我们知道,Axure RP 9从2019年4月面世,至今已经接近一年的时间了。但是仍然有很多同学不清楚、不习惯它的使用。
使用什么版本的软件,取决于个人,你的使用习惯、你的工作习惯、你的团队使用情况、你的公司要求等等。所以现在的情况是,由一部分使用Axure RP 9,有些人使用Axure RP 8, Axure RP 7等。
有不少换了新的版本的同学,对于新版本axure的使用存在或多或少的困难。这里有一个比较突出的困难就是,在制作交互方面存在什么不同。
那咱们首先来看看,以8为代表的旧版本的交互设置的步骤是怎样的。咱们用一个简单的页面跳转为例来说明一下。在网站首页点击“产品课程”按钮,跳转到产品课程页面。


在axure 8中这个简单交互的设置步骤是这样的:
1、选择“产品课程”按钮

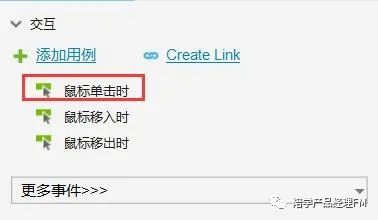
2、检查窗口-交互下双击“鼠标单击时”动作,打开用例编辑器

3、选择“打开链接”动作,在“当前窗口”打开“产品课程”页面

对于很多同学来说,旧版本的axure的交互设置有比较明显的步骤的界限,有明确的用于设置交互的,独立的窗口,让他们在设置交互的时候思绪比较清晰。但在面对Axure 9的时候,对交互设置的认识就比较模糊。
那么我们就一起来看看,同样的这个交互,在Axure 9 中的设置步骤是怎样的。
1、选择“产品课程”按钮

2、检查窗口-交互下点击“新建交互”,新建一个交互开始交互的设置

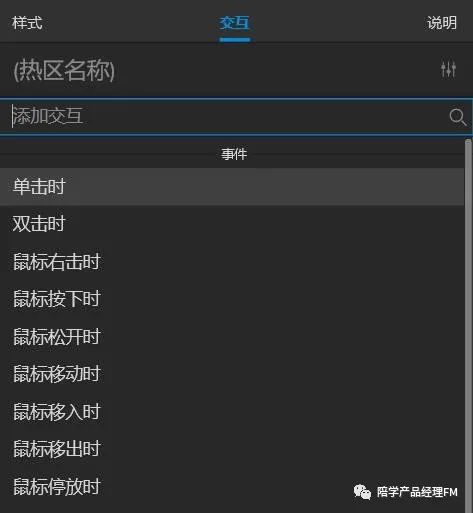
3、在下方的时间列表中选择我们需要的事件——鼠标单击时。

4、继续在下方的动作列表中选择我们所需要的动作——打开链接。

5、选择“打开链接”动作的动作配置,链接到哪个页面,在什么位置打开新的链接。这个设置一样是在检查窗口完成。设置完成之后点击确定即可。

把双方的设置步骤像这样展示出来之后,双方的不同就更加明显了。Axure 9 的设置方法实际上逻辑性更强了,但是在选择和操作上,在很多同学看来,并没有旧版本的明确和方便。
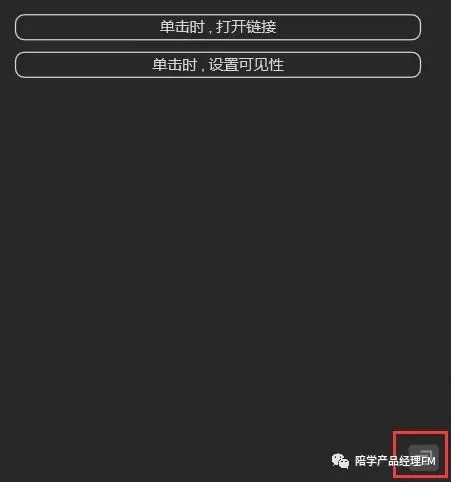
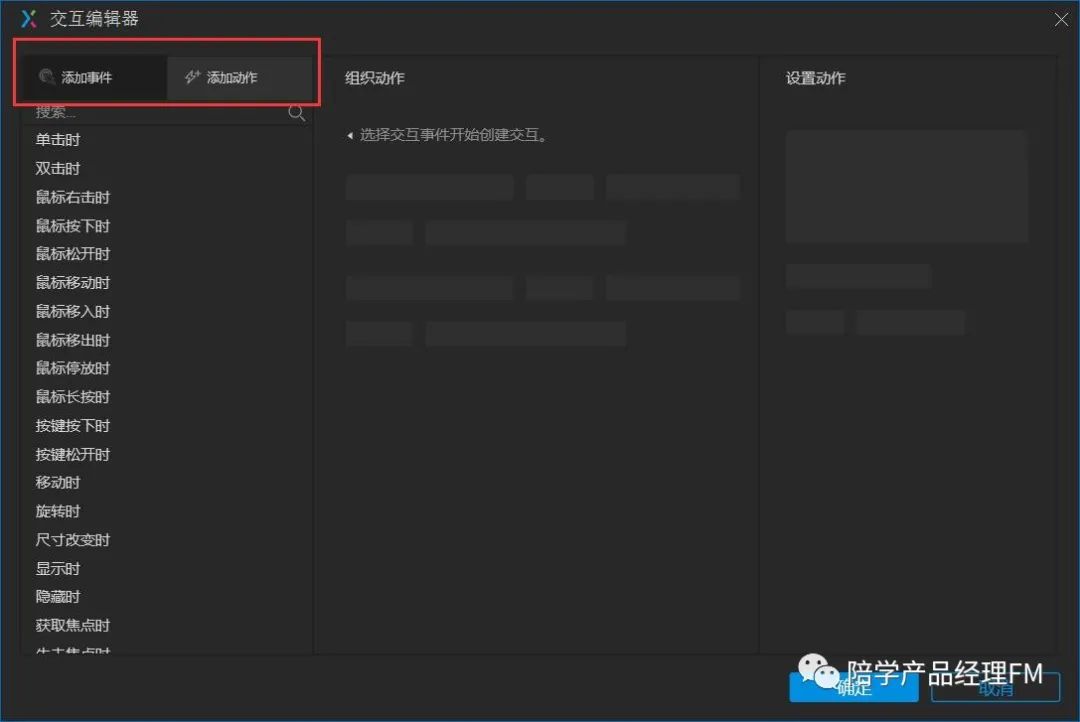
如果不习惯在检查窗口进行交互设置的同学,axure 9 中同样可以通过用例编辑器进行设置,这是很多同学没有发现的。我们只需点击检查窗口右下角的按钮,即可打开用例编辑器。

打开之后和旧版本的用例编辑器存在一些不同。旧版的用例事件是在检查窗口中选择,但是9的这个版本是在用例编辑器内部进行选择。

我们的例子通过这种方式设置了之后,用例编辑器的内容是这样子的:

用这个方法可能容易让养成了这种设置方式的同学接受。所以,如果你更习惯使用用例编辑器去进行用例的编辑的话,不妨尝试使用axure 9设置的第二种方法,相信大家可以比较快的适应这个新版本的axure。
其实,对于交互设置比较熟的同学应该清楚,交互设置主要的不是设置步骤,而是交互的逻辑。
怎么样能分析和掌握交互的逻辑呢?
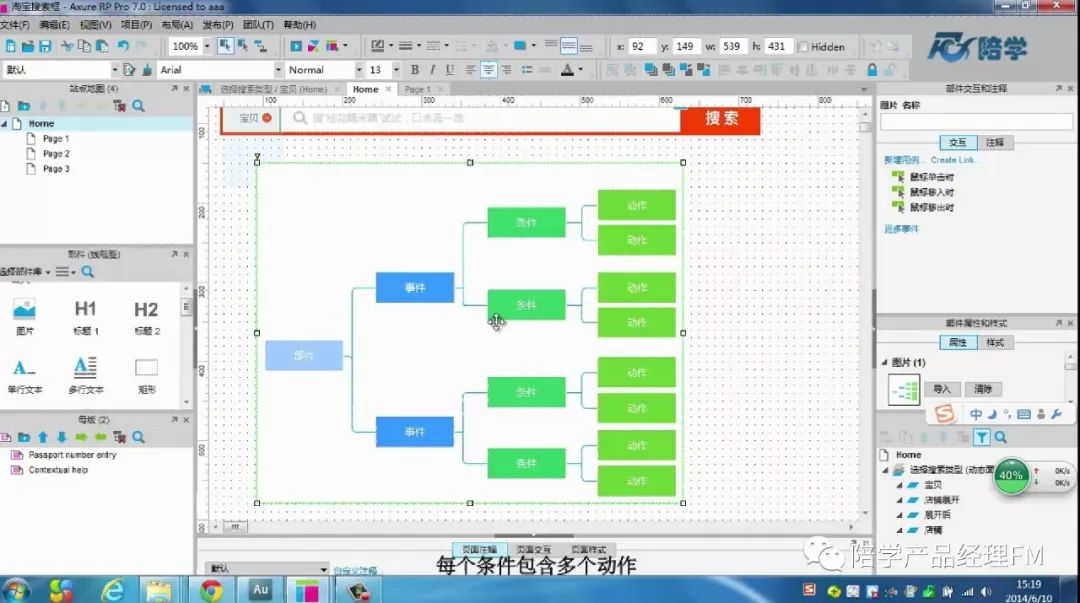
1、明确交互设置的要素:触发部件、用例事件、用例条件、用例动作。掌握着几个要素分别指的是什么,以及它们之间的关系。在咱们的课程中有专门讲这个内容的课时,如图。

2、明确每个事件、每个条件、每个动作分别有什么作用,可以在什么场景下进行应用。这样在进行交互设置的时候就可以快速地进行判断:这个交互应该要选择什么事件、什么动作,需不需要设置用例条件,动作该如何配置等。

陪学网的VIP课程可以带领不会交互设置进行这方面的学习(当然,交互设置的学习只是Axure学习甚至产品经理学习中的一小部分),在课程中,每一个部件、事件、动作、条件等,都有细致的解释,并且会结合实际案例进行加深巩固,对于知识的掌握和加深应用都有保障。
能够分析和掌握交互的逻辑是交互设置的重点,学会了它们之后,不管进行设置的位置和方式发生什么变化,我们总能以不变应万变,做好交互设置,达成我们想要的目标。
版权归原作者 陪学 所有, 如有侵权,请联系我们删除。