78. TCP/IP协议是什么?
TCP/IP
协议是一组用于互联网通信的网络协议,它定义了数据在网络中的传输方式和规则。作为前端工程师,了解
TCP/IP
协议对于理解网络通信原理和调试网络问题非常重要。本篇文章将介绍
TCP/IP
协议的概念、主要组成部分和工作原理,帮助前端工程师快速入门。
什么是TCP/IP协议?
TCP/IP(Transmission Control Protocol/Internet Protocol)
是一套网络通信协议,它由两个独立的协议组成:
TCP
(传输控制协议)和
IP
(
Internet
协议)。
TCP/IP
协议套件是互联网通信的基础,也是现代网络通信的标准。
TCP/IP
协议提供了一种可靠的、端到端的数据传输方式,使得在不同计算机和网络之间的数据交换变得可能。它定义了数据如何分割、传输、路由和重新组装,确保数据在网络中可靠地传输和交付。
TCP/IP协议的主要组成部分
TCP/IP
协议由多个层级组成,每个层级负责不同的功能和任务。常见的
TCP/IP
协议层级如下:
物理层:物理层定义了网络硬件设备的电气和物理特性,例如网线、光纤和网络接口卡等。它负责将比特流传输到物理介质上。数据链路层:数据链路层负责在直接相连的节点之间传输数据。它将原始的比特流组织成数据帧,通过物理连接传输,并提供错误检测和纠正功能。网络层:网络层使用IP协议定义了数据的传输路径和地址方案。它负责将数据分组(数据包)从源主机发送到目标主机,通过路由选择算法决定数据的最佳路径。传输层:传输层使用TCP或UDP协议提供端到端的数据传输服务。TCP协议提供可靠的、面向连接的数据传输,保证数据的有序性和可靠性;UDP协议提供无连接的数据传输,适用于实时性要求较高的场景。会话层:会话层负责建立、管理和终止网络会话。它定义了不同主机之间的通信规则和会话控制机制。表示层:表示层处理数据的表示和转换,确保不同主机的数据格式能够互相理解。应用层:应用层是最靠近用户的一层,提供网络应用程序和用户交互的接口。它包括各种网络协议,如HTTP、FTP、SMTP等,用于不同类型的数据传输和应用需求。
TCP/IP协议的工作原理
TCP/IP
协议通过分层的方式进行工作,每个层级负责特定的功能,上层利用下层提供的服务实现数据的传输和交互。
在数据传输过程中,发送方的应用程序将数据传递给应用层,然后逐层向下传递,每层在数据上添加相应的协议头(
Header
)信息。在接收方,每层根据协议头信息进行解析和处理,并将数据逐层向上传递给应用程序。
TCP/IP协议的特点包括:
可靠性:TCP协议提供可靠的数据传输,通过序号、确认应答、重传机制和流量控制等机制保证数据的可靠性和完整性。连接性:TCP协议是面向连接的,通过三次握手建立连接,确保通信双方的可靠性和数据传输的有序性。无连接性:IP协议是无连接的,每个数据包独立发送,无需事先建立连接。分组交换:TCP/IP协议将数据分割成较小的数据包进行传输,可以更高效地利用网络资源。
总结
TCP/IP
协议是互联网通信的基础协议,定义了数据在网络中的传输方式和规则。它由
TCP
和
IP
等多个协议组成,每个协议层级负责不同的功能。
TCP/IP
协议通过分层的方式工作,提供可靠的、端到端的数据传输服务。
对于前端工程师来说,了解
TCP/IP
协议对于理解网络通信、调试网络问题以及优化网络传输等方面非常重要。通过深入了解
TCP/IP
协议,前端工程师可以更好地理解前端与后端之间的数据传输过程,并在开发中优化网络请求、提高性能和用户体验。
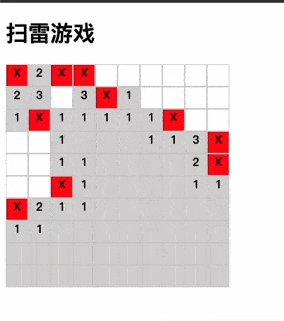
扫雷

<!DOCTYPEhtml><html><head><title>扫雷游戏</title><style>.cell{display: inline-block;width: 30px;height: 30px;border: 1px solid #ccc;text-align: center;vertical-align: middle;font-weight: bold;cursor: pointer;}</style></head><body><h1>扫雷游戏</h1><divid="game-board"></div><script>const boardSize =10;const mineCount =10;let gameBoard = document.getElementById('game-board');let cells =[];let mines =[];let revealed =[];// 创建游戏面板functioncreateBoard(){for(let i =0; i < boardSize; i++){let row = document.createElement('div');
row.classList.add('row');
gameBoard.appendChild(row);let cellRow =[];let revealedRow =[];for(let j =0; j < boardSize; j++){let cell = document.createElement('div');
cell.classList.add('cell');
cell.setAttribute('data-row', i);
cell.setAttribute('data-col', j);
cell.addEventListener('click', handleCellClick);
row.appendChild(cell);
cellRow.push(cell);
revealedRow.push(false);}
cells.push(cellRow);
revealed.push(revealedRow);}}// 随机布置地雷functionplaceMines(){let count =0;while(count < mineCount){let row = Math.floor(Math.random()* boardSize);let col = Math.floor(Math.random()* boardSize);if(!mines[row][col]){
mines[row][col]=true;
count++;}}}// 计算相邻地雷数量functioncalculateAdjacentMines(row, col){let count =0;for(let i =-1; i <=1; i++){for(let j =-1; j <=1; j++){let newRow = row + i;let newCol = col + j;if(newRow >=0&& newRow < boardSize && newCol >=0&& newCol < boardSize){if(mines[newRow][newCol]){
count++;}}}}return count;}// 点击格子事件处理函数functionhandleCellClick(event){let row =parseInt(event.target.getAttribute('data-row'));let col =parseInt(event.target.getAttribute('data-col'));if(mines[row][col]){
event.target.style.backgroundColor ='red';
event.target.textContent ='X';revealMines();gameOver();}else{let count =calculateAdjacentMines(row, col);if(count >0){
event.target.style.backgroundColor ='lightgray';
event.target.textContent = count;}else{
event.target.style.backgroundColor ='lightgray';
event.target.textContent ='';revealEmptyCells(row, col);}
revealed[row][col]=true;if(checkWin()){gameWin();}}
event.target.removeEventListener('click', handleCellClick);}// 揭示周围空白格子functionrevealEmptyCells(row, col){let queue =[];
queue.push({ row, col });while(queue.length >0){const{ row, col }= queue.shift();for(let i =-1; i <=1; i++){for(let j =-1; j <=1; j++){let newRow = row + i;let newCol = col + j;if(
newRow >=0&&
newRow < boardSize &&
newCol >=0&&
newCol < boardSize &&!revealed[newRow][newCol]){let count =calculateAdjacentMines(newRow, newCol);if(count >0){
cells[newRow][newCol].style.backgroundColor ='lightgray';
cells[newRow][newCol].textContent = count;}else{
cells[newRow][newCol].style.backgroundColor ='lightgray';
cells[newRow][newCol].textContent ='';
queue.push({row: newRow,col: newCol });}
revealed[newRow][newCol]=true;
cells[newRow][newCol].removeEventListener('click', handleCellClick);}}}}}// 揭示所有地雷functionrevealMines(){for(let i =0; i < boardSize; i++){for(let j =0; j < boardSize; j++){if(mines[i][j]){
cells[i][j].style.backgroundColor ='red';
cells[i][j].textContent ='X';}}}}// 检查是否胜利functioncheckWin(){for(let i =0; i < boardSize; i++){for(let j =0; j < boardSize; j++){if(!mines[i][j]&&!revealed[i][j]){returnfalse;}}}returntrue;}// 游戏结束functiongameOver(){for(let i =0; i < boardSize; i++){for(let j =0; j < boardSize; j++){
cells[i][j].removeEventListener('click', handleCellClick);}}}// 游戏胜利functiongameWin(){alert('恭喜!你赢了!');gameOver();}// 初始化游戏functioninitGame(){
mines =[];
revealed =[];for(let i =0; i < boardSize; i++){
mines.push(newArray(boardSize).fill(false));
revealed.push(newArray(boardSize).fill(false));}createBoard();placeMines();}// 开始游戏initGame();</script></body></html>
版权归原作者 前端每日三省 所有, 如有侵权,请联系我们删除。