1、添加依赖
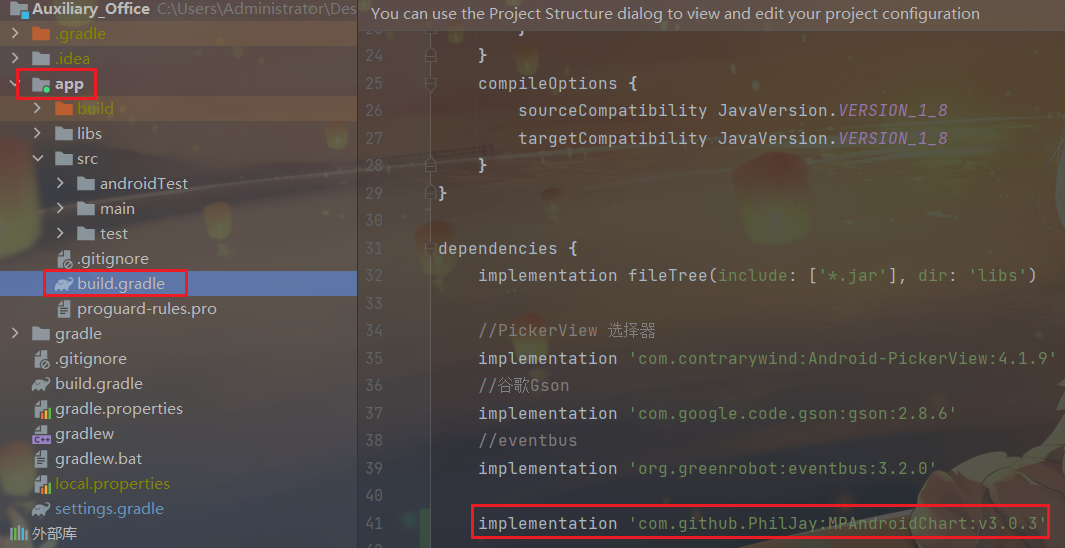
项目目录->app->build.gradle
dependencies {
implementation 'com.github.PhilJay:MPAndroidChart:v3.0.3'
}

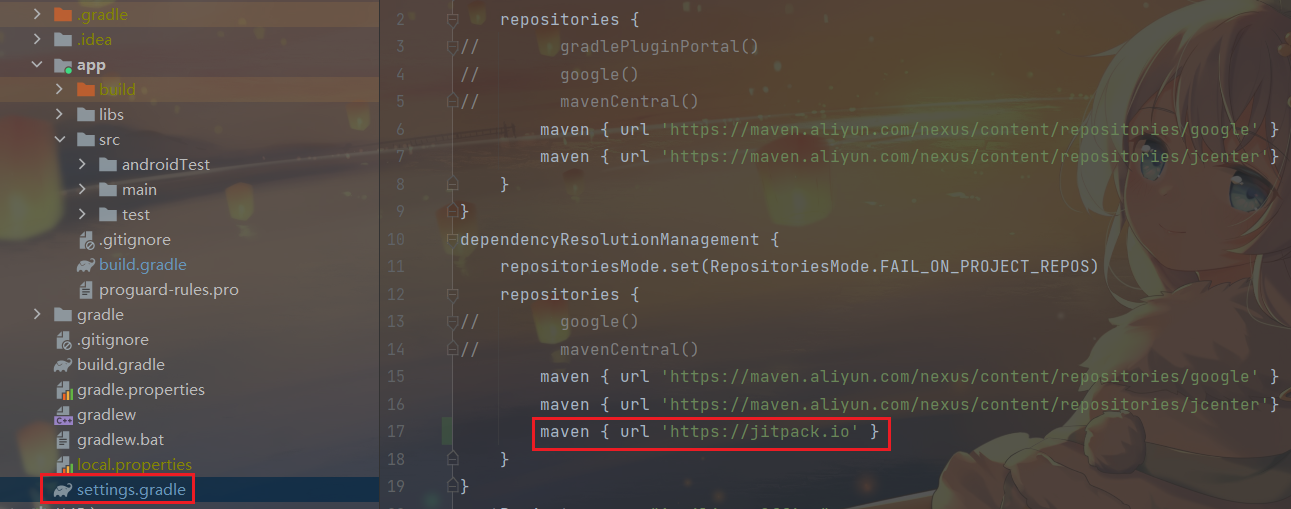
项目目录->app->setting.gradle
dependencyResolutionManagement {
repositories {
maven { url 'https://jitpack.io' }
}
}

2、Chart 类
该类是图表的控件,类似于按键、图片,是从 xml 文件中通过 id 获取到的。
获取/创建
xxxChart chart =(xxxChart)findViewById(R.id.chart);
常用方法
方法名描述chart.setDrawBorders(boolean)是否显示图表边界,true:显示,默认 falsechart.setScaleEnabled(boolean)是否使能缩放,true:使能,默认 falsechart.setScaleXEnabled(boolean)是否使能 X 轴方向的缩放,true:使能,默认 falsechart.setScaleYEnabled(boolean)是否使能 Y 轴方向的缩放,true:使能,默认 falsechart.setExtraRightOffset(float)设置图表右边边界的偏移(解决 X 轴显示不全问题)chart.setExtraLeftOffset(float)设置图表左边边界的偏移(解决 X 轴显示不全问题)chart.setExtraBottomOffset(float)设置图表底边边界的偏移chart.setExtraTopOffset(float)设置图表顶边边界的偏移chart.setOnChartValueSelectedListener
(OnChartValueSelectedListener)监听点击图表中的数据事件(详见 10、OnChartValueSelectedListener 接口))chart.setData(-Data)往图表插入一组数据(详见 3、DataSet 类))chart.getXAxis()获取图表的 X 轴chart.setVisibleXRangeMaximum(float)设置当前图表中最多在 X 轴坐标线上显示刻度线的总量chart.getAxisLeft()获取图表左边的 Y 轴chart.getAxisRight()获取图表右边的 Y 轴chart.getLegend()获取图表的图例chart.setDescription()设置图表标题chart.animateY(int)设置播放 Y 轴方向的动画时间(毫秒)chart.animateX(int)设置播放 X 轴方向的动画时间(毫秒)chart.animateXY(int)设置播放 XY 轴方向的动画时间(毫秒)chart.notifyDataSetChanged()让图表知道依赖的数据发生变化时调用,调用后图表会重新计算,在使用动态数据时很有用chart.invalidate()这个方法刷新图表将会重新绘制,更改图表后想要生效必须调用
3、DataSet 类
作用
设置展现在图表上的一组数据的一些表现形式。比如说设置折线的颜色、粗细等。
构造函数
xxxDataSet dataSet =newxxxDataSet(List<Entry> yVals,String label);
- yVals:需要进行展示的一组数据
- label:该组数据的名字
yVals list 数组由来:
float[] data;// 填充数据for(int i =0; i < data.length; i++){// 两个数字对应的分别是 X轴 Y轴
barList.add(newBarEntry(i, data[i]));}
共用方法
方法名描述dataSet.setColor(int)设置折线/柱子的颜色,颜色可以通过 Color.parseColor(“#xxxxxx”) 得到dataSet.setValueTextSize(float)设置折线点/柱子上的字体大小dataSet.setValueFormatter(IValueFormatter)对折线点/柱子上的数据重新进行显示,可以实现加单位(详见 8、IValueFormatter 接口))dataSet.setHighlightEnabled(boolean)选中数据是否高亮显示,true:高亮显示,默认 truedataSet.setHighLightColor(int)设置高亮颜色(如果不高亮显示,该设置无效)dataSet.addEntry(Entry)向 DataSet 中添加一个 Entry 对象(数据)dataSet.removeFirst()删除 DataSet 的第一个 Entry 对象(数据)dataSet.removeLast()删除 DataSet 的最后一个 Entry 对象(数据)dataSet.removeEntry(Entry)
dataSet.removeEntry(int xIndex)删除指定的一个 Entry 对象(数据)
3.1 LineDataSet
方法名描述lineDataSet.setLineWidth(float)设置折线的宽度lineDataSet.setCircleColor(int)设置折线点的颜色,颜色可以通过Color.parseColor(“#xxxxxx”) 得到lineDataSet.setCircleRadius(float)设置折线点的半径lineDataSet.setDrawCircleHole(boolean)是否将折线点画成空心圆,true:画成空心圆,默认 falselineDataSet.setCircleHoleRadius(float)设置折线点空心圆的圆心半径(如果没有设置成空心圆,该设置无效)lineDataSet.setCircleColorHole(int)设置折线点空心圆内部的颜色(如果没有设置成空心圆,该设置无效)lineDataSet.setHighlightLineWidth(float)设置高亮指示线宽度(如果不高亮显示,该设置无效)
3.2 BarDataSet
方法名描述barDataSet.setBarBorderColor(int)设置柱子边框颜色,颜色可以通过
Color.parseColor(“#xxxxxx”) 得到barDataSet.setBarBorderWidth(float)设置柱子边框厚度barDataSet.setHighLightAlpha(int)设置柱子高亮显示时的颜色透明度,0:完全透明,
255:完全不透明(如果不高亮显示,该设置无效)
4、Data 类
ChartData 类是所有图表数据类的基类
publicclassLineDataextendsChartData{...
作用
将一个或若干个 -DataSet 数据类做进一步的包装,由 -Data 类进行管理。并通过它传递给 -Chart 类进行显示。
构造方法
xxxData data =newxxxData(IBarDataSetDataSet);
- DataSet:前面提到的 xxxDataSet 数据类。
共用方法
方法名描述data.addDataSet(DataSet)添加一组新的数据(动态添加数据的时候使用)(详见 3、DataSet 类))data.addEntry(Entry e, int dataSetIndex)将 Entry 对象添加到内部的某一个 DataSet(由 dataSetIndex 决定)中去data.removeDataSet(DataSet)
data.removeDataSet(**int **index)删除指定的一个 DataSetdata.setValueFormatter(IValueFormatter)对折线点/柱子上的数据重新进行显示,可以实现加单位(详见 8、IValueFormatter 接口))data.setDrawValues(boolean)是否显示各个数据的值,false:不显示,默认 true
4.1 BarChart
方法名描述barChart.setBarWidth(float)设置柱子宽度,一般不超过 1 就可以了
5、AxisBase 类
作用
该类是 Chart 图表的 X/Y 轴的基类。
共用方法
方法名描述Axis.setTextSize(float)设置坐标轴的字体大小Axis.setAxisLineColor(int)设置坐标轴的字体颜色,颜色可以通过
Color.parseColor(“#xxxxxx”) 得到Axis.setAxisLineWidth(float)设置坐标轴的粗细Axis.setValueFormatter(IAxisValueFormatter)重新格式化坐标轴标签(值)(详见 9、IAxisValueFormatter 接口))Axis.setAxisMinimum(float) Axis.setAxisMaximum(float)设置坐标轴显示的区间Axis.setGranularity(float)设置坐标轴坐标之间的最小间隔Axis.setLabelCount(int)设置坐标轴总共有多少个值Axis.addLimitLine(LimitLine)向坐标轴上添加一条新的限制线(详见 6、LimitLine 类))Axis.removeLimitLine(LimitLine)从坐标轴上移除一条限制线(详见 6、LimitLine 类))Axis.setDrawLimitLinesBehindData(boolean)设置限制线和数据标签的图层顺序,true:限制线将绘制在数据的后面,否则绘制在前面,默认为 falseAxis.setDrawGridLines(boolean)是否绘制坐标轴的网格线,false:不绘制,默认 trueAxis.setGridColor(int)设置坐标轴的网格线的颜色,颜色可以通过
Color.parseColor(“#xxxxxx”) 得到
5.1 XAxis
作用
该类是 Chart 图表的 X 轴,由 **
chart.getXAxis()
** 获取。
常用方法
方法名描述xAxis.setPosition(XAxis.XAxisPosition.xxx)设置 X 轴的位置。可取:BOTTOM、BOTH_SIDED BOTTOM_INSIDE、TOP、TOP_INSIDExAxis.setLabelCount(int)设置 X 轴总共有多少个值,一般该方法后面跟着
chart.setVisibleXRangeMaximum(float)xAxis.setLabelRotationAngle(float)设置 X 轴标签数据旋转的角度
5.2 YAxis
作用
该类是 Chart 图表的 Y 轴,但 Chart 中有左右两个 Y 轴,分别由 **
chart.getAxisLeft()、chart.getAxisRight()
** 获取。
常用方法
方法名描述yAxis.setEnabled(boolean)设置该 Y 轴是否显示,false:不显示,默认显示yAxis.setInverted(boolean)设置是否倒置高低值,true:大值将会在底部出现,小值将会在顶部出现,默认 false
6、LimitLine 类
作用
该类是 Chart 的限制线,作用是呈现一些特殊的信息,像边界、约束等。
构造函数
LimitLine limitLine =newLimitLine(float limit,String label);
- limit:这条线应该出现在坐标轴上的位置(值)
- label:该限制线的名字
常用方法
方法名描述limitLine.setLabelPosition(LimitLine.LimitLabelPosition.xxx)设置限制线描述字符串的位置,可以取值:LEFT_TOP, LEFT_BOTTOM, RIGHT_TOP, RIGHT_BOTTOMlimitLine.setLineWidth(float)设置限制线的宽度limitLine.setTextSize(float)设置限制线描述字符串的大小limitLine.setTextColor(int)设置限制线描述字符串的颜色,颜色可以通过Color.parseColor(“#xxxxxx”) 得到limitLine.setLineColor(int)设置限制线的颜色,颜色可以通过
Color.parseColor(“#xxxxxx”) 得到
7、Description 类
作用
该类是一个 Chart 类的标题。
构造函数
Description description =newDescription();
常用方法
方法名描述description.setText(String)设置图表标题名description.setTextSize(float)设置图表标题大小description.setPosition(float x, float y)设置图表标题位置
8、IValueFormatter 接口
作用
对数据组 DataSet 中的数据标签进行重新格式化。
例子
DataSet.setValueFormatter(newIValueFormatter(){@OverridepublicStringgetFormattedValue(float v,Entry entry,int i,ViewPortHandler viewPortHandler){if(entry.getY()== v){return v +"h";}return"";}});
- v:要格式化的值
- enry:值所属的条目
9、IAxisValueFormatter 接口
作用
对坐标轴的标签进行重新格式化。
例子
String[] data;Axis.setValueFormatter(newIAxisValueFormatter(){@OverridepublicStringgetFormattedValue(float value,AxisBase axis){if((int)value >=0&&(int)value < data.length){return data[(int) value];}return"";}});
- value:要格式化的值
10、OnChartValueSelectedListener 接口
作用
监听是否点击了数据组中的数据。可以在该监听函数中实现点击不同的数据在另一个 Chart 中展现对应的不同的数据。
例子
chart.setOnChartValueSelectedListener(newOnChartValueSelectedListener(){// 点击数据后的回调函数@OverridepublicvoidonValueSelected(Entry entry,Highlight highlight){int iEntry =(int) entry.getX();}// 取消点击数据后的回调函数@OverridepublicvoidonNothingSelected(){}});
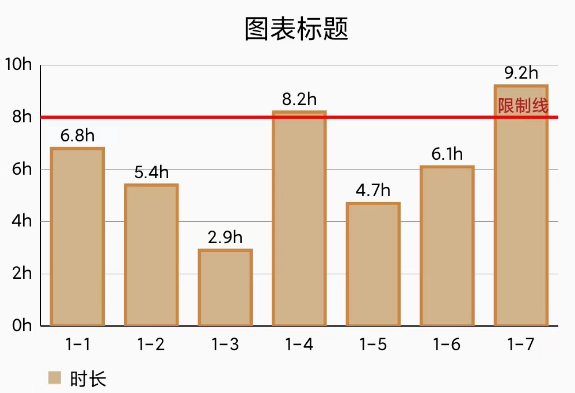
11、例子

<com.github.mikephil.charting.charts.BarChartandroid:id="@+id/bar"android:layout_marginTop="50dp"android:layout_width="380dp"android:layout_height="258dp"android:layout_gravity="center"></com.github.mikephil.charting.charts.BarChart>
// x轴String[] day ={"1-1","1-2","1-3","1-4","1-5","1-6","1-7"};// x轴对应的数据float[] time ={(float)6.8,(float)5.4,(float)2.9,(float)8.2,(float)4.7,(float)6.1,(float)9.2};// 实例化一个List用来存储数据List<BarEntry> barList =newArrayList<>();/*柱状图*/
mBarChart =(BarChart)findViewById(R.id.bar);// 是否使能缩放
mBarChart.setScaleEnabled(false);
mBarChart.setExtraLeftOffset(10);
mBarChart.setExtraTopOffset(50);// 动画
mBarChart.animateY(1000);/** 柱子 **/// 填充数据for(int i =0; i < time.length; i++){// 两个数字对应的分别是 X轴 Y轴
barList.add(newBarEntry(i, time[i]));}// 设置该组数据名称BarDataSet barDataSet =newBarDataSet(barList,"时长");// 设置柱子颜色
barDataSet.setColors(Color.parseColor("#D2B48C"));// 柱子边框颜色
barDataSet.setBarBorderColor(Color.parseColor("#CD853F"));// 柱子边框厚度
barDataSet.setBarBorderWidth(2);// 设置柱子高亮显示时的颜色透明度,当不高亮显示时,该设置无效
barDataSet.setHighLightAlpha(100);// 设置柱子上字体大小
barDataSet.setValueTextSize(11);// 定义柱子上的数据显示,可以实现加单位
barDataSet.setValueFormatter(newIValueFormatter(){@OverridepublicStringgetFormattedValue(float v,Entry entry,int i,ViewPortHandler viewPortHandler){if(entry.getY()== v){return v +"h";}return"";}});BarData barData =newBarData(barDataSet);// 设置柱子宽度
barData.setBarWidth(0.7f);
mBarChart.setData(barData);/** X轴 **/XAxis xAxis = mBarChart.getXAxis();// 设置X轴的位置 BOTTOM BOTH_SIDED BOTTOM_INSIDE TOP TOP_INSIDE
xAxis.setPosition(XAxis.XAxisPosition.BOTTOM);// 设置X轴坐标之间的最小间隔
xAxis.setGranularity(1);// 设置X轴的刻度数量
xAxis.setLabelCount(day.length);// 设置当前图表中最多在x轴坐标线上显示刻度线的总量
mBarChart.setVisibleXRangeMaximum(8);// 设置X轴的字体大小
xAxis.setTextSize(11);// 设置X轴的字体颜色
xAxis.setAxisLineColor(Color.BLACK);// 设置X轴的粗细
xAxis.setAxisLineWidth(1);// 是否绘制X轴的网格线
xAxis.setDrawGridLines(false);// 给X轴设置新的标签(值)
xAxis.setValueFormatter(newIAxisValueFormatter(){@OverridepublicStringgetFormattedValue(float value,AxisBase axis){if((int)value >=0&&(int)value < day.length){return day[(int)value];}return"";}});/** Y轴 **/YAxis leftYAxis = mBarChart.getAxisLeft();YAxis rightYAxis = mBarChart.getAxisRight();// 设置某一个Y轴是否显示
rightYAxis.setEnabled(false);// 设置Y轴显示的区间
leftYAxis.setAxisMinimum(0);
leftYAxis.setAxisMaximum(10);// 设置Y轴值之间的间隔
leftYAxis.setGranularity(2);// 设置Y轴总共有多少个值
leftYAxis.setLabelCount(6);// 设置Y轴字体大小
leftYAxis.setTextSize(11);// 设置Y轴字体颜色
leftYAxis.setAxisLineColor(Color.BLACK);// 设置Y轴的粗细
leftYAxis.setAxisLineWidth(1f);// 给Y轴设置新的标签(值)
leftYAxis.setValueFormatter(newIAxisValueFormatter(){@OverridepublicStringgetFormattedValue(float v,AxisBase axisBase){return(int)v +"h";}});/** 限制线 **/// 创建一个新的限制线LimitLine limitLine =newLimitLine(8,"限制线");// 设置限制线的宽度
limitLine.setLineWidth(2);
limitLine.setTextSize(11);
limitLine.setTextColor(Color.parseColor("#B22222"));
limitLine.setLineColor(Color.RED);
leftYAxis.addLimitLine(limitLine);/** 图例 **/Legend legend = mBarChart.getLegend();// 设置图例的文本颜色
legend.setTextColor(Color.BLACK);
legend.setTextSize(12);/** 图表标题 **/Description description =newDescription();
description.setText("图表标题");
description.setTextSize(17);WindowManager windowManager =(WindowManager)getSystemService(Context.WINDOW_SERVICE);int w = windowManager.getDefaultDisplay().getWidth();
description.setPosition(w /2+100,90);
mBarChart.setDescription(description);
版权归原作者 谢老板不用蟹 所有, 如有侵权,请联系我们删除。