元素的使用
和Vue中差不多,vue为页面上的元素提供了ref属性,如果想获取DOM元素的使用,则需要使用this.$refs.引用名称;在React中,也有ref,如果想获取元素的引用this.refs.引用名称
<input type="text" style={{width:'100%'}} value={this.state.msg} onChange={ (e)=>this.txtChanged(e)} ref="txt" />
console.log(this.refs.txt.value);

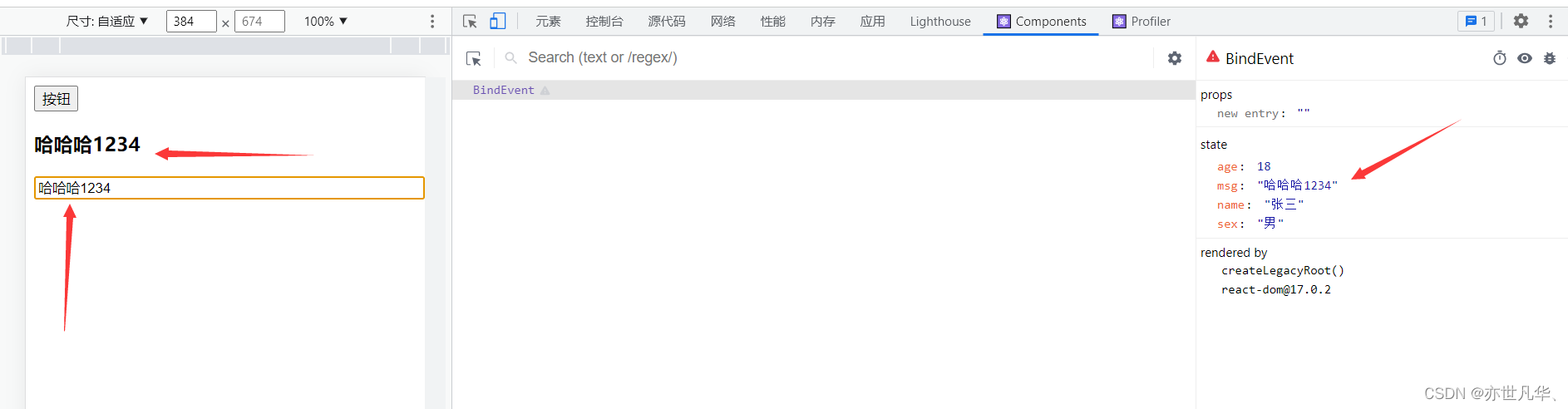
现在我们可以实现双向数据流
render(){
return <div>
<button onClick={ () => this.show('我知道了')}>按钮</button>
<h3>{this.state.msg}</h3>
<input type="text" style={{width:'100%'}} value={this.state.msg} onChange={ (e)=>this.txtChanged(e)} ref="txt" />
</div>
}
txtChanged = (e)=>{
const newVal = e.target.value
this.setState({
msg:newVal
})
}

功能实现!!!
原创不易,呜呜~,看到这还不点赞加收藏?

版权归原作者 亦世凡华、 所有, 如有侵权,请联系我们删除。