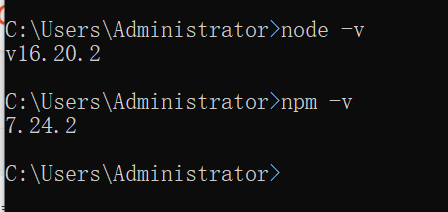
1、安装最新node.js

2、打开命令行窗口
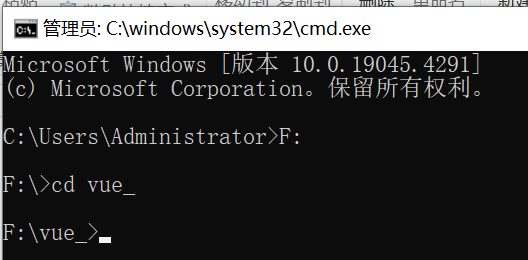
- 快捷键:windows+R,输入“cmd”,打开命令行窗口
3、进入要保存项目的目录下
4、安装 Vue CLI
- Vue CLI 是一个官方提供的工具,用于快速搭建和管理 Vue 项目
- 此命令执行一次就行了,不必每次创建新项目时都执行一次 -
npm install -g @vue/cli- 检查是否安装成功 -
5、创建新项目,选择功能
5.1 新建项目
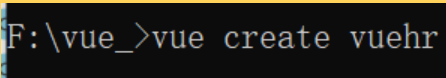
vue create <project-name>
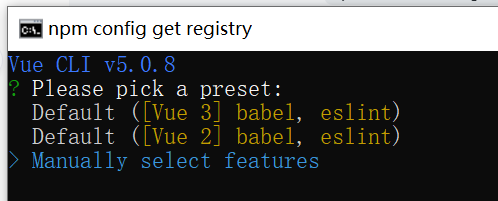
5.2 Please pick a preset
- 创建 Vue 3 项目,并且希望使用默认配置,选择
Default ([Vue 3] babel, eslint)。- 创建 Vue 2 项目,则选择
Default ([Vue 2] babel, eslint)。- 自定义配置,则选择
Manually select features,然后按照提示逐步选择所需的功能和工具。
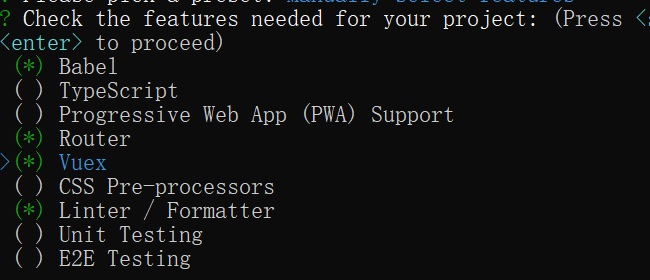
5.3 Check the features needed for your project
- 选项功能: - (*) Babel: 使用 Babel 来转译 JavaScript 代码,以确保你可以使用最新的 JavaScript 特性,并兼容不同的浏览器。- ( ) TypeScript: 是否使用 TypeScript 作为项目的编程语言。TypeScript 是 JavaScript 的一个超集,添加了静态类型检查的功能。- ( ) Progressive Web App (PWA) Support: 是否启用渐进式 Web 应用(PWA)的支持,这允许你将网站转变为一个可离线访问的应用。- ( ) Router: 是否使用 Vue Router 来实现单页面应用(SPA)的路由功能,用于页面之间的导航。- ( ) Vuex: 是否使用 Vuex 来管理应用的状态,特别是对于较大型的 Vue 应用程序。- ( ) CSS Pre-processors: 是否需要支持 CSS 预处理器,如 Sass 或 Less,来增强 CSS 的编写和管理能力。- (*) Linter / Formatter: 是否启用代码规范检查和格式化工具,如 ESLint。这有助于保持代码风格的一致性,并捕捉一些常见的代码错误。- ( ) Unit Testing: 是否需要单元测试框架,用于测试应用程序中的各个单元(组件、函数等)。- ( ) E2E Testing: 是否需要端到端(E2E)测试框架,用于模拟用户在应用程序中的实际操作和场景。
- 如何选择:- 使用空格键选择你需要的功能。- 使用
a键来全选所有功能。- 使用i键来反转选择,即未选择的变为选择,已选择的变为未选择。- 按下回车键(Enter)确认你的选择并继续设置下一步。- 多数情况下,至少应该选择 Babel 和 Linter / Formatter 来确保项目的基本质量和跨浏览器兼容性。其余的选择则根据项目的规模、复杂性和开发团队的技术栈来决定。
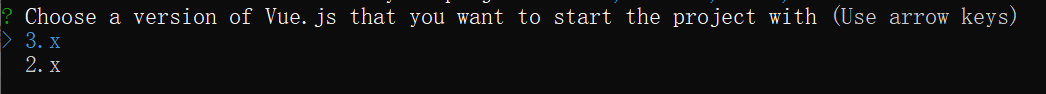
5.4 Choose a version of Vue.js
- 选择vue3,最新版本
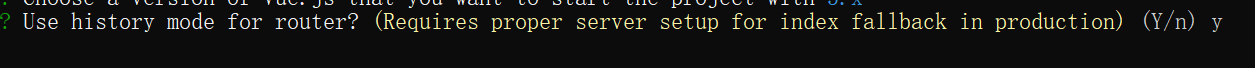
5.5 Use history mode for router?
- 是否使用历史模式(history mode)来管理路由?(在生产环境中需要正确设置服务器以支持索引回退)历史模式(history mode) 和 哈希模式(hash mode) 是 Vue Router 提供的两种不同的路由模式:
- 哈希模式:- 默认模式,使用 URL 的 hash(#)来模拟一个完整的 URL,例如
http://example.com/#/about。- 不需要特殊的服务器配置,可以直接在所有服务器环境中使用。- 历史模式:- 使用 HTML5 History API 来管理路由,URL 看起来像正常的 URL,例如
http://example.com/about。- 这种模式在视觉上更加清晰,但是在生产环境中需要服务器的支持。具体来说,需要服务器配置来确保当用户刷新页面或直接访问某个 URL 时,服务器能够正确地回退到你的应用的入口点(通常是index.html文件),而不是返回 404 错误。- 服务器配置:
- 当你使用历史模式时,服务器需要配置,以确保在任何路由路径下刷新页面时,能够正确地加载你的单页面应用(SPA)。这通常涉及配置服务器以将所有路径都重定向到你的入口文件(例如
index.html),然后让前端路由接管处理页面的加载和路由切换。
5.6 Pick a linter/formatter config
- 这些选项是关于代码规范检查和格式化工具 ESLint 的不同配置选项
- ESLint with error prevention only:- 这个选项只会配置 ESLint 来检测并阻止可能导致错误的代码模式,但不会强制统一的代码风格或格式。- 适用场景:适合对代码风格没有特别要求,但希望确保代码质量和错误检测的项目。
- ESLint + Airbnb config:- 使用 Airbnb 公司开发的 JavaScript 代码风格和最佳实践配置。Airbnb 的配置非常严格,包括了很多规则和约定,旨在提高代码质量和可维护性。- 适用场景:适合大多数项目,特别是团队较大或者想要使用流行的标准化配置来确保代码质量和一致性的项目。
- ESLint + Standard config:- 使用 Standard 配置,这也是另一种流行的 JavaScript 代码风格和规范。Standard 风格比 Airbnb 更加简洁,通常更容易上手。- 适用场景:适合希望使用简单、直接的代码风格和规范的项目。
- ESLint + Prettier:- 这个选项会集成 ESLint 和 Prettier。ESLint 负责代码质量和错误检查,而 Prettier 负责代码的格式化。- 适用场景:适合希望代码风格和格式化都能得到管理的项目。Prettier 提供了强大的自动格式化功能,能够保持整个团队的代码风格一致。
5.7 Save this as a preset for future projects?
- 是否要保存为这个项目作为一个模板保存?
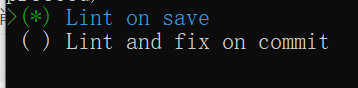
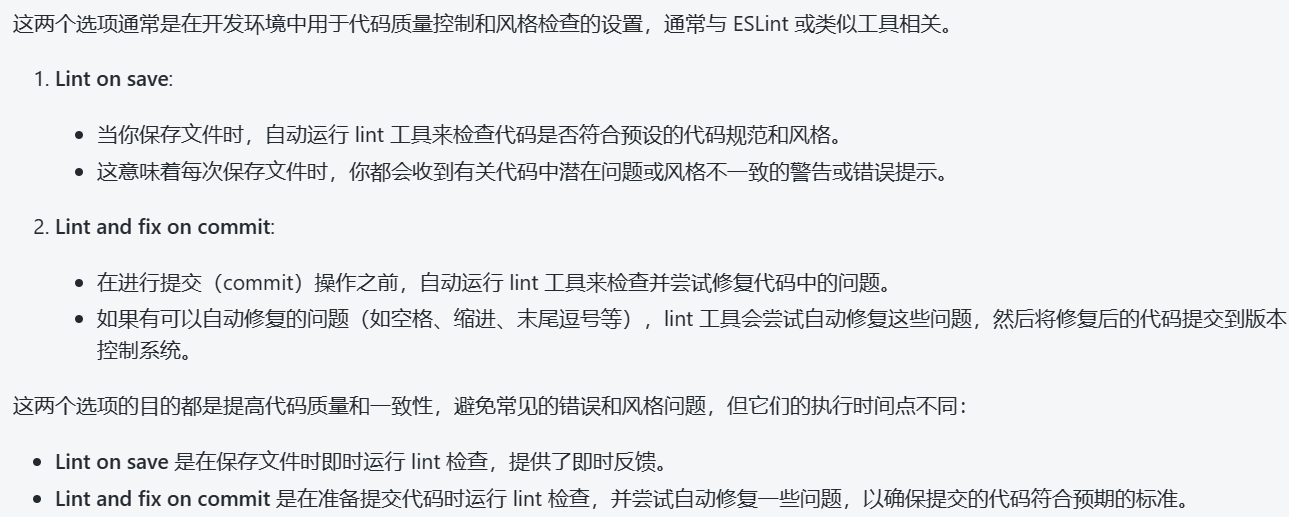
5.8 Lint on save
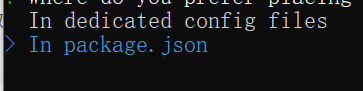
5.9 In package.json
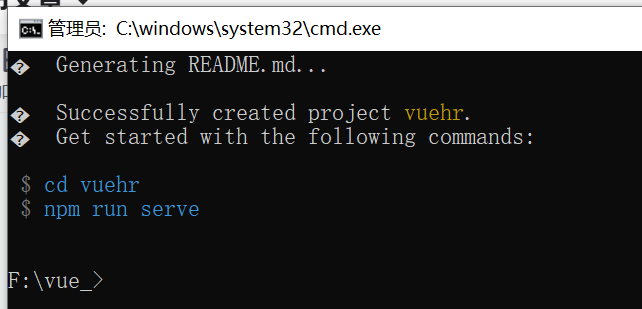
创建成功

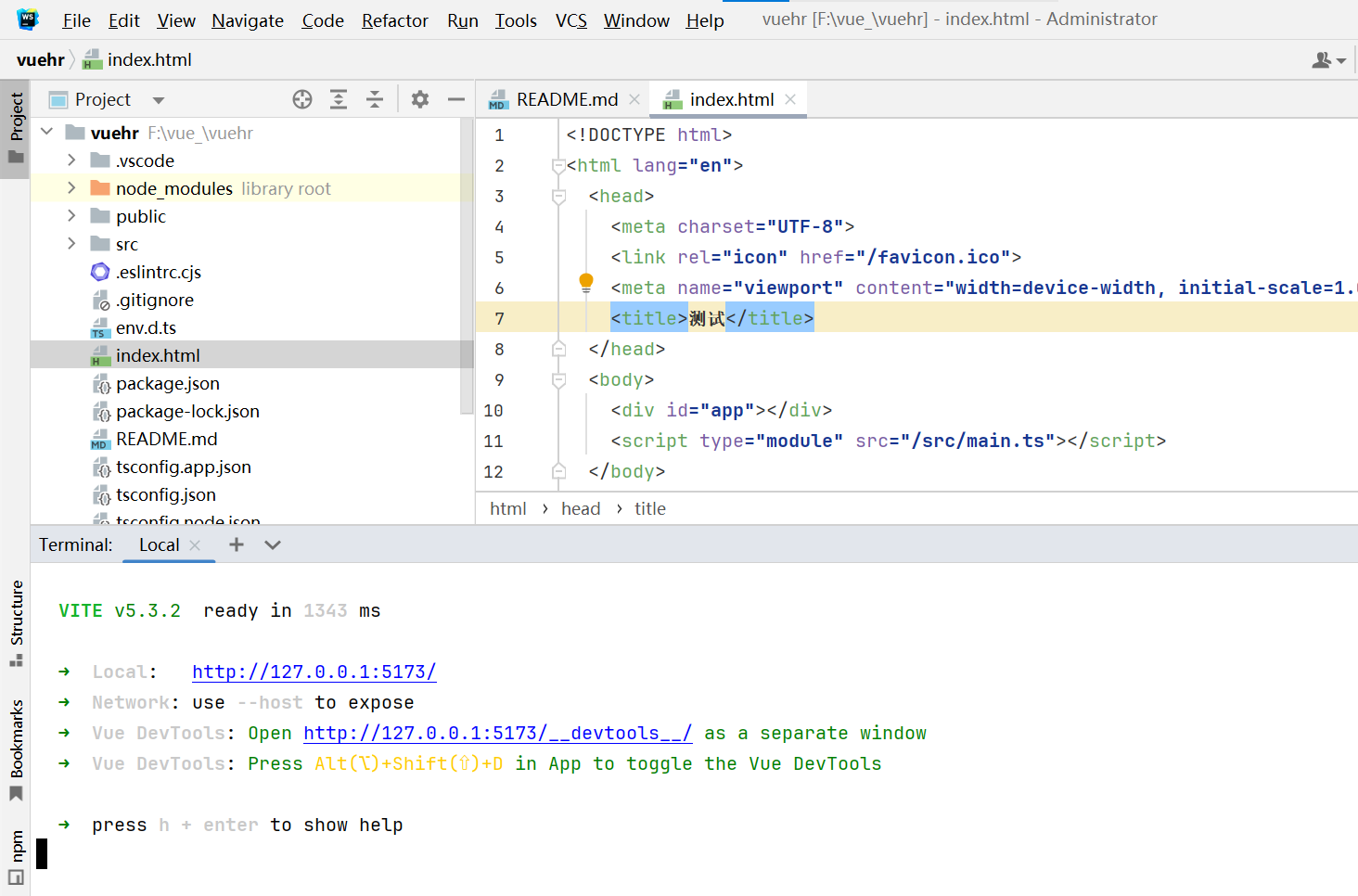
6、使用webstorm打开创建好的项目,进行编写
常用命令行命令:
- 项目的设置:npm install
- 编译和热重载用于开发环境:npm run serve
- 编译和压缩用于生产环境:npm run build
- 整理和修复文件:npm run lint

7、启动开发服务器
- 如果在
package.json的scripts中,脚本依赖于某些模块或者工具,那么在第一次运行或者更新依赖后,确实需要运行npm install来确保依赖的包已经安装到本地的node_modules目录中。- 当你已经安装了所有依赖,并且没有新增或更新依赖时,通常直接运行
npm run serve就可以启动开发环境了,因为依赖已经存在于本地的node_modules中。
npm run serve

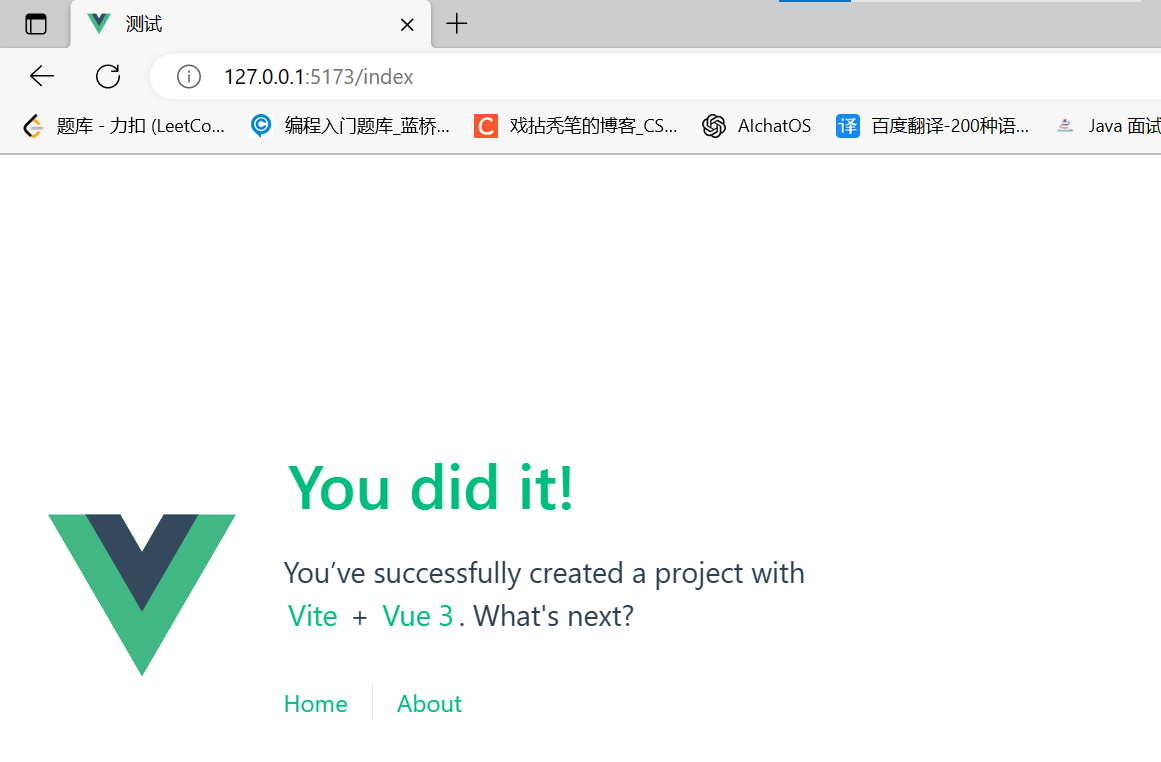
访问网址:http://127.0.0.1:5173/index

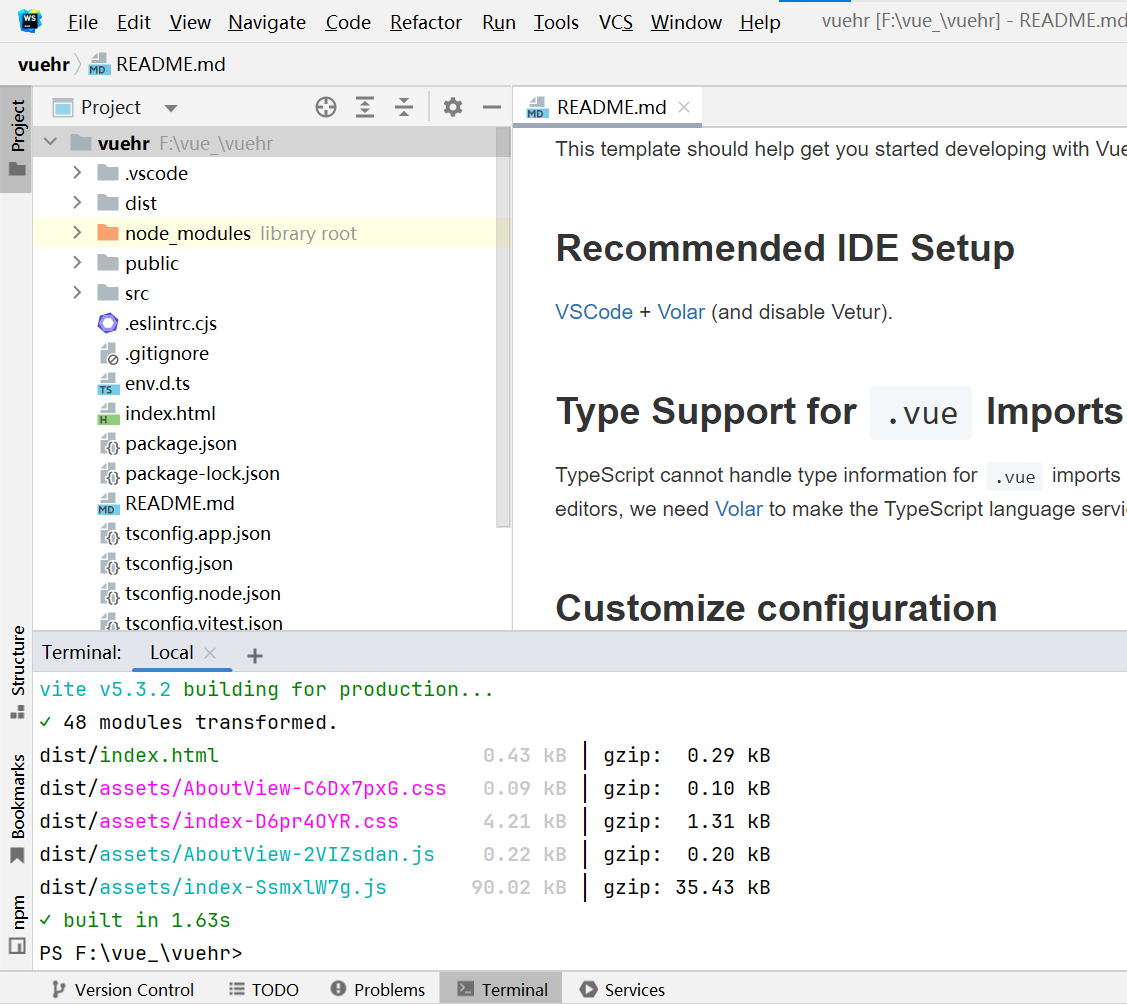
8、将应用发布到生产环境
- 当你运行
npm run build时,Vue CLI 会启动其构建服务,根据你项目中的配置(如vue.config.js文件)来进行构建,生成最终的构建文件供部署使用。- 此命令会在
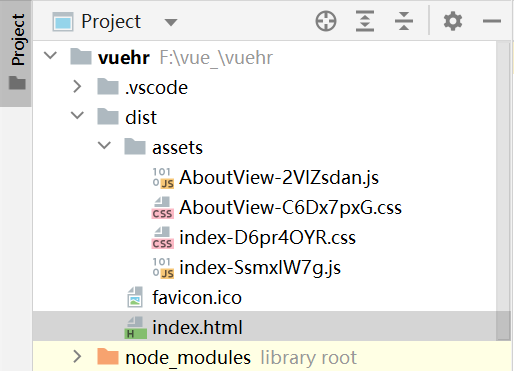
./dist文件夹中为你的应用创建一个生产环境的构建版本。 把dist文件夹的东西复制粘贴到后端项目的resources/static目录下,连接前后端……(此处涉及到前后端分离的知识,另说)
npm run build


9、Vue项目结构
my-vue-app/
├── node_modules # 项目的所有依赖包
├── public/ # 静态资源目录
│ ├── index.html # 入口 HTML 文件
│ └── ...
├── src/ # 源代码目录
│ ├── assets/ # 静态资源如图片、字体等
│ ├── components/ # Vue 组件
│ ├── views/ # 页面视图组件
│ ├── router/ # 路由配置
│ ├── store/ # Vuex 状态管理
│ ├── services/ # 后端 API 服务
│ ├── styles/ # 全局样式
│ ├── utils/ # 工具函数
│ ├── App.vue # 根组件
│ └── main.js # 入口 JS 文件
├── tests/ # 测试文件目录
├── .eslintrc.js # ESLint 配置文件
├── .babelrc # Babel 配置文件
├── .gitignore # 指定了 Git 在版本控制中忽略的文件和目录
├── babel.config.js # 编译器Babel的配置
├── package.json # npm 包管理文件
├── README.md # 项目说明文件
├── vue.config.js # 自定义 Vue CLI 的配置
本文转载自: https://blog.csdn.net/weixin_72052233/article/details/140104710
版权归原作者 戏拈秃笔 所有, 如有侵权,请联系我们删除。
版权归原作者 戏拈秃笔 所有, 如有侵权,请联系我们删除。