最近有个需求,最开始列表数据是通过新增按钮一条条添加的,但是部分数据量可能上百条,客户自己手选会很慢,所以产品经理给了个需求要求可以通过上传excle文件进行导入。
经过网上查询及涉及自己项目,实现了此功能。
第一步:安装插件,我安的是0.16.0;原因是默认安装版本编译会有点问题,经过搜索后发现安装此版本后解决。
npm install [email protected] --save
第二步:vue页面中导入XLSX依赖
<script>
import XLSX from 'xlsx'
</script>
第三步:页面展示
<el-upload ref="upload" action="/" :show-file-list="false" :on-change="importExcel" :auto-upload="false">
<el-button class="d2-mt-10 d2-mb-10" size="mini" icon="el-icon-upload" @click="getCurrSiteColumn('oldSiteTableData')" type="primary">
上传文件
</el-button>
</el-upload>
<!-- 列表展示组件 -->
<DetailTable ref="xxx" :columnData="columnData" :tableData="tableData" title="xxx列表" :edit="editUsage"/>
第四步:核心代码js
// 上传导入excle文件
async importExcel (file) {
const types = file.name.split('.')[1];
// 定义上传文件类型
const fileType = ['xlsx', 'xls', 'csv'].some(
item => item === types
);
if (!fileType) {
ElMessageBox.alert('文件格式错误!请重新选择');
return;
}
// 执行处理excle文件内容
await this.file2Xce(file).then(tab => {
if (tab && tab.length > 0) {
console.log('tab~~~', tab)
this.xlscList = [];
tab[0].sheet.forEach(item => {
for (const it of this.oldSiteColumnData) {
// 标题属性切换,只对符合条件的标题进行转换
if (Object.keys(item).includes(it.label)) {
item[it.prop] = item[it.label]
delete item[it.label]
}
}
this.xlscList.push(item)
});
console.log('this.xlscList~~~~~', this.xlscList);
if (this.xlscList.length) {
// 将转换后的数据返回给页面;此处的this[this.siteColumn],其实就是页面中的tableData
this[this.column] = this.xlscList
console.log('当前更新的已有列表信息', this[this.column]);
}
}
});
},
// 获取 excel 文件内容
async file2Xce(file) {
debugger
return new Promise(function(resolve, reject) {
const reader = new FileReader();
reader.onload = function(e) {
const data = e.target.result;
this.wb = XLSX.read(data, {
type: 'binary'
});
const result = [];
this.wb.SheetNames.forEach(sheetName => {
result.push({
sheetName: sheetName,
// 调用:sheet_to_json 方法,将文件内容解析成 json 格式
sheet: XLSX.utils.sheet_to_json(this.wb.Sheets[sheetName])
});
});
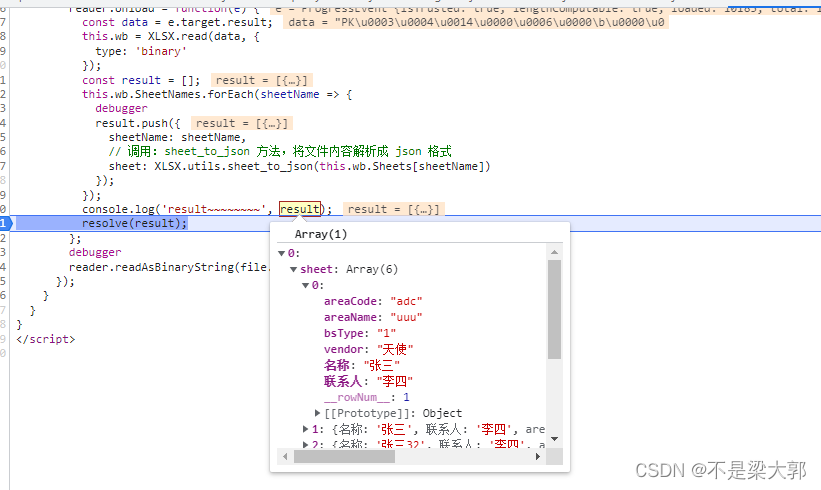
console.log('result~~~~~~~~', result);
resolve(result);
};
debugger
reader.readAsBinaryString(file.raw);
});
}
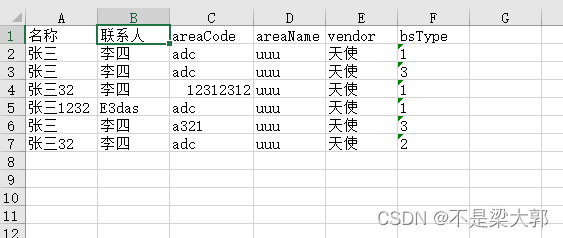
上传的文件内容与拿到那数据内容如下:可以看到是正好是能对应上。


版权归原作者 不是梁大郭 所有, 如有侵权,请联系我们删除。