vscode怎么运行代码HTML 怎么在vscode编写HTML代码
vscode怎么运行代码HTML?vscode是一款源代码编辑器软件,能够用于windows、macOS以及Linux系统,具有丰富的其他语言。网站html编写也需要使用到vscode,但是很多小伙伴们不知道如何运行编写html代码,那么今天就来教大家vscode怎么运行代码HTML以及怎么在vscode编写HTML代码,一起来看看吧。
vscode怎么运行代码HTML
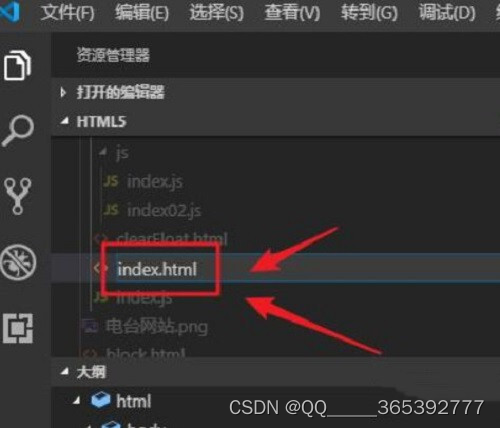
1、首先打开vscode软件,新建一个HTML文件,后缀名也需要写上;

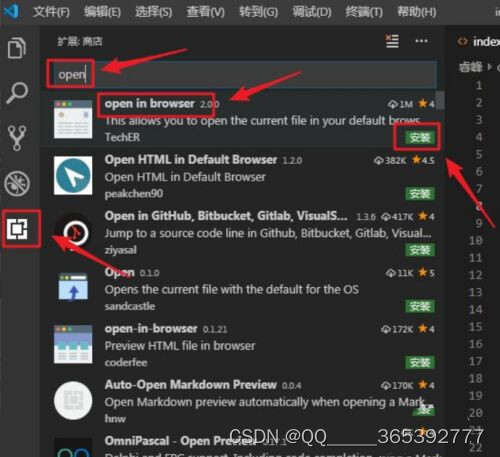
2、点击vscode软件左边的扩展,同时按住键盘上的CTRL+SHIFT+L进入扩展界面;
3、进入扩展界面后在搜索框中输入open,找到“open in browser”|,点击右下角的“install”进行安装;
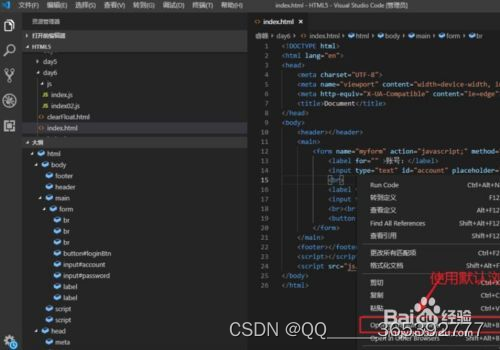
4、安装完成后,返回html界面,鼠标右键,找到下图标识选项进行运行。

怎么在vscode编写HTML代码
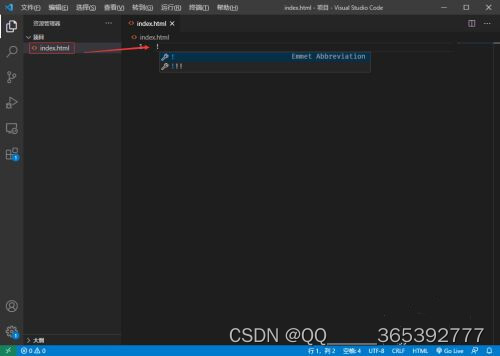
1、打开vscode软件,新建html文件,在编辑区域内输入英文感叹号“!”,按下tab键;
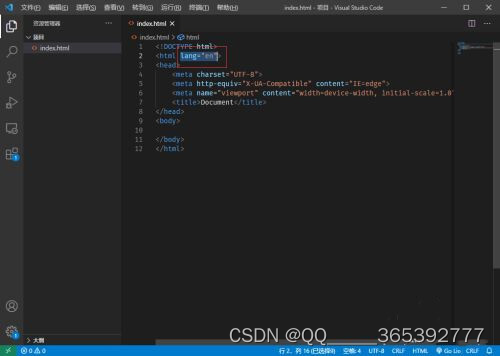
2、这样就可以快速创建一个html模板,删除lang="en"代码,这会把网页标注城英文网页;

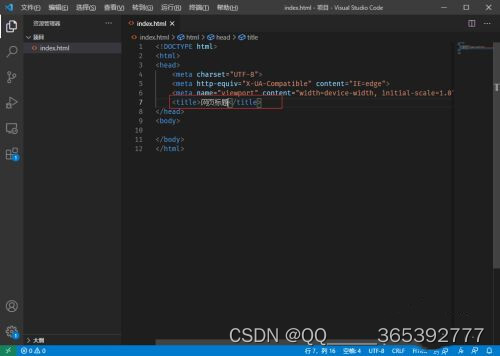
3、在title标签中输入网页标题;

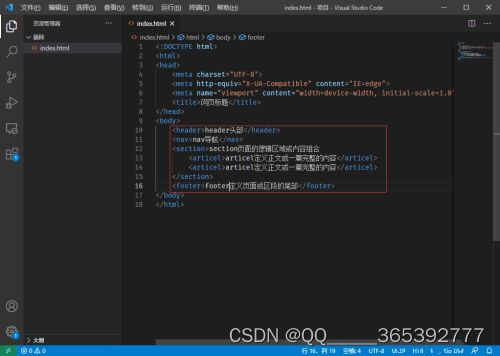
4、接着在body标签中编辑网页内容;

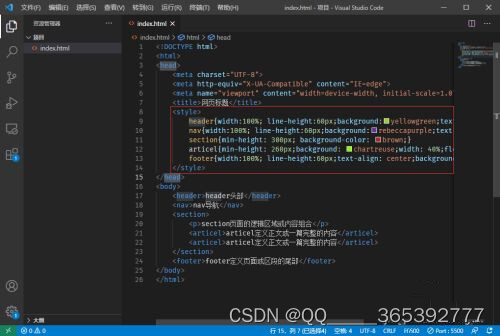
5、然后在head便签中插入style标签,在style标签中写css样式控制body标签中的内容显示;

6、最后就可以使用浏览器打开html文件查看网页效果了。

以上就是今天为大家带来的vscode怎么运行代码HTML以及怎么在vscode编写HTML代码全部内容,希望能够帮助到大家。
版权归原作者 IT晓峰 所有, 如有侵权,请联系我们删除。