在vscode中我们想要跳到函数定义的地方去,要装个插件,点击下面红色圈住的地方
在里面搜索插件来安装,输入我们要安装的插件,php IntelliSense,如下

安装好后,它会扫描我们的项目,如下

等它扫描完,我们就可以跳到函数的定义的地方去了,我们把鼠标放到我们要跳转的函数上面去,如下

把鼠标放到我们的函数上面,它会出现提示,显示函数的注释啥的,如上。
这个插件显示的信息不够详细,我们可以再来安装一个插件,如下

安装好这个之后,再来把鼠标放到我们要跳转的函数,如下

这样提示就清晰多了,把鼠标放到上面去,然后鼠标往下滚,还可以还可用看到参数的详细信息,如下

也可以顺便把php调试的插件的给装了,如下

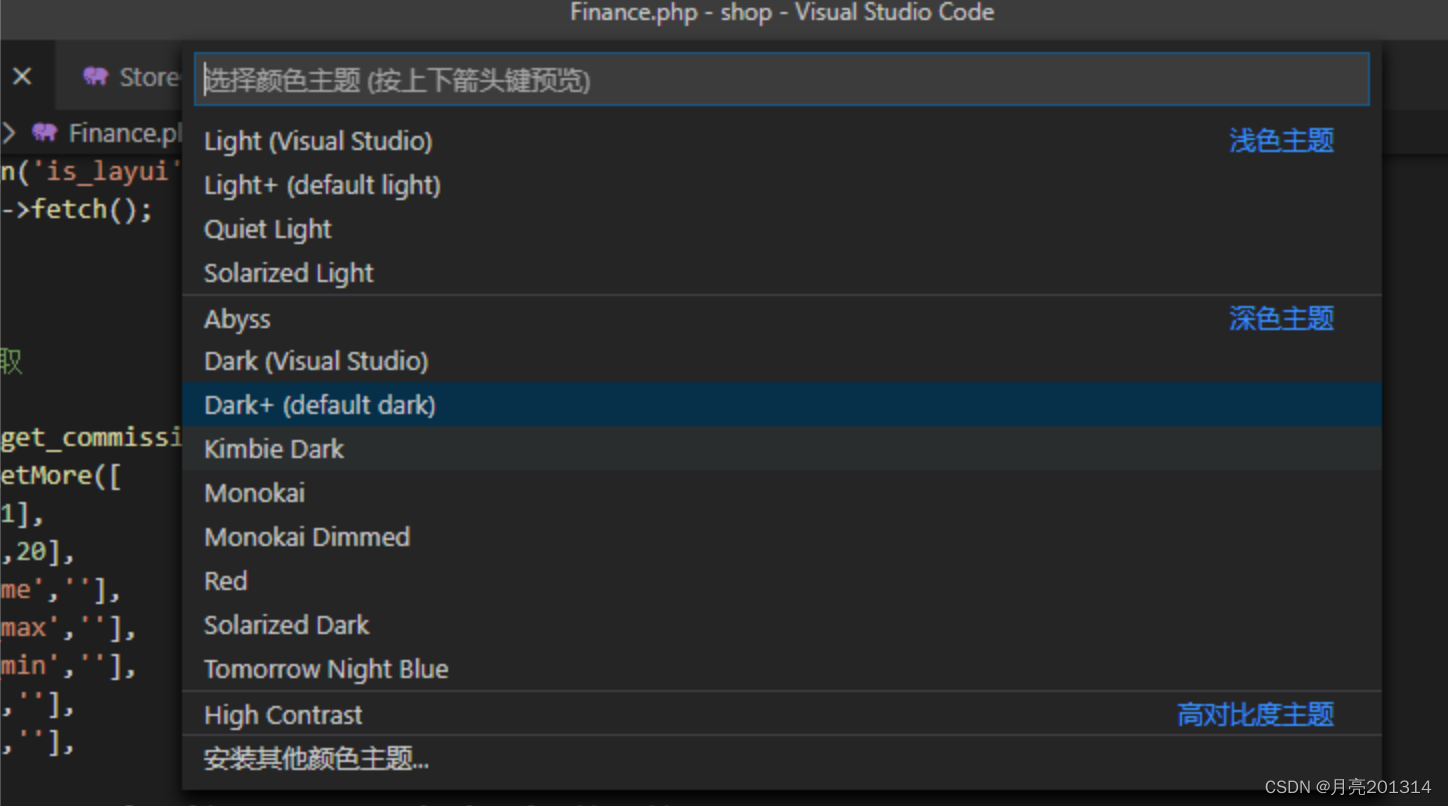
编辑器我们想换个主题,如下点击1再点击2,如下

 按上下方向键选择自己喜欢的主题
按上下方向键选择自己喜欢的主题
或者我们可以下载其他的主题,如下

跟下载插件一样,还是在那里搜索,我们就搜索“Atom One Light”,下载这个主题,或者我们搜索“Theme”,搜索其他的主题,如下

有那么多主题给我们下载呢,我们可以看这些主题有多少人下载来决定我们是否下载,如下
 下载好后,它会自动切换到该主题,如下
下载好后,它会自动切换到该主题,如下

看,可以
我喜欢下面这种主题,如下

也就是我喜欢Material这个主题。
然后我们设置一下编辑器的高亮显示。

上面我们选择一个变量名的时候,其他同名的变量名的高亮不是很明显,我们想设置明显一点,比如黄色,怎么设置?如下
我们可以安装下面的插件来配置,如下

然后在这个插件的基础上配置,怎么配置,看这个插件的说明,如下

然后我们配置一下这个插件,如下


看看效果,如下

这个不是很好用,我们用其他的,我们搜索“highlight”,如下

就装这个,这个多人用,如下

上面还有它的一些配置demo,然后我们配置一下,如下

 有的是在这里配置,有的是在配置文件中配置,如下
有的是在这里配置,有的是在配置文件中配置,如下
 点击它,就打开我们的编辑器的配置文件,如下
点击它,就打开我们的编辑器的配置文件,如下

可以在里面配置我们的编辑器,有什么配置呢?可以参考下面的配置demo,如下
{
"editor.renderIndentGuides": false,
"carbon.backgroundColor": "rgba(0,0,0,0)",
"carbon.theme": "oceanic-next",
"window.menuBarVisibility": "visible",
"path-intellisense.mappings": {
"themes": "${workspaceRoot}/src/themes",
"components": "${workspaceRoot}/src/components",
"utils": "${workspaceRoot}/src/utils",
"config": "${workspaceRoot}/src/config",
"storage": "${workspaceRoot}/src/storage",
"style": "${workspaceRoot}/src/style",
"enums": "${workspaceRoot}/src/enums",
"services": "${workspaceRoot}/src/services",
"models": "${workspaceRoot}/src/models",
"extends": "${workspaceRoot}/src/extends",
"assets": "${workspaceRoot}/src/assets"
},
"[jsonc]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[html]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
// VScode主题配置
"editor.tabSize": 2,
"editor.lineHeight": 24,
"editor.renderLineHighlight": "none",
"editor.renderWhitespace": "none",
// "editor.fontFamily": "Consolas",
"editor.fontSize": 16,
"editor.cursorBlinking": "smooth",
"editor.formatOnSave": false,
"editor.snippetSuggestions": "top",
"editor.wordWrapColumn": 200,
"editor.quickSuggestions": {
"other": true,
"comments": true,
"strings": false
},
"editor.tokenColorCustomizations": {
"comments": "#4d535a", // 注释
"keywords": "#0a0", // 关键字
"variables": "#f00", // 变量名
"strings": "#e2d75dbd", // 字符串
"functions": "#5b99fcc9", // 函数名
"numbers": "#AE81FF" // 数字
},
// 自动换行
"editor.wordWrap": "on",
"javascript.suggestionActions.enabled": false,
"javascript.updateImportsOnFileMove.enabled": "always",
"javascript.implicitProjectConfig.experimentalDecorators": true,
// 安装了tslint插件后,是否启用该插件
"typescript.validate.enable": false,
"workbench.iconTheme": null,
"workbench.startupEditor": "newUntitledFile",
"workbench.colorTheme": "Monokai Dimmed",
"workbench.colorCustomizations": {
// 设置guide线高亮颜色
"editorIndentGuide.activeBackground": "#ff0000"
},
// 启用/禁用导航路径
"breadcrumbs.enabled": true,
"minapp-vscode.disableAutoConfig": true,
"open-in-browser.default": "chrome",
// VScode 文件搜索区域配置
"search.exclude": {
"**/dist": true,
"**/build": true,
"**/elehukouben": true,
"**/.git": true,
"**/.gitignore": true,
"**/.svn": true,
"**/.DS_Store": true,
"**/.idea": true,
"**/.vscode": false,
"**/yarn.lock": true,
"**/tmp": true
},
// 配置文件关联
"files.associations": {
// "*.vue": "html",
"*.wxss": "css",
"*.cjson": "jsonc",
"*.wxs": "javascript"
},
// 配置emmet是否启用tab展开缩写
"emmet.triggerExpansionOnTab": true,
// 配置emmet对文件类型的支持
"emmet.syntaxProfiles": {
"vue-html": "html",
"vue": "html",
"javascript": "javascriptreact",
"xml": {
"attr_quotes": "single"
}
},
// 在react的jsx中添加对emmet的支持
"emmet.includeLanguages": {
"jsx-sublime-babel-tags": "javascriptreact",
"wxml": "html"
},
"emmet.showSuggestionsAsSnippets": true,
"vetur.format.defaultFormatter.js": "vscode-typescript",
}
比如我们想我们的代码中如果出现了“NOTE:”,我们就设置它高亮,高亮的样式如下设置,如下

1表示我们设置高亮的字符串,2是设置的字体颜色,3设置的是背景颜色,然后我们看看我们代码中的NOTE:,看看有没有高亮,如下

看,高亮了,就是我们设置的高亮样式,如果我们还想设置一下其他字符串的高亮,如下

上面我们设置的是“TODO:”这个字符串的高亮样式,然后我们在代码中输入“NOTE:”看看,如下

看,是我们设置的高亮样式
 我们的函数里面有return,为了方便我们看到每个函数return的东西,我们也可以给“return”这个字符串设置高亮,如下
我们的函数里面有return,为了方便我们看到每个函数return的东西,我们也可以给“return”这个字符串设置高亮,如下

然后我们看看效果,看看我们代码中的每个“return”是不是都是我们设置好的高亮样式了,如下

看,是的,方便我们看到每个函数的返回值了,哈哈哈
但是我们想要设置选中的字符串的高亮样式,怎么做?

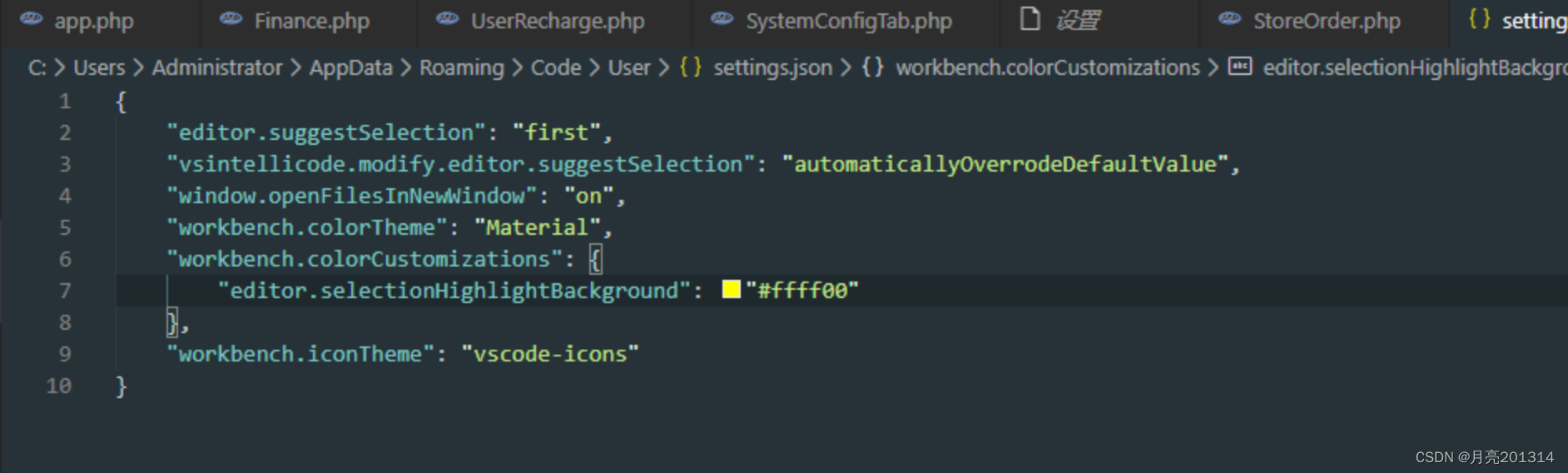
主要设置上面红色圈住的配置,即如下
{
"editor.suggestSelection": "first",
"vsintellicode.modify.editor.suggestSelection": "automaticallyOverrodeDefaultValue",
"window.openFilesInNewWindow": "on",
"workbench.colorTheme": "Material",
"workbench.colorCustomizations": {
"editor.selectionHighlightBackground": "#ffff00",
"editor.selectionBackground": "#ffff00",
},
"workbench.iconTheme": "vscode-icons",
"todohighlight.keywords": [
"DEBUG:",
"REVIEW:",
{
"text": "NOTE:",
"color": "#ff0000",
"backgroundColor": "yellow",
"overviewRulerColor": "grey"
},
{
"text": "HACK:",
"color": "#000",
"isWholeLine": false,
},
{
"text": "TODO:",
"color": "red",
"border": "1px solid red",
"borderRadius": "2px", //NOTE: using borderRadius along with `border` or you will see nothing change
"backgroundColor": "rgba(0,0,0,.2)",
//other styling properties goes here ...
}
],
}
效果如下

可以,但是这样看我不知道我选中的是哪个self了,我们配置一下editor.selectionBackground,设置我们选中的文本样式,我们设置为红色,如下

再来看看效果,如下
 上面红色划住的就是我们选择的“self”
上面红色划住的就是我们选择的“self”
我们还想设置其他样式呢?比如“editor”相关的,我们输入“editor”,有提示的,如下

有这么多关于“editor”的设置呢
或者你下载其他主题,然后到插件目录中,找到它们的配置文件,如下

我们就找上面那个“theme-monokai”,进去看看它的配置文件,如下

打开看看,如下

有这么多配置,然后我们把鼠标放上去,有这些配置的说明的,即配置的是什么,如下

看,有配置说明
更多配置如下
{ // VScode主题配置
"editor.tabSize": 2,
"editor.lineHeight": 24,
"editor.renderLineHighlight": "none",
"editor.renderWhitespace": "none",
"editor.fontFamily": "Consolas",
"editor.fontSize": 15,
"editor.cursorBlinking": "smooth",
"editor.multiCursorModifier": "ctrlCmd",
"editor.snippetSuggestions": "top",
// 使用vscode的自动格式化时,有时会把一行过长的代码折行。400表示400个字符处折行
"editor.wordWrapColumn": 400,
"editor.wordWrap": "off",
"editor.quickSuggestions": {
"other": true,
"comments": true,
"strings": false
},
"editor.codeActionsOnSave": {
"source.organizeImport": true
},
// 保存文件时,自动格式化
"editor.formatOnSave": false,
// 格式化粘贴到文件内的内容
"editor.formatOnPaste": false,
"terminal.integrated.shell.windows": "C:\\windows\\System32\\WindowsPowerShell\\v1.0\\powershell.exe",
"javascript.suggestionActions.enabled": false,
"javascript.updateImportsOnFileMove.enabled": "always",
"javascript.implicitProjectConfig.experimentalDecorators": true,
"[html]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"workbench.iconTheme": "vscode-great-icons",
"workbench.startupEditor": "newUntitledFile",
"workbench.colorTheme": "Dracula Soft",
"workbench.colorCustomizations": {
// 设置guide线高亮颜色
"editorIndentGuide.activeBackground": "#ff0000"
},
// css2rem插件配置:设置书写css时,px自动提示转换为rem的根字体大小,默认值为16
"cssrem.rootFontSize":100,
// 启用/禁用导航路径
"breadcrumbs.enabled": true,
// 通过默认浏览器打开html文件
"open-in-browser.default": "chrome",
// VScode进行文件搜索时,不搜索这些区域。注意:vs已经贴心的默认设置了 node_modules 和 bower_components 文件夹
"search.exclude": {
"**/.git": true,
"**/.gitignore": true,
"**/.svn": true,
"**/.DS_Store": true,
"**/.idea": true,
"**/.vscode": false,
"**/yarn.lock": true,
"**/tmp": true,
"**/dist": true,
"**/build": true,
},
// 配置文件关联
// 比如小程序中的 .wxss 这种文件,会把它作为css文件来处理,提供对应的css的语法提示,css的格式化等等。
"files.associations": {
"*.wxss": "css",
"*.cjson": "jsonc",
"*.wxs": "javascript",
"*.ts": "typescript",
"*.vue": "vue",
"*.dart": "dart"
},
// vscode已经内置了emmet。配置emmet是否启用tab展开缩写
// 这一设置最大作用是:当输入的文本不属于Emmet定义的缩写规则时,依然允许使用Tab键进行缩进。此时会提示我自定义的缩写语句,以及各插件自定义的缩写语句.
"emmet.triggerExpansionOnTab": true,
"emmet.showSuggestionsAsSnippets": true,
// 配置emmet对哪种文件类型支持
"emmet.syntaxProfiles": {
"vue-html": "html",
"vue": "html",
"javascript": "javascriptreact",
"xml": {
"attr_quotes": "single"
}
},
// 在 react 的jsx中添加对emmet的支持
"emmet.includeLanguages": {
"jsx-sublime-babel-tags": "javascriptreact",
"wxml": "html"
},
// 格式化快捷键 shirt+alt+F,有时可能需要多按几次
// 因为使用 shirt+alt+F进行格式化时,先执行编辑器的格式化规则,然后才会按照eslint和tslit这样的其他插件去格式化。
// 是否开启eslint检测
"eslint.enable": true,
// 是否启用根据eslint配置文件。文件保存时,根据配置文件进行格式化
"eslint.autoFixOnSave": true,
// eslint配置文件 ,修改为你自己电脑上的文件位置,或者直接删除
"eslint.options": {
"configFile": "D:/worksapce/youxiang-mobile-master/.eslintrc.js",
"plugins": ["html"]
},
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "html",
"autoFix": true
},
{
"language": "vue",
"autoFix": true
},
"typescript",
"typescriptreact"
],
// 安装了tslint插件后,是否启用该插件
"typescript.validate.enable": false,
// git是否启用自动拉取
"git.autofetch": true,
// 配置gitlen中git提交历史记录的信息显示情况
"gitlens.advanced.messages": {
"suppressCommitHasNoPreviousCommitWarning": false,
"suppressCommitNotFoundWarning": false,
"suppressFileNotUnderSourceControlWarning": false,
"suppressGitVersionWarning": false,
"suppressLineUncommittedWarning": false,
"suppressNoRepositoryWarning": false,
"suppressResultsExplorerNotice": false,
"suppressShowKeyBindingsNotice": true,
"suppressUpdateNotice": true,
"suppressWelcomeNotice": false
},
// 是否格式化python文件
"python.linting.enabled": false,
// 设置端口。开启apicloud在vscode中的wifi真机同步
"apicloud.port": "23450",
// 设置apicloud在vscode中的wifi真机同步根目录,默认可不设置
"apicloud.subdirectories": "/apicloudproject",
// 这个设置是全局的,不可为每种语言配置。
// 断点调试时,遇到断点,自动显示调试视图。
"debug.openDebug": "openOnDebugBreak",
// 专为dart语言配置
"[dart]": {
// snippet :代码片段
// 保存文件时,是否自动格式化代码,
"editor.formatOnSave": true,
// 当你输入特定字符时,是否自动格式化代码,(比如输入 `;` 和 `}`).
"editor.formatOnType": true,
// 在80个字符处画一条引导线,这个范围内的dart代码将被格式化。
"editor.rulers": [80],
// 禁用与所选内容匹配的单词的内置突出显示。如果不这样做,所选文本的所有实例都将突出显示,从而影响Dart突出显示所选变量的精确引用的能力。
"editor.selectionHighlight": false,
// 默认情况下,当处于“代码片段模式”(在插入的代码中编辑占位符)时,VS会防止snippets弹出打开。
// 如果设置为“false”,则表示允许完成操作打开,就像不在代码段占位符中
"editor.suggest.snippetsPreventQuickSuggestions": true,
// coding时,VScode会给我们给多提示,在所有的提示选项中会默认选中第一个,这一配置就是表示默认选中哪一项。
// 默认值为:"first",表示VScode将总是选中第一项
// (推介) "recentlyUsed" 表示vs code将从代码提示中,预先选中最近使用过的项,
"editor.suggestSelection": "recentlyUsedByPrefix",
// 允许使用按<tab>速写代码片段,例如,输入“for”时,即使完成列表不可见。
"editor.tabCompletion": "onlySnippets",
// 默认情况下,当前的语言没有代码片段提示时,VS Code将使用当前文件中的你自己写过的单词来显示代码片段提示。
// 这导致代码完成在编辑注释和字符串时建议单词。 此设置将阻止这种情况
// 对于dart来说最好关闭,对于html和css建议开启
"editor.wordBasedSuggestions": false,
// 在文件底部添加新代码行时,强制所有文件都有一行空格。
"files.insertFinalNewline": true,
}
}
还有如下
{
// 是否允许自定义的snippet片段提示
"editor.snippetSuggestions": "top",
// vscode默认启用了根据文件类型自动设置tabsize的选项
"editor.detectIndentation": false,
// 重新设定tabsize
"editor.tabSize": 2,
// #每次保存的时候自动格式化
"editor.formatOnSave": false,
// #每次保存的时候将代码按eslint格式进行修复
"eslint.autoFixOnSave": true,
"editor.fontWeight": "400",
"editor.formatOnType": false,
"workbench.iconTheme": "material-icon-theme",
"git.confirmSync": false,
"team.showWelcomeMessage": false,
"window.zoomLevel": 0,
"editor.renderWhitespace": "boundary",
"editor.cursorBlinking": "smooth",
"editor.minimap.enabled": true,
"editor.minimap.renderCharacters": false,
"window.title": "${dirty}${activeEditorMedium}${separator}${rootName}",
"editor.codeLens": true,
//eslint 代码自动检查相关配置
"eslint.enable": true,
"eslint.run": "onType",
"eslint.options": {
"extensions": [
".js",
".vue"
]
},
// 添加 vue 支持
"eslint.validate": [
"javascriptreact",
"vue",
"javascript",
{
"language": "vue",
"autoFix": true
},
"html",
{
"language": "html",
"autoFix": true
}
],
// #让prettier使用eslint的代码格式进行校验
"prettier.eslintIntegration": true,
// #去掉代码结尾的分号
"prettier.semi": false,
// #使用带引号替代双引号
"prettier.singleQuote": true,
// #让函数(名)和后面的括号之间加个空格
"javascript.format.insertSpaceBeforeFunctionParenthesis": true,
// #这个按用户自身习惯选择
"vetur.format.defaultFormatter.html": "js-beautify-html",
// #让vue中的js按编辑器自带的ts格式进行格式化
"vetur.format.defaultFormatter.js": "vscode-typescript",
"explorer.confirmDelete": false,
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_attributes": "force-aligned"
// #vue组件中html代码格式化样式
}
},
// 格式化stylus, 需安装Manta's Stylus Supremacy插件
"stylusSupremacy.insertColons": false, // 是否插入冒号
"stylusSupremacy.insertSemicolons": false, // 是否插入分好
"stylusSupremacy.insertBraces": false, // 是否插入大括号
"stylusSupremacy.insertNewLineAroundImports": false, // import之后是否换行
"stylusSupremacy.insertNewLineAroundBlocks": false, // 两个选择器中是否换行
"files.associations": {
"*.cjson": "jsonc",
"*.wxss": "css",
"*.wxs": "javascript"
},
"emmet.includeLanguages": {
"wxml": "html"
},
"minapp-vscode.disableAutoConfig": true,
"window.menuBarVisibility": "visible",
"git.enableSmartCommit": true,
"git.autofetch": true,
"liveServer.settings.donotShowInfoMsg": true,
"[html]": {
"editor.defaultFormatter": "vscode.html-language-features"
},
"javascript.updateImportsOnFileMove.enabled": "always",
"workbench.colorTheme": "SynthWave '84",
"editor.fontSize": 18,
"search.followSymlinks": false,
"workbench.sideBar.location": "right",
"vscode_custom_css.policy": true,
"vscode_custom_css.imports": [
"file:///C:/Users/wongseedling/Desktop/vscode-transparent-glow/synthwave84.css",
"file:///C:/Users/wongseedling/Desktop/vscode-transparent-glow/toolbar.css",
"file:///C:/Users/wongseedling/Desktop/vscode-transparent-glow/vscode-vibrancy-style.css",
"file:///C:/Users/wongseedling/Desktop/vscode-transparent-glow/enable-electron-vibrancy.js",
],
// 高亮的颜色,emm暂时只支持这样写
"wxmlConfig.activeColor": {
"color": "#e5c07b"
},
// 是否禁用高亮组件
"wxmlConfig.activeDisable": false,
// 是否开启保存自动格式化
"wxmlConfig.onSaveFormat": false,
"wxmlConfig.format": {
"brace_style": "collapse",
"end_with_newline": false,
"indent_char": "",
"indent_handlebars": false,
"indent_inner_html": false,
"indent_scripts": "keep",
"indent_size": 2,
"indent_with_tabs": true,
"max_preserve_newlines": 1,
"preserve_newlines": true,
"wrap_attributes": "force-expand-multiline"
},
// 高亮所忽略的组件数组
"wxmlConfig.tagNoActiveArr": [
"view",
"button",
"text",
"icon",
"image",
"navigator",
"block",
"input",
"template",
"form",
"camera",
"textarea"
],
"zenMode.restore": true,
"breadcrumbs.enabled": true,
"terminal.integrated.shell.windows": "C:\\WINDOWS\\System32\\WindowsPowerShell\\v1.0\\powershell.exe",
"[wxml]": {
"editor.defaultFormatter": "qiu8310.minapp-vscode"
},
"gitlens.advanced.messages": {
"suppressLineUncommittedWarning": true
},
"javascript.format.placeOpenBraceOnNewLineForControlBlocks": true,
"editor.formatOnPaste": false,
"vsicons.presets.hideFolders": true,
"editor.cursorStyle": "line-thin"
}
版权归原作者 月亮201314 所有, 如有侵权,请联系我们删除。