一、接口测试就是测试系统组件接口之间的一种测试。
分类:
测试外部接口:测试被测系统和外部系统之间的接口。(只需要测试正例即可)
测试内部接口:
1.内部接口只提供给内部系统使用。(预算系统、承保系统,也只需要测试正例即可)
2.内部接口提供给外部系统使用(测试必须非常全面,正例,各种异常场景,权限控制)
二、接口测试的流程及用例的设计
1.拿到接口api文档(通过抓包工具获取),熟悉接口业务、接口地址、鉴权方式、入参、出参、错误码的设置
2.编写接口的用例及评审
思路:
正例 :输入正常的入参,接口能够成功返回数据
反例 :鉴权反例——鉴权码为空,鉴权码错误,鉴权码过期,…
参数反例——参数为空,参数类型异常、参数长度异常…
错误码覆盖——根据业务来定的
其他错误场景——接口黑名单、接口调用次数的限制、分页场景
3.使用接口测试工具postman执行接口测试
4.postman+newman+Jenkins实现持续集成,并且输出测试报告并发送邮件
三、执行接口测试
请求页面:
Params : get 请求传参
authorization : 鉴权
hearders : 请求头
Body : post请求传参
form-data : 既可以传键值对参数也可以传文件
x-www-from-urlencoded 只能传键值对参数
raw : json \ text \ xml \ html \ javascript
binary : 把文件以二进制方式传参
pre-request-script 请求之前的脚本
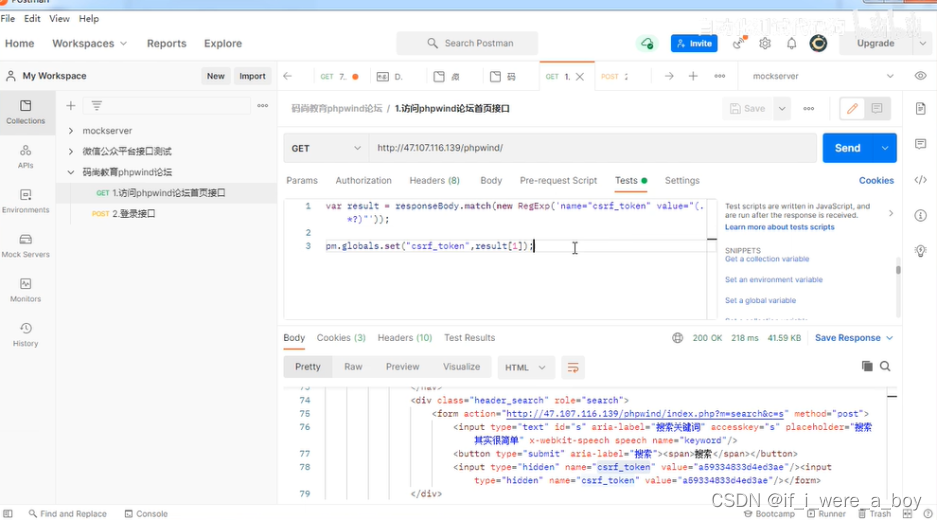
tests 请求之后的断言
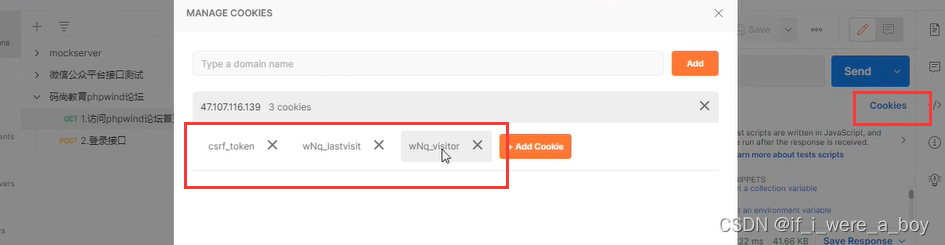
cookies 用于管理cookie信息
响应页签:
Body 接口返回的数据
…
四、接口关联
增删改查注意接口的闭环,新增数据需要进行清理
1.使用json提取器实现接口关联
{"data":{"dayList":[{"label":"01月07日","value":"2024-01-07"}],"weekList":[{"label":"01月01日-01月07日","value":"2024-01-01"}],"monthList":[{"label":"12月","value":"2023-12-01"}]},"code":2000,"msg":null}
第一个接口:
//使用json提取器提取value
//打印返回值
console.log(responseBody);
//把返回的字符串格式的数据转换成对象的形式
//定义一个变量进行接收 把结果转换成一个对象后保存在result这个变量里来
//JavaScript 中的 JSON.parse() 方法用于解析一个 JSON 字符串,并将其转换为 JavaScript 对象。
var result = JSON.parse(responseBody);
console.log(result.data.dayList[0].value);
//注意:要把提取出来的值放在一个变量里面去
day = result.data.dayList[0].value
//再把取得的这个值设置为全局变量
pm.globals.set(“day”, day);
第二个接口:
引用变量使用双大括号 {{day}}
2.使用正则表达式提取器来实现接口关联
同上例子:
// //使用正则表达式提取实现接口关联,match匹配// var result= responseBody.match(new RegExp('"value":"(.*?)"','g'));// console.log(result);// // 定义正则表达式模式// var regexPattern = /\d{4}-\d{2}-\d{2}/g;// // 定义存储提取值的数组// var values = [];// // 提取匹配的日期// result.forEach(function(item) {// var match = item.match(regexPattern);// if (match) {// values.push(match[0]);// }// });// // 打印提取的日期// console.log(values);// //赋值day提取第一个值// var day = values[0]// console.log(day);-------------------------------------------------------------------------------------// 解析响应体var jsonData =JSON.parse(pm.response.text());// 定义正则表达式模式var regexPattern =/"value":\s*"(.*?)"/g;// 定义存储提取值的数组var values =[];// 提取"value"字段的值var match;while((match = regexPattern.exec(pm.response.text()))!==null){
values.push(match[1]);}// 获取第一个值var firstValue = values[0];// 打印第一个值
console.log("First value: "+ firstValue);// 设置全局变量
pm.globals.set("firstValue", firstValue);//结果:First value: 2024-01-07
注意:
问题1:/“value”:\s*"(.?)"/g 中的 \s是什么意思呢?
在正则表达式中,\s表示匹配任何空白字符,包括空格、制表符、换行符等。\s表示匹配零个或多个连续的空白字符。
在上述示例中,“value”:\s"(.?)“是一个正则表达式模式,用于匹配类似于"value”: “some value"这样的文本。具体匹配规则如下:
● “value”::匹配字面字符串"value”:。
● \s:匹配零个或多个空白字符。
● “:匹配字面字符串”。
● (.?):使用非贪婪模式匹配任意字符序列,并将其捕获到匹配结果中。
● “:匹配字面字符串”。
这个正则表达式模式的目的是提取出双引号引起来的"value"字段的值。通过使用\s可以忽略字段名和字段值之间的任何空白字符。捕获分组(.*?)用于提取实际的字段值,并将其添加到values数组中。
请注意,正则表达式中的\是一个转义字符,用于表示特殊字符,例如\s表示空白字符。因此在正则表达式中,我们需要使用\s来表示一个普通的反斜杠字符。
问题2:regexPattern.exec() 这是什么方法?
regexPattern.exec()是JavaScript正则表达式对象的一个方法,用于在字符串中执行正则表达式匹配。它搜索字符串中的匹配项,并返回一个数组,其中包含匹配的结果。
在上述示例中,regexPattern是一个正则表达式对象,用于匹配"value":\s*"(.*?)"这样的模式。exec()方法在字符串pm.response.text()中执行正则表达式匹配,并返回匹配的结果。
如果匹配成功,则exec()方法返回一个数组,其中第一个元素是匹配的完整文本,后续元素是捕获分组的匹配结果。如果没有匹配的项,则返回null。
在示例代码中,我们使用while循环来反复调用regexPattern.exec()方法,直到没有更多的匹配项为止。每次调用exec()方法,都会将下一个匹配项返回给match变量,并将其添加到values数组中。
请注意,exec()方法在每次调用时都会更新正则表达式对象的内部状态,以便在下一次调用时继续搜索。这样可以实现迭代地获取所有匹配项。
五、POSTMAN内置动态参数以及自定义的动态参数
postman内置动态参数:
{{$}} 指postman的内置动态参数
{{$timestamp}}生成当前时间的时间戳
{{$randomint}}生成0-1000之间的随机数
{{$guid}} 生成速记GUID字符串(随机生成字符串)
自定义动态参数 —— 自定义的动态参数是可以进行断言的
var times = Date.now();//手动的获取时间戳
pm.globals.set("times",times);//设置为全局变量
使用时使用{{times}}
六、postman的断言
status code :code is 200 —— 检查返回的状态码是否为200
response body : contains string —— 检查响应中包括指定字符串
response body : json value check —— 检查响应中其中json的值
response body : is equal to a string —— 检查相应等于一个字符串
…
状态断言&业务断言
状态断言:
pm.test("Status code is 200 检查返回的状态码是否为200 ",function(){
pm.response.to.have.status(200);});
业务断言:
pm.test("Body matches string 检查响应中包含dayList",function(){
pm.expect(pm.response.text()).to.include("dayList");});
示例:
响应数据1:
{"tag":{"id":4858,"name":"好好学习123456789"}}
备注:其中123456789 是自定义动态参数
【自定义动态参数 —— 自定义的动态参数是可以进行断言的
var times = Date.now();//手动的获取时间戳
pm.globals.set(“times”,times);//设置为全局变量
使用时使用{{times}}】
pm.test("检查响应中的包括标签名",function(){//方式一:
pm.expect(pm.response.text()).to.include("好好学习"+ pm.globals.get("times"));});//方式二:
pm.expect(pm.response.text()).to.include("好好学习"+ globals["times"]);});//方式三:
pm.expect(pm.response.text()).to.include("好好学习"+ globals.times);});
响应数据2:
{"errcode":0,"errmsg":"ok"}
举例说明 — response body : json value check —— 检查响应中其中json的值
pm.test("检查errcode为0",function(){var jsonData = pm.response.json();
pm.expect(jsonData.errcode).to.eql(0);});
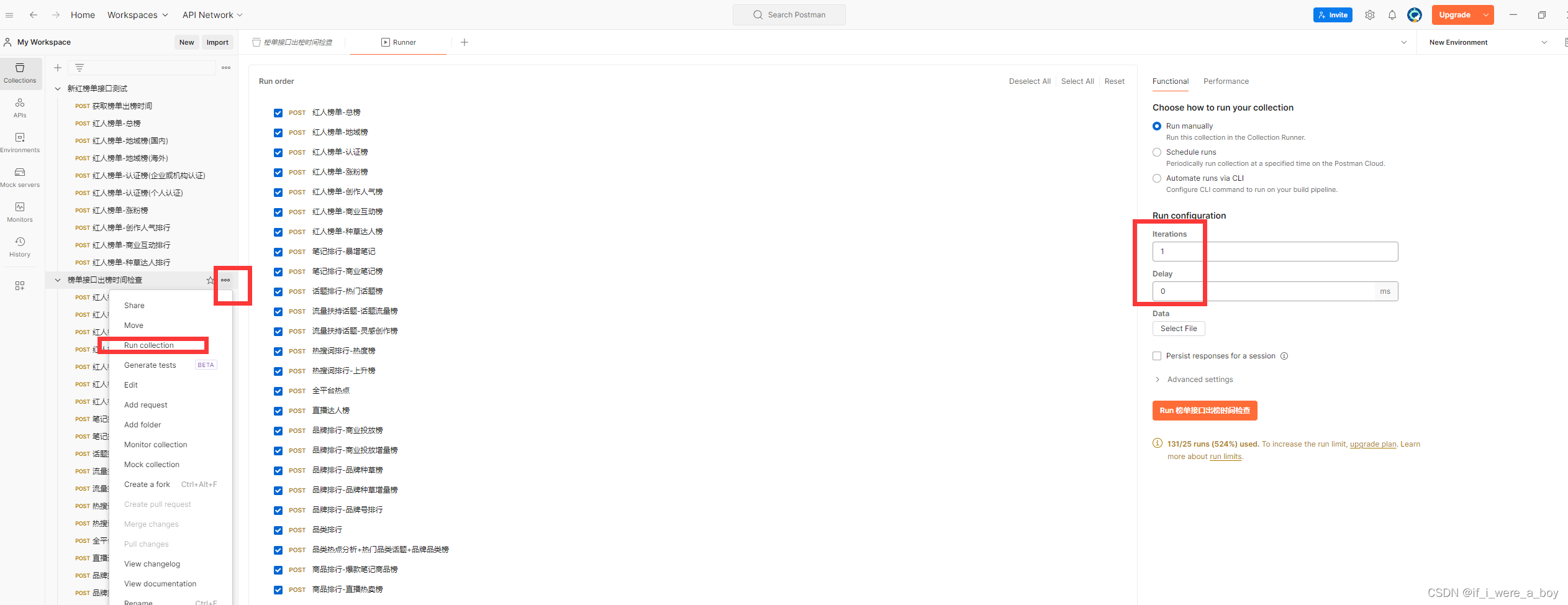
七、postman批量运行测试用例
run collection
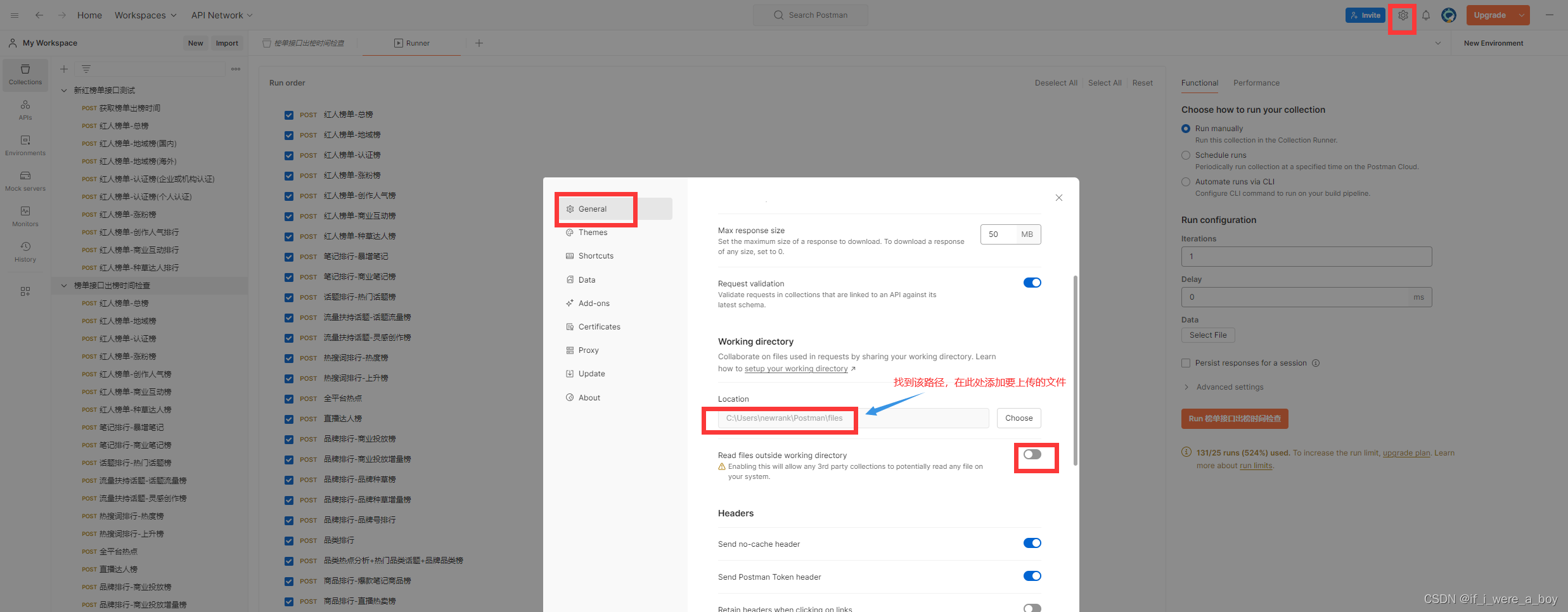
文件上传:如下图
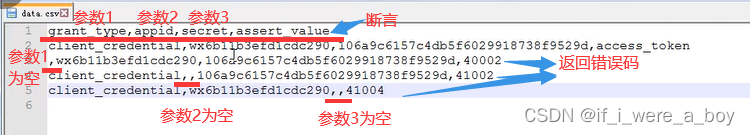
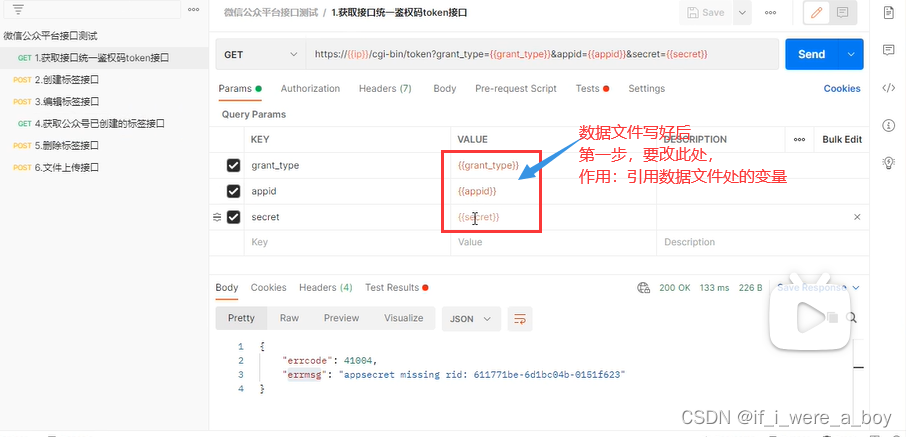
八、postman数据驱动之csv文件和json文件的处理
正例和反例
data.csv —— 用notepad++打开



备注:下图纠正:search
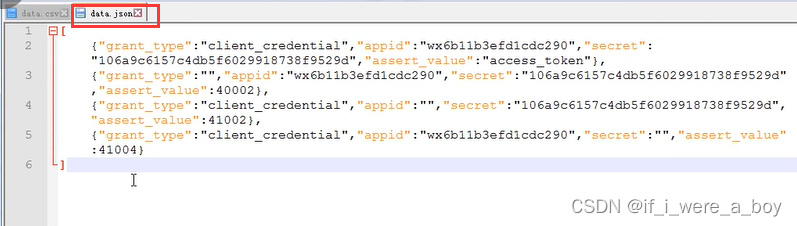
同理 data.json文件
由列表+大括号构建的数据格式
九、测试必须带请求头的接口
常见的请求头:
Host 请求的主机地址
Connection 连接方式
Accept 客户端所接受的数据格式
X-Requested-With 异步请求
User-Agent 客户端的用户类型
Referer 来源
Cookie cookie信息
Content-Type 请求内容的格式
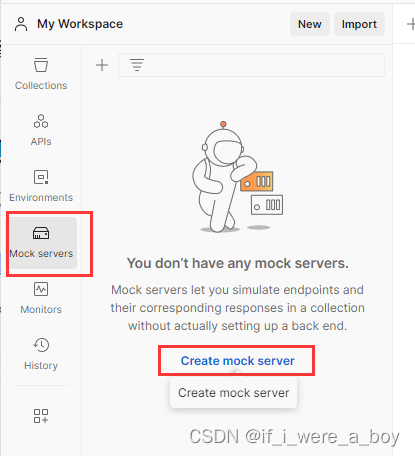
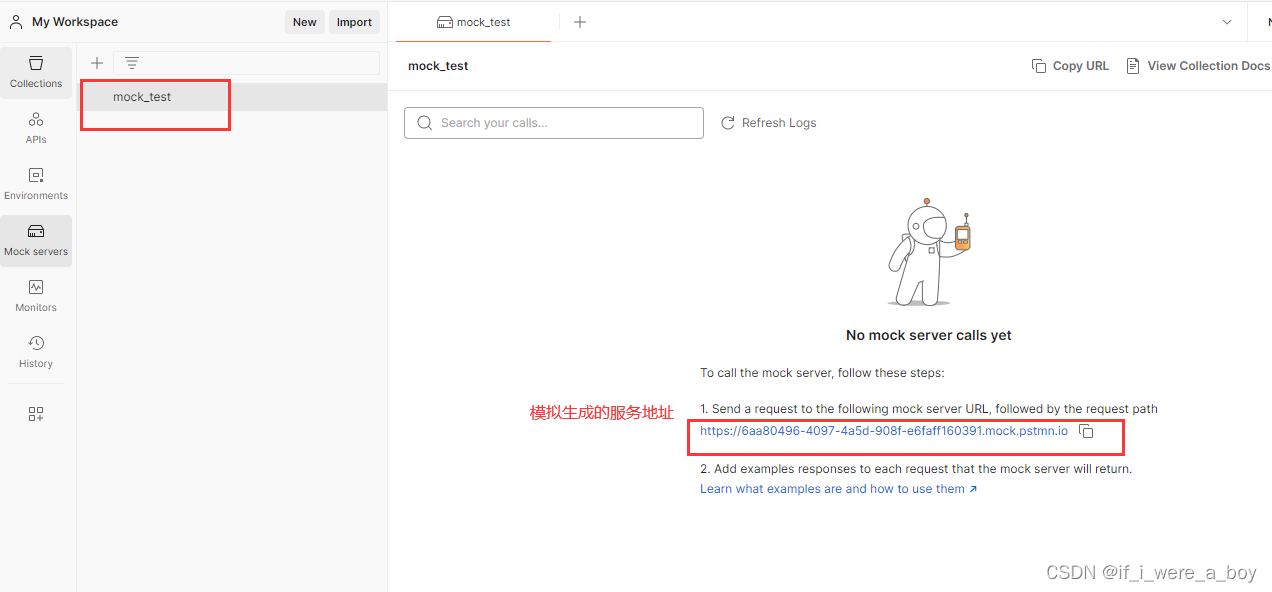
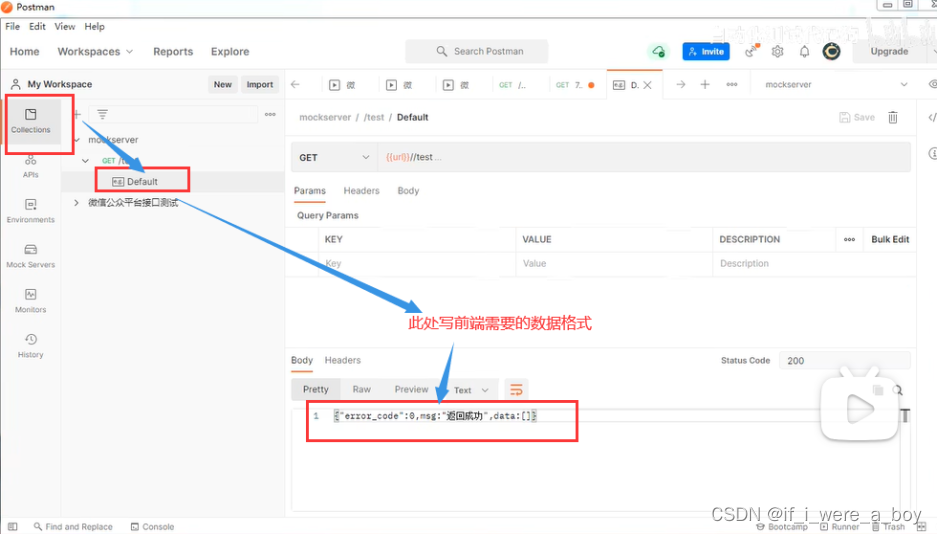
十、postman接口mock service服务器
mock模拟
后端接口还没有开发完成,前端的业务需要调用后端的接口。
{“error_code”:0,“msg”:“返回成功”,“data”:[]}
https://6aa80496-4097-4a5d-908f-e6faff160391.mock.pstmn.io


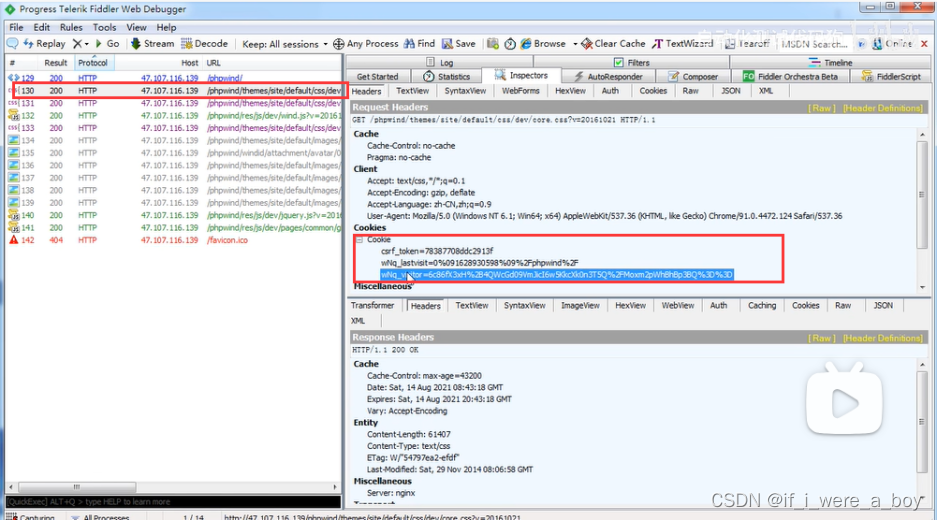
十一、postman的cookie鉴权
什么是cookie?
cookie是一小段文本,格式 key=value
cookie鉴权的原理:
1.当客户端第一次访问服务器的时候,那么服务器就会生成cookie信息,并且在响应头的set-cookie里面把生成的cookie信息发送给客户端。
2.当客户端第二次-N次访问服务器时,那么客户端就会在请求头的cookie带上cookie信息,从而实现鉴权。

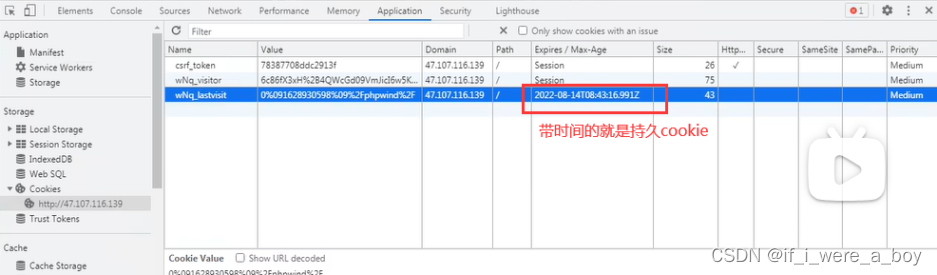
cookie的分类:
会话cookie:保存在内存,当浏览器关闭后就会自动化清除cookie
持久cookie:保存在硬盘里,当浏览器关闭后不会清除,只有当失效时间到了才会自动清除
当第一次访问页面时,postman会自动保存cookie,第二次去请求时,则会自动带上cookie信息
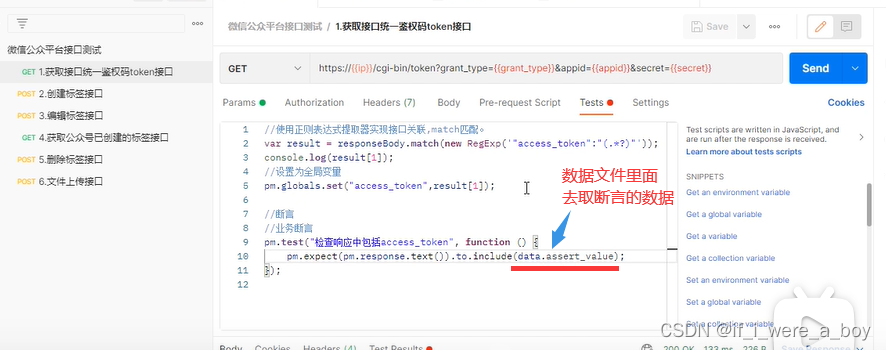
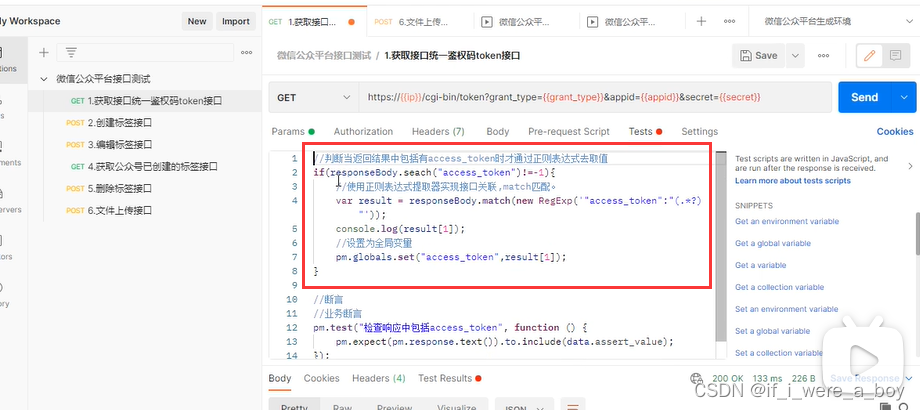
正则表达获取token:如下图
十二、Newman
postman 专为接口测试而生,Newman是专为postman而生。Newman可以让我们的postman的脚本通过非GUI(命令行)的方式去运行。即可和Jenkins去集成
运行命令:newman run
常用参数:-e 应用环境变量
-g 引用全局变量
-d 引用数据文件
-n 指定测试用例迭代的次数
-r cli,html.json.junit --reporter-html-export 指定生成HTML的报告
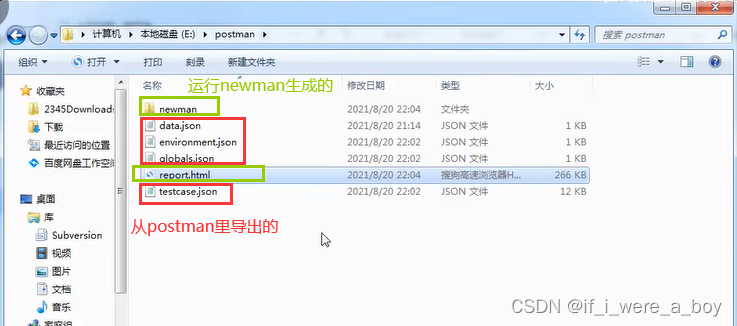
新建一文件,将postman里的testcase、environment、global、data 等导出到该文件处,在该路径下,cmd,运行newman run
eg:
E:\postmam>newman run testcase.json -e environment.json -g globals.json -d data.json -r cli,html.json.junit --reporter-html-export report.html
注意:Newman的安装 详见:https://blog.csdn.net/zaxuezhe/article/details/123401627
安装报告器:使用 npm 安装正确的报告器
npm install -g newman-reporter-html
newman run collection.json -r html
-r html 指定了使用 html 报告器(对应于 newman-reporter-html 包)。如果你想要将报告输出到文件,可以使用 --reporter-{{reporter-name}}-export 参数
生成一个名为 report.html 的 HTML 报告文件
newman run collection.json -r html --reporter-html-export report.html
十三、Postman+Newman+Jenkins实现接口测试持续集成
1.新建一个项目
2.设置自定义工作空间
3.构建执行Windows的批处理命令
Execute Windows batch command
4.执行系统的Groovy脚本
Execute system Groovy script
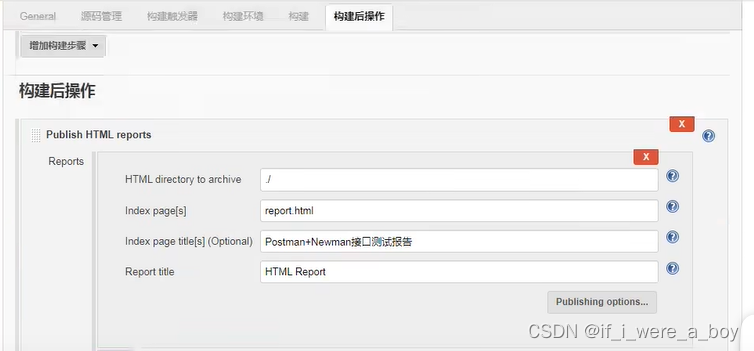
5.生成的HTML的报告集成到Jenkins
版权归原作者 if_i_were_a_boy 所有, 如有侵权,请联系我们删除。