现在python编辑环境,无疑是pycharm了,但却是收费的。Vs是目前来说,比较好的轻量级的python编辑器了。在配置vscode过程中,踩了一些坑,也参考了前辈们的经验,但无疑都没有太完整的描述。下面我将配置过程描述下来,希望能对大家有所帮助。
一、配置过程描述
1、官网下载Vscode最新安装包,并安装到自己相应的盘符和目录下面
2、启动vscode
3、下载相关插件
4、配置python环境
5、下载并安装Django包
6、配置Django运行环境
7、启动Django工程
8、结束
二、完整配置过程
1、官网下载vscode地址:Vscode官网https://code.visualstudio.com/,并进行安装
说明:我的电脑是arm架构、win10操作系统,另,python3环境安装就不赘述,下载相应架构的版本安装就可以了。
2、启动vscode,如下图
 这是一个vscode刚启动的状态,没有任何的设置。
这是一个vscode刚启动的状态,没有任何的设置。
3、下载相关插件,在此,python插件、Djiango插件是必须下载的,如果有人想使用vscode版本,也可以下载一个中文插件(我这里没有安装)。如下图所示
python插件,我下载最新的版本:

Django插件,我也下载的是当前最新的

下载完成后,插件下载就算完成了。
4、配置python环境
在配置python环境之前,我们要做一些准备工作。
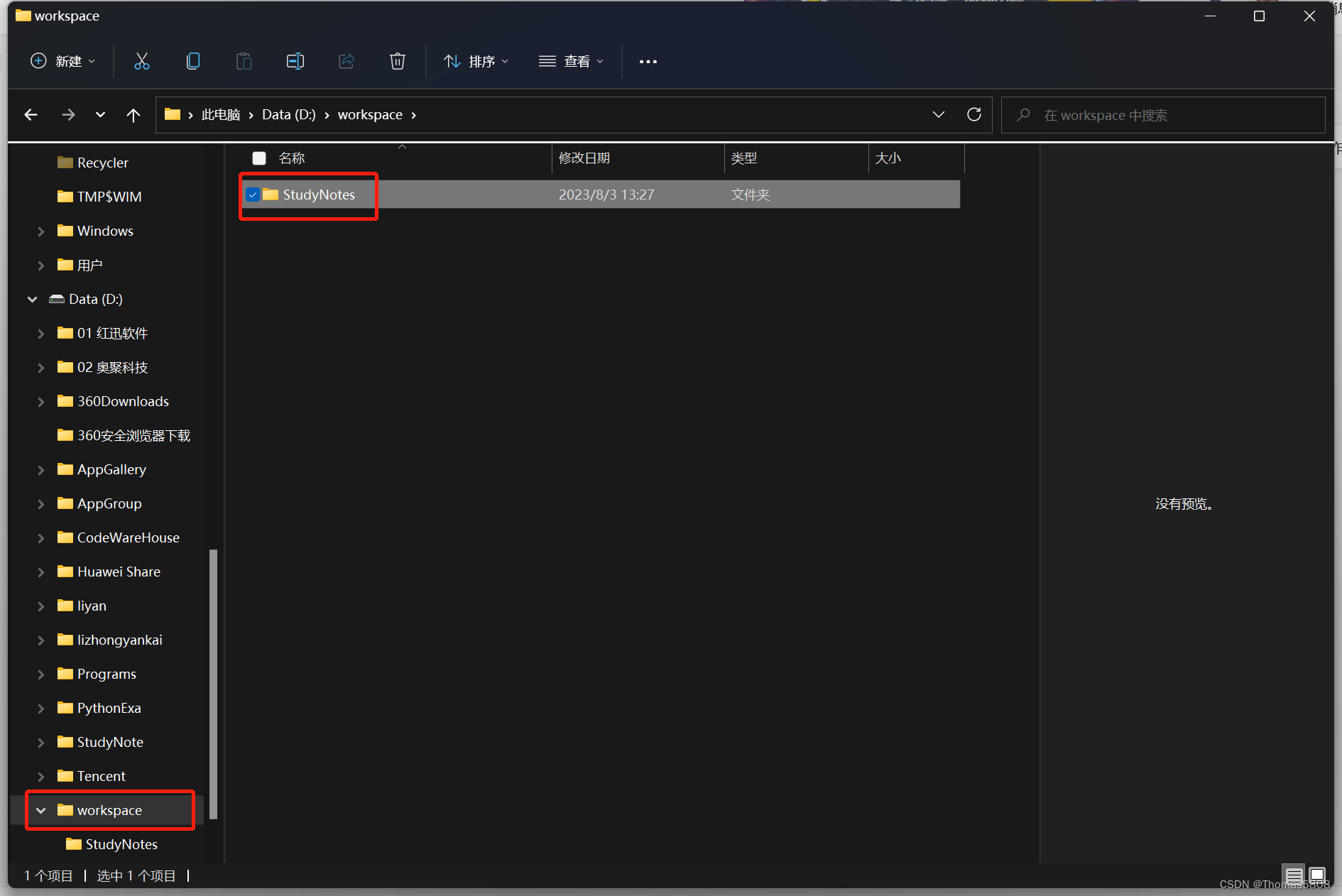
4.1.构建一个工作区workspace及Django项目目录

并且在工作区中,构建一个你想要用Django构建一个什么项目的目录(可以取你知道的即可,我这里准备构建一个学习笔记的项目),如下图

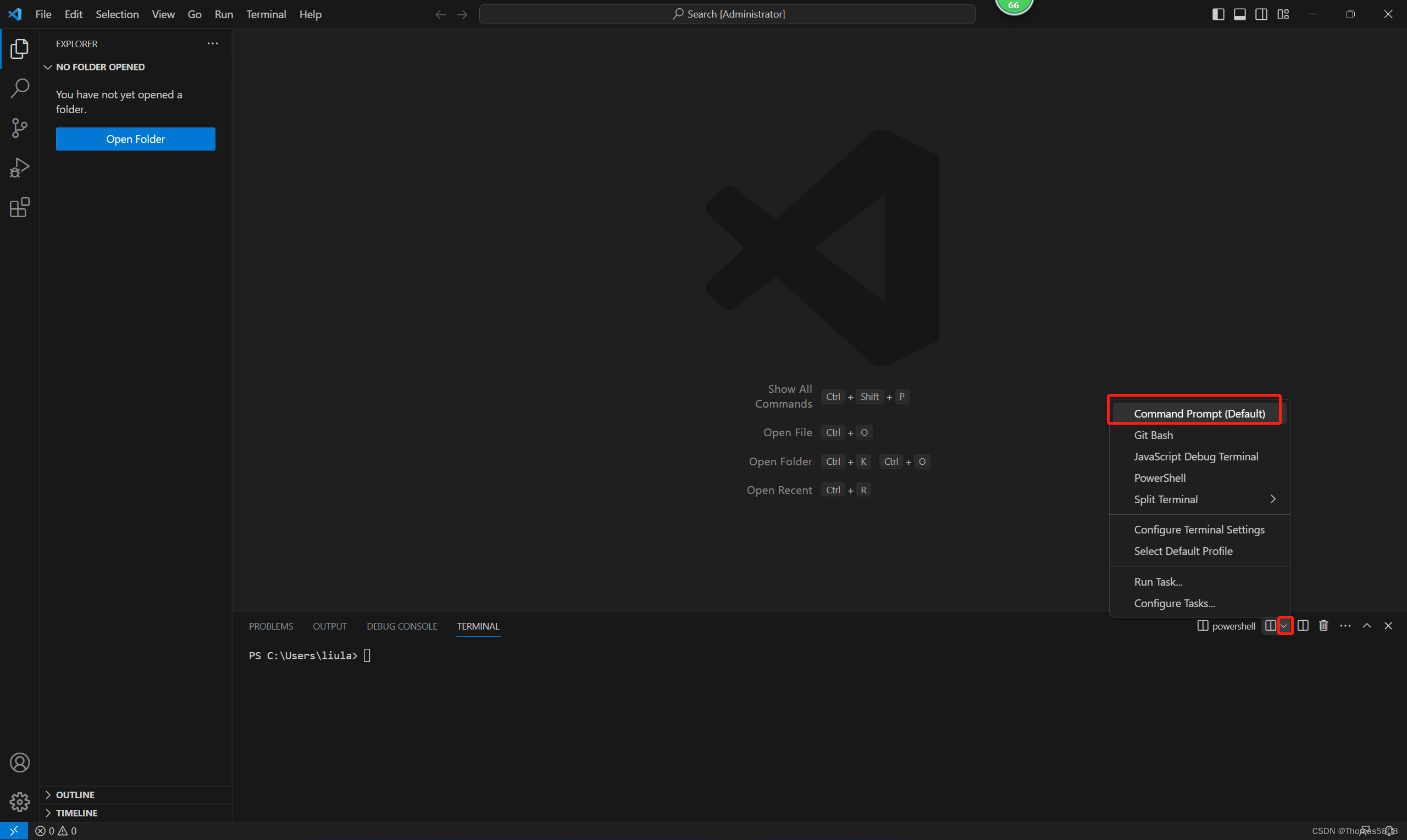
4.2.打开vscode终端,选择New Terminal


vscode默认会打开一个powershell的终端窗口,进行切换到cmd窗口

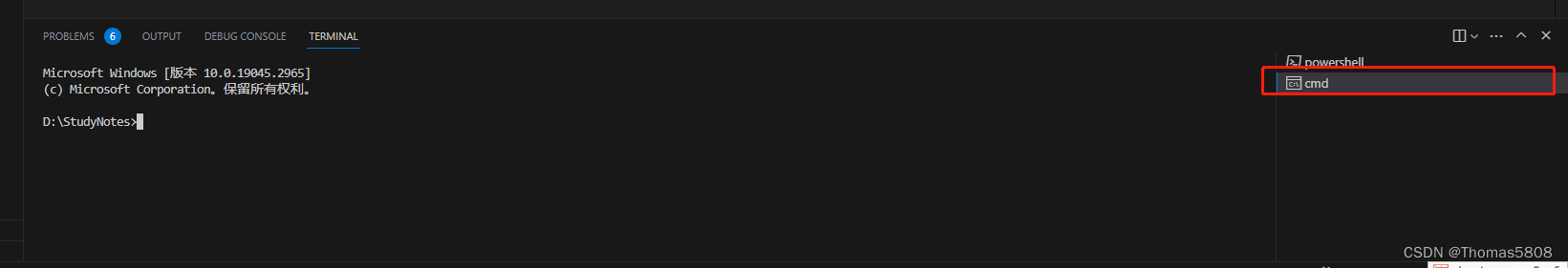
切换后窗口如下:

切换后,可以在此窗口,进行python配置前的准备:
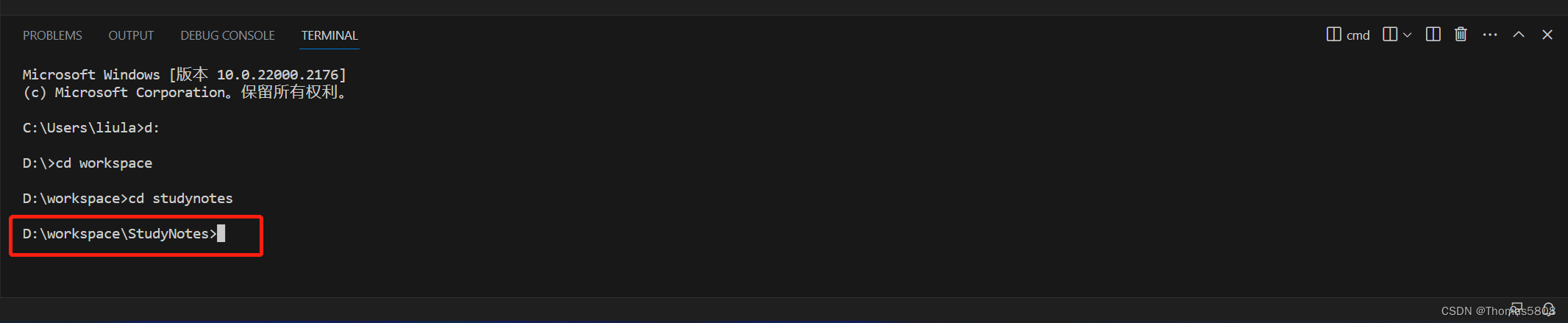
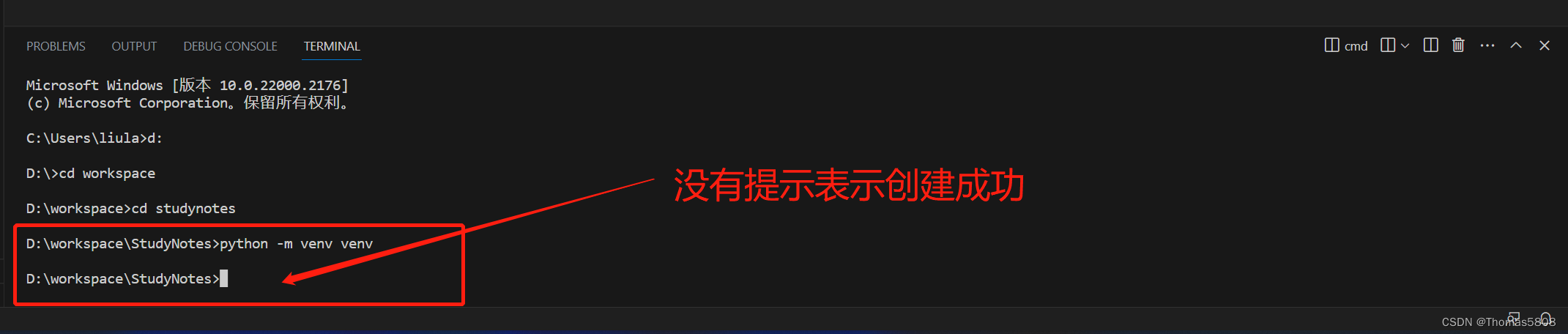
4.2.1 切换目录到工作区中的项目目录

4.2.2 创建项目虚拟工作环境,这是为了后续能够方便的部署到服务器上


也可以打开目录,准备配置python,通过打开的目录,也可以看到刚创建的虚拟环境(本质上也是个目录)


4.2.3 在终端激活虚拟环境
 回车后,变成如下图的提示,则虚拟环境(也有叫虚拟空间的)激活
回车后,变成如下图的提示,则虚拟环境(也有叫虚拟空间的)激活

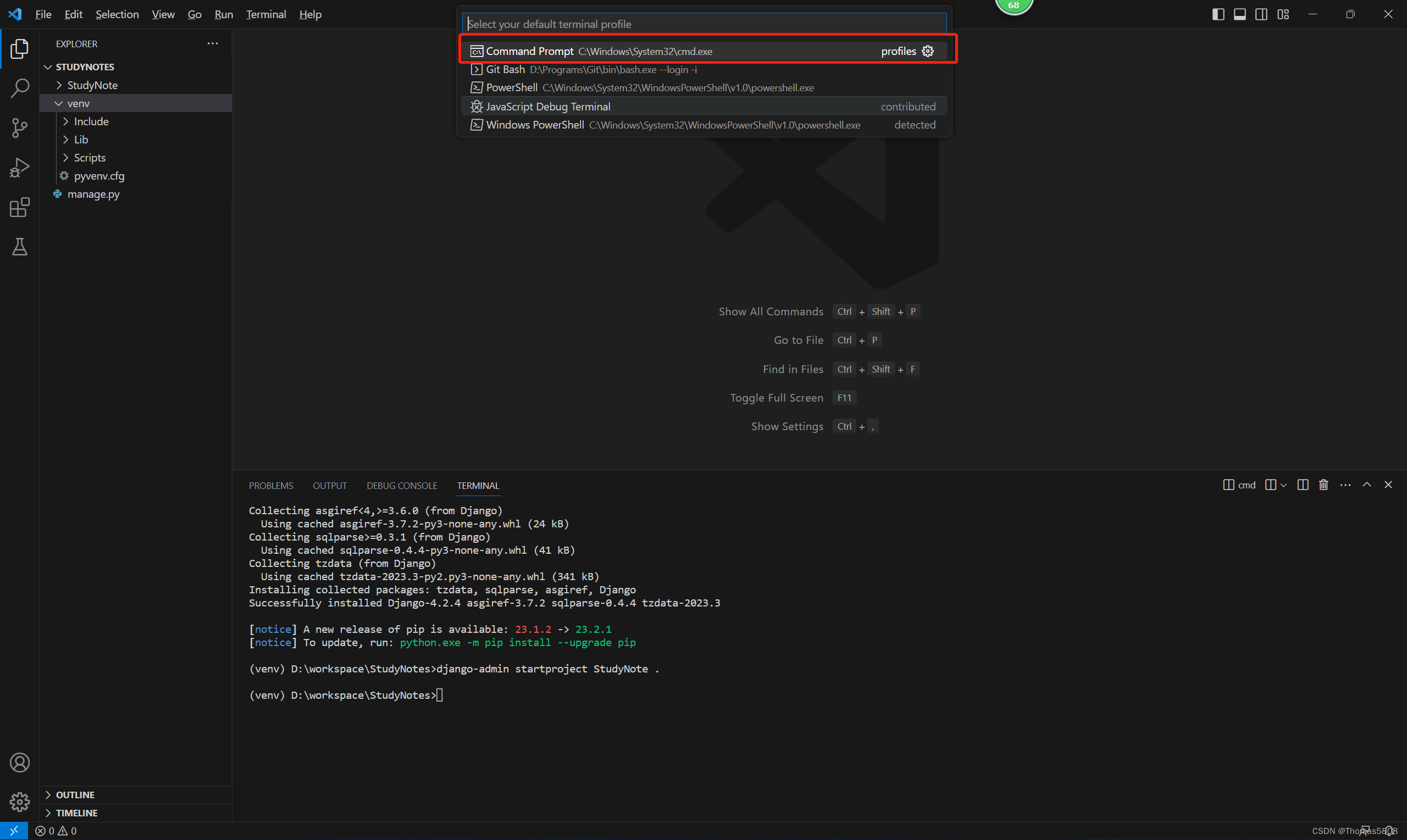
4.2.4 配置cmd为默认值

选择windows的cmd为默认值,如下图选择

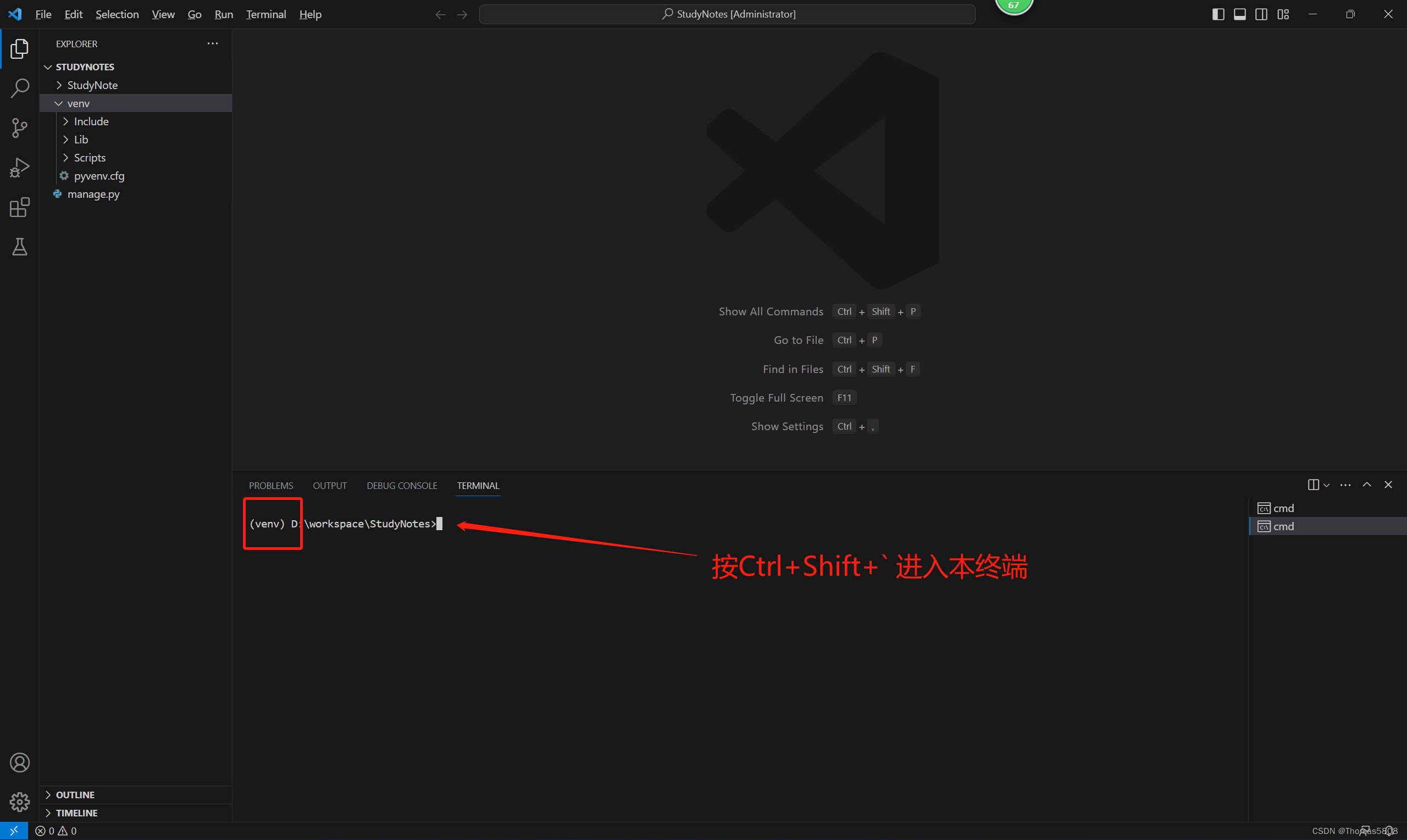
配置好后,按 Ctrl+Shift+` 后,会直接打开终端窗口,并进入cmd,自动激活虚拟环境,如下图

4.2.4.配置python
按Ctrl+Shift+p,会出现如下图所示,选择python select选项
 选择带有虚拟环境的python选项,如下图所示
选择带有虚拟环境的python选项,如下图所示
 此时,python配置完成
此时,python配置完成
5.下载并安装Django
 上图表示Django下载并安装完成
上图表示Django下载并安装完成
6.配置Django环境
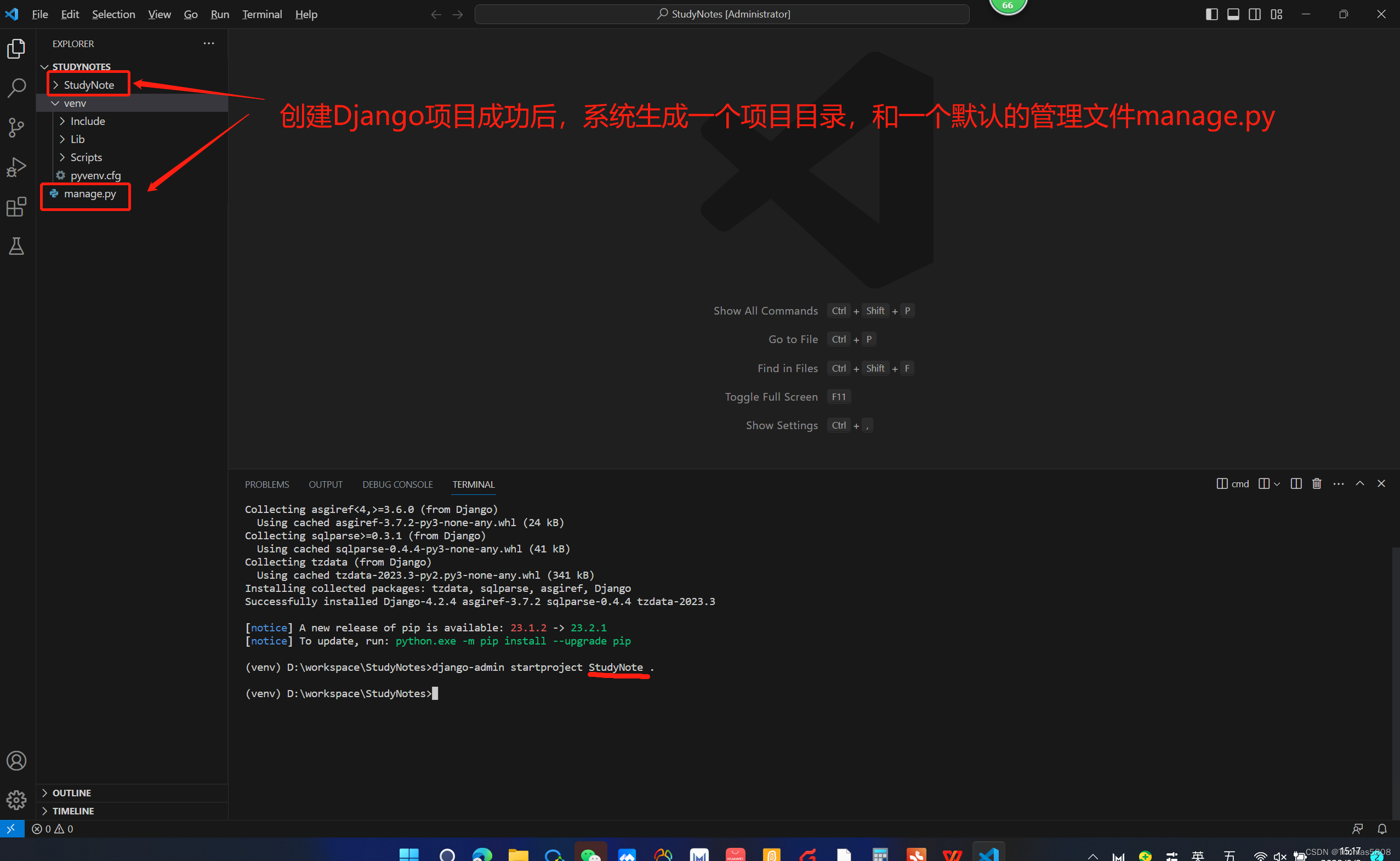
6.1.创建一个Django项目(注意,虚拟环境必须是激活状态)

回车后,生成项目目录和管理文件,如下图 
5.2.配置Django工程启动文件


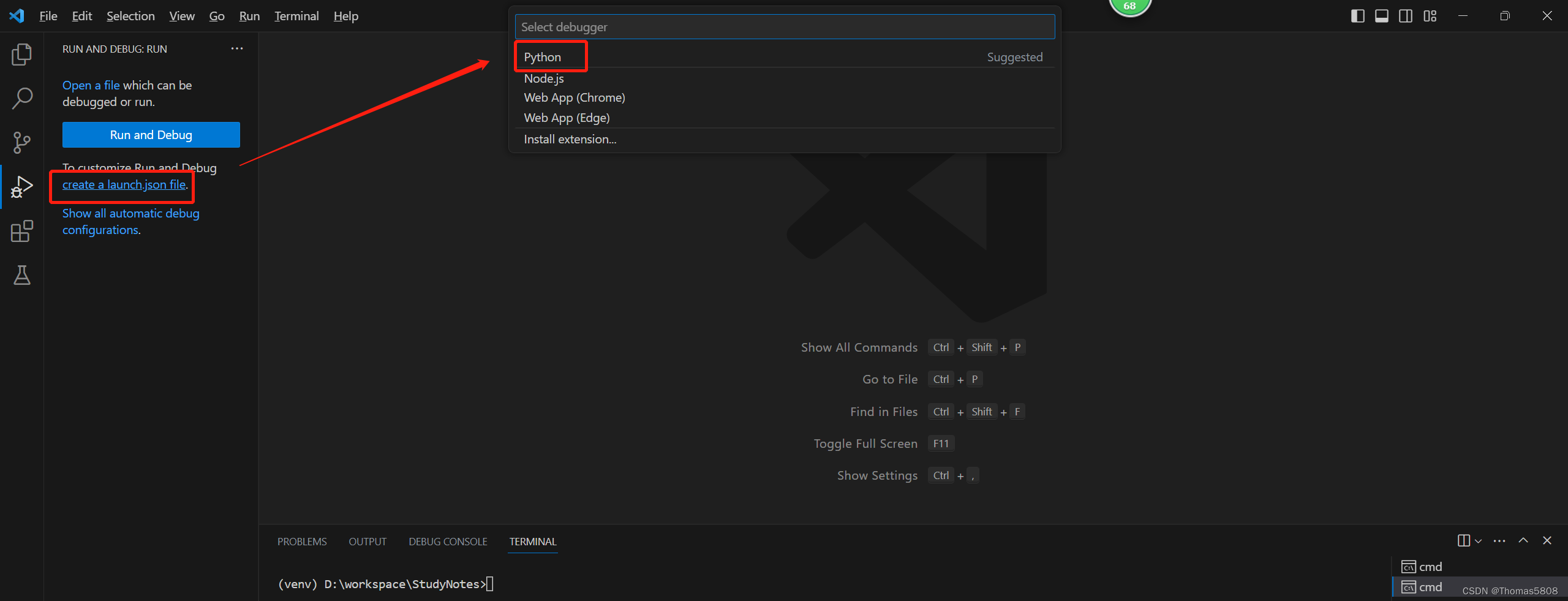
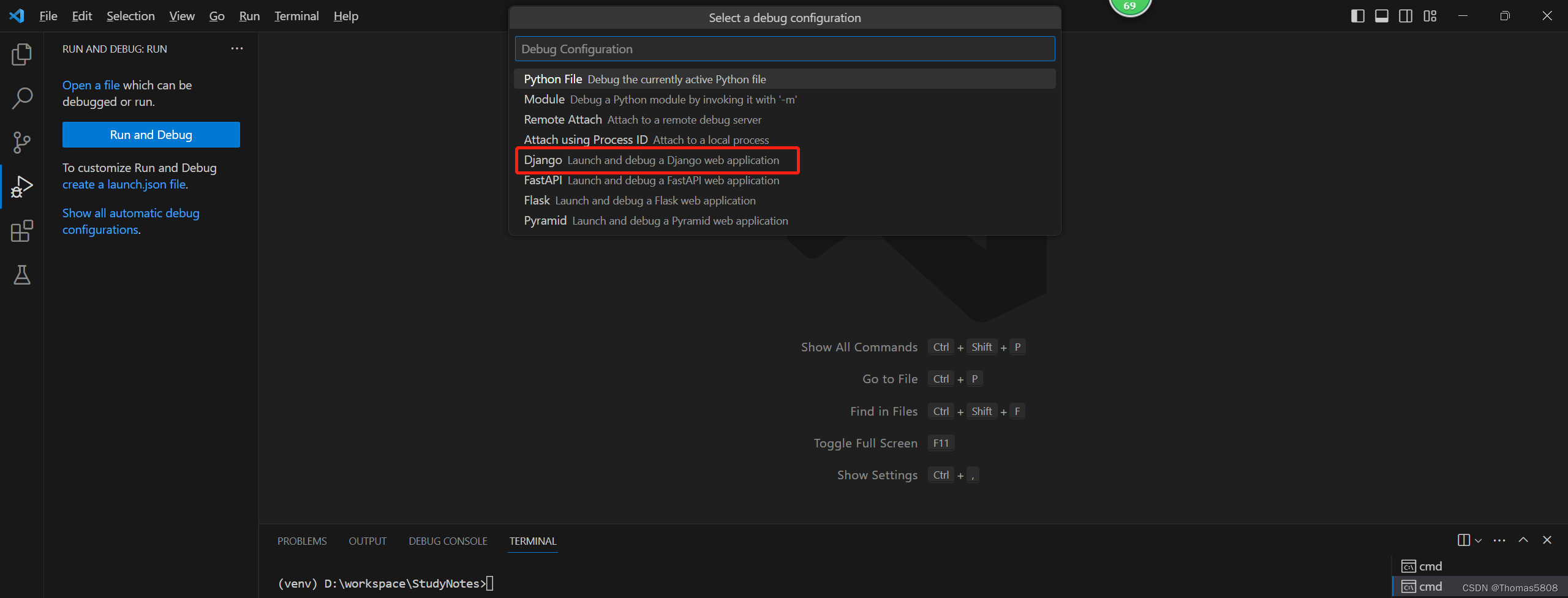
选择python后,会弹出如下窗口,选择Django

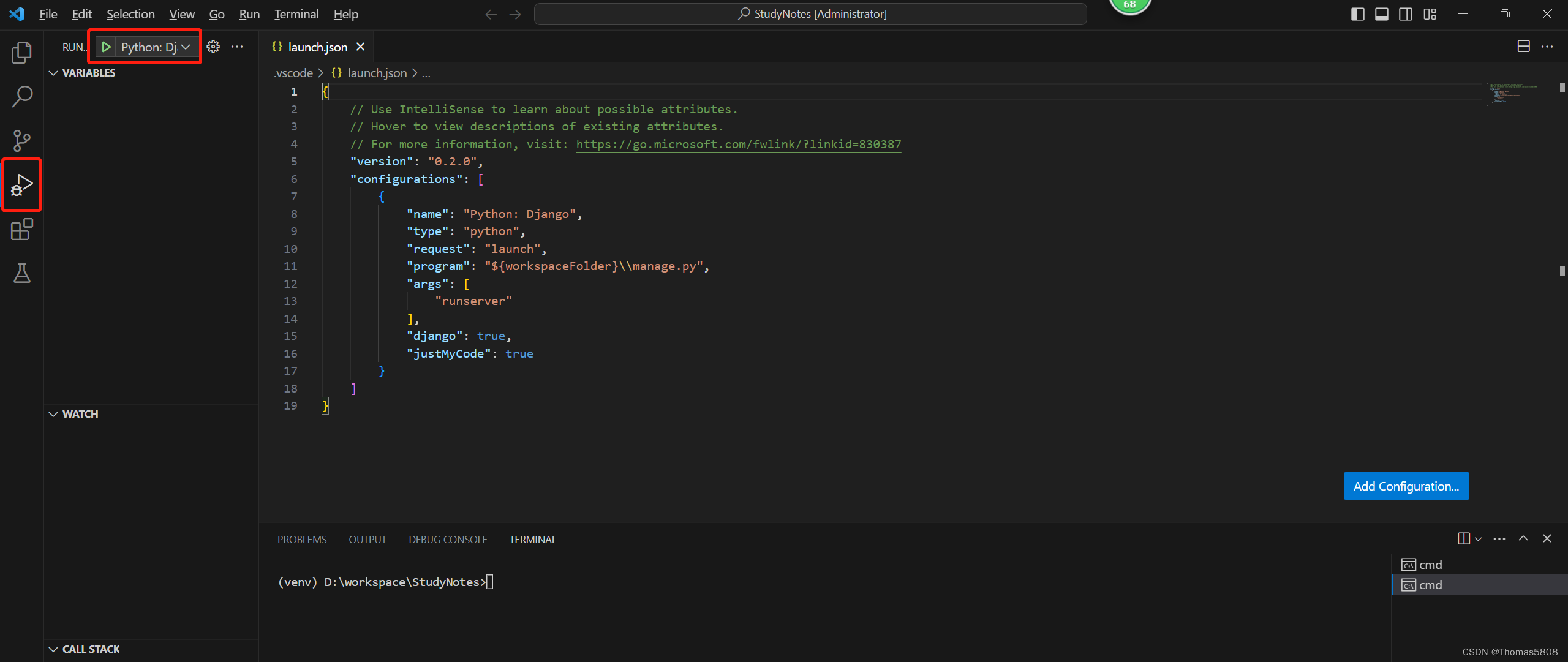
生成launch.json文件,保存即可

7. 启动Django工程
仔细看会发现,在配置Django工程文件后,会生成一个Django工程启动的按钮,如下图:

点击此按钮后,启动Django工程,如下图

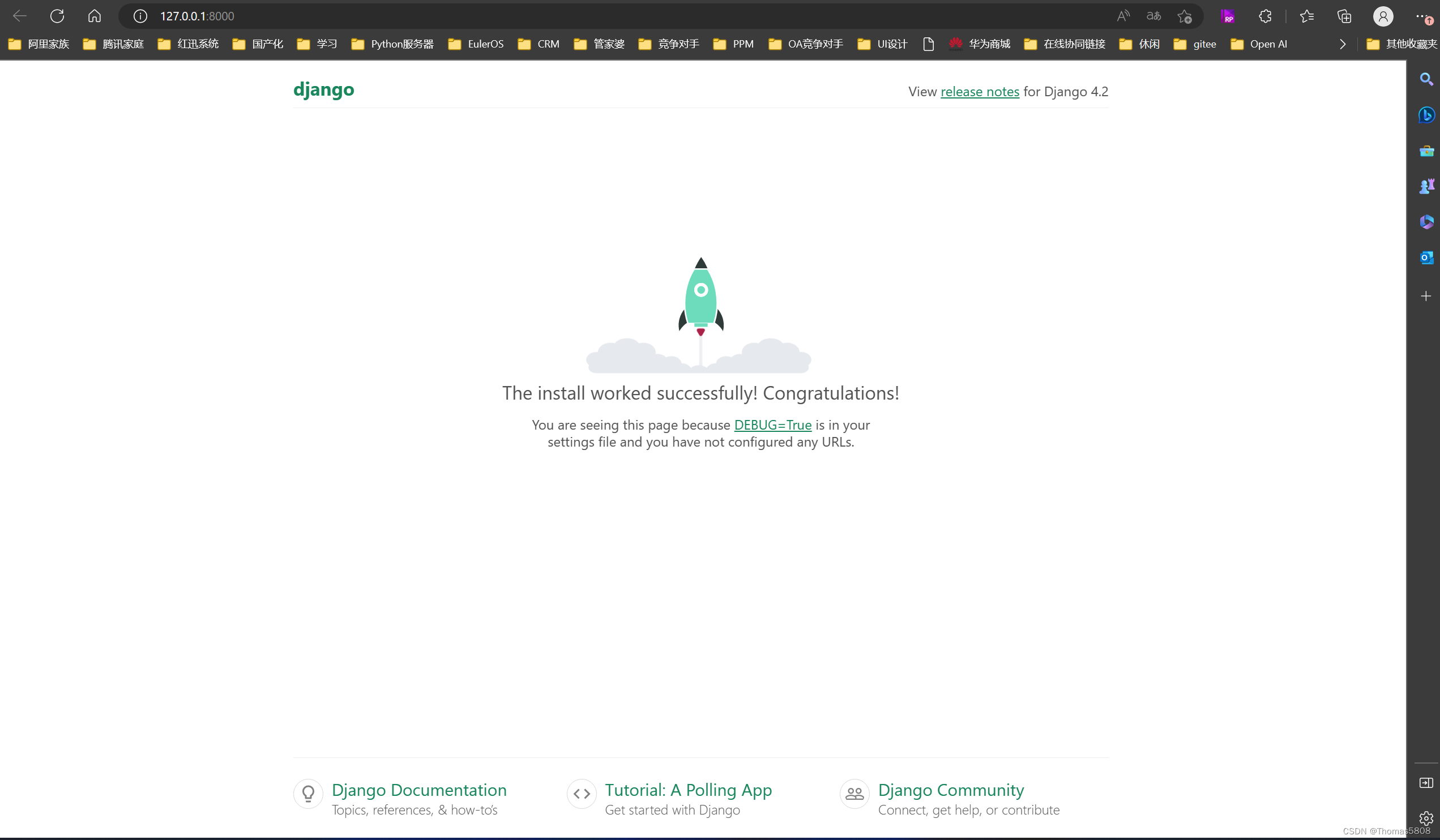
按住Ctrl键,点击终端的链接:127.0.0.1:8000后,浏览器打开工程页面,如下图:

8.结束
以上,就是在VScode下配置Django项目环境的全部过程.
多说一点:

这张图中,红色的英文描述的是,没有配置数据库,所以如果想要不出现这个提示后,可以先配置好数据库,再启动工程项目,则不会有此提示
版权归原作者 Thomas5808 所有, 如有侵权,请联系我们删除。