1.使用场景
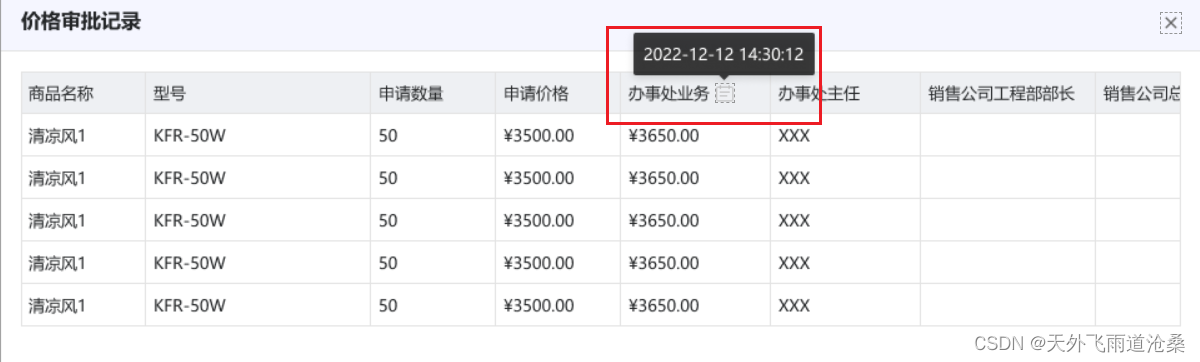
项目用到的是 Ant Design Vue (2.2.8) 组件库,开发中遇到一个如下图的表格,有些表头文本后面会有一些自定义图标,鼠标移入图标时显示对应的审批时间提示。当前列如果没有审批时间就会隐藏图标,只展示列头文本。
2.解决方案
使用 Ant Design Vue 基础的 Table 组件是无法满足这个场景的,所以需要自定义表头的内容,这里就要用到定义表格列时的一个属性——
slots:{title: '自定义表头插槽名'}
,再结合模板
<template>
在表格中创建的插槽内容实现。组合使用方式见如下代码:(title 要和模板中插槽名一致)
<template><a-table
:columns="columns":data-source="dataSource"><template #myColumnHead><span>我是自定义列头</span></template></a-table></template><script setup>import{ ref }from'vue'const columns =ref([{dataIndex:'',key:'',slots:{title:'myColumnHead'},}])</script>
表格列
columns的配置描述:
title:列头显示文字 string|slot
dataIndex:列数据在表格列表
dataSource数据项中对应的 key,支持 a.b.c 的嵌套写法 string
key: Vue 需要的 key string
slots:使用
columns时,可以通过该属性配置支持 slot 的属性,可支持列头自定义内容插槽、当前列单元格内容自定义插槽……,如 slots: { filterIcon: ‘XXX’} object
当前要用到的就是slots:{title: '自定义表头插槽名'}属性,来自定义列头内容。更多配置项见官网。
项目代码如下:
const columns =ref([{title:'商品名称',dataIndex:'commodityName',key:'commodityName',width:100},{title:'型号',dataIndex:'commodityModel',key:'commodityModel',width:180},{title:'申请数量',dataIndex:'applyCount',key:'applyCount',width:100},{title:'申请价格',dataIndex:'applyPrice',key:'applyPrice',width:100},// 以下列都需要自定义列头内容{dataIndex:'priceOffBusNode',key:'priceOffBusNode',slots:{// 办事处业务title:'priceOffBusNodeTit'// customRender: 'priceOffBusNode'},width:120},{dataIndex:'priceOffDirNode',key:'priceOffDirNode',slots:{// 办事处主任title:'priceOffDirNodeTit'// customRender: 'priceOffDirNode'},width:120},{dataIndex:'priceProOrgNode',key:'priceProOrgNode',slots:{// 销售公司工程部部长title:'priceProOrgNodeTit'// customRender: 'priceProOrgNode'},width:160},{dataIndex:'priceSaleManNode',key:'priceSaleManNode',slots:{// 销售公司总经理title:'priceSaleManNodeTit'// customRender: 'priceSaleManNode'},width:120}])
<template>
模板中:
<a-table
:columns="columns":data-source="dataSource"bordered:loading="false":pagination="false":rowKey="record => record.key"
size="small"><template #priceOffBusNodeTit><span>办事处业务</span><a-tooltip v-if="priceOffBusNodeTime" placement="top"><template #title><span>{{ priceOffBusNodeTime }}</span></template><svgIcon iconKey="detailTip"class="icon"/></a-tooltip></template><template #priceOffDirNodeTit><span>办事处主任</span><a-tooltip v-if="priceOffDirNodeTime":defaultVisible="false" placement="top"><template #title><span>{{ priceOffDirNodeTime }}</span></template><svgIcon iconKey="detailTip"class="icon"/></a-tooltip></template><template #priceProOrgNodeTit><span>销售公司工程部部长</span><a-tooltip v-if="priceProOrgNodeTime":defaultVisible="false" placement="top"><template #title><span>{{ priceProOrgNodeTime }}</span></template><svgIcon iconKey="detailTip"class="icon"/></a-tooltip></template><template #priceSaleManNodeTit><span>销售公司总经理</span><a-tooltip v-if="priceSaleManNodeTime":defaultVisible="false" placement="top"><template #title><span>{{ priceSaleManNodeTime }}</span></template><svgIcon iconKey="detailTip"class="icon"/></a-tooltip></template></a-table>
注:上面有用到 Ant design vue 的文本提示组件 <a-tooltip>,需要注意定义的列 columns 中的 slot 的 title 值要和插槽名一致即可;自定义列头同时也能自定义当前列的单元格内容,如上面代码注释掉的 customRender 属性,同理也是要结合同名插槽使用,在插槽里自定义 html 内容即可,这个可参考官网示例。
上面项目代码中,列表数据
dataSource
如下:
const dataSource =ref([{applyCount:10,applyPrice:200,commodityModel:'空调',commodityName:'空调',priceOffBusNode:'张三',priceOffBusNodeTime:'2022-11-11 10:00:00',priceOffDirNode:'张三',priceOffDirNodeTime:'2022-11-11 10:00:00',priceProOrgNode:'张三',priceProOrgNodeTime:'2022-11-11 10:00:00',priceSaleManNode:'张三',priceSaleManNodeTime:'2022-11-11 10:00:00',}])
效果图:
注:我用的 Ant Design Vue 版本是 2.2.8,即使版本不同,其实配置项及方法也都差不多,按照上面相同处理即可。
版权归原作者 天外飞雨道沧桑 所有, 如有侵权,请联系我们删除。