初始化,设置用户名和密码
# 设置你的 Git 用户名git config --global user.name "author"# 设置你的 Git 邮箱git config --global user.email "[email protected]"# 确保 Git 输出带有颜色git config --global color.ui auto
# 查看 Git 配置git config --list
1. 初始化本地库
git init
2. 创建本地分支,需要和github分支名字一样
git checkout -b master
3. 本地仓库连接远程仓库
git remote add origin 自己的仓库地址(或ssh仓库地址)
4. 云仓库代码同步到本地
git pull origin master
5. 将文件添加到暂存区
gitadd. //表示添加全部文件
6. 推送到本地仓库,并写上备注
git commit -m"备注内容"
7. 上传代码(省略 -u 也可以)
git push -u origin master // master 为推送的分支名称
其中,第3步可以使用ssh登录,ssh设置可以参考 github 关于 ssh 的文档操作
主要命令如下:
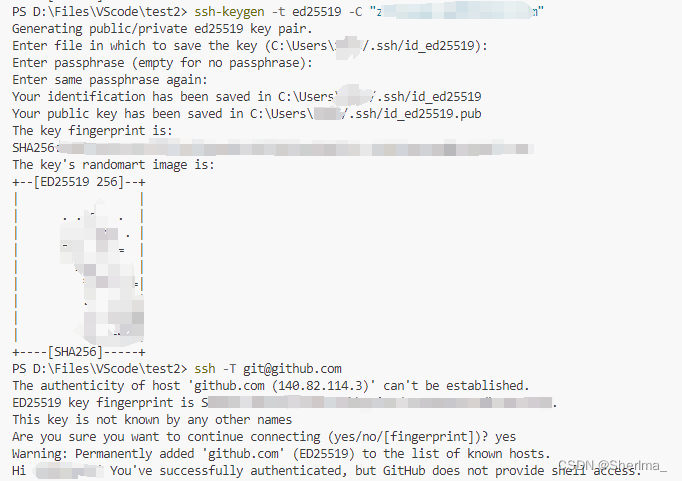
1. 生成 ssh 密钥,将邮箱换成 github 的登录邮箱
ssh-keygen -t ed25519 -C"[email protected]"
2. 如下图,全部回车,默认位置生成公私钥,将公钥用 text 打开,复制到 github的 ssh key

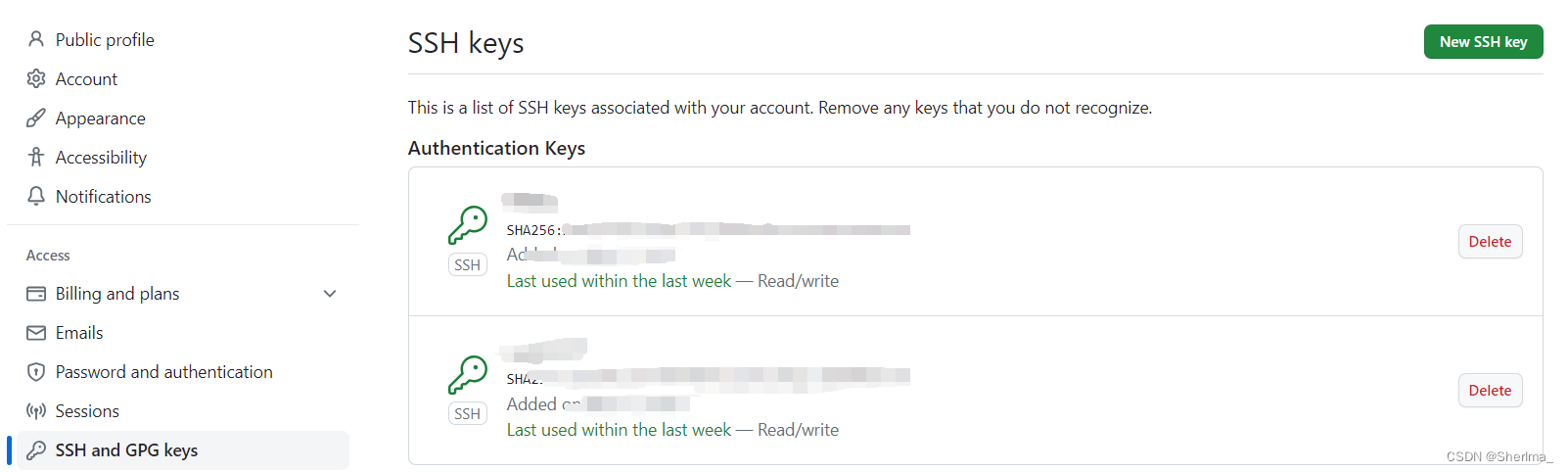
3. 添加公钥到github
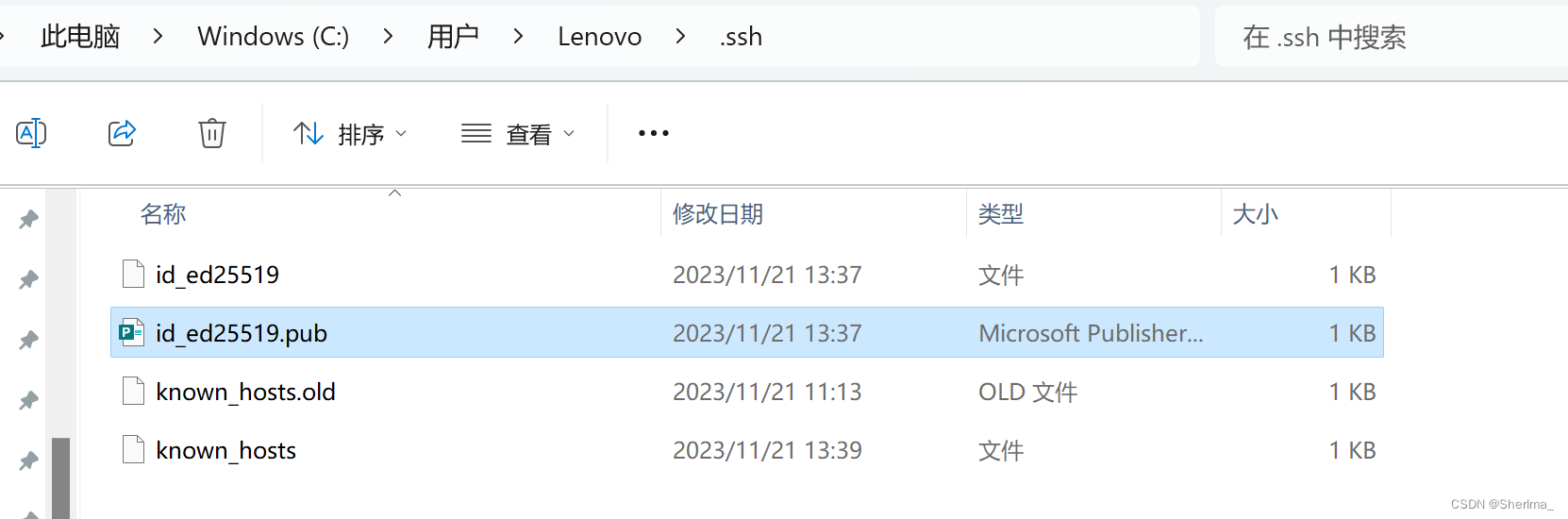
生成公钥的存储路径为
C:\Users\Lenovo\.ssh\
,
.pub
文件保存公钥,如下图:
在 github 账号的 Setting 里面添加 SSH key (将上图中的公钥复制到github中),如下图所示:
4. 测试
ssh-T [email protected]
本文转载自: https://blog.csdn.net/weixin_44399975/article/details/134186478
版权归原作者 Sherlma_ 所有, 如有侵权,请联系我们删除。
版权归原作者 Sherlma_ 所有, 如有侵权,请联系我们删除。