有时候selenium提供的方法会出现一些问题,或者执行起来非常麻烦,我们就可以考虑通过selenium执行javascript来实现,使复杂的操作简单化。
selenium执行js脚本的方法:
execute_script(script, *args)描述:用来执行js语句
参数:
- script:待执行的js语句,如果有多个js语句,使用英文分号
;连接
有时候我们根据selenium提供的元素定位方式,虽然定位到了元素,但是相关内容不符合预期。
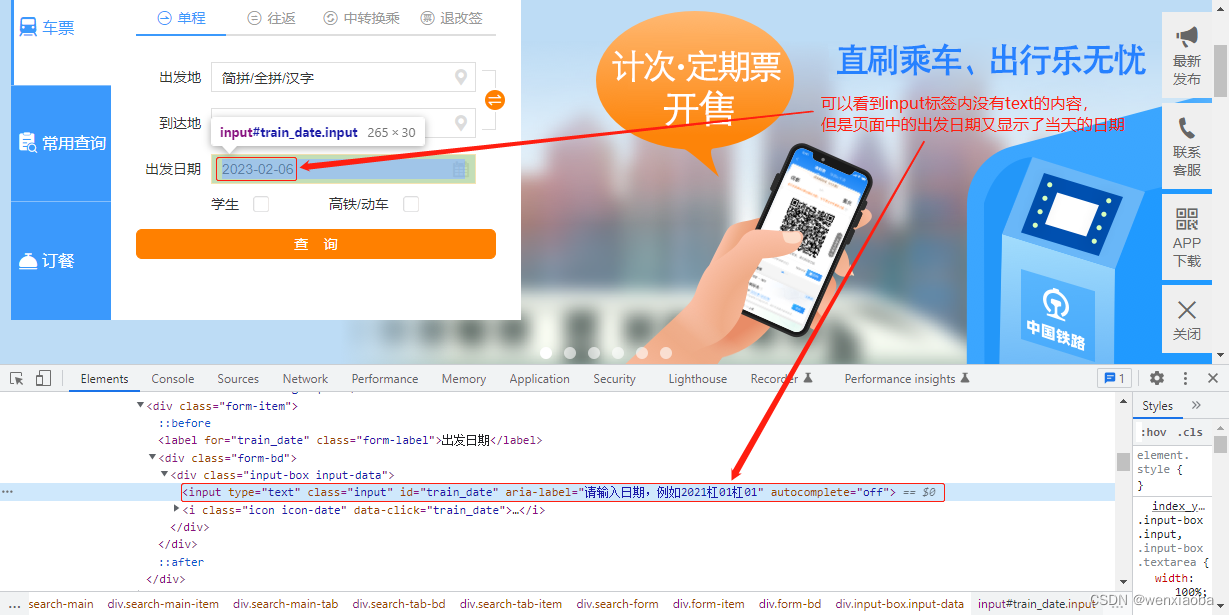
比如在12306官网中,我们想判断触出发日期显示的是不是当天,从元素标签内看是没有text内容这些的,这个时候就可以使用js来获取
javascript非常强大,可以定位、操作元素,也可以操作页面。这里简单介绍下待会示例会用到的几个方法:
函数或方法描述
document.getElementById("value")
根据id值定位元素,返回元素对象
value
元素对象的一个属性,可以获取该属性值,也可以给该属性赋值
使用js有以下需要注意的地方:
return xxx:如果想获取到js的内容,可以使用return返回指定内容,比如return 1等,也可以return 函数返回的内容js语句1; js语句2; ... ; js语句n或return 内容:如果不想因为多次调用execute_script()造成代码冗余等情况,可以将js语句通过英文符号;进行连接,然后作为execute_script()的script参数进行传参
import time
import datetime
from selenium import webdriver
from selenium.webdriver.common.by import By
if __name__ =="__main__":
driver = webdriver.Chrome()
driver.implicitly_wait(10)# 打开百度首页
driver.get("https://www.12306.cn/index/")# 点击 新闻 ,新标签页打开百度新闻print(f"使用find_element获取到的文本内容:{driver.find_element(By.ID,'train_date').text}")
js ="return document.getElementById('train_date').value"
value = driver.execute_script(js)print(f"使用execute_script获取到的文本内容:{value}")
time.sleep(2)# 获取第二天的时间
next_day =(datetime.datetime.now()+ datetime.timedelta(days=1)).strftime('%Y-%m-%d')# 修改文本内容print(f"修改时间为:{next_day}")
js_2 =f"ele = document.getElementById('train_date'); ele.value='{next_day}'"
driver.execute_script(js_2)
time.sleep(2)
执行结果如下:
版权归原作者 wenxiaoba 所有, 如有侵权,请联系我们删除。