为什么要防抖
有的操作是高频触发的,但是其实触发一次就好了,比如我们短时间内多次缩放页面,那么我们不应该每次缩放都去执行操作,应该只做一次就好。再比如说监听输入框的输入,不应该每次都去触发监听,应该是用户完成一段输入后在进行触发。
防抖就是防止抖动,避免事件的重复触发
总结:等用户高频事件完了,再进行事件操作。
防抖怎么做

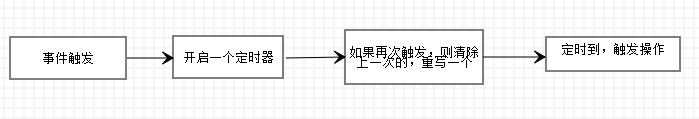
设计思路:事件触发后开启一个定时器,如果事件在这个定时器限定的时间内再次触发,则清除定时器,在写一个定时器,定时时间到则触发。
functiondebounce(fn, delay){let timer =null;returnfunction(){clearTimeout(timer);
timer =setTimeout(()=>{fn.apply(this, arguments);}, delay)}}
为什么要节流
防抖存在一个问题,事件会一直等到用户完成操作后一段时间在操作,如果一直操作,会一直不触发。比如说是一个按钮,点击就发送请求,如果一直点,那么请求就会一直发布出去。这里正确的思路应该是第一次点击就发送,然后上一个请求回来后,才能再发。
节流就是减少流量,将频繁触发的事件减少,并每隔一段时间执行。即,控制事件触发的频率
总结:某个操作希望上一次的完成后再进行下一次,或者希望隔一段时间触发一次。
节流怎么做

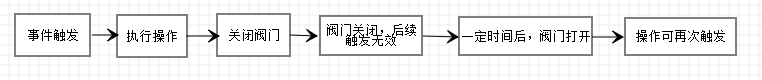
设计思路:我们可以设计一种类似控制阀门一样定期开放的函数,事件触发时让函数执行一次,然后关闭这个阀门,过了一段时间后再将这个阀门打开,再次触发事件。
functionthrottle(fn, delay){let valid =true;returnfunction(){if(valid){setTimeout(()=>{fn.apply(this, arguments);
valid =true;}, delay)
valid =false;}}}
应用场景
防抖:
- search搜索联想,用户在不断输入值时,用防抖来节约请求资源
- window触发resize的时候,不断的调整浏览器窗口大小会不断的触发这个事件,用防抖来让其只触发一次
节流:
- 鼠标不断点击触发,mousedown(单位时间内只触发一次)
- 监听滚动事件,比如是否滑到底部自动加载更多
总结
- 防抖和节流相同点:
防抖和节流都是为了阻止操作高频触发,从而浪费性能。
- 防抖和节流区别:
防抖是触发高频事件后n秒内函数只会执行一次,如果n秒内高频事件再次被触发,则重新计算时间。适用于可以多次触发但触发只生效最后一次的场景。
节流是高频事件触发,但在n秒内只会执行一次,如果n秒内触发多次函数,只有一次生效,节流会稀释函数的执行频率。
如果内容有错误的地方欢迎指出(觉得看着不理解不舒服想吐槽也完全没问题);如果有帮助,欢迎点赞和收藏
版权归原作者 前端备忘录 所有, 如有侵权,请联系我们删除。