推荐两个插件插件Volar 、 Vue 3 Snippets
序论:
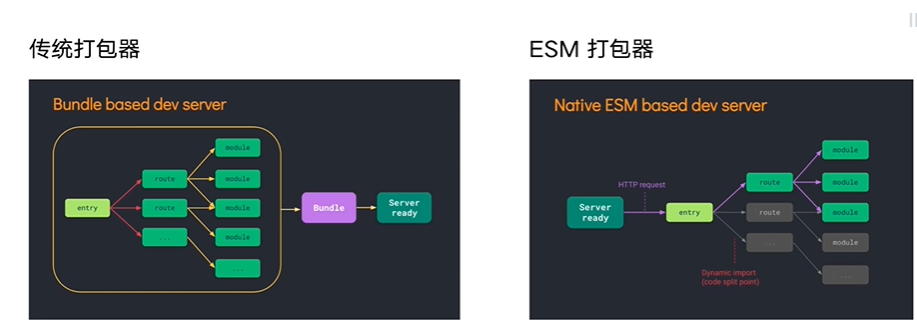
开发环境:ESM+HMR:来实现模块的热更新;类似于webpack-server
生产环境:Rollup: 打包工具rollup的产生就是针对开发js库的,生成代码只是把我们的代码转码成目标js并无其他

**
Vite
的快**,主要体现在两个方面: 快速的冷启动和快速的热更新。而
Vite
之所以能有如此优秀的表现,完全归功于
Vite
借助了浏览器对
ESM
规范的支持,采取了与
Webpack
完全不同的
unbundle
机制。
1.快速冷启动:Vite只启动一台静态页面的服务器,不会打包全部项目文件代码,服务器根据客户端的请求加载不同的模块处理,实现按需加载,而我们所熟知的webpack则是,一开始就将整个项目都打包一遍,再开启dev-server,如果项目规模庞大,打包时间必然很长。
2.打包编译速度:当需要打包到⽣产环境时,vite使⽤传统的rollup进⾏打包,所以,vite的优势是体现在开发阶段,另外,由于vite使⽤的是ES Module,所以代码中不可以使⽤CommonJs;
3.热模块更新:在HRM热更新⽅⾯,当某个模块内容改变时,让浏览器去重新请求该模块即可,⽽不是像webpack重新将该模块的所有依赖重新编译;
vite优缺点:**
vite优点 -unbundle
机制的核心:**
- 模块之间的依赖关系的解析由浏览器实现;
- 文件的转换由
dev server的middlewares实现并做缓存; - 不对源文件做合并捆绑操作;
vite缺点:由于
unbundle
机制,首屏期间、懒加载方面需要额外做以下工作:和
Webpack
对比,
Vite
把需要在
dev server
启动过程中完成的工作,转移到了
dev server
响应浏览器请求的过程中,不可避免的导致首屏性能下降。不过首屏性能差只发生在
dev server
启动以后第一次加载页面时发生。之后再
reload
页面时,首屏性能会好很多。原因是
dev server
会将之前已经完成转换的内容缓存起来。
- 不对源文件做合并捆绑操作,导致大量的
http请求; dev server运行期间对源文件做resolve、load、transform、parse操作;- 预构建、二次预构建操作也会阻塞首屏请求,直到预构建完成为止。
vite架子分析
1、 打包构建:
npm run build
默认情况下,构建会输出到
dist
文件夹中。你可以部署这个
dist
文件夹到任何你喜欢的平台。
本地测试应用

vite preview
命令会在本地启动一个静态 Web 服务器,将
dist
在
http://localhost:4173
。这样在本地环境下查看该构建产物是否正常可用就方便多了。你可以通过
--port
参数来配置服务的运行端口。

现在
preview
命令会将服务器运行在
http://localhost:8080
。
自动打开浏览器:
"dev": "vite --open","build": "vue-tsc --noEmit && vite build","preview": "vite preview --open"

值得注意的是
vite preview
用作预览本地构建,而不应直接作为生产服务器。
2、环境变量
Vite 在一个特殊的 **
import.meta.env
** 对象上暴露环境变量。这里有一些在所有情况下都可以使用的内建变量:
import.meta.env.MODE: {string} 应用运行的模式。import.meta.env.BASE_URL: {string} 部署应用时的基本 URL。他由base 配置项决定。import.meta.env.PROD: {boolean} 应用是否运行在生产环境。import.meta.env.DEV: {boolean} 应用是否运行在开发环境 (永远与 import.meta.env.PROD相反)。import.meta.env.SSR: {boolean} 应用是否运行在 server 上。
自定义环境变量:
(1)创建文件:已存在的环境变量不会被以下文件中的覆盖
.env # 所有情况下都会加载.env.local # 所有情况下都会加载,但会被 git 忽略.env.[mode] # 只在指定模式下加载,如.env.production的优先级比.env高.env.[mode].local # 只在指定模式下加载,但会被 git 忽略

加载的环境变量也会通过
import.meta.env
以字符串形式暴露给客户端源码。
为了防止意外地将一些环境变量泄漏到客户端,只有以
VITE_
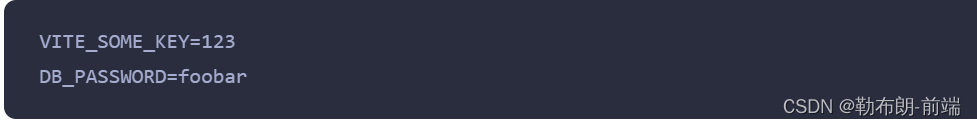
为前缀的变量才会暴露给经过 vite 处理的代码。例如下面这些环境变量:

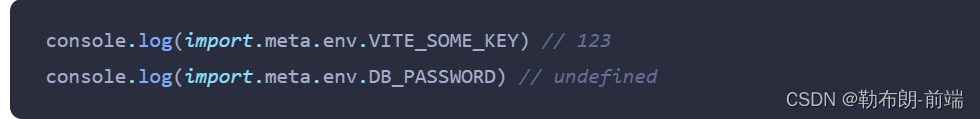
只有
VITE_SOME_KEY
会被暴露为
import.meta.env.VITE_SOME_KEY
提供给客户端源码,而
DB_PASSWORD
则不会。

(2)添加类型声明
<reference types="vite/client" />interface ImportMetaEnv {readonly VITE_APP_TITLE: string// 更多环境变量...}interface ImportMeta {readonly env: ImportMetaEnv}
3、模式
默认情况下,开发服务器 (
dev
命令) 运行在
development
(开发) 模式,而
build
命令则运行在
production
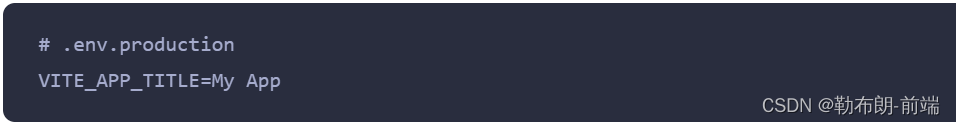
(生产) 模式。这意味着当执行
vite build
时,它会自动加载
.env.production
中可能存在的环境变量:

在你的应用中,你可以使用
import.meta.env.VITE_APP_TITLE
渲染标题。
除了默认的developmen和production还可以自定义模式,如可能希望有一个 “staging” (预发布|预上线) 模式,它应该具有类似于生产的行为,但环境变量与生产环境略有不同
vite build --mode staging.env.staging文件存放相关模式下的环境变量
4、兼容老浏览器
默认情况下 Vite 只处理语法转译,且默认不包含任何 polyfill。 通过引入polyfill: polyfill 是一个
js
库,主要抚平不同浏览器之间对js实现的差异。 可以前往 Polyfill.io 查看,这是一个基于用户浏览器 User-Agent 字符串自动生成 polyfill 包的服务 通过插件支持:通过插件@vitejs/plugin-legacy来支持,它将自动生成传统版本的 chunk 及与其相对应 ES 语言特性方面的 polyfill,兼容版的chunk只会在不支持原生 ESM 的浏览器中进行按需加载
5、typescript相关
(1)esbuild下不支持功能编辑时报错
配置类型导入导出、enum、没有import、export导入导出的非模块文件报错
tsconfig.json{"compilerOptions": {"isolatedModules":true 上述特性会在编辑时报错,否则会在运行时报错}}
(2)导入vite内置的一些类型定义
资源导入 (例如:导入一个 .svg 文件)
.import.meta.env 上 Vite 注入的环境变量的类型定义.import.meta.hot 上的 HMR API 类型定义
方式一:在.d.ts 中
<reference types="vite/client" />
方式二:在tsconfig.json中
{"compilerOptions": {"types": ["vite/client"]}}
多页面配置
├── package.json├── vite.config.js├── index.html├── main.js└── nested├── index.html└── nested.jsbuild: {rollupOptions: {input: {main: resolve(__dirname, 'index.html'),nested: resolve(__dirname, 'nested/index.html')}}}
6、基本配置
区分不同环境配置
command:根据运行的命令区分配置,serve为开发环境,否则为build生产环境
mode:根据环境区分配置
export default defineConfig(async ({ command, mode }) => {const config=await fn(); 支持使用Promiseif (command === 'serve') {return {}} else if(command='build'){return {}}})
核心配置全集
export default defineConfig({base: "./", //开发或生产环境服务的公共基础路径, 绝对 URL 路径名,例如 /foo/// 完整的 URL,例如 https://foo.com/// 空字符串或 ./(用于开发环境)// 通过命令指定:vite build --base=/my/public/path/// 代码中获取base:import.meta.env.BASE_URL全局变量在代码中使用,//原样出现(例如import.meta.env['BASE_URL']是无效的)root: process.cwd(), // 项目根目录(index.html 文件所在的位置绝对位置或相对位置),默认process.cwd()define: {__DEV__: 'dev',}, //定义全局常量替换方式。其中每项在开发环境下会被定义在全局,而在构建时被静态替换mode: 'development', // 模式将会把serve和build时的模式都覆盖掉。//也可以通过命令行 --mode 选项来重写'development'(serve)、'production'(build)plugins: [vue()], // 需要用到的插件数组publicDir: 'public', // 静态资源服务的文件夹。该目录中的文件在开发期间在 / 处提供//并在构建期间复制到 outDir 的根目录,并且始终按原样提供或复制而无需进行转换。//该值可以是文件系统的绝对路径,也可以是相对于项目的根目录的相对路径。默认'public'cacheDir: 'node_modules/.vite', // 存储缓存文件的目录。此目录下会存储预打包的依赖项或 vite// 生成的某些缓存文件,使用缓存可以提高性能。如需重新生成缓存文件,你可以使用 --force 命令行选项// 或手动删除目录。此选项的值可以是文件的绝对路径,也可以是以项目根目录为基准的相对路径。// 当没有检测到 package.json 时,则默认为 .vite。 默认"node_modules/.vite"// 解析相关resolve: {alias: [ // 文件系统路径别名{"@": path.resolve(__dirname, "src"),},//或{find: /\/@\//, //字符串|正则replacement: pathResolve('src') + '/'}],dedupe: [], // 强制 Vite 始终将列出的依赖项解析为同一副本,比如当安装了两个不同版本的依赖,// 如vue2和vue3,通过这个声明最终引入的版本 []conditions: [], // 解决程序包中 情景导出 时的其他允许条件 [{// "exports": {// ".": {// "import": "./index.esm.js",// "require": "./index.cjs.js"// }// }// }]mainFields: [], // 解析包入口点尝试的字段列表 ,根据package.json中的字段,// 在不同环境中导入库的入口文件位置// import引入的文件对应module中的路径// require引入的文件对应main中的路径// 默认:['module', 'jsnext:main', 'jsnext','main']extensions: ['.mjs', '.js', '.ts', '.jsx', '.tsx', '.json'], // 默认:['.mjs', '.js', '.ts', '.jsx', '.tsx', '.json']导入时想要忽略的扩展名列表 导入时想要省略的扩展名列表。不建议忽略自定义导入类型的扩展名(例如:.vue),因为它会影响 IDE 和类型支持preserveSymlinks: false, // 启用此选项会使 Vite 通过原始文件路径(即不跟随符号链接的路径)而不是真正的文件路径(即跟随符号链接后的路径)确定文件身份// 默认:false},// css相关css: {modules: { //配置 CSS modules 的行为。选项将被传递给 postcss-modules。scopeBehaviour: 'global' | 'local',// ...},postcss: '', // 内联的 PostCSS 配置 如果提供了该内联配置,Vite 将不会搜索其他 PostCSS 配置源preprocessorOptions: { // css的预处理器选项scss: {additionalData: `$injectedColor: orange;`}}},// JSON相关json: {namedExports: true, // 是否支持从.json文件中进行按名导入stringify: false, // 开启此项,导入的 JSON 会被转换为 export default JSON.parse("...") 会禁用按名导入},//esbuild相关esbuild: { // 最常见的用例是自定义 JSXjsxFactory: 'h',jsxFragment: 'Fragment'// ESbuild会被应用在 ts、jsx、tsx 文件,以下选项对要处理的文件类型进行配置// include:string | RegExp | (string | RegExp)[]// exclude:string | RegExp | (string | RegExp)[]// jsxInject:自动为每一个被 ESbuild 转换的文件注入内容// `import React from 'react'`},assetsInclude: ['**/*.gltf'], // 指定额外的 picomatch 模式 作为静态资源处理logLevel: 'info', // 调整控制台输出的级别 'info' | 'warn' | 'error' | 'silent'clearScreen: true, // 设为 false 可以避免 Vite 清屏而错过在终端中打印某些关键信息envDir: '/', // 用于加载 .env 文件的目录envPrefix: [], // 以 envPrefix 开头的环境变量会通过 import.meta.env 暴露在你的客户端源码中//server相关server: {host: '127.0.0.1', // 指定服务器应该监听哪个 IP 地址port: 5000, // 指定开发服务器端口strictPort: true, // 若端口已被占用则会直接退出https: false, // 启用 TLS + HTTP/2// 当为true:启用 TLS + HTTP/2。注意:当 server.proxy 选项 也被使用时,将会仅使用 TLS。// 这个值也可以是一个传递给 https.createServer() 的 选项对象open: true, // 启动时自动在浏览器中打开应用程序proxy: { // 配置自定义代理规则'/api': {target: 'http://jsonplaceholder.typicode.com',changeOrigin: true,rewrite: (path) => path.replace(/^\/api/, ''),ws: true, //WebSocket}},cors: true, // 配置 CORSforce: true, // 强制使依赖预构建hmr: { // 禁用或配置 HMR 连接 热更新相关// false禁用protocol: string, //协议host: string,port: number,path: string,timeout: number,overlay: boolean, //为 false 可以禁用开发服务器错误的屏蔽clientPort: number, //只在客户端的情况下覆盖端口,这允许你为 websocket 提供不同的端口,而并非在客户端代码中查找。如果需要在 dev-server 情况下使用 SSL 代理,这非常有用。server: Server, //当使用 server.middlewareMode 或 server.https 时,你需将 server.hmr.server 指定为你 HTTP(S) 的服务器,这将通过你的服务器来处理 HMR 的安全连接请求。这在使用自签证书或想通过网络在某端口暴露 Vite 的情况下,非常有用。},watch: { // 传递给 chokidar 的文件系统监听器选项 监听文件改变// 通过命令:vite build --watchignored: ['!**/node_modules/your-package-name/**'] // 默认会忽略对 .git/ 和 node_modules/ 目录的监听,如果需要对 node_modules/ 内的包进行监听,可以为 server.watch.ignored 赋值一个取反的 glob 模式// 其他选项:使用的是rollup的选项配置:https://rollupjs.org/guide/en/#watch-options},middlewareMode: '', // 以中间件模式创建 Vite 服务器 'ssr' | 'html' 在SSR中使用fs: {strict: true, // 限制为工作区 root 路径以外的文件的访问allow: [], // 限制哪些文件可以通过 /@fs/ 路径提供服务deny: ['.env', '.env.*', '*.{pem,crt}'], // 用于限制 Vite 开发服务器提供敏感文件的黑名单},origin: 'http://127.0.0.1:8080/', // 用于定义开发调试阶段生成资产的 origin},//build构建相关build: {target: ['modules'], // 设置最终构建的浏览器兼容目标 默认:'modules'指支持原生 ES 模块的浏览器。// "esnext" :即假设有原生动态导入支持,并且将会转译得尽可能小:// 如果 build.minify 选项为 'terser', 'esnext' 将会强制降级为 'es2019'。// 其他情况下将完全不会执行转译。// 'es2015':自定义目标也可以是一个 ES 版本polyfillModulePreload: true, // 是否自动注入 module preload 的 polyfill true:此 polyfill 会被自动注入到每个 index.html 入口的 proxy 模块中outDir: 'dist', // 指定输出路径assetsDir: 'assets', // 指定生成静态文件目录assetsInlineLimit: '4096', // 小于此阈值的导入或引用资源将内联为 base64 编码cssCodeSplit: true, // 启用 CSS 代码拆分cssTarget: '', // 允许用户为 CSS 的压缩设置一个不同的浏览器 target 与 build.target 一致sourcemap: false, // 构建后是否生成 source map 文件rollupOptions: {}, // 自定义底层的 Rollup 打包配置lib: {}, // 构建为库manifest: false, // 当设置为 true,构建后将会生成 manifest.json 文件ssrManifest: false, // 构建不生成 SSR 的 manifest 文件ssr: undefined, // 生成面向 SSR 的构建minify: 'esbuild', // 指定使用哪种混淆器terserOptions: {}, // 传递给 Terser 的更多 minify 选项write: true, // 启用将构建后的文件写入磁盘emptyOutDir: true, // 构建时清空该目录brotliSize: true, // 启用 brotli 压缩大小报告chunkSizeWarningLimit: 500, // chunk 大小警告的限制watch: null, // 设置为 {} 则会启用 rollup 的监听器},// 构建预览preview相关preview: {port: 5000, // 指定开发服务器端口strictPort: true, // 若端口已被占用则会直接退出https: false, // 启用 TLS + HTTP/2open: true, // 启动时自动在浏览器中打开应用程序proxy: { // 配置自定义代理规则'/api': {target: 'http://jsonplaceholder.typicode.com',changeOrigin: true,rewrite: (path) => path.replace(/^\/api/, '')}},cors: true, // 配置 CORS},optimizeDeps: {entries: [], // 指定自定义条目——该值需要遵循 fast-glob 模式exclude: [], // 在预构建中强制排除的依赖项include: [], // 可强制预构建链接的包keepNames: false, // true 可以在函数和类上保留 name 属性},// SSR相关ssr: {external: [], // 列出的是要为 SSR 强制外部化的依赖,noExternal: '', // 列出的是防止被 SSR 外部化依赖项target: 'node', // SSR 服务器的构建目标},// Worker相关worker: {format: iife, //worker bundle 的输出类型。 默认: 'iife' 'es',plugins: [], //适用于 worker bundle 的 Vite 插件。 []rollupOptions: [], //用于构建 worker bundle 的 Rollup 配置项}})
版权归原作者 勒布朗-前端 所有, 如有侵权,请联系我们删除。