文章目录
一、接口测试的简介和分类
1.定义
接口测试就是测试系统组件接口之间的一种测试。
2.分类
测试外部接口:测试被测系统和外部系统之间的接口。(只需要测试正例即可)
测试内部接口:
1.内部接口只提供给内部系统使用。(只需要测试正例即可)
2.内部接口提供给外部系统使用。(测试必须非常全面,正例,各种异常场景,权限控制)
二、接口测试的流程以及用例的设计
1.拿到接口api文档(无接口api文档可通过抓包工具获取),熟悉接口业务,接口地址,鉴权方式,入参,出参,错误码。
2.编写接口用例以及评审。
思路:
正例:
输入正常入参,接口能够成功返回数据。
反例:
【鉴权反例】鉴权码为空,鉴权码错误,鉴权码过期…
【参数反例】参数为空,参数类型异常,参数长度异常。
【错误码覆盖】根据业务来定的。
【其他错误场景】接口黑名单,接口调用次数限制,分页场景。
3.使用接口测试工具Postman执行接口测试。
4.Postman+Newman+Jenins实现持续集成,并且输出测试报告并且发送邮件。
三、Postman的简介,安装,注册
1.Chrome应用商店搜索Postman安装。(翻墙)
2.客户端安装
官网地址:https://www.postman.com/downloads
3.Postman的注册和登录
创建账户
邮箱会收到邮件,进行确认
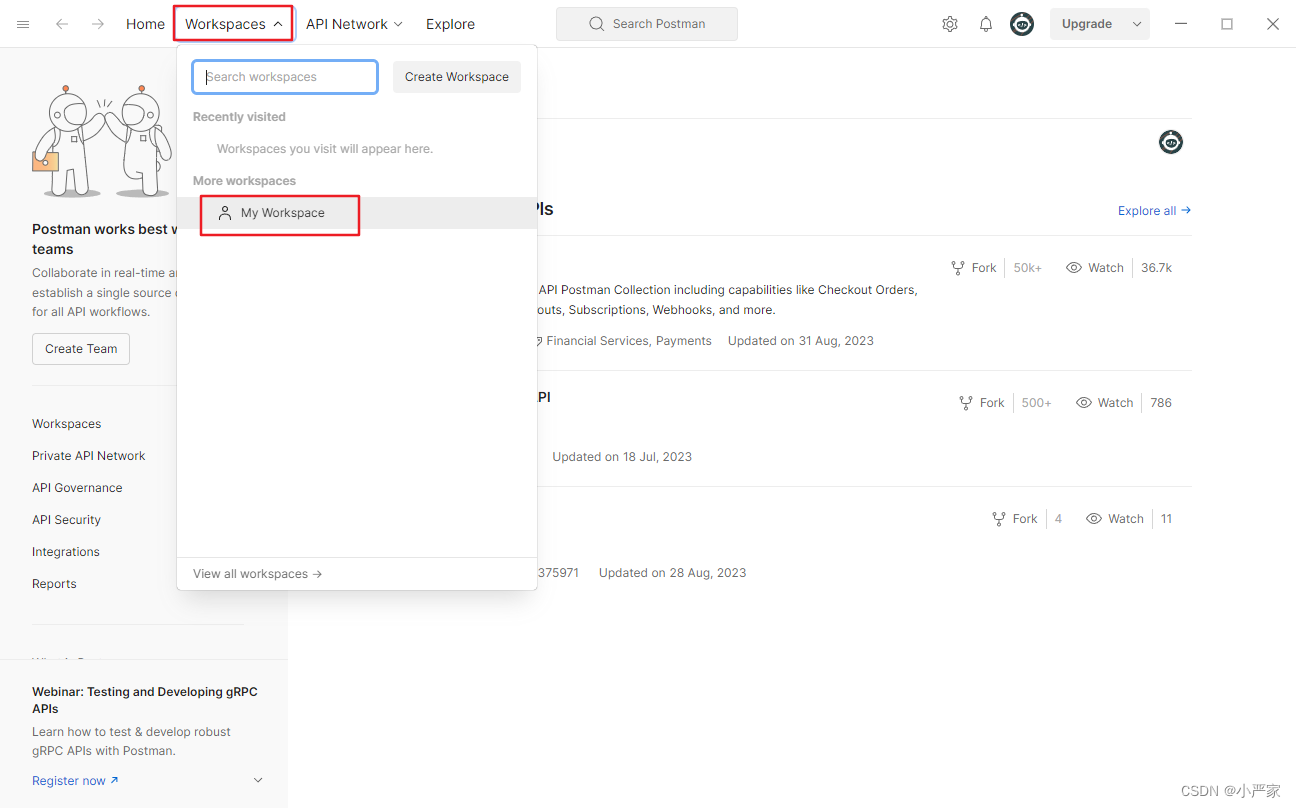
四、postman的界面介绍
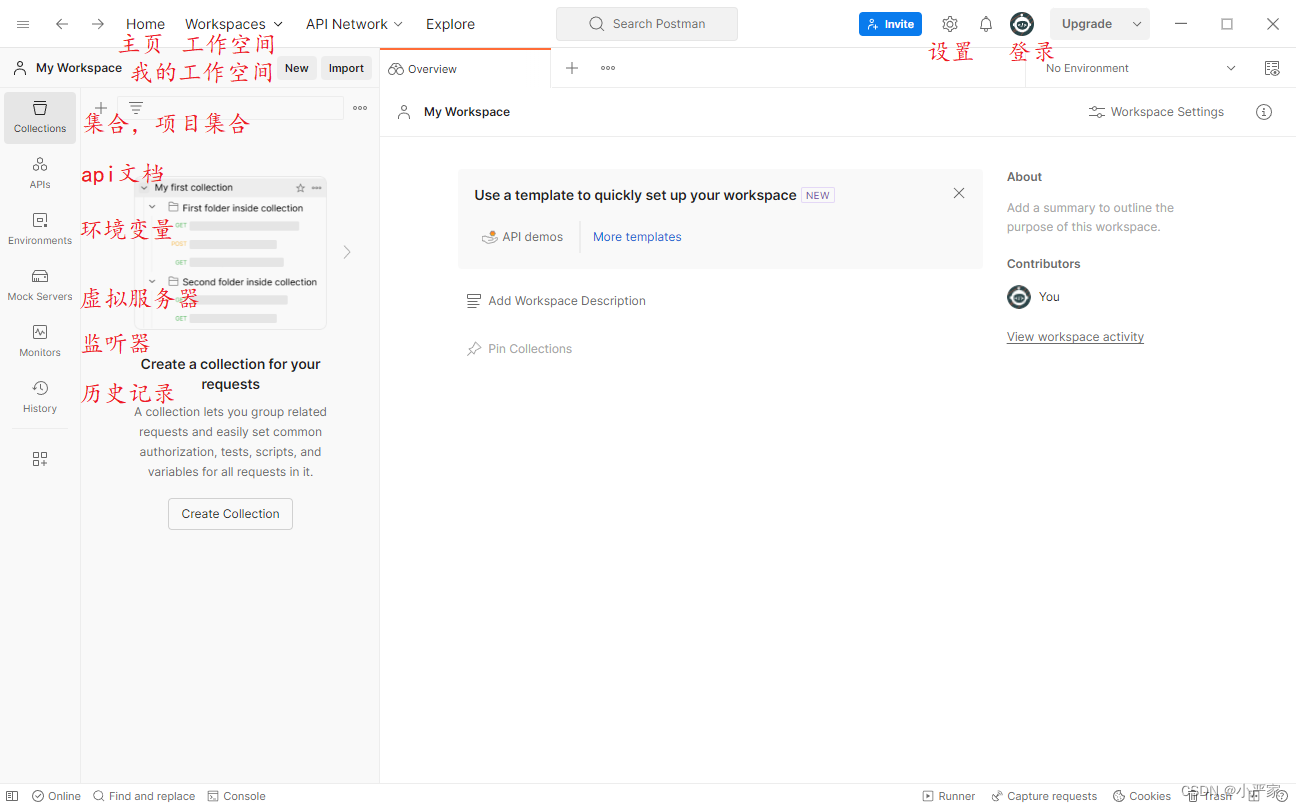
postman登录后界面:
我的工作空间:

五、发送get请求和响应页签详解
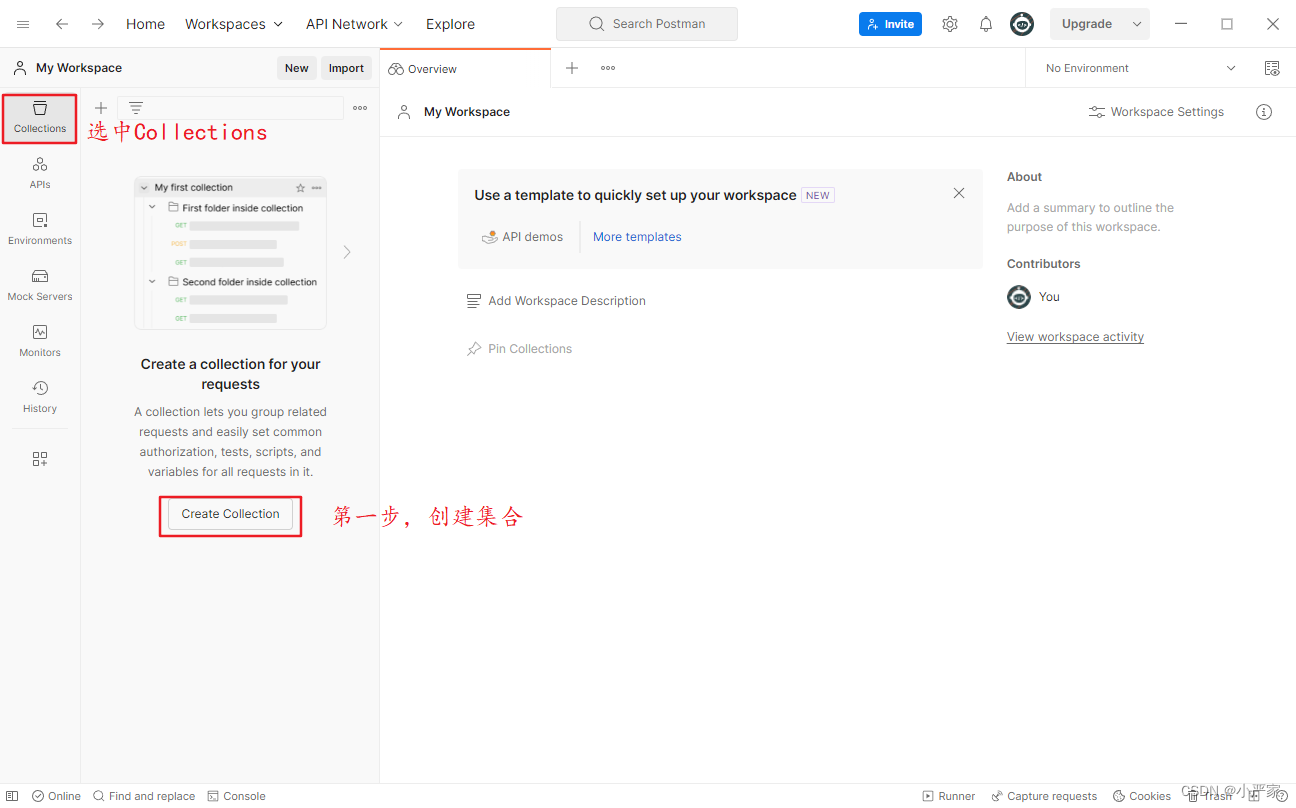
第一步:创建集合
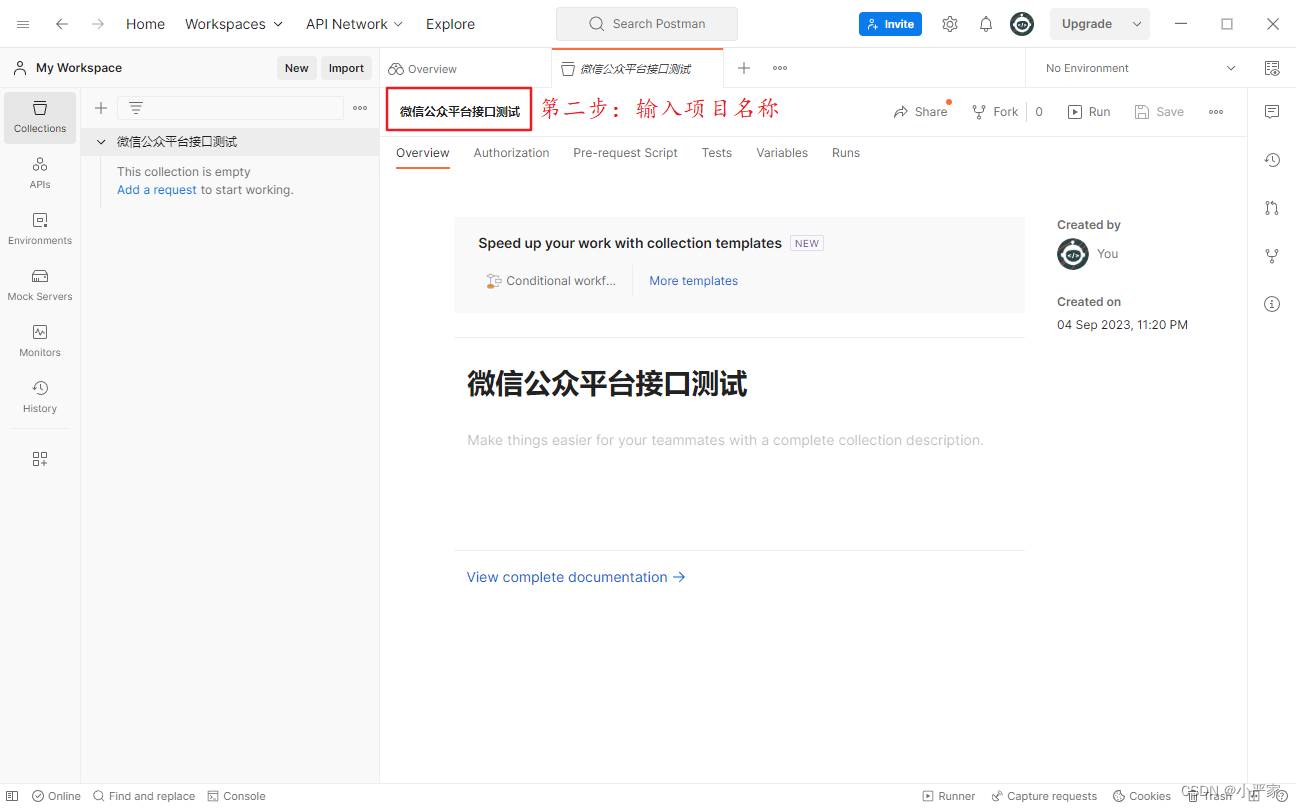
第二步:输入项目名称
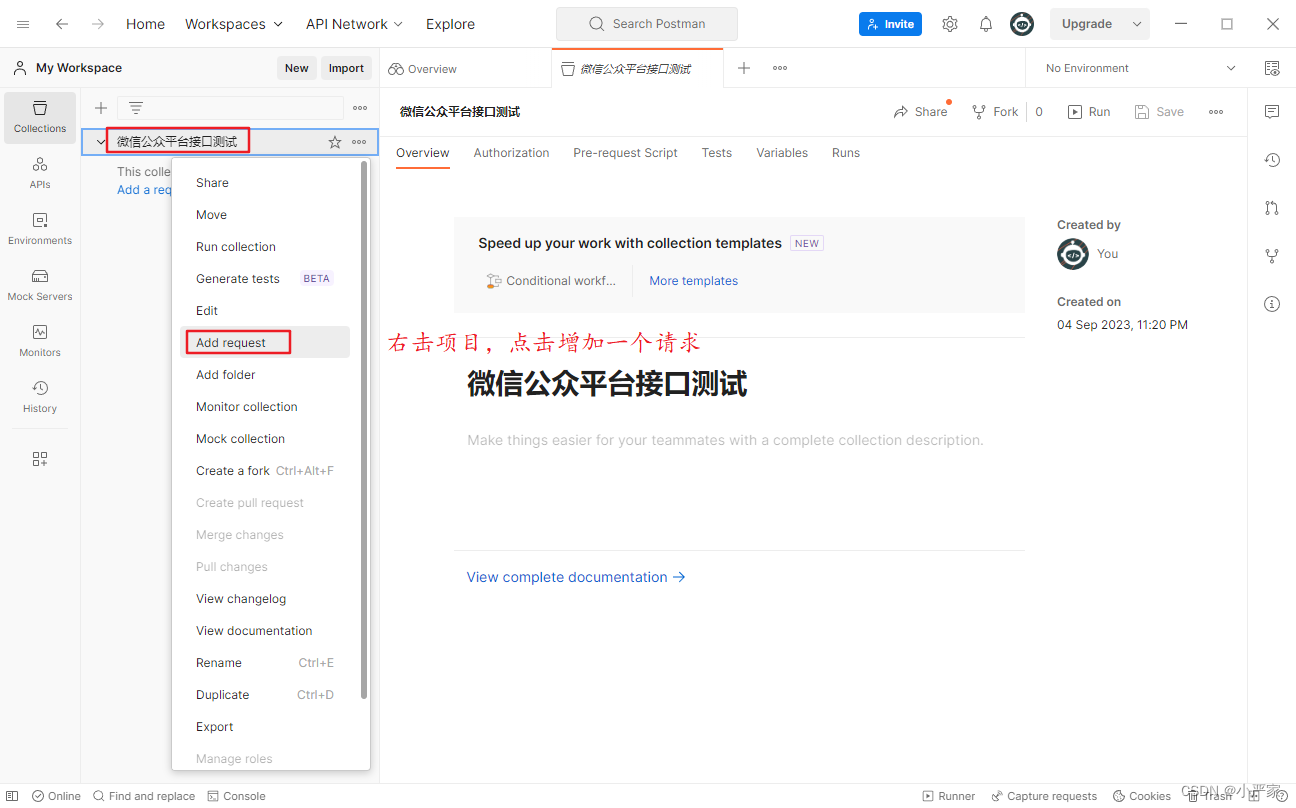
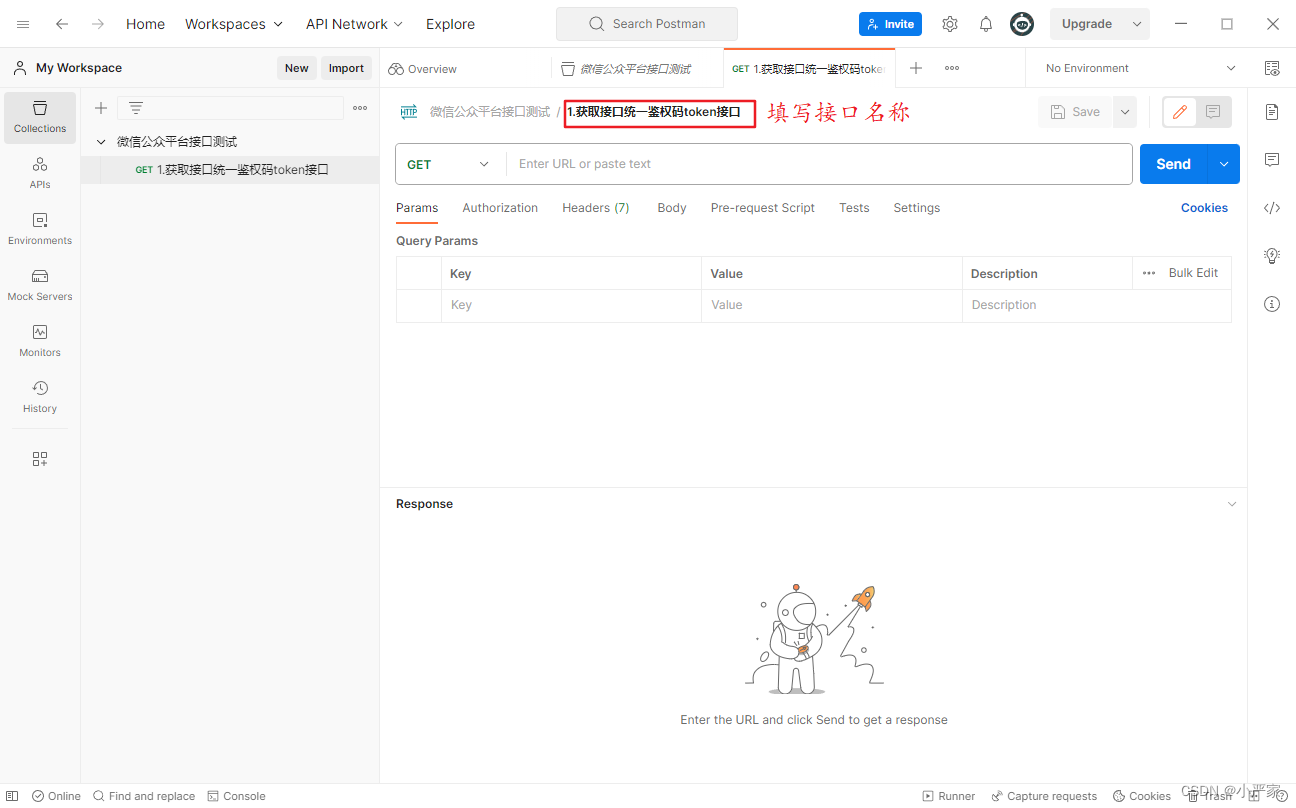
右击项目,新增一个请求
填写接口名称
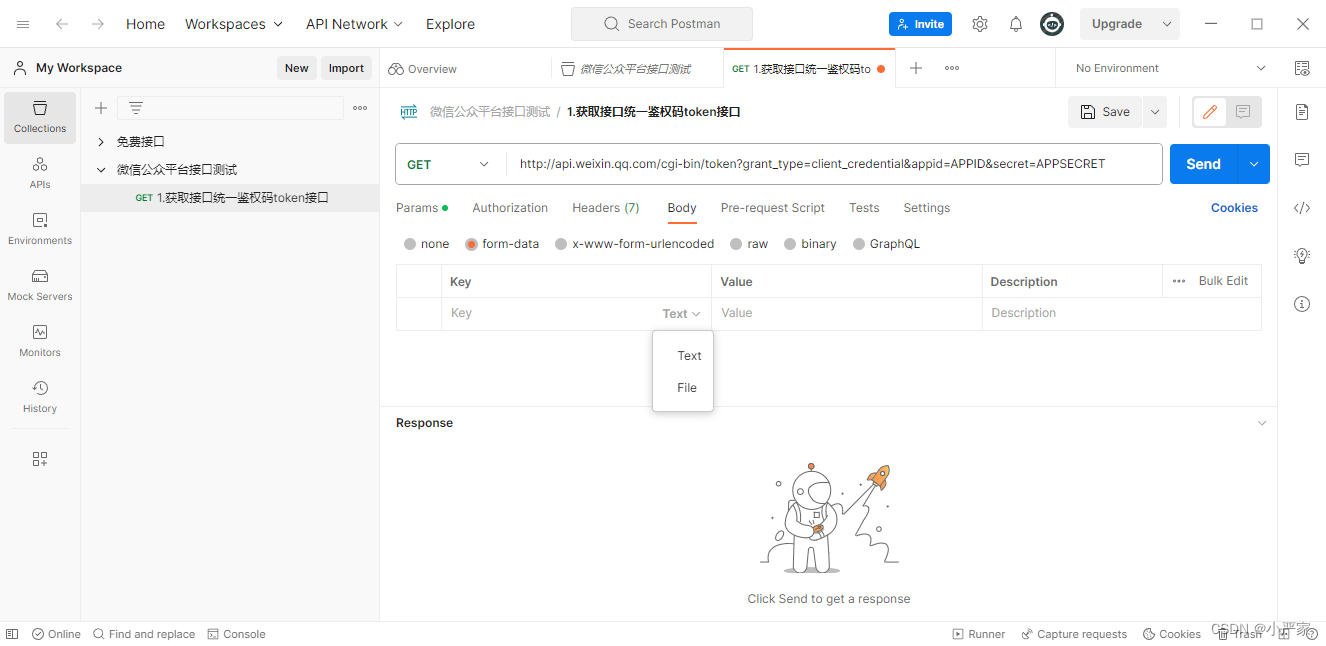
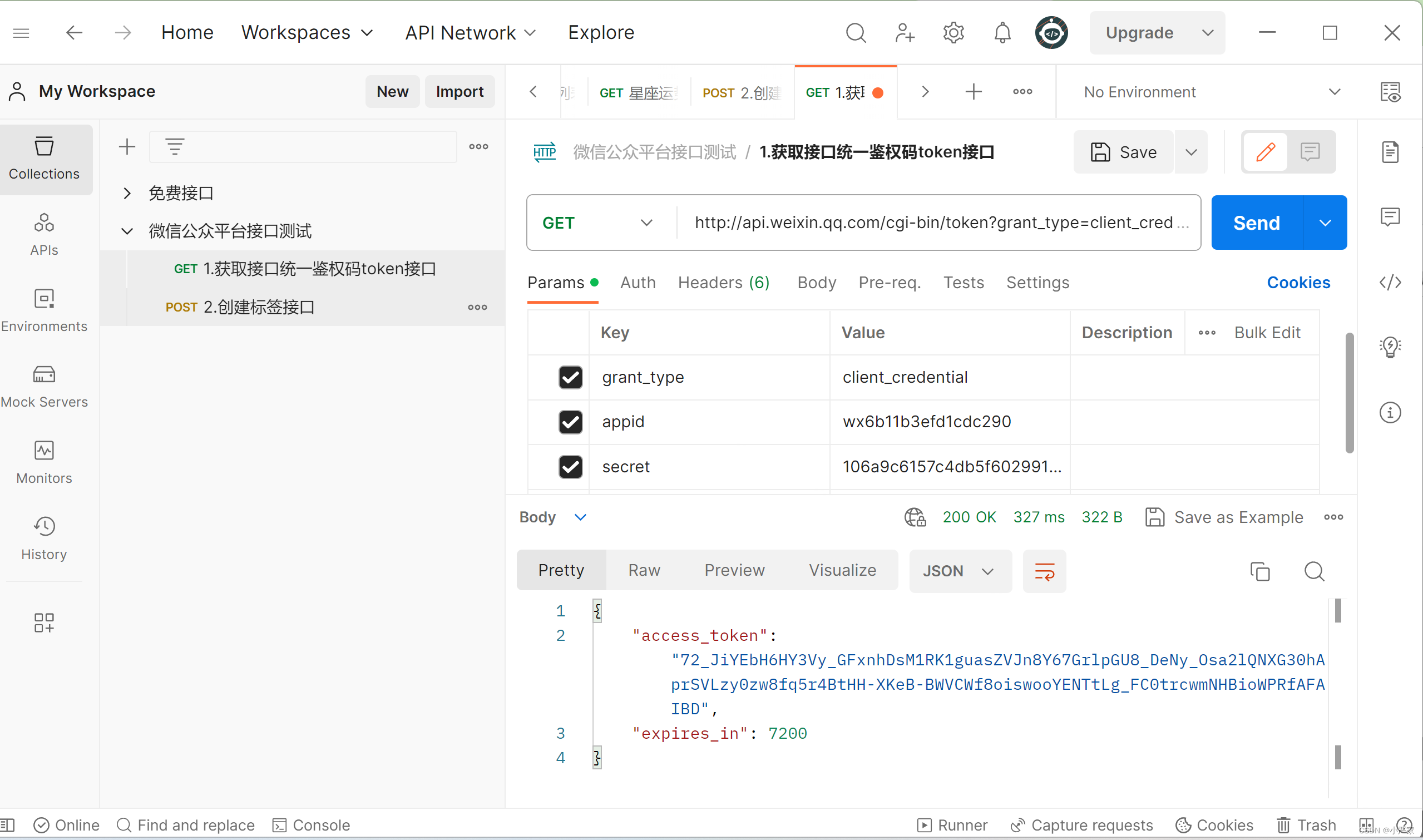
请求url:
http://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=APPID&secret=APPSECRET
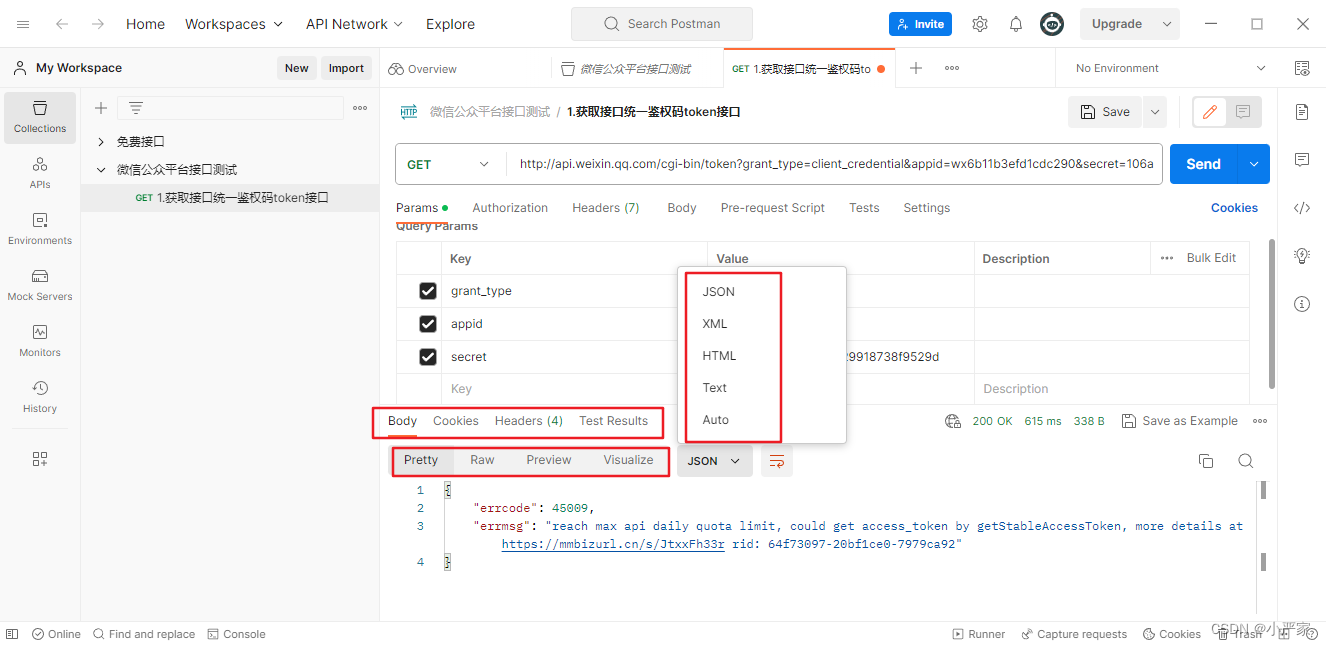
请求页签
Params:get请求传参
Authorization:鉴权
headers:请求头
Body:post请求传参
form-data:既可以传键值对参数也可以传文件
x-www-form-urlencoded:只能够传键值对参数
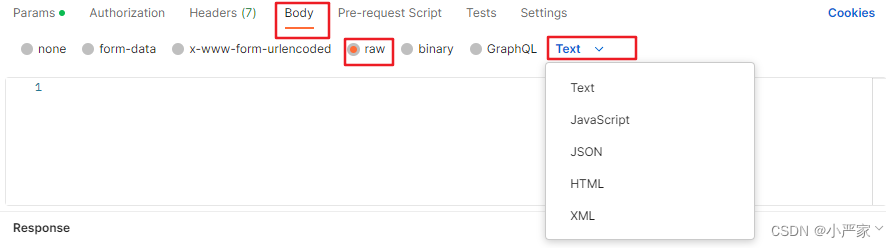
raw:可以传Text、JavaScript、JSON、HTML、XML
binary:把文件以二进制的方式传参
Pre-request Script:请求之前的脚本
Tests:接口请求之后的脚本、断言
Coolies:用于管理cookies信息 
响应页签:

{"access_token":"72_JiYEbH6HY3Vy_GFxnhDsM1RK1guasZVJn8Y67GrlpGU8_DeNy_Osa2lQNXG30hAprSVLzy0zw8fq5r4BtHH-XKeB-BWVCWf8oiswooYENTtLg_FC0trcwmNHBioWPRfAFAIBD","expires_in":7200}
Body:接口返回的数据
Pretty:以JSON XML HTML Text不同格式查看返回的数据
Row:以文本的方式查看返回的数据
Preview:以网页的方式查看返回的数据
Cookies:响应的Cookies信息
Headers:响应头
Test Results:断言的结果
200 状态码
OK 状态信息
615ms 响应的时间
338B 响应的字节数
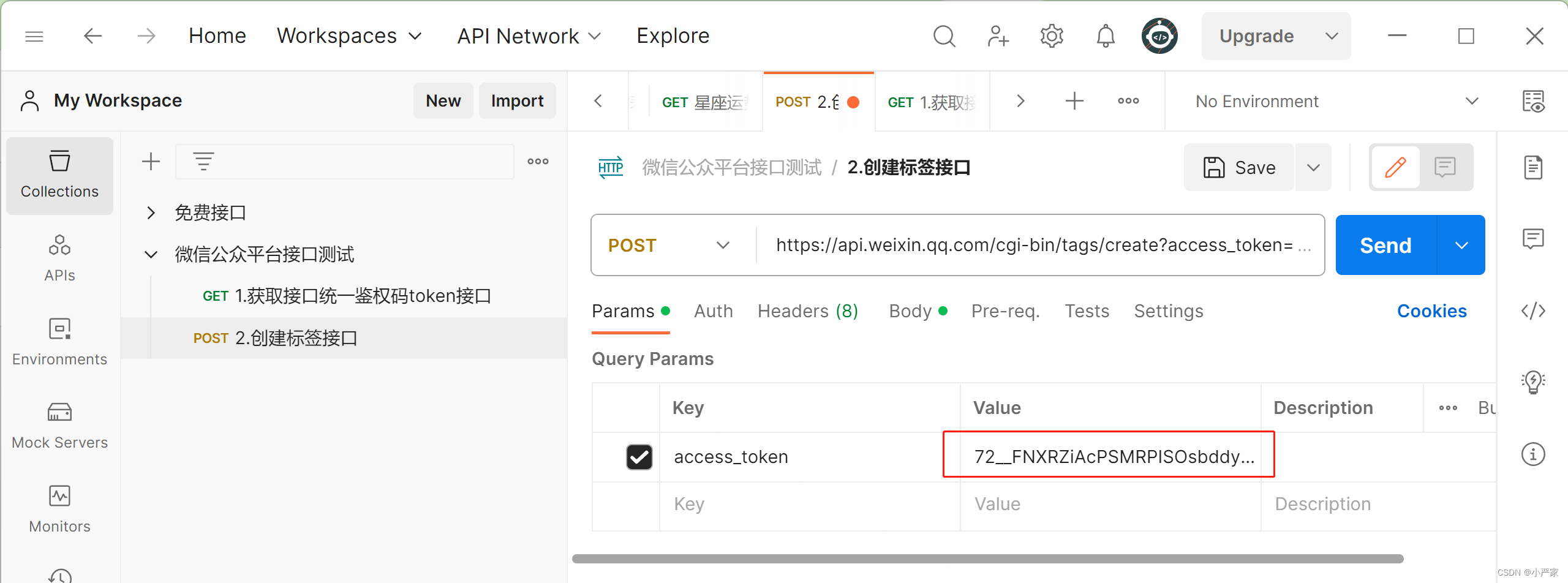
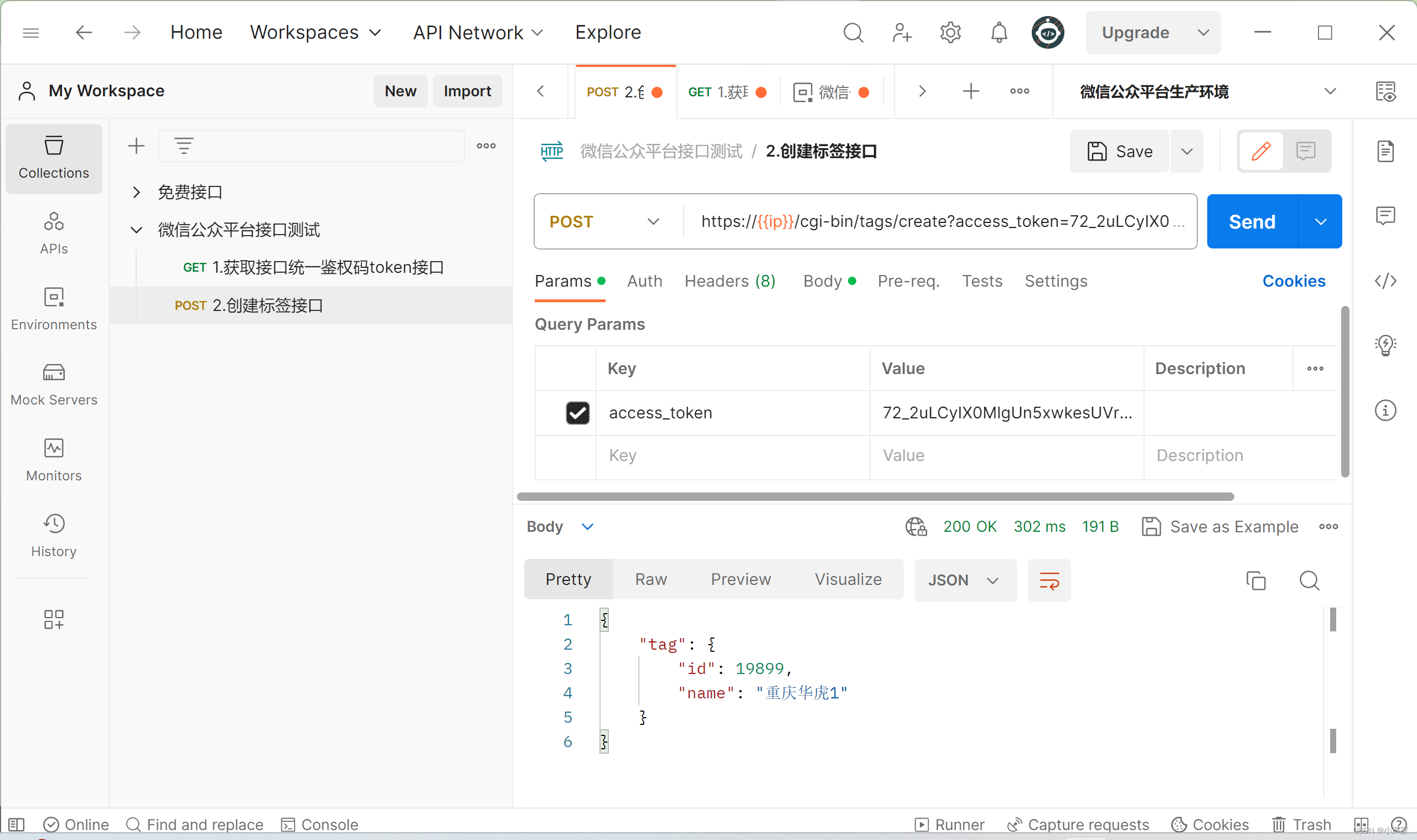
六、发送post请求以及get和post的区别
url:
https://api.weixin.qq.com/cgi-bin/tags/create?access_token=ACCESS_TOKEN
参数填入第一步返回的token
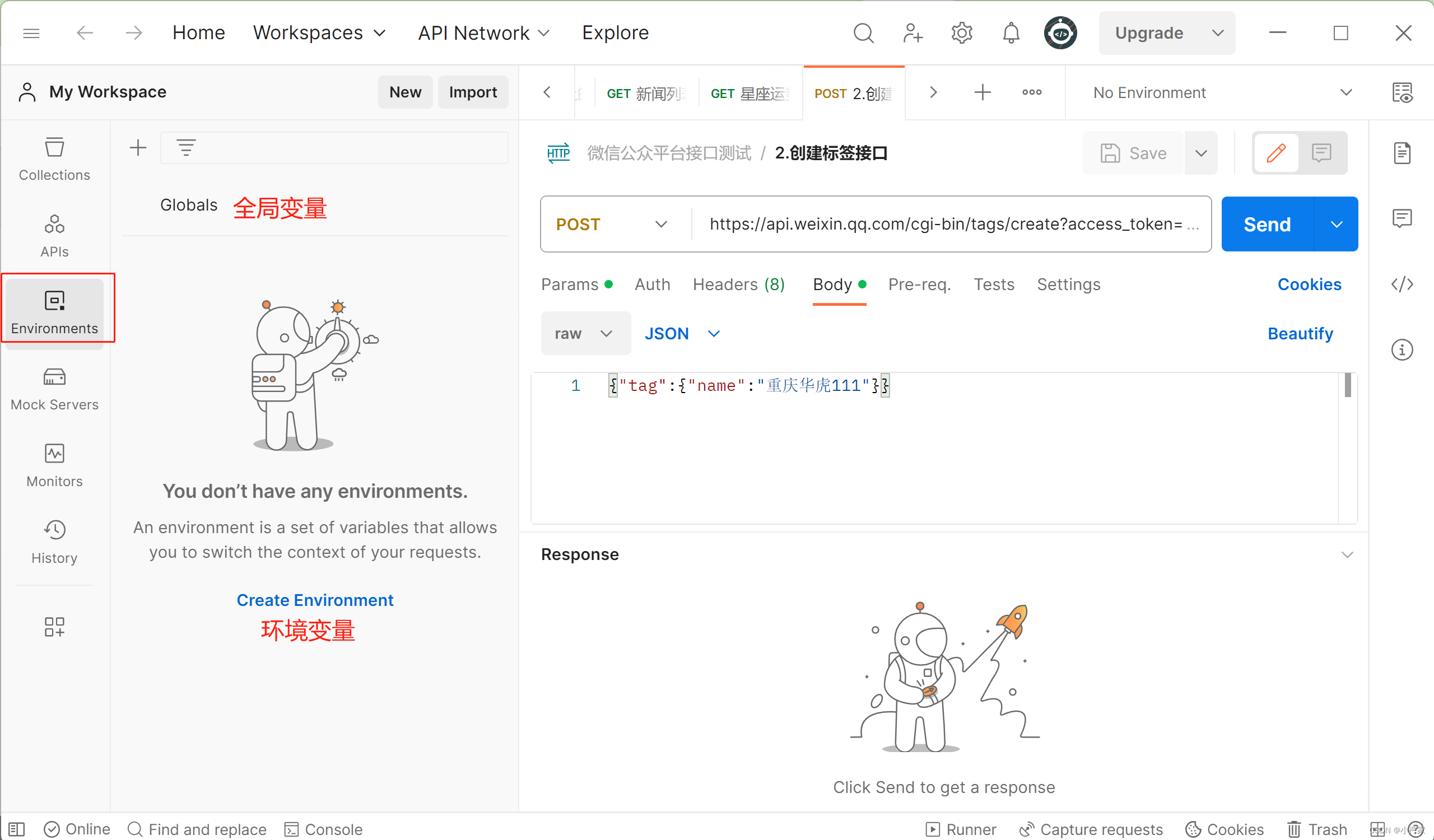
在Body-raw-JSON里传入参数name:
{“tag”:{“name”:“重庆华虎111”}}
点击Send发送调用接口
面试题:
get请求和post请求的区别:
1.get请求一般是获取数据,post请求一般是提交数据。
2.post请求比get请求安全。
3.本质区别是传参的方式不一样:
get请求在地址栏后面以?的方式传参,多个参数之间用&分隔。
post请求是在body以表单的方式传参。
以上的问题:
多种环境:开发环境,测试环境,生产环境(两个接口的域名是一样的)
接口关联:需要手动关联(第一个接口返回的token值手动填到第二个接口的参数)
参数需要手动修改(name参数不能与已存在的标签名重复,每次修改需手动修改)
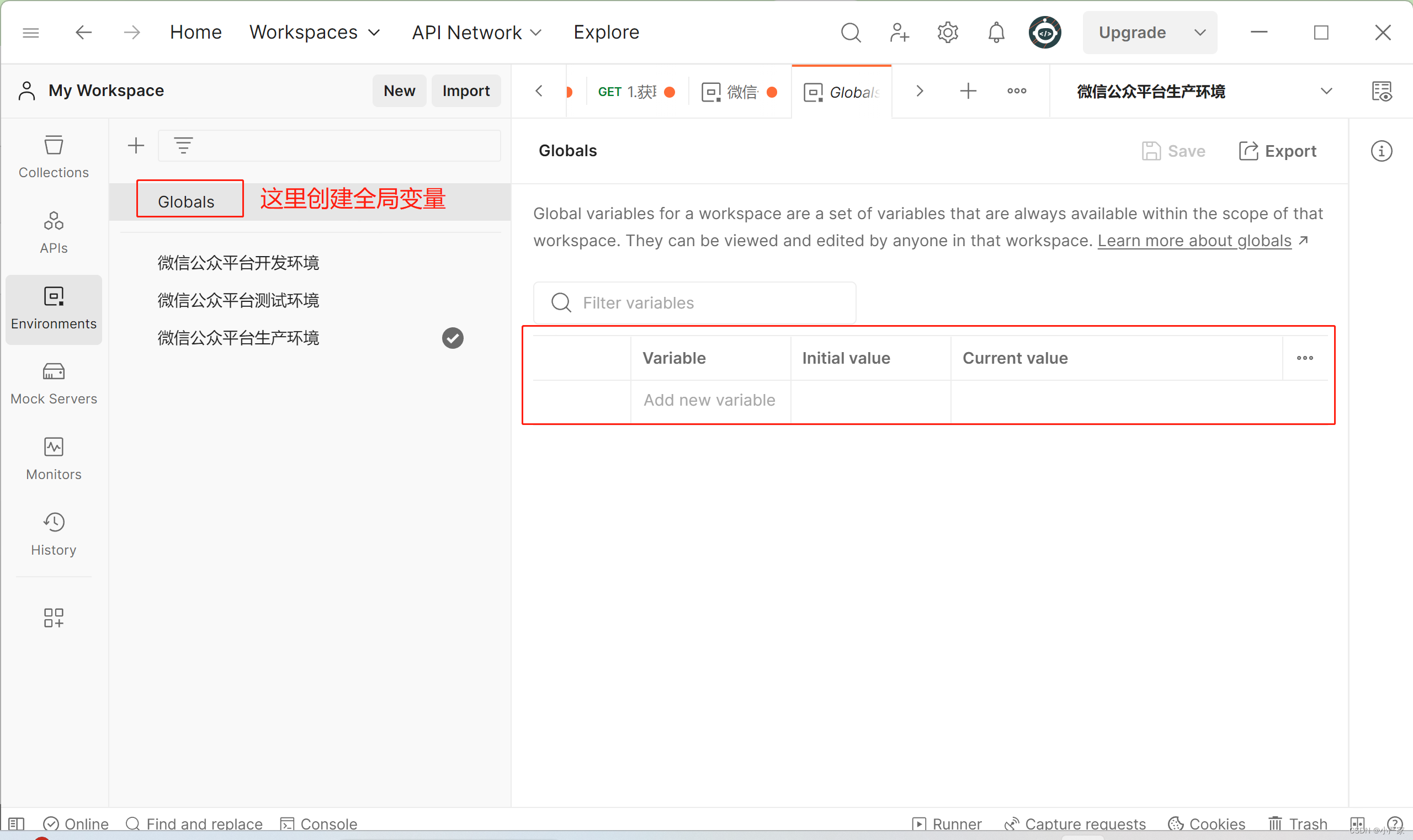
七、Postman的环境变量以及全局变量

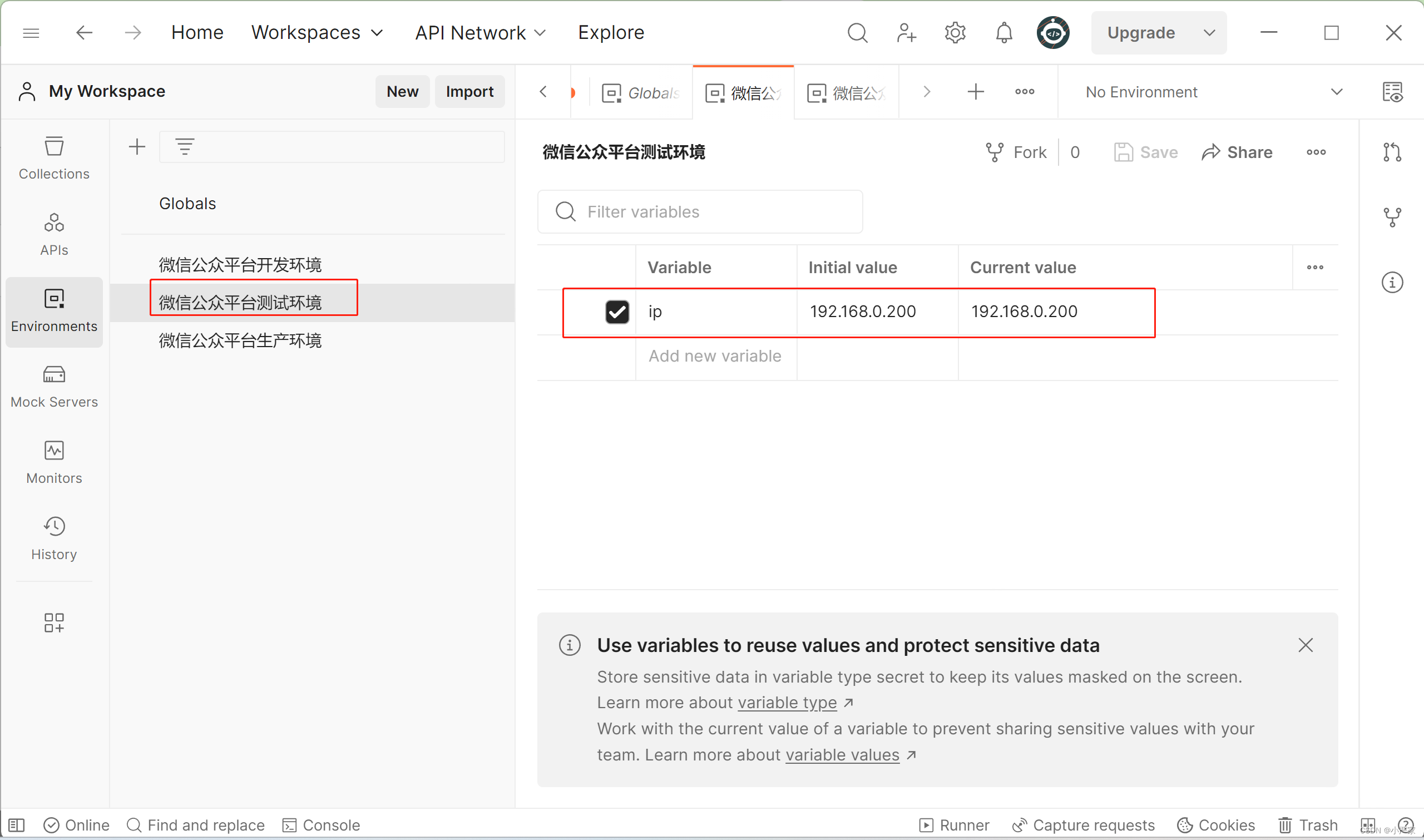
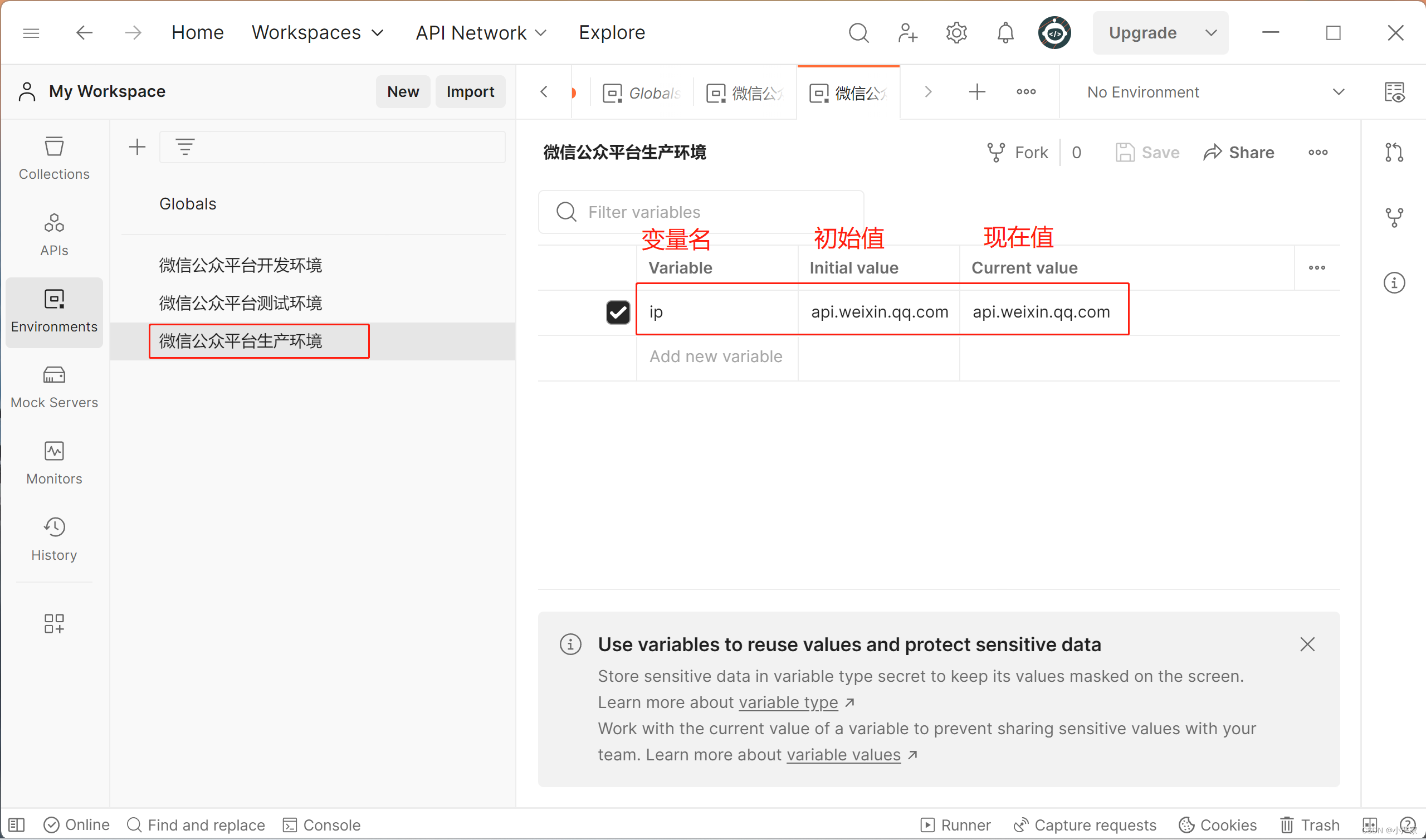
添加开发环境,测试环境,生产环境:(变量名保持一致,都为ip)


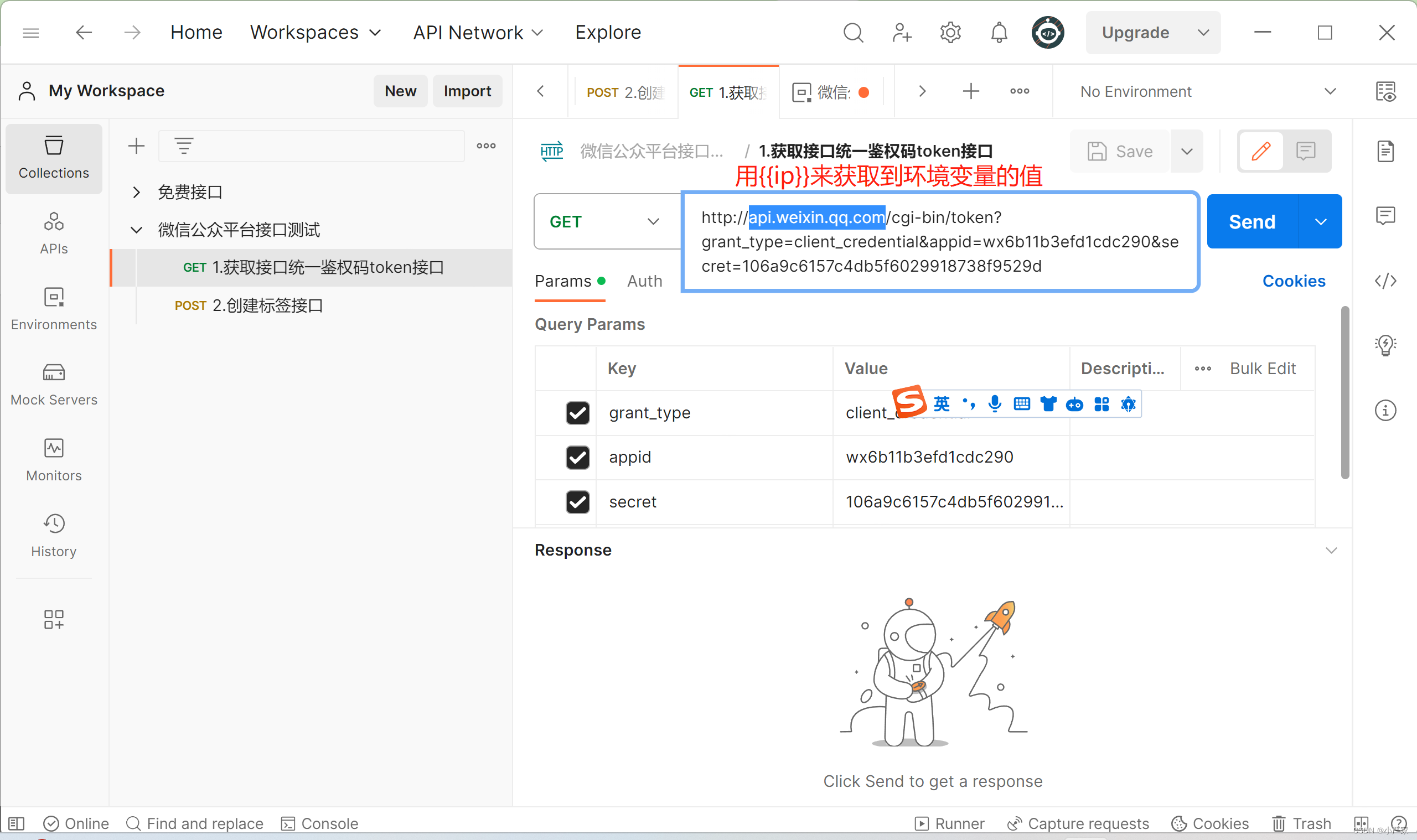
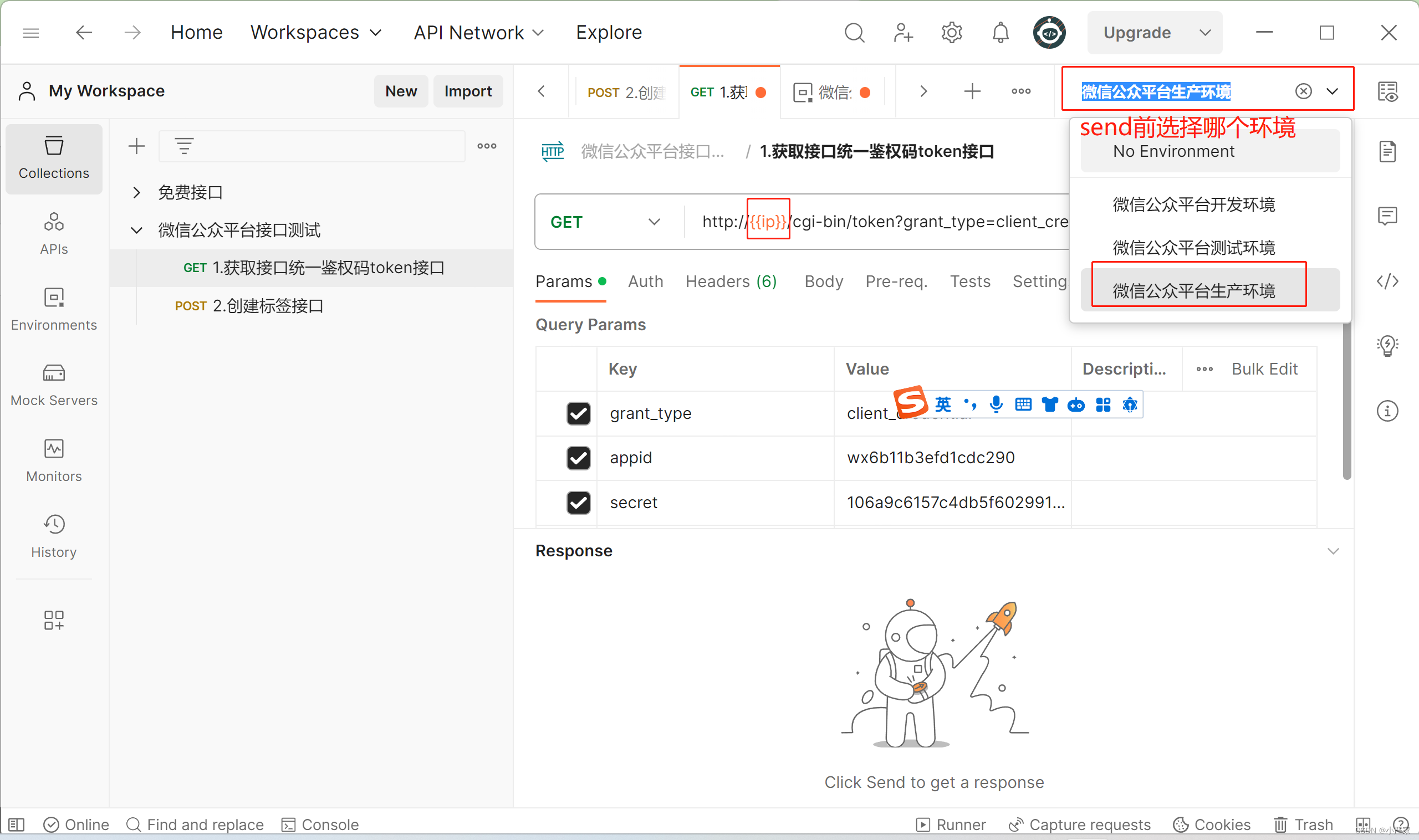
用双大括号加变量名的方式来取得环境变量的值

环境变量:环境变量就是全局变量
全局变量:全局变量是能够在任何接口里面访问的变量
获取环境变量和全局变量的方法:{{变量名}}
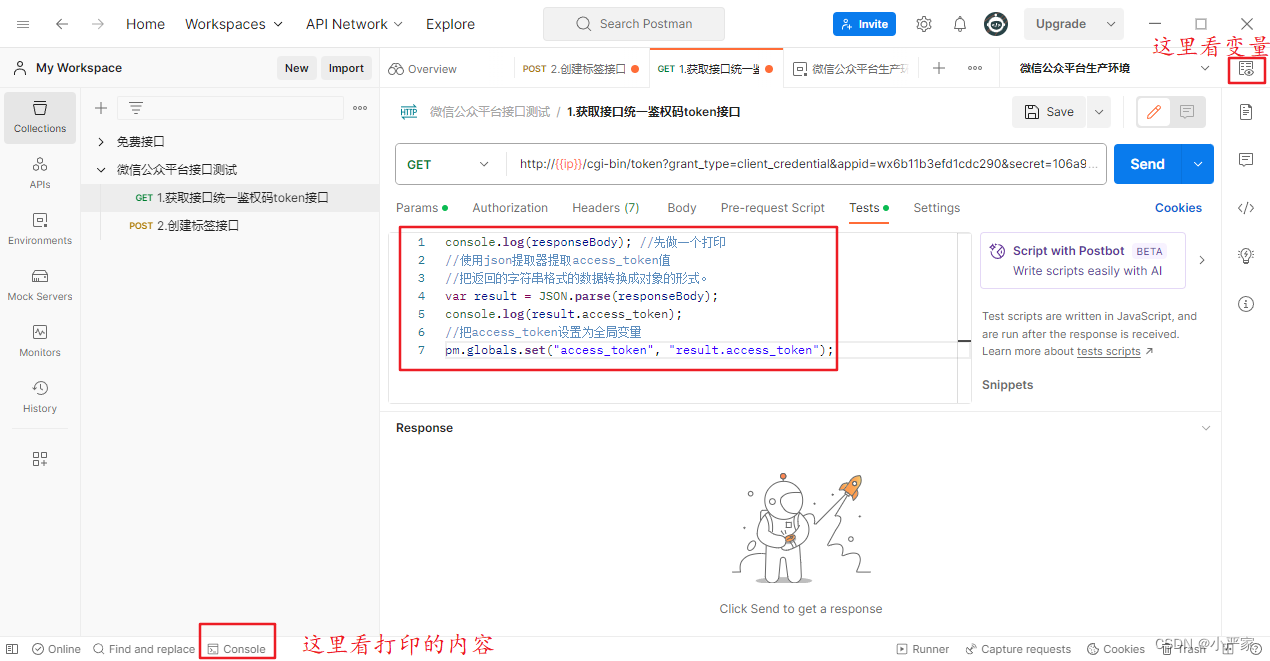
八、接口关联
1.Json提取器
使用json提取器实现接口关联

第一个接口:
//使用json提取器提取access_token值//把返回的字符串格式的数据转换成对象的形式。var result =JSON.parse(responseBody);//把access_token设置为全局变量
pm.globals.set("access_token","result.access_token");
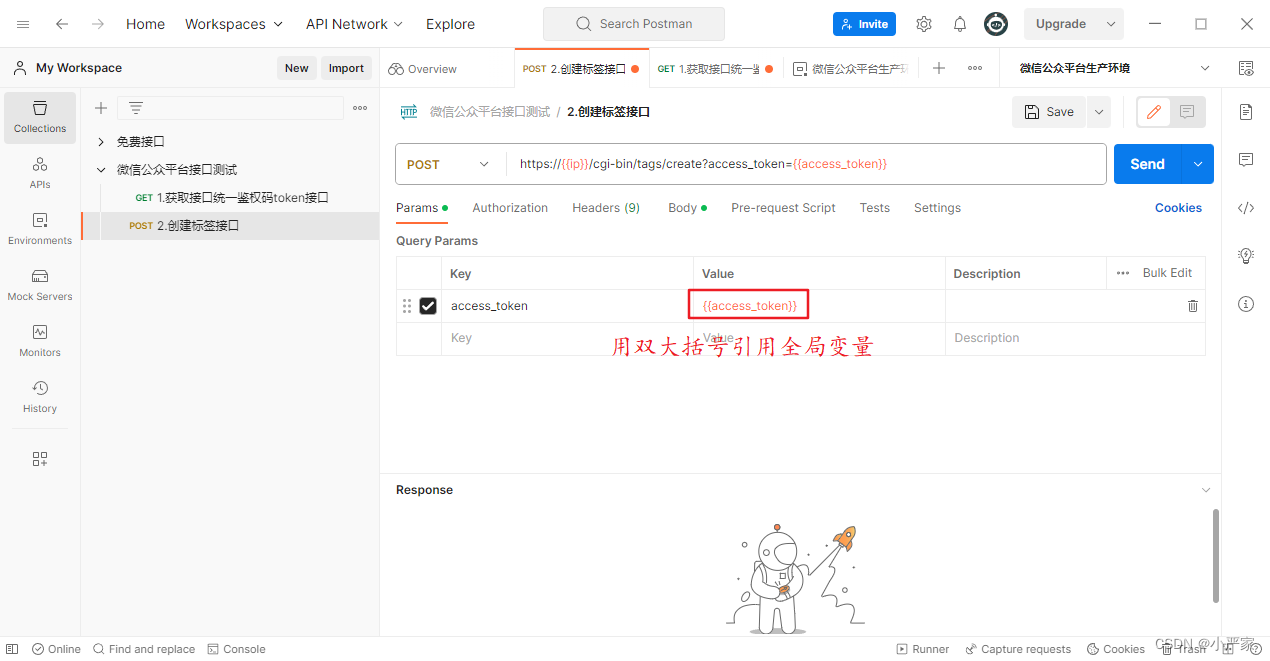
第二个接口:
{{access_token}}
2.正则表达式
使用正则表达式的方式实现接口关联
返回以Text查看,以便于复制上去做正则表达式

第一个接口:
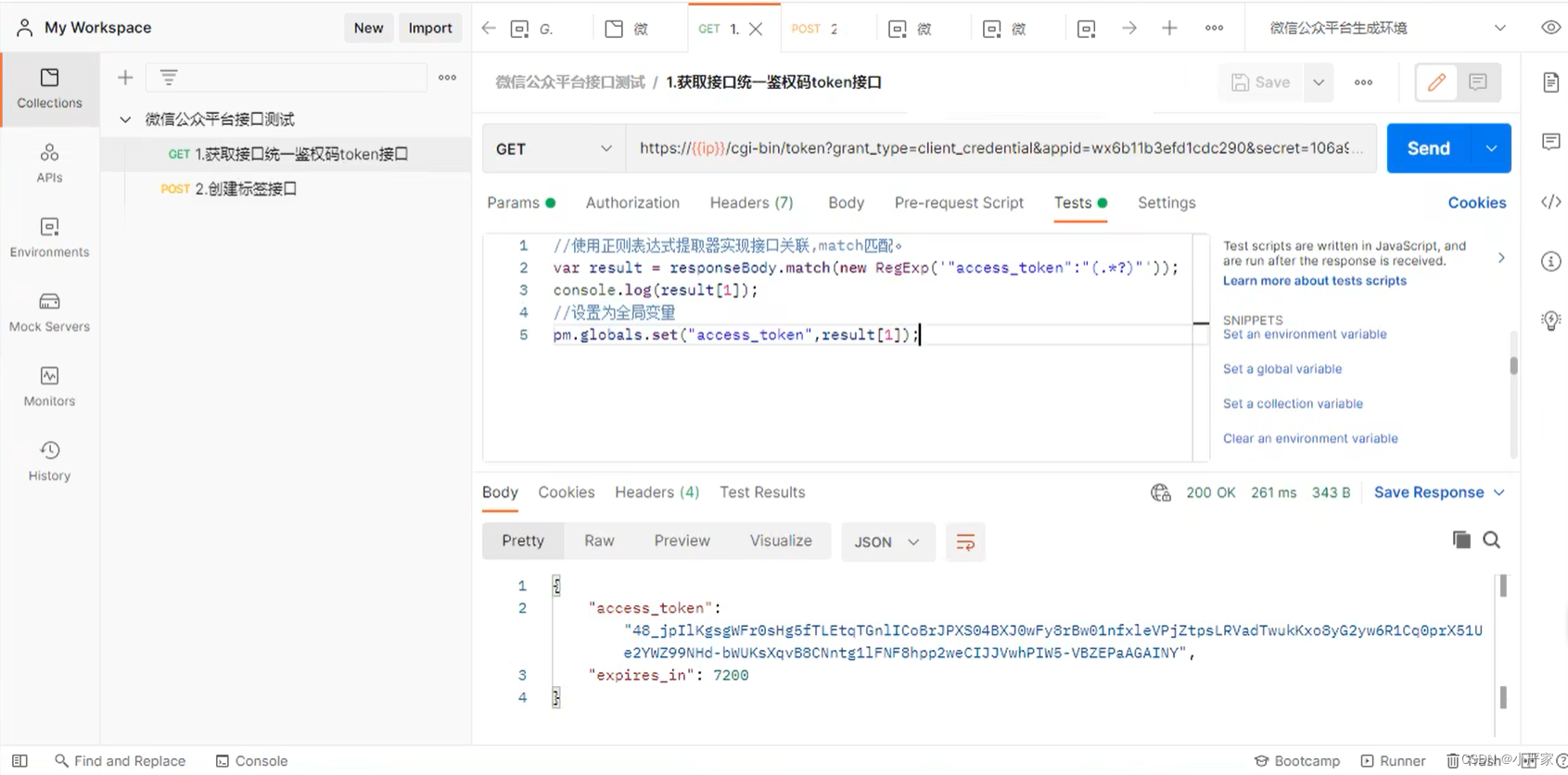
//使用正则表达式提取器实现接口关联,match匹配。var result = responseBody.match(newRegExp('"access_token":"(.*?)"'));
console.log(result[1]);//设置为全局变量
pm.globals.set("access_token",result[1]);
第二个接口:
{{access_token}}
九、Postman内置动态参数以及自定义的动态参数
postman内置动态参数:
{{$timestamp}}//生成当前时间的时间戳{{$randomin}}//生成0-1000之间的随机数{{$guid}}//生成速记GUID字符串
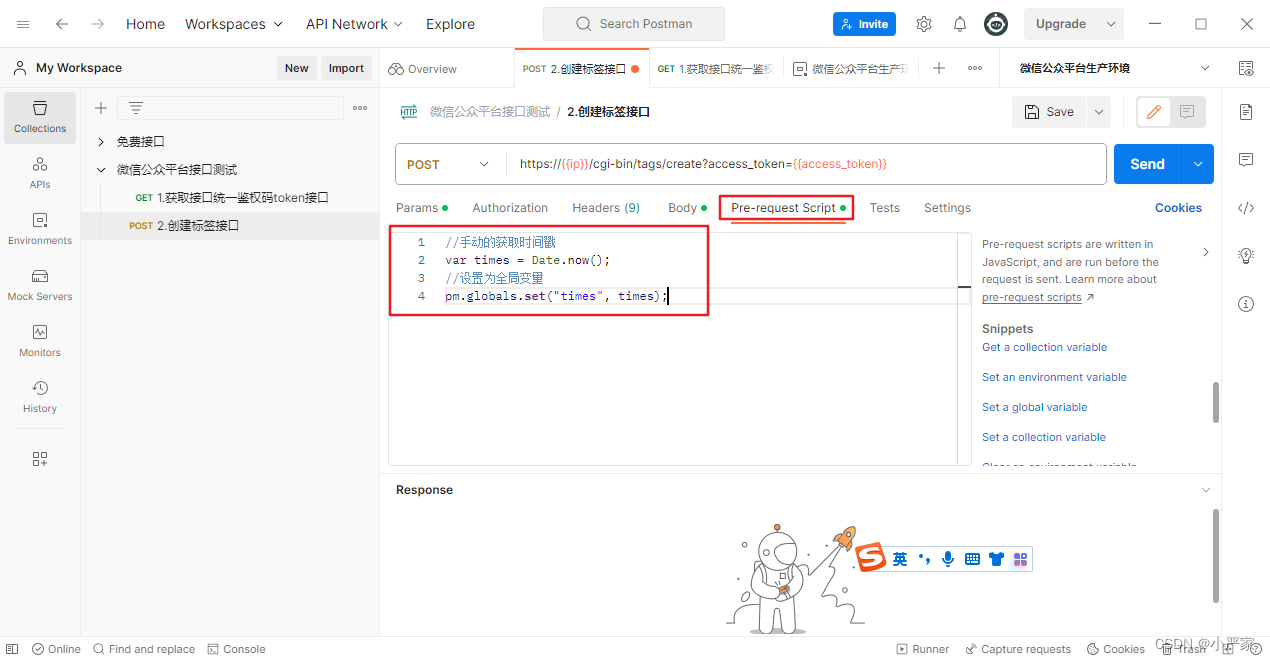
自定义动态参数:

//手动的获取时间戳var times = Date.now();//设置为全局变量
pm.globals.set("times", times);
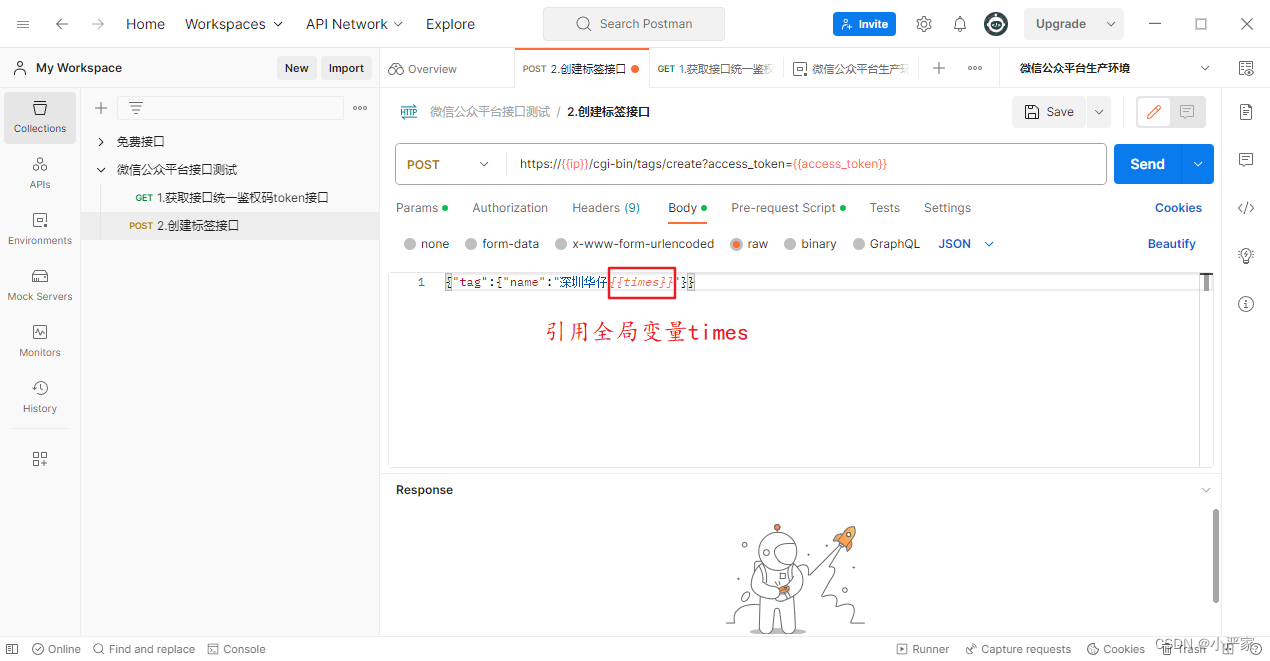
使用时使用{{times}}
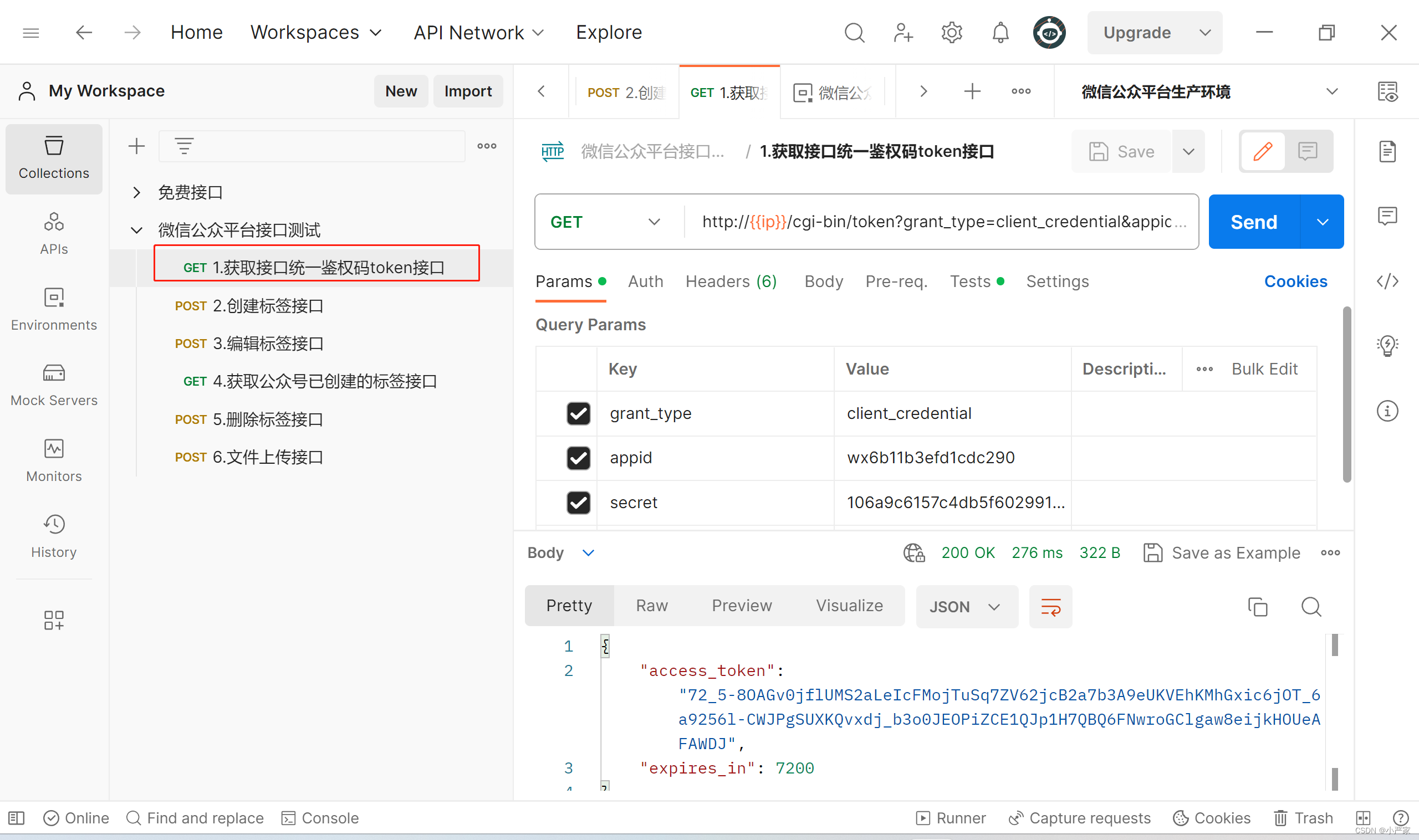
十、其他接口
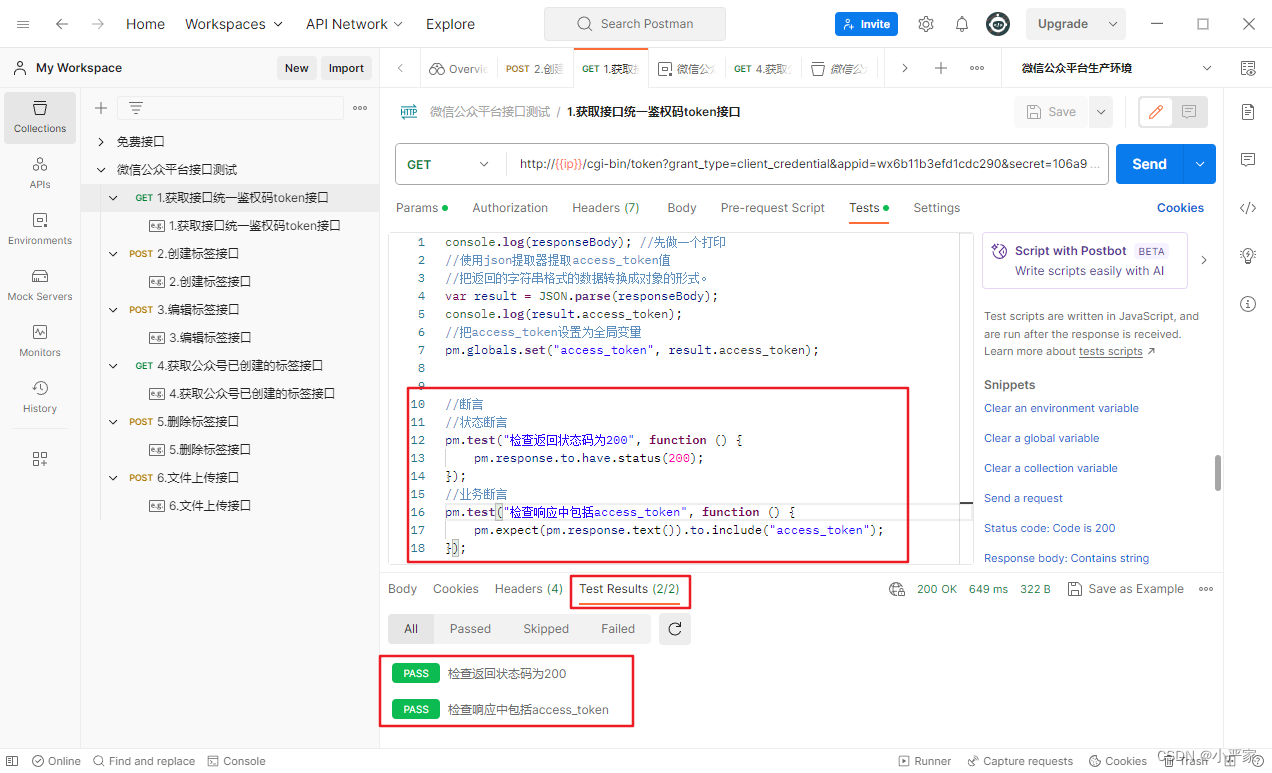
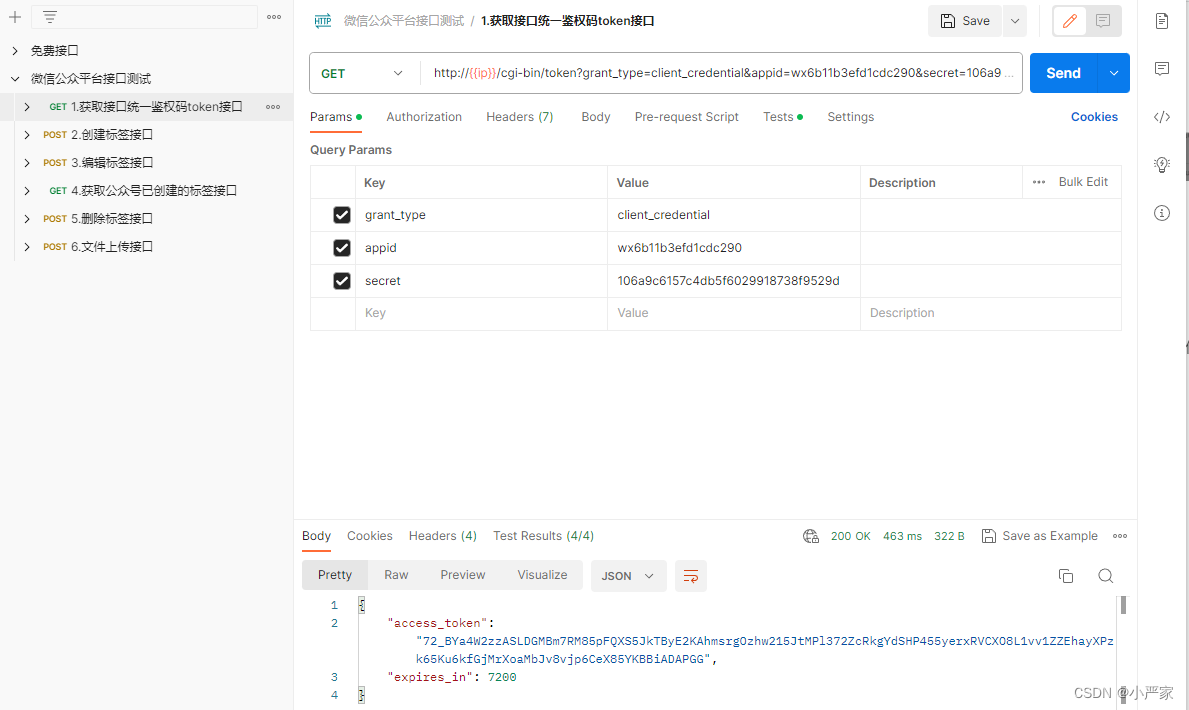
1.获取接口统一鉴权码token接口
url:
http://{{ip}}/cgi-bin/token?grant_type=client_credential&appid=wx6b11b3efd1cdc290&secret=106a9c6157c4db5f6029918738f9529d

console.log(responseBody);//先做一个打印//使用json提取器提取access_token值//把返回的字符串格式的数据转换成对象的形式。var result =JSON.parse(responseBody);
console.log(result.access_token);//把access_token设置为全局变量
pm.globals.set("access_token", result.access_token);

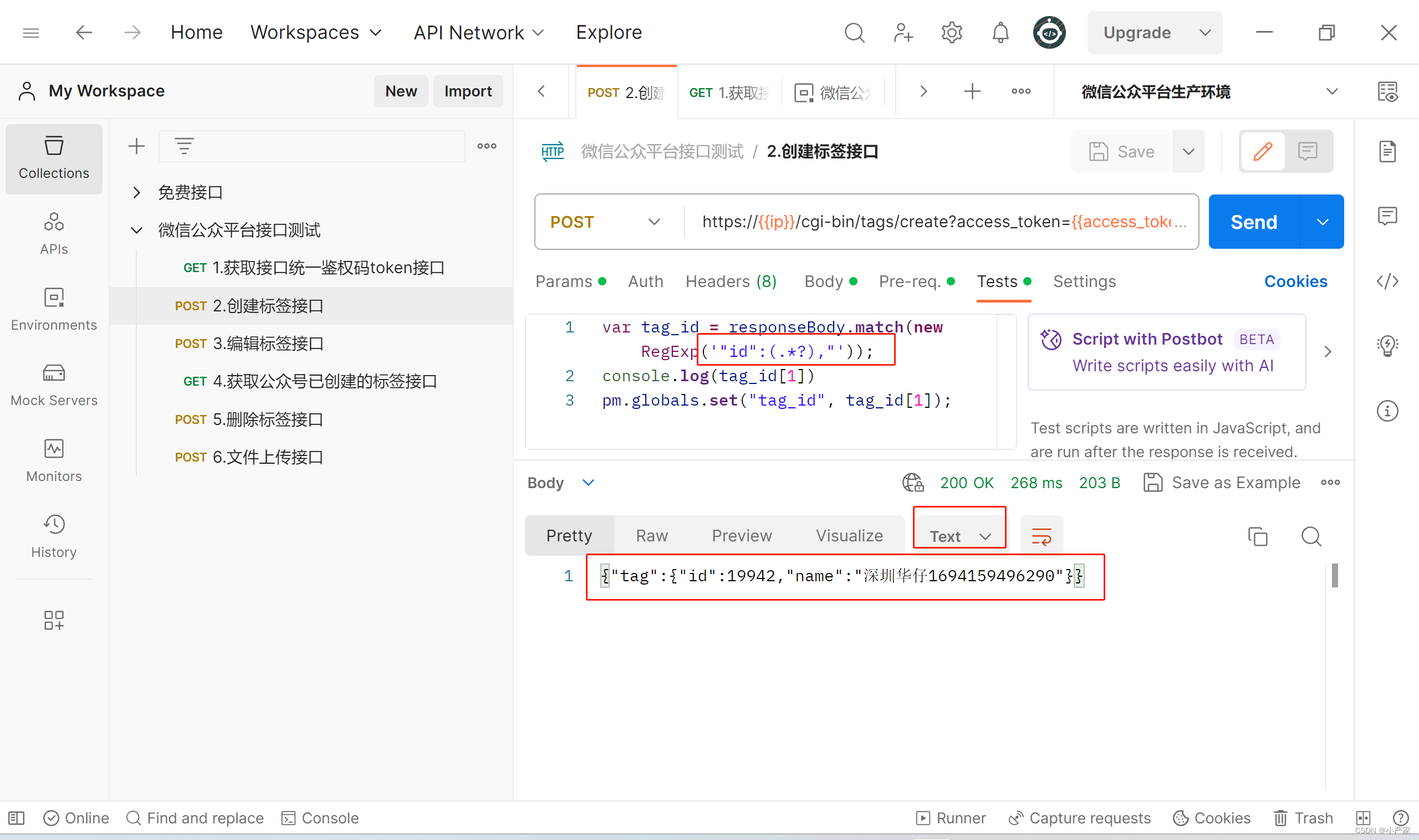
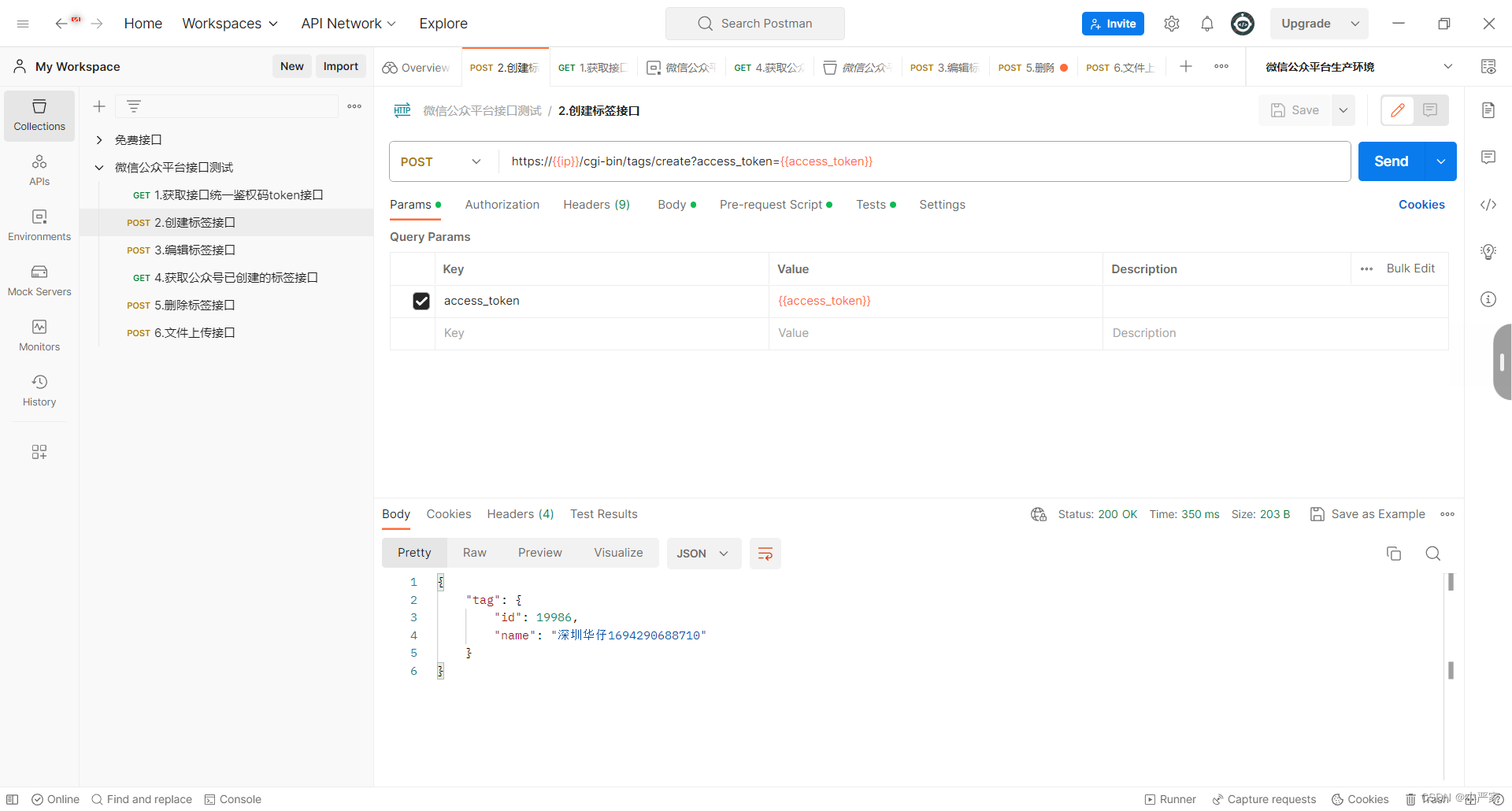
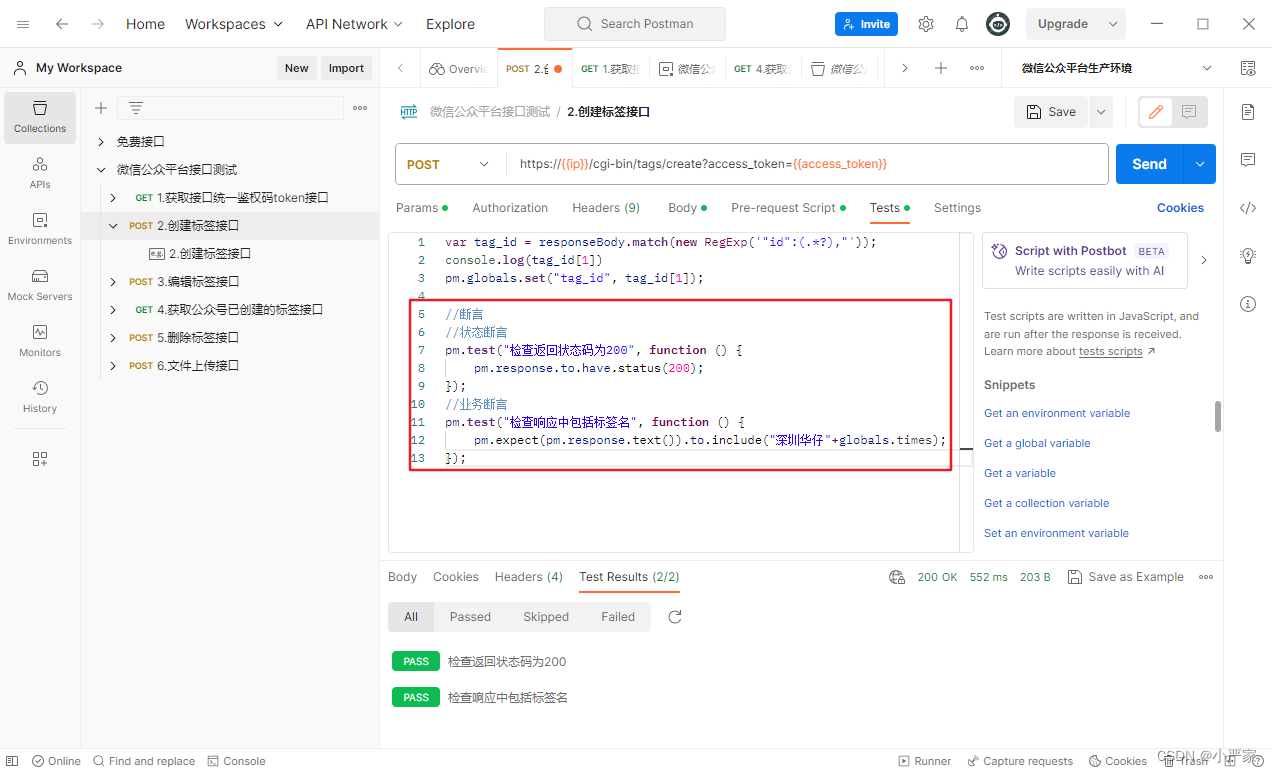
2.创建标签接口
url:
https://{{ip}}/cgi-bin/tags/create?access_token={{access_token}}


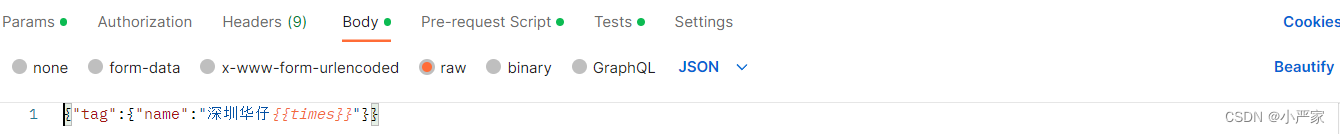
{"tag":{"name":"深圳华仔{{times}}"}}

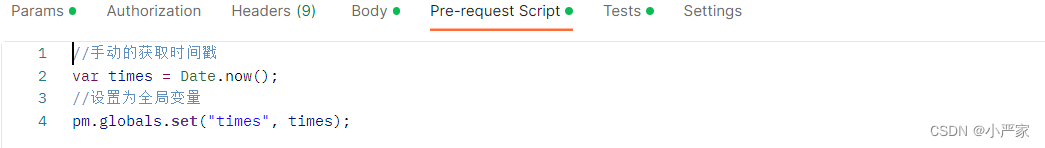
//手动的获取时间戳var times = Date.now();//设置为全局变量
pm.globals.set("times", times);

//获得创建的标签IDvar tag_id = responseBody.match(newRegExp(' "id": (.*?),'));
console.log(tag_id[1])//把标签id设置为全局变量
pm.globals.set("tag_id",tag_id[1]);
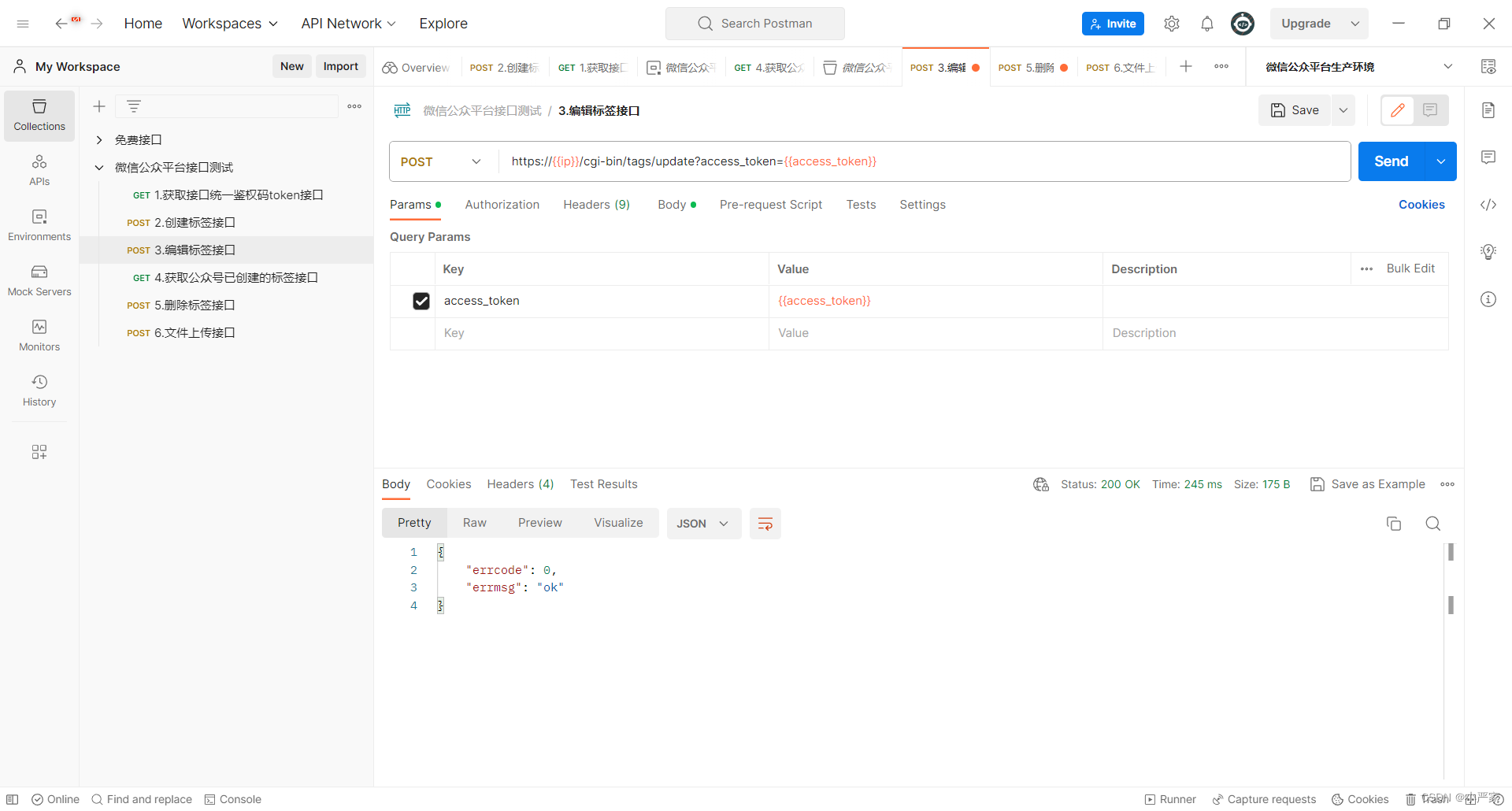
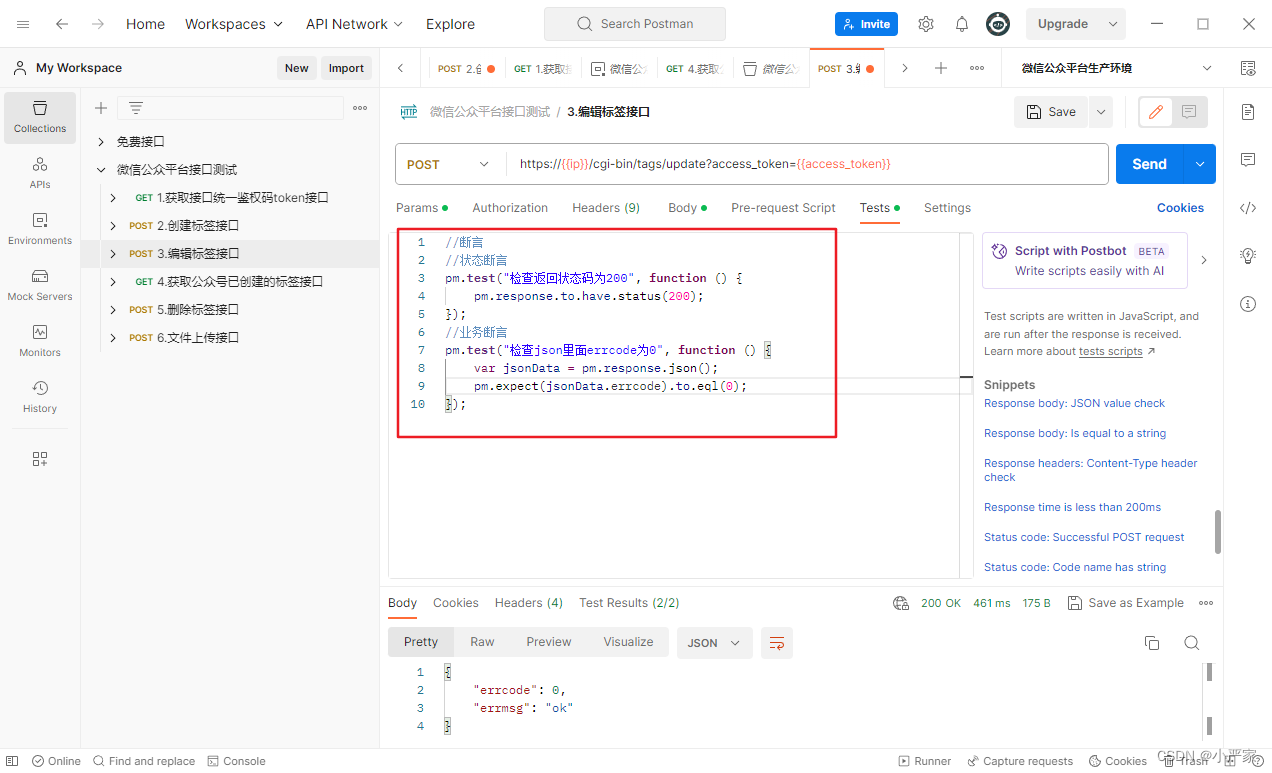
3.编辑标签接口
url:
https://{{ip}}/cgi-bin/tags/update?access_token={{access_token}}

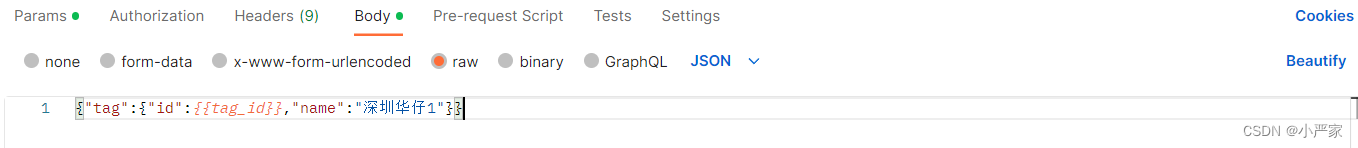
{"tag":{"id":{{tag_id}},"name":"深圳华仔1"}}
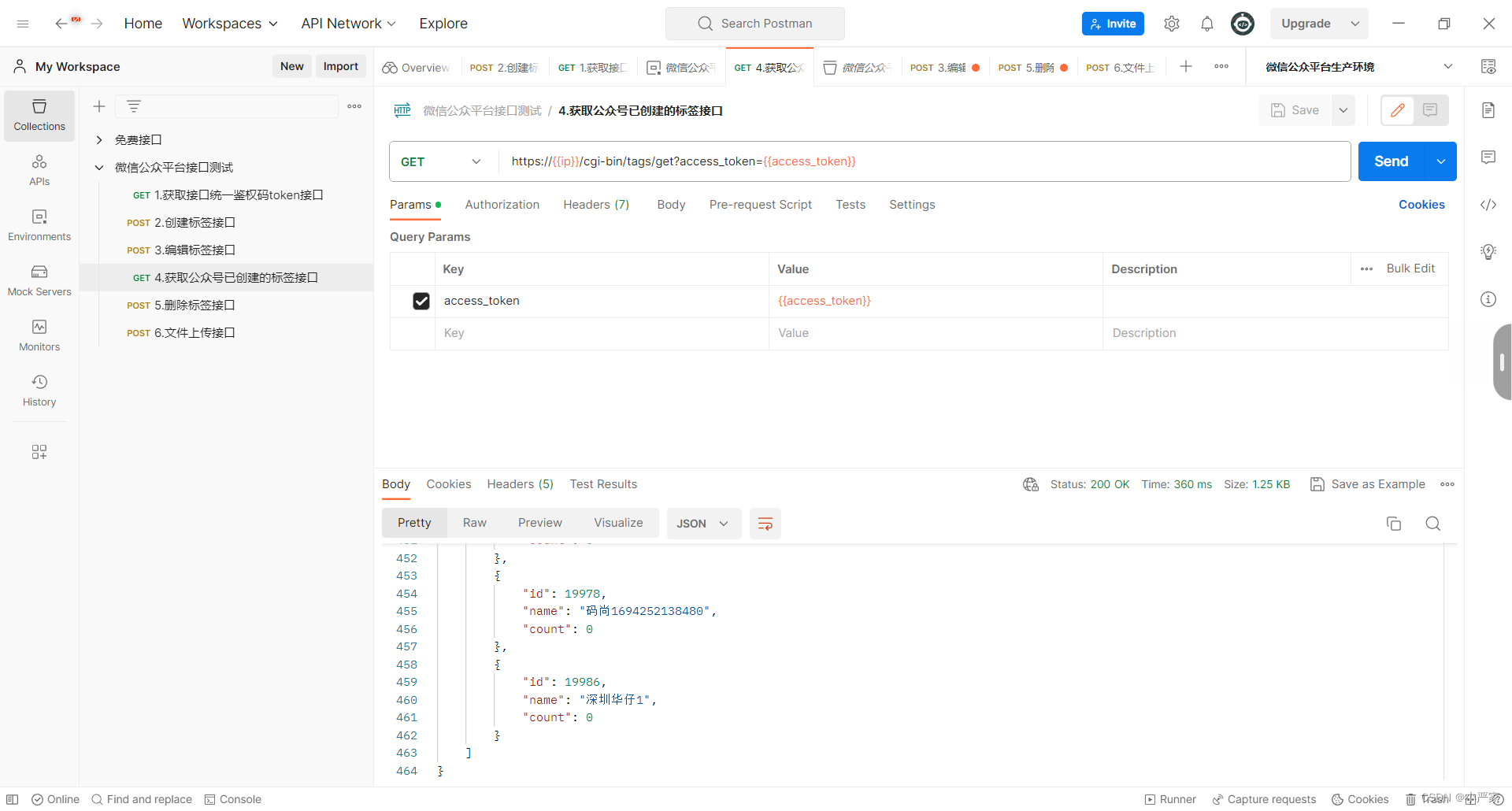
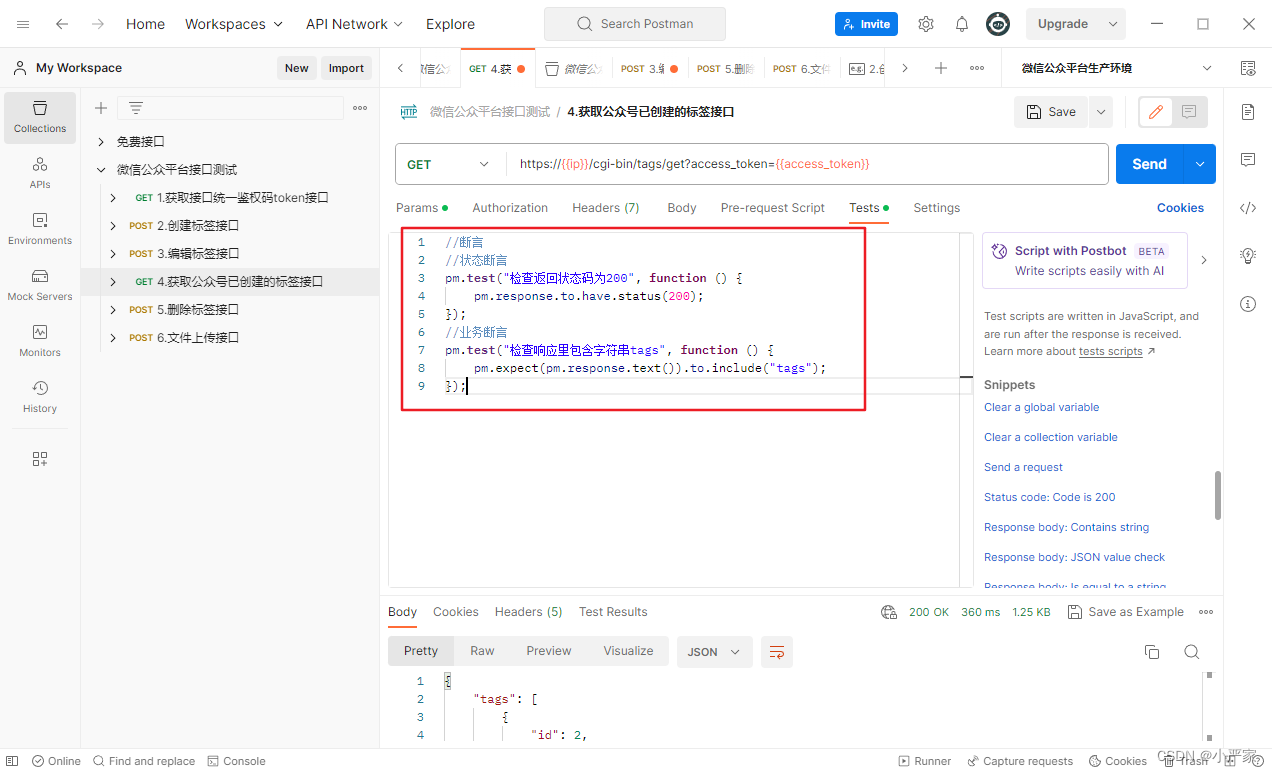
4.获取公众号已创建的标签接口
url:
https://{{ip}}/cgi-bin/tags/get?access_token={{access_token}}

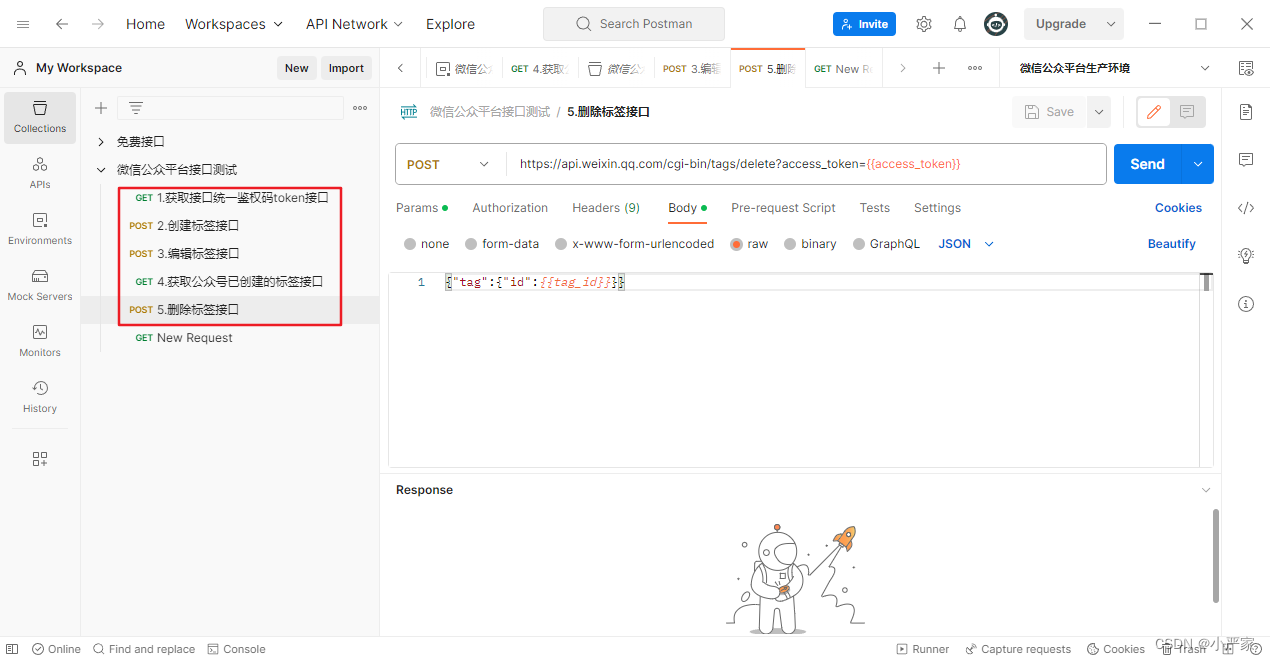
5.删除标签接口
url:
https://api.weixin.qq.com/cgi-bin/tags/delete?access_token={{access_token}}
{"tag":{"id":{{tag_id}}}}

增删改查形成业务闭环
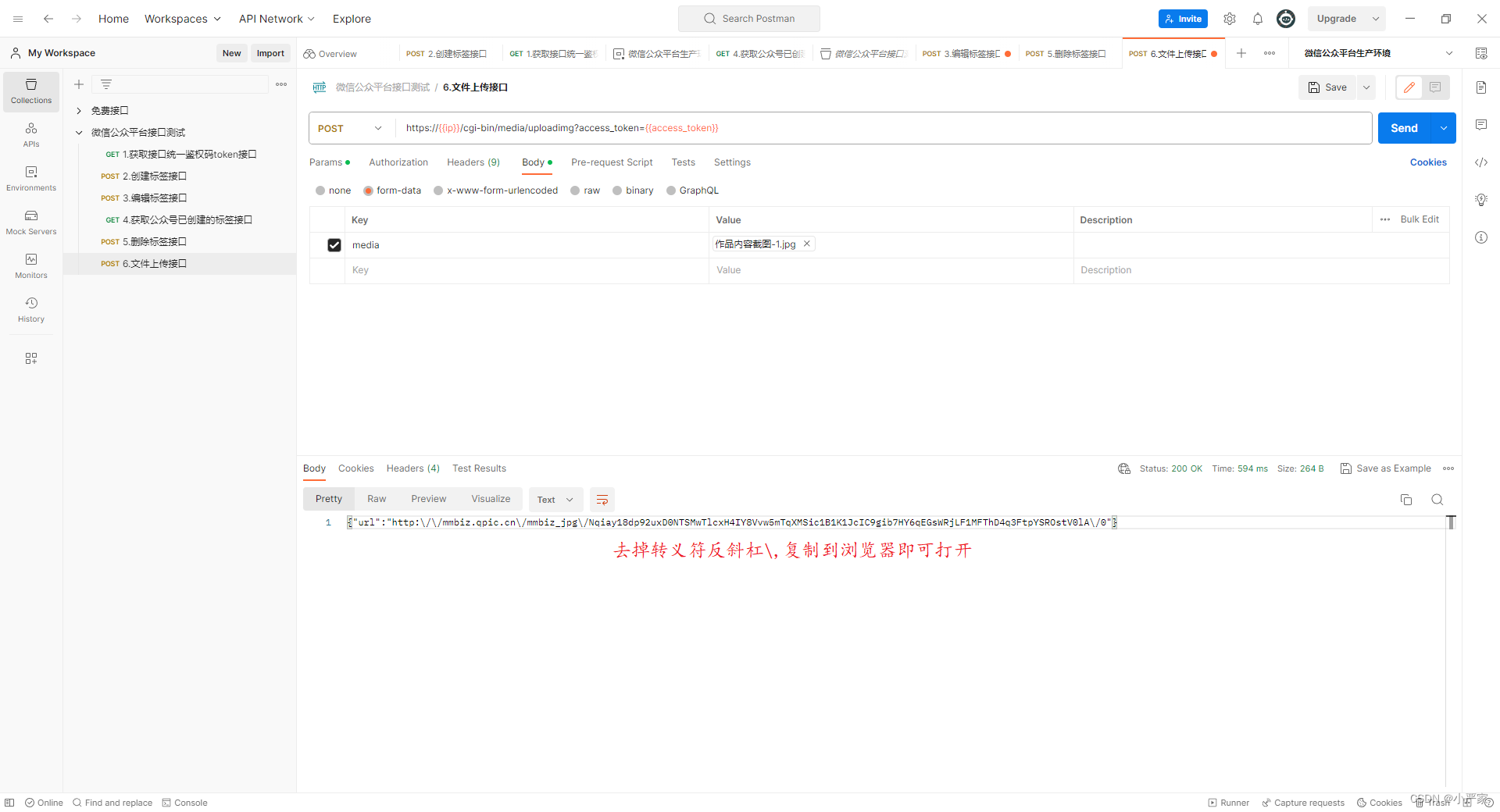
6.文件上传接口
url:
https://{{ip}}/cgi-bin/media/uploadimg?access_token={{access_token}}
十一、断言
常规的六种断言:
Status code:Code is 200 检查返回的状态码是否为200
Resoonse body:Contains String 检查响应中包含指定字符串
Response body:JSON value check 检查响应中其中json的值
Response body:Is equal to a string 检查响应等于一个字符串
Response headers:Content-Type header check 检查是否包含响应头Content-Type
Response time is less than 200ms 检查请求耗时小于200ms
接口一:
//断言//状态断言
pm.test("检查返回状态码为200",function(){
pm.response.to.have.status(200);});//业务断言
pm.test("检查响应中包括access_token",function(){
pm.expect(pm.response.text()).to.include("access_token");});
//检查响应头中包含有Content-Type响应头
pm.test("Content-Type is present",function(){
pm.response.to.have.header("Content-Type");});//检查响应时间少于500ms
pm.test("Response time is less than 200ms",function(){
pm.expect(pm.response.responseTime).to.be.below(500);
接口二:
//断言//状态断言
pm.test("检查返回状态码为200",function(){
pm.response.to.have.status(200);});//业务断言
pm.test("检查响应中包括标签名",function(){
pm.expect(pm.response.text()).to.include("深圳华仔"+globals.times);});
自定义动态参数(全局变量)断言的方式:
前面一个字符串拼接一个全局变量
pm.test("检查响应中包括标签名",function(){
pm.expect(pm.response.text()).to.include("深圳华仔"+pm.pm.globals.get("times"));});
三种方式:
pm.globals.get("times")
globals["times"]
globels.times
接口三:
//断言//状态断言
pm.test("检查返回状态码为200",function(){
pm.response.to.have.status(200);});//业务断言
pm.test("检查json里面errcode为0",function(){var jsonData = pm.response.json();
pm.expect(jsonData.errcode).to.eql(0);});
接口四:
//断言//状态断言
pm.test("检查返回状态码为200",function(){
pm.response.to.have.status(200);});//业务断言
pm.test("检查响应里包含字符串tags",function(){
pm.expect(pm.response.text()).to.include("tags");});
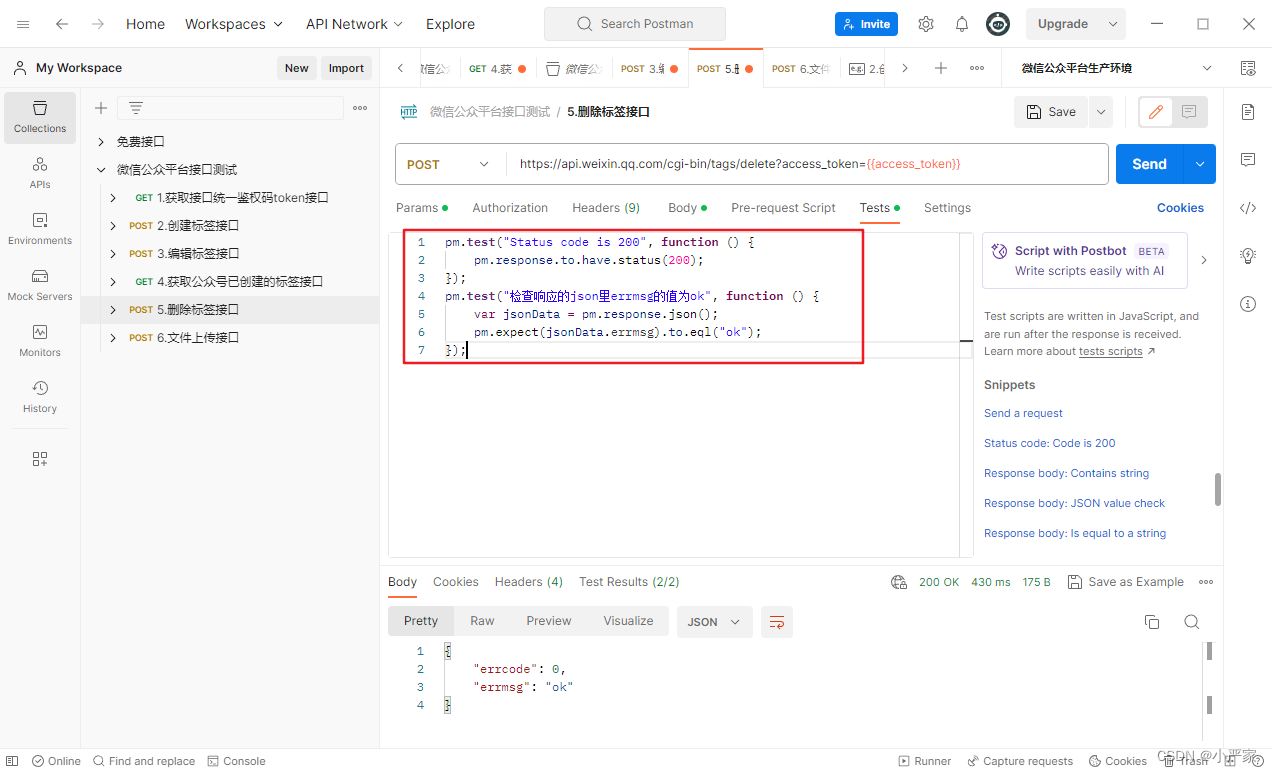
接口五:
pm.test("Status code is 200",function(){
pm.response.to.have.status(200);});
pm.test("检查响应的json里errmsg的值为ok",function(){var jsonData = pm.response.json();
pm.expect(jsonData.errmsg).to.eql("ok");});
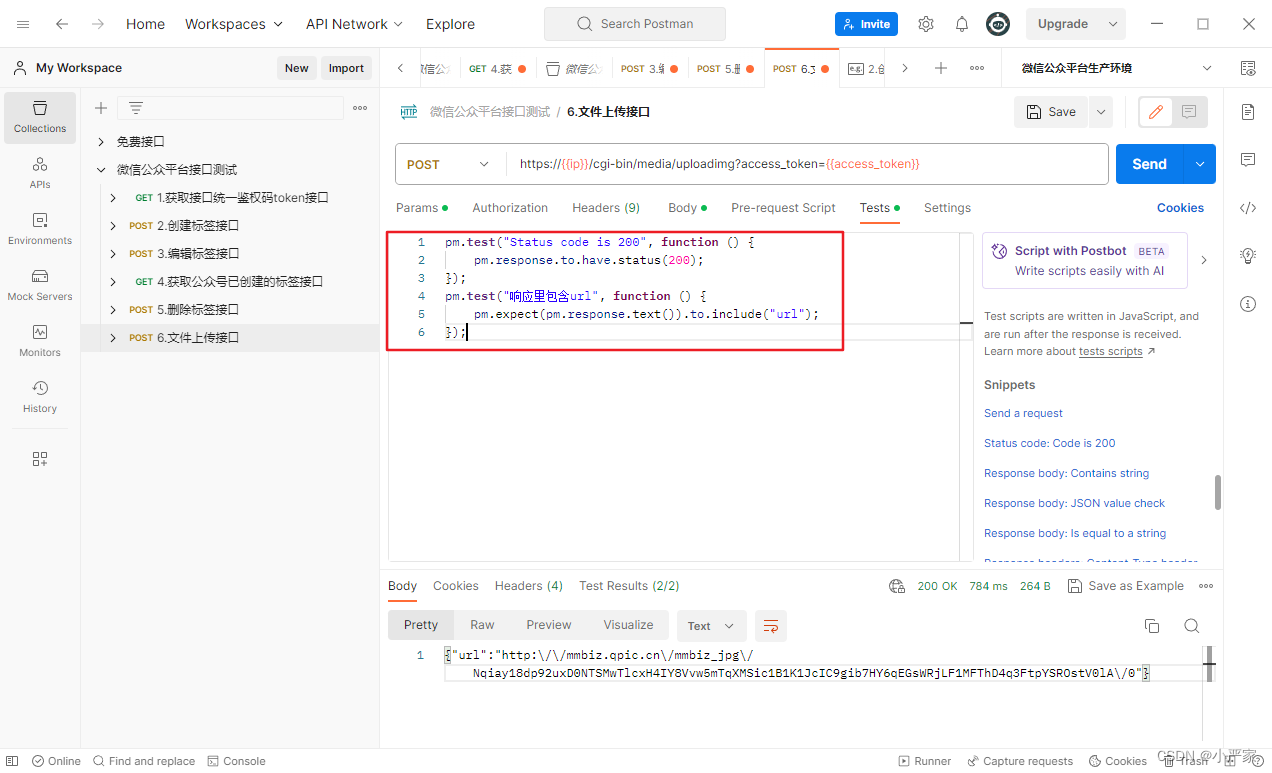
接口六:
pm.test("Status code is 200",function(){
pm.response.to.have.status(200);});
pm.test("响应里包含url",function(){
pm.expect(pm.response.text()).to.include("url");});
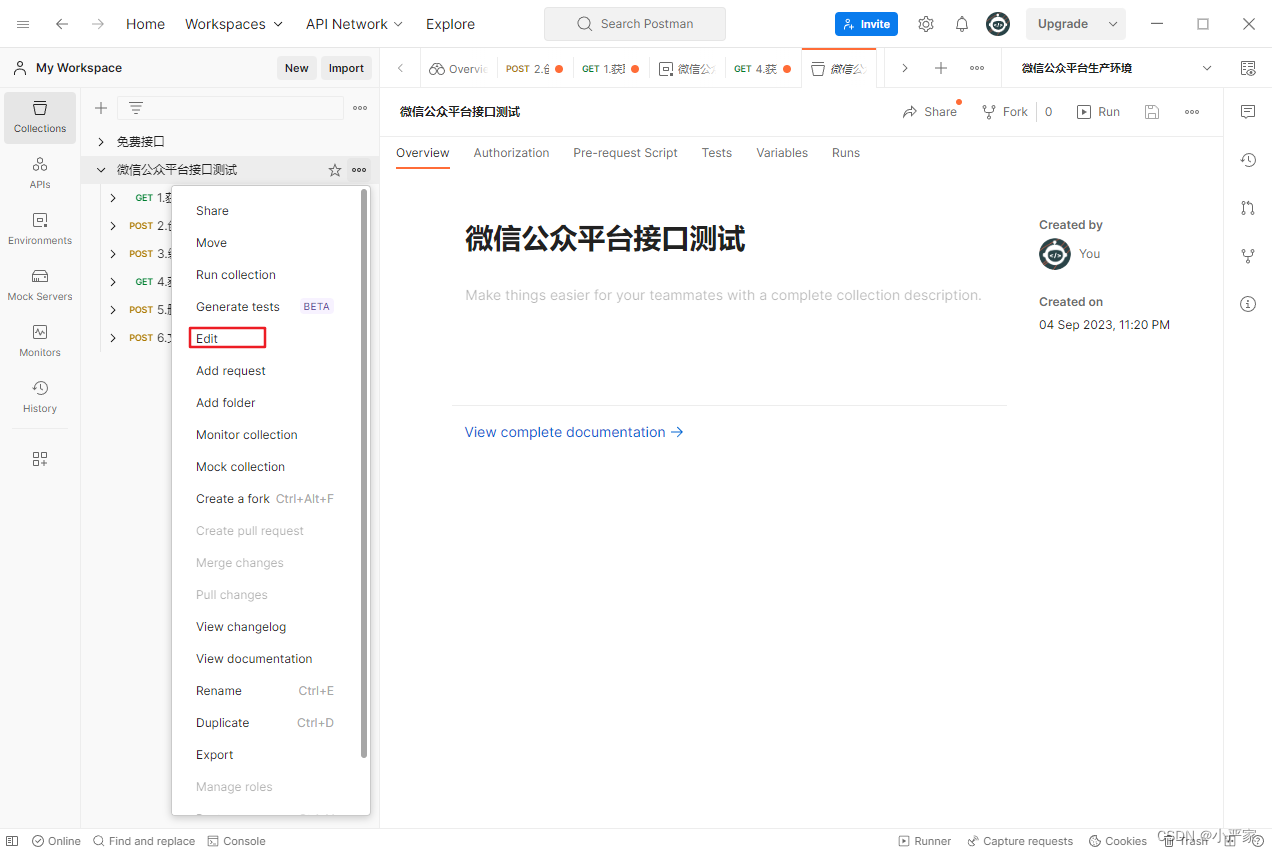
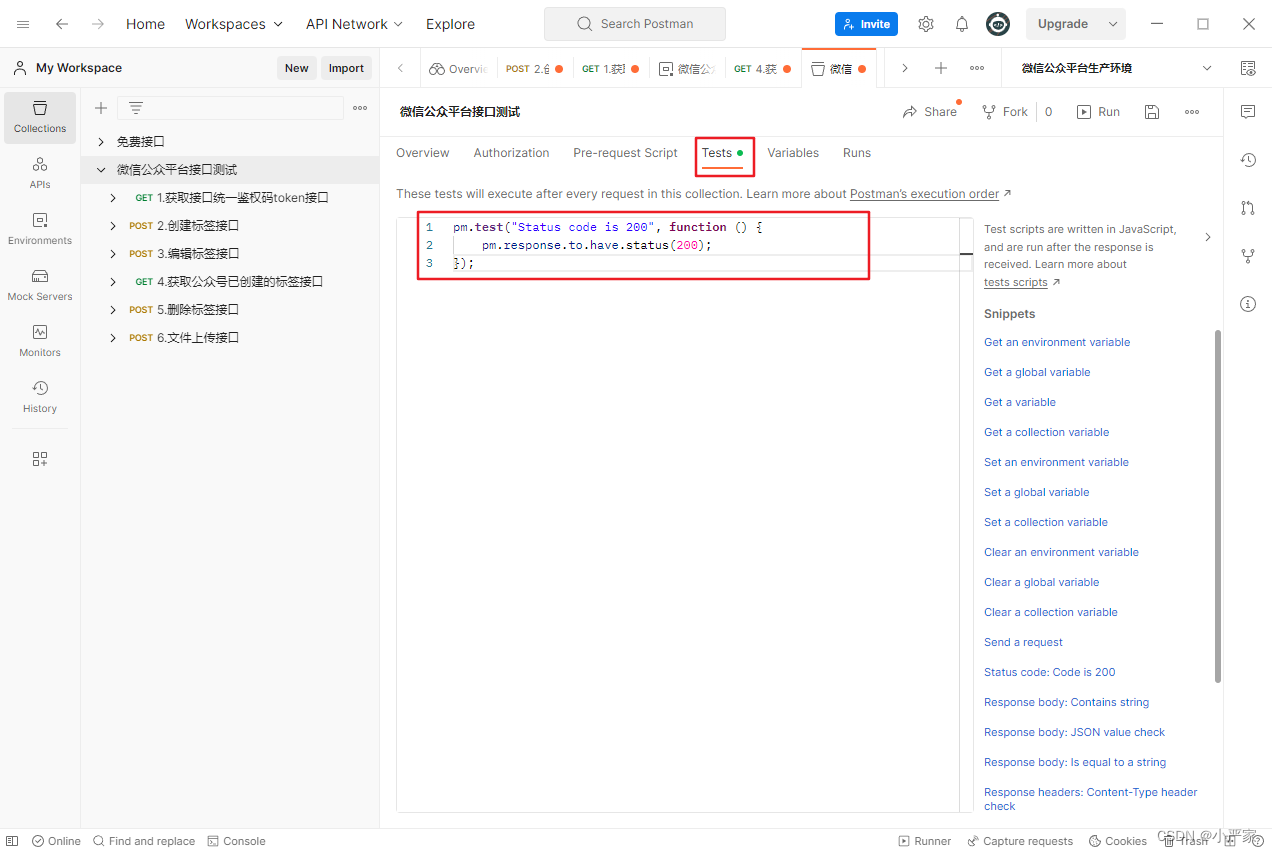
全局断言:
可以把状态断言放到全局断言里
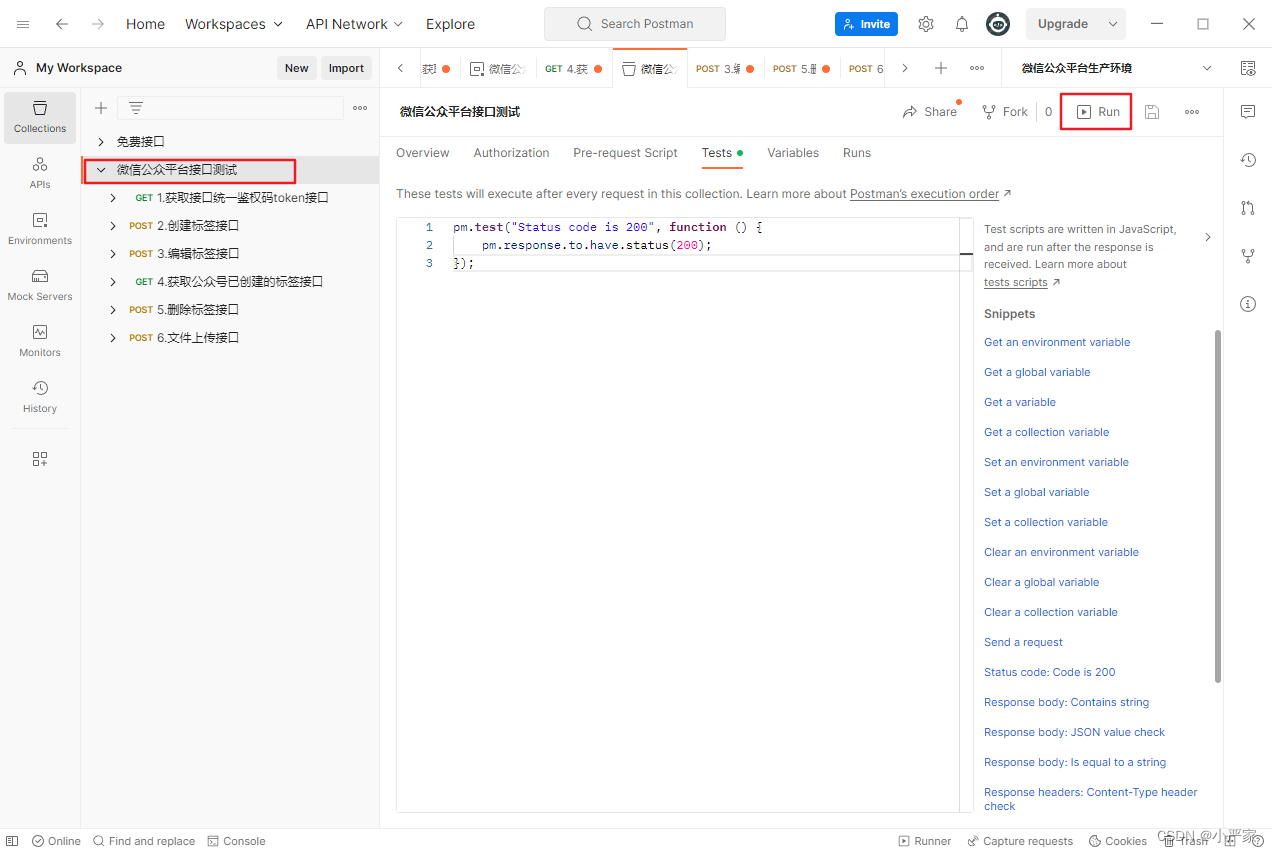
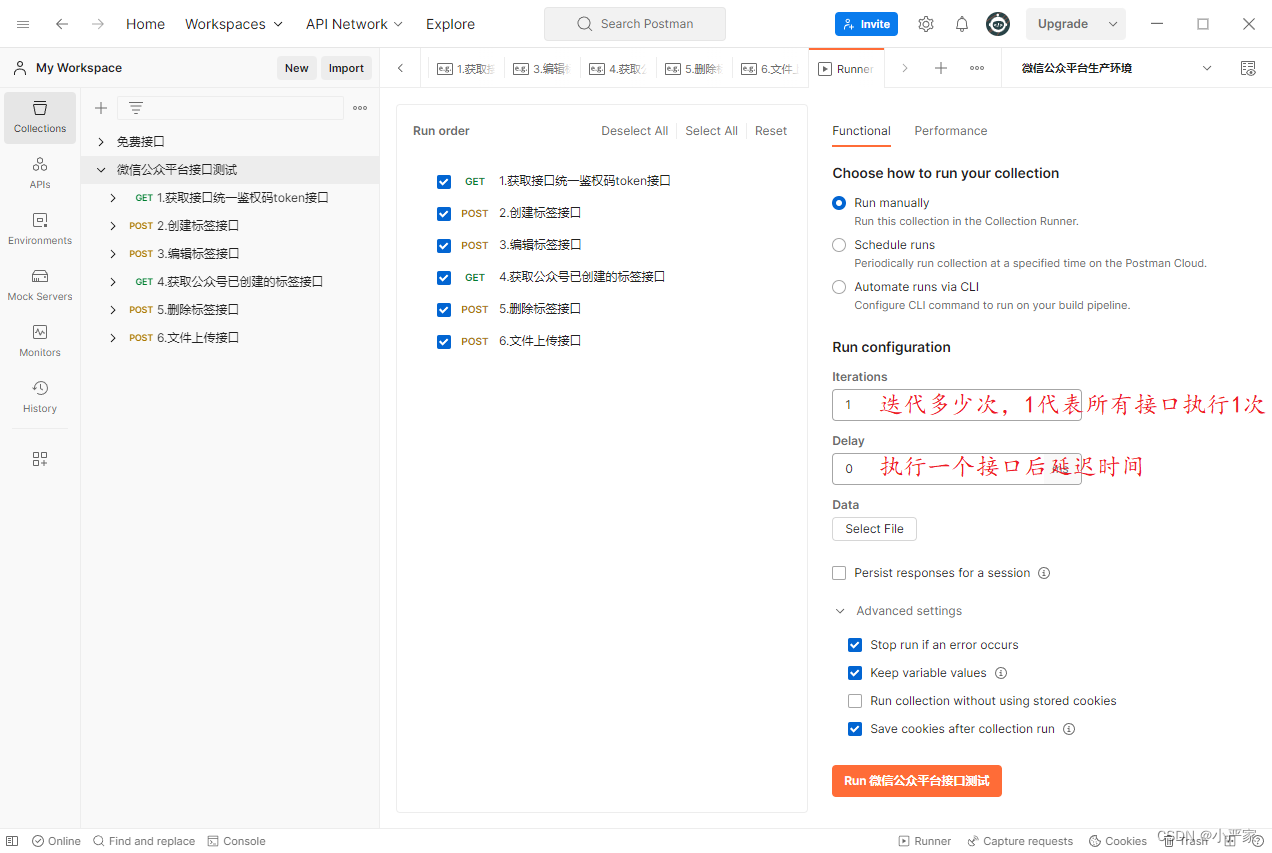
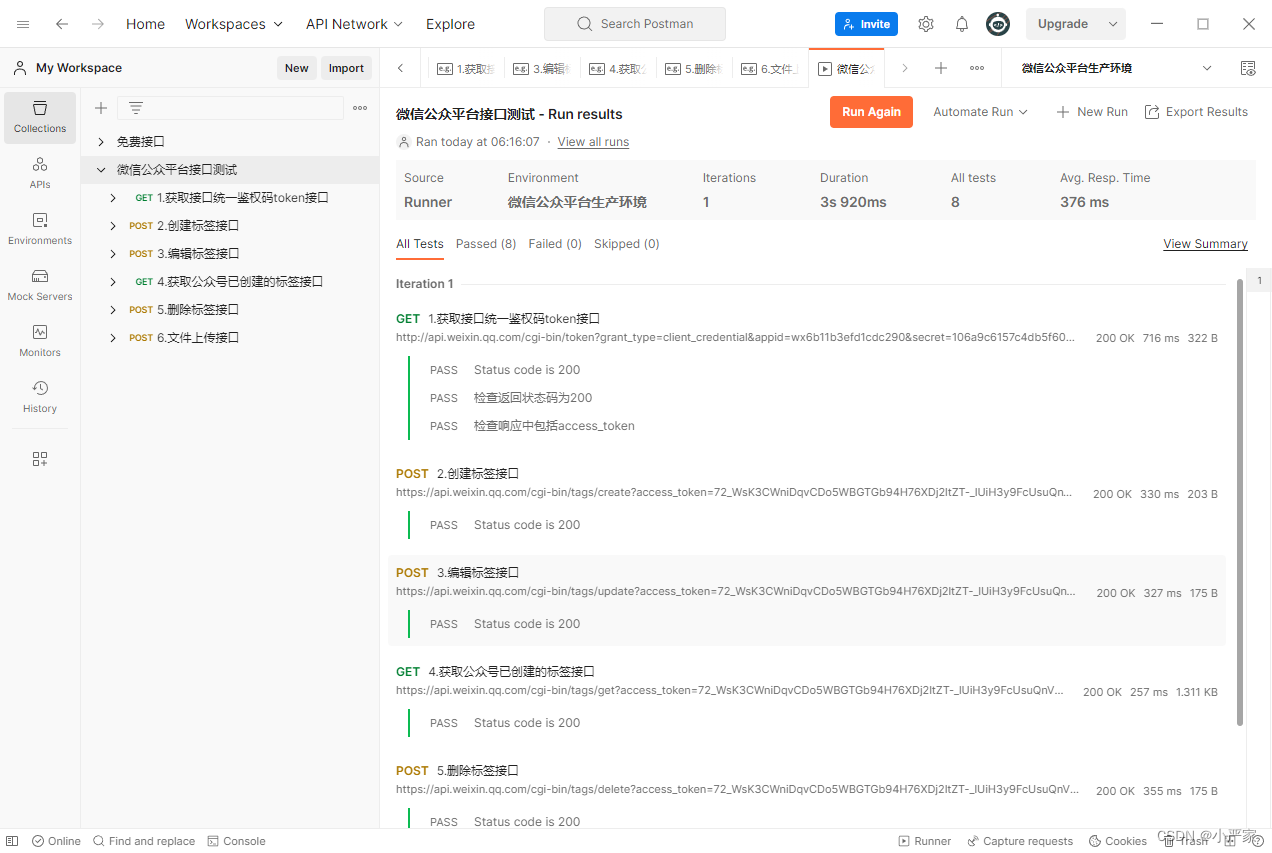
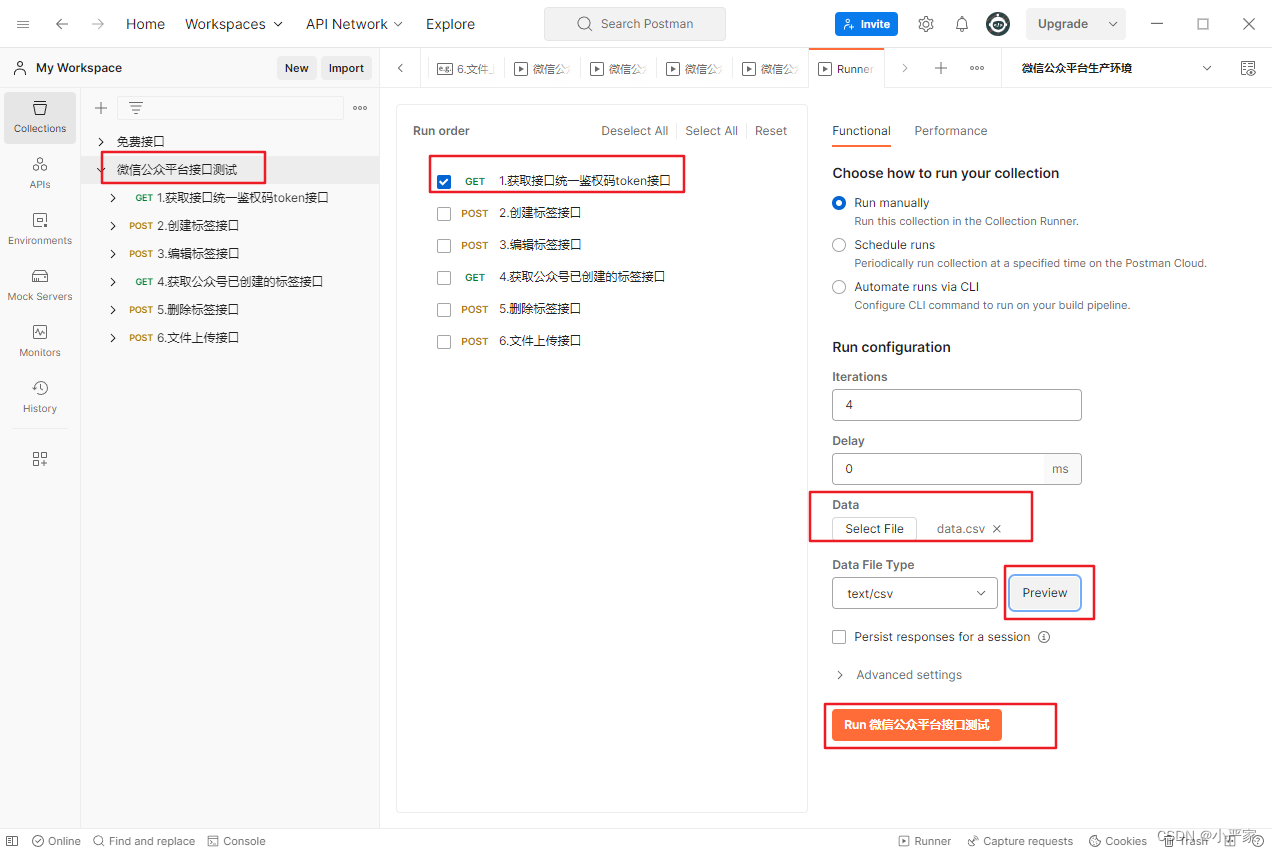
十二、postman批量运行测试用例



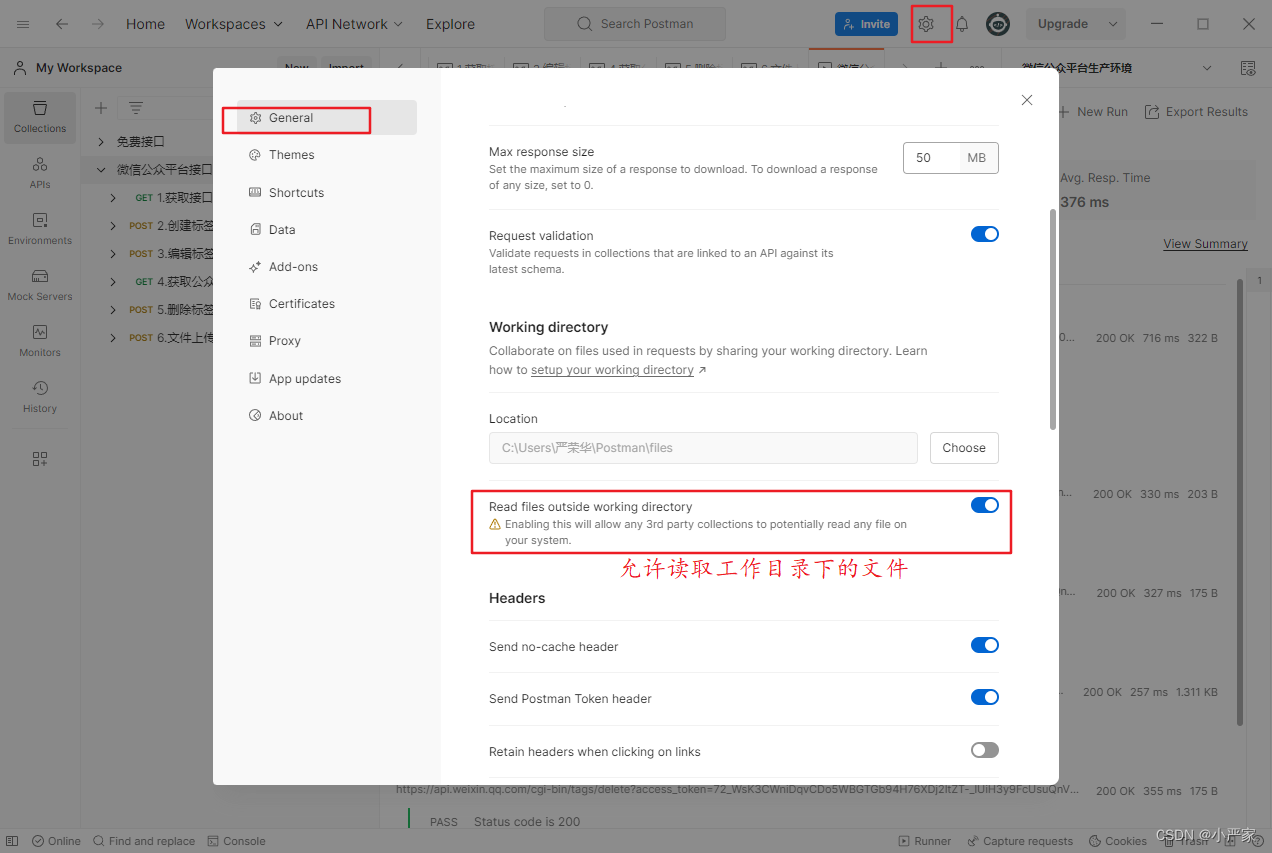
postman批量上传文件时,把文件放到postman的工作目录,打开允许读取工作目录下的文件
十三、postman数据驱动之CSV文件和JSON文件的处理
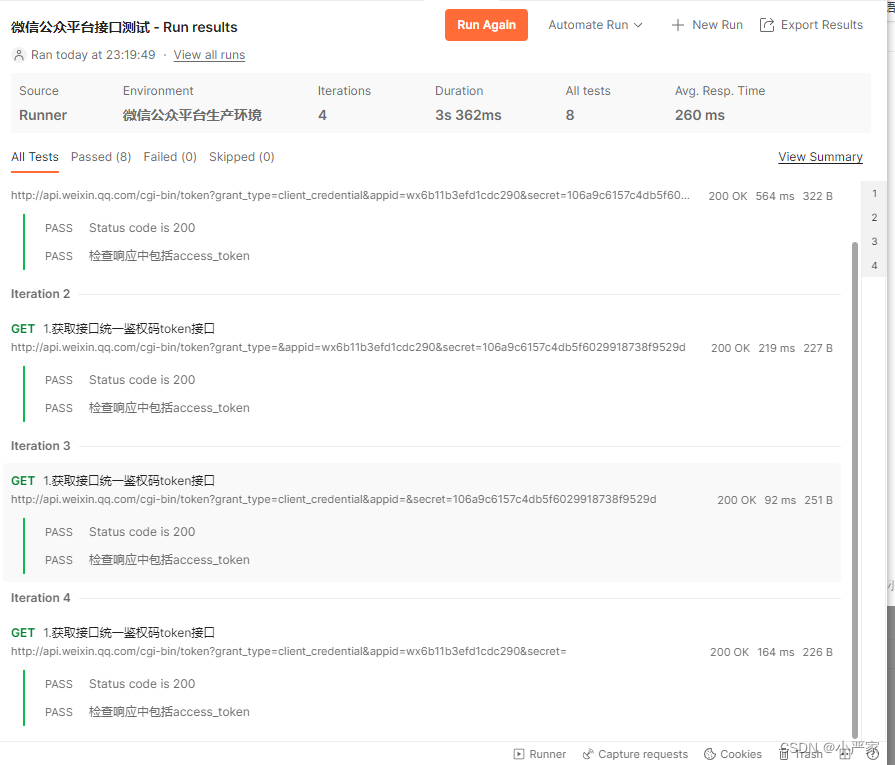
用第一个接口来做数据驱动,也就是说既有正例,又有反例
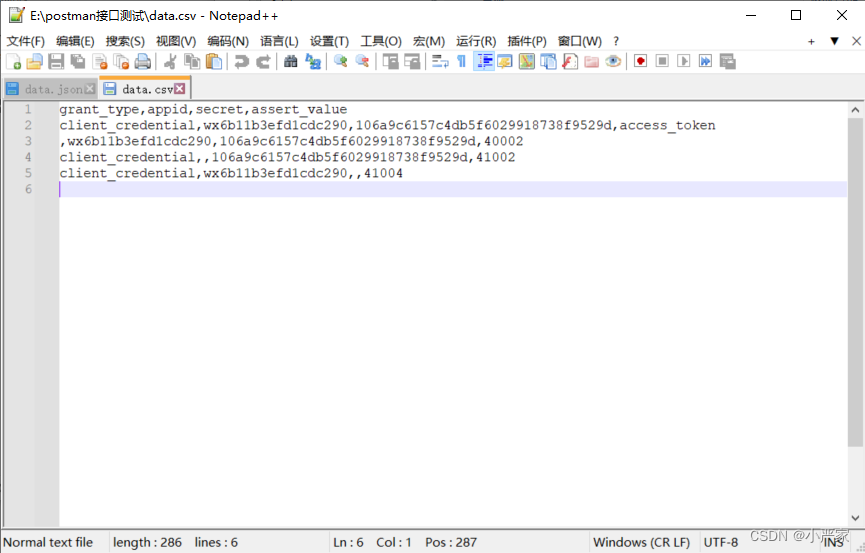
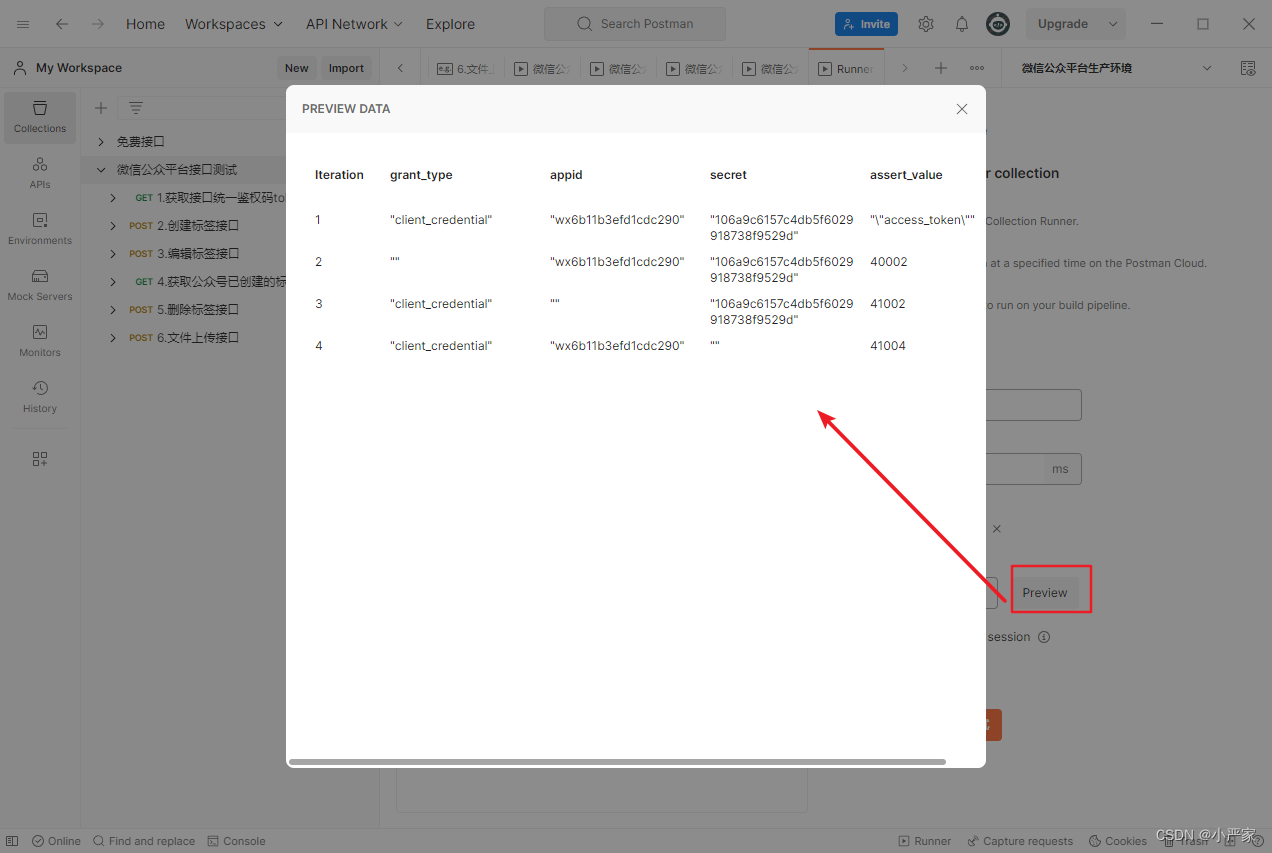
在任意一个位置新建data.csv

grant_type,appid,secret,assert_value
client_credential,wx6b11b3efd1cdc290,106a9c6157c4db5f6029918738f9529d,access_token
,wx6b11b3efd1cdc290,106a9c6157c4db5f6029918738f9529d,40002
client_credential,,106a9c6157c4db5f6029918738f9529d,41002
client_credential,wx6b11b3efd1cdc290,,41004
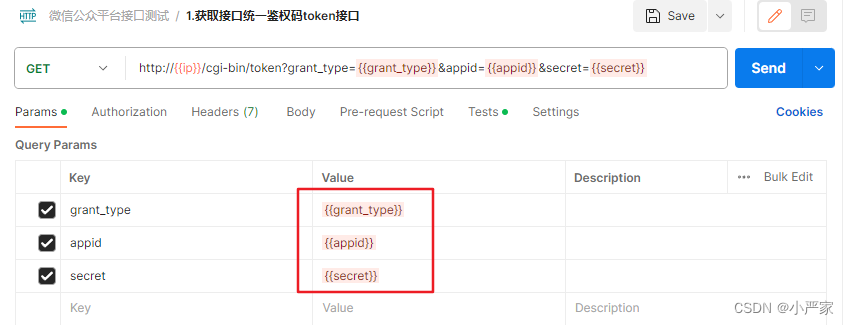
当数据文件写好之后,第一个要改的地方,参数取数据文件里面的值也是用双大括号来取:
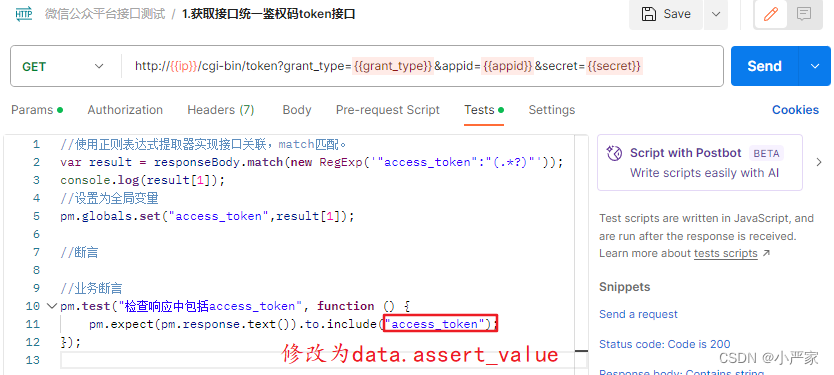
第二个要改的地方,断言的时候写死的,要改成从数据文件里面取:
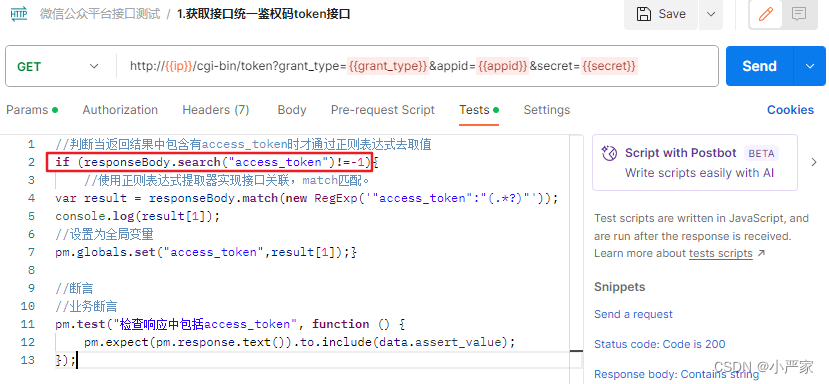
判断当返回结果中包含有access_token时才通过正则表达式去取值
//判断当返回结果中包含有access_token时才通过正则表达式去取值 if(responseBody.search("access_token")!=-1){//使用正则表达式提取器实现接口关联,match匹配。var result = responseBody.match(newRegExp('"access_token":"(.*?)"'));
console.log(result[1]);//设置为全局变量
pm.globals.set("access_token",result[1]);}//断言//业务断言
pm.test("检查响应中包括access_token",function(){
pm.expect(pm.response.text()).to.include(data.assert_value);});



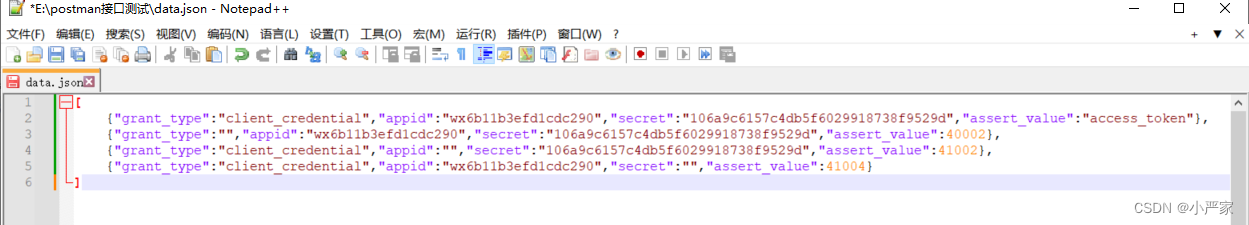
JSON文件:
新建一个文件data.json
[{"grant_type":"client_credential","appid":"wx6b11b3efd1cdc290","secret":"106a9c6157c4db5f6029918738f9529d","assert_value":"access_token"},{"grant_type":"","appid":"wx6b11b3efd1cdc290","secret":"106a9c6157c4db5f6029918738f9529d","assert_value":40002},{"grant_type":"client_credential","appid":"","secret":"106a9c6157c4db5f6029918738f9529d","assert_value":41002},{"grant_type":"client_credential","appid":"wx6b11b3efd1cdc290","secret":"","assert_value":41004}]
十四、测试必须带请求头的接口
常见的请求头:
Host 请求的主机地址
Connection 连接方式
Accept 客户端接收到的数据格式
X-Requested-With 异步请求
User-Agent 客服端的用户类型
Referer 来源
Cookie Cookie信息
Content-Type 请求内容的格式
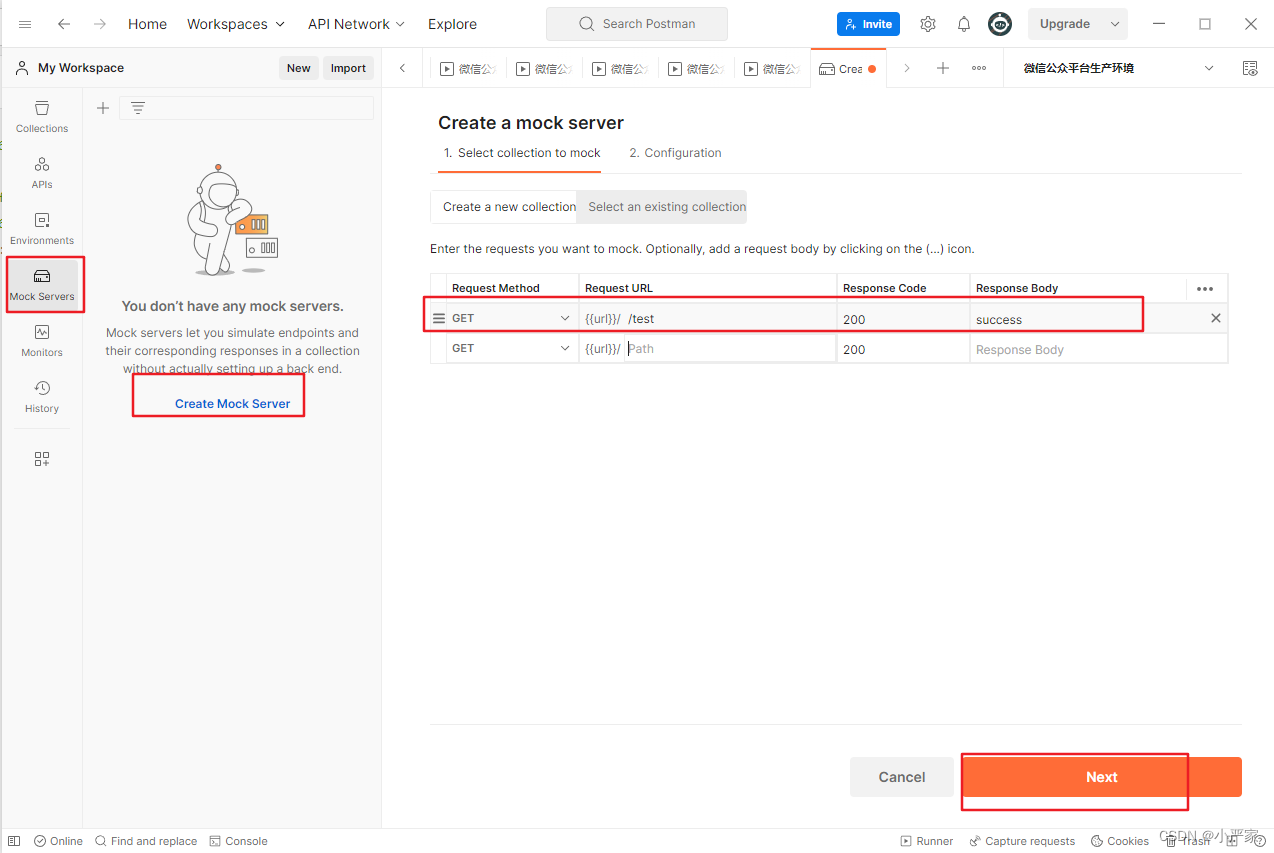
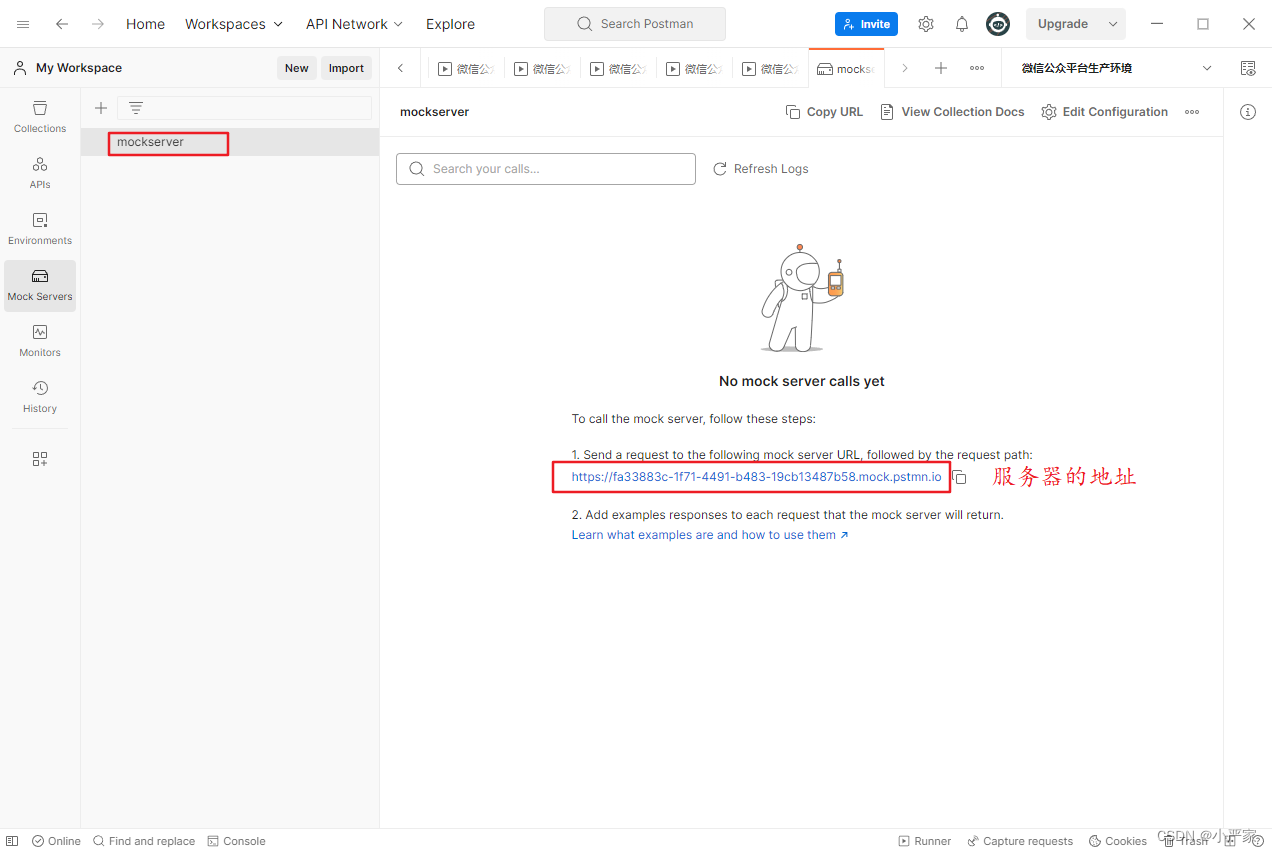
十五、Postman接口Mock Server服务器
mock模拟
后端的接口还没有开发完成,前端的业务需要调用后端的接口。


https://fa33883c-1f71-4491-b483-19cb13487b58.mock.pstmn.io
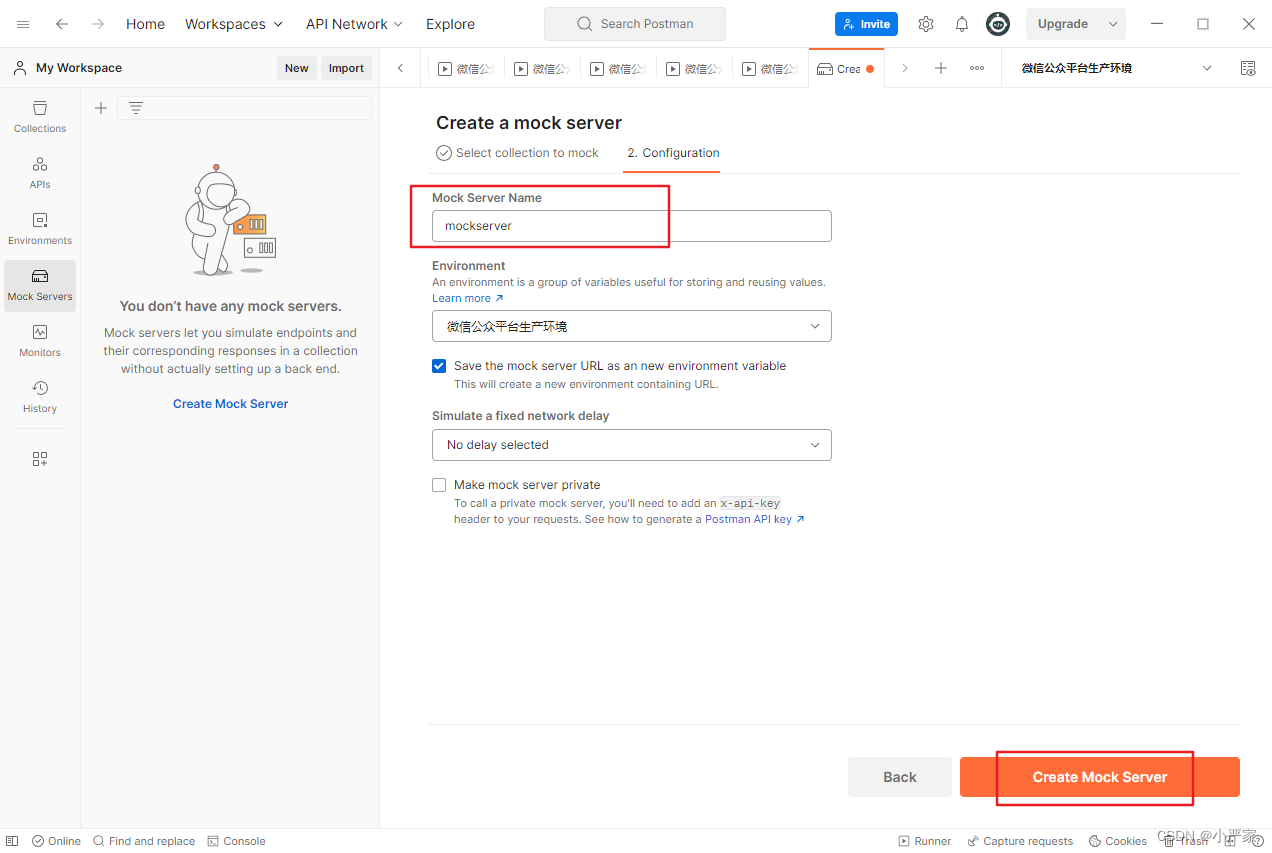
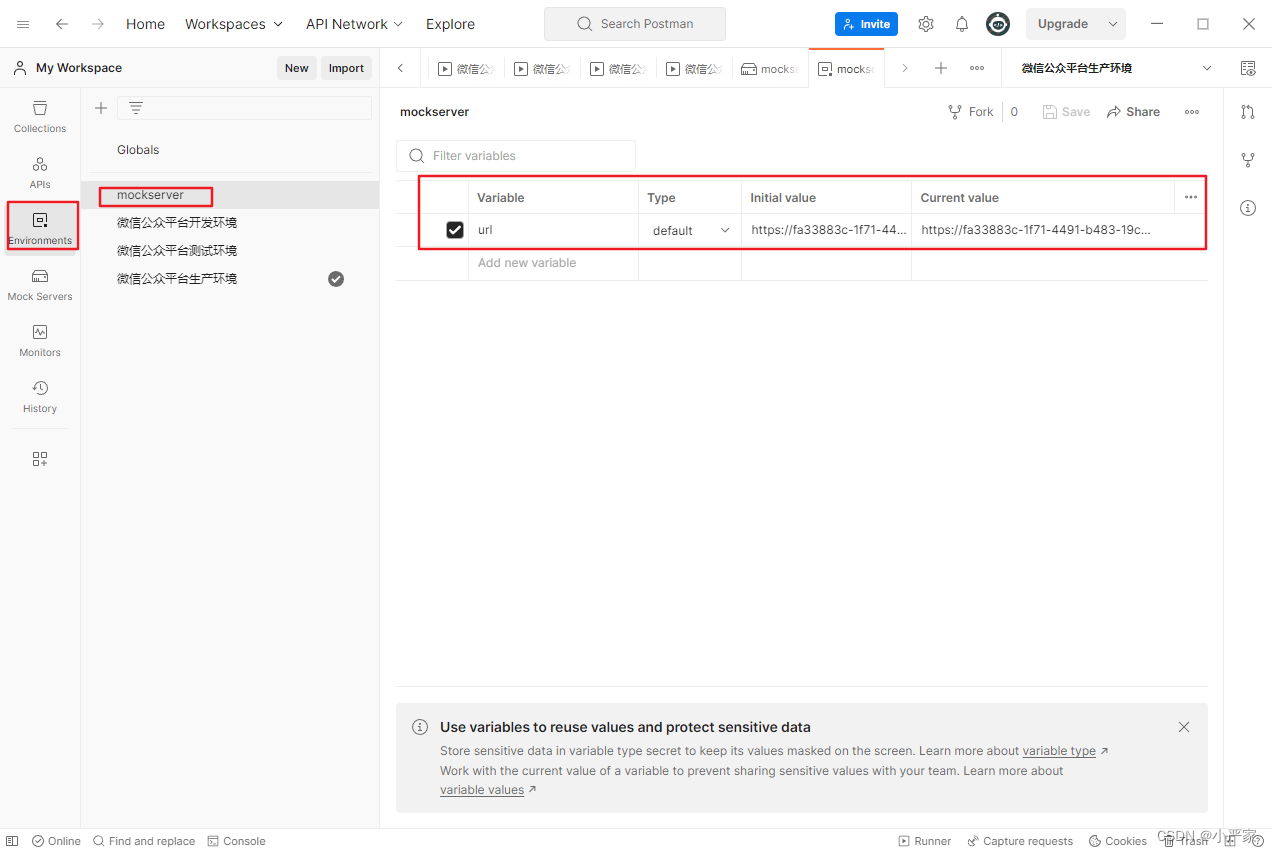
第一点:会自动生成一个环境变量:
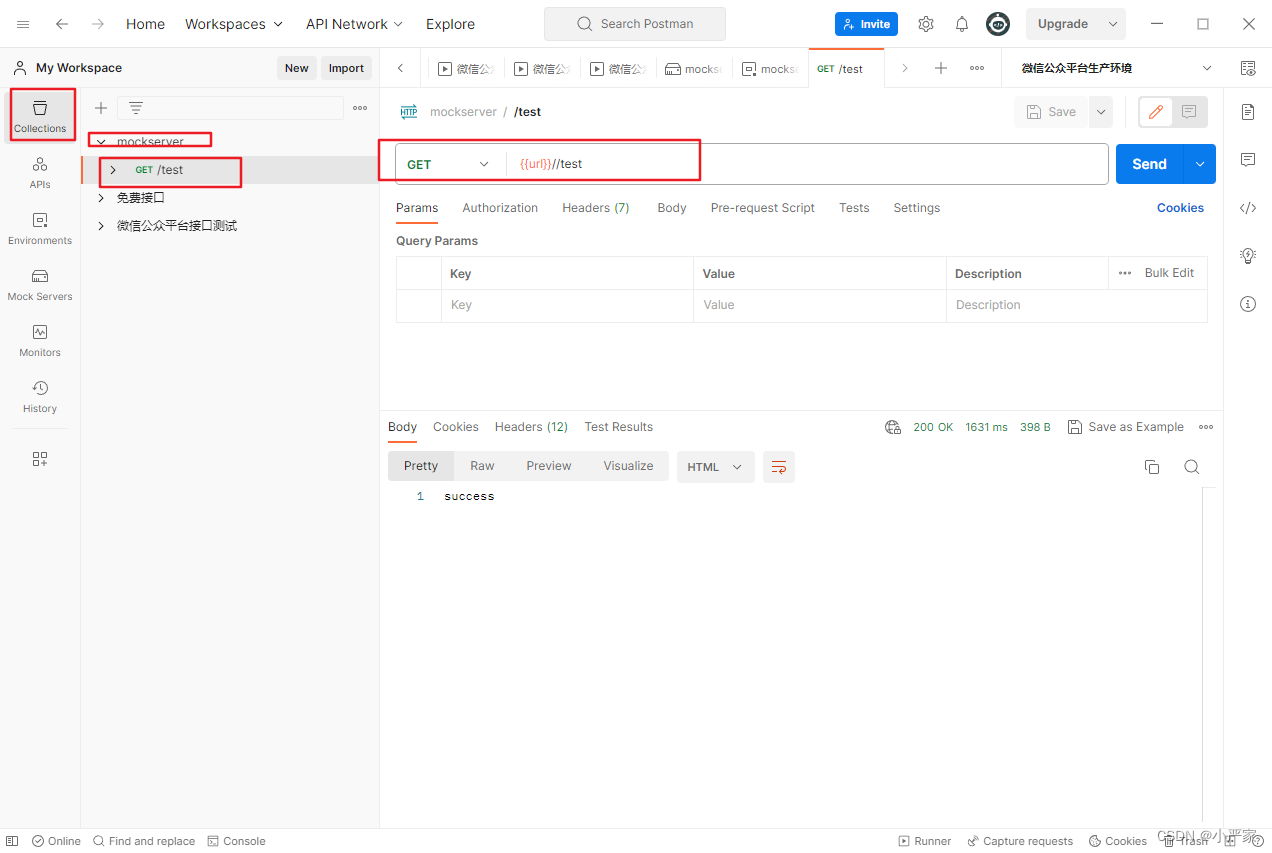
第二点:自动生成一个项目和请求
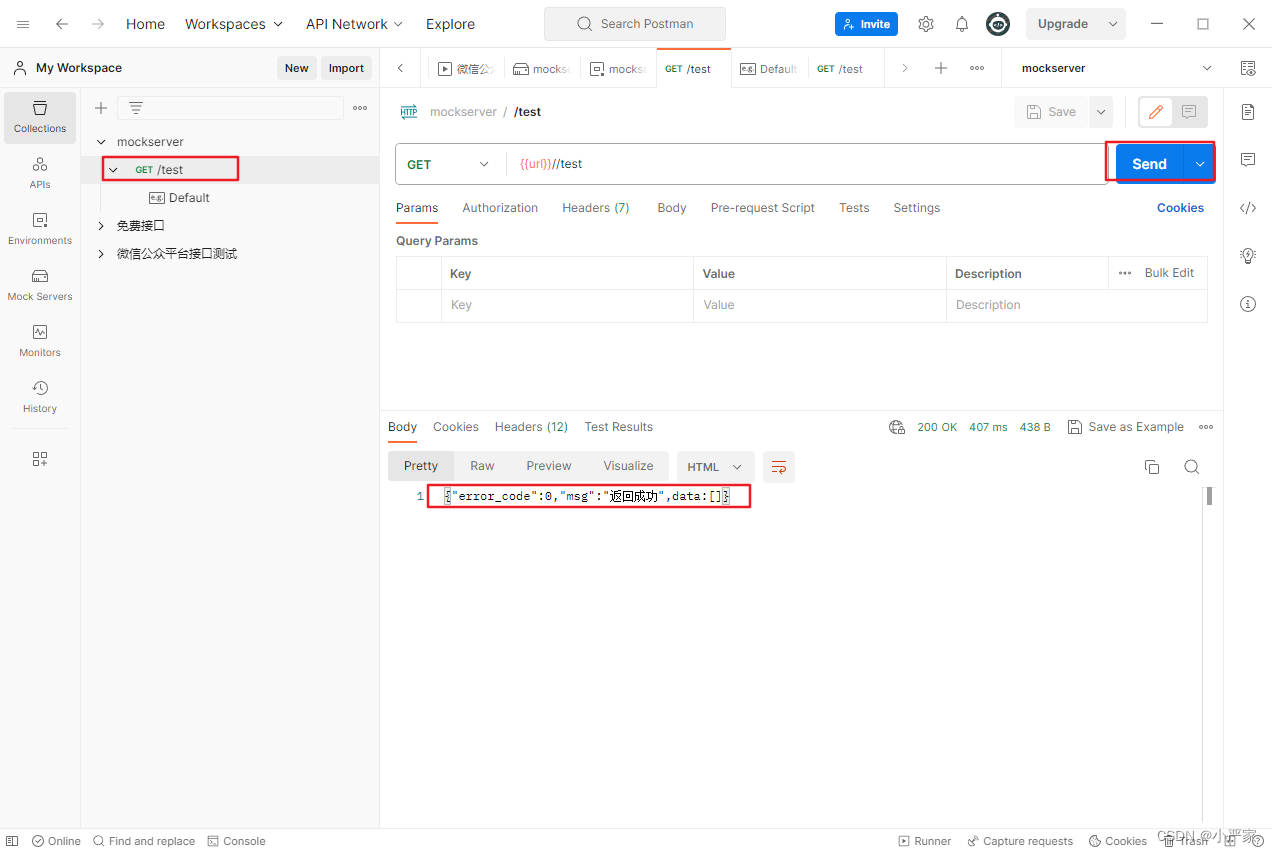
假设前端想要返回的数据为{“error_code”:0,“msg”:“返回成功”,data:[]}
那就在default里面直接替代掉success,保存再去发送请求的时候就得到了想要的数据

在浏览器里访问测试下:
十六、Postman的Cookie鉴权和Token鉴权
什么是cookie?
cookie是一小段文本,格式key=value。
cookie鉴权的原理:
1.当客户端第一次访问服务器的时候,那么服务器就会生成Cookie信息,并且在响应头的set-cookie里面把生成的cookie信息发送给客户端。
2.当客户端第2-N次访问服务器的时候,那么客户端就会在请求头的cookie带上cookie信息,从而实现鉴权。
cookie的分类:
会话cookie:保存在内存,当浏览器关闭之后就会自动化清除cookie。
持久cookie:保存在硬盘,浏览器关闭后不会清除,只有当失效时间到了才会自动清除。
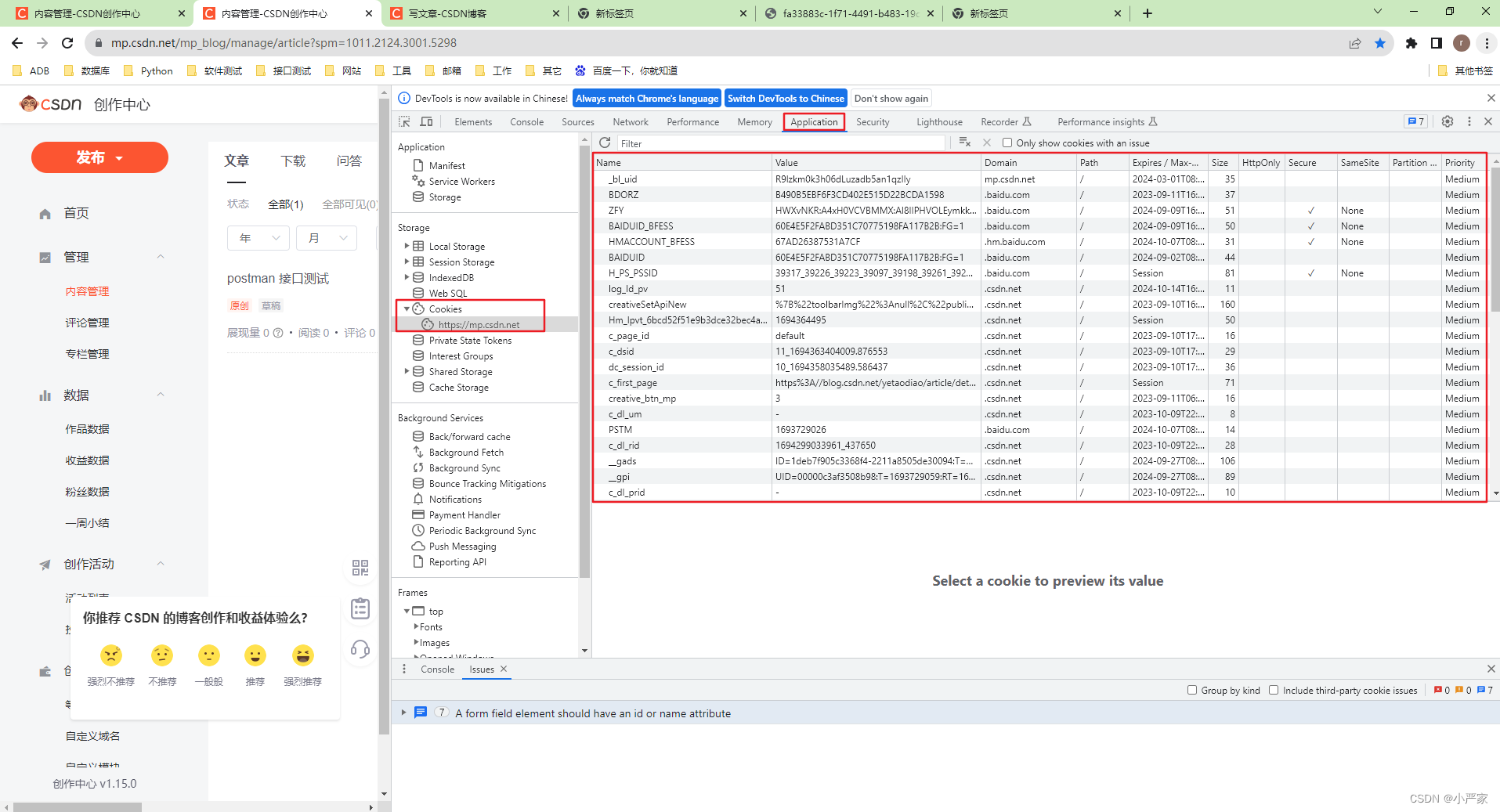
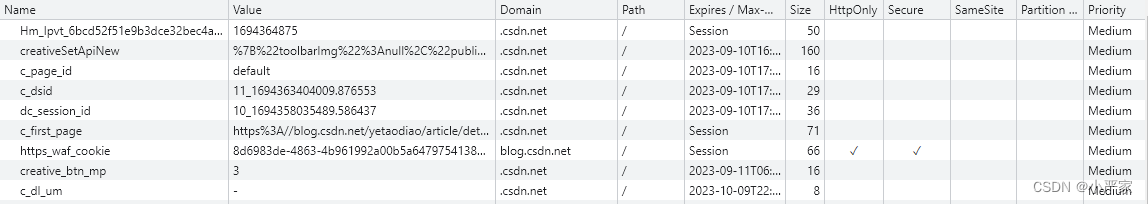
F5刷新页面,F12 Application-Cookies查看cookie:

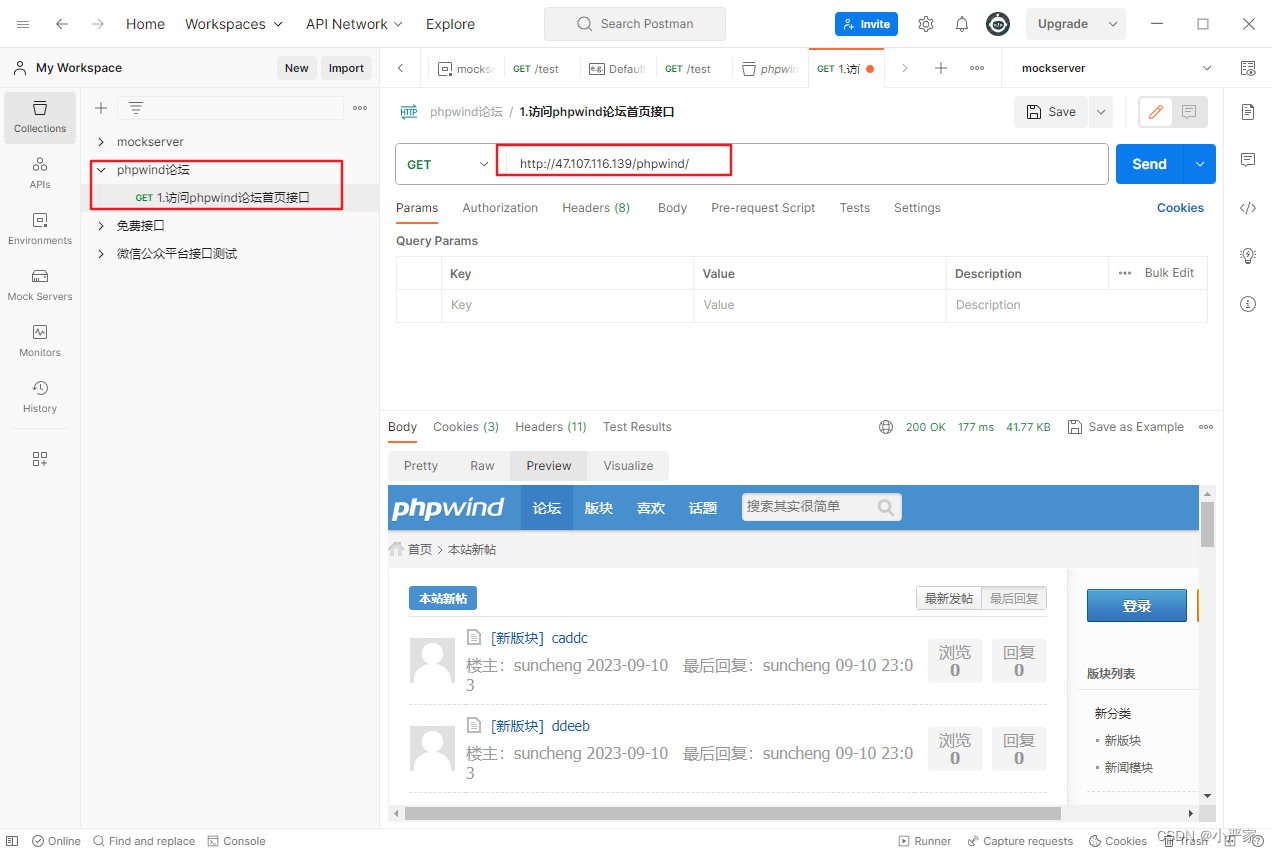
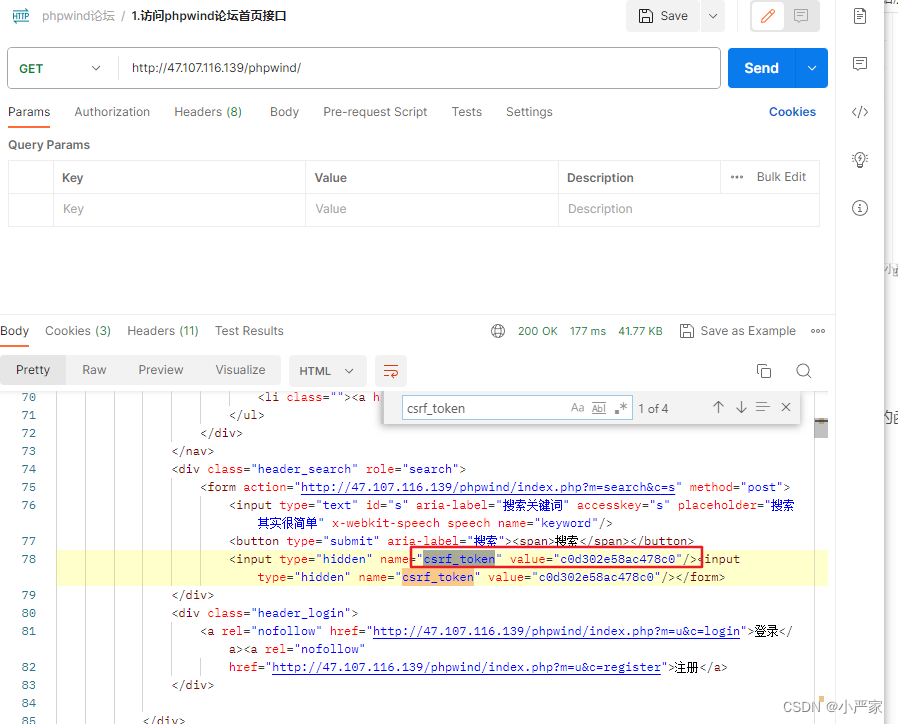
1.访问phpwind论坛首页接口
http://47.107.116.139/phpwind/


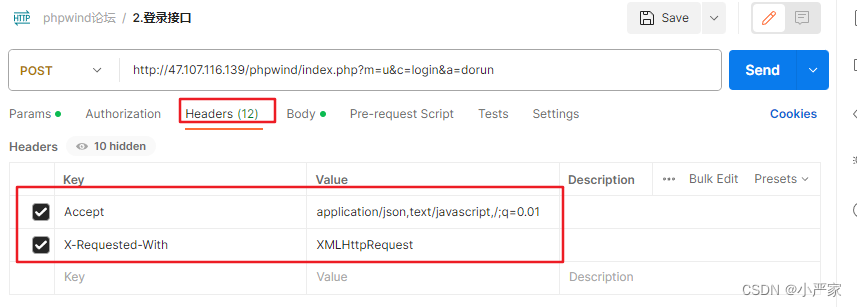
2.登录接口

<input type="hidden" name="csrf_token" value="c0d302e58ac478c0"/>
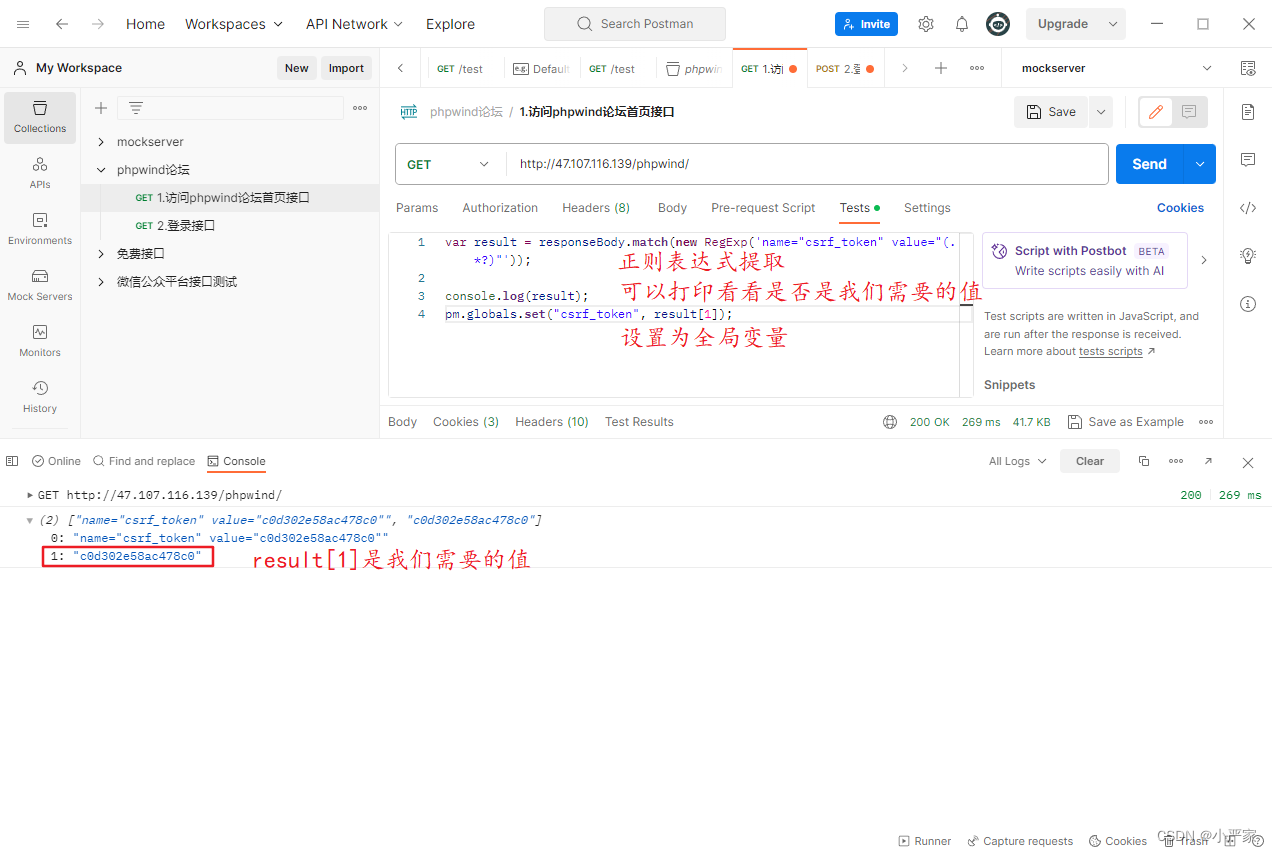
正则表达式提取token值,在第二个接口请求参数里面用,实现token关联鉴权。
var result = responseBody.match(newRegExp('name="csrf_token" value="(.*?)"'));
console.log(result);
pm.globals.set("csrf_token", result[1]);
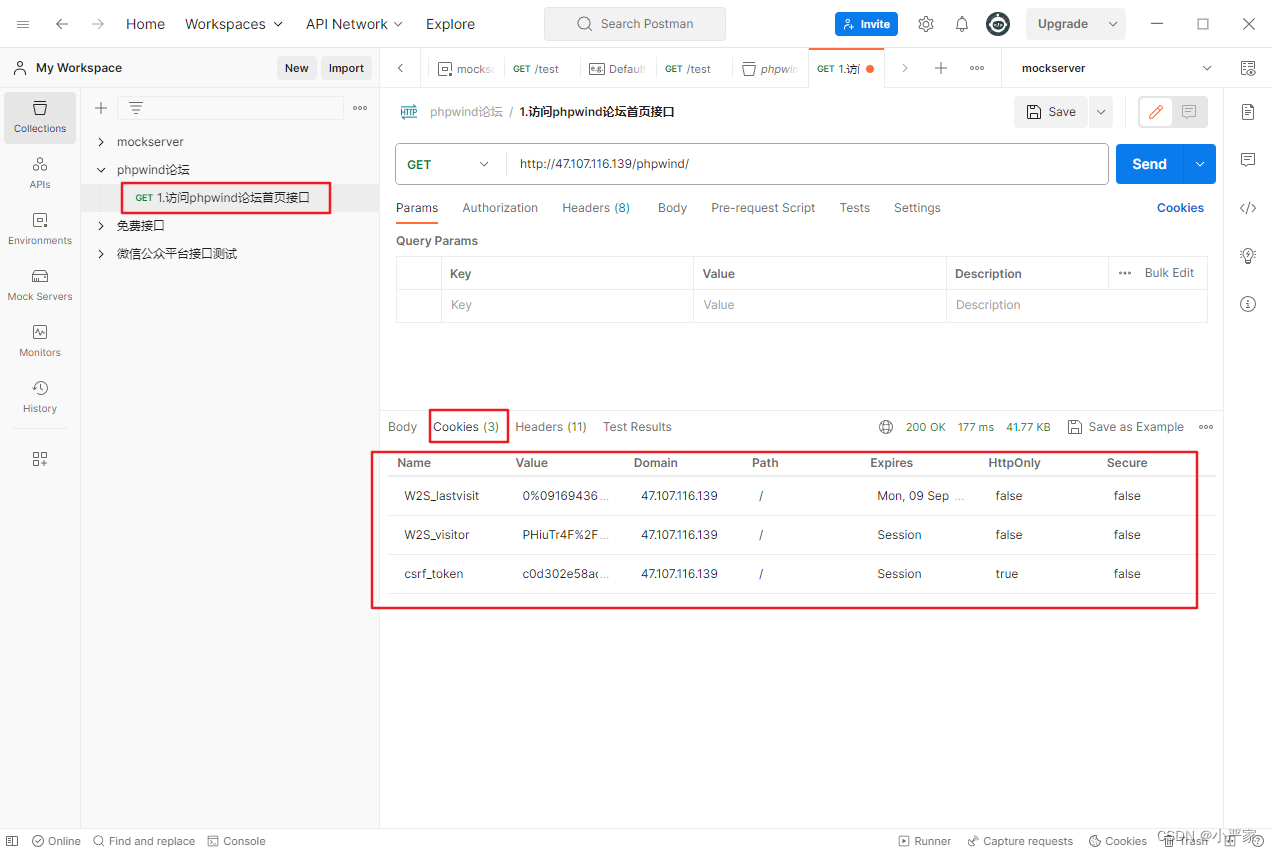
接口一发送成功后,自动生成3个cookie,接口二带上这3个cookie请求才会成功。
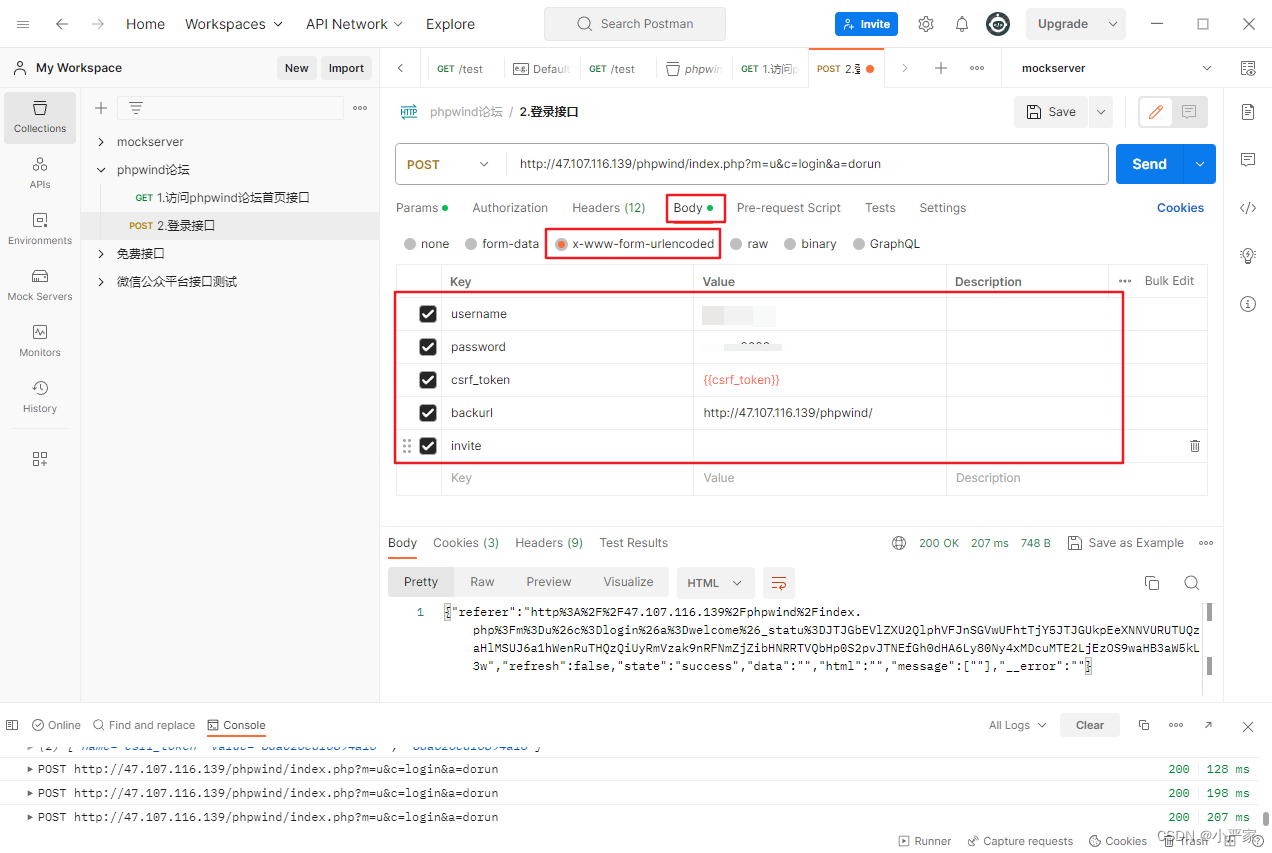
接口二:
http://47.107.116.139/phpwind/index.php?m=u&c=login&a=dorun
参数:

十七、Newman
postman是专为接口测试而生,Newman(新男人)是专为postman而生。newman可以让我们的postman的脚本通过非GUI(命令行)的方式。
运行命令:newman run
常用参数:
-e 引用环境变量
-g 引用全局变量
-d 引用数据文件
-m 指定测试用例迭代的次数
-r cli,html,json,junit --reporter-html-export 指定生成HTML的报告。
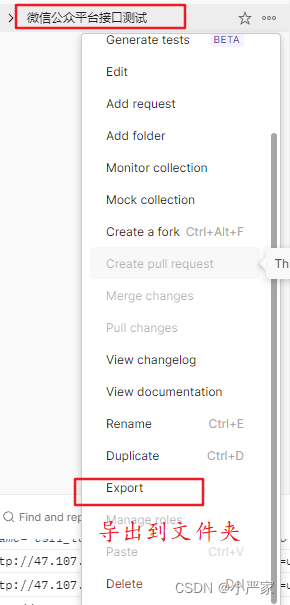
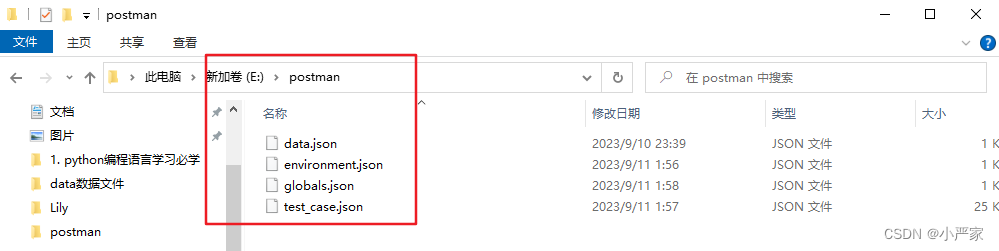
新建postman文件夹,
导出测试用例——
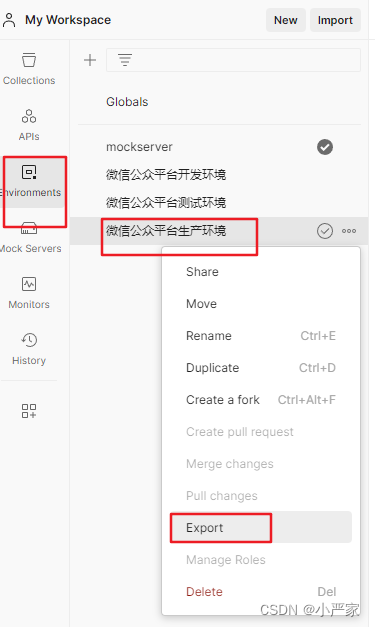
导出生产环境——
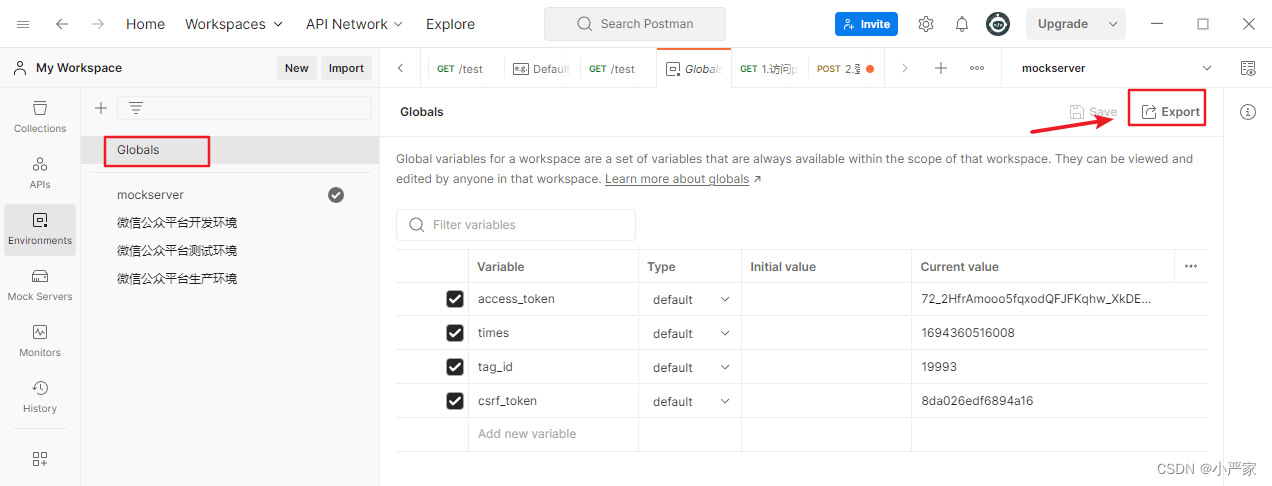
导出全局变量:
拷贝数据文件data.json到新建的文件夹postman
在该目录下输入cmd:

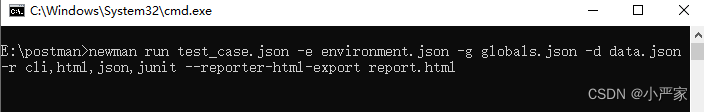
newman run test_case.json -e environment.json -g globals.json -d data.json -r cli,html,json,junit --reporter-html-export report.html

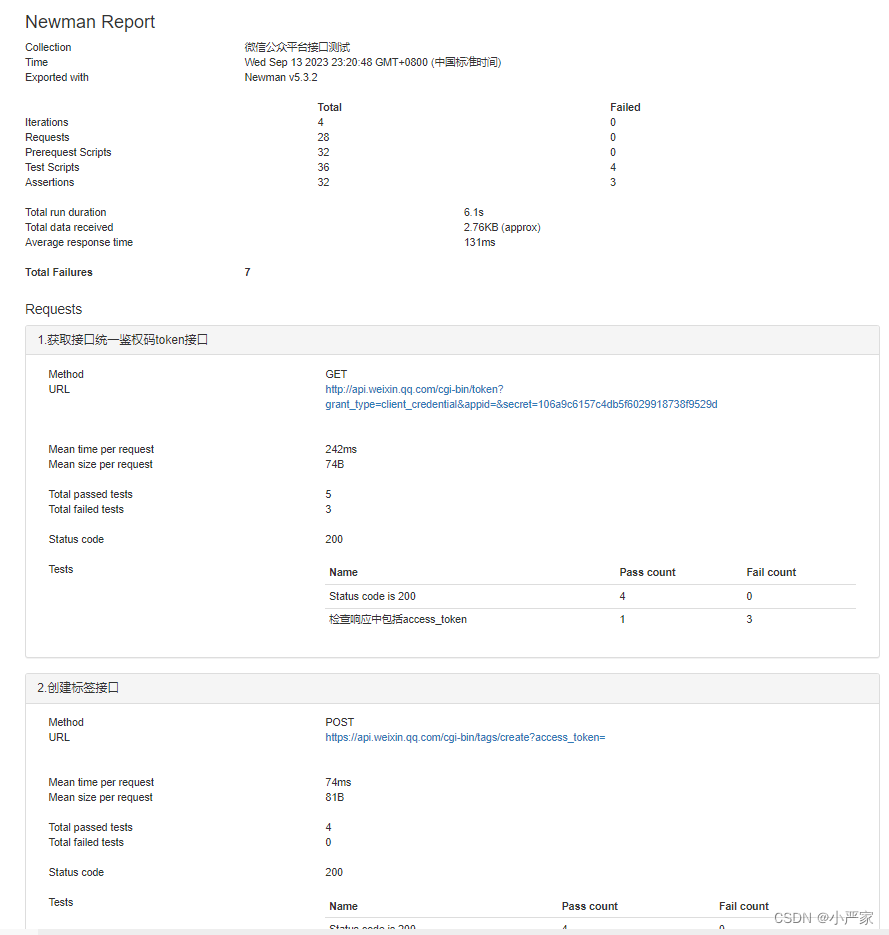
打开生成的报告如下图:
补充——
newman的安装:
先安装node.js
网址:https://nodejs.org/zh-cn
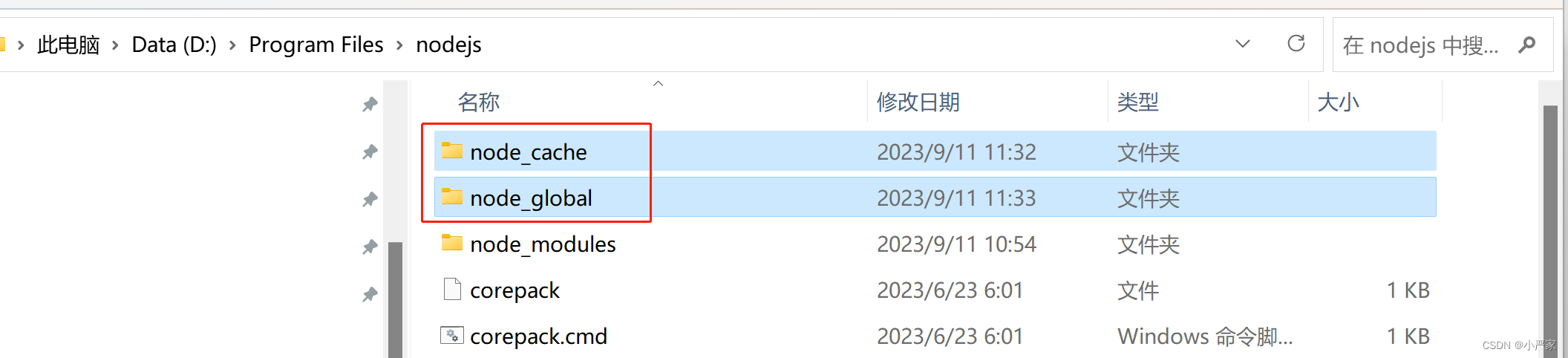
NodeJS安装成功后,新建两个文件夹,如图:
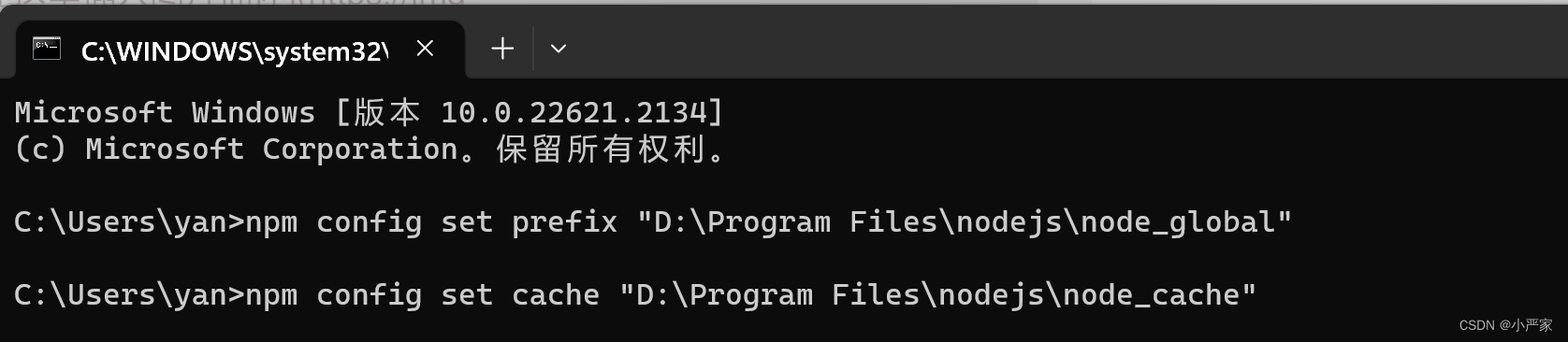
cmd命令下分别运行以下两条命令:

npm config set prefix "D:\Program Files\nodejs\node_global"
C:\Users\严荣华>npm config set cache "D:\Program Files\nodejs\node_cache"
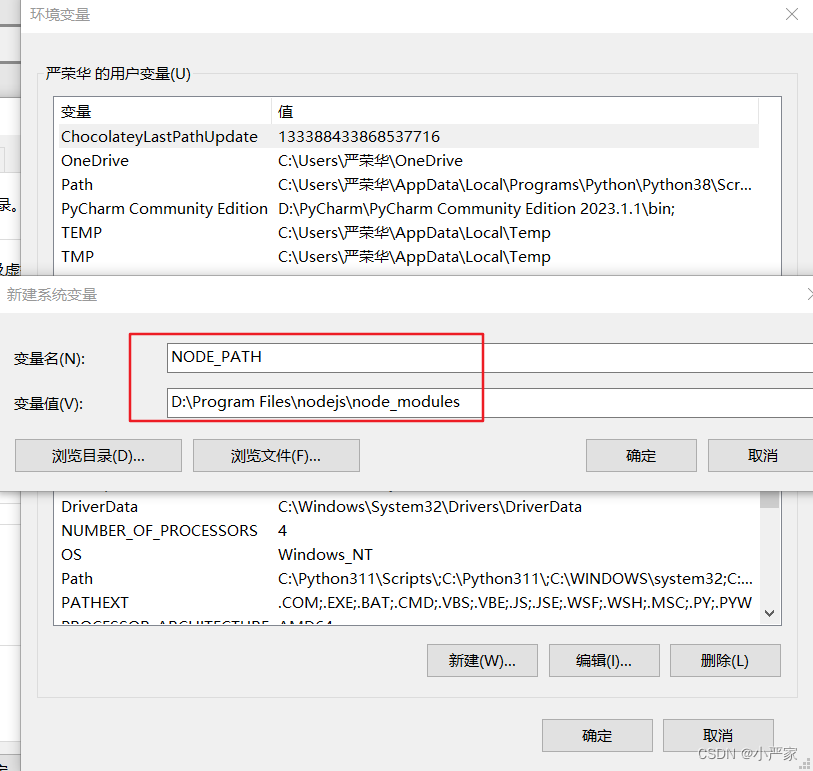
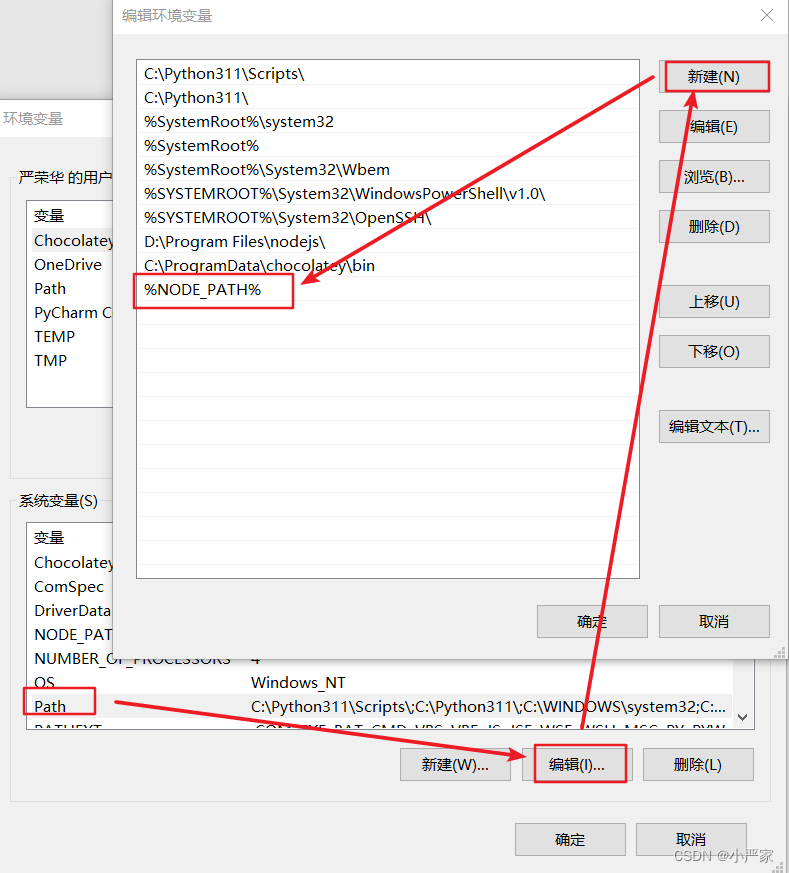
新建系统变量:
系统变量中Path添加%NODE_PATH%
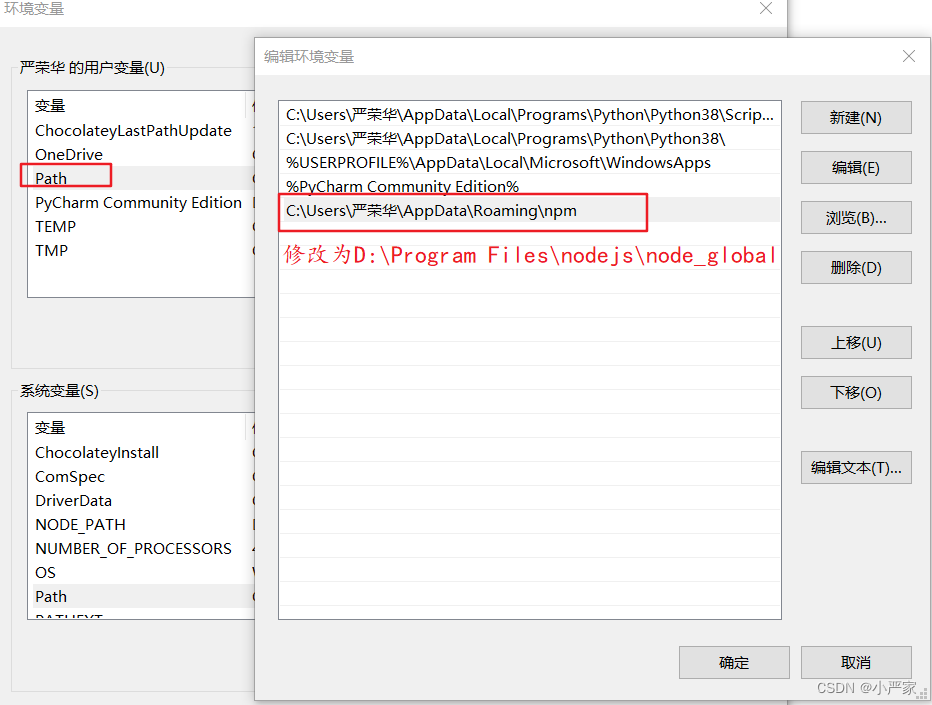
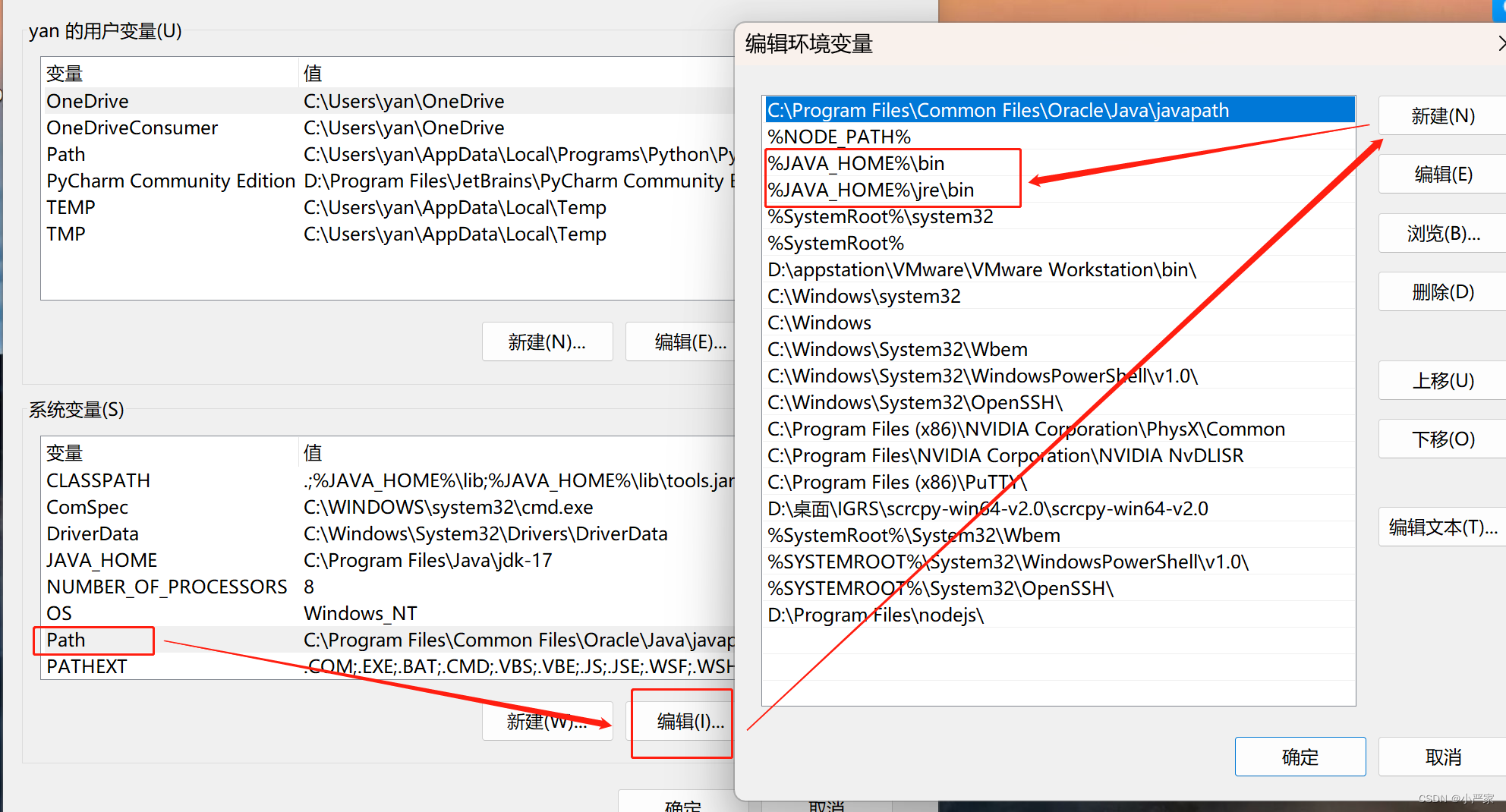
修改用户变量中的Path:
安装newman:
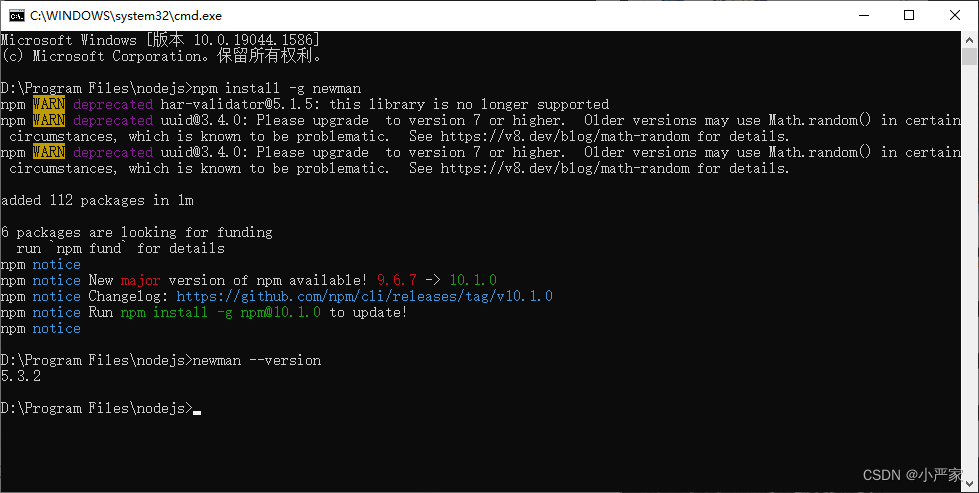
运行命令:npm install -g newman,即可完成安装操作。
检验当前Newman是否安装成功,在dos中输入命令:newman --version
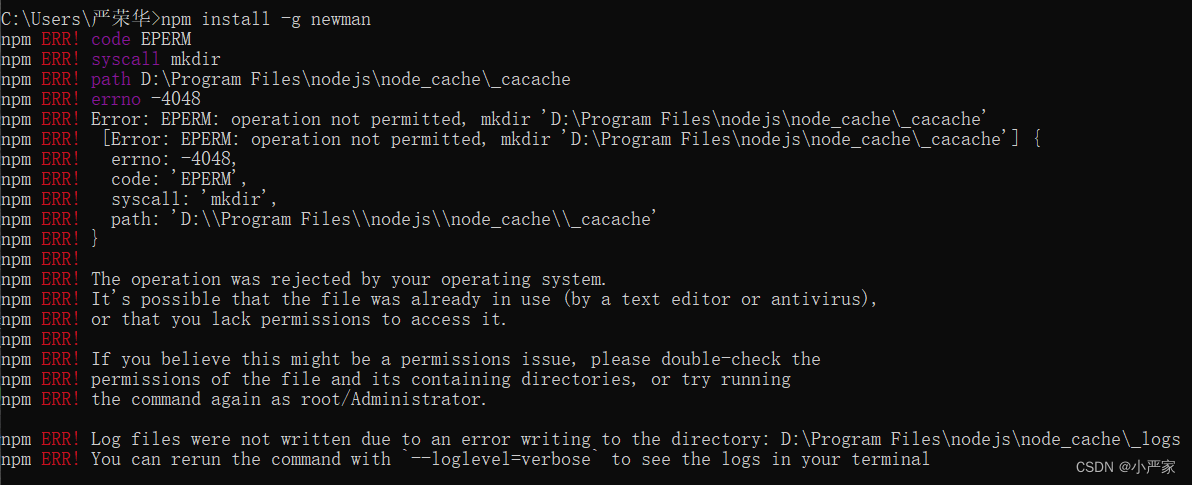
若出现下图报错时,请检查node js文件夹权限
安装newman-reporter-html:
先降低npm版本:
npm install [email protected] --no-fund

安装newman-reporter-html:
npm install -g newman-reporter-html --no-fund

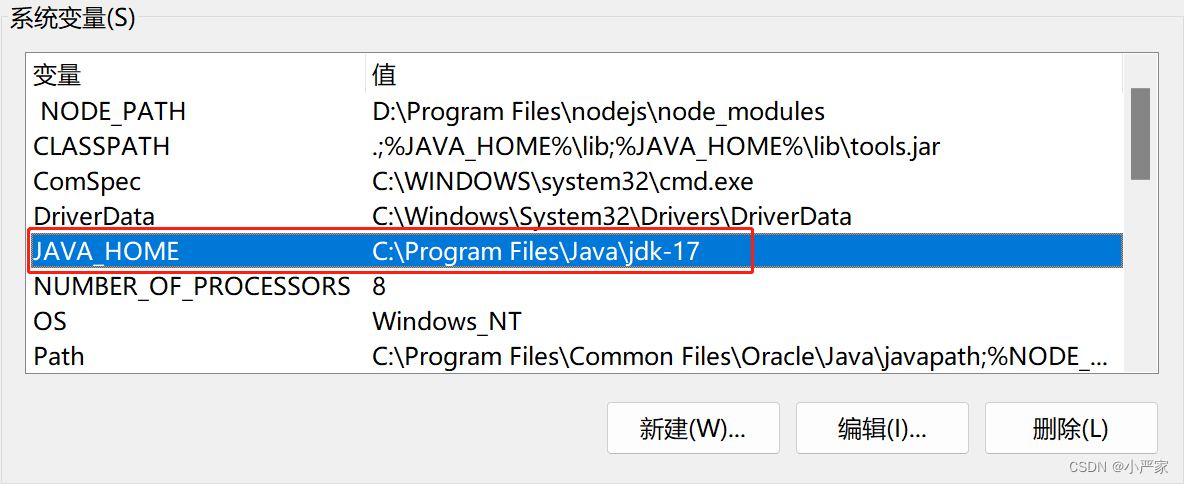
安装jenkins:
下载java 17网址:
https://www.oracle.com/java/technologies/downloads/#jdk17-windows
新建系统变量:
添加到path:
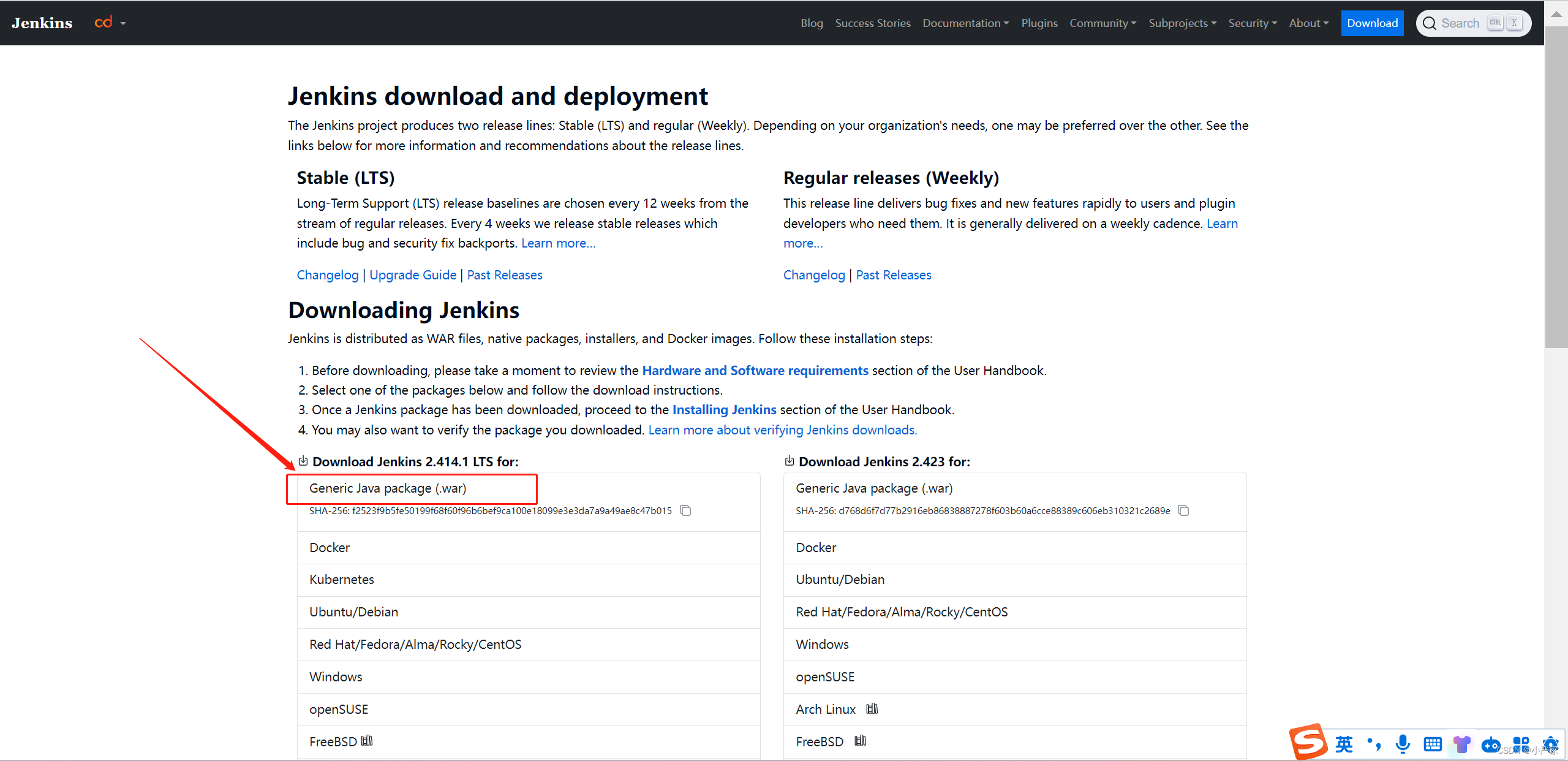
下载jenkins.war:
https://www.jenkins.io/download/

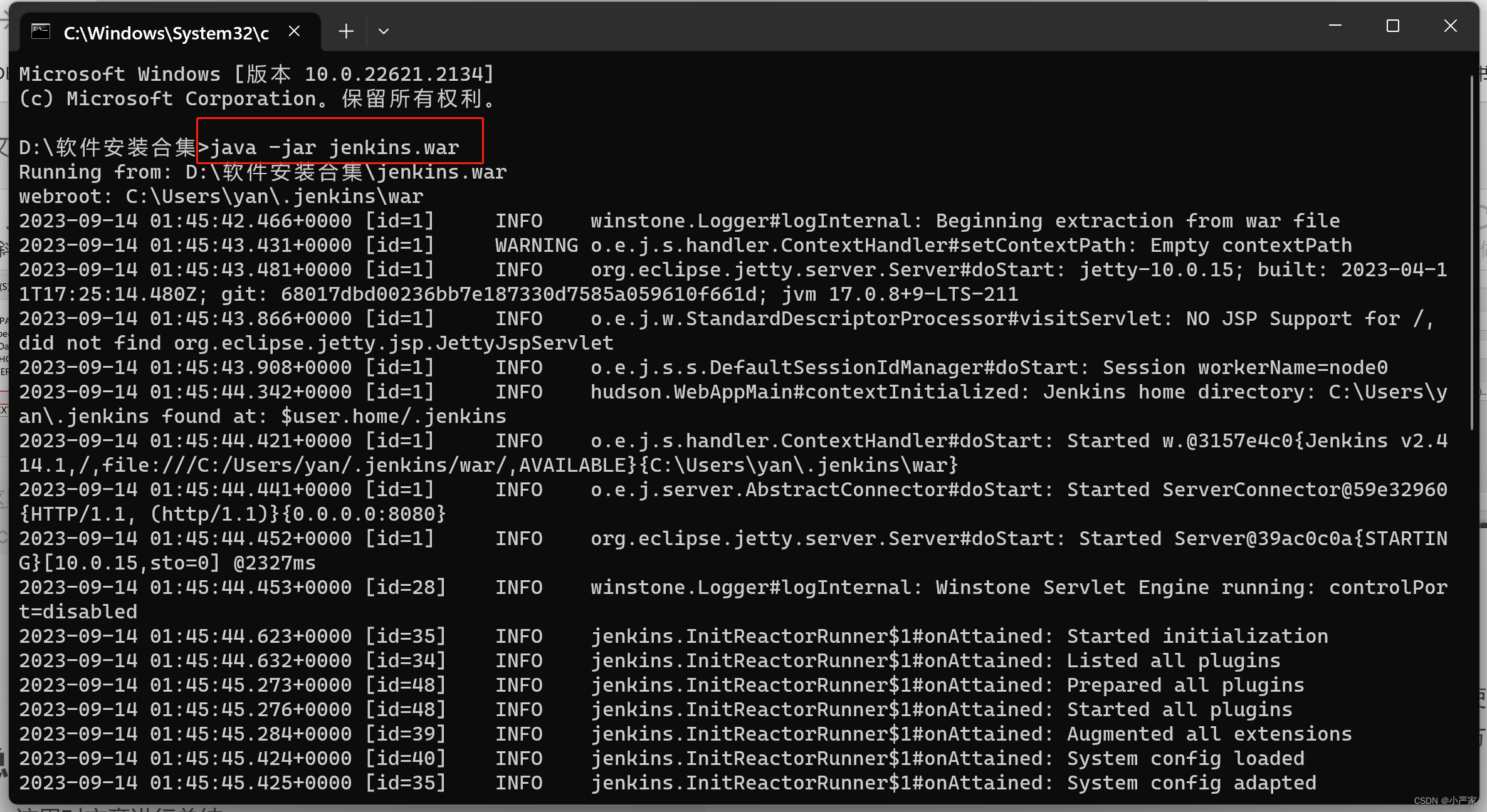
安装jenkins.war:
java -jar jenkins.war

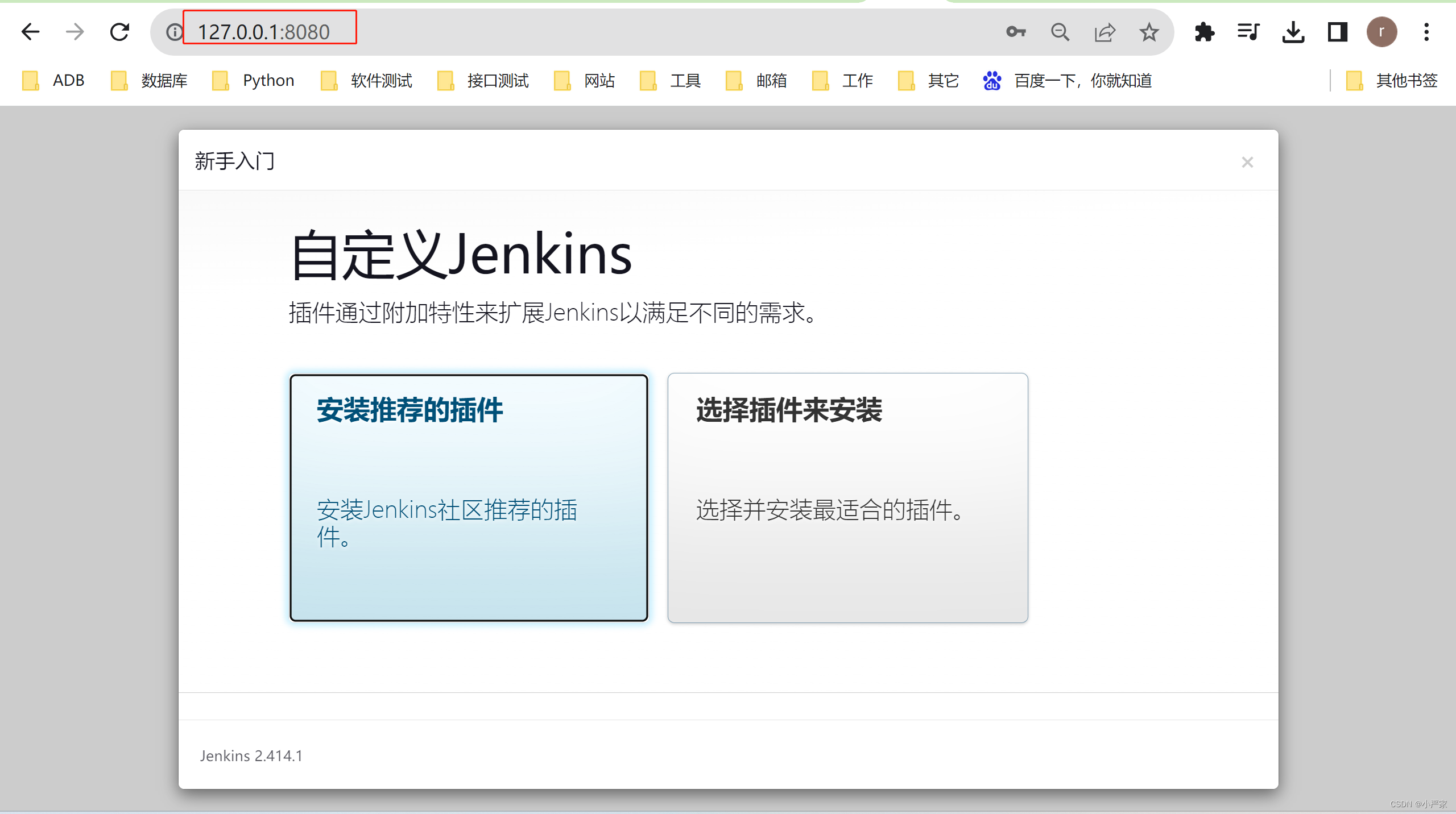
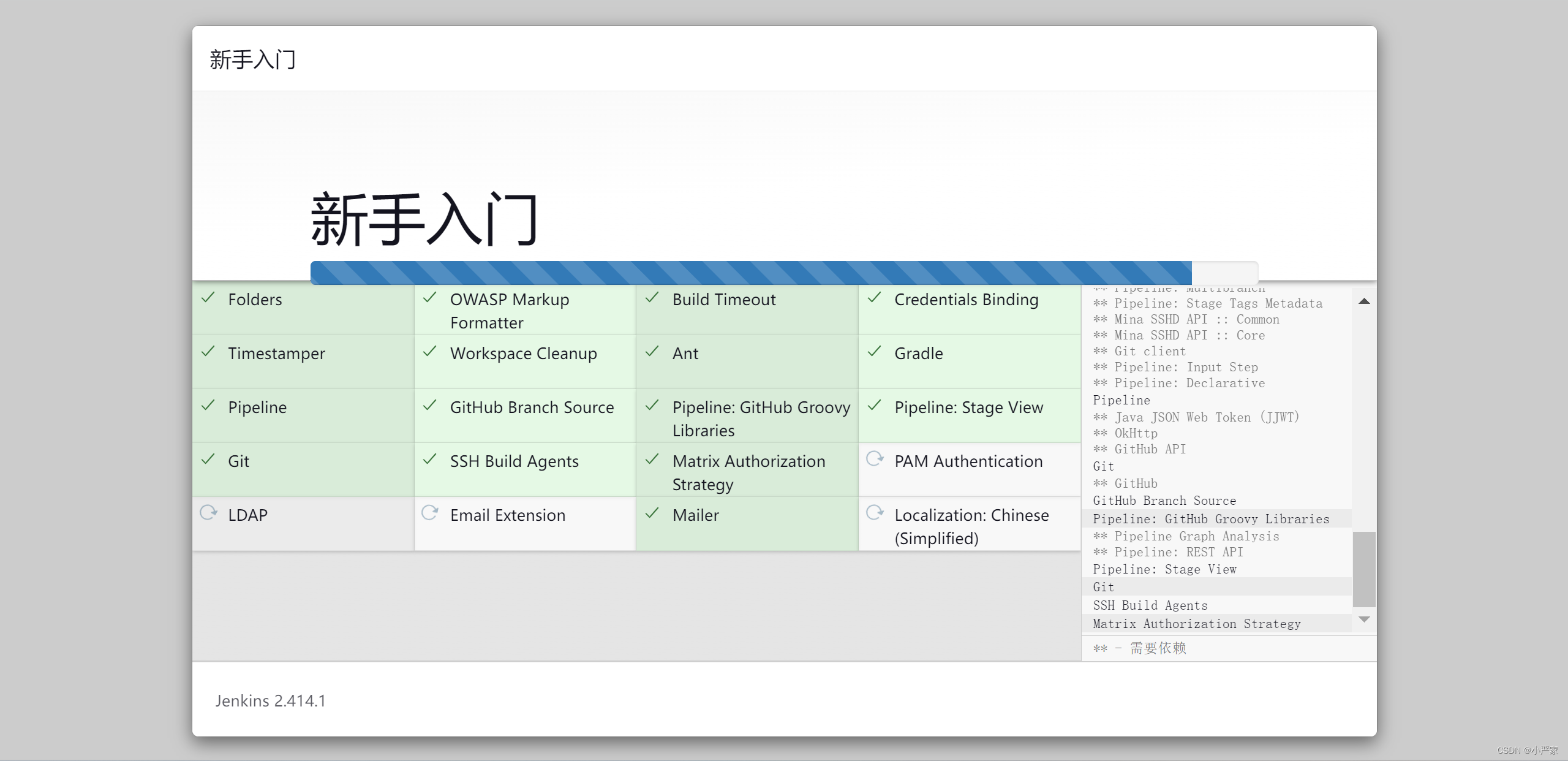
浏览器输入127.0.0.1:8080访问jenkins:


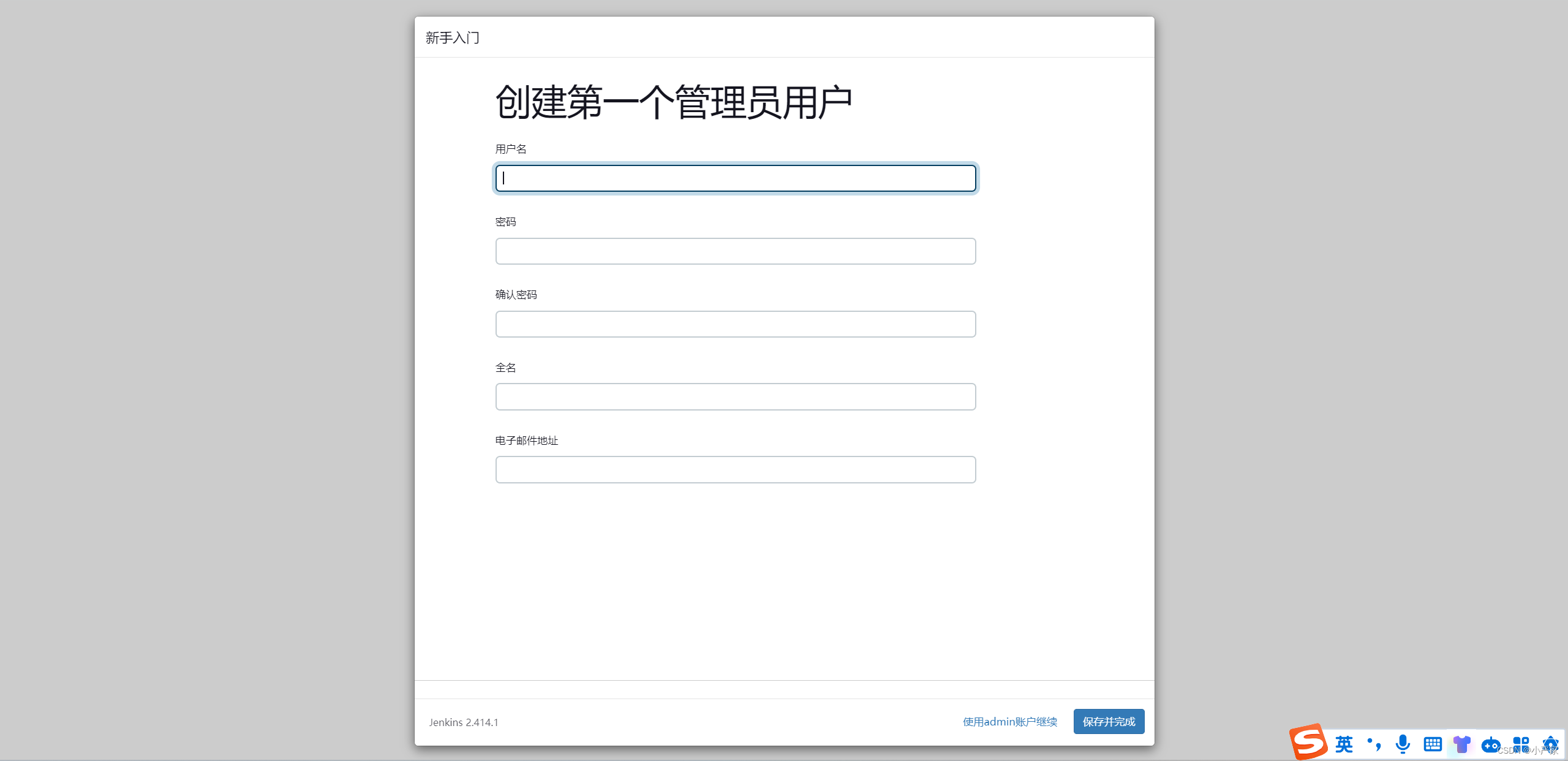
进入到jenkins:
十八、Postman+Newman+Jenkins实现接口测试持续集成
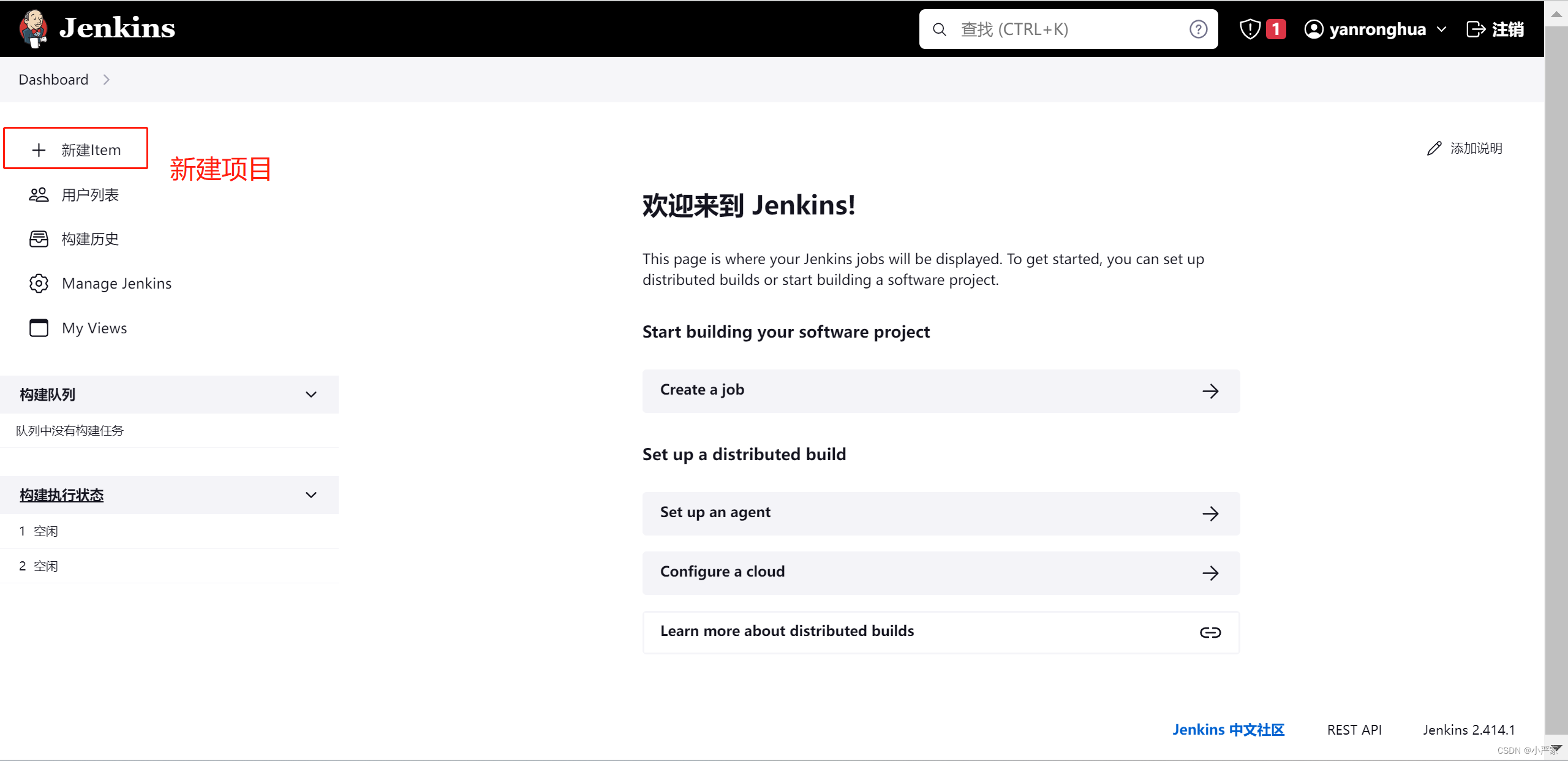
新建项目:
输入项目名称,选择自由风格的项目,点确定
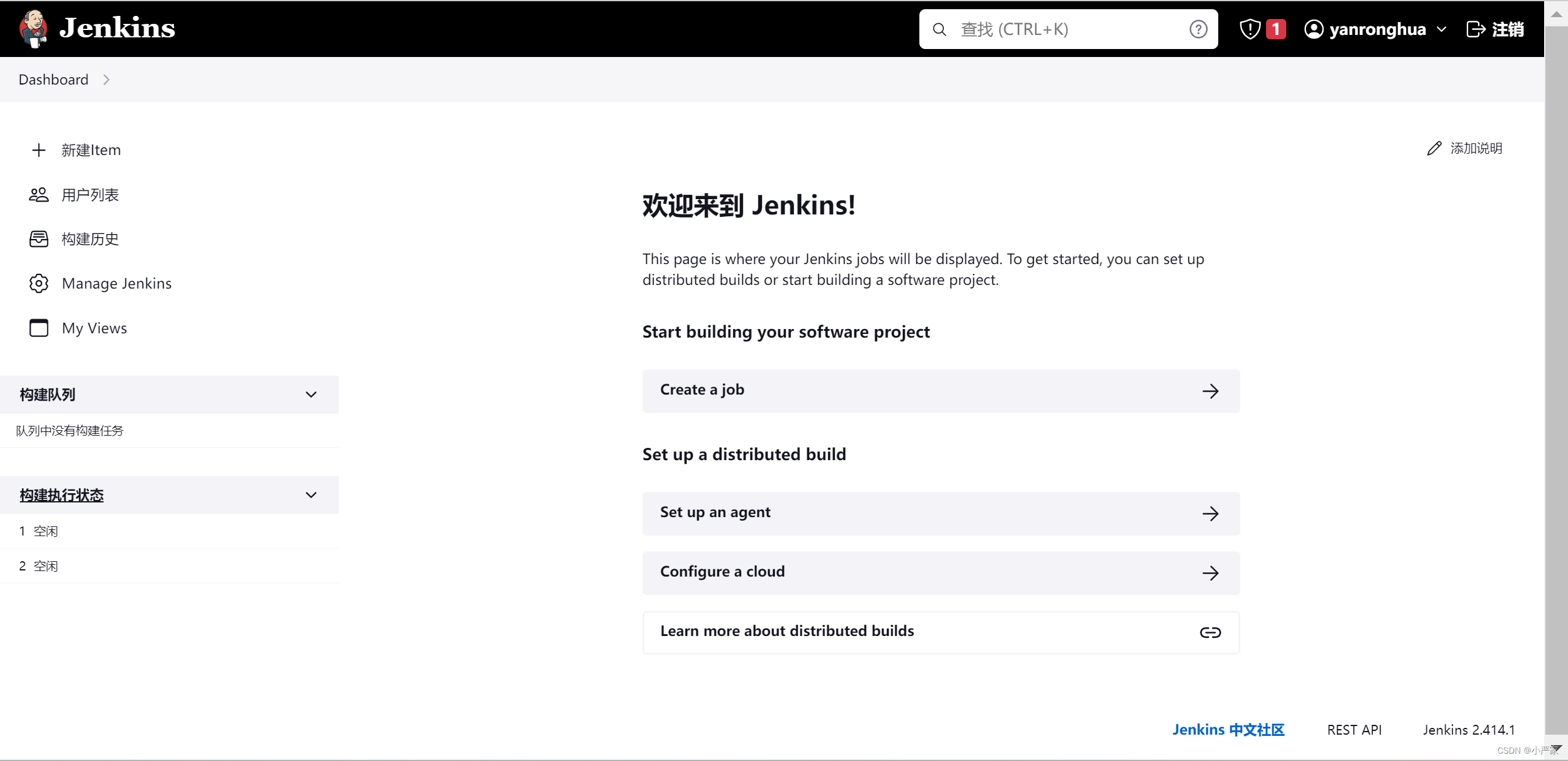
跳转到项目配置页面,先不管,进入到Jenkins首页可以看到newman这个项目。
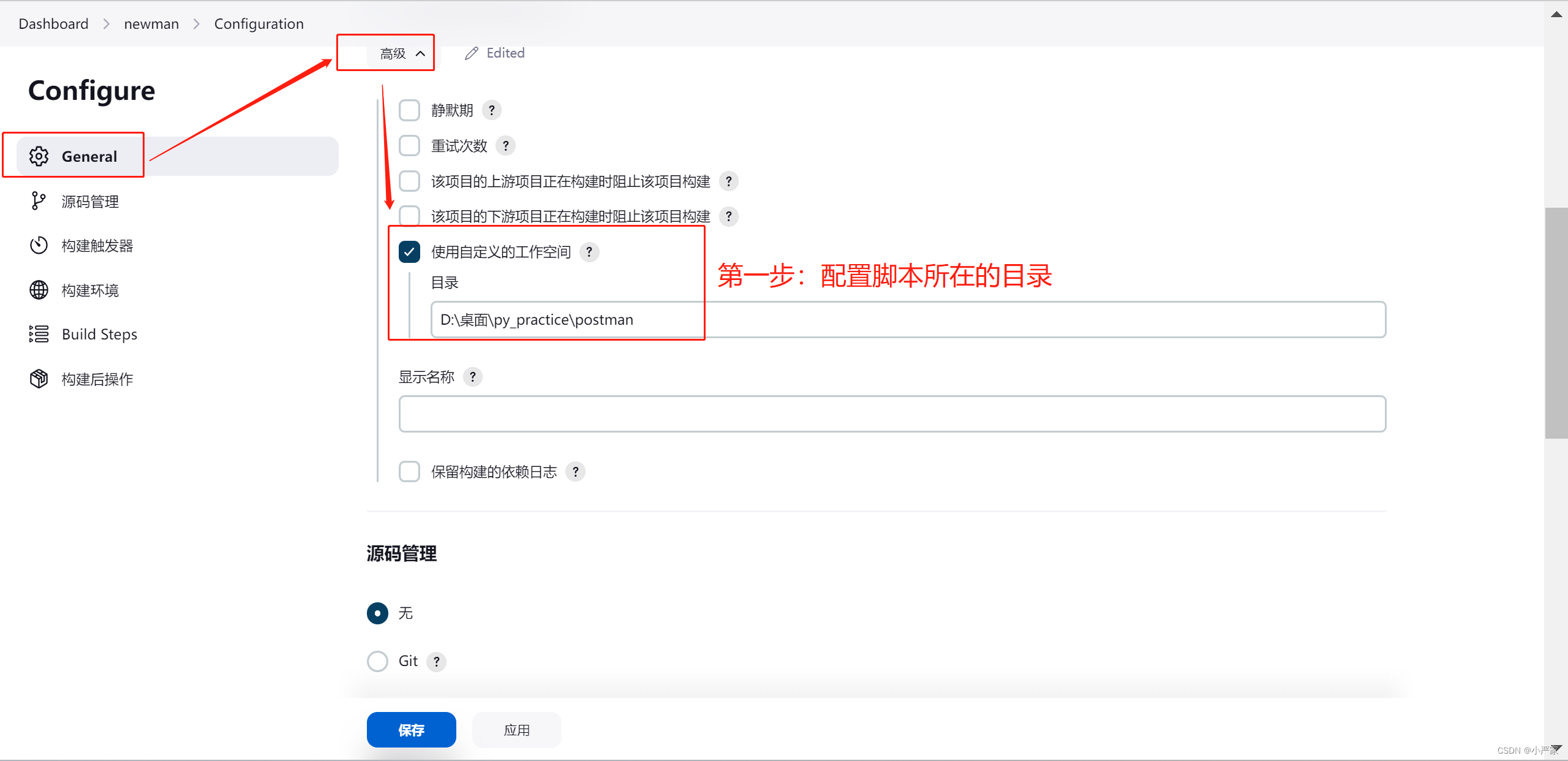
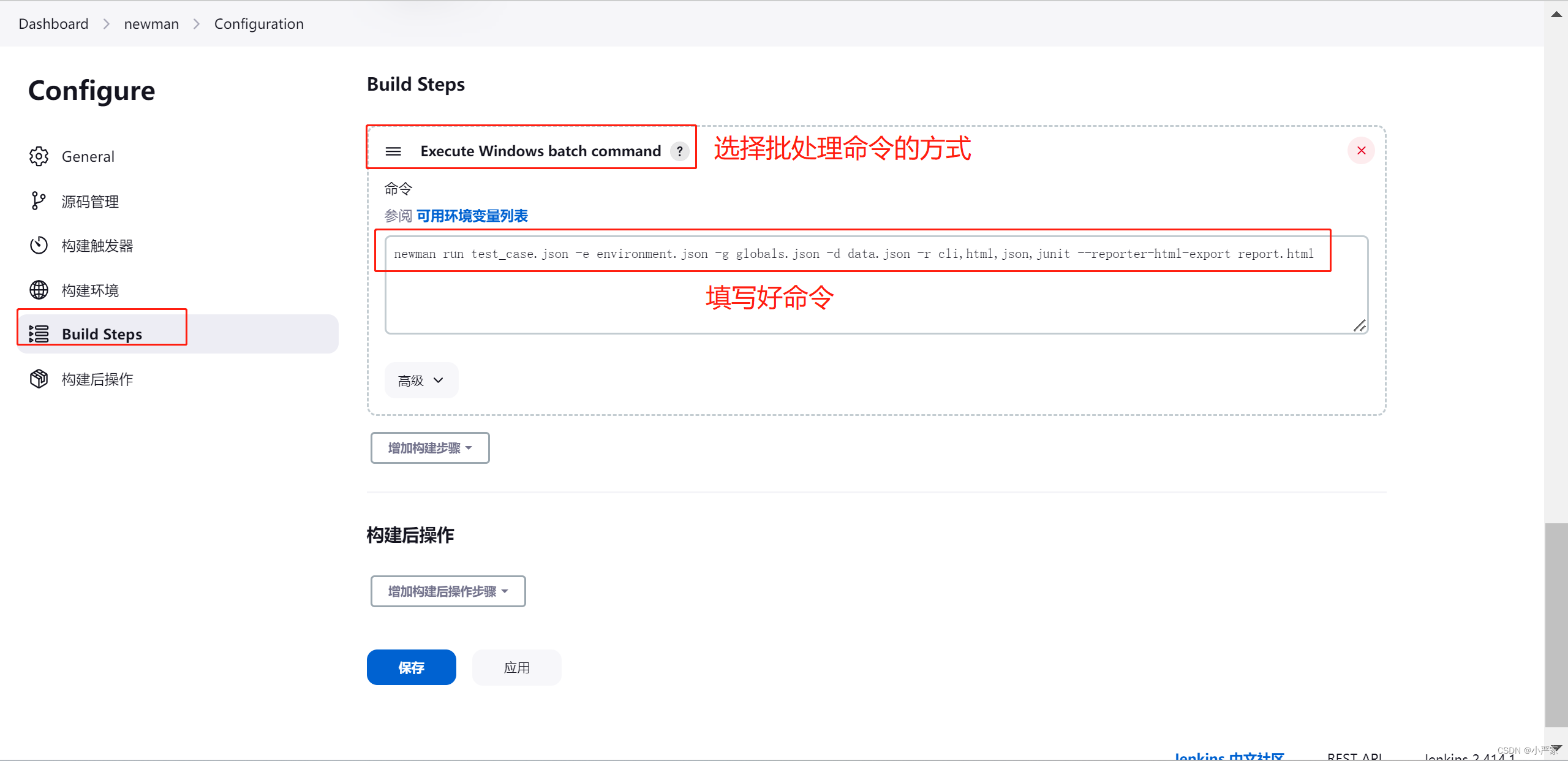
进入到配置页面:
第二步:
newman run test_case.json -e environment.json -g globals.json -d data.json -r cli,html,json,junit --reporter-html-export report.html

第三步:
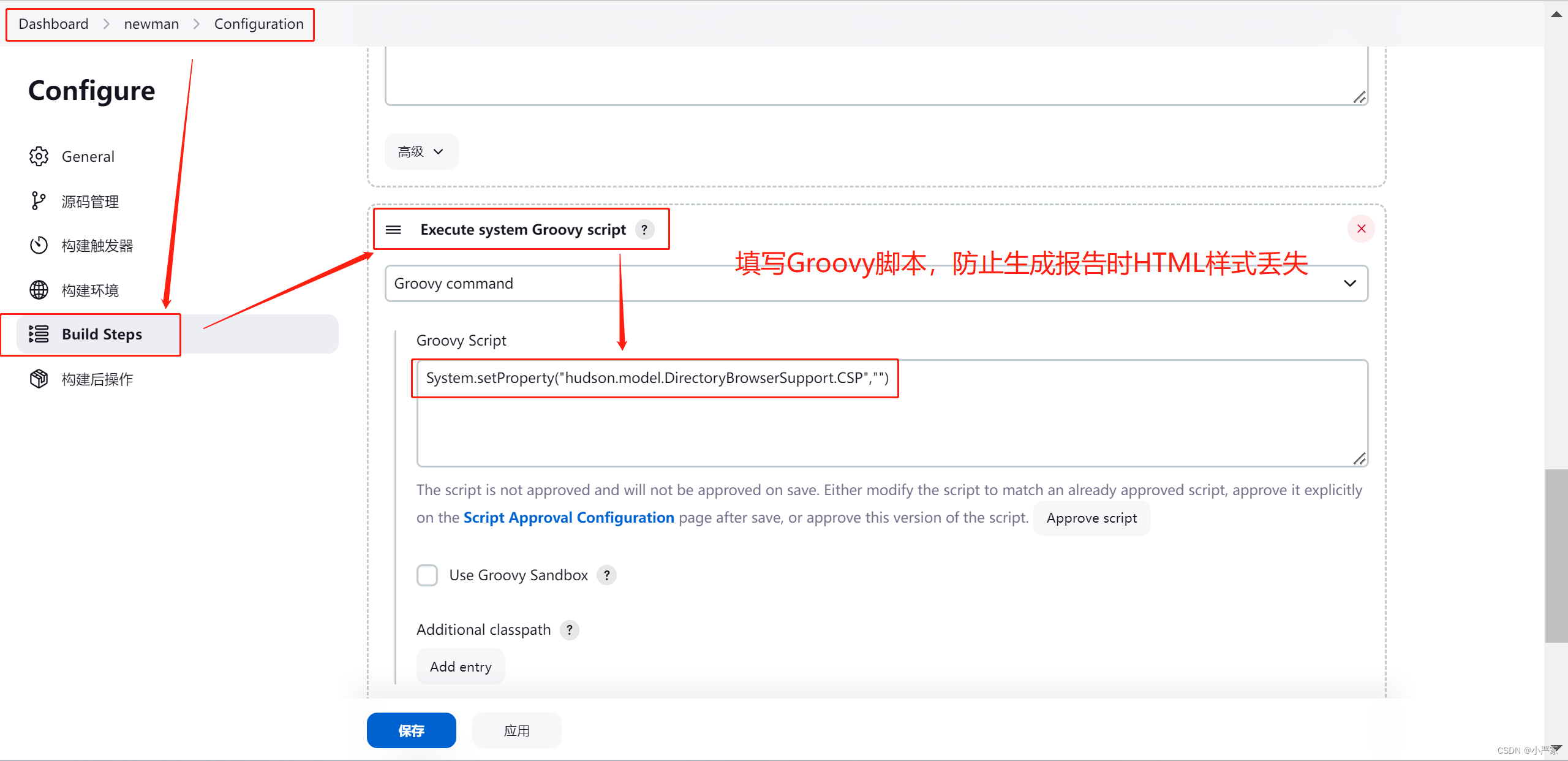
第4步:
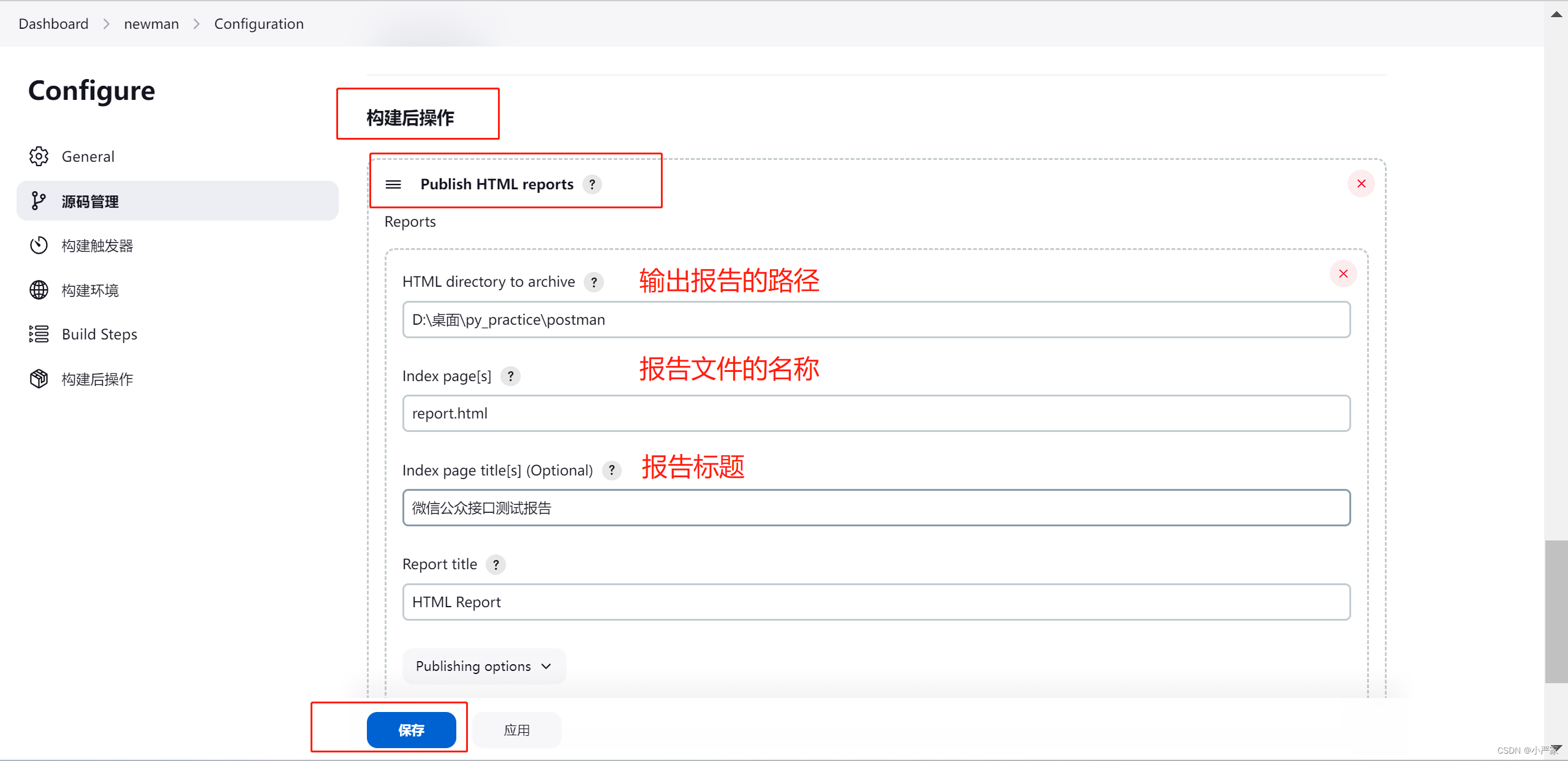
保存完成后,项目右键build now:
构建完成后生成测试报告:
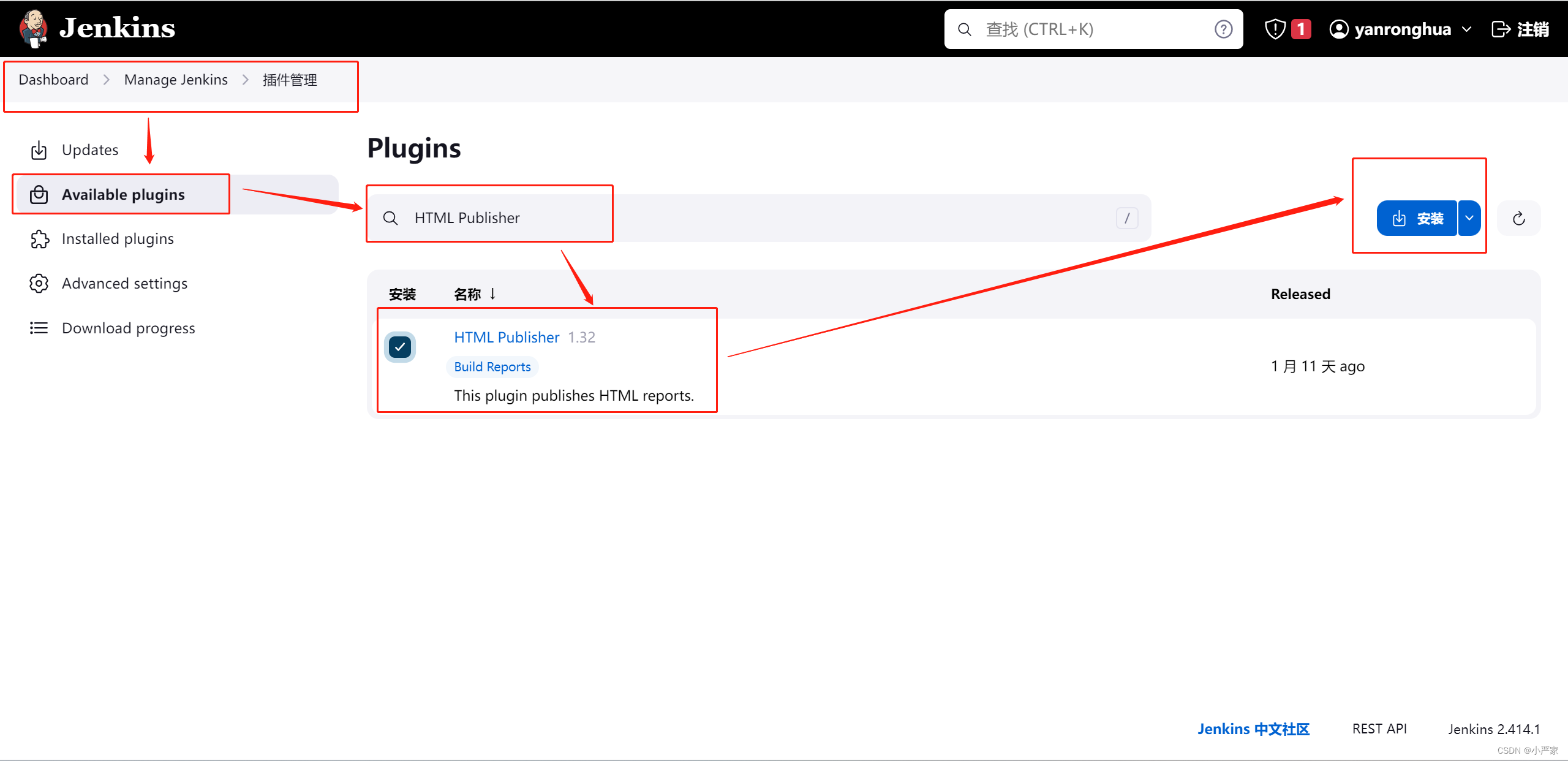
如果缺少插件要安装插件——
安装HTML Publisher插件:
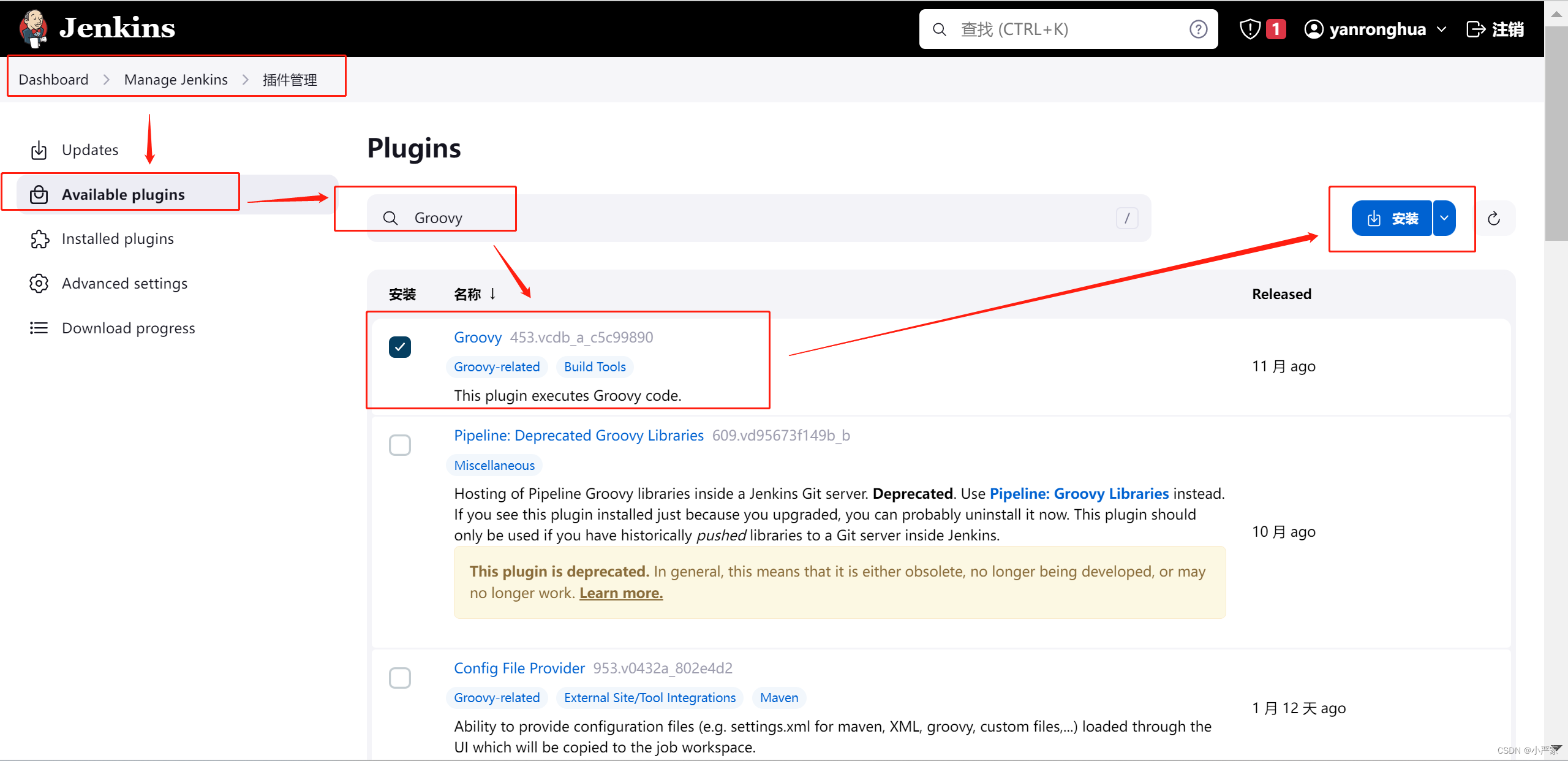
安装Groovy插件:
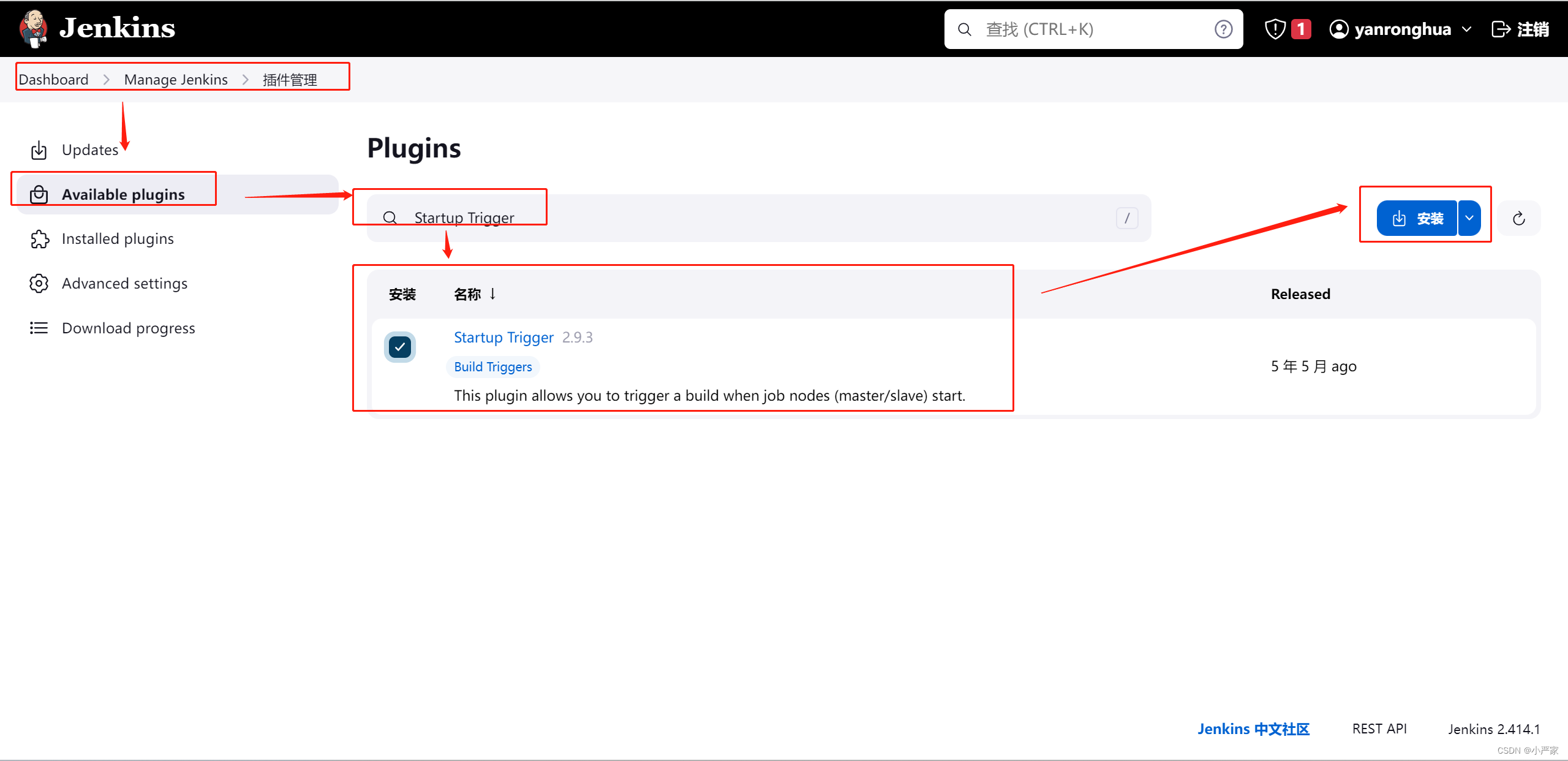
安装Startup Trigger:
总结
Postman可以用来创建、发送、调试和记录HTTP请求,并且可以自动化测试流程和代码生成,并支持多种HTTP请求方法(GET、POST、PUT、DELETE等)和数据格式(JSON、XML、HTML等)。因此,我们可以将Postman接口测试定义为通过使用Postman工具来验证API是否能够正确地响应预期的请求并返回正确的响应数据。
版权归原作者 小严家 所有, 如有侵权,请联系我们删除。