文章目录
本文章适用于后端人员,快速了解 vue。
一、插值表达式 {{}}
插值表达式是一种 Vue 的模板语法。
我们可以用插值表达式渲染出 Vue 提供的数据。
表达式:是可以被求值的代码,JS 引擎会讲其计算出一个结果。
语法:
插值表达式语法:{{ 表达式 }}
<h3>{{title}}<h3><p>{{nickName.toUpperCase()}}</p><p>{{age >= 18 ? '成年':'未成年'}}</p><p>{{obj.name}}</p><p>{{fn()}}</p>
错误用法:
1.在插值表达式中使用的数据 必须在data中进行了提供
<p>{{hobby}}</p> //如果在data中不存在 则会报错
2.支持的是表达式,而非语句,比如:if for ...
<p>{{if}}</p>
3.不能在标签属性中使用 {{ }} 插值 (插值表达式只能标签中间使用)
<ptitle="{{username}}">我是P标签</p>
二、Vue 指令
概念:指令(Directives)是 Vue 提供的带有v- 前缀的特殊标签属性。
vue 中的指令按照不同的用途可以分为如下 6 大类:
- 内容渲染指令(v-html、v-text)
- 条件渲染指令(v-show、v-if、v-else、v-else-if)
- 事件绑定指令(v-on)
- 属性绑定指令 (v-bind)
- 双向绑定指令(v-model)
- 列表渲染指令(v-for)
接下来我们需要学习 vue 的常用指令,如下表所示:
指令****作用v-bind为HTML标签绑定属性值,如设置 href , css样式等v-model在表单元素上创建双向数据绑定v-on为HTML标签绑定事件v-if条件性的渲染某元素,判定为true时渲染,否则不渲染v-else辅助 v- ifv-else-if辅助 v-ifv-show根据条件展示某元素,区别在于切换的是display属性的值v-for列表渲染,遍历容器的元素或者对象的属性v-text内容渲染v-html内容渲染
在创建 vue 对象时,有几个常用的属性:
- el: 用来指定哪些标签受 Vue 管理。
- data: 用来定义数据模型。
- methods: 用来定义函数。
2.1 v-text 和 v-html:
内容渲染指令用来辅助开发者渲染 DOM 元素的文本内容。常用的内容渲染指令有如下 2 个:
- v-text:
使用语法:
<p v-text="uname">hello</p>
,意思是将 uame 值渲染到 p 标签中,会覆盖标签原有内容。
- v-html:
使用语法:
<p v-html="intro">hello</p>
,意思是将 intro 值渲染到 p 标签中,会覆盖标签原有内容。
示例代码:
<body><divid="app"><h2>个人信息</h2><!-- 既然指令是vue提供的特殊的html属性,所以咱们写的时候就当成属性来用即可 --><pv-text="uname">姓名:</p><pv-html="intro">简介:</p></div></body><script>const app =newVue({
el:'#app',
data:{
uname:'张三',
intro:'<h2>这是一个非常优秀的boy<h2>'}})</script>
效果如下:

2.2 v-if 和 v-show:
条件渲染指令,用来辅助开发者按需控制 DOM 的显示与隐藏。条件渲染指令有如下两个,分别是:
- v-show:
使用语法: v-show = “表达式”,表达式值为 true 显示, false 隐藏。
- v-if:
使用语法: v-if= “表达式”,表达式值 true显示, false 隐藏。
示例代码:
<body><divid="app"><divclass="box"v-show="flag1">我是v-show控制的盒子flag1</div><divclass="box"v-show="flag2">我是v-show控制的盒子flag2</div><divclass="box"v-if="flag1">我是v-if控制的盒子flag1</div><divclass="box"v-if="flag2">我是v-if控制的盒子flag2</div></div></body><script>const app =newVue({
el:'#app',
data:{
flag1:false,
flag2:true}})</script>
效果如下:

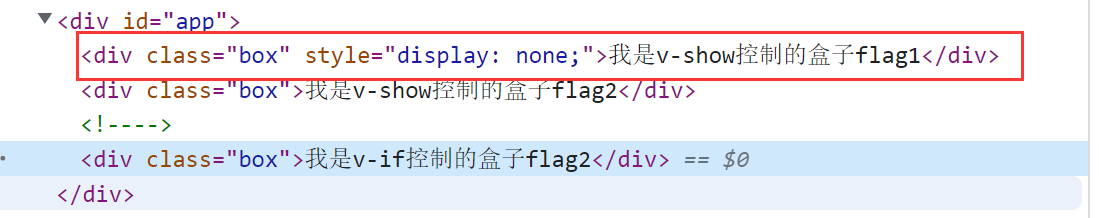
二者的区别:
观察下面这张图片。

可以发现,浏览器呈现的效果是一样的,但是浏览器中html源码不一样。v-if指令,不满足条件的标签代码直接没了,而v-show指令中,不满足条件的代码依然存在,只是添加了css样式来控制标签不去显示。
2.3 v-on:
v-on: 用来给 html 标签绑定事件的。需要注意的是如下2点:
- v-on 语法给标签的事件绑定的函数,必须是 vue 对象种声明的函数。
- v-on 语法绑定事件时,事件名相比较 js 中的事件名,没有 on。
- v-on 简写为 @
例如:在 js 中,事件绑定 demo 函数。
<inputonclick="demo()">
vue 中,事件绑定 demo 函数。
<inputv-on:click="demo()">
示例代码:
<body><divid="app"><inputtype="button"value="点我一下"v-on:click="handle()"><inputtype="button"value="点我一下"@click="handle()"></div></body><script>//定义Vue对象newVue({
el:"#app",//vue接管区域
data:{},
methods:{handle:function(){alert("你点我了一下...");}}})</script>
效果如下:

2.4 v-bind 和 v-model:
指令****作用v-bind为HTML标签绑定属性值,如设置 href , css 样式等v-model在表单元素上创建双向数据绑定
**其中 v-bind 可以简写为:
:
**
v-model 中双向的含义:
vue 对象的 data 属性中的数据变化,视图展示会一起变化。
视图数据发生变化,vue 对象的 data 属性中的数据也会随着变化。
双向绑定的作用:可以获取表单的数据的值,然后提交给服务器。
示例代码如下:
<body><divid="app"><av-bind:href="url">链接1</a><a:href="url">链接2</a><inputtype="text"v-model="url"></div></body><script>//定义Vue对象newVue({
el:"#app",//vue接管区域
data:{
url:"https://www.baidu.com"}})</script>
效果如下:
如果对输入框里面的值进行修改,那么链接1和链接2就会访问到相应的网址。

2.5 v-for:
v-for: 从名字我们就能看出,这个指令是用来遍历的。其语法格式如下:
<标签v-for="变量名 in 集合模型数据">
{{变量名}}
</标签>
有时我们遍历时需要使用索引,那么 v-for 指令遍历的语法格式如下:
<标签v-for="(变量名,索引变量) in 集合模型数据"><!--索引变量是从0开始,所以要表示序号的话,需要手动的加1-->
{{索引变量 + 1}} {{变量名}}
</标签>
示例代码如下:
<body><divid="app"><ul><liv-for="(item, index) in booksList":key="item.id"><span>{{ item.name }}</span><span>{{ item.author }}</span><button@click="del(item.id)">删除</button></li></ul></div></body><script>const app =newVue({
el:'#app',
data:{
booksList:[{ id:1, name:'《红楼梦》', author:'曹雪芹'},{ id:2, name:'《西游记》', author:'吴承恩'},{ id:3, name:'《水浒传》', author:'施耐庵'},{ id:4, name:'《三国演义》', author:'罗贯中'}]}})</script>
效果如下:

- v-for 中的 key:
语法: key=“唯一值”。
作用:给列表项添加的唯一标识。便于 Vue 进行列表项的正确排序复用。
为什么加key:Vue 的默认行会尝试原地修改元素(就地复用)。
注意:
- key 的值只能是字符串或数字类型。
- key 的值必须具有唯一性。
- 推荐使用 id 作为 key(唯一),不推荐使用 index 作为 key(会变化,不对应)。
三、生命周期
vue 的生命周期:指的是 vue 对象从创建到销毁的过程。vue 的生命周期包含 8 个阶段:每触发一个生命周期事件,会自动执行一个生命周期方法,这些生命周期方法也被称为钩子方法。其完整的生命周期如下图所示:
状态阶段周期beforeCreate创建前created创建后beforeMount挂载前mounted挂载完成beforeUpdate更新前updated更新后beforeDestroy销毁前destroyed销毁后
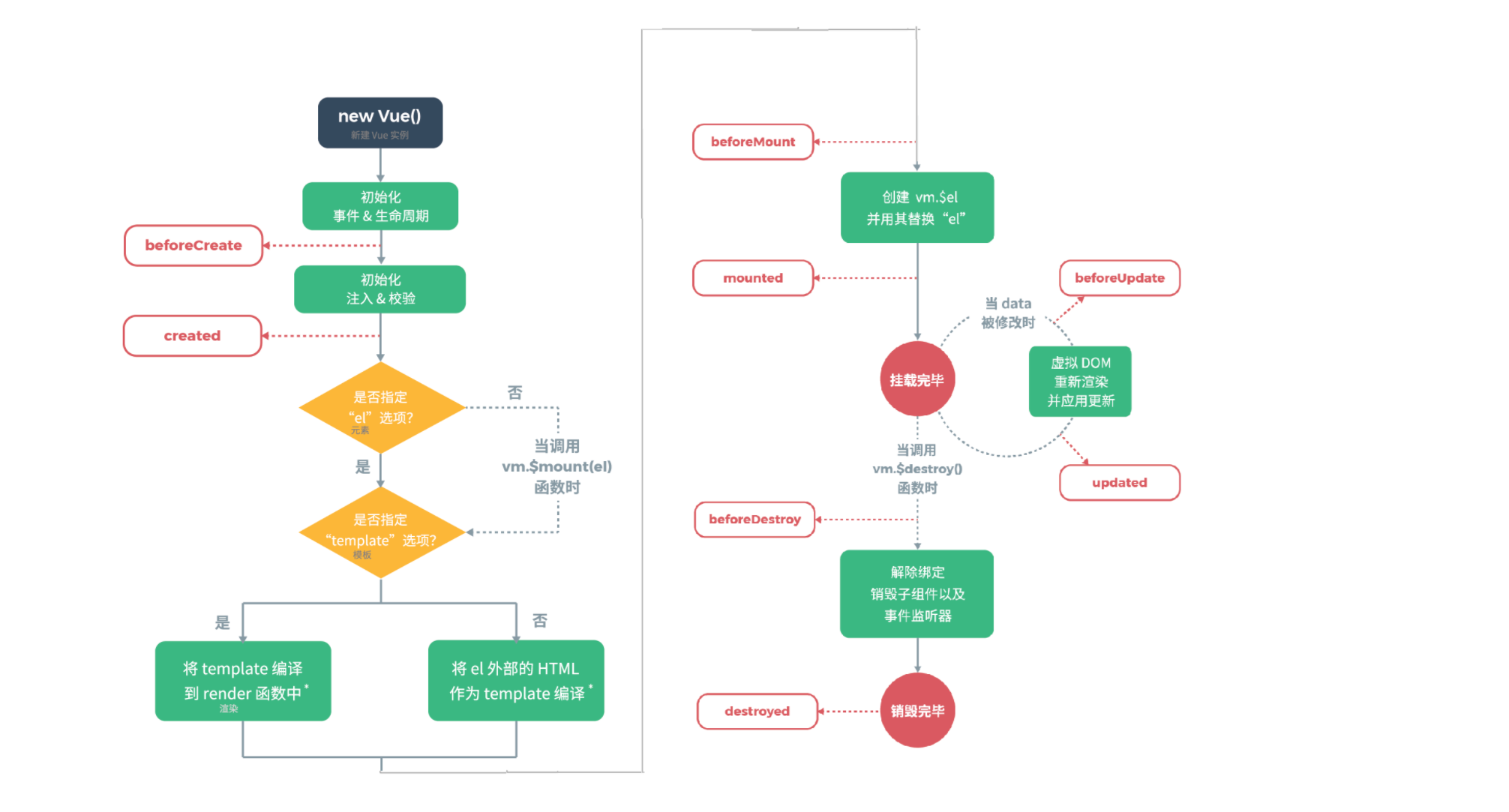
下图是 Vue 官网提供的从创建 Vue 到效果 Vue 对象的整个过程及各个阶段对应的钩子函数:

其中我们后端程序员需要重点关注的是 mounted, 其他的我们了解即可。
mounted:挂载完成,Vue初始化成功,HTML页面渲染成功。
示例代码如下:
<body><divid="app"></div></body><script>//定义Vue对象newVue({
el:"#app",//vue接管区域
data:{},
methods:{},mounted(){alert("vue挂载完成,发送请求到服务端")}})</script>
效果如下:

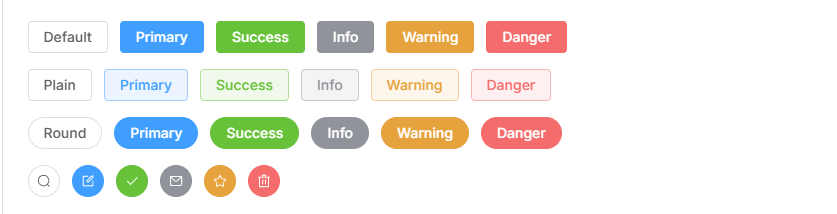
四、Vue 组件库 Element
Element:是饿了么公司前端开发团队提供的一套基于 Vue 的网站组件库,用于快速构建网页。
Element 提供了很多组件(组成网页的部件)供我们使用。例如 超链接、按钮、图片、表格等等。

ElementUI 的学习方式和我们之前的学习方式不太一样,对于 ElementUI,我们作为一个后台开发者,只需要 学会如何从 ElementUI的官网拷贝组件到我们自己的页面中,并且做一些修改即可。
其官网地址:一个 Vue 3 UI 框架 | Element Plus
五、Vue 路由
Vue 中的路由:路径(#号之后的内容)和组件的映射关系。

- 插件 VueRouter 的使用:
官网如下:https://v3.router.vuejs.org/zh/
一共 7 个步骤(5 个固定步骤 + 2 个核心步骤)。
固定5个固定的步骤(不用死背,熟能生巧):
- 下载 VueRouter 模块到当前工程,版本 3.6.5
yarnadd [email protected] - main.js 中引入 VueRouter
import VueRouter from'vue-router' - 安装注册
Vue.use(VueRouter) - 创建路由对象
const router =newVueRouter() - 注入,将路由对象注入到 new Vue 实例中,建立关联
newVue({render:h=>h(App), router:router}).$mount('#app')
当我们配置完以上 5 步之后就可以看到浏览器地址栏中的路由变成了
/#/
的形式。表示项目的路由已经被 Vue-Router 管理了。

代码示例:
// 路由的使用步骤 5 + 2// 5个基础步骤// 1. 下载 v3.6.5// yarn add [email protected]// 2. 引入// 3. 安装注册 Vue.use(Vue插件)// 4. 创建路由对象// 5. 注入到new Vue中,建立关联import VueRouter from'vue-router'
Vue.use(VueRouter)// VueRouter插件初始化const router =newVueRouter()newVue({render:h=>h(App),
router
}).$mount('#app')
两个核心步骤:
- 创建需要的组件(views目录),配置路由规则:

- 配置导航,配置路由出口(路径匹配的组件,显示的位置):
<divclass="footer_wrap"><ahref="#/find">发现音乐</a><ahref="#/my">我的音乐</a><ahref="#/friend">朋友</a></div><divclass="top"><!-- 匹配的组件所展示的位置 --><router-view></router-view></div>
结语:
其实写博客不仅仅是为了教大家,同时这也有利于我巩固知识点,和做一个学习的总结,由于作者水平有限,对文章有任何问题还请指出,非常感谢。如果大家有所收获的话,还请不要吝啬你们的点赞收藏和关注,这可以激励我写出更加优秀的文章。
版权归原作者 gobeyye 所有, 如有侵权,请联系我们删除。