前言
Qt使用ui编辑器添加布局后,控件大小、相对位置改变问题
一、设置控件minimumSize属性
1设置minimumSize最小尺寸与ui编辑器中控件大小一致,这样添加布局后,控件最小大小不会改变。(如果想保持最大大小不改变,可设置maximumSize = minimumSize。)

二、添加 水平/竖直弹簧 Horizontal Spacer/Vertical Spacer
1 添加子布局,用以绑定相对位置组件
2在需要保持相对位置处,添加相应弹簧,使弹簧大小等于相对位置大小。
3设置相对位置弹簧sizeType = Fixed

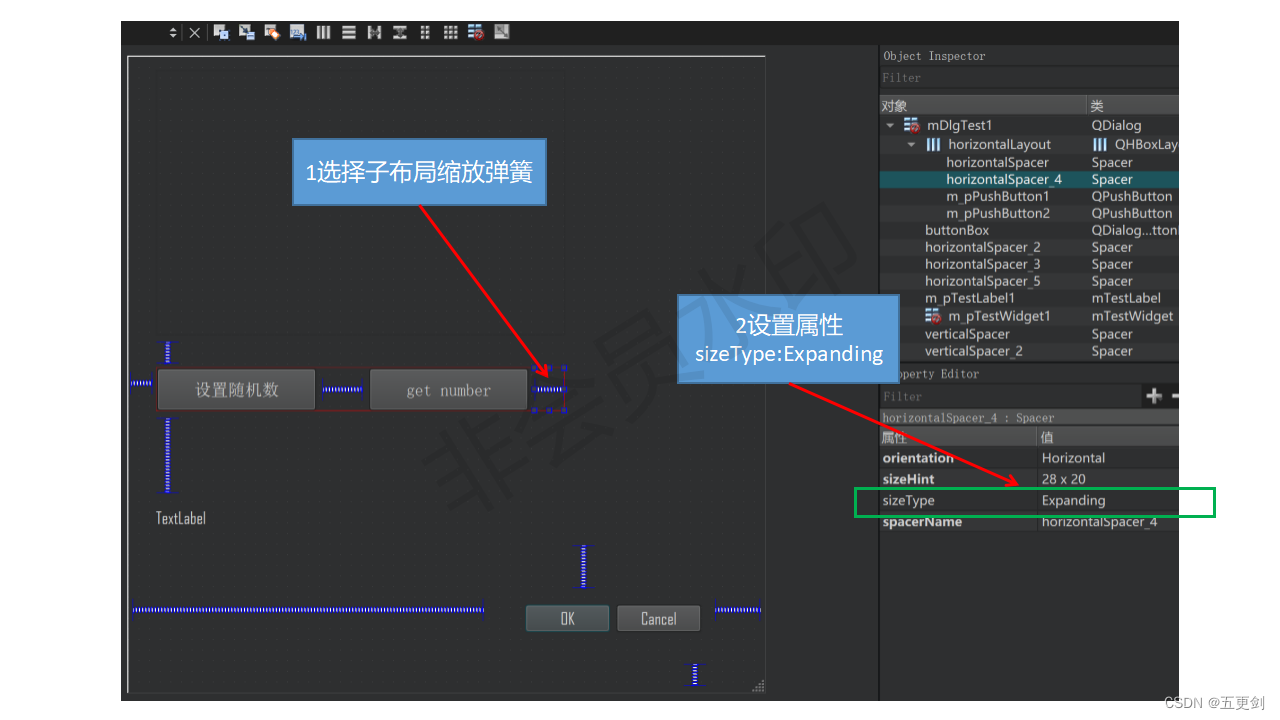
三、添加子布局缩放保护
子布局中虽然设置了相对位置弹簧Fixed属性,但有总布局会影响子布局弹簧的缩放属性,这是因为,总布局需要子布局跟随缩放,当子布局没有可缩放组件时,总布局会破坏子布局的固定属性。因此需要额外给子布局添加一些缩放属性组件(例如:缩放弹簧),以保护Fiexed属性组件。
1设置相对位置弹簧sizeType = Fixed

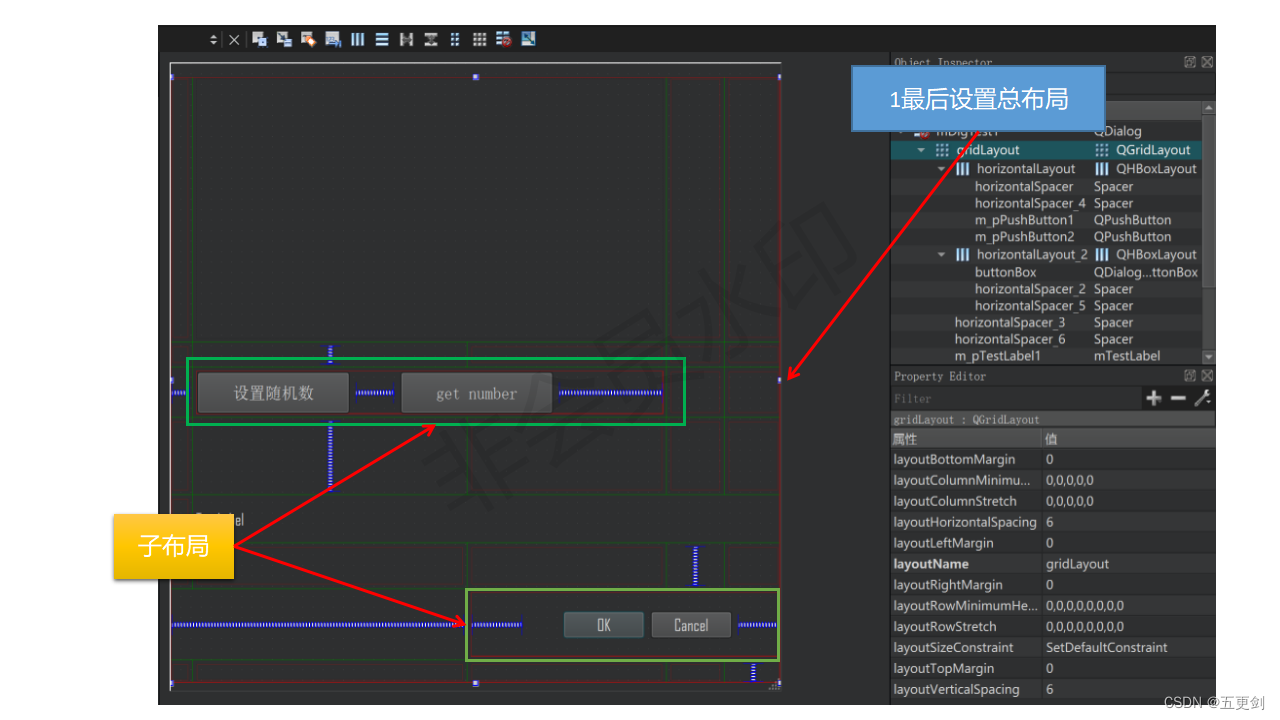
四、添加总布局
规划好相对位置后,添加总布局可保持布局中组件大小、相对位置与ui编辑器中大小、位置一致。

版权归原作者 五更剑 所有, 如有侵权,请联系我们删除。