
Vue指令
指令(Directives)是vue为开发者提供的模板语法,用于辅助开发者渲染页面的基本结构,vue中的指令按照不同的用途分为以下6大类:(指令是vue开发中最基础、最常用、最简单的知识点)。
内容渲染指令
v-text、{{}}、v-html
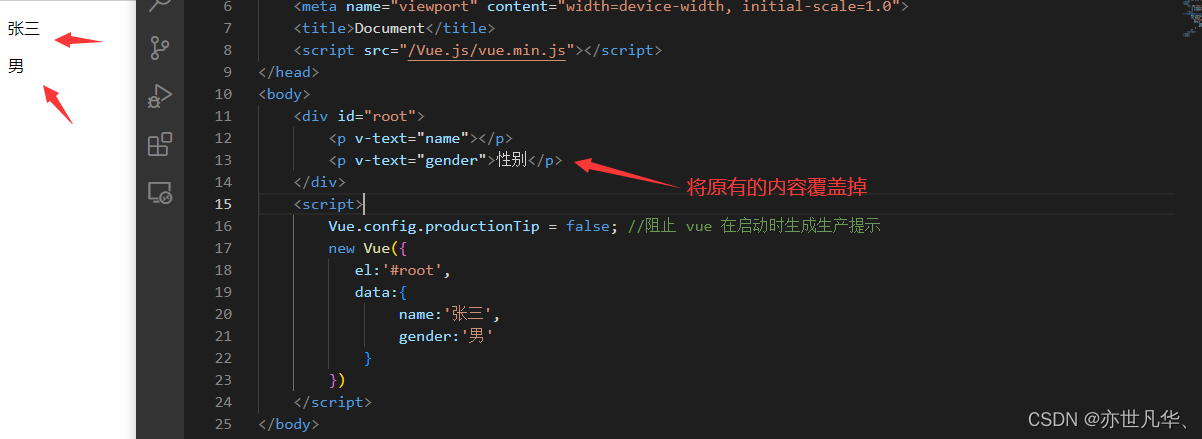
v-text:
能够渲染内容但其缺点会覆盖元素内部原有的内容。

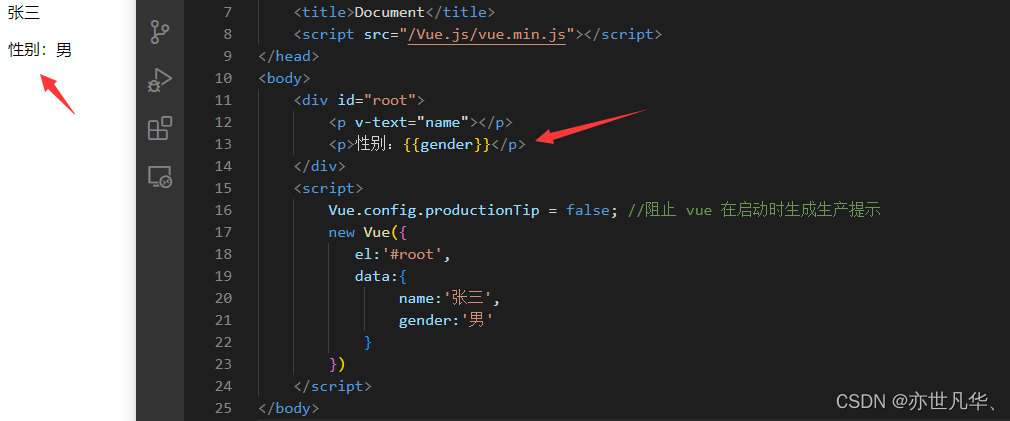
**{{ }}**:
专门用来解决 v-text 会覆盖文本内容的问题,该语法的专业名称是插值表达式(Mustache)。在实际开发中用的最多,只是内容的占位符,不会覆盖原有的内容!注意:插值表达式只能用在元素的内容节点上,不能用在元素的属性节点上!

在vue提供的模板渲染语法中,除支持绑定简单的数据值之外,还支持JavaScript表达式的运算 :
{{number + 1}} //数值运算
{{ok ? 'YES' : 'NO'}}//三元运算
{{message.split('').reverse().join('')}}//函数运算
举个例子:
<body>
<div class="root">
<div>{{name}} 的反转结果为:{{name.split('').reverse().join('')}}</div>
</div>
<script src="/Vue.js/vue.min.js"></script>
<script>
Vue.config.productionTip = false; //阻止 vue 在启动时生成生产提示
new Vue({
el:'.root',
data:{
name:'这是一个div'
}
})
</script>
</body>

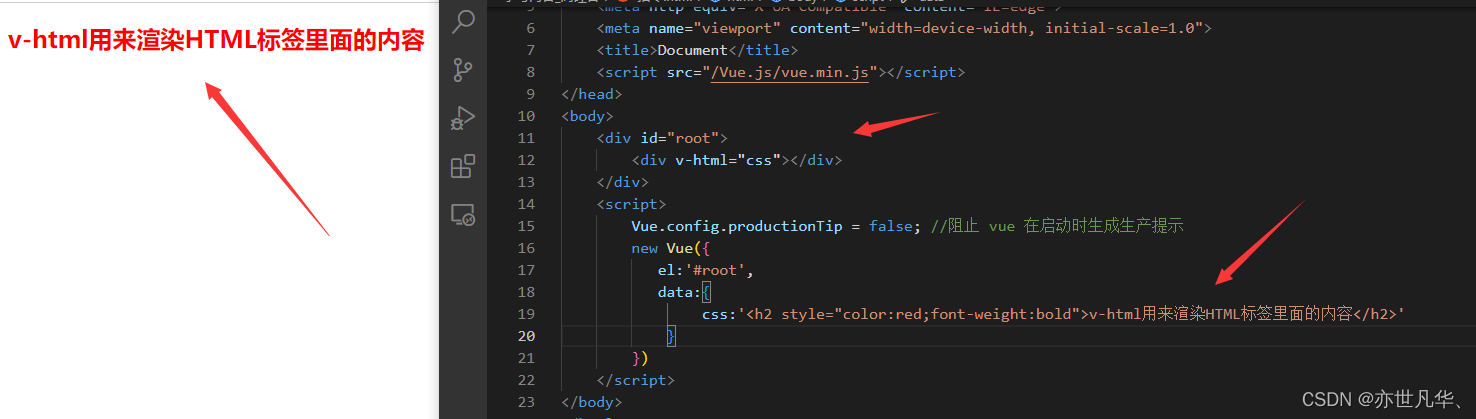
v-html:
v-text指令和插值表达式只能渲染纯文本内容。如果要把包含HTML标签的字符串渲染为页面的HTML元素,则需要借助 v-html 这个指令!该指令可以把带有标签的字符串,渲染成真正的HTML内容。

属性绑定指令
v-bind
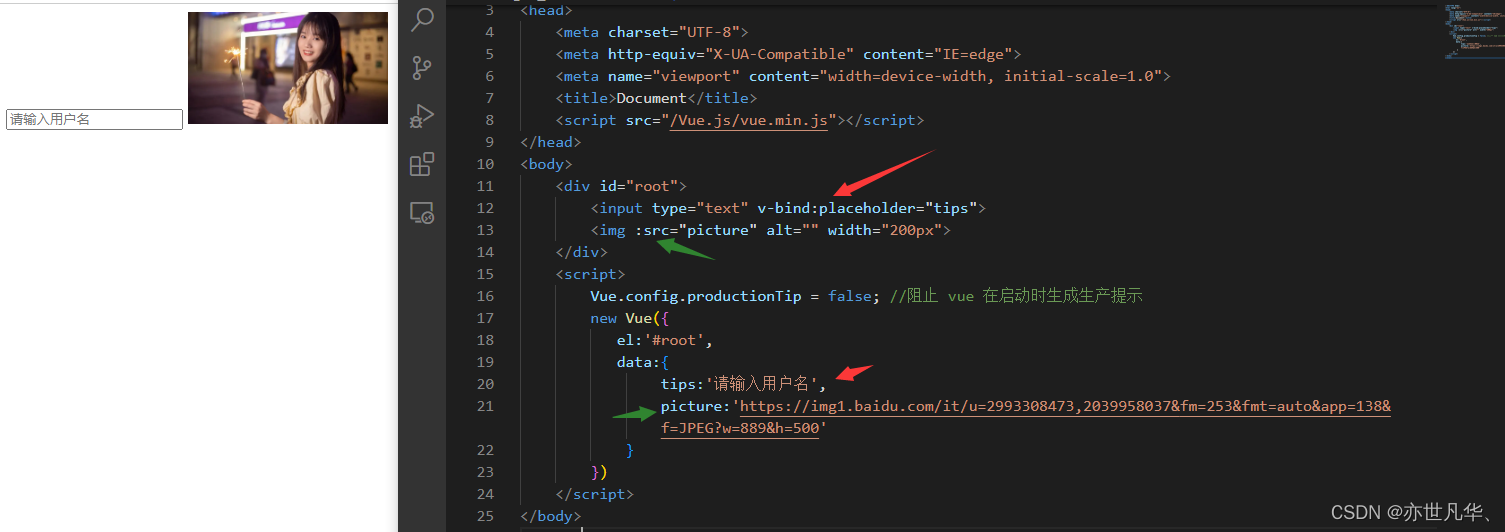
v-bind:
在vue中,可以使用 v-bind: 指令,为元素的属性动态绑定值,也可简写为英文的 : 即可。

在使用 v-bind 属性绑定期间,如果绑定内容需要进行动态拼接,则字符串的外面应该包裹单引号
<body>
<div class="root">
<div :title="'div'+index">这是一个div</div>
</div>
<script src="/Vue.js/vue.min.js"></script>
<script>
Vue.config.productionTip = false; //阻止 vue 在启动时生成生产提示
new Vue({
el:'.root',
data:{
index:3
}
})
</script>
</body>
事件绑定指令
v-on
v-on:
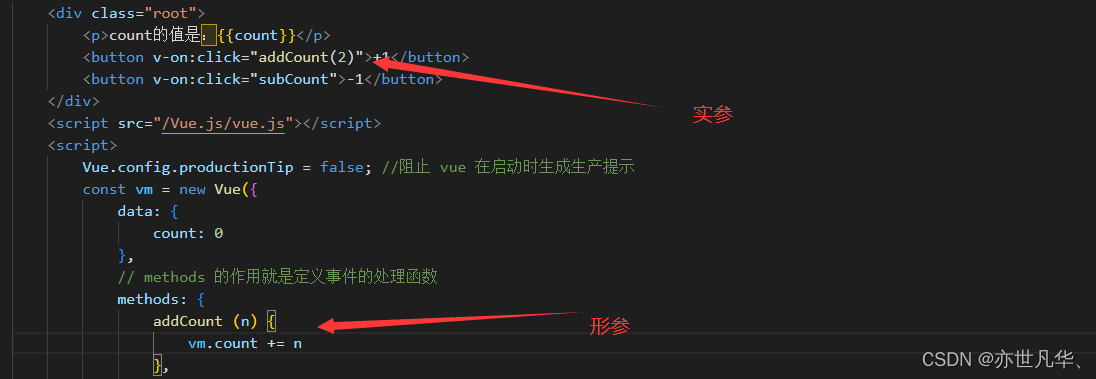
vue提供了 v-on 事件绑定指令,用来辅助程序员为DOM元素绑定事件监听,案例如下:
<body>
<div class="root">
<p>count的值是:{{count}}</p>
<button v-on:click="addCount">+1</button>
<button v-on:click="subCount">-1</button>
</div>
<script src="/Vue.js/vue.js"></script>
<script>
Vue.config.productionTip = false; //阻止 vue 在启动时生成生产提示
const vm = new Vue({
data: {
count: 0
},
// methods 的作用就是定义事件的处理函数
methods: {
addCount () {
vm.count += 1
},
subCount(){
// vm === this
this.count-=1
}
}
})
vm.$mount('.root')
</script>
</body>

当然我们在事件绑定的时候也可以进行传参,如下:这样点击事件addCount的步长就为2,即默认点击一下按钮增加2。

因为 v-on 事件绑定事件在vue开发中使用频繁,所以也提供了一种简写形式 @ ,如下:

注意:原生 DOM 对象有 onclick、oninput、onkeyup等原生事件,替换为 vue 的事件绑定形式后,分别为:v-on:click、v-on:input、v-on:keyup。
Vue提供了内置变量,当我们传递参数的时候,也会传入 **$event(当前触发的事件)**,它就是原生的DOM事件对象 e ,View视图里面固定写法是 $event ,但是函数形参里面,可以简写为 e ,如下举例:
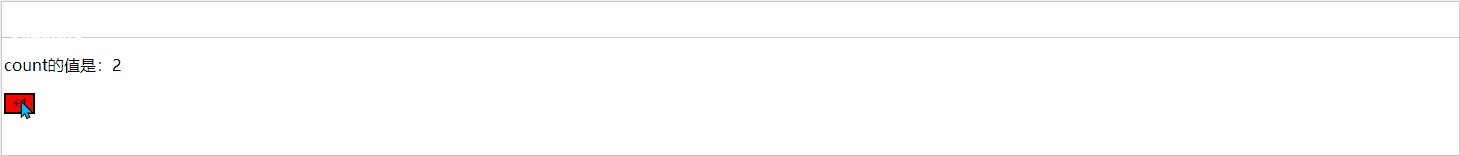
<body>
<div class="root">
<p>count的值是:{{count}}</p>
<button @click="addCount(1,$event)">+1</button>
</div>
<script src="/Vue.js/vue.js"></script>
<script>
Vue.config.productionTip = false; //阻止 vue 在启动时生成生产提示
const vm = new Vue({
data: {
count: 0
},
// methods 的作用就是定义事件的处理函数
methods: {
addCount (n,e) {
vm.count += n
if(vm.count % 2 == 0){
e.target.style.backgroundColor = 'red'
}else{
e.target.style.backgroundColor = ''
}
}
}
})
vm.$mount('.root')
</script>
</body>

总结:
1)使用v-on:xxx 或 @xxx 绑定事件。其中 xxx 是事件名。
2)事件的回调需要配置在methods对象中,最终会在vm上。
3)methods中配置的函数,不需要箭头函数!否则this就不是vm了
4)methods中配置的函数,都是被Vue所管理的函数,this的指向是vm或组件实例对象
5)@click="demo" 和 @click="demo($event)" 效果一致,但后者可以传参。
事件修饰符:
在事件处理函数中调用 event.preventDefault() 或 event.stopPropagation() 是非常常见的需求。因此vue提供了事件修饰符的概念,来辅助程序员更方便的对事件的触发进行控制。常见如下:
事件修饰符说明**.prevent阻止默认行为(例:阻止a链接跳转,阻止表单的提交).stop**阻止事件冒泡.capture以捕获模式触发当前的事件处理函数.once绑定的事件只触发1次.self只有在 event.target 是当前元素自身时触发事件处理函数
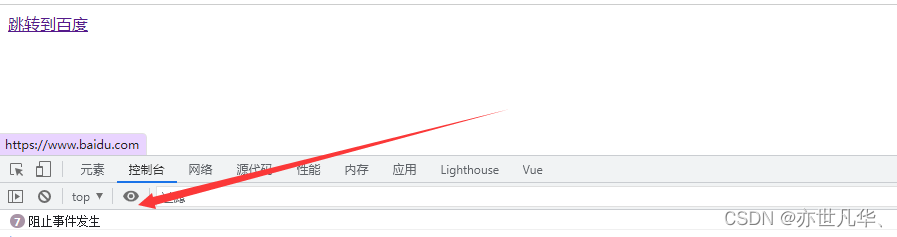
.prevent:阻止默认行为(常用),案例如下:
<body>
<div id="root">
<a href="https://www.baidu.com" @click.prevent="stop">跳转到百度</a>
</div>
<script src="/Vue.js/vue.js"></script>
<script>
Vue.config.productionTip = false; //阻止 vue 在启动时生成生产提示
new Vue({
el:'#root',
data:{
},
methods: {
stop(e){
// e.preventDefault()
console.log('阻止事件发生');
}
}
})
</script>
</body>

.stop:阻止事件冒泡(常用),案例如下:
<body>
<div id="root">
<div style="height: 100px;background-color: aqua;padding-left: 100px;line-height: 100px;" @click="divHandler">
<button @click.stop="btnHandler">按钮</button>
</div>
</div>
<script src="/Vue.js/vue.js"></script>
<script>
Vue.config.productionTip = false; //阻止 vue 在启动时生成生产提示
new Vue({
el:'#root',
data:{
},
methods: {
divHandler(){
console.log('divHandler');
},
btnHandler(){
console.log('btnHandler');
}
}
})
</script>
</body>

.once:事件只触发一次(常用) ,案例如下:
<body>
<div id="root">
<button @click.once="showsay">点击我弹窗</button>
</div>
<script src="/Vue.js/vue.js"></script>
<script>
Vue.config.productionTip = false; //阻止 vue 在启动时生成生产提示
const vm = new Vue({
data:{},
methods: {
showsay(){
alert('Hello World')
},
}
})
vm.$mount('#root')
</script>
</body>

按键修饰符:
在监听键盘事件时,我们经常需要判断详细的按键。此时,可以为键盘相关的事件添加按键修饰符
<body>
<div id="root">
<!-- 为键盘相关的事件添加按键修饰符 -->
<input type="text" @keyup.esc="clearInput" @keyup.enter="enterAjax">
</div>
<script src="/Vue.js/vue.js"></script>
<script>
Vue.config.productionTip = false; //阻止 vue 在启动时生成生产提示
new Vue({
el:'#root',
data:{},
methods: {
//清屏(退出)按键
clearInput(e){
e.target.value = ''
console.log('鼠标按键执行了');
},
//回车按键
enterAjax(e){
e.target.value = ''
console.log('触发了enterAjax了');
}
}
})
</script>
</body>

总结 :
1)Vue中常见的按键别名:
回车=》enter
删除=》delete(捕获“删除”和“退格”键)
退出=》esc
空格=》space
换行=》tab
上=》up、下=》down、左=》left、右=》right
2)Vue未提供别名的按键,可以使用按键的原始key值去绑定,但注意要转为kebab-case(短横线命名 )
3)系统修饰键(用法特殊):ctrl、alt、shift、meta
(1)配合keyup使用:按下修饰符的同时,再按下其他键,随后释放其他键,事件才被触发
(2)配合keydown使用:正常触发事件
4)也可以使用keyCode去指定具体的按键(不推荐)
5)Vue.config.keyCodes.自定义键名 = 键码,可以去定制按键别名
双向绑定指令
v-model
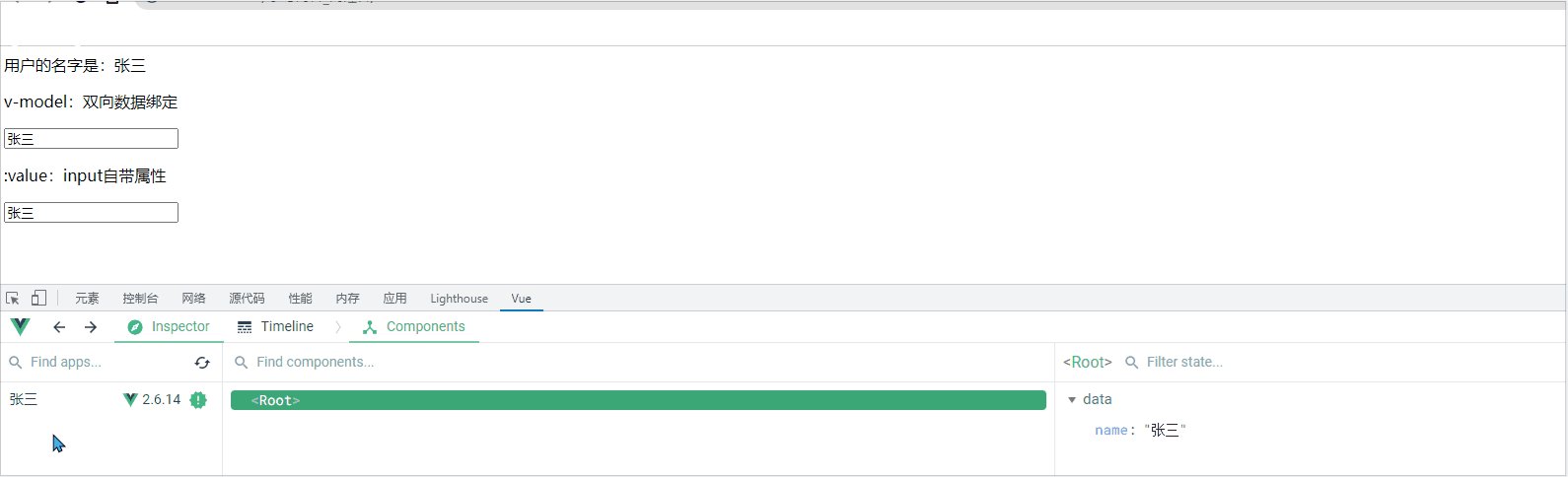
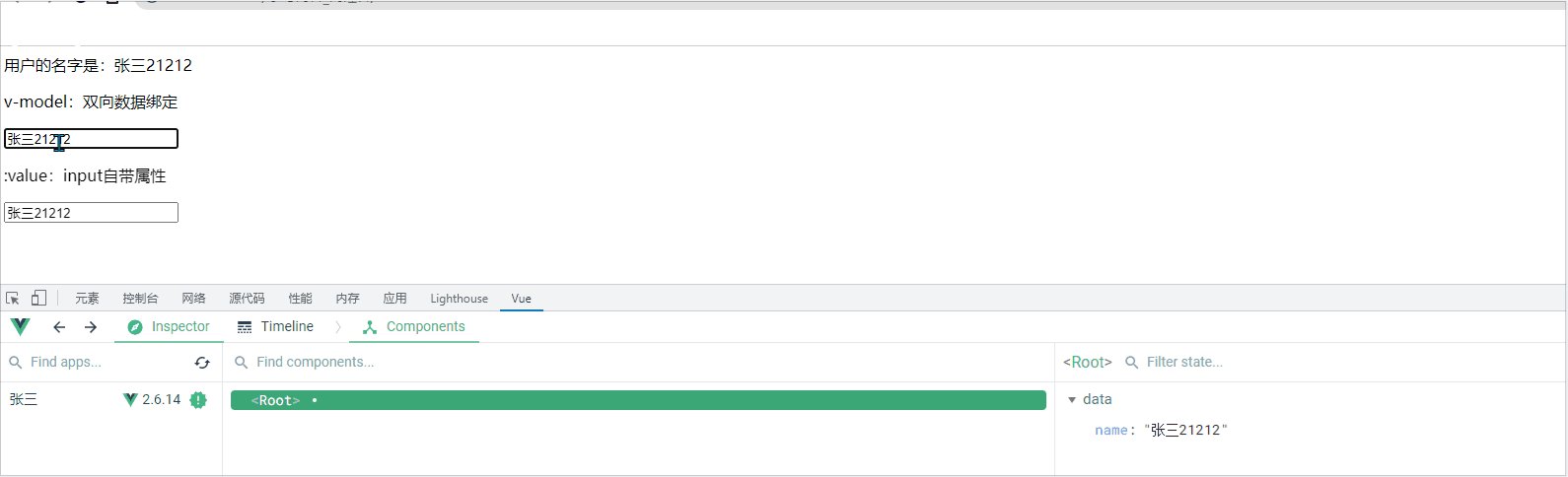
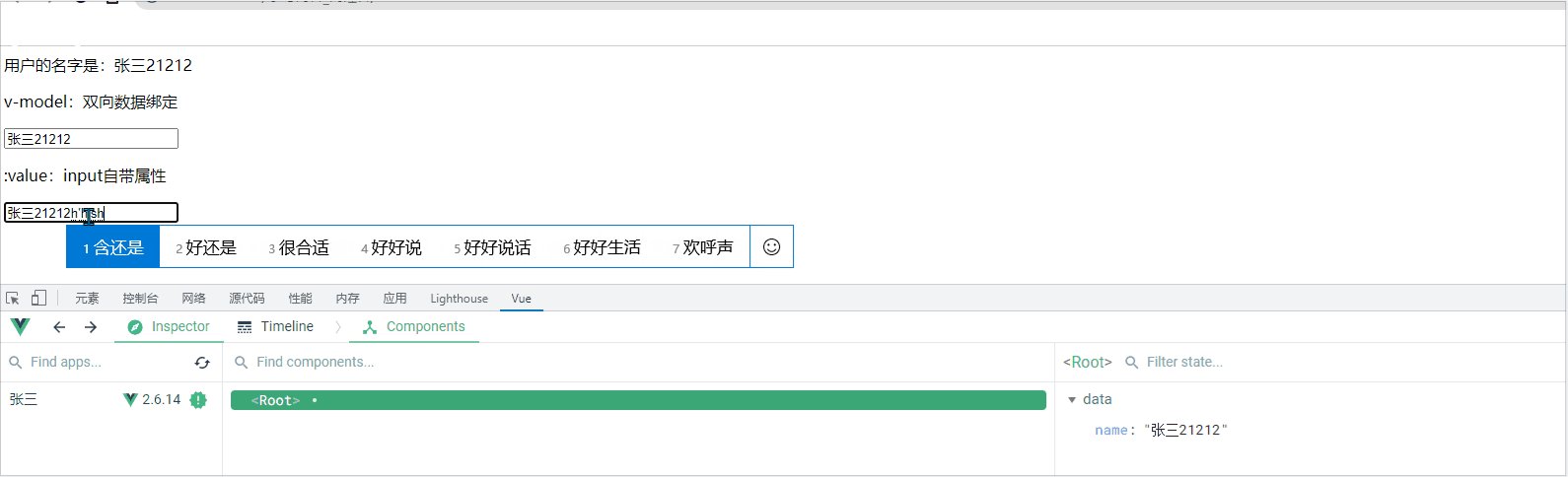
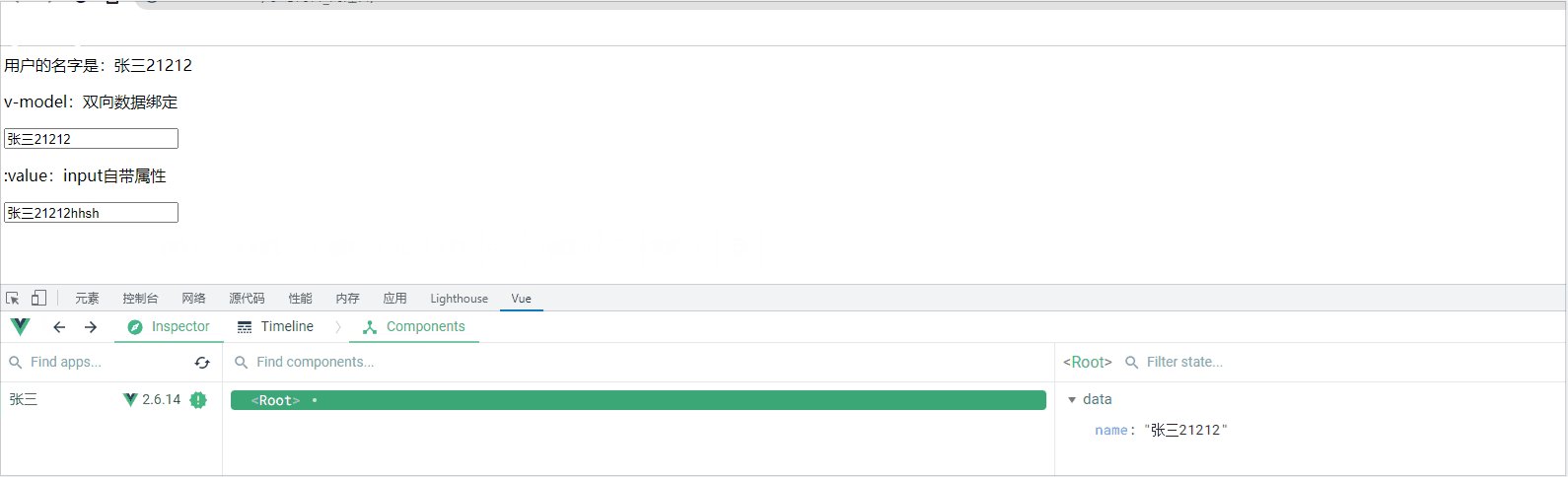
v-model:
vue提供了v-model双向数据绑定指令,用来辅助开发者在不操作DOM的前提下,快速获取表单的数据。 案例如下:
<body>
<div id="root">
<div>用户的名字是:{{name}}</div>
<p>v-model:双向数据绑定</p>
<input type="text" v-model="name"><br>
<p>:value:input自带属性</p>
<input type="text" :value="name">
</div>
<script src="/Vue.js/vue.js"></script>
<script>
Vue.config.productionTip = false; //阻止 vue 在启动时生成生产提示
new Vue({
el:'#root',
data:{
name:'张三'
},
})
</script>
</body>

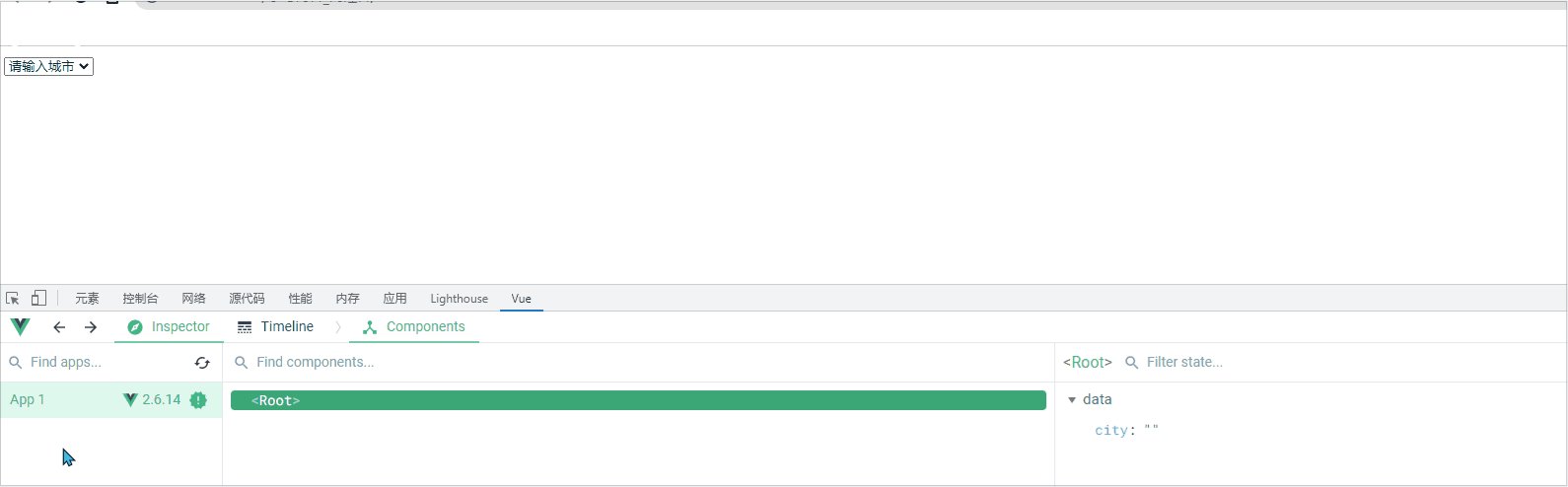
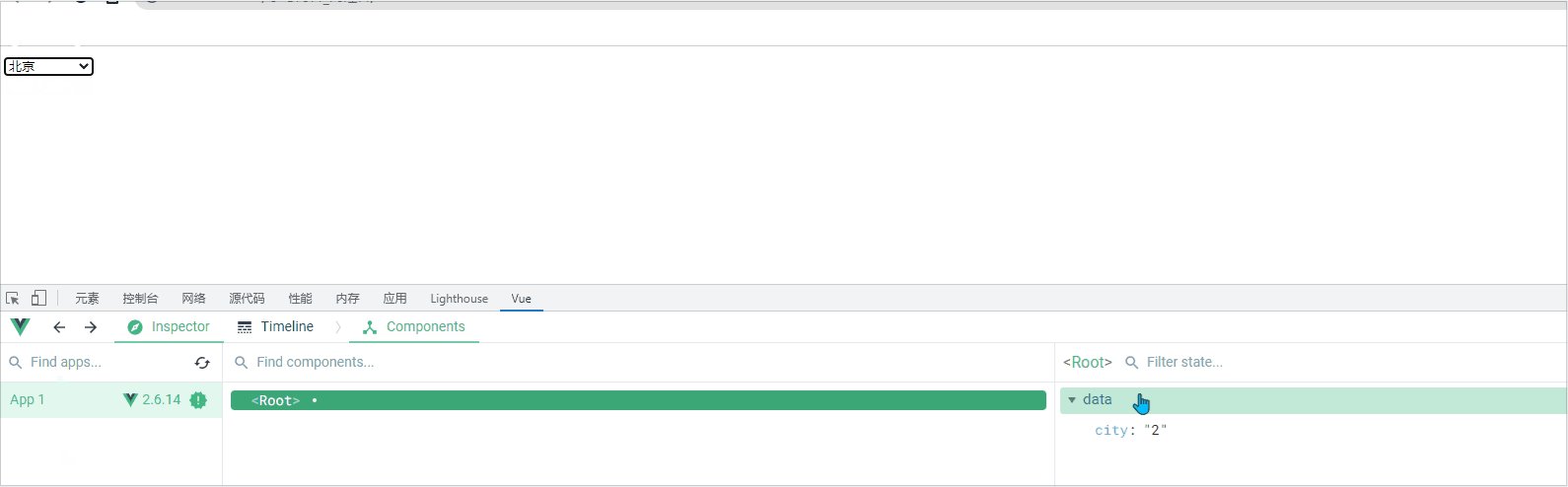
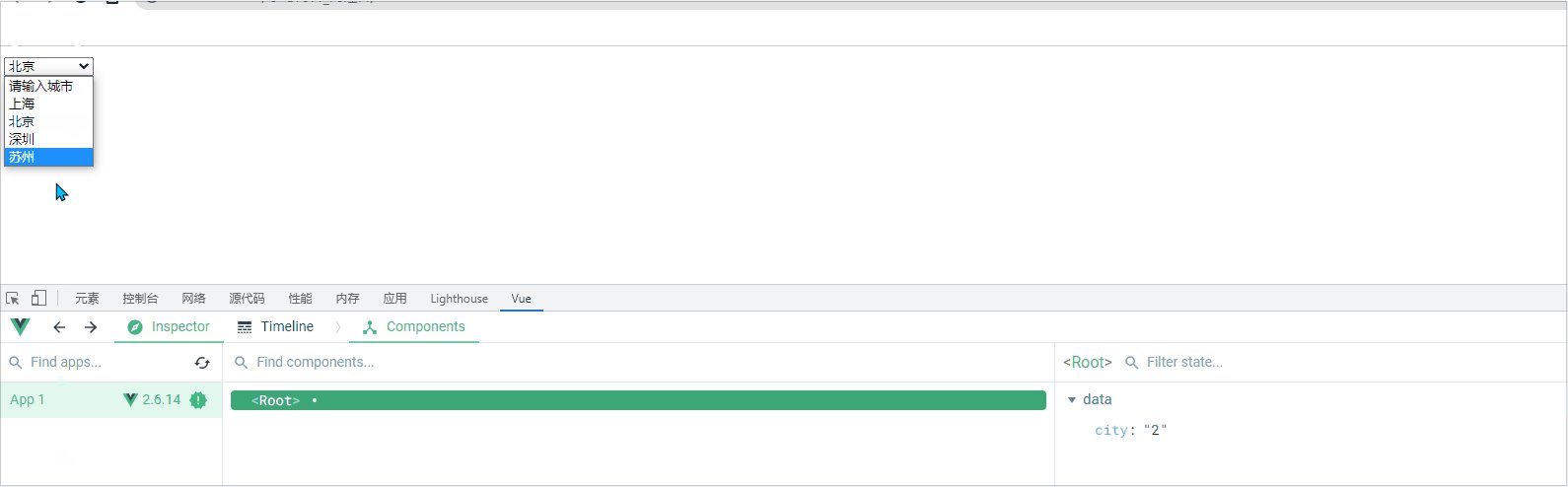
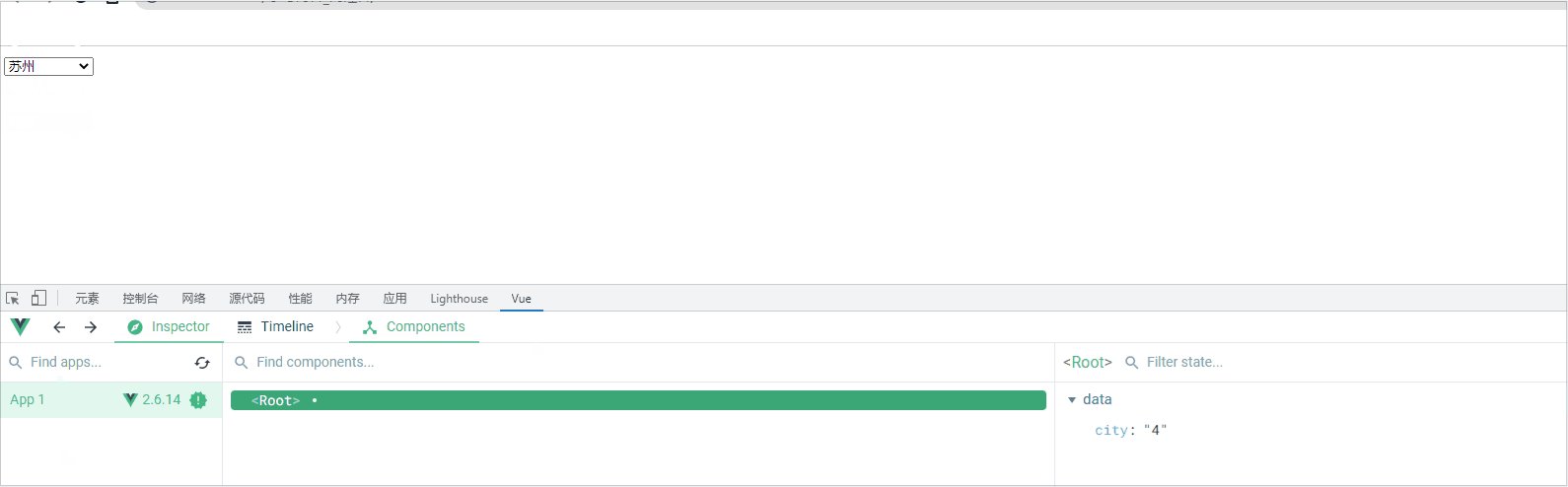
注意:v-model 指令只能用在表单元素中,即能与数据进行交互的地方。比如:input输入框、textarea、select等,举例如下:
<body>
<div id="root">
<select v-model="city">
<option value="">请输入城市</option>
<option value="1">上海</option>
<option value="2">北京</option>
<option value="3">深圳</option>
<option value="4">苏州</option>
</select>
</div>
<script src="/Vue.js/vue.js"></script>
<script>
Vue.config.productionTip = false; //阻止 vue 在启动时生成生产提示
new Vue({
el:'#root',
data:{
city:''
}
})
</script>
</body>

v-model指令的修饰符:
为了方便对用户输入的内容进行处理,vue为v-model指令提供了3个修饰符,分别如下所示:
修饰符作用示例.number自动将用户的输入值转为数值类型<input v-model.number='age' />.trim自动过滤用户输入的首尾空白字符<input v-model.trim='msg' />.lazy在“change”时而非“input”时更新<input v-model.lazy='msg' />
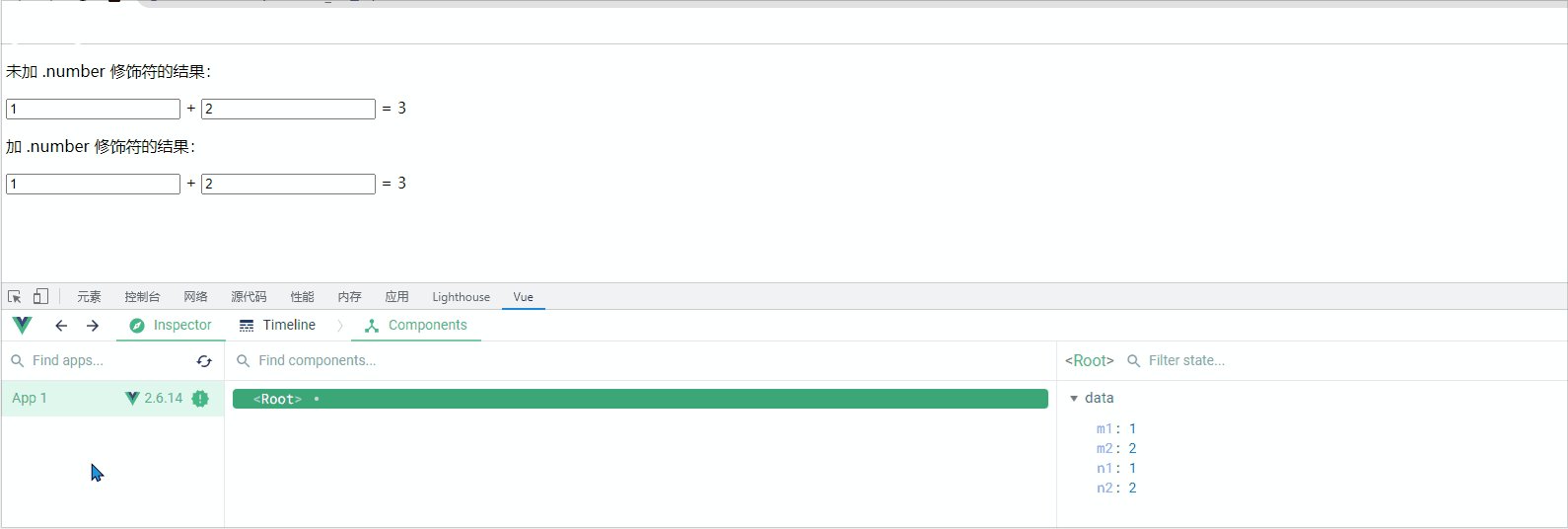
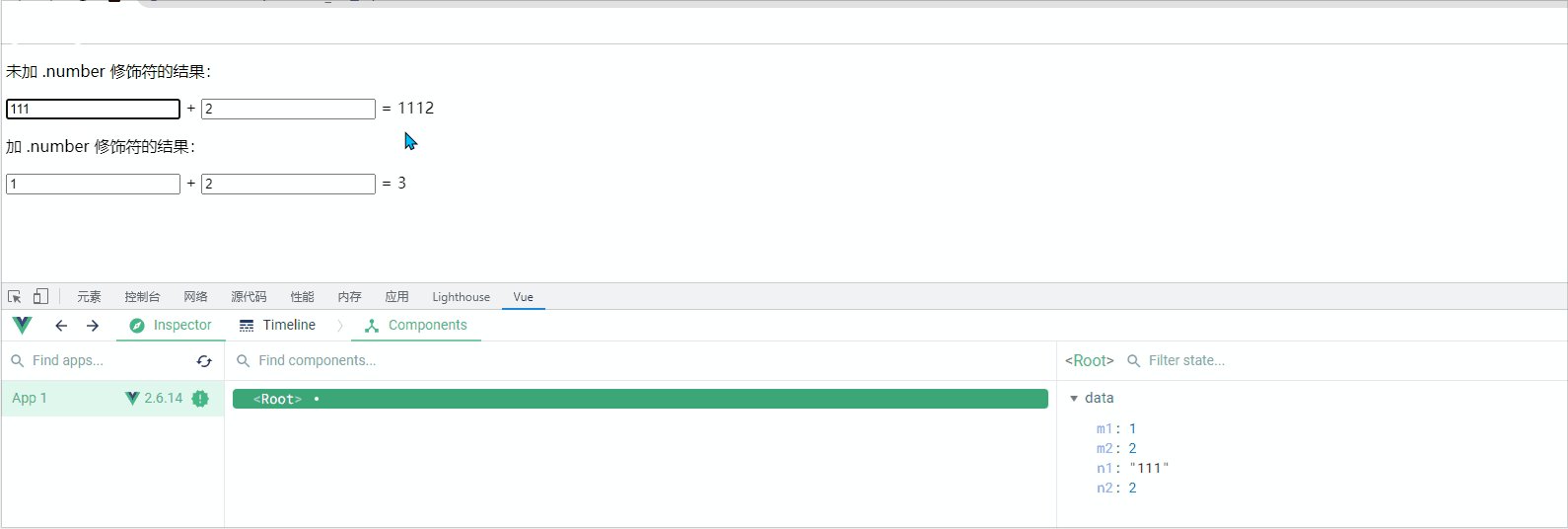
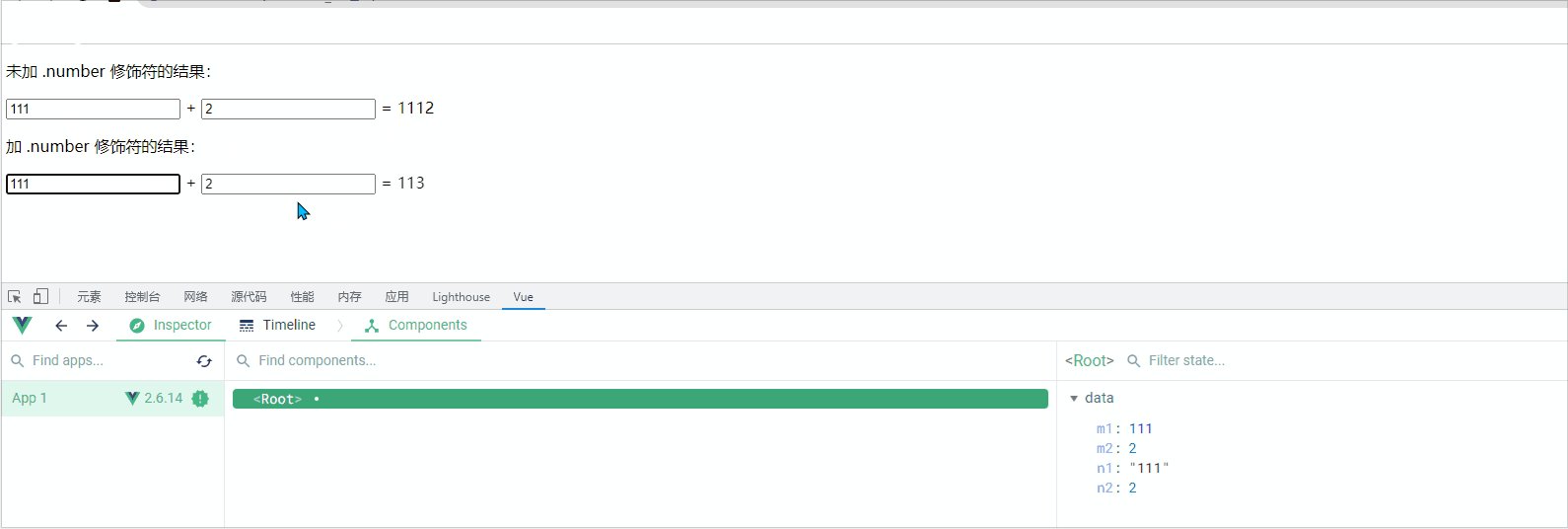
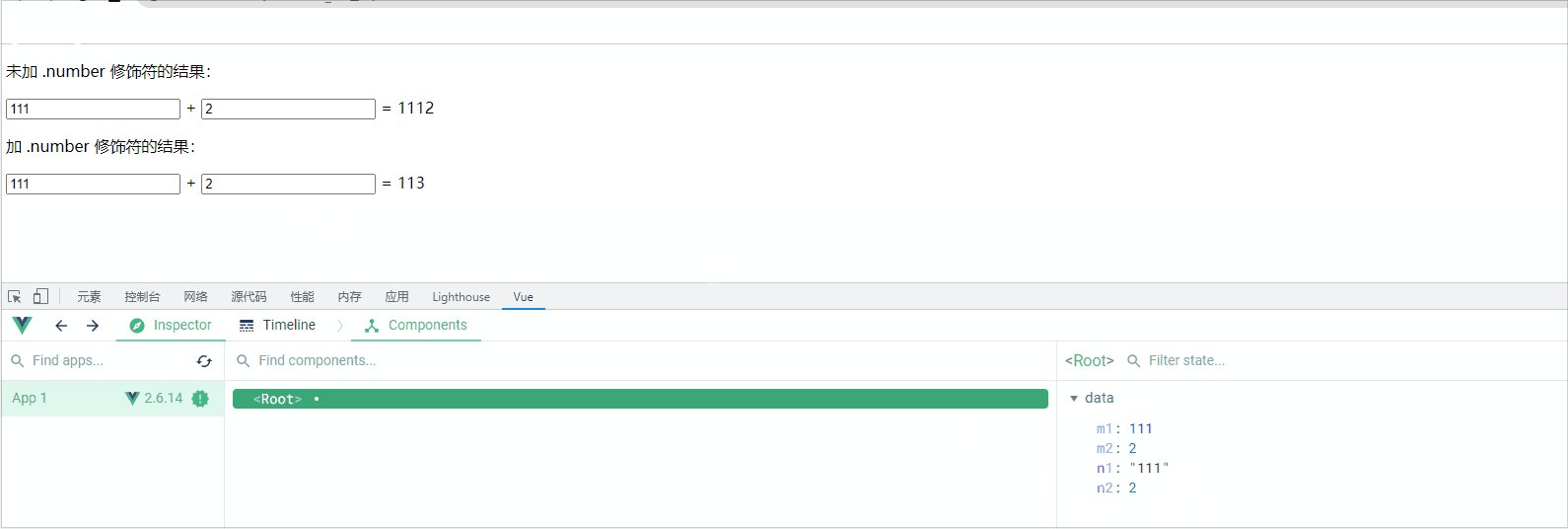
.number修饰符讲解:未加修饰符输入的结果是拼接,加了修饰符结果是数值运算。
<body>
<div id="root">
<p>未加 .number 修饰符的结果:</p>
<input type="text" v-model="n1"> + <input type="text" v-model="n2"> = <span>{{ n1 + n2 }}</span><br>
<p>加 .number 修饰符的结果:</p>
<input type="text" v-model.number="m1"> + <input type="text" v-model.number="m2"> = <span>{{ m1 + m2 }}</span>
</div>
<script src="/Vue.js/vue.js"></script>
<script>
Vue.config.productionTip = false; //阻止 vue 在启动时生成生产提示
new Vue({
el:'#root',
data:{
n1:1,
n2:2,
m1:1,
m2:2
}
})
</script>
</body>

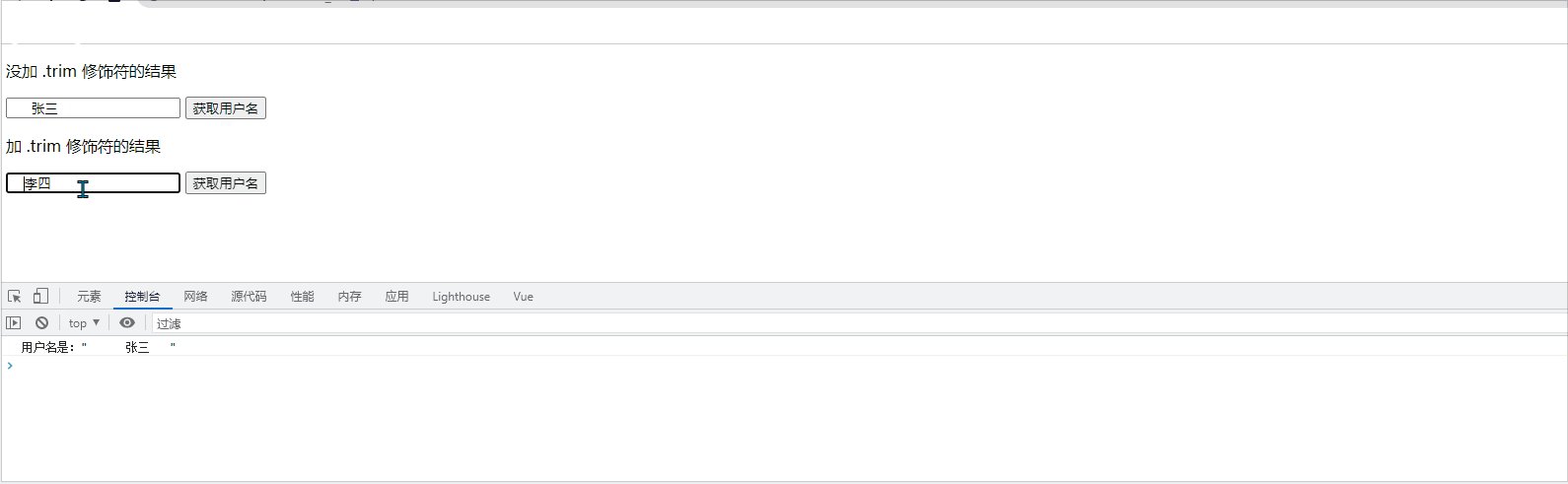
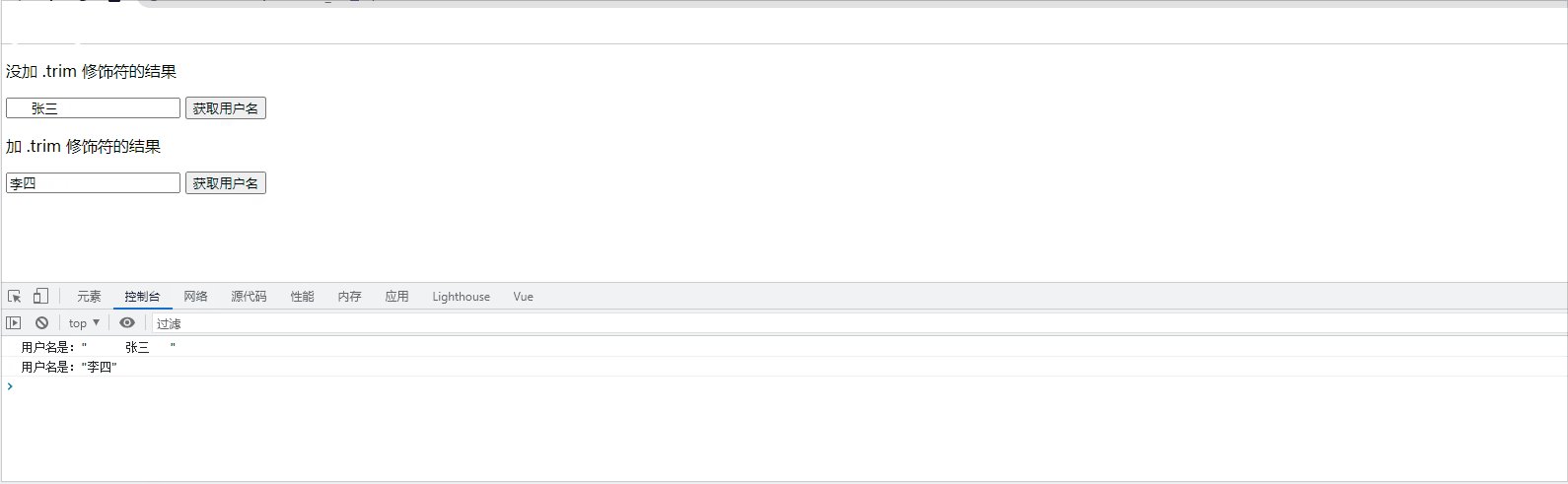
.trim:自动过滤用户输入数据首尾产生的空格。
<body>
<div id="root">
<p>没加 .trim 修饰符的结果</p>
<input type="text" v-model="name">
<button @click="showName">获取用户名</button>
<p>加 .trim 修饰符的结果</p>
<input type="text" v-model.trim="name1">
<button @click="showName1">获取用户名</button>
</div>
<script src="/Vue.js/vue.js"></script>
<script>
Vue.config.productionTip = false; //阻止 vue 在启动时生成生产提示
new Vue({
el:'#root',
data:{
name:'张三',
name1:'李四'
},
methods: {
showName(){
console.log(`用户名是:"${this.name}"`);
},
showName1(){
console.log(`用户名是:"${this.name1}"`);
}
}
})
</script>
</body>

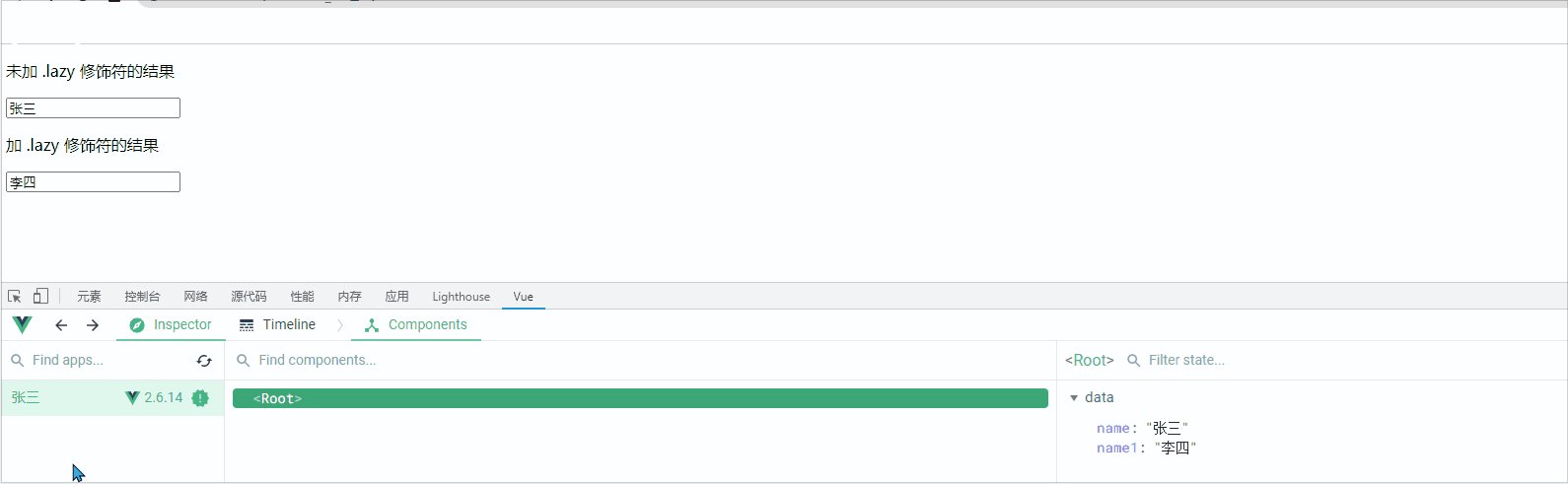
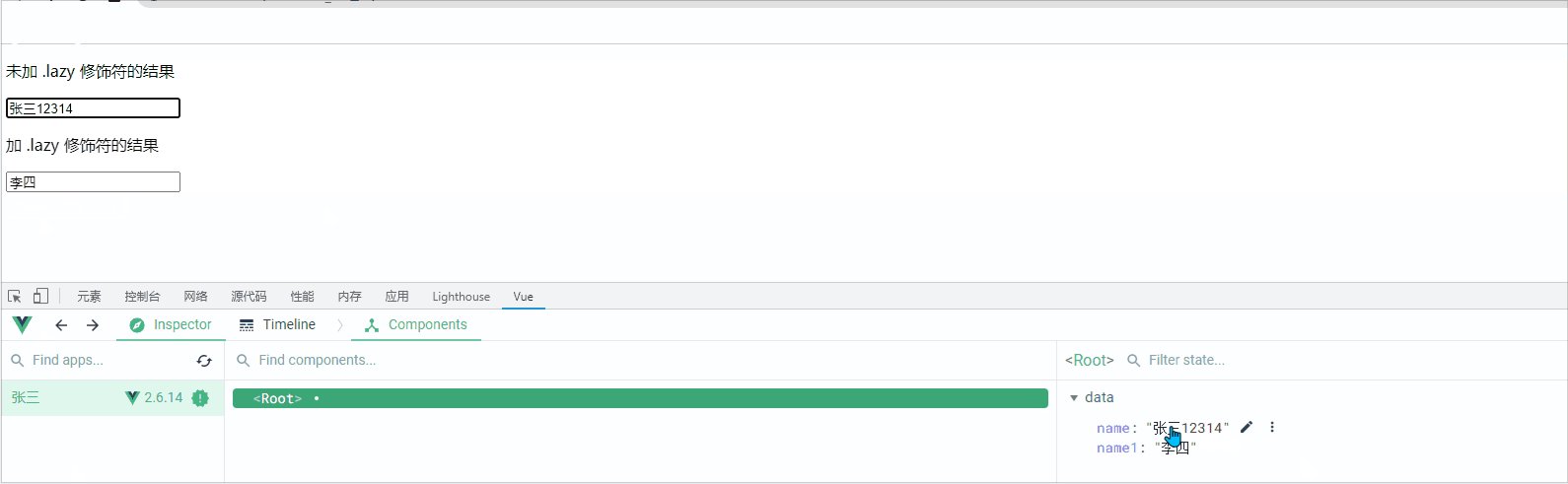
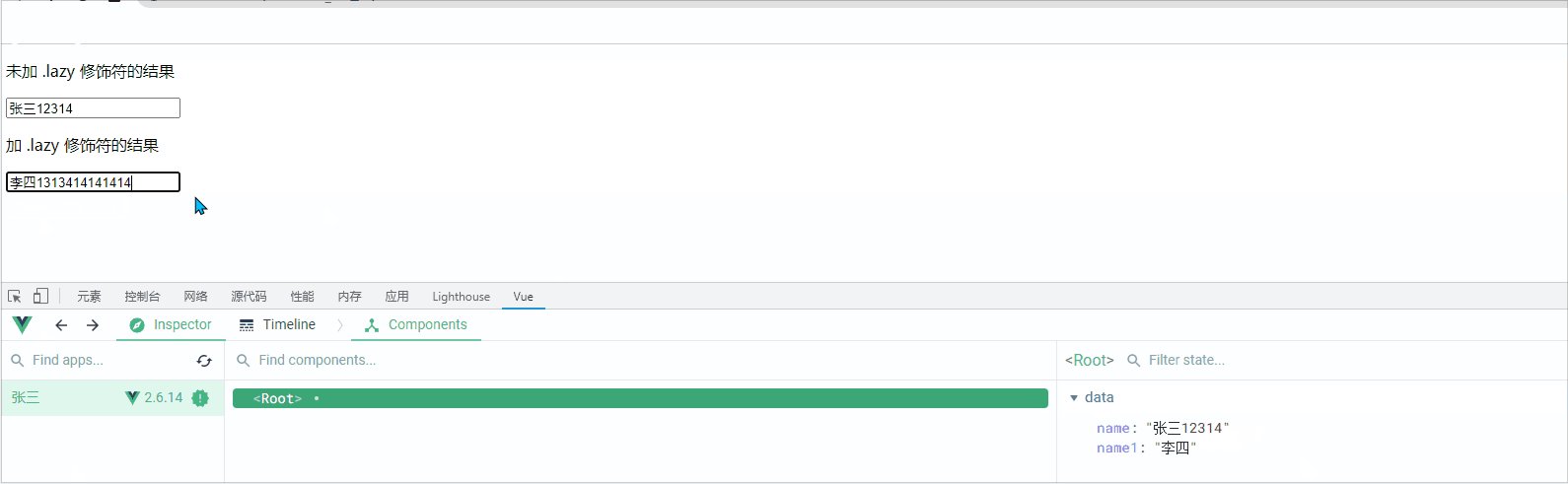
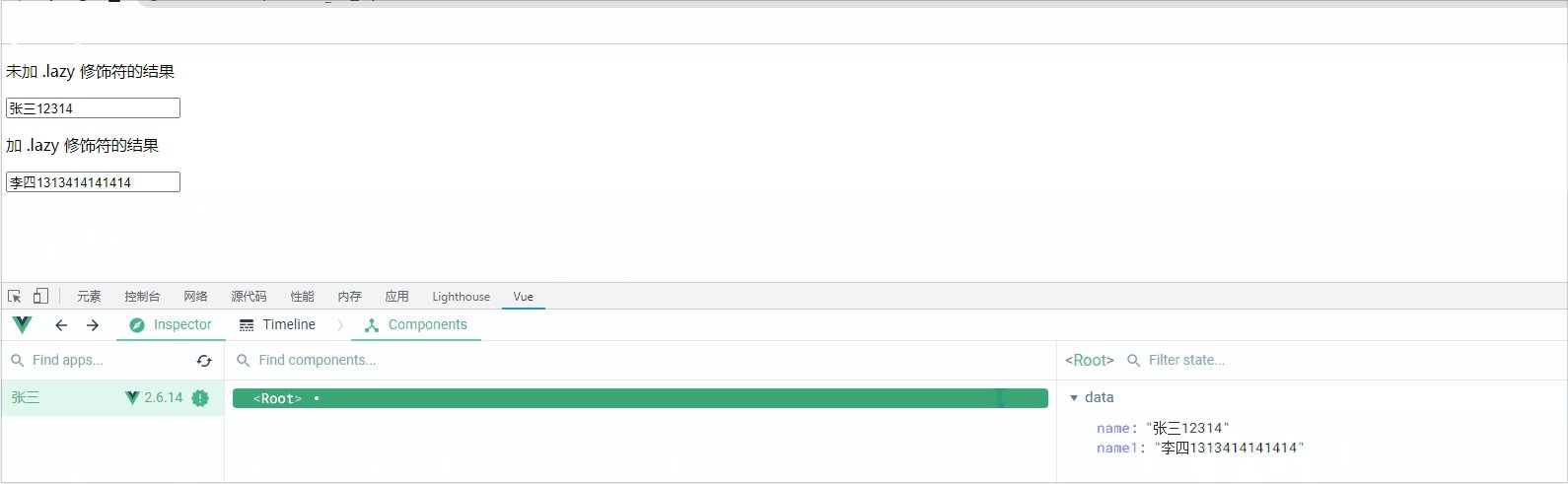
.lazy:在“change”时而非“input”时更新。
<body>
<div id="root">
<p>未加 .lazy 修饰符的结果</p>
<input type="text" v-model="name">
<p>加 .lazy 修饰符的结果</p>
<input type="text" v-model.lazy="name1">
</div>
<script src="/Vue.js/vue.js"></script>
<script>
Vue.config.productionTip = false; //阻止 vue 在启动时生成生产提示
new Vue({
el:'#root',
data:{
name:'张三',
name1:"李四"
},
})
</script>
</body>

条件渲染指令
v-show、v-if、v-else-if、v-else
v-if、v-show:
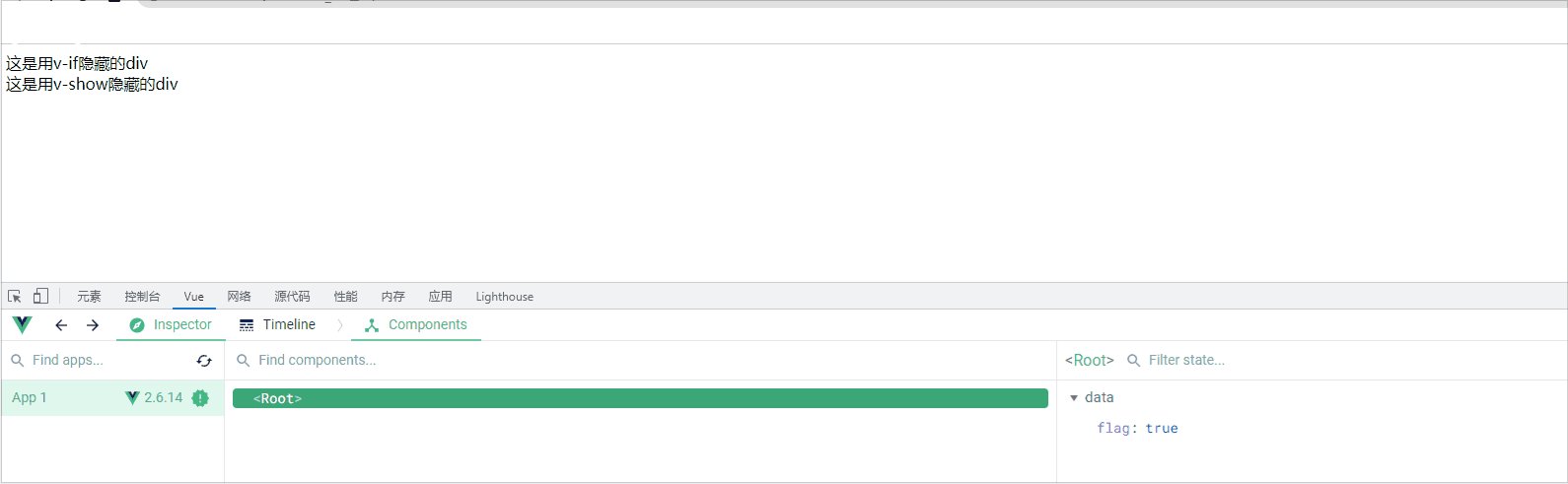
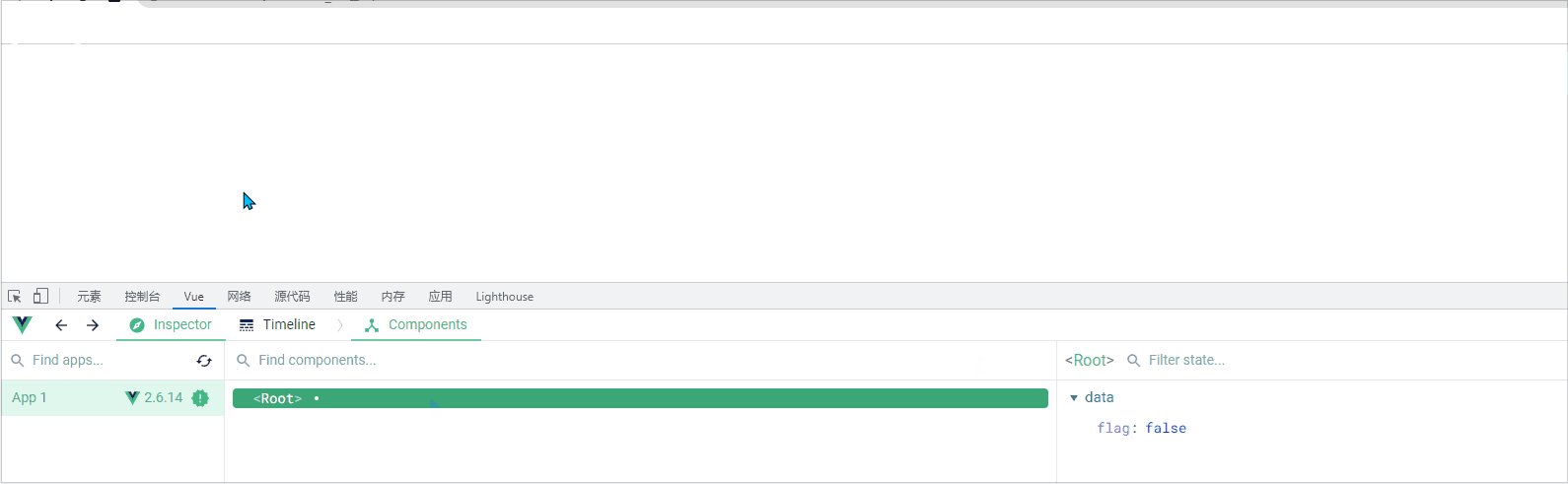
条件渲染指令是用来辅助开发者按需控制DOM的显示和隐藏。条件渲染指令有如上两个:两者达到的效果是相同的,如下:
<body>
<div id="root">
<div v-if="flag">这是用v-if隐藏的div</div>
<div v-show="flag">这是用v-show隐藏的div</div>
</div>
<script src="/Vue.js/vue.js"></script>
<script>
Vue.config.productionTip = false; //阻止 vue 在启动时生成生产提示
new Vue({
el:'#root',
data:{
// 如果flag为true,则显示被控制的元素;如果flag为false,则隐藏被控制的元素
flag:true
}
})
</script>
</body>

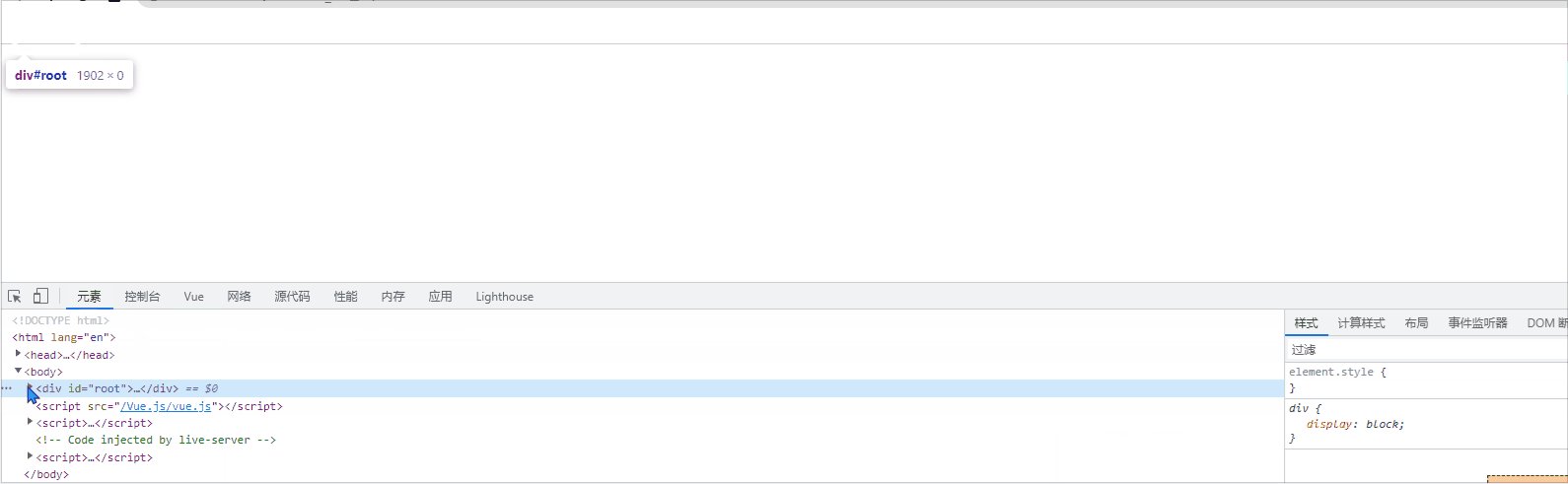
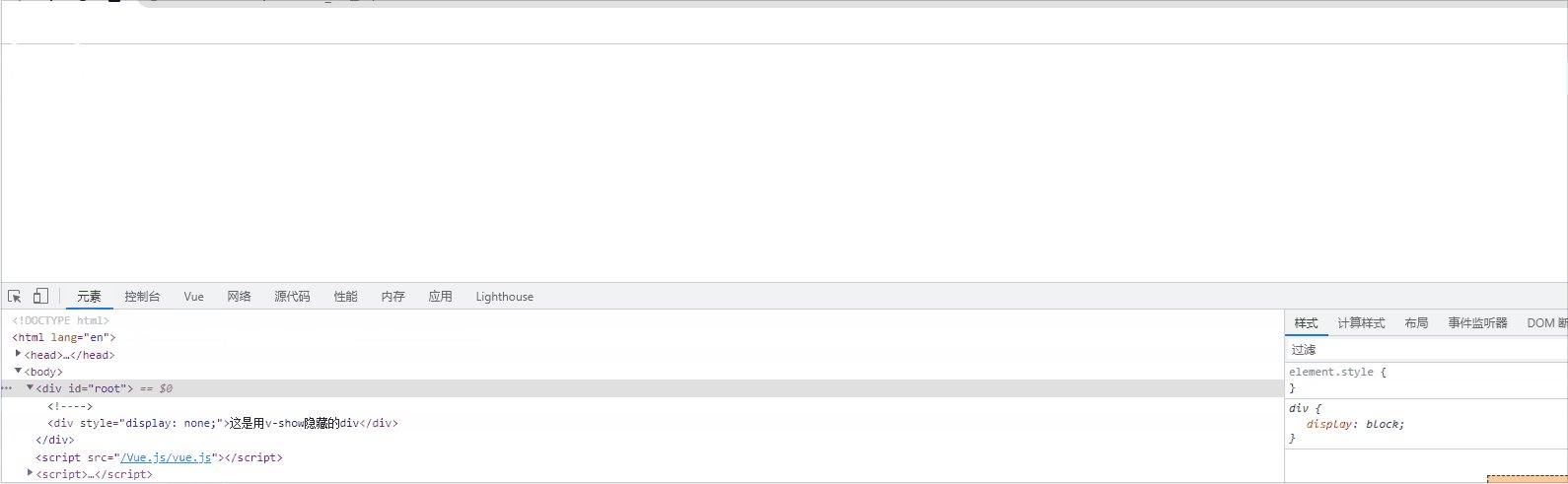
如上图,虽然两者达到的效果相同,但是还是有一定区别的,如下解释:
v-if 原理:每次动态创建或移除元素,实现元素的显示和隐藏。(消耗资源)
如果刚进入页面的时候,某些元素默认不需要被展示,而且后期这个元素很可能也不需要被展示出来,此时v-if性能更好。
v-show 原理:动态为元素添加或移除 display:none 样式,来实现元素的显示和隐藏
如果要频繁的切换元素的显示状态,用v-show性能会更好。
总结:在面试中,面试官可能会问你v-if与v-show的区别以及适用条件,但在实际开发中,绝大多数情况下,不用考虑性能问题,直接适用v-if就好了!!!
v-else、v-else-if:
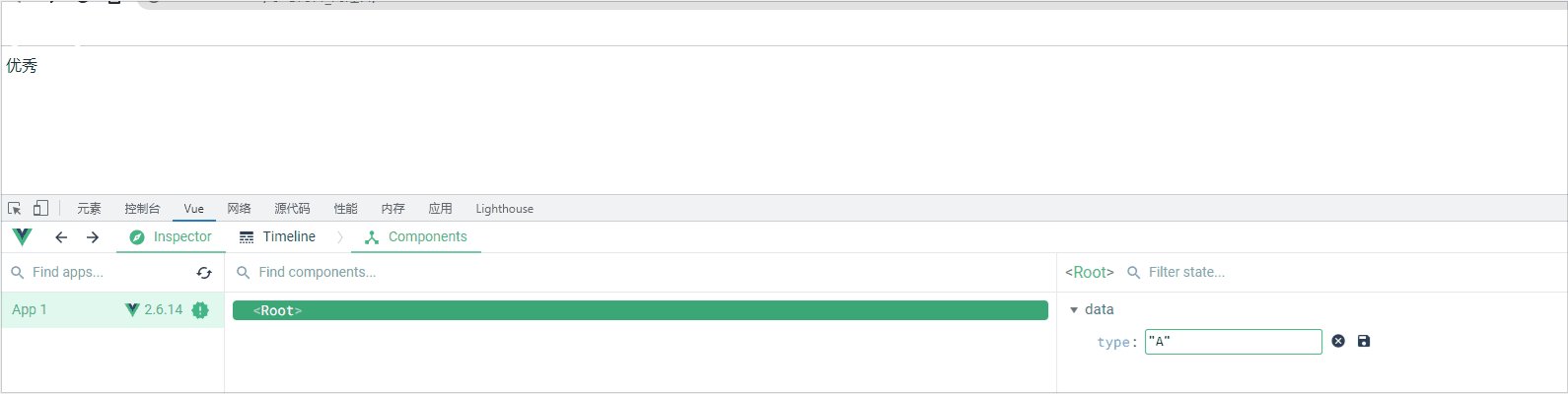
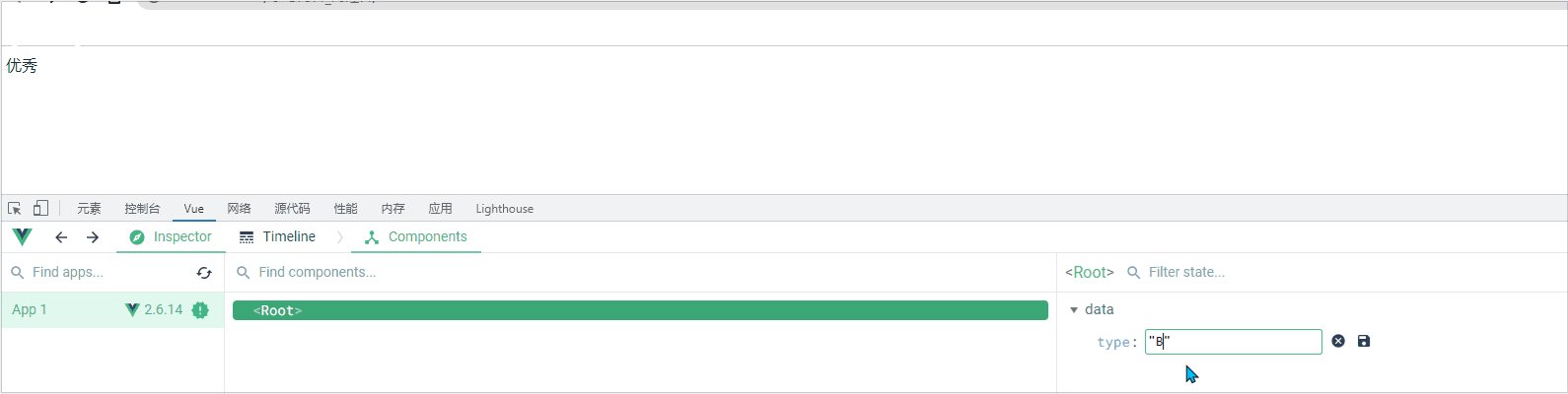
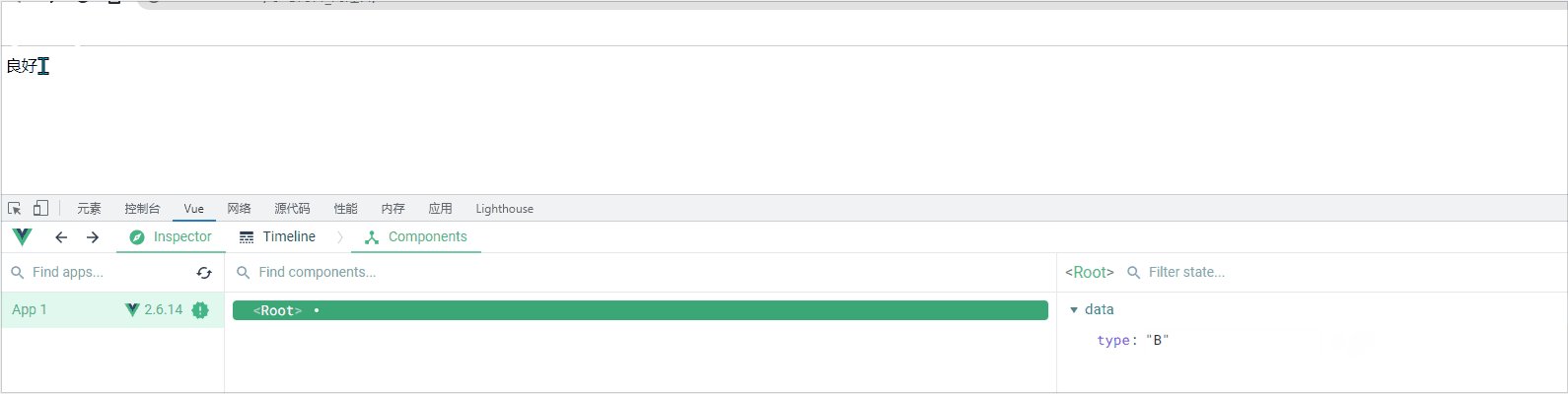
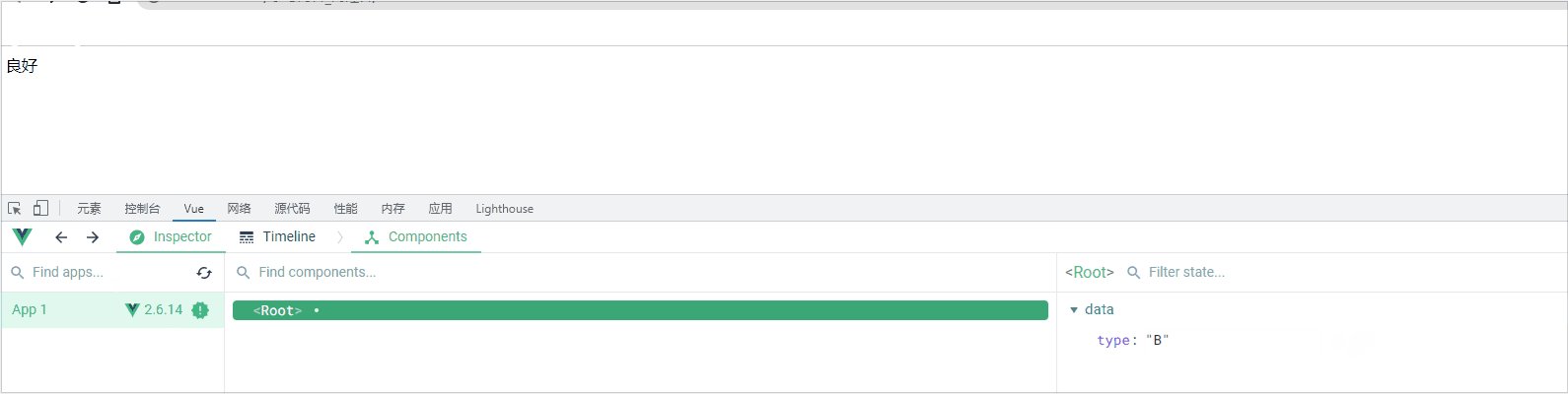
顾名思义,v-else与v-else-if充当v-if的else块和else-if块,该两个指令必须配合 v-if 指令一起使用,否则它们将不会被识别!
<body>
<div id="root">
<div v-if="type === 'A'">优秀</div>
<div v-else-if="type === 'B'">良好</div>
<div v-else-if="type === 'C'">及格</div>
<div v-else>差</div>
</div>
<script src="/Vue.js/vue.js"></script>
<script>
Vue.config.productionTip = false; //阻止 vue 在启动时生成生产提示
new Vue({
el:'#root',
data:{
type:'A'
}
})
</script>
</body>

列表渲染指令
v-for
v-for:
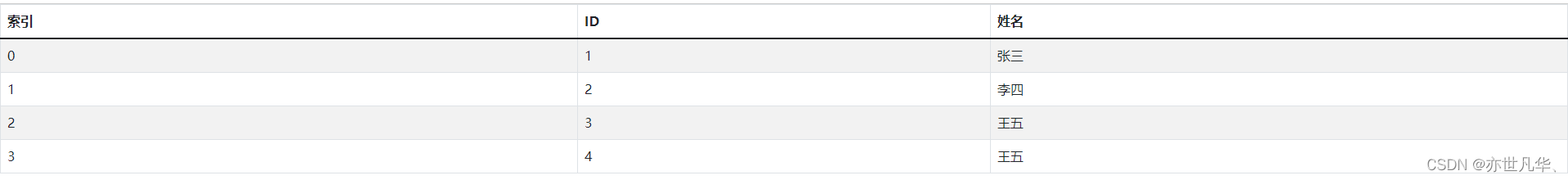
vue提供了v-for列表渲染指令,用来辅助开发者基于一个数组来循环渲染一个列表结构。v-for指令需要使用 item in items 形式的特殊语法。其中:items是待循环数组;item是被循环的每一项。当然v-for指令还支持可选的第二个参数,即当前项的索引。语法格式为:(item,index) in items ,注意:v-for指令中的item项和index索引都是形参,可以根据需要改名。注意:只要用到 v-for 指令,那么一定要绑定一个 :key 值,而且尽量把 id(具有唯一性) 作为key值,官方对key的值类型是有要求的:字符串或数字类型。案例如下:
<body>
<div id="root">
<table class="table table-bordered table-hover table-striped">
<thead>
<th>索引</th>
<th>ID</th>
<th>姓名</th>
</thead>
<tbody>
<!-- key的值千万不能重复,否则终端会报错:Duplicate keys detected -->
<!-- 这也就是为什么不能用name作为key值,因为name的值有可能重复 -->
<tr v-for="(item,index) in list" :key="item.id" :title="item.name">
<td>{{ index }}</td>
<td>{{ item.id }}</td>
<td>{{ item.name }}</td>
</tr>
</tbody>
</table>
</div>
<script src="/Vue.js/vue.js"></script>
<script>
Vue.config.productionTip = false; //阻止 vue 在启动时生成生产提示
new Vue({
el:'#root',
data:{
list:[
{id:1,name:'张三'},
{id:2,name:'李四'},
{id:3,name:'王五'},
{id:4,name:'王五'}
]
}
})
</script>
</body>

key值的注意事项:
1)key的值只能是字符串或数字类型
2)key的值必须具有唯一性(即:key的值不能重复)
3)建议把数据项id的属性的值作为key的值(因为id属性的值具有唯一性)
4)使用index的值当作key值是没有任何意义的(因为index的值不具有唯一性)
5)建议使用v-for指令时一定要指定可以的值(即提升性能又能防止列表状态紊乱)
版权归原作者 亦世凡华、 所有, 如有侵权,请联系我们删除。