HTML 字符编码/HTML实体编码
HTML实体编码,也即HTML中的转义字符。
在 HTML 中,某些字符是预留的,例如在 HTML 中不能使用小于号<和大于号>,这是因为浏览器会误认为它们是标签。如果希望正确地显示预留字符,我们必须在HTML源代码中使用字符实体(character entities)。HTML 中的常用字符实体是不间断空格。(注意:实体名称对大小写敏感!)字符实体类似这样:&entity_name; 或者 &#entity_number;如需显示小于号,我们必须这样写:< 或 <
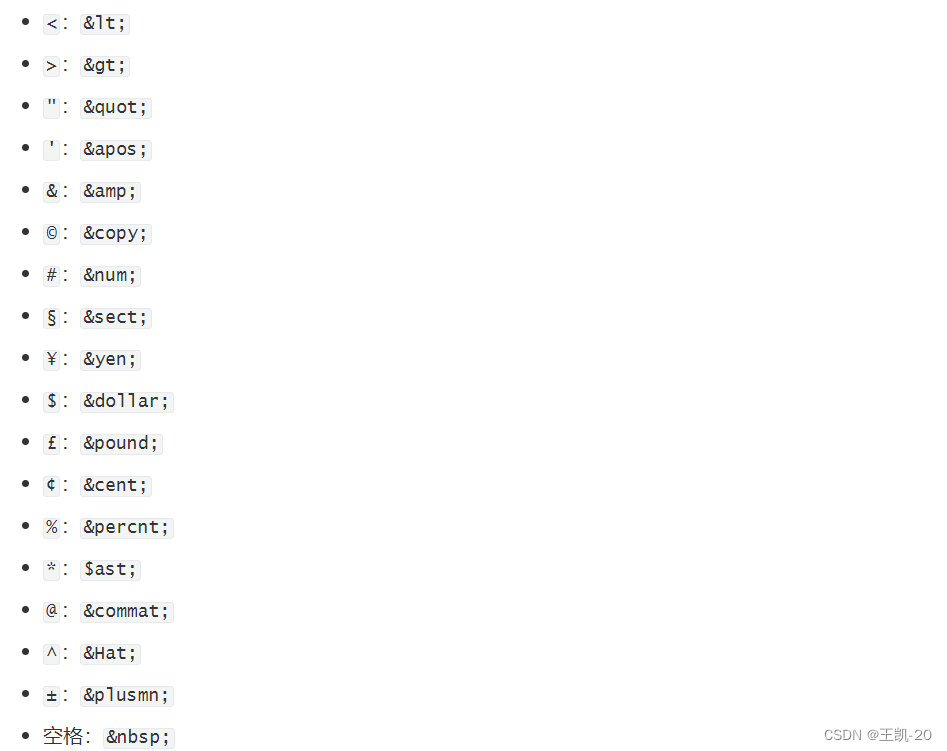
常见的实体编码:
字符的实体表示法
数字表示法的不方便之处,在于必须知道每个字符的码点,很难记忆。为了能够快速输入,HTML 为一些特殊字符,规定了容易记忆的名字,允许通过名字来表示它们,这称为实体表示法(entity)。
实体的写法是
&name;
,其中的
name
是字符的名字。下面是其中一些特殊字符,及其对应的实体。

字符的数字表示法
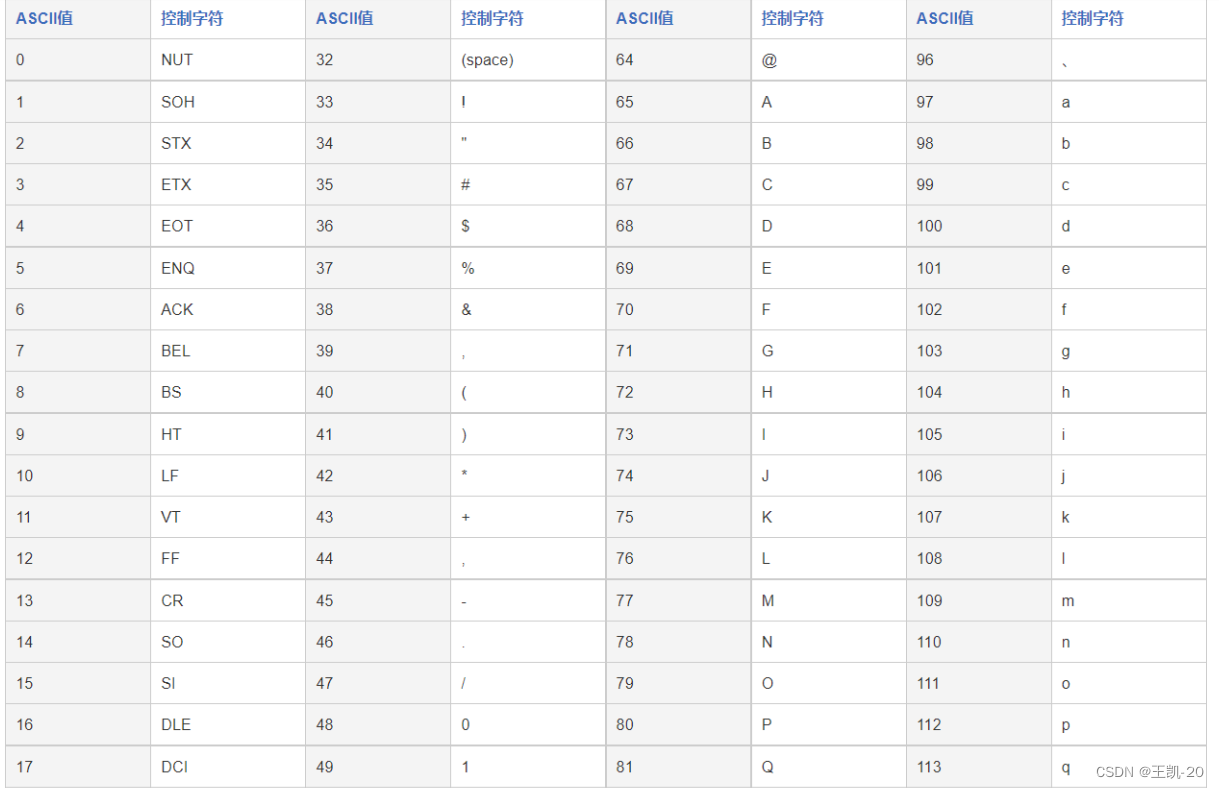
**ASCII 字符集 **
ASCII 字符集被用于因特网上不同计算机间传输信息。ascii码是字符的整数形式,是另一种标准码,任意一个字符都对应一个整数,将这个字符转换成ascii码是为了让你知道这个字符对应的数值是多少,其实转化不转化意义不大,因为他们在内存中的存储是一样的,都是0和1构成的相同的机器码,运算时你可以用字符直接运算,也可以用ascii码运算,结果是一样的。不管是ascii码还是字符,都是显示出来方便我们看的,它们本质上是一组二进制码(机器码),字符和它的ascii码根本就是一回事,只是表现形式不同而已,计算机内部运算使用它的二进制,而你显示器上看到的是字符或ascii码。ASCII ,它的全称是"美国信息交换标准代码"。它设计于60年代早期,是计算机和诸如打印机、磁带驱动器之类的硬件设备的标准字符集。ASCII 是7比特字符集,包含了128个不同的字符值。ASCII 支持0-9的数字,A-Z大写和小写英文字母,以及一些特殊字符。通常需要时就到ASCII码对照表中进行转换,或者到在线转换网站进行编码。
以下是常用的ASCII码对照表:


字符的数字表示法
网页可以使用不同语言的编码方式,但是最常用的编码是 UTF-8。UTF-8 编码是 Unicode 字符集的一种表达方式。这个字符集的设计目标是包含世界上的所有字符,目前已经收入了十多万个字符。
每个字符有一个 Unicode 号码,称为码点(code point)。如果知道码点,就能查到这是什么字符。举例来说,英文字母
a
的码点是十进制的
97
(十六进制的
61
),汉字“中”的码点是十进制的
20013
(十六进制的
4e2d
)。
由于下面的原因,不是每一个 Unicode 字符都能直接在 HTML 语言里面显示。
(1)不是每个 Unicode 字符都可以打印出来,有些没有可打印形式,比如换行符的码点是十进制的
10
(十六进制的
A
),就没有对应的字面形式。
(2)小于号(
<
)和大于号(
>
)用来定义 HTML 标签,其他需要用到这两个符号的场合,必须防止它们被解释成标签。
(3)由于 Unicode 字符太多,无法找到一种输入法,可以直接输入所有这些字符。换言之,没有一种键盘,有办法输入所有符号。
(4)网页不允许混合使用多种编码,如果使用 UTF-8 编码的同时,又想插入其他编码的字符,就会很困难。
HTML 为了解决上面这些问题,允许使用 Unicode 码点表示字符,浏览器会自动将码点转成对应的字符。
字符的码点表示法是
&#N;
(十进制,
N
代表码点)或者
&#xN;
(十六进制,
N
代表码点),比如,字符
a
可以写成
a
(十进制)或者
a
(十六进制),字符
中
可以写成
中
(十进制)或者
中
(十六进制),浏览器会自动转换它们。
<p>hello</p>
<!-- 等同于 -->
十进制
<p>hello</p>
<!-- 等同于 -->
十六进制
<p>hello</p>
上面代码中,字符可以直接表示,也可以使用十进制码点或十六进制码点表示。
注意,HTML 标签本身不能使用码点表示,否则浏览器会认为这是所要显示的文本内容,而不是标签。比如,
<p>
一旦写成
<p>
或者
<p>
,浏览器就不再认为这是标签了,而会当作文本内容将其显示为
<p>
。
状态码
200 - 请求成功
301 - 资源(网页等)被永久转移到其它URL
302 - 临时移动。与301类似。但资源只是临时被移动。客户端应继续使用原有URI
304 - 未修改。所请求的资源未修改,服务器返回此状态码时,不会返回任何资源。
307 - 临时重定向。与302类似。使用GET请求重定向
308 - 永久重定向,且禁止改变http方法
400 - 客户端请求的语法错误,服务器无法理解
401 - 请求要求用户的身份认证
403 - 服务器理解请求客户端的请求,但是拒绝执行此请求
404 - 服务器无法根据客户端的请求找到资源
500 - 服务器内部错误,无法完成请求
501 - 服务器不支持请求的功能,无法完成请求
503 - 服务器端临时错误
版权归原作者 王凯-20 所有, 如有侵权,请联系我们删除。