一、 Tinymce
首先需要配置好 Tinymce 相关的组件已经配置操作 。
可以参考 官网:将 TinyMCE 包与 Vue.js 框架一起使用|TinyMCE 文档。
二、一键布局插件实现
Tinymce 是提供了一系列的插件的,但是默认是没有一键布局的插件,需要引入其他的来进行实现 。

本次使用 Tinymce-Plugin 中提供了 一键布局的方式。
2.1 Tinymce-Plugin 的介绍
Tinymce-Plugin 的官方文档
这个官网文档里面讲解的是 js 的使用方式,如果使用在vue 中会出现 tinymce is not defined 的问题,需要用手动的方式进行解决。
2.2 组件的使用
1.安装 Tinymce-Plugin
npm i tinymce-plugin 或 npm i @npkg/tinymce-plugin
注意安装只是为了获取插件的源码,不要进行任何的import导入操作,否则会报错!!!
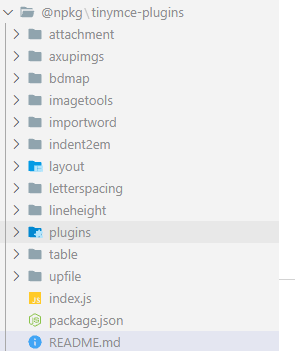
2.需要找到 layout 插件 源码

通过源码可以得知 这个插件也是使用默认 tinymce 自定义添加插件的方式,如果直接import导入的方式则会出现 tinymce is not defined 问题。
/**
* layout 1.6v 2021-03-30
* The tinymce-plugins is used to set up a layout
*
* https://github.com/Five-great/tinymce-plugins
*
* Copyright 2021, Five(Li Hailong) The Chengdu, China https://fivecc.cn/
*
* Licensed under MIT
*/
tinymce.PluginManager.add('layout', function(editor, url) {
var pluginName='一键布局';
var global$1 = tinymce.util.Tools.resolve('tinymce.util.Tools');
var layout_opt = editor.getParam('layout_options', {selection: 'p,table,tr,td,h1,h2,h3,h4,h5,h6,ul,blockquote' ,learStyle:[],filterTags:['table>*'],style:{'text-align':'justify','text-indent':'2em','line-height': 1.5},tagsStyle:{}});
var layout_filterTags={};
var layout_filterTagsRegex={};
for( let key in layout_opt.filterTags){layout_opt.filterTags[key].indexOf('>*')!=-1?layout_filterTagsRegex[layout_opt.filterTags[key].replace('>*','').toUpperCase()]=true :layout_filterTags[layout_opt.filterTags[key].toUpperCase()]=true;}
for( let key in layout_opt.tagsStyle){
let ckeyList = key.split(',');
layout_opt.selection += ','+key;
for(let ckey in ckeyList)ckeyList[ckey].indexOf('>*')!=-1?layout_filterTagsRegex[ckeyList[ckey].replace('>*','').toUpperCase()]=key :layout_filterTags[ckeyList[ckey].toUpperCase()]=key;
}
var doAct = function () {
var dom = editor.dom;
editor.execCommand('selectAll');
layout_opt.selection = layout_opt.selection || 'p,table,tr,td,h1,h2,h3,h4,h5,h6,ul,blockquote';
for( let key in layout_opt.tagsStyle) {layout_opt.selection += ','+key;}
blocks= editor.selection.getNode().querySelectorAll(layout_opt.selection)
function _indent2$getValue( key, str ) {
var m = str.match( new RegExp(key + ':?(.+?)"?[;}]') );
return m ? m[ 1 ] : false;
}
function filterFun(el,_r) {
let parentSelector = 'BODY';
let parents = el.tagName;
if(layout_filterTags[parents] || layout_filterTagsRegex[parents]) {
!layout_opt.tagsStyle[layout_filterTags[parents]] || _r ?_r ? removeStyleFun(el,layout_opt.tagsStyle[layout_filterTags[parents]]) :'': setStyleFun(el,layout_opt.tagsStyle[layout_filterTags[parents]])
return true;
}
let _p = el.parentNode;
let _pName = _p.tagName
while (_pName !== parentSelector) {
let o = _p;
parents = _pName + '>' + parents;
if(layout_filterTags[parents] || layout_filterTagsRegex[_pName]) {
!layout_opt.tagsStyle[layout_filterTagsRegex[_pName]] || _r ? _r ? removeStyleFun(el,layout_opt.tagsStyle[layout_filterTagsRegex[_pName]]) :'' : setStyleFun(el,layout_opt.tagsStyle[layout_filterTagsRegex[_pName]])
!layout_opt.tagsStyle[layout_filterTags[parents]] || _r ? _r ? removeStyleFun(el,layout_opt.tagsStyle[layout_filterTags[parents]]) :'': setStyleFun(el,layout_opt.tagsStyle[layout_filterTags[parents]])
return true;
}
_p = o.parentNode;
_pName = _p.tagName;
}
return false;
}
function clearStyleFun(_block){
let style=dom.getAttrib(_block,'style');
for(let key in layout_opt.clearStyle){
let reg = new RegExp(layout_opt.clearStyle[key] + ':?(.+?)"?[;}]')
style = style.replace(reg, '');
}
dom.setAttrib(_block,'style',style);
}
function removeStyleFun(_block,_style){
let style=dom.getAttrib(_block,'style');
for(let key in _style){
let reg = new RegExp(key + ':?(.+?)"?[;}]')
style = style.replace(reg, '');
}
dom.setAttrib(_block,'style',style);
}
function setStyleFun(_block,_style){
for(let key in _style){
dom.setStyle(_block, key, _style[key]);
}
if(_style["text-indent"]){
let kv = "",kl = "";
if(_block&&_block.children['0']&&_block.children['0'].attributes&&_block.children['0'].attributes.style){
kv = _indent2$getValue('font-size',_block.children['0'].attributes.style.textContent);
kl = _indent2$getValue('letter-spacing',_block.children['0'].attributes.style.textContent);
if(kv) {kv=(parseInt(kv)+parseInt((kl?kl:0)))*2+'px';}
else kv=(parseInt((kl?kl:0))+16)*2+'px';
}
dom.setStyle(_block, 'text-indent', layout_opt.style['text-indent']&&layout_opt.style['text-indent']!='2em'?layout_opt.style['text-indent']: kv?kv:'2em');
}
}
var layoutAct = '';
global$1.each(blocks, function (block) {
if(layoutAct==''){if(dom.hasClass(block,'layoutFV')){layoutAct = 'remove'; dom.removeClass(block,'layoutFV')}else{ layoutAct = 'add'; dom.addClass(block,'layoutFV')}}
if( layoutAct =='add'){
!filterFun(block)?setStyleFun(block,layout_opt.style):'';
layout_opt.clearStyle?clearStyleFun(block):'';
}else{
!filterFun(block,'remove')?removeStyleFun(block,layout_opt.style):'';
}
});
};
editor.ui.registry.getAll().icons.layout || editor.ui.registry.addIcon('layout','<svg t="1603868236215" class="icon" viewBox="0 0 1035 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="17720" width="20" height="20"><path d="M357.445818 285.358545L1005.730909 518.830545c21.76 8.192 32.628364 31.394909 24.471273 51.87491a40.634182 40.634182 0 0 1-21.748364 23.214545l-245.992727 110.592a80.034909 80.034909 0 0 0-42.135273 42.321455l-104.657454 249.856c-8.145455 20.48-32.616727 30.045091-53.003637 21.85309-10.868364-4.096-19.025455-13.661091-23.098182-24.576L305.792 337.221818a40.075636 40.075636 0 0 1 24.471273-51.874909c8.145455-4.096 17.664-4.096 27.182545 0z m8.145455-255.32509v99.67709c0 16.384-13.579636 30.033455-29.893818 30.033455-16.302545 0-29.905455-13.649455-29.905455-30.033455V30.021818C305.803636 13.649455 319.406545 0 335.709091 0c16.314182 0 29.905455 13.649455 29.905454 30.033455zM29.905455 303.104h99.211636c16.302545 0 29.905455 13.649455 29.905454 30.033455s-13.602909 30.045091-29.905454 30.04509H29.905455C13.591273 363.170909 0 349.521455 0 333.137455s13.591273-30.033455 29.905455-30.033455zM645.573818 66.897455l-144.058182 144.73309c-12.241455 12.288-29.905455 12.288-42.135272 0-12.229818-12.288-12.229818-30.045091 0-42.33309l144.058181-144.721455c12.229818-12.288 29.905455-12.288 42.135273 0 10.868364 10.926545 10.868364 30.033455 0 42.321455zM67.944727 20.48L212.014545 165.201455c12.241455 12.288 12.241455 30.045091 0 42.33309-12.218182 12.288-29.905455 12.288-42.123636 0L25.832727 62.801455c-12.241455-12.288-12.241455-30.033455 0-42.321455 10.868364-12.288 29.893818-12.288 42.123637 0z m149.515637 480.593455L73.402182 645.818182c-12.241455 12.288-29.905455 12.288-42.146909 0-12.218182-12.288-12.218182-30.045091 0-42.333091l144.058182-144.721455c12.241455-12.288 29.905455-12.288 42.146909 0 12.218182 12.288 12.218182 30.033455 0 42.321455z" style="width:20px; height:20px" p-id="17721"></path></svg>');
editor.ui.registry.addToggleButton('layout', {
icon: 'layout',
tooltip: pluginName,
onAction: function () {
editor.undoManager.transact(function(){
editor.focus();
doAct();
})
}
});
editor.ui.registry.addMenuItem('layout', {
text: pluginName,
onAction: function() {
editor.undoManager.transact(function(){
editor.focus();
doAct();
})
}
});
return {
getMetadata: function () {
return {
name: pluginName,
url: "https://github.com/Five-great/tinymce-plugins",
};
}
};
});
3.解决 tinymce is not defined 问题
通过测试得知 如果直接通过官网提供的 import "tinymce-plugin/plugins/tpLayout"; 方式会出现 tinymce is not defined 问题 。需要手动操作。
通过 tinymce 的官网得知 tinymce 的生命周期 setup是组件初始化的生命周期回调,可以在这个方法里调用 tinymce 的添加插件的方法
// 初始化方法
setup: function (editor) {
console.log(editor);
console.log("--------------------------");
console.log(tinymce);
// 添加自定义一键布局
tinymce.PluginManager.add('layout', function(editor, url) {
var pluginName='一键布局';
console.log(pluginName);
var global$1 = tinymce.util.Tools.resolve('tinymce.util.Tools');
var layout_opt = editor.getParam('layout_options', {selection: 'p,table,tr,td,h1,h2,h3,h4,h5,h6,ul,blockquote' ,learStyle:[],filterTags:['table>*'],style:{'text-align':'justify','text-indent':'2em','line-height': 1.5},tagsStyle:{}});
var layout_filterTags={};
var layout_filterTagsRegex={};
for( let key in layout_opt.filterTags){layout_opt.filterTags[key].indexOf('>*')!=-1?layout_filterTagsRegex[layout_opt.filterTags[key].replace('>*','').toUpperCase()]=true :layout_filterTags[layout_opt.filterTags[key].toUpperCase()]=true;}
for( let key in layout_opt.tagsStyle){
let ckeyList = key.split(',');
layout_opt.selection += ','+key;
for(let ckey in ckeyList)ckeyList[ckey].indexOf('>*')!=-1?layout_filterTagsRegex[ckeyList[ckey].replace('>*','').toUpperCase()]=key :layout_filterTags[ckeyList[ckey].toUpperCase()]=key;
}
var doAct = function () {
var dom = editor.dom;
editor.execCommand('selectAll');
layout_opt.selection = layout_opt.selection || 'p,table,tr,td,h1,h2,h3,h4,h5,h6,ul,blockquote';
for( let key in layout_opt.tagsStyle) {layout_opt.selection += ','+key;}
console.log(editor);
let blocks= editor.selection.getNode().querySelectorAll(layout_opt.selection)
console.log(blocks);
function _indent2$getValue( key, str ) {
var m = str.match( new RegExp(key + ':?(.+?)"?[;}]') );
return m ? m[ 1 ] : false;
}
function filterFun(el,_r) {
let parentSelector = 'BODY';
let parents = el.tagName;
if(layout_filterTags[parents] || layout_filterTagsRegex[parents]) {
!layout_opt.tagsStyle[layout_filterTags[parents]] || _r ?_r ? removeStyleFun(el,layout_opt.tagsStyle[layout_filterTags[parents]]) :'': setStyleFun(el,layout_opt.tagsStyle[layout_filterTags[parents]])
return true;
}
let _p = el.parentNode;
let _pName = _p.tagName
while (_pName !== parentSelector) {
let o = _p;
parents = _pName + '>' + parents;
if(layout_filterTags[parents] || layout_filterTagsRegex[_pName]) {
!layout_opt.tagsStyle[layout_filterTagsRegex[_pName]] || _r ? _r ? removeStyleFun(el,layout_opt.tagsStyle[layout_filterTagsRegex[_pName]]) :'' : setStyleFun(el,layout_opt.tagsStyle[layout_filterTagsRegex[_pName]])
!layout_opt.tagsStyle[layout_filterTags[parents]] || _r ? _r ? removeStyleFun(el,layout_opt.tagsStyle[layout_filterTags[parents]]) :'': setStyleFun(el,layout_opt.tagsStyle[layout_filterTags[parents]])
return true;
}
_p = o.parentNode;
_pName = _p.tagName;
}
return false;
}
function clearStyleFun(_block){
let style=dom.getAttrib(_block,'style');
for(let key in layout_opt.clearStyle){
let reg = new RegExp(layout_opt.clearStyle[key] + ':?(.+?)"?[;}]')
style = style.replace(reg, '');
}
dom.setAttrib(_block,'style',style);
}
function removeStyleFun(_block,_style){
let style=dom.getAttrib(_block,'style');
for(let key in _style){
let reg = new RegExp(key + ':?(.+?)"?[;}]')
style = style.replace(reg, '');
}
dom.setAttrib(_block,'style',style);
}
function setStyleFun(_block,_style){
for(let key in _style){
dom.setStyle(_block, key, _style[key]);
}
if(_style["text-indent"]){
let kv = "",kl = "";
if(_block&&_block.children['0']&&_block.children['0'].attributes&&_block.children['0'].attributes.style){
kv = _indent2$getValue('font-size',_block.children['0'].attributes.style.textContent);
kl = _indent2$getValue('letter-spacing',_block.children['0'].attributes.style.textContent);
if(kv) {kv=(parseInt(kv)+parseInt((kl?kl:0)))*2+'px';}
else kv=(parseInt((kl?kl:0))+16)*2+'px';
}
dom.setStyle(_block, 'text-indent', layout_opt.style['text-indent']&&layout_opt.style['text-indent']!='2em'?layout_opt.style['text-indent']: kv?kv:'2em');
}
}
var layoutAct = '';
global$1.each(blocks, function (block) {
if(layoutAct==''){if(dom.hasClass(block,'layoutFV')){layoutAct = 'remove'; dom.removeClass(block,'layoutFV')}else{ layoutAct = 'add'; dom.addClass(block,'layoutFV')}}
if( layoutAct =='add'){
!filterFun(block)?setStyleFun(block,layout_opt.style):'';
layout_opt.clearStyle?clearStyleFun(block):'';
}else{
!filterFun(block,'remove')?removeStyleFun(block,layout_opt.style):'';
}
});
};
editor.ui.registry.getAll().icons.layout || editor.ui.registry.addIcon('layout','<svg t="1603868236215" class="icon" viewBox="0 0 1035 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="17720" width="20" height="20"><path d="M357.445818 285.358545L1005.730909 518.830545c21.76 8.192 32.628364 31.394909 24.471273 51.87491a40.634182 40.634182 0 0 1-21.748364 23.214545l-245.992727 110.592a80.034909 80.034909 0 0 0-42.135273 42.321455l-104.657454 249.856c-8.145455 20.48-32.616727 30.045091-53.003637 21.85309-10.868364-4.096-19.025455-13.661091-23.098182-24.576L305.792 337.221818a40.075636 40.075636 0 0 1 24.471273-51.874909c8.145455-4.096 17.664-4.096 27.182545 0z m8.145455-255.32509v99.67709c0 16.384-13.579636 30.033455-29.893818 30.033455-16.302545 0-29.905455-13.649455-29.905455-30.033455V30.021818C305.803636 13.649455 319.406545 0 335.709091 0c16.314182 0 29.905455 13.649455 29.905454 30.033455zM29.905455 303.104h99.211636c16.302545 0 29.905455 13.649455 29.905454 30.033455s-13.602909 30.045091-29.905454 30.04509H29.905455C13.591273 363.170909 0 349.521455 0 333.137455s13.591273-30.033455 29.905455-30.033455zM645.573818 66.897455l-144.058182 144.73309c-12.241455 12.288-29.905455 12.288-42.135272 0-12.229818-12.288-12.229818-30.045091 0-42.33309l144.058181-144.721455c12.229818-12.288 29.905455-12.288 42.135273 0 10.868364 10.926545 10.868364 30.033455 0 42.321455zM67.944727 20.48L212.014545 165.201455c12.241455 12.288 12.241455 30.045091 0 42.33309-12.218182 12.288-29.905455 12.288-42.123636 0L25.832727 62.801455c-12.241455-12.288-12.241455-30.033455 0-42.321455 10.868364-12.288 29.893818-12.288 42.123637 0z m149.515637 480.593455L73.402182 645.818182c-12.241455 12.288-29.905455 12.288-42.146909 0-12.218182-12.288-12.218182-30.045091 0-42.333091l144.058182-144.721455c12.241455-12.288 29.905455-12.288 42.146909 0 12.218182 12.288 12.218182 30.033455 0 42.321455z" style="width:20px; height:20px" p-id="17721"></path></svg>');
editor.ui.registry.addToggleButton('layout', {
icon: 'layout',
tooltip: pluginName,
onAction: function () {
editor.undoManager.transact(function(){
editor.focus();
doAct();
})
}
});
editor.ui.registry.addMenuItem('layout', {
text: pluginName,
onAction: function() {
editor.undoManager.transact(function(){
editor.focus();
doAct();
})
}
});
return {
getMetadata: function () {
return {
name: pluginName,
url: "https://github.com/Five-great/tinymce-plugins",
};
}
};
});
},
4.完整的一键布局配置
<template>
<editor
:id="id"
v-model="content"
:init="initConfig"
:api-key="apiKey"
/>
</template>
<script>
export default {
data () {
return {
initConfig: {
// selector: '#tinydemo',
plugins:'layout',
toolbar:'layout',
tp_layout_options: {
style: {
'text-align':'justify',
'text-indent':'2em',
'line-height': 1.5
},
filterTags:['table>*','tbody'], //'table,'tbody','td','tr' 将会忽略掉 同时 table>*,忽略table 标签 以及所有子标签
clearStyle: ['text-indent'],//text-indent 将会被清除掉
tagsStyle: {
'table': {
'line-height': 3,
'text-align': 'center'
},
'table,tbody,tr,td': { //支持并集选择
'line-height': 2
},
'tr>td,table>tbody': { //支持, 精准定位 通过 ' > '
'line-height': 3,
'text-align': 'center'
}
}
},
// 初始化方法
setup: function (editor) {
console.log(editor);
console.log("--------------------------");
console.log(tinymce);
// 添加自定义一键布局
tinymce.PluginManager.add('layout', function(editor, url) {
var pluginName='一键布局';
console.log(pluginName);
var global$1 = tinymce.util.Tools.resolve('tinymce.util.Tools');
var layout_opt = editor.getParam('layout_options', {selection: 'p,table,tr,td,h1,h2,h3,h4,h5,h6,ul,blockquote' ,learStyle:[],filterTags:['table>*'],style:{'text-align':'justify','text-indent':'2em','line-height': 1.5},tagsStyle:{}});
var layout_filterTags={};
var layout_filterTagsRegex={};
for( let key in layout_opt.filterTags){layout_opt.filterTags[key].indexOf('>*')!=-1?layout_filterTagsRegex[layout_opt.filterTags[key].replace('>*','').toUpperCase()]=true :layout_filterTags[layout_opt.filterTags[key].toUpperCase()]=true;}
for( let key in layout_opt.tagsStyle){
let ckeyList = key.split(',');
layout_opt.selection += ','+key;
for(let ckey in ckeyList)ckeyList[ckey].indexOf('>*')!=-1?layout_filterTagsRegex[ckeyList[ckey].replace('>*','').toUpperCase()]=key :layout_filterTags[ckeyList[ckey].toUpperCase()]=key;
}
var doAct = function () {
var dom = editor.dom;
editor.execCommand('selectAll');
layout_opt.selection = layout_opt.selection || 'p,table,tr,td,h1,h2,h3,h4,h5,h6,ul,blockquote';
for( let key in layout_opt.tagsStyle) {layout_opt.selection += ','+key;}
console.log(editor);
let blocks= editor.selection.getNode().querySelectorAll(layout_opt.selection)
console.log(blocks);
function _indent2$getValue( key, str ) {
var m = str.match( new RegExp(key + ':?(.+?)"?[;}]') );
return m ? m[ 1 ] : false;
}
function filterFun(el,_r) {
let parentSelector = 'BODY';
let parents = el.tagName;
if(layout_filterTags[parents] || layout_filterTagsRegex[parents]) {
!layout_opt.tagsStyle[layout_filterTags[parents]] || _r ?_r ? removeStyleFun(el,layout_opt.tagsStyle[layout_filterTags[parents]]) :'': setStyleFun(el,layout_opt.tagsStyle[layout_filterTags[parents]])
return true;
}
let _p = el.parentNode;
let _pName = _p.tagName
while (_pName !== parentSelector) {
let o = _p;
parents = _pName + '>' + parents;
if(layout_filterTags[parents] || layout_filterTagsRegex[_pName]) {
!layout_opt.tagsStyle[layout_filterTagsRegex[_pName]] || _r ? _r ? removeStyleFun(el,layout_opt.tagsStyle[layout_filterTagsRegex[_pName]]) :'' : setStyleFun(el,layout_opt.tagsStyle[layout_filterTagsRegex[_pName]])
!layout_opt.tagsStyle[layout_filterTags[parents]] || _r ? _r ? removeStyleFun(el,layout_opt.tagsStyle[layout_filterTags[parents]]) :'': setStyleFun(el,layout_opt.tagsStyle[layout_filterTags[parents]])
return true;
}
_p = o.parentNode;
_pName = _p.tagName;
}
return false;
}
function clearStyleFun(_block){
let style=dom.getAttrib(_block,'style');
for(let key in layout_opt.clearStyle){
let reg = new RegExp(layout_opt.clearStyle[key] + ':?(.+?)"?[;}]')
style = style.replace(reg, '');
}
dom.setAttrib(_block,'style',style);
}
function removeStyleFun(_block,_style){
let style=dom.getAttrib(_block,'style');
for(let key in _style){
let reg = new RegExp(key + ':?(.+?)"?[;}]')
style = style.replace(reg, '');
}
dom.setAttrib(_block,'style',style);
}
function setStyleFun(_block,_style){
for(let key in _style){
dom.setStyle(_block, key, _style[key]);
}
if(_style["text-indent"]){
let kv = "",kl = "";
if(_block&&_block.children['0']&&_block.children['0'].attributes&&_block.children['0'].attributes.style){
kv = _indent2$getValue('font-size',_block.children['0'].attributes.style.textContent);
kl = _indent2$getValue('letter-spacing',_block.children['0'].attributes.style.textContent);
if(kv) {kv=(parseInt(kv)+parseInt((kl?kl:0)))*2+'px';}
else kv=(parseInt((kl?kl:0))+16)*2+'px';
}
dom.setStyle(_block, 'text-indent', layout_opt.style['text-indent']&&layout_opt.style['text-indent']!='2em'?layout_opt.style['text-indent']: kv?kv:'2em');
}
}
var layoutAct = '';
global$1.each(blocks, function (block) {
if(layoutAct==''){if(dom.hasClass(block,'layoutFV')){layoutAct = 'remove'; dom.removeClass(block,'layoutFV')}else{ layoutAct = 'add'; dom.addClass(block,'layoutFV')}}
if( layoutAct =='add'){
!filterFun(block)?setStyleFun(block,layout_opt.style):'';
layout_opt.clearStyle?clearStyleFun(block):'';
}else{
!filterFun(block,'remove')?removeStyleFun(block,layout_opt.style):'';
}
});
};
editor.ui.registry.getAll().icons.layout || editor.ui.registry.addIcon('layout','<svg t="1603868236215" class="icon" viewBox="0 0 1035 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="17720" width="20" height="20"><path d="M357.445818 285.358545L1005.730909 518.830545c21.76 8.192 32.628364 31.394909 24.471273 51.87491a40.634182 40.634182 0 0 1-21.748364 23.214545l-245.992727 110.592a80.034909 80.034909 0 0 0-42.135273 42.321455l-104.657454 249.856c-8.145455 20.48-32.616727 30.045091-53.003637 21.85309-10.868364-4.096-19.025455-13.661091-23.098182-24.576L305.792 337.221818a40.075636 40.075636 0 0 1 24.471273-51.874909c8.145455-4.096 17.664-4.096 27.182545 0z m8.145455-255.32509v99.67709c0 16.384-13.579636 30.033455-29.893818 30.033455-16.302545 0-29.905455-13.649455-29.905455-30.033455V30.021818C305.803636 13.649455 319.406545 0 335.709091 0c16.314182 0 29.905455 13.649455 29.905454 30.033455zM29.905455 303.104h99.211636c16.302545 0 29.905455 13.649455 29.905454 30.033455s-13.602909 30.045091-29.905454 30.04509H29.905455C13.591273 363.170909 0 349.521455 0 333.137455s13.591273-30.033455 29.905455-30.033455zM645.573818 66.897455l-144.058182 144.73309c-12.241455 12.288-29.905455 12.288-42.135272 0-12.229818-12.288-12.229818-30.045091 0-42.33309l144.058181-144.721455c12.229818-12.288 29.905455-12.288 42.135273 0 10.868364 10.926545 10.868364 30.033455 0 42.321455zM67.944727 20.48L212.014545 165.201455c12.241455 12.288 12.241455 30.045091 0 42.33309-12.218182 12.288-29.905455 12.288-42.123636 0L25.832727 62.801455c-12.241455-12.288-12.241455-30.033455 0-42.321455 10.868364-12.288 29.893818-12.288 42.123637 0z m149.515637 480.593455L73.402182 645.818182c-12.241455 12.288-29.905455 12.288-42.146909 0-12.218182-12.288-12.218182-30.045091 0-42.333091l144.058182-144.721455c12.241455-12.288 29.905455-12.288 42.146909 0 12.218182 12.288 12.218182 30.033455 0 42.321455z" style="width:20px; height:20px" p-id="17721"></path></svg>');
editor.ui.registry.addToggleButton('layout', {
icon: 'layout',
tooltip: pluginName,
onAction: function () {
editor.undoManager.transact(function(){
editor.focus();
doAct();
})
}
});
editor.ui.registry.addMenuItem('layout', {
text: pluginName,
onAction: function() {
editor.undoManager.transact(function(){
editor.focus();
doAct();
})
}
});
return {
getMetadata: function () {
return {
name: pluginName,
url: "https://github.com/Five-great/tinymce-plugins",
};
}
};
});
},
}
}
}
</script>
本文转载自: https://blog.csdn.net/weixin_52834606/article/details/128506652
版权归原作者 千城丶Y 所有, 如有侵权,请联系我们删除。
版权归原作者 千城丶Y 所有, 如有侵权,请联系我们删除。