目录
自己业余时间瞎琢磨的,还有许多功能未实现,仅供参考
2.使用IDEA开发工具 + jsp + mybatis 框架 +mysql数据库 + javaScipt +jquery

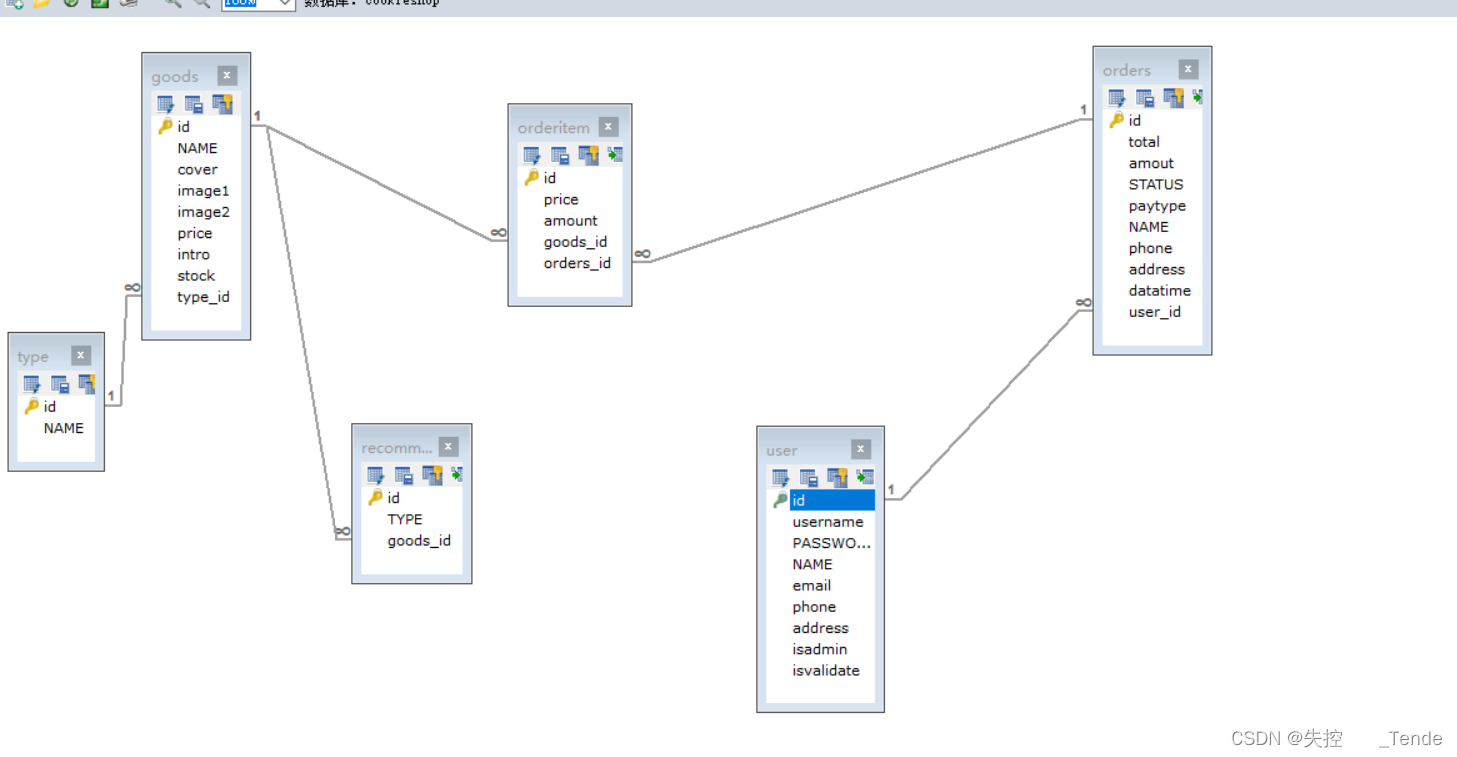
3.数据库中的数据准备

二.项目源码
1.登录页面的实现(login.jsp)

<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>登录页面</title>
<link rel="stylesheet" href="./css/style.css" type="text/css">
</head>
<body>
<div class="login-form-wrap">
<h1>登录页面</h1>
<form class="login-form" action="/cookie/UserServlet" id="regist" method="get" autocomplete="off">
<label>
<input type="text" id="username" name="username" placeholder="Username" value="">
</label>
<label>
<input type="password" id="password" name="password" placeholder="Password" value="">
</label>
<input type="submit" value="登录">
<a href="./regist.jsp">未注册?点击注册</a>
</form>
</div>
</body>
<script>
//1.为表单登录绑定提交事件
document.getElementById("regist").onsubmit = function() {
//2.获取填写的用户名和密码
let username = document.getElementById("username").value;
let password = document.getElementById("password").value;
//3.判断用户名是否符合规则
let reg1 = /^[a-zA-Z]{4,16}$/;
if(!reg1.test(username)) {
alert("用户名不符合规则,请输入4 ~ 16位纯字母!");
return false;
}
//4.判断密码是否符合规则
let reg2 = /^[\d]{6}$/;
if(!reg2.test(password)) {
alert("密码不符合规则,请输入6位纯数字密码!");
return false;
}
//5.如果所有条件都不满足,则提交表单
return true;
}
</script>
</html>
表单信息提交到UserServlet类
package com.hbsi.controller;
import com.hbsi.bean.User;
import com.hbsi.service.UserService;
import com.hbsi.service.impl.UserServiceImpl;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.List;
@WebServlet("/UserServlet")
public class UserServlet extends HttpServlet {
UserService service=new UserServiceImpl();
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
req.setCharacterEncoding("UTF-8");
resp.setCharacterEncoding("UTF-8");
resp.setContentType("text/html;charset=UTF-8");
String username = req.getParameter("username");
String password = req.getParameter("password");
User user=new User(username,password);
User user1= service.selectUsermassage(user);
//判断用户名
if(username==null || "".equals(username)) {
//2.1用户名为空,重定向到登录页面
resp.sendRedirect("/cookie/login.jsp");
return;
}
//2.2 用户名不为空,将用户名存入到绘话域
if(user1 != null) {
req.getSession().setAttribute("user1", user1);
resp.sendRedirect("/cookie/usermassage.jsp");
}else {
req.setAttribute("msg","该用户名未注册或密码错误!!!");//封装请求属性
req.getRequestDispatcher("login.jsp").forward(req,resp);
}
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
doGet(req, resp);
}
}
2.注册页面(register.jsp)

<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>注册页面</title>
<link rel="stylesheet" href="./css/regist01.css" type="text/css">
</head>
<body>
<div class="regist-form-div">
<h1>注册新用户</h1>
<form class="regist-form" action="${pageContext.request.contextPath}/registservlet" id="regist" method="get" autocomplete="off">
<label>
<input type="text" id="username" name="username" placeholder="请输入用户名" value="${formBean.username}"> <span id="uspan">${formBean.errors.username}</span>
</label>
<br>
<label>
<input type="text" id="password" name="password" placeholder="请输入密码" value="${formBean.password}"> <span>${formBean.errors.password}</span>
</label>
<br>
<label>
<input type="text" id="name" name="name" placeholder="请输入收货人" value="${formBean.name}"><span>${formBean.errors.name}</span>
</label>
<br>
<label>
<input type="text" id="email" name="email" placeholder="请输入邮箱" value="${formBean.email}"><span>${formBean.errors.email}</span>
</label>
<br>
<label>
<input type="text" id="phone" name="phone" placeholder="请输入收货人电话" value="${formBean.phone}"><span>${formBean.errors.phone}</span>
</label>
<br>
<label>
<input type="text" id="address" name="address" placeholder="请输入收货地址" value="${formBean.address}"><span>${formBean.errors.address}</span>
</label>
<br>
<div class="buttondiv"> <button id="btn1" type="reset">重置</button>
<button id="btn2" type="submit">注册</button></div>
</form>
</div>
</body>
注册信息提交到RegisterServlet类
package com.hbsi.controller;
import com.hbsi.bean.RegisterFormBean;
import com.hbsi.bean.User;
import com.hbsi.service.UserService;
import com.hbsi.service.impl.UserServiceImpl;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet("/registservlet")
public class RegistServlet extends HttpServlet {
UserService service=new UserServiceImpl();
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
String username = req.getParameter("username");
String password = req.getParameter("password");
String name = req.getParameter("name");
String email = req.getParameter("email");
String phone = req.getParameter("phone");
String address = req.getParameter("address");
RegisterFormBean formBean = new RegisterFormBean();
formBean.setUsername(username);
formBean.setPassword(password);
formBean.setName(name);
formBean.setEmail(email);
formBean.setPhone(phone);
formBean.setAddress(address);
if(!formBean.validate()){
req.setAttribute("formBean",formBean);
//请求转发到register.jsp
req.getRequestDispatcher("/regist.jsp").forward(req,resp);
return;
}
User user=new User(username,password,name,email,phone,address);
Integer insert = service.insert(user);
if(insert == 1){
resp.getWriter().println("<h1>注册成功</h1>");
resp.getWriter().write("3秒后自动跳转到登录页面...");
resp.setHeader("Refresh","3;URL=/cookie/login.jsp");
}else {
resp.getWriter().println("<h1>注册失败</h1>");
resp.getWriter().write("3秒后自动回到注册页面...");
resp.setHeader("Refresh","3;URL=/cookie/regist.jsp");
}
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
doGet(req, resp);
}
}
商品首页(shouye.jsp)

<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>首页</title>
<link rel="stylesheet" href="./css/shouye.css" type="text/css">
<link >
</head>
<body>
<div class="container" id="container">
<img src="./img/蛋糕logo.png" id="cookelogo">
<div class="biaodan" id="biaodan">
<div id="adiv1"><a href="./shoplist.jsp" target="myframe">首 页</a></div>
<div id="adiv2"><a href="shopsort.jsp" target="myframe">商品分类</a></div>
<div id="adiv3"><a href="" target="myframe">热 销</a></div>
<div id="adiv4"><a href="./usermassage.jsp" target="myframe">个人中心</a></div>
<div id="adiv5"><a href="./regist.jsp" target="myframe">注 册</a></div>
<div id="adiv6"><a href="./login.jsp" target="myframe">登 录</a></div>
</div>
<div class="serach" id="serach">
<a href=""><img src="./img/搜索%20(2).png"></a>
</div>
<div class="shopcar" id="shopcar">
<a href="cart.jsp" target="myframe"><img src="./img/购物车.png"></a>
</div>
</div>
<div class="buttom">
<iframe name="myframe" width="100%" height="3550px" frameboder="0" src="login.jsp"></iframe>
</div>
</body>
</html>
3.商品列表(shoplist.jsp)

<%@ page import="com.hbsi.service.GoodsService" %>
<%@ page import="com.hbsi.service.impl.GoodsServiceImpl" %>
<%@ page import="com.hbsi.bean.Goods" %>
<%@ page import="java.util.List" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html>
<head>
<title>商品首页</title>
<link rel="stylesheet" href="./css/shoplist.css" type="text/css">
</head>
<body>
<div class="shoplist">
<%
GoodsService goodsService=new GoodsServiceImpl();
List<Goods> goodsList = goodsService.selectGoods();
request.setAttribute("goodsList",goodsList);
%>
<%
for (int i=0;i<goodsList.size();i++){%>
<div><img src="<%=goodsList.get(i).getImage1()%>" alt="">
<span><%=goodsList.get(i).getName()%> 【<%=goodsList.get(i).getType().getName()%>】</span>
<p>¥<%=goodsList.get(i).getPrice()%></p> <button onclick="showinfo(<%=goodsList.get(i).getId()%>)">查看详情</button>
</div>
<%}%>
<script>
function showinfo(id) {
window.location.href = "AddshowinfoServlet?id=" + id;
}
</script>
</div>
</body>
</html>
给buttont添加点击事件,匿名函数中将商品id作为参数传递给AddshowinfoServlet
AddshowinfoServlet
package com.hbsi.controller;
import com.hbsi.bean.Goods;
import com.hbsi.service.GoodsService;
import com.hbsi.service.impl.GoodsServiceImpl;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.List;
@WebServlet("/AddshowinfoServlet")
public class AddshowinfoServlet extends HttpServlet {
GoodsService goodsService=new GoodsServiceImpl();
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
String id = req.getParameter("id");
List<Goods> goodsinfo = goodsService.selectgoodsById(Integer.valueOf(id));
for (Goods goods : goodsinfo) {
req.setAttribute("goods",goods);
}
req.getRequestDispatcher("/shopinfo.jsp").forward(req,resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
doGet(req, resp);
}
}
通过传递过来的id查询商品表的数据,将查询出的商品封装到session中,请求转发到shopinfo.jsp页面
shopinfo.jsp

<%@ page import="java.util.List" %>
<%@ page import="com.hbsi.bean.Goods" %><%--
Created by IntelliJ IDEA.
User: chen'rui'shang
Date: 2022/11/24
Time: 上午 11:01
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<link rel="stylesheet" href="./css/shopshow.css" type="text/css">
<html>
<head>
<title>Title</title>
<script src="js/jquery-3.3.1.min.js"></script>
<script>$("html,body", window.parent.document).animate({ scrollTop: 0 }, 1000);</script>
</head>
<body>
<div class="shopcar">
<h1>商品详情</h1>
<div class="imgbox">
<img src="${goods.image1}" alt="">
</div>
<div class="shopinfo">
<span>蛋糕编号:${goods.id}</span><hr>
<span>蛋糕名称:${goods.name}</span><hr>
<span>蛋糕类型:${goods.getType().getName()}</span><hr>
<span>蛋糕介绍:${goods.intro}</span><hr>
<span>蛋糕价格:¥${goods.price}</span><hr>
<span>库存: ${goods.stock}</span><hr>
<button>立即付款</button>
<button onclick="addCart(${goods.id})">加入购物车</button>
</div>
</div>
<script>
function addCart(id){
window.location.href = "AddCartServlet?id=" + id;
}
</script>
</body>
</html>
同样的方式通过传递商品id值去增加购物车功能
AddCartServlet
package com.hbsi.controller;
import com.hbsi.bean.Goods;
import com.hbsi.bean.Order;
import com.hbsi.bean.OrderItem;
import com.hbsi.service.GoodsService;
import com.hbsi.service.impl.GoodsServiceImpl;
import com.hbsi.util.PricesUtils;
import javax.servlet.ServletContext;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import java.io.IOException;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
@WebServlet("/AddCartServlet")
public class AddCartServlet extends HttpServlet {
GoodsService goodsService=new GoodsServiceImpl();
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
String id = req.getParameter("id");
List<Goods> goodsList = goodsService.selectgoodsById(Integer.valueOf(id));
HttpSession session = req.getSession();
//判断session是否存在购物车
Map<Integer, OrderItem> cart = (Map<Integer, OrderItem>) session.getAttribute("cart");
if(cart == null){
cart = new HashMap<>();
}
//考虑购物车是否存在该商品,
for (Goods goods : goodsList) {
OrderItem orderItem = cart.get(goods.getId());
if(orderItem == null){
orderItem = new OrderItem();
//若不存在,将该商品添加进购物车
orderItem.setGoods(goods);
//设初始数量为1
orderItem.setAmount(1);
orderItem.setPrice(goods.getPrice());
}else{
//若存在,则数量+1
orderItem.setAmount(orderItem.getAmount()+1);
orderItem.setPrice(orderItem.getPrice()+goods.getPrice());
}
cart.put(goods.getId(),orderItem);
session.setAttribute("cart",cart);
}
req.getRequestDispatcher("/cart.jsp").forward(req,resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
doGet(req, resp);
}
}
cart.jsp

<%@ page import="com.hbsi.bean.Order" %>
<%@ page import="java.util.Iterator" %>
<%@ page import="com.hbsi.bean.OrderItem" %>
<%@ page import="com.hbsi.bean.Goods" %>
<%@ page import="java.util.HashMap" %>
<%@ page import="java.util.Map" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html>
<head>
<title>Title</title>
<link rel="stylesheet" href="./css/cart.css" type="text/css">
</head>
<body>
<%--<c:forEach items="${itemMap}" var="item" >--%>
<%-- <span>${ item.key}</span>--%>
<%-- <span>${ item.value}</span>--%>
<%--</c:forEach>--%>
<%--${itemMap.size()}--%>
<h1>我的购物车</h1>
<%
Map<Integer,OrderItem> map = (Map<Integer, OrderItem>) request.getSession().getAttribute("cart");
if(map == null){
return;
}
double total=0;
for(Map.Entry<Integer,OrderItem> entry : map.entrySet()) {
total=total+entry.getValue().getPrice();
%>
<div class="shopinfo">
<img src="<%=entry.getValue().getGoods().getImage1()%>" alt="">
<span>蛋糕名称 :<%=entry.getValue().getGoods().getName()%></span><br><br>
<span>蛋糕价格 :¥<%=entry.getValue().getGoods().getPrice()%></span>
<ul class="counter">
<li id="minus"><input type="button" onclick="minuser(<%=entry.getValue().getGoods().getId()%>)" value="-"/></li>
<li id="countnum"><%=entry.getValue().getAmount()%></li>
<li id="plus"><input type="button" onclick="adder(<%=entry.getValue().getGoods().getId()%>)" value="+"/></li>
</ul>
<span>小计 :<%=entry.getValue().getAmount() * entry.getValue().getGoods().getPrice()%></span>
<a href="${pageContext.request.contextPath}/deleteServlet?id=<%=entry.getValue().getGoods().getId()%>">删除订单</a>
</div>
<%}
request.getSession().setAttribute("total",total);
%>
</div>
<div class="shoptatol">
<span>共计 :${total}</span>
</div>
<button onclick="s()">继续购买</button>
<button>提交订单</button>
</body>
<script>
function adder(id){
var count=document.getElementById("countnum").innerHTML;
count=parseInt(count)+1;
document.getElementById("countnum").innerHTML=count;
window.location.href = "AddCartServlet?id=" + id;
}
function minuser(id){
var count=document.getElementById("countnum").innerHTML;
if(count<=0){
count=0;
}else{
count=parseInt(count)-1;
}
document.getElementById("countnum").innerHTML=count;
window.location.href = "lessshowinfoServlet?id=" + id;
}
function s(){
window.location.href="shoplist.jsp"
}
</script>
</html>
本文转载自: https://blog.csdn.net/weixin_61751455/article/details/128053798
版权归原作者 失控 _Tende 所有, 如有侵权,请联系我们删除。
版权归原作者 失控 _Tende 所有, 如有侵权,请联系我们删除。