前言:前端开发的“卡顿恐惧症”
还记得那次页面加载到一半,用户点击了一下按钮,结果整个页面直接“扑街”了?不仅页面卡住,甚至连浏览器都想“跑路”。无论你多努力优化代码,遇到复杂运算时,
JavaScript
的性能瓶颈仍然无法避免。作为前端开发者,我们一直渴望一种技术,能够让我们突破这些性能限制。幸运的是,**
WebAssembly
** 来拯救了这个局面。
WebAssembly(简称
WASM
),被称为前端性能的“秘密武器”。它不仅让网页应用变得更快,还能让我们轻松地实现一些以前根本不敢想的高强度运算。今天,我们就来揭开这个“秘密武器”的面纱,看看它是如何帮助前端开发者打破性能瓶颈的。
一、什么是
WebAssembly
?为什么它能让前端飞起来?
**1. 一句话解释
WebAssembly
:让代码像
C++
一样跑在浏览器里**
WebAssembly
是一种底层的二进制格式,它可以让你用其他编程语言(如
C
、
C++
或
Rust
)编写的高性能代码运行在浏览器中,突破了
JavaScript
的性能瓶颈。简单来说,
WASM
是一种比
JavaScript
更接近机器语言的存在,运行速度更快。
如果说
JavaScript
是一辆普通家用车,那么
WebAssembly
就是“涡轮增压”的超级跑车。你想处理复杂的数学运算或图像处理?用
JavaScript
,车子跑不动;但用
WebAssembly
,直接“飞”起来!

**2.
WebAssembly
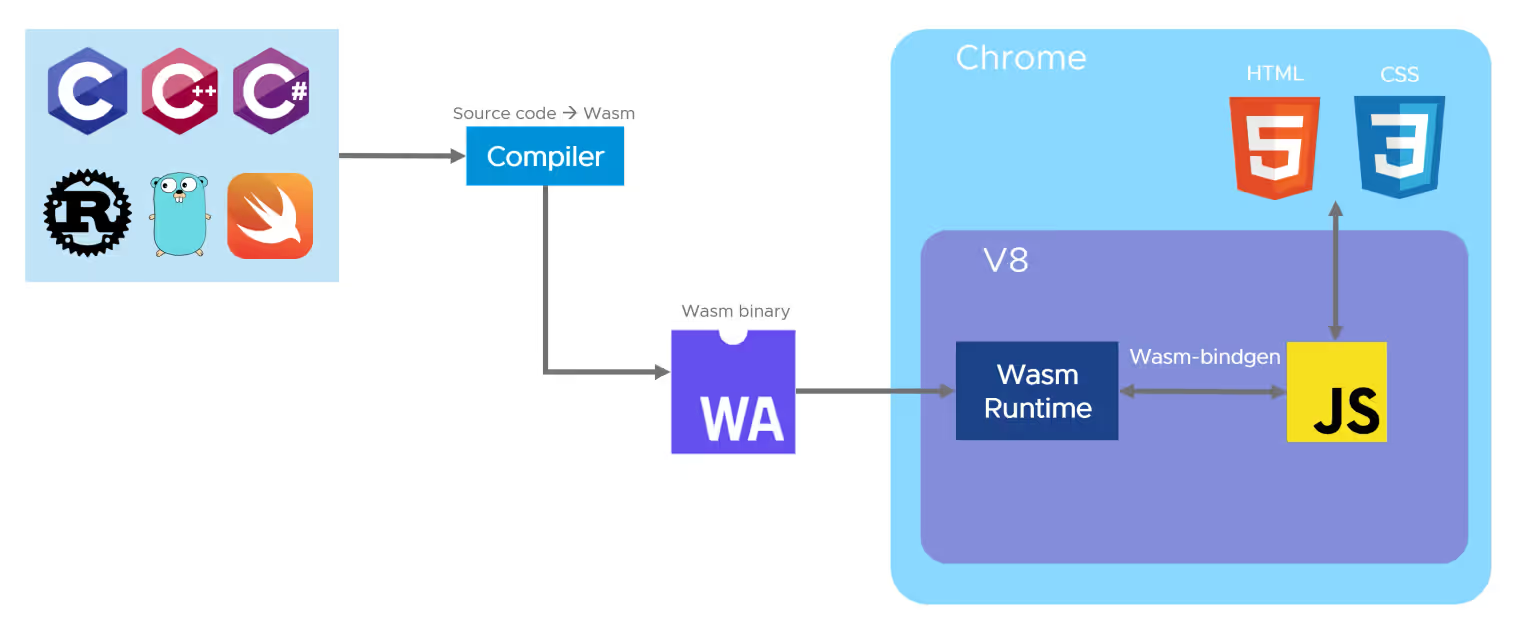
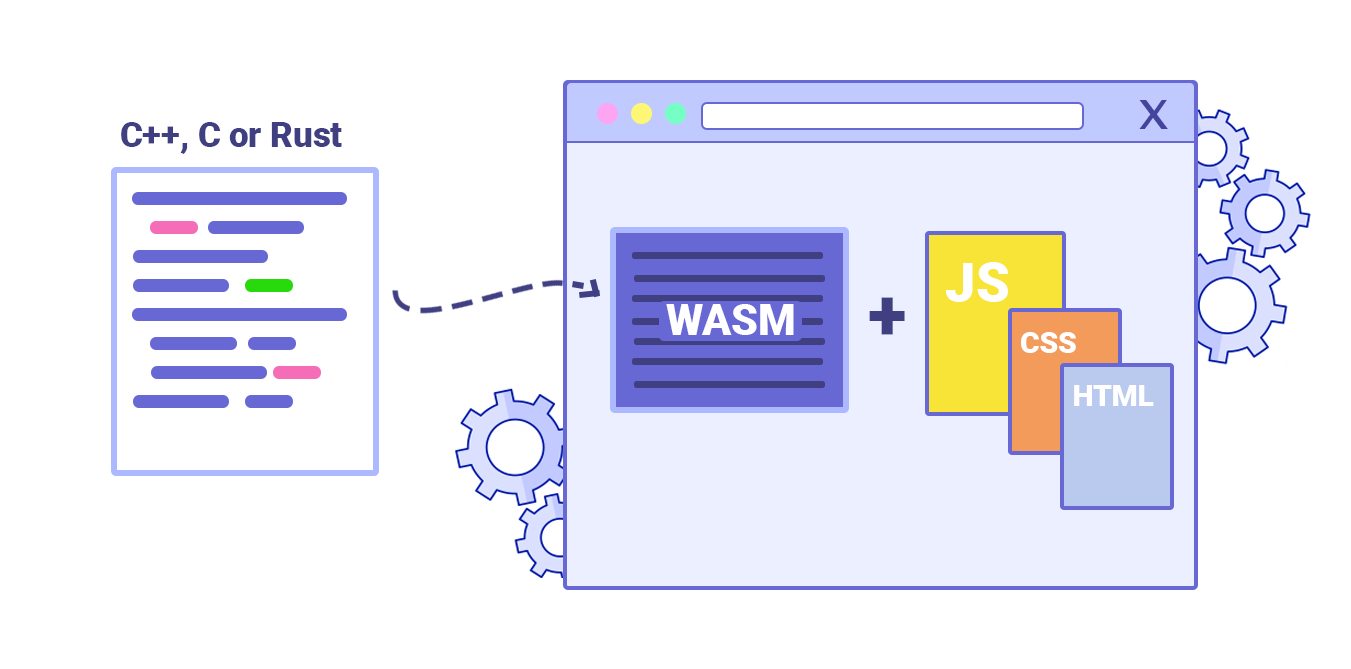
是如何工作的?**
通常,我们通过
JavaScript
操控网页上的各种元素,但
JavaScript
有其局限性,特别是当你需要处理大量数据或复杂的运算时。
WebAssembly
让我们能够编译那些高性能的语言,如
C++
和
Rust
,生成二进制文件,然后通过
JavaScript
将它们加载到网页中,直接执行这些高速计算任务。
假设你在开发一个在线视频编辑器,用户希望可以对视频进行实时剪辑。用纯
JavaScript
来处理这类高计算任务,浏览器可能会卡顿甚至崩溃。但通过
WebAssembly
,复杂的计算任务可以直接交给
WASM
来处理,
JavaScript
则负责与页面元素交互,页面瞬间“丝滑”了起来。

二、为什么
WebAssembly
是前端的性能“杀手锏”?
**1.
JavaScript
的局限性:处理重型任务时“力不从心”**
JavaScript
是单线程的,它虽然非常适合处理网页交互和轻量级操作,但当涉及复杂的计算(如图像处理、
3D
渲染、加密算法等)时,单纯靠
JavaScript
的运行效率往往显得吃力。
WebAssembly
则不一样,它是为高性能计算量身打造的,能将这些繁重的任务“分担”给自己,释放
JavaScript
的负担。
JavaScript
像是一位勤劳的助理,能够处理日常事务,但当你突然让他做一堆复杂的运算时,他只能一边做一边抱怨。而
WebAssembly
就像一位超强运算员,专门负责那些让助理头大的任务,轻松处理所有复杂计算。
**2.
WASM
的“涡轮增压”:比
JavaScript
快得多的执行速度**
WebAssembly
的设计初衷就是为了提升执行速度。它的二进制格式直接面向机器,效率更高。在复杂任务中,
WebAssembly
的性能优势是显著的,比如你需要处理大量数据、图形渲染或压缩算法等,这些任务交给
WebAssembly
会大大提升处理速度。
想象你正在开发一个图片压缩工具,用户可以将大图片上传并即时压缩。如果用
JavaScript
来完成这项任务,可能需要数秒时间才能完成,而用户会因此变得不耐烦。用
WebAssembly
处理后,压缩任务可以在一眨眼的时间内完成,用户体验瞬间提升。

三、如何将
WebAssembly
应用于实际开发?
**1.
WebAssembly
与
JavaScript
的“天作之合”**
WebAssembly
不是要取代
JavaScript
,而是与之协作,共同提升网页性能。大部分网页应用依然使用
JavaScript
来实现交互和逻辑部分,而
WebAssembly
则负责处理计算密集型任务。通过
JavaScript
调用
WebAssembly
,可以让整个应用变得更加高效。
想象一下你在开发一款在线音乐编辑器。
JavaScript
可以用来处理用户界面上的所有交互,而
WebAssembly
则用来处理所有音频文件的剪辑、音效添加等高性能需求。两者结合,使得你不仅能提供强大的功能,还能确保用户体验流畅。
**2. 逐步集成
WebAssembly
:从
JavaScript
到
WASM
**
对于大部分前端开发者来说,现有的项目可以通过逐步引入
WebAssembly
来优化性能。你不需要一开始就把所有任务都交给
WebAssembly
,完全可以根据需要,逐步引入
WebAssembly
处理那些最繁重的任务。
假设你开发了一个数据可视化工具,通过
JavaScript
生成实时图表。当数据量变大时,
JavaScript
会因为处理大量数据而显得吃力,这时你可以将数据处理逻辑交给
WebAssembly
,而保持
JavaScript
继续负责图表的绘制和页面交互。如此一来,你的页面不仅不卡顿,用户体验还会更好。

四、
WebAssembly
的实际应用:从游戏到机器学习
**1.
WebAssembly
在游戏中的应用:高性能
3D
渲染**
现代网页游戏需要大量计算,比如
3D
场景渲染、物理引擎模拟等。传统的
JavaScript
在处理这些任务时,性能表现一般,而通过
WebAssembly
,你可以将这些复杂计算交给更高效的语言(如
C++
)来完成,让网页游戏也能有接近桌面游戏的流畅体验。
比如你想在网页上运行一款
3D
游戏,
JavaScript
无法在浏览器中高效处理实时的
3D
渲染,用户的体验会非常糟糕。
WebAssembly
的出现则解决了这个问题,复杂的
3D
场景在
WASM
中流畅运行,给玩家带来了媲美桌面游戏的体验。
**2.
WebAssembly
与机器学习:浏览器中的智能模型**
机器学习模型的计算通常非常复杂,而
WebAssembly
能帮助我们在浏览器中高效运行这些模型。通过
WASM
,我们可以在前端实时处理机器学习任务,比如图像识别、语言翻译等。
设想你正在开发一个网页应用,用户可以上传图片,应用会自动进行物体识别并反馈结果。借助
WebAssembly
,这种高计算任务可以在几毫秒内完成,而用户几乎感觉不到任何延迟。
**结论:
WebAssembly
,前端性能的未来**
WebAssembly
的出现,彻底改变了我们对浏览器内应用性能的期待。它不仅让复杂计算不再成为浏览器应用的瓶颈,更让前端开发者有了新的能力,能做更多高性能的应用。无论是高质量的
3D
游戏、机器学习模型的实时运算,还是重型数据处理,
WebAssembly
都能助你轻松驾驭。
在未来的前端开发中,
JavaScript
和
WebAssembly
将成为黄金搭档。通过
WebAssembly
,开发者能够打造更高效、更流畅的用户体验。而在面对高计算任务时,
WebAssembly
的速度与效率将成为提升用户满意度的关键因素。
如果你正面临前端性能的瓶颈问题,或是想要提升网页应用的速度和流畅度,不妨考虑一下
WebAssembly
,它将成为你手中的“秘密武器”,打破前端性能的极限!
版权归原作者 一点一木 所有, 如有侵权,请联系我们删除。