Dcloud插件市场:图鸟UI - DCloud 插件市场
gitee仓库 :图鸟UI-uniapp: 图鸟UI,基于uni-app进行开发,提供丰富的组件进行快速开发,已经支持H5和微信小程序,包含常用表单组件、信息展示组件等,并提供丰富的酷炫页面模板。
官方文档:介绍 | TuniaoUI (tuniaokj.com)
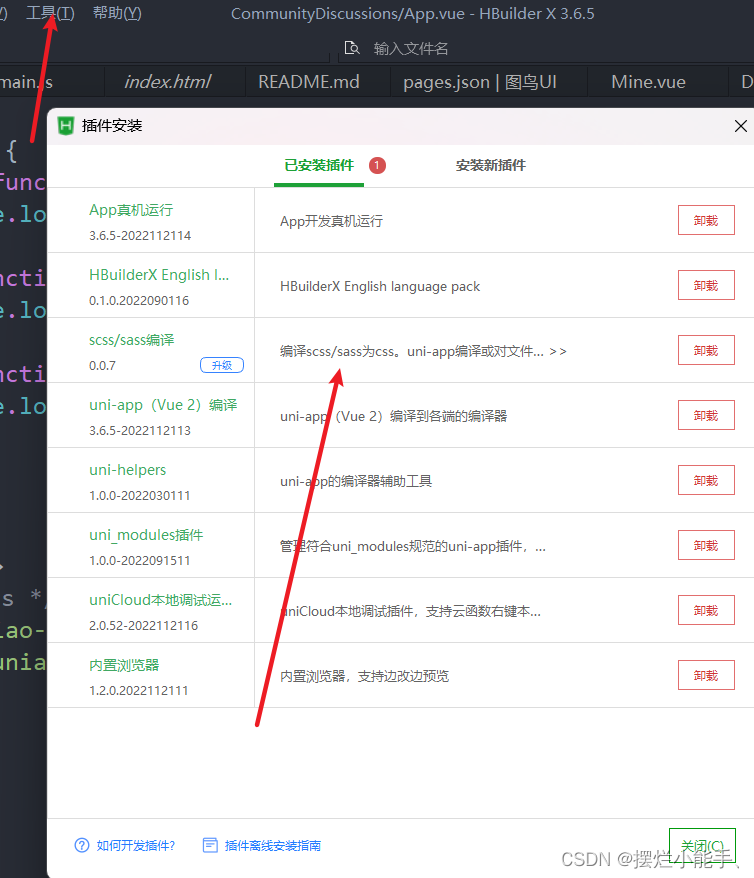
准备:hbuild中需要安装插件scss/sacc编译插件(工具-插件安装)

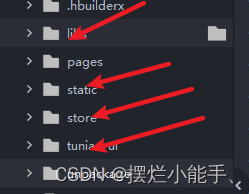
1.下载后将libs、store、tuniao-ui、static文件夹复制到自己的项目中

2.在main.js中引入图鸟ui
import store from './store'
import App from './App'
import Vue from 'vue'
// 引入全局TuniaoUI
import TuniaoUI from 'tuniao-ui'
Vue.use(TuniaoUI)
// 引入TuniaoUI提供的vuex简写方法
let vuexStore = require('@/store/$t.mixin.js')
Vue.mixin(vuexStore)
// #ifndef VUE3
Vue.config.productionTip = false
App.mpType = 'app'
const app = new Vue({
store,
...App
})
app.$mount()
// #endif
// #ifdef VUE3
import { createSSRApp } from 'vue'
export function createApp() {
const app = createSSRApp(App)
return {
app
}
}
// #endif
引入store
import store from './store'
引入全局图鸟ui
import TuniaoUI from 'tuniao-ui'
Vue.use(TuniaoUI)
引入TuniaoUI提供的vuex简写方法
// 引入TuniaoUI提供的vuex简写方法
let vuexStore = require('@/store/$t.mixin.js')
Vue.mixin(vuexStore)
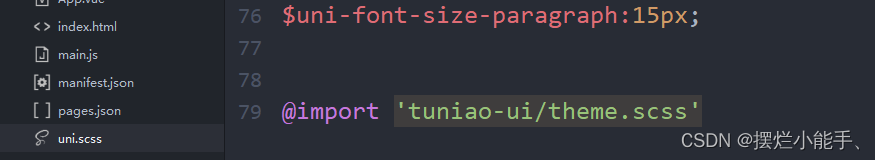
3. 在uni.scss中引入'tuniao-ui/theme.scss'

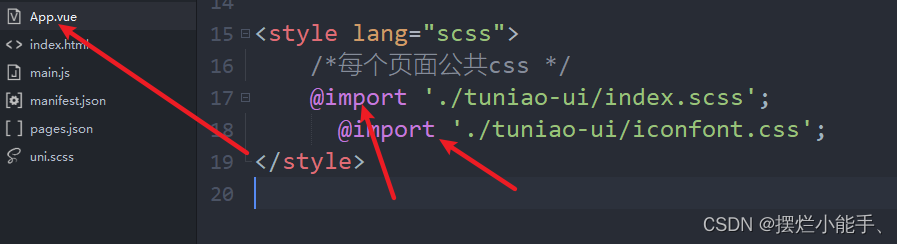
4.在App.vue中引入scss和图鸟ui的scss文件
<style lang="scss">
/*每个页面公共css */
@import './tuniao-ui/index.scss';
@import './tuniao-ui/iconfont.css';
</style>

5.在page.json中设置easycom
"easycom": {
"^tn-(.*)": "@/tuniao-ui/components/tn-$1/tn-$1.vue"
},

使用方法:
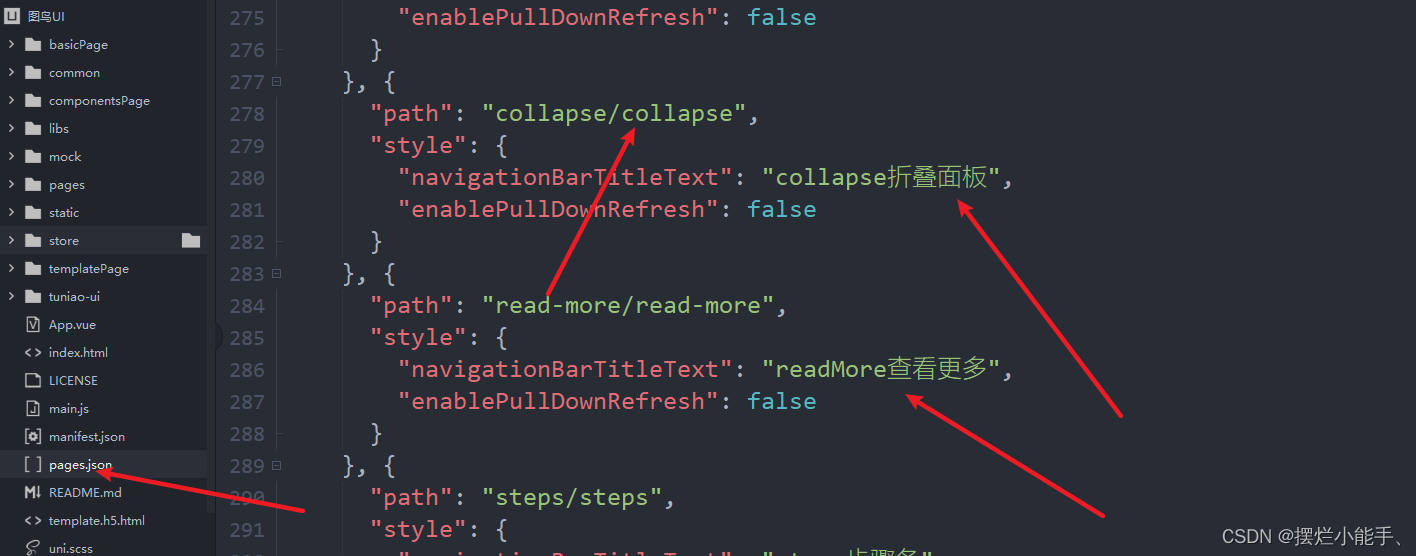
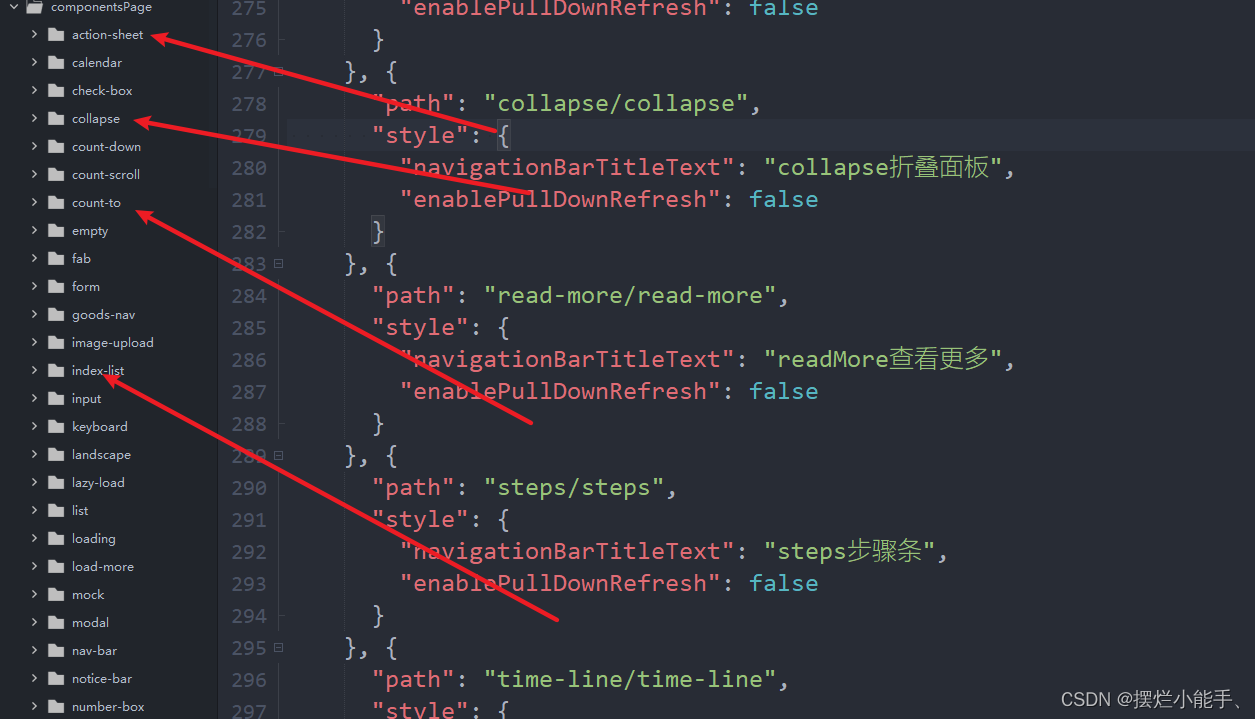
在下载的图鸟ui包中查看pages.json文件查找对应需要使用的元素页面路径(对应图鸟ui小程序)

查看

版权归原作者 两年半的个人练习生^_^ 所有, 如有侵权,请联系我们删除。