优质博文:IT-BLOG-CN
一、模板引擎的思想
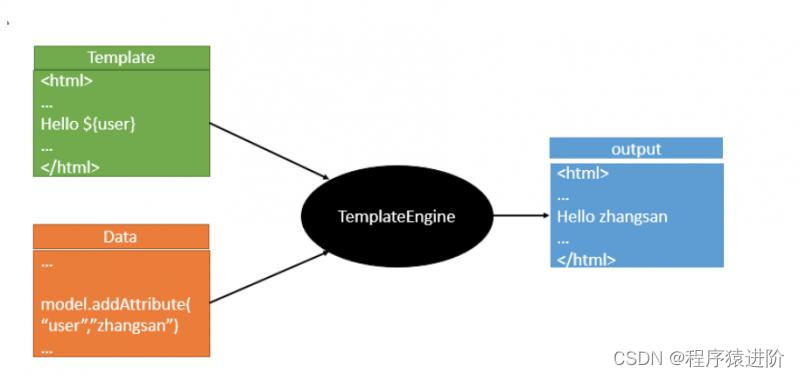
模板是为了将显示与数据分离,模板技术多种多样,但其本质都是将模板文件和数据通过模板引擎生成最终的
HTML
代码。

二、SpringBoot模板引擎
SpringBoot
推荐的模板引擎是
Thymeleaf
语法简单,功能强大。
【1】引入
thymeleaf
的
starter
启动器。
<dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-thymeleaf</artifactId></dependency><!-- 默认版本号在parent的dependents中配置,如果要替换其中的版本,设置如下 --><properties><thymeleaf.version>3.0.2.RELEASE</thymeleaf.version><!-- 布局功能的支持程序 thymeleaf3主程序,适配layout2以上版本 --><thymeleaf-layout-dialect.version>2.1.1</thymeleaf-layout-dialect.version></properties>
【2】查看
thymeleaf
的默认配置:进入
ThymeleafAutoConfiguration
的
ThymeleafProperties
配置文件中,如下:
@ConfigurationProperties(
prefix ="spring.thymeleaf")publicclassThymeleafProperties{privatestaticfinalCharsetDEFAULT_ENCODING=Charset.forName("UTF-8");privatestaticfinalMimeTypeDEFAULT_CONTENT_TYPE=MimeType.valueOf("text/html");publicstaticfinalStringDEFAULT_PREFIX="classpath:/templates/";publicstaticfinalStringDEFAULT_SUFFIX=".html";privateboolean checkTemplate =true;privateboolean checkTemplateLocation =true;//只要我们吧HTML页面放在classpath:/templates/下就能够自动渲染privateString prefix ="classpath:/templates/";privateString suffix =".html";}
【3】测试:创建
controller
如下:同时在
templates
文件夹下创建
suceess.html
与返回值相同。启动后输入:http://localhost:8080/success 便可跳转到
success.html
页面。
@Controllerpublicclass success {@RequestMapping("/success")publicStringsuccess(){return"success";}}
三、thymeleaf 使用
【1】导入
thymeleaf
的名称空间:就会具有
thymeleaf
的语法提示,不导入也可以,只是么有语法提示了。
<htmllang="en"xmlns:th="http://www.thymeleaf.org">
【2】写一个简单的
demo
上个手,如下
controller
层,给返回的页面添加数据,如下:
@Controllerpublicclass success {@RequestMapping("/success")publicStringsuccess(Map<String,String> map){
map.put("hello","你好");return"success";}}
【3】打开我们的静态页面
success.html
,根据
thymeleaf
模板引擎语法,获取
hello
的值,如下:
<body><h1>成功</h1><divth:text="${hello}">
这是成功页面
</div></body>
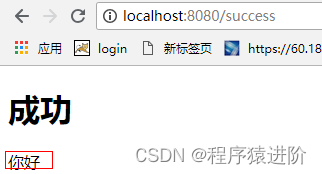
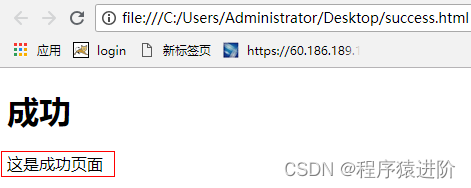
【4】需要注意的是:当
hello
有值时,显示 hello获取到的值,如果单独只访问 success.html时,只显示前端页面的内容 “这是成功页面” 能够非常友好的结合前后端进行编程。


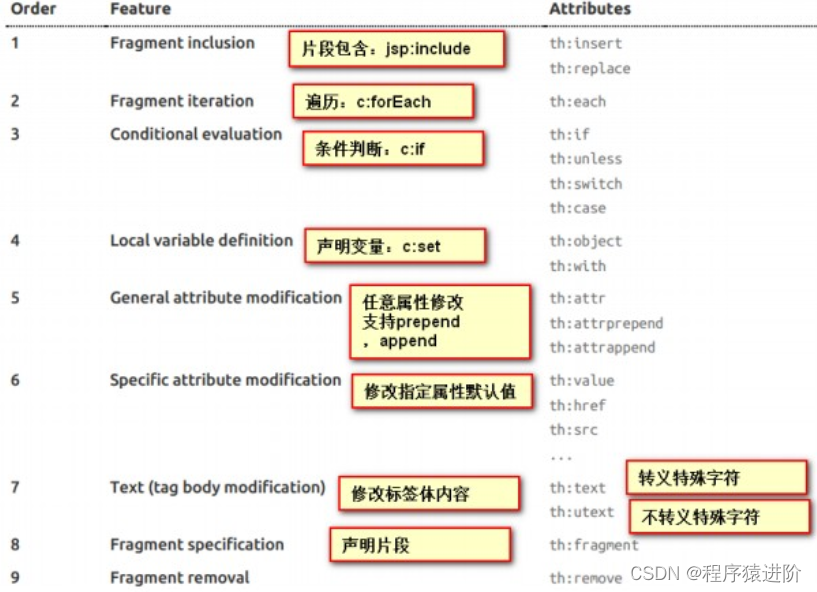
四、thymeleaf语法规则
【1】
th:text
:改变当前元素里面的文本内容。语法文档:https://www.thymeleaf.org/doc/tutorials/3.0/thymeleafspring.pdf
th:任意
html属性:可以替换原生的
HTML的元素。

【2】表达式语法:行里表达式:[
[xx]
] —>相当于
th:text
, [
(xx)
]—>相当于
th:utext
● Simple expressions:(表达式语法)
○ Variable Expressions: ${...}:获取变量值,底层时OGNL;
1)、获取对象的属性、调用方法;
2)、使用内置的基本对象;#location...
3)、内置的一些工具对象;#strings...
○ Selection Variable Expressions: *{...}:选择表达式,与${}的功能一样,有一个不同,可以参考文档。
○ Message Expressions: #{...}:用来获取国际化信息
○ Link URL Expressions: @{...}:用来定义URL连接
○ Fragment Expressions: ~{...}:片段引入表达式
● Literals(字面量)
○ Text literals: 'one text' , 'Another one!' ,…
○ Number literals: 0 , 34 , 3.0 , 12.3 ,…
○ Boolean literals: true , false
○ Null literal: null
○ Literal tokens: one , sometext , main ,…
● Text operations:(文本操作)
○ String concatenation: +
○ Literal substitutions: |The name is ${name}|
● Arithmetic operations:(数学运算)
○ Binary operators: + , - , * , / , %
○ Minus sign (unary operator): -
● Boolean operations:(布尔运算)
○ Binary operators: and , or
○ Boolean negation (unary operator): ! , not
● Comparisons and equality:(比较运算)
○ Comparators: > , < , >= , <= ( gt , lt , ge , le )
○ Equality operators: == , != ( eq , ne )
● Conditional operators:(条件运算)
○ If-then: (if) ? (then)
○ If-then-else: (if) ? (then) : (else)
○ Default: (value) ?: (defaultvalue)
○ Special tokens:
○ Page 17 of 106
● No-Operation: _:(特殊操作)
【3】公共页面抽取
<!--抽取公共片段--><divth:fragment="copy">
2011 The Good Thymes Virtual Grocery
</div><!--引入公共片段: ~{templatename::fragmentname} 片段 ~{templatename::selector} 选择器--><divth:insert="~{footer :: copy}"></div><--or--><divth:insert="footer :: copy"></div>
三种引入功能片段的区别:
▶ th:insert:将公共片段整个插入到声明引入的元素中。
▶ th:replace:将声明引入的元素替换成公共片段。
▶ th:include:将被引入的片段的内容包含进这个标签中。
<footerth:fragment="copy">
2011 The Good Thymes Virtual Gro
</footer><!--引入方式--><divth:insert="footer :: copy"></di><divth:replace="footer :: copy"></div><divth:include="footer :: copy"></div><!--效果--><div><footer>
2011 The Good Thymes Virtual Grocery
</footer></div><footer>
2011 The Good Thymes Virtual Grocery
</footer><div>
2011 The Good Thymes Virtual Grocery
</div>
【4】日期格式化:通过内置对象
dates
进行格式化。
<tdth:text="${#dates.format(emp.birth,'yyyy-MM-dd')}"></td>
【5】通过 PUT请求提交数据:
● SpringMVC 中配置 HiddenHttpMethodFilter,(SpringBoot自动配置好)。
● 页面创建一个 post表单。
● 创建一个 input项,name=“_method”,值就是我们指定的方式。
privateString methodParam ="_method";protectedvoiddoFilterInternal(HttpServletRequest request,HttpServletResponse response,FilterChain filterChain)throwsServletException,IOException{HttpServletRequest requestToUse = request;if("POST".equals(request.getMethod())&& request.getAttribute("javax.servlet.error.exception")==null){//重点:获取_method传过来的值String paramValue = request.getParameter(this.methodParam);if(StringUtils.hasLength(paramValue)){String method = paramValue.toUpperCase(Locale.ENGLISH);if(ALLOWED_METHODS.contains(method)){
requestToUse =newHiddenHttpMethodFilter.HttpMethodRequestWrapper(request, method);}}}
filterChain.doFilter((ServletRequest)requestToUse, response);}
页面实际操作:
<inputtype="hidden"name="_method"value="put"th:if="${emp}!=null">
版权归原作者 程序猿进阶 所有, 如有侵权,请联系我们删除。