目录
一、后端项目启动
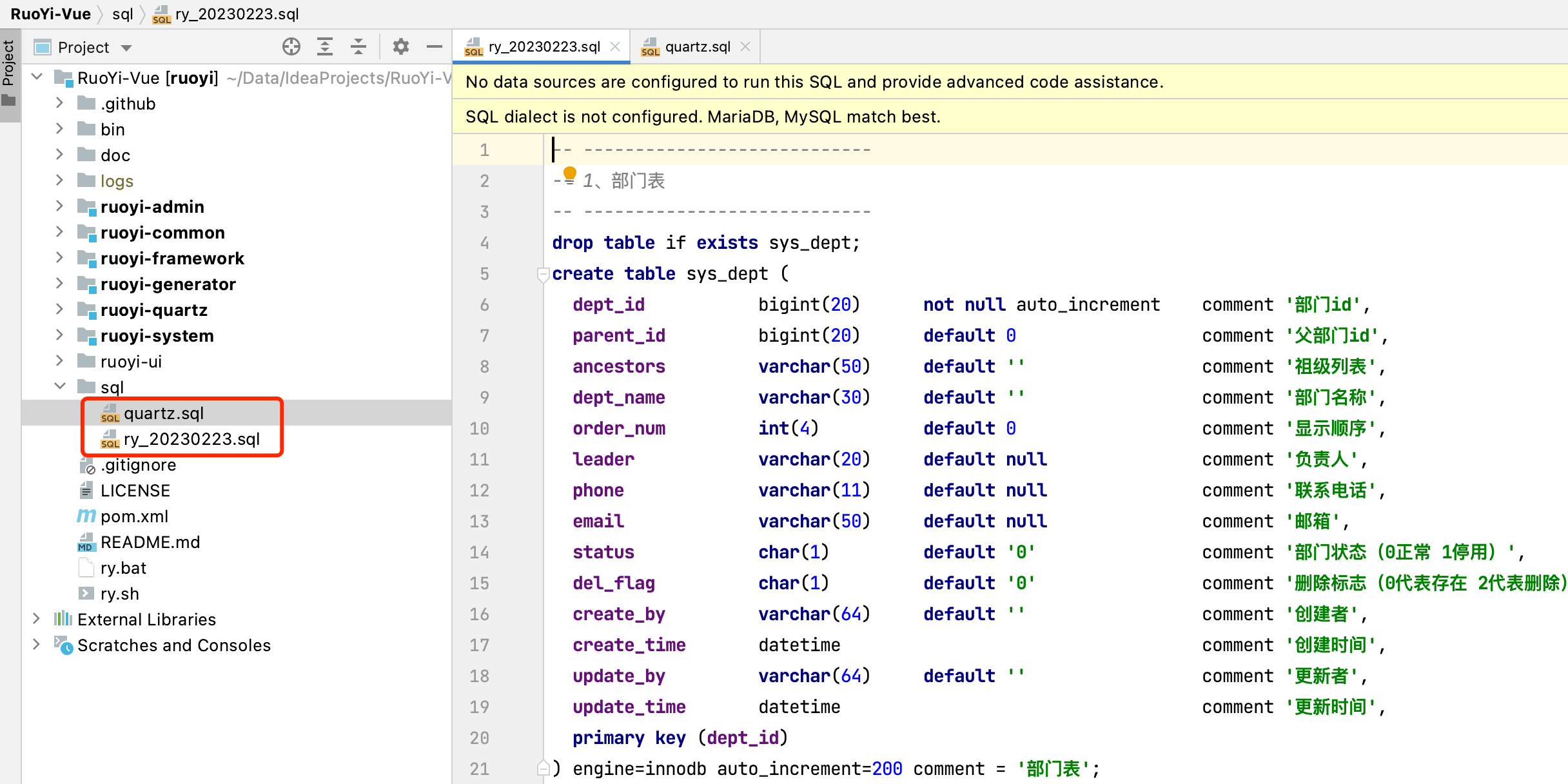
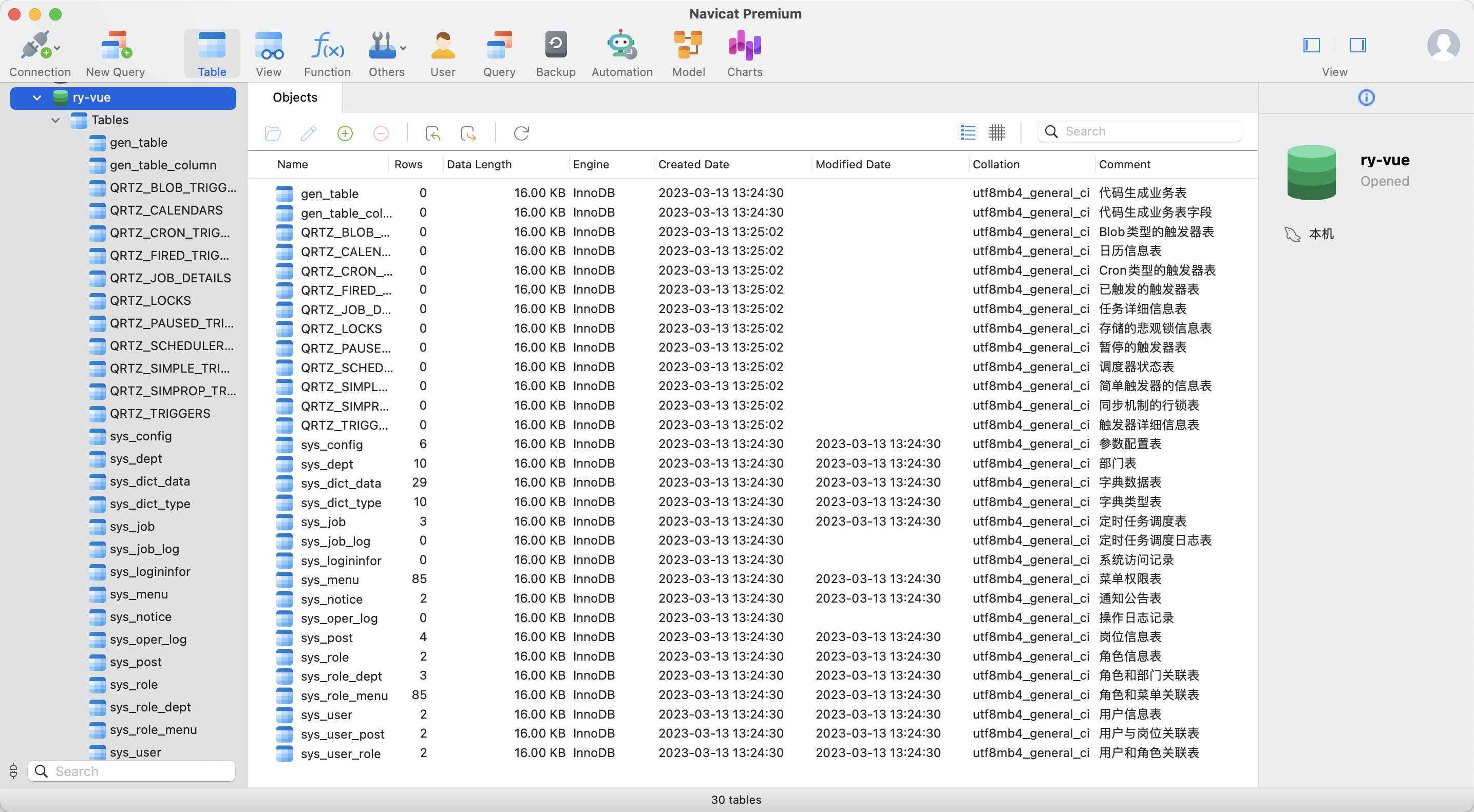
1.1 创建数据库
创建
ry-vue
数据库,执行sql目录下的两个sql文件:


1.2 修改数据库配置文件
修改
application-druid.yml
数据库配置文件

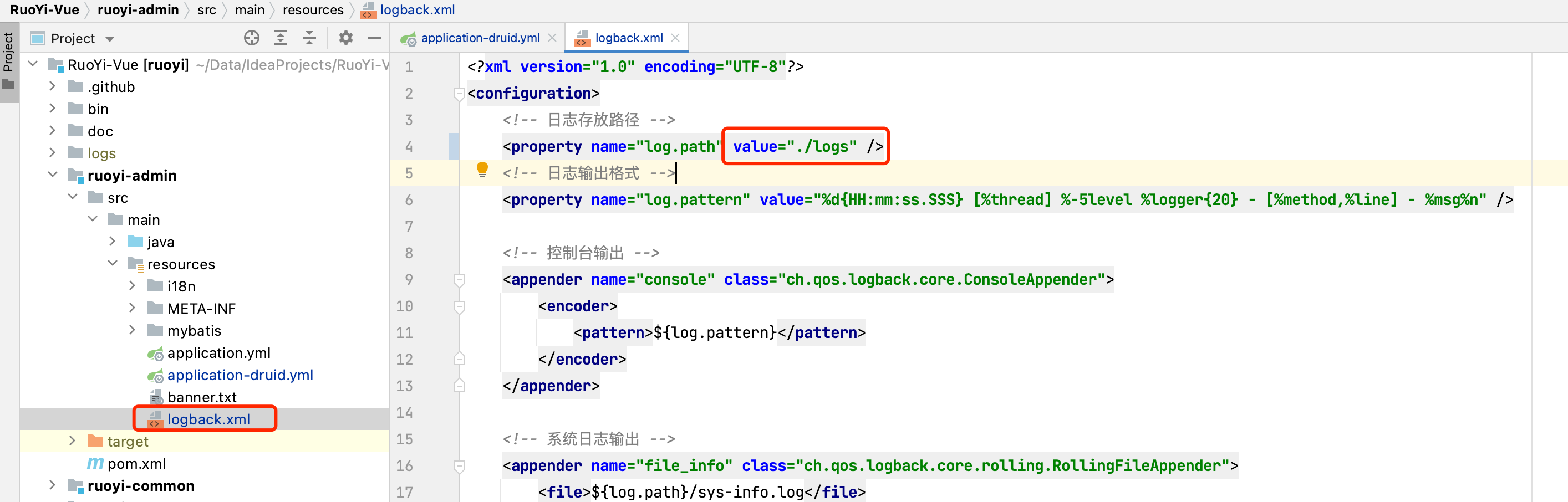
1.3 修改日志文件目录
修改
logback.xml
日志文件路径
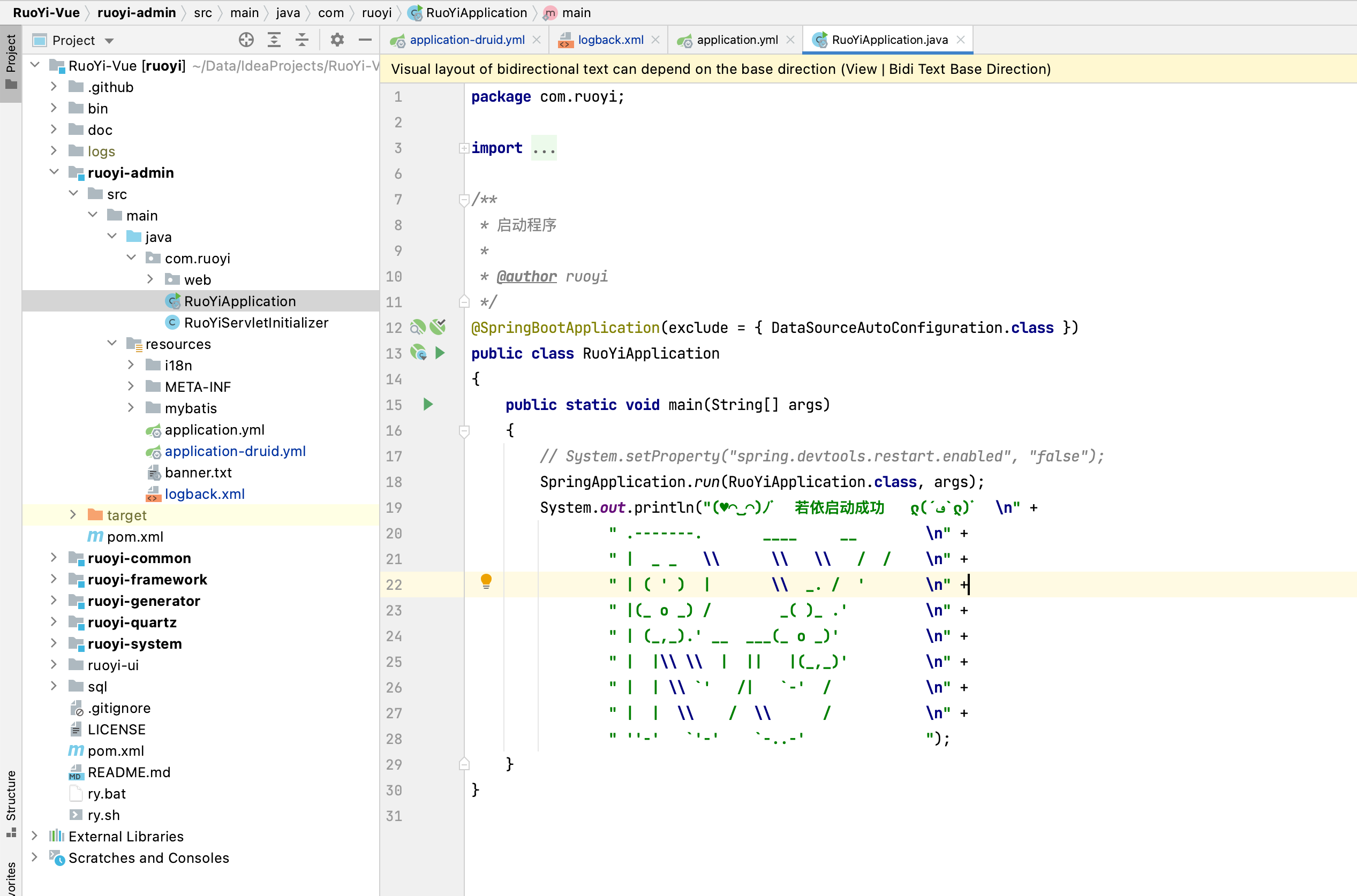
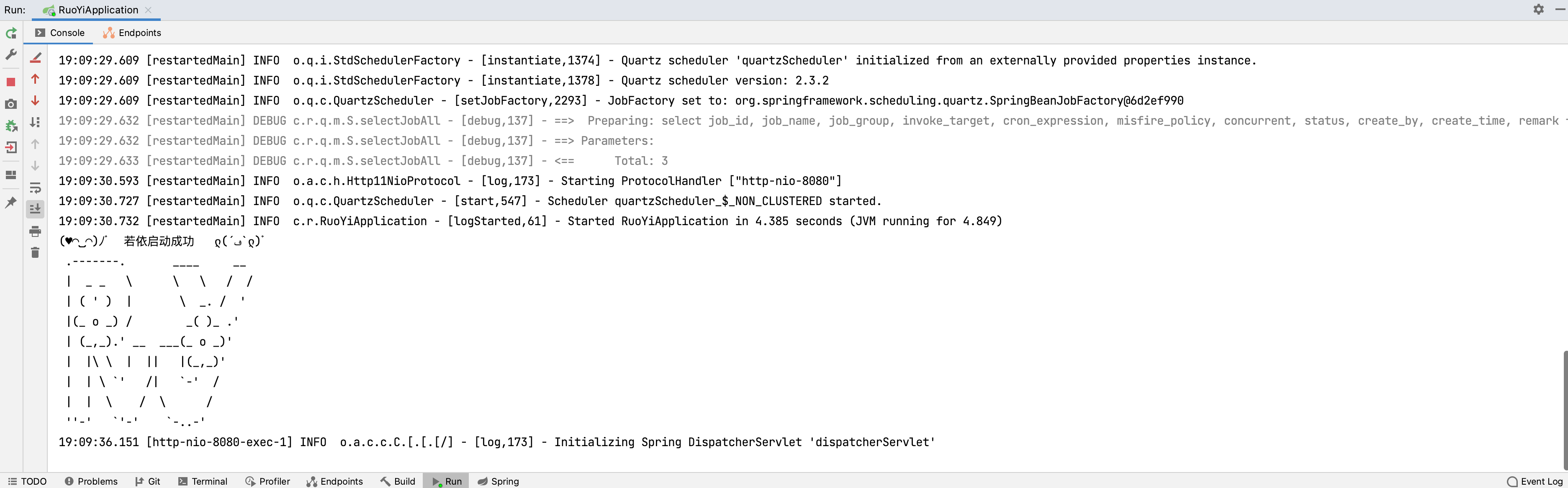
1.4 启动项目
在
ruoyi-admin
模块下,启动
RuoYiApplication
主启动类:

二、前端项目启动
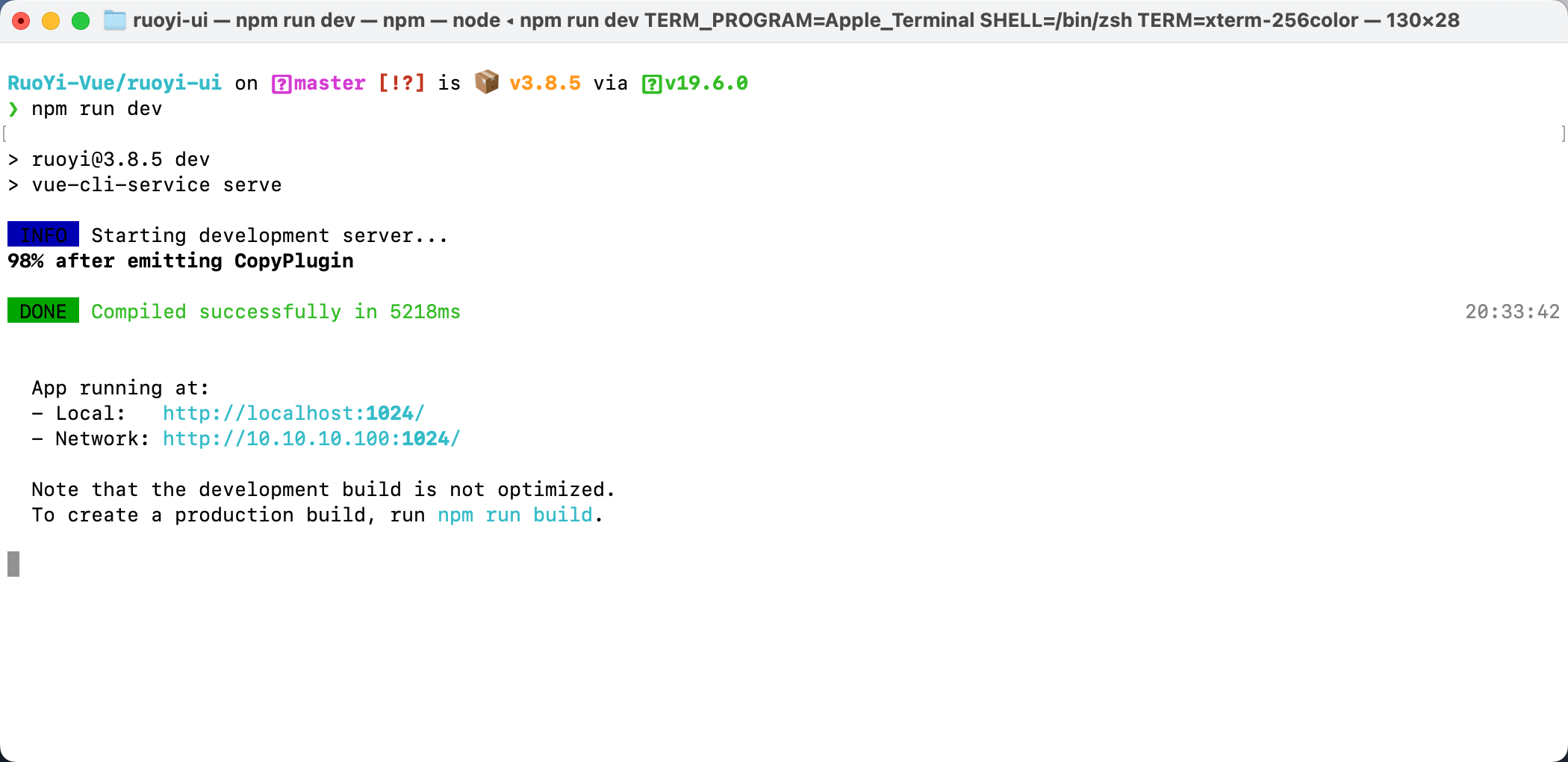
2.1 启动
进入
ruoyi-ui
目录
cd ruoyi-ui
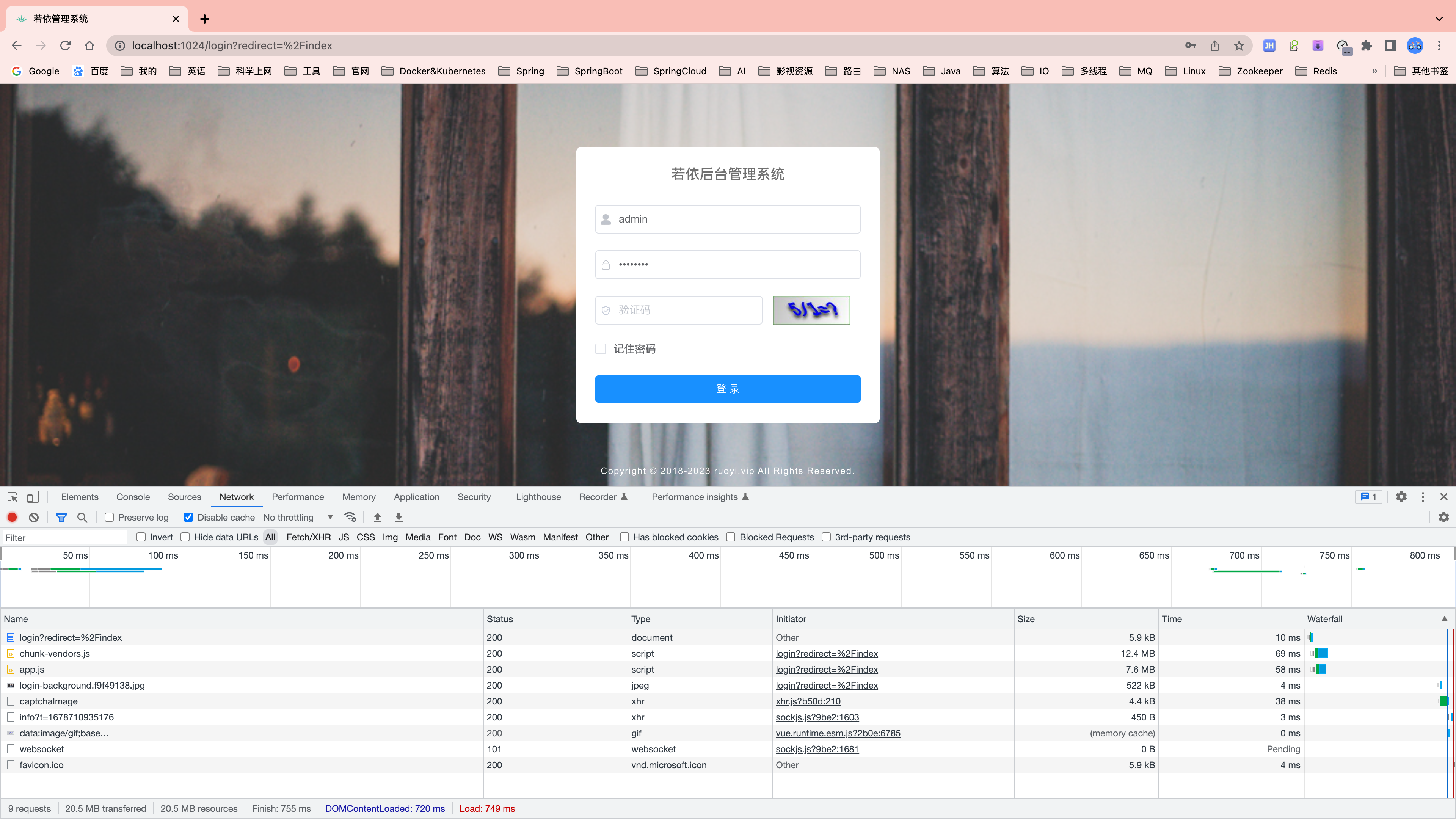
npminstallnpm run dev


默认账户/密码
admin/admin123
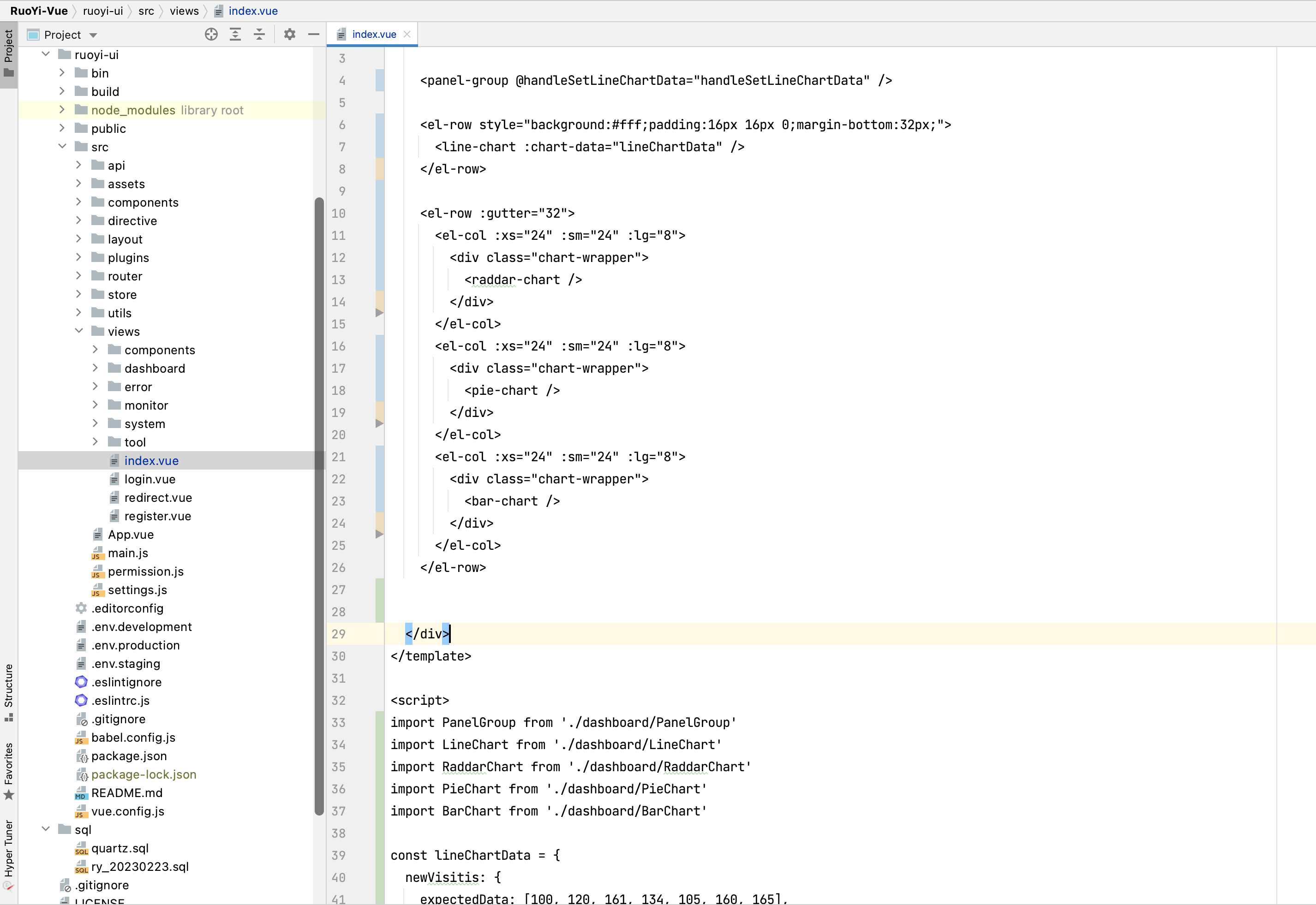
2.2 修改首页
在
ruoyi-ui/src/views
目录下,删除原来的
index.vue
文件,将
index_v1.vue
重命名为
index.vue


三、执行npm命令报错
npm ERR! Cannot read properties of null (reading ‘matches’)
#更新 npmnpminstall -g npm@latest
#清除 npm 缓存npm cache clean --force
#删除 node_modules 文件夹rm -rf node_modules/
#重新安装依赖npminstall
Error: error:0308010C:digital envelope routines::unsupported
exportNODE_OPTIONS=--openssl-legacy-provider
本文转载自: https://blog.csdn.net/DreamsArchitects/article/details/129502862
版权归原作者 Liu_Shihao 所有, 如有侵权,请联系我们删除。
版权归原作者 Liu_Shihao 所有, 如有侵权,请联系我们删除。