一、下载镜像
docker pull onlyoffice/documentserver
二、#创建挂载目录
cd /usr/local && mkdir onlyoffice && cd onlyoffice && mkdir logs data lib db
三、启动容器
docker run -i -t -d -p 9898:80 --name onlyoffice --restart=always -e TZ="Asia/Shanghai"
-v /usr/local/onlyoffice/logs:/var/log/onlyoffice
-v /usr/local/onlyoffice/data:/var/www/onlyoffice/Data
-v /usr/local/onlyoffice/lib:/var/lib/onlyoffice
-v /usr/local/onlyoffice/db:/var/lib/postgresql
-e JWT_ENABLED=false onlyoffice/documentserver:latest
(可选)如果需要开启jwt验证用户,则使用下面的命令
docker run -i -t -d -p 9898:80 --name onlyoffice --restart=always -e TZ="Asia/Shanghai"
-v /usr/local/onlyoffice/logs:/var/log/onlyoffice
-v /usr/local/onlyoffice/data:/var/www/onlyoffice/Data
-v /usr/local/onlyoffice/lib:/var/lib/onlyoffice
-v /usr/local/onlyoffice/db:/var/lib/postgresql
-e JWT_ENABLED=true
-e JWT_SECRET=wclflow
-e JWT_HEADER=token
onlyoffice/documentserver:latest

如果开启jwtsecret,则通过以下命令,查看jwtsecret是否生效
docker exec onlyoffice /var/www/onlyoffice/documentserver/npm/json -f /etc/onlyoffice/documentserver/local.json 'services.CoAuthoring.secret.session.string'

四、检查是否安装成功,访问web页面 (如果访问不了,防火墙放行端口,或测试环境下直接关闭防火墙)
http://容器所在主机IP:9898/welcome/

出现上图,则表示onlyoffice服务安装成功
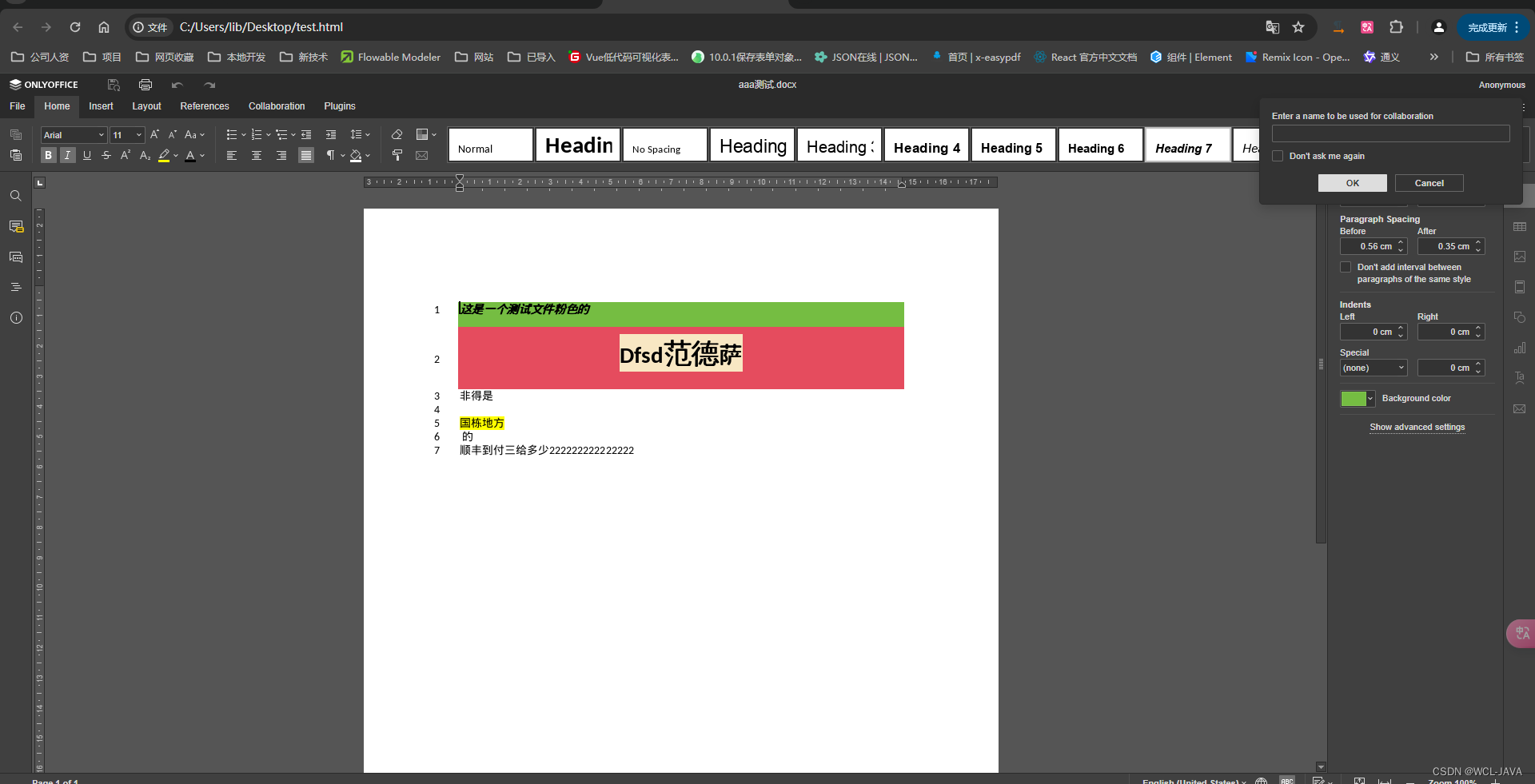
五、写一个测试的html,代码如下:
看下面的代码,有说明的地方,是你需要改动的地方。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 此处的ip,我onlyoffice所在的机器ip是192.168.7.46,你要改成你自己的服务IP -->
<script src="http://192.168.7.46:9898/web-apps/apps/api/documents/api.js"></script>
</head>
<body style="margin:0px;padding:0px;">
<div id="placeholder" class = "nav" style="width:100%;height:100%;min-height:900px;"></div>
</body>
<script>
new DocsAPI.DocEditor("placeholder", {
"document": {
"fileType": "docx", //文件类型,我用的docx文件,你可以根据需要改其他格式等
"key": "12qNAFE", //文件key,确保唯一就行
"title": "aaa测试.docx", //文件名称
"url": "http://192.168.2.67:8888/group1/M00/03/38/wKgCQ2aGTaCAMYg8AAAoaT_K4_U80.docx" //文件地址,你可以根据需要改其他地址,前提是本地或外网能够访问的到
},
"documentType": "word",//文件类型,上面的fileType进行对应匹配
"type": "desktop",
"width": "100%",
"height": "900px",
"editorConfig": {
"callbackUrl": ""
},
"permissions": {
"edit": false,
"comment": true,
"download": true,
"fillForms": true,
"print": true,
"review": true
},
"token":"如果你开启了jwt验证,则这里必须填写jwttoken,jwttoken最好由后台提供,后台具体怎么生成jwttoken,百度一下"
});
</script>
</html>
六、在浏览器里运行上面的html文件

恭喜,可以在线查看、编辑、下载文件了,完事!具体还有其他需求或疑问,请查阅官方文档,地址是Language-specific examples - ONLYOFFICE Api Documentation
七、如果你开启了jwt,则需要在五步的html里的config里配置token.,否则无法加载文件,会提示下面的错误:

八、(可选)使用集成测试示例(一个简单的文档管理系统)来检查编辑器是否正常运行,如图所示

输入两条命令即可:
启动测试示例 sudo docker exec onlyoffice sudo supervisorctl start ds:example
将其添加到自动启动中 sudo docker exec onlyoffice sudo sed 's,autostart=false,autostart=true,' -i /etc/supervisor/conf.d/ds-example.conf
执行上述两条命令后,点击按钮进入测试示例后台文档管理系统
常见问题:
- 提示下载失败
 问题定位:使用内部ip地址访问后端服务解决方式:需要编辑配置文件允许私有ip通过进入onlyoffice容器,然后编辑
问题定位:使用内部ip地址访问后端服务解决方式:需要编辑配置文件允许私有ip通过进入onlyoffice容器,然后编辑/etc/onlyoffice/documentserver/default.json,搜索并修改以下字段为true:"request-filtering-agent" : { "allowPrivateIPAddress": true, "allowMetaIPAddress": true }, 最后退出容器,然后重启容器后就好了
版权归原作者 WCL-JAVA 所有, 如有侵权,请联系我们删除。