#1、Flask路由基础设置
我们在创建好Python-Flask项目后,就可以开始设置路由route。还不会创建Flask项目的小伙伴可以参考前一篇内容。Python-Flask,Anaconda结合Pycharm打造第一个“Hello World“程序_无敌路路帅气的博客-CSDN博客Python-Flask,Anaconda结合Pycharm打造第一个"Hello World"程序https://blog.csdn.net/m0_59562547/article/details/125599134
现代Web应用都会使用有意义的网址URL,而路由的作用就是用@app.route()修饰器来把函数绑定到URL,相当于建立URL网络地址和程序函数的映射关系。我们通过访问URL地址,就能调用相关后端程序,实现相应的功能了。
如下例:Hello路由,返回字符串Hello World;
index路由,返回字符串Index Page。
当项目启动后,我们访问http://localhost:5000/ ,网页返回Hello World。
http://localhost:5000/hello ,网页返回Index Page。
Flask项目默认端口是5000。
@app.route('/')
def index():
return 'Index Page'
@app.route('/hello')
def hello():
return 'Hello, World'
#2、Flask项目启动
2.1 在Pycharm等IDE中直接启动项目。
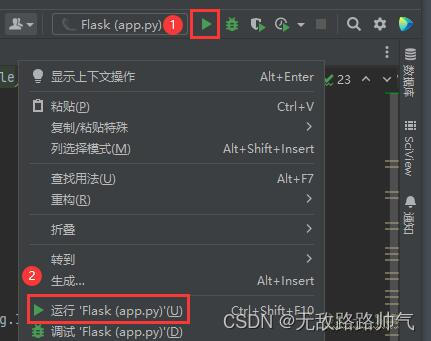
我们可以在app.py(根程序)点击右键Run Flask(app.py),或者右上角启动按钮。

2.2 在Windows命令提示符或者PowerShell下启动项目。
在运行之前,需要cd 到项目目录下,先设置环境变量(重要),在通过命令flask run启动项目。
linux下:
$ export FLASK_APP=app.py
$ flask run
windows 命令提示符cmd下:
E:\Python\flaskProject>set FLASK_APP=app.py
flask run
PowerShell 下:
PS E:\Python\flaskProject> $env:FLASK_APP = "app.py"
E:\Python\flaskProject>set FLASK_APP=app.py
E:\Python\flaskProject>flask run
* Serving Flask app "app.py"
* Environment: production
WARNING: This is a development server. Do not use it in a production deployment.
Use a production WSGI server instead.
* Debug mode: off
* Running on http://127.0.0.1:5000/ (Press CTRL+C to quit)
这样就启动了一个非常简单的测试服务器。
#3、修改访问网址host和端口port
系统默认访问网址127.0.0.1,端口5000,如果需要修改,可通过下面两种方式:
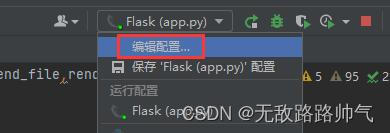
3.1 在Pycharm等IDE中启动项目,修改访问网址和端口。

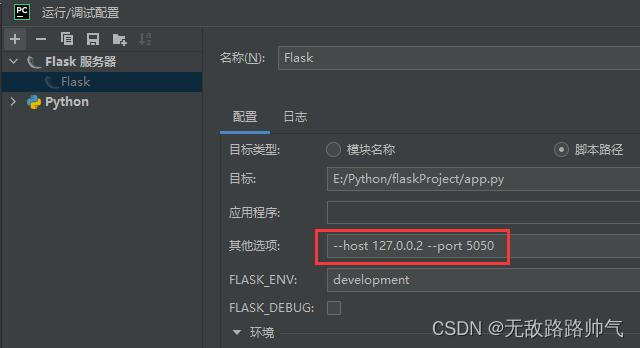
在Pycharm 2022.1版本中,打开右上角运行配置,在其他选项中加入代码
--host 127.0.0.2 --port 5050
前者表示访问网址,后者表示端口。

再启动项目,如下,访问地址变为了http://127.0.0.2:5050
FLASK_APP = app.py
FLASK_ENV = development
FLASK_DEBUG = 0
In folder E:/Python/flaskProject
D:\ProgramData\Anaconda3\envs\flaskProject\python.exe -m flask run --host 127.0.0.2 --port 5050
* Serving Flask app 'app.py' (lazy loading)
* Environment: development
* Debug mode: off
* Running on http://127.0.0.2:5050/ (Press CTRL+C to quit)
3.2 在Windows命令提示符或者PowerShell下启动项目,修改访问网址和端口。
先设置环境变量set FLASK_APP=app.py
再启动项目flask run --host 127.0.0.2 --port 5001
此时项目访问地址变为了http://127.0.0.2:5001
E:\Python\flaskProject>set FLASK_APP=app.py
E:\Python\flaskProject>flask run --host 127.0.0.2 --port 5001
* Serving Flask app "app.py"
* Environment: production
WARNING: This is a development server. Do not use it in a production deployment.
Use a production WSGI server instead.
* Debug mode: off
* Running on http://127.0.0.2:5001/ (Press CTRL+C to quit)
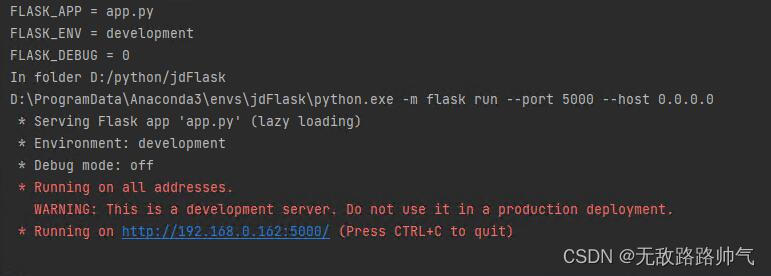
3.3 在外网主机、云服务器、公网等环境中访问,如何设置host网址。
项目在公网环境中访问, 需要设置host=0.0.0.0,这样项目的路径ip就是当前服务主机的IP,不写的话只能通过127.0.0.1内网调用。
如下例,这是一台公网服务器,我们将host设置为0.0.0.0,启动项目,将5000端口写入服务器防火墙入栈规则(重要),这样就可以通过服务器主机IP地址进行访问了。
#4、获取URL地址和参数
4.1 URL地址作为参数传递
后端服务器通过<变量>获取URL参数,再返回给前端,如下例。
注:代码中的escape()是用来转义的,将 &、<、>、' 和 ' 转换为 HTML 安全序列。
from flask import escape
@app.route('/user/<username>')
def show_user_profile(username):
return 'User %s' % escape(username)
启动服务后我们输入网址http://localhost:5000/user/Mike ,网页返回"User Mike"。
4.2 加入转换器,为变量指定规则。
后端服务器通过<转化器:变量>获取URL指定规则的参数,如下例:
@app.route('/getid/<int:id>')
def show_id(id):
return 'ID is %d' % id
启动服务后我们输入http://localhost:5000/getid/99 ,网页返回ID is 99,这时这个id是型。
转化器path用于获取网址,带"/"符号, 如下例:
@app.route('/path/<path:subpath>')
def show_subpath(subpath):
return 'Subpath %s' % escape(subpath)
启动服务后我们输入http://localhost:5000/path/static/img/python.jpg ,网页返回
"Subpath static/img/python.jpg,此时static/img/python.jpg就是一个静态网址(文件)"。
附:转换器类型
类型描述
string
(缺省值) 接受任何不包含斜杠的文本
int
接受正整数
float
接受正浮点数
path
类似
string
,但可以包含斜杠(可用于网址)
uuid
接受 UUID 字符串
4.3 获取URL提交的参数(GET请求)
要获取 URL (如
?key=value&tpye=getmethod
)中提交的参数可以使用 request 对象的 args 属性,如下例,我们通过URL传递bookid和bookname两个参数,后端服务器获取参数再返回给前端。使用args.get(key,"")获取参数名,如果取不到值则返回空字符串。
from flask import request
@app.route('/book')
def show_param():
bookid = request.args.get("bookid","")#取不到值则返回空值
bookname = request.args.get("bookname","")
return "书的ID={} and 书名={}".format(bookid,bookname)
启动服务后,我们输入http://localhost:5000/book?bookid=115&bookname=西游记 ,网页返回"书的ID=115 and 书名=西游记"。
#5、获取Form表单数据(POST请求)
- @app.route('/login', methods=['POST', 'GET'])表示login接口同时支持GET和POST请求。
- 通过使用 request 对象的 method 属性可以获取当前请求的方法。
- 获取 Form 表单数据,我们可以使用 request 对象的 form 属性,如下例:
5.1 我们在Flask项目templates目录下创建一个静态登录页面login.html。
action="/login"表示点击提交后跳转到/login接口,method=“post”表示请求方式是post请求,enctype="multipart/form-data"表示编码方式,这里我们传输的是Form数据。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>静态登录页面</title>
</head>
<body>
<h3>登录表单</h3>
<form action="/login" method="post" enctype="multipart/form-data">
<input type="text" name="username" size="25px" placeholder="请输入登录名"><br>
<input type="password" name="password" size="25px" placeholder="请输入密码"><br>
<input type="submit" value="提交">
</form>
</body>
</html>
补充知识点1:请求方式
- GET请求 GET请求用来查询数据,不会修改、增加数据,不会影响资源内容。
- POST请求 POST请求一般是对服务器的数据做改变,常用于数据的提交、新增操作。
- PUT请求 PUT请求的侧重点在于对于数据的修改操作。
- **DELETE请求 ** DELETE请求一般用来删除某一个资源的。
补充知识点2:编码方式:
- application/x-www-form-urlencoded,当请求为GET时候,浏览器用该方式把form数据转换成一个字串(name1=value1&name2=value2…),然后把这个字串加到url后面,用?分割,加载这个新的url。如:https://www.baidu.com/s?ie=utf-8&f=8&rsv_bp=1
- multipart/form-data,当请求为POST时候,浏览器把form数据封装到http body中,然后发送到服务器,一般适用于文件传输。
- text/plain,以纯文本形式进行编码,其中不含任何控件或格式字符。
- application/json,一般用于POST请求,将json数据封装到http body中,然后发送到服务器,适用于数据交互。
5.2 我们在app.py后端服务器创建/index登录接口和/login Form信息返回接口。
render_template()方法可以渲染并跳转到模板网页,如下例,Flask会在templates目录下寻找login.html模板,然后跳转到该静态网页。
我们在login.html的 Form 表单中输入账号密码后,点击提交,网页跳转到/login接口,该接口通过request.form.get("key")获取表单数据并返回到网页中。
from flask import render_template,request
@app.route('/index')
def index_function():
#返回 login.html静态网页
return render_template("login.html")
@app.route('/login',methods=["POST"])
def login_function():
if request.method=="POST":
username = request.form.get("username")
password = request.form.get("password")
return "登录名是:%s,密码是:%s"%(username,password)
5.3 执行效果
启动服务后,我们输入http://localhost:5000/index ,网页跳转到登录页面login.html,我们再输入登录账号密码。

点击提交后,系统跳转到/login接口,并在前台网页中返回账号和密码信息。

版权归原作者 无敌路路帅气 所有, 如有侵权,请联系我们删除。