基于spring boot的自动装配原理,可以帮助我们快速的整合一些其他技术。本次使用spring boot整合EasyExcel来实现excel表格的导入和导出。
spring boot3.0.12、jdk17
1、新建一个空的spring boot项目。并导入相应的依赖
<dependencies> <!-- knife4j--> <dependency> <groupId>com.github.xiaoymin</groupId> <artifactId>knife4j-openapi3-jakarta-spring-boot-starter</artifactId> <version>4.3.0</version> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency> <!--easyexcel--> <dependency> <groupId>com.alibaba</groupId> <artifactId>easyexcel</artifactId> <version>3.2.1</version> </dependency> <dependency> <groupId>com.baomidou</groupId> <artifactId>mybatis-plus-boot-starter</artifactId> <version>3.5.3.1</version> </dependency> <dependency> <groupId>com.mysql</groupId> <artifactId>mysql-connector-j</artifactId> <scope>runtime</scope> </dependency> <dependency> <groupId>org.projectlombok</groupId> <artifactId>lombok</artifactId> <optional>true</optional> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-test</artifactId> <scope>test</scope> </dependency> </dependencies>
2、创建一张数据表、一个实体类,一个excel表格,实体类的属性要与excel表格中的类对映,并最终将读取到的数据存入数据表中;
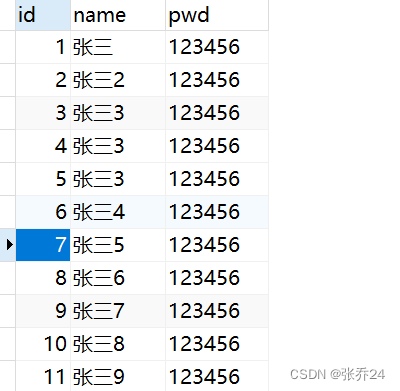
数据表:

id为自增字段;
实体类:
@Data @AllArgsConstructor @NoArgsConstructor @TableName("users") public class Users implements Serializable { @ExcelProperty(value = "id",index = 0) //value表示excel中的列名称,index表示列的位置,0代表第一列、1代表第二列。以此类推 private Integer id; @ExcelProperty(value = "name",index = 1) private String name; @ExcelProperty(value = "pwd",index = 2) private String pwd; }
excel表:设置excel表的列

3、创建监听器,实现方法,实现读、取的操作
@Component public class EasyExcelConfig<T> extends AnalysisEventListener<T> { private List<T> data=new ArrayList<>(); //读取excel内容 //从第二行开始读取(默认第一行是表头)把每行读取到的内容封装到t对象中 @Override public void invoke(T o, AnalysisContext analysisContext) { //将读取到的数据放入list集合中 data.add(o); } // 定义一个方法,数据list集合 public List<T> getData(){ return data; } @Override public void doAfterAllAnalysed(AnalysisContext analysisContext) { } }
4、完成调用过程
我直接在test中进行测试了:
1、读操作:
@Autowired private EasyExcelConfig<Users> easyExcelConfig; @Test void read() { // 定义读取excel的文件位置 String fileName="D://users.xlsx"; // 调用方法,开始读取。并将读取到的数据封装到easyExcelConfig中 EasyExcel.read(fileName,Users.class, easyExcelConfig)//三个参数分别是:文件地址、类别、EasyExcel监听器 .sheet()//excel中表的名称,默认为第一个sheet .doRead(); List<Users> data = easyExcelConfig.getData(); data.forEach(System.out::println); }
2、写操作:
@Autowired private UsersMapper usersMapper; @Test void write() { List<Users> users = usersMapper.selectList(null); // 将数据写入到excel中 String fileName="D://users.xlsx"; // 写操作不需要用到EasyExcel监听器,但是执行写操作时xlsx文件不能是打开状态 EasyExcel.write(fileName,Users.class) .sheet("测试的users表") .doWrite(users); }
这样完成了excel的读、写操作。但是这些操作都是在test中测试的,我们实际开发中应该是由前端发起请求后端调用的,接下来我就演示一个怎样在controller中进行excel的读、写操作;
5、在controller中进行excel的读、写操作
创建一个controller类,并实现这两个接口。最终用knife4j进行测试;
@RestController @RequestMapping("/users") public class UserController { @Autowired private EasyExcelConfig<Users> easyExcelConfig; @Autowired private UsersMapper usersMapper; // 读操作,接收一个excel表格,并将这个表格中的数据读取出来,并存入数据库 @PostMapping("/read") public String read(MultipartFile file) throws IOException { EasyExcel.read(file.getInputStream(),Users.class,easyExcelConfig) .sheet() //excel中表的名称,默认为第一个sheet .doRead();; List<Users> data = easyExcelConfig.getData(); // 将读取到的数据存入数据库中 data.forEach(it-> usersMapper.insert(it)); return "读取成功"; } // 写操作,将现在数据库表中已有数据导出到一个excel表中 @GetMapping("/wired") public String wired(HttpServletResponse httpServletResponse) throws Exception { //1、设置响应头和其他信息 //设置响应的 MIME 类型为 "application/vnd.ms-excel",表示响应内容为 Excel 文件。 httpServletResponse.setContentType("application/vnd.ms-excel"); //设置响应的字符编码为 UTF-8,以确保中文等特殊字符能正确显示。 httpServletResponse.setCharacterEncoding("utf-8"); // 这里的URLEncoder.encode()可以防止中文乱码,(这里有异常,直接抛出) String fileName = URLEncoder.encode("分类数据","UTF-8"); // 设置响应头信息Content-disposition(这表示以下载方式打开文件),它告诉客户端浏览器以 //下载方式处理响应内容,并指定下载的文件名为 "分类数据.xlsx"(通过拼接上文件名和扩展名) httpServletResponse.setHeader("Content-disposition", "attachment;filename="+fileName+".xlsx"); //2、调用mapper接口查询数据库中所有数据,返回list集合 List<Users> users = usersMapper.selectList(null); //3、调用EasyExcel的wired方法完成写操作 EasyExcel.write(httpServletResponse.getOutputStream(), Users.class).sheet("分类数据").doWrite(users); return "读取成功"; } }
读取excel表格需要用到EasyExcel监听器,excel表格可以是打开状态。
写excel表格不需要EasyExcel监听器,但是执行过程中excel文件不能是打开状态。
注意下载的时候要设置HttpServletResponse的诸多参数。
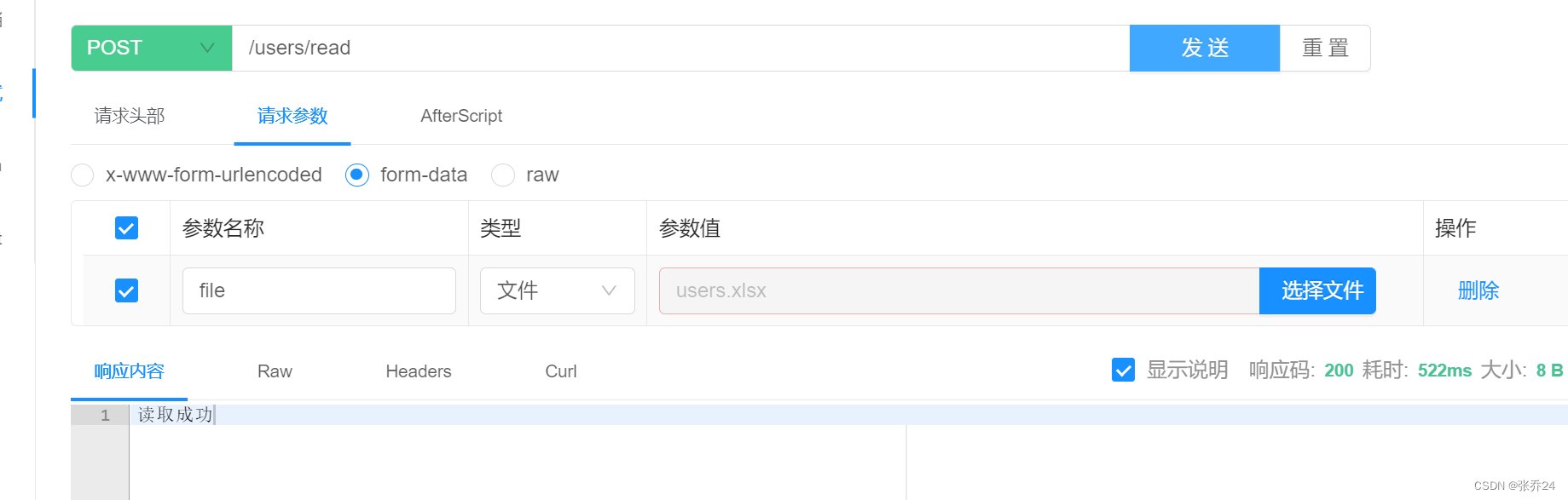
在knife4j中进行excel文件的导入和导出测试:
1、文件的导入:选择一个excel文件导入到数据库。

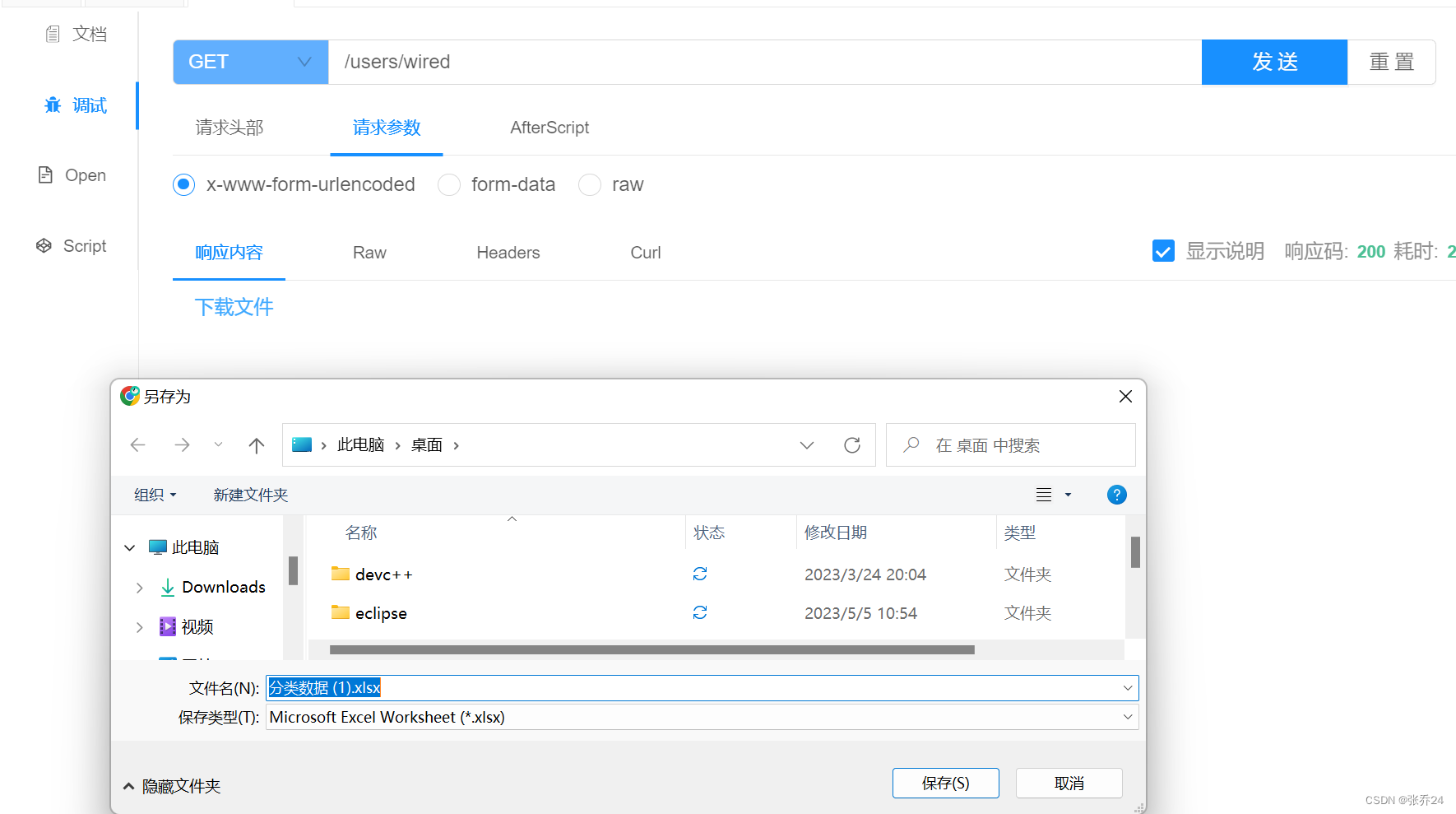
2、文件的导出:将数据库中的文件导出成一张excel表,并进行下载:

3、在前端使用axios发送请求来获取下载的文件:
我们在浏览器上输入相应的地址就能进行文件的下载;
由于axios的一些特性:
使用 Axios 发送 GET 请求来下载一个文件时,通常不会希望浏览器直接跳转到下载页面,因为 Axios 是一个基于 Promise 的 HTTP 客户端,用于在浏览器和 node.js 中发送 HTTP 请求。Axios 的设计初衷是处理 HTTP 响应的数据,而不是直接处理文件的下载。
当你使用 Axios 发送请求并收到一个文件时,你通常会收到一个包含文件内容的 Blob 或 ArrayBuffer 响应。为了触发下载,你需要创建一个指向这个文件的链接,并模拟点击它。
以下是一个使用 Axios 下载文件的示例代码:
import axios from "axios";
export const ExportExcelData = () => {
return axios({
url: "http://localhost:8080/users/wired",
method: 'get',
responseType: 'blob' //这里指定响应类型为blob类型,二进制数据类型,用于表示大量的二进制数据
})
}
在调用这个方法中:
// 导出数据
const exportData =() => {
// 调用 ExportExcelData () 方法获取导出数据
ExportExcelData ().then(res => {
// 创建 Blob 对象,用于包含二进制数据
const blob = new Blob([res]);
// 创建 a 标签元素,并将 Blob 对象转换成 URL
const link = document.createElement('a');
link.href = window.URL.createObjectURL(blob);
// 设置下载文件的名称
link.download = '数据.xlsx';
// 模拟点击下载链接
link.click();
})
}
这样就可以调用axios正常的下载相应的文件了。我们只需要触发这个方法就可以进行文件的下载了。
本次spring boot整合EasyExcel完成excel文件的导入、导出就完成了。
版权归原作者 张乔24 所有, 如有侵权,请联系我们删除。