本文主要是基于VSCode实现实现一边写前端代码一边可以实时查看页面效果。
自从VScode更新后,不用自己另外设置浏览器的打开方式,只需要俩个插件就可以简单搞定:
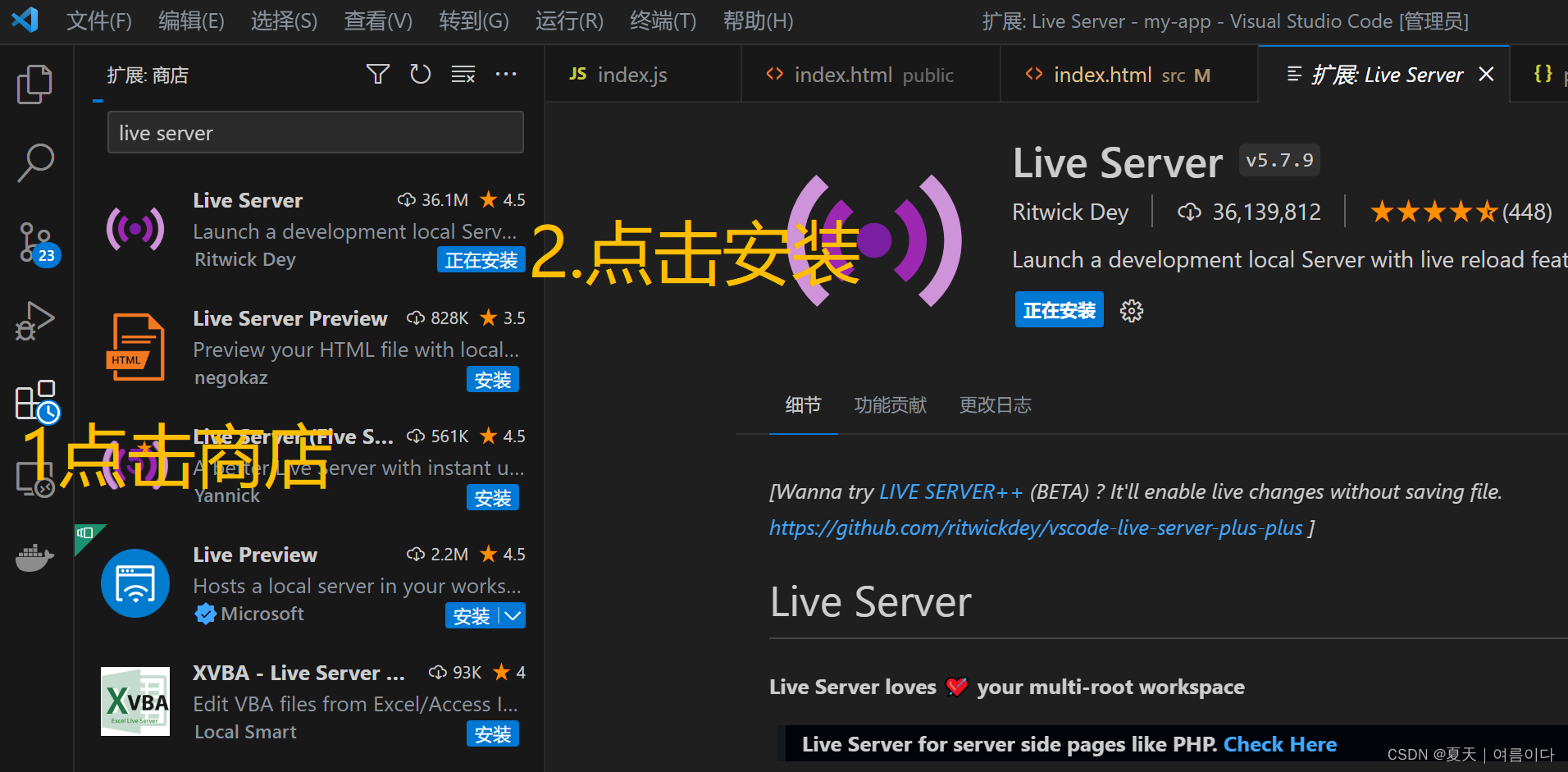
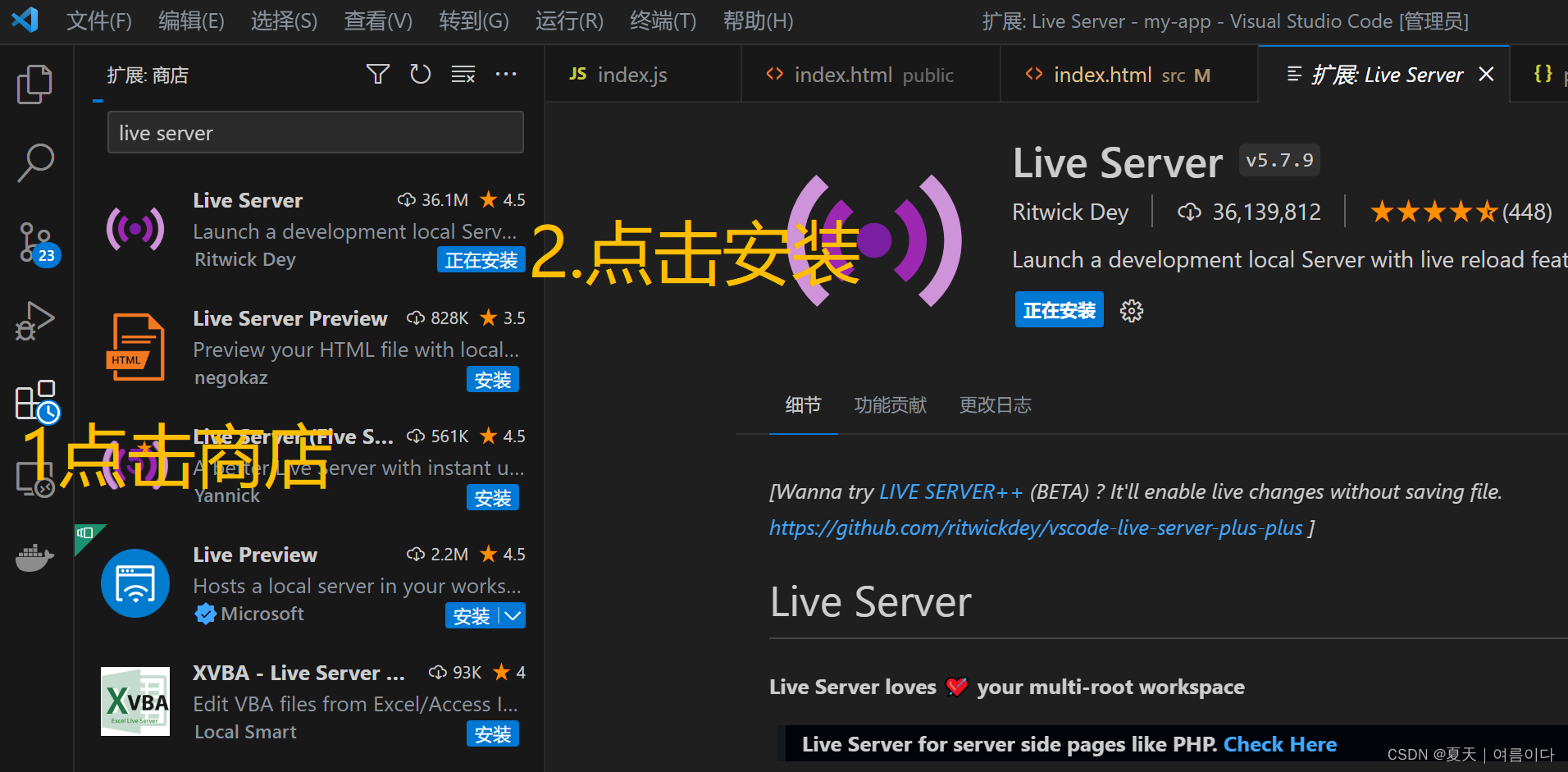
Live Server
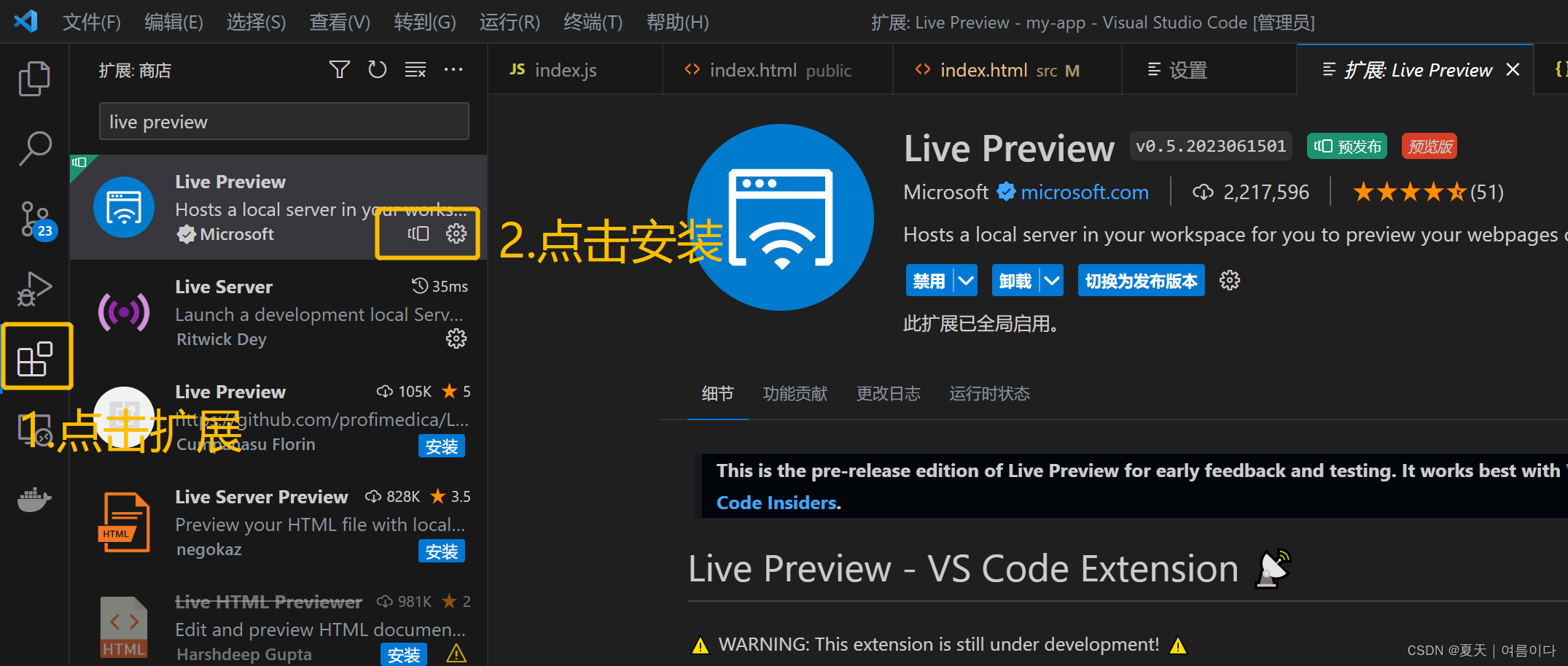
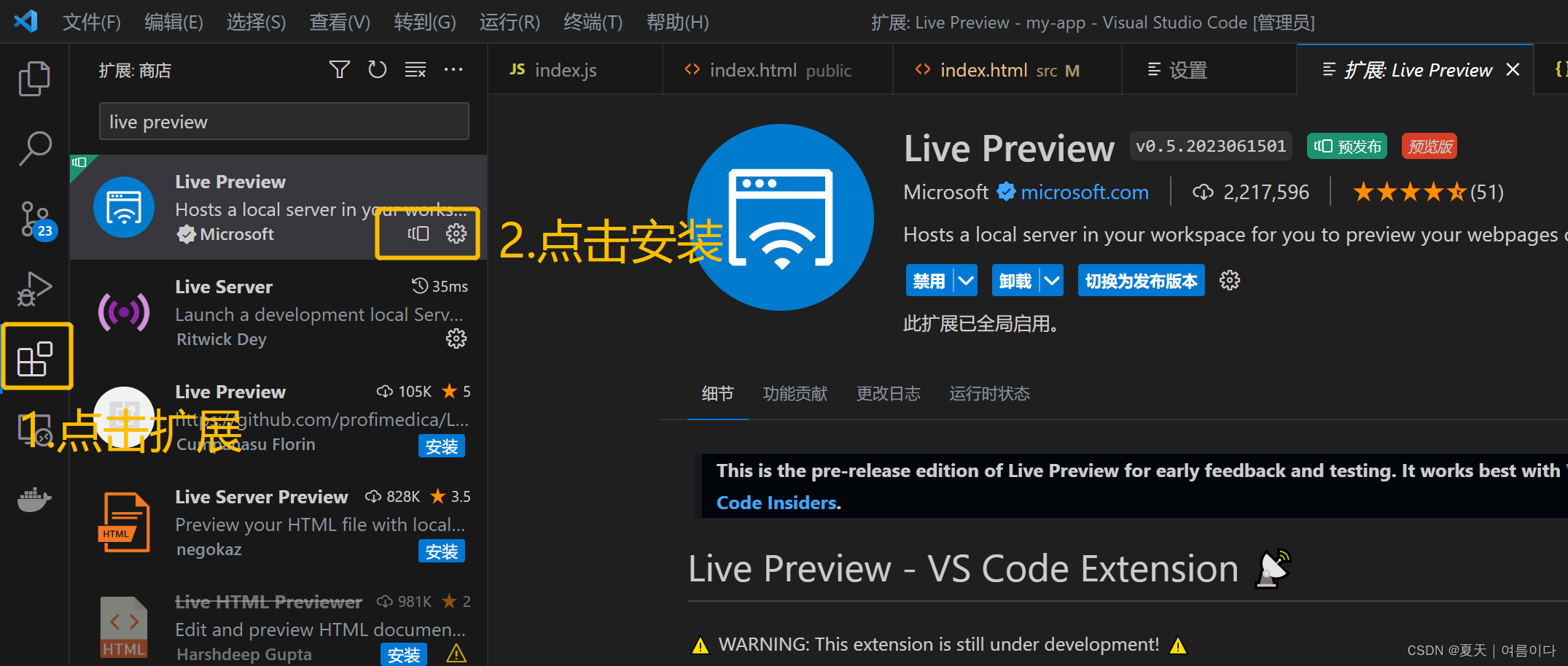
Live Preview
🔥安装live server插件

🔥安装Live Preview插件
当然也可以下载别的浏览器

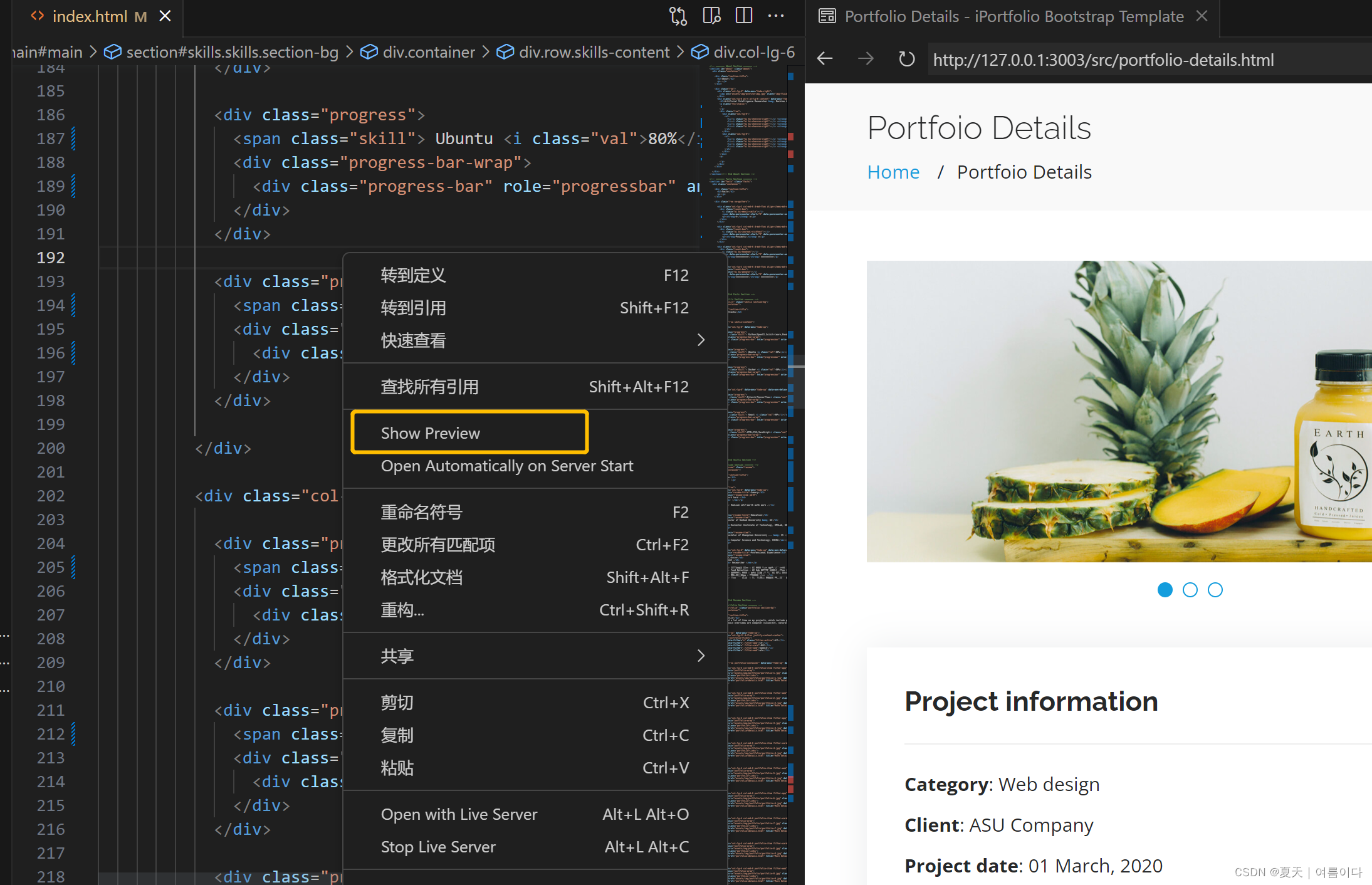
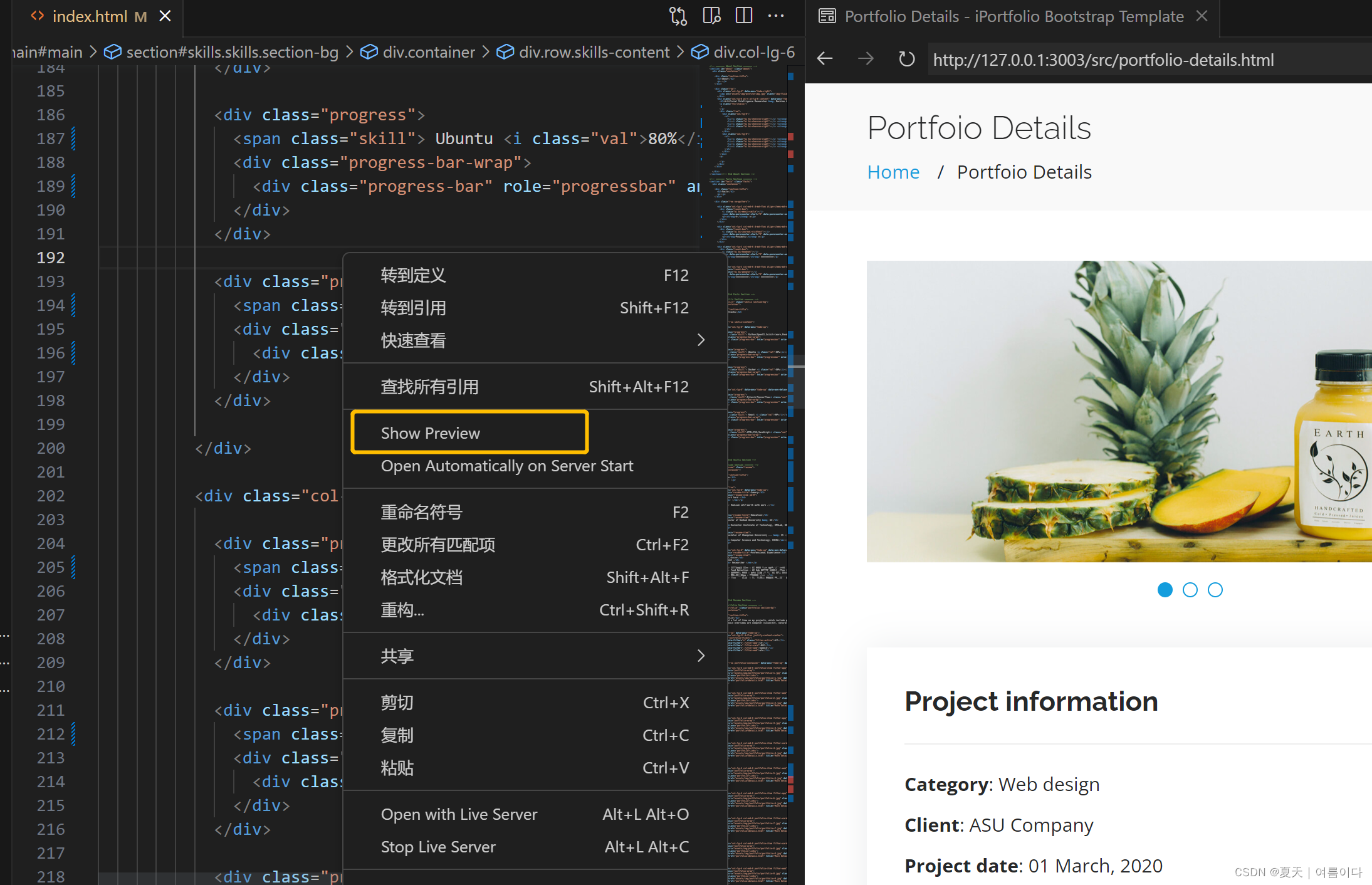
点击代码,右键选择Show Preview ,就会实现左边代码,右边页面预览啦~

版权归原作者 夏天|여름이다 所有, 如有侵权,请联系我们删除。
本文主要是基于VSCode实现实现一边写前端代码一边可以实时查看页面效果。
自从VScode更新后,不用自己另外设置浏览器的打开方式,只需要俩个插件就可以简单搞定:
Live Server
Live Preview

当然也可以下载别的浏览器

点击代码,右键选择Show Preview ,就会实现左边代码,右边页面预览啦~