前言
相信所有的前端开发者都希望将自己的代码部署在服务器上让所有人都能访问到,但是却不知道如何进行部署。其实要是实现代码上线非常简单,我们只需要将
build
之后的代码上传到服务器,然后通过
Nginx
起一个服务指向我们
build
后的代码就可以了。但是这种方式非常不优雅,我们每次开发一个内容都需要手动上传,这显然不是一个优秀开发者该有的样子。
所以接下来我会教大家使用
Gitee GO + Nginx
从零到一实现项目上线,并且后续构建和部署的环节完全自动化。我们真正的做到了只需要开发。废话不多说我们开始吧。
这里默认大家都已经拥有了一台
nodejs镜像的腾讯云服务器,如果没有可以点击前往购买
一:新建项目
我们首先使用
vite
新建一个前端项目用来测试部署,随便找一个目录输入以下命令:
npm create vite@latest test-ci -- --template react-ts # 没有vite需要自己本地装一个cd test-ci
npminstallnpm run dev
这样我们就建好了一个前端项目,已经可以在本地看到运行效果了。
二:绑定gitee仓库
新建一个空白仓库

按照仓库所给提示将我们的本地代码和远程仓库建立关联,在项目根目录下执行以下命令
git initgitadd.git commit -m"first commit"git remote add origin `替换为你的仓库地址`git push -u origin "master"
三:配置项目流水线
Gitee Go
是
Gitee
全新推出的一款
CI/CD
工具,提供持续集成、持续交付(部署)能力。我们可以通过配置
Gitee Go
来实现代码的自动构建和部署,省时省心。具体操作如下
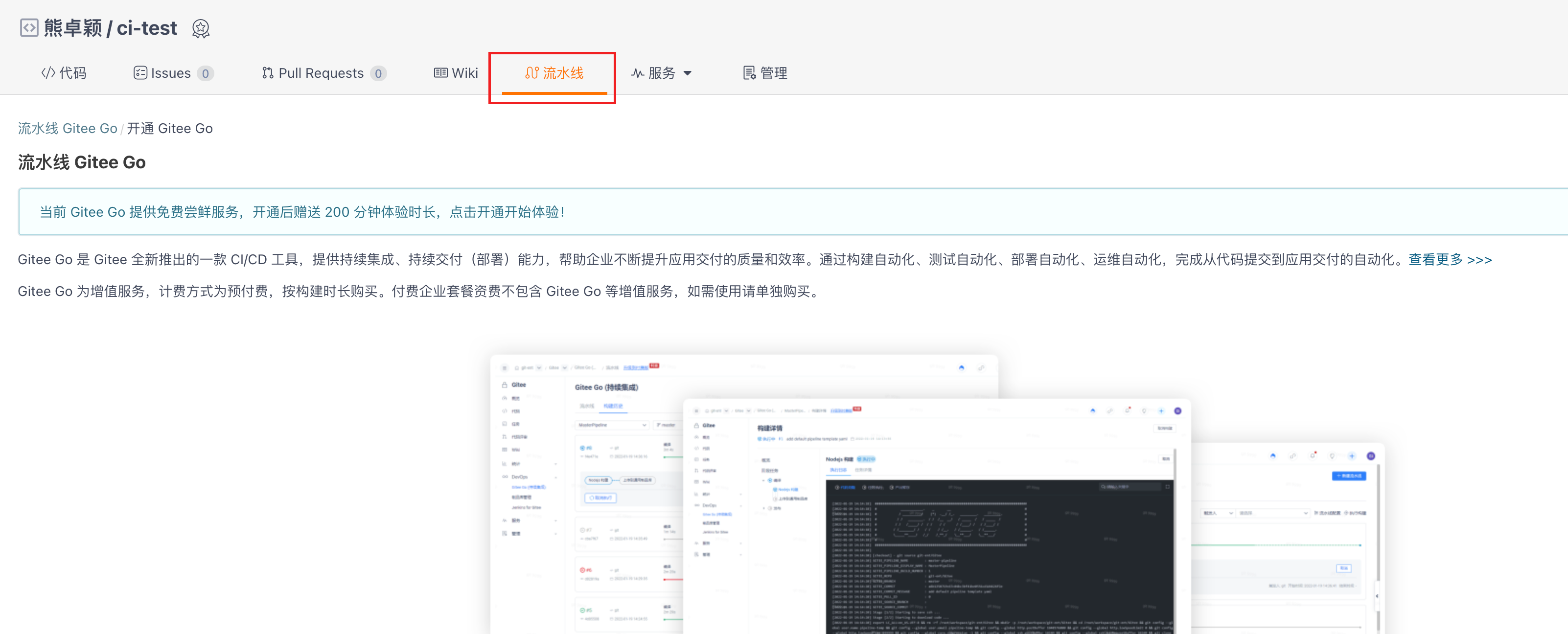
点击仓库流水线功能并开通。

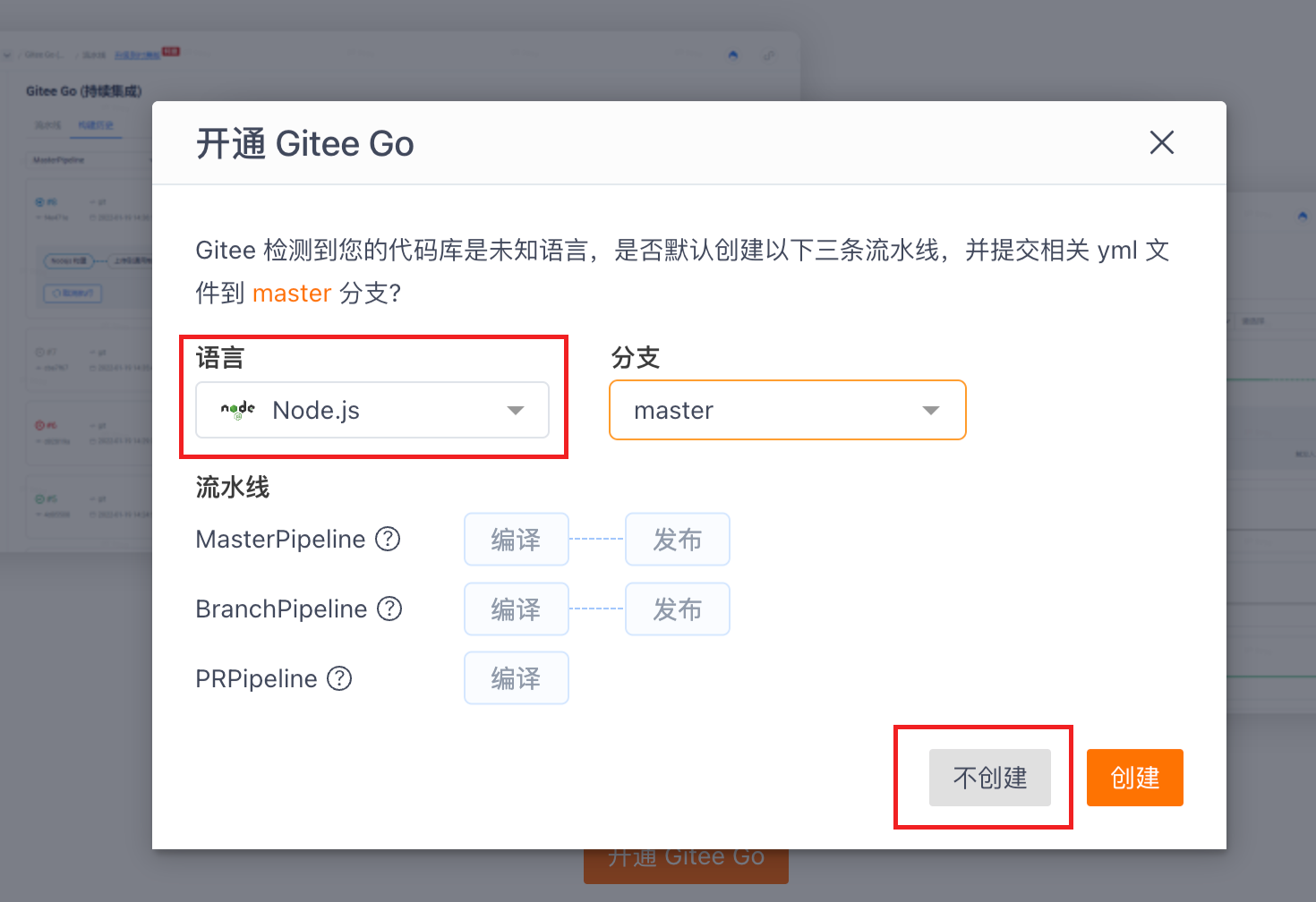
选择
node语言并点击不创建
配置流水线的触发规则,也就是流水线在什么时候会执行,我们这里可以选择
push到master分支时执行流水线。
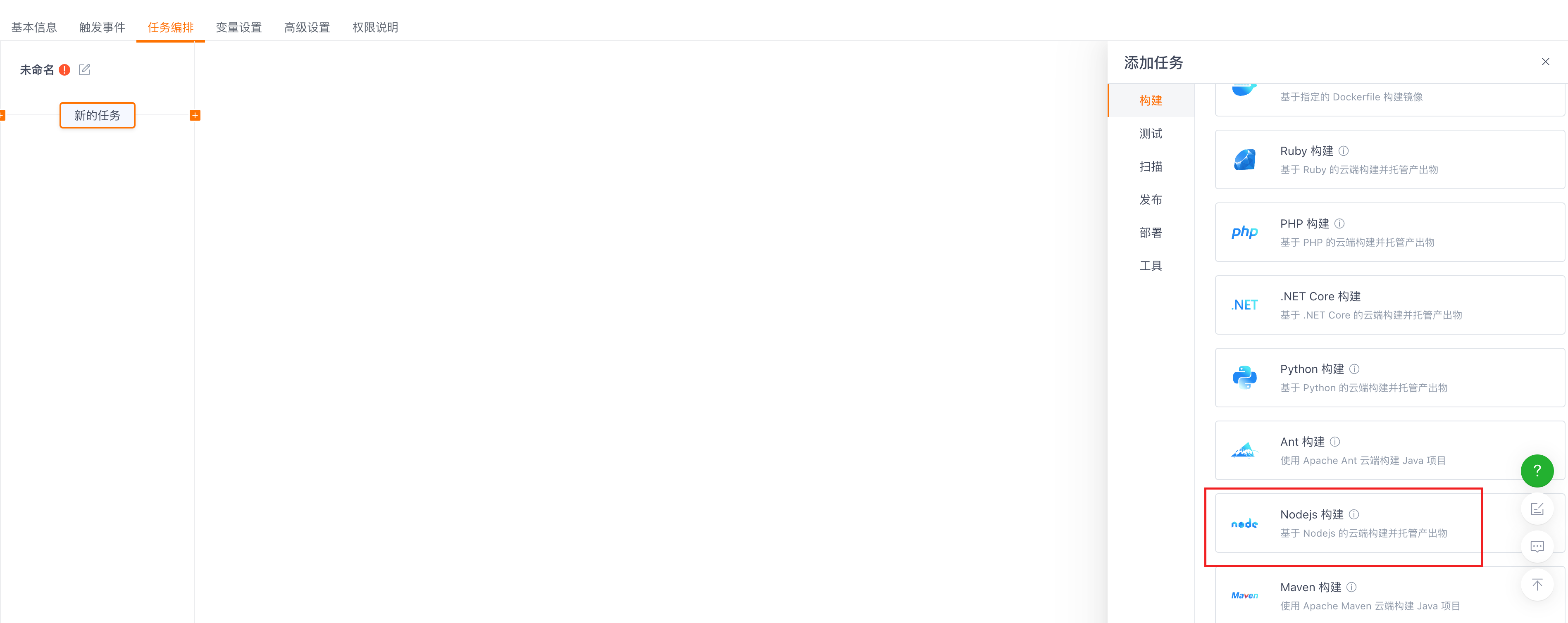
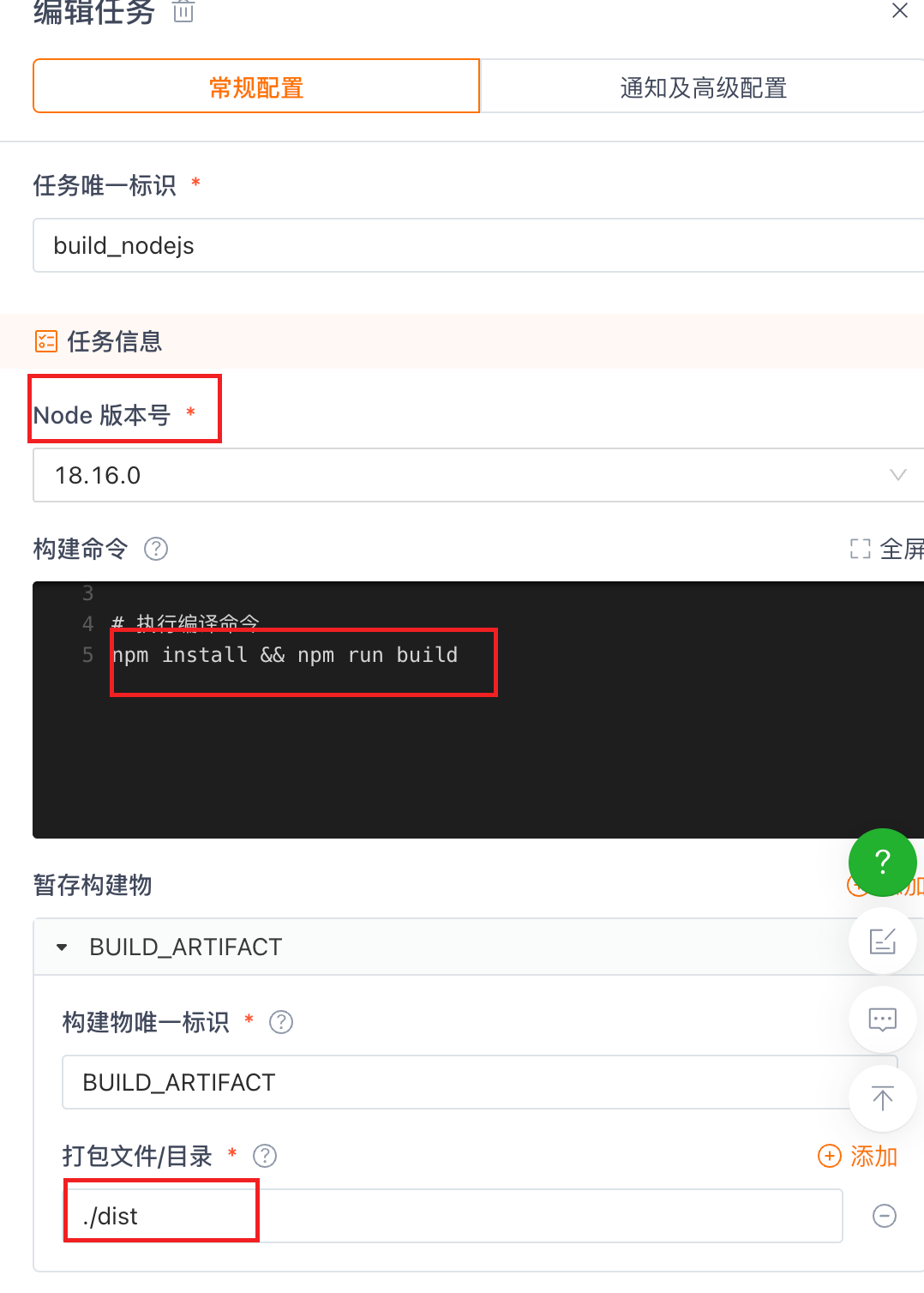
配置流水线执行任务。这一步也是最关键的,我们的构建和部署都是在一个过程执行- 首先新建一个构建任务,我们选择
nodejs构建。 - 选择
- 选择node,编写构建命令。后面流水线执行的时候执行的就是我们编写的对应构建命令
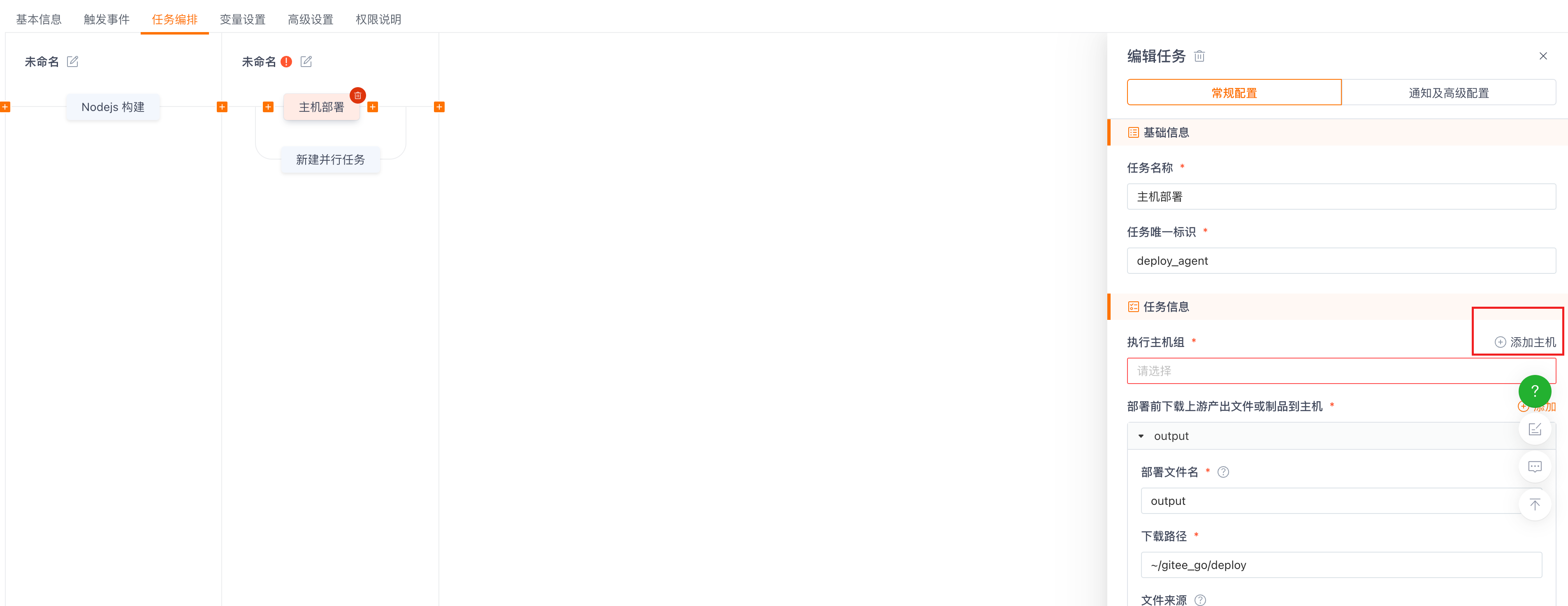
新建一个任务,选择主机部署。也就是将我们的产物要推送到哪个服务器上去。
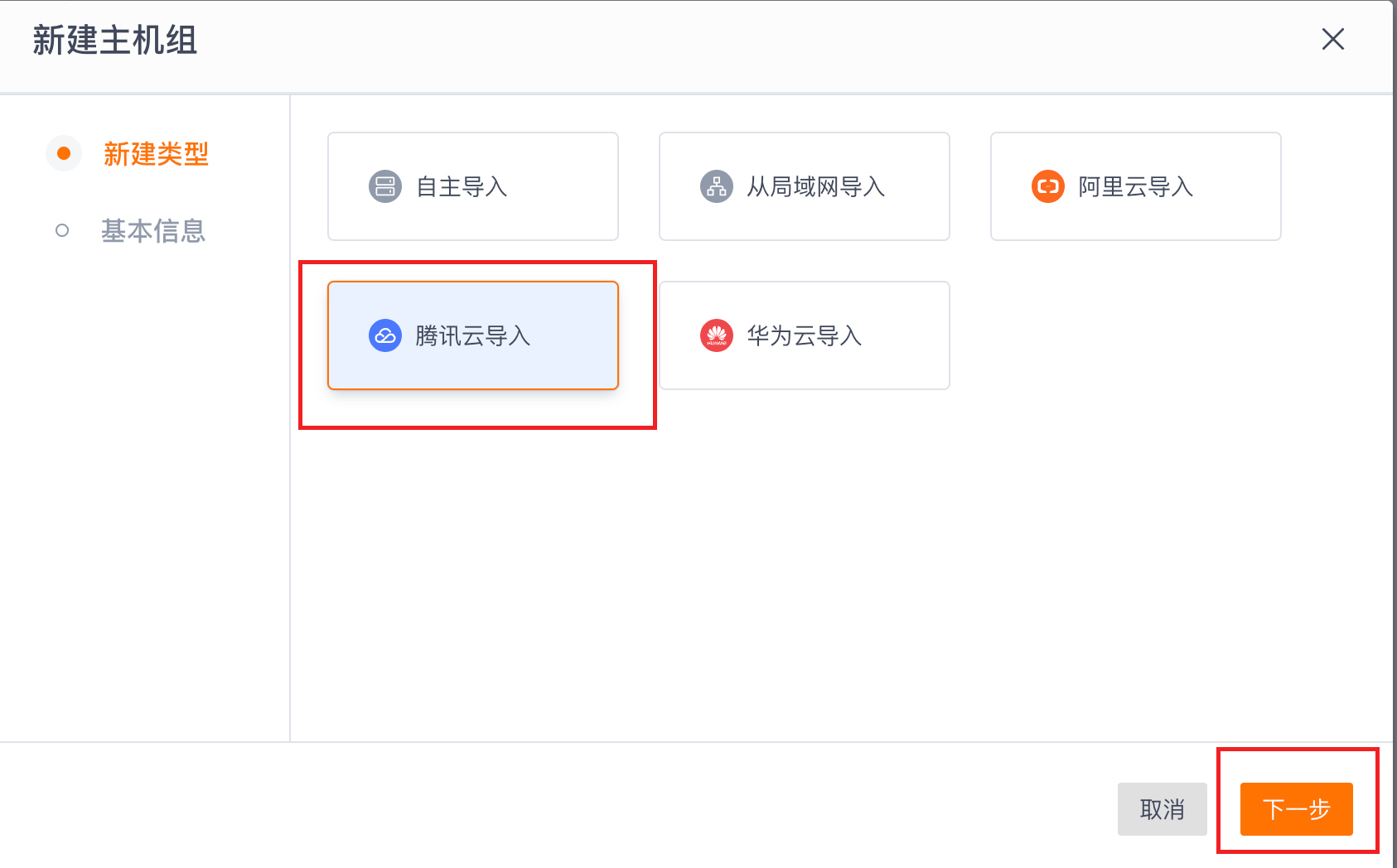
 第一次肯定是没有主机的,我们选择添加主机。按照所给提示一步步创建即可。
第一次肯定是没有主机的,我们选择添加主机。按照所给提示一步步创建即可。
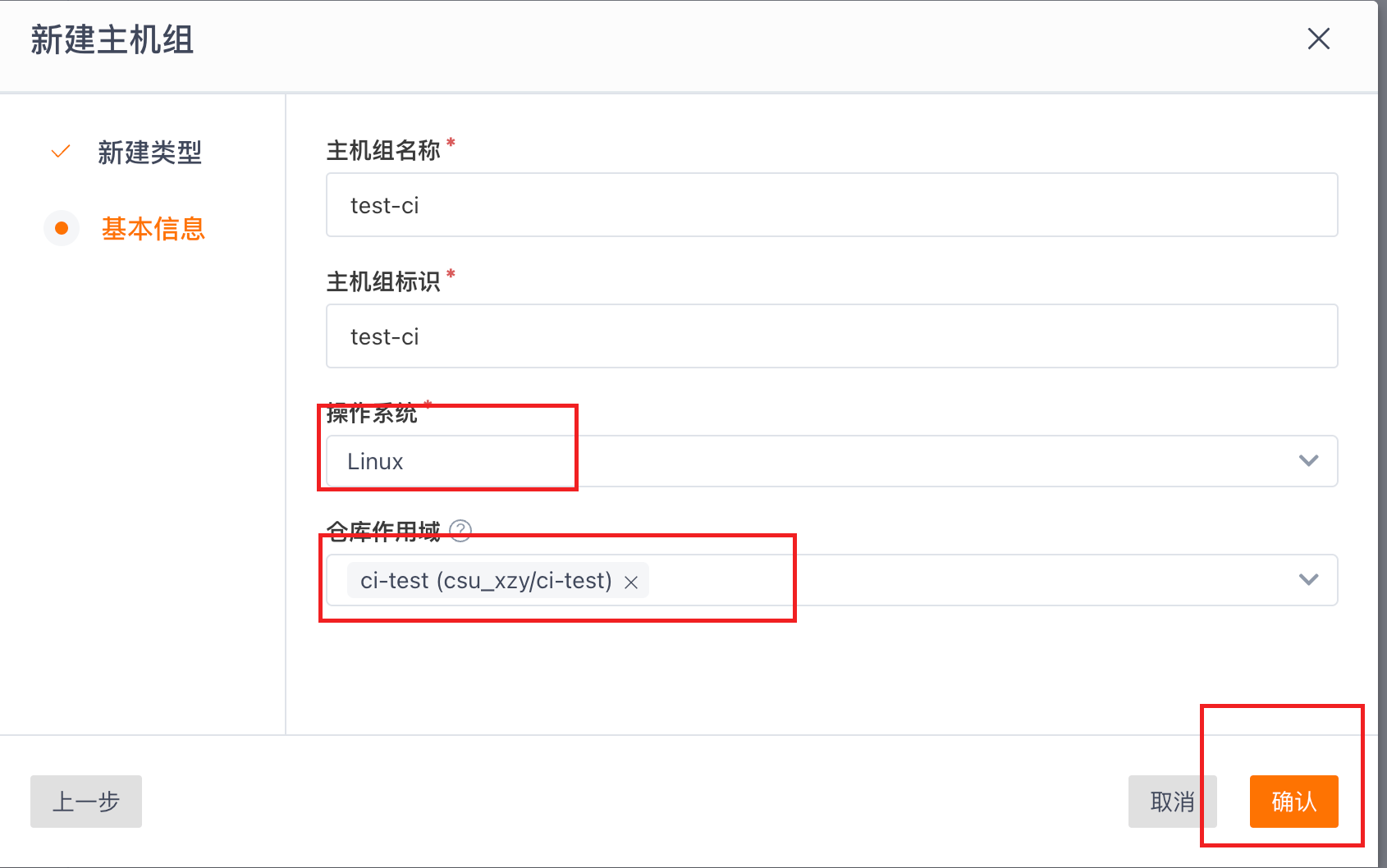
 要注意的是我们一定要将我们的仓库添加到仓库作用域中去。操作系统选择云服务器的操作系统即可。
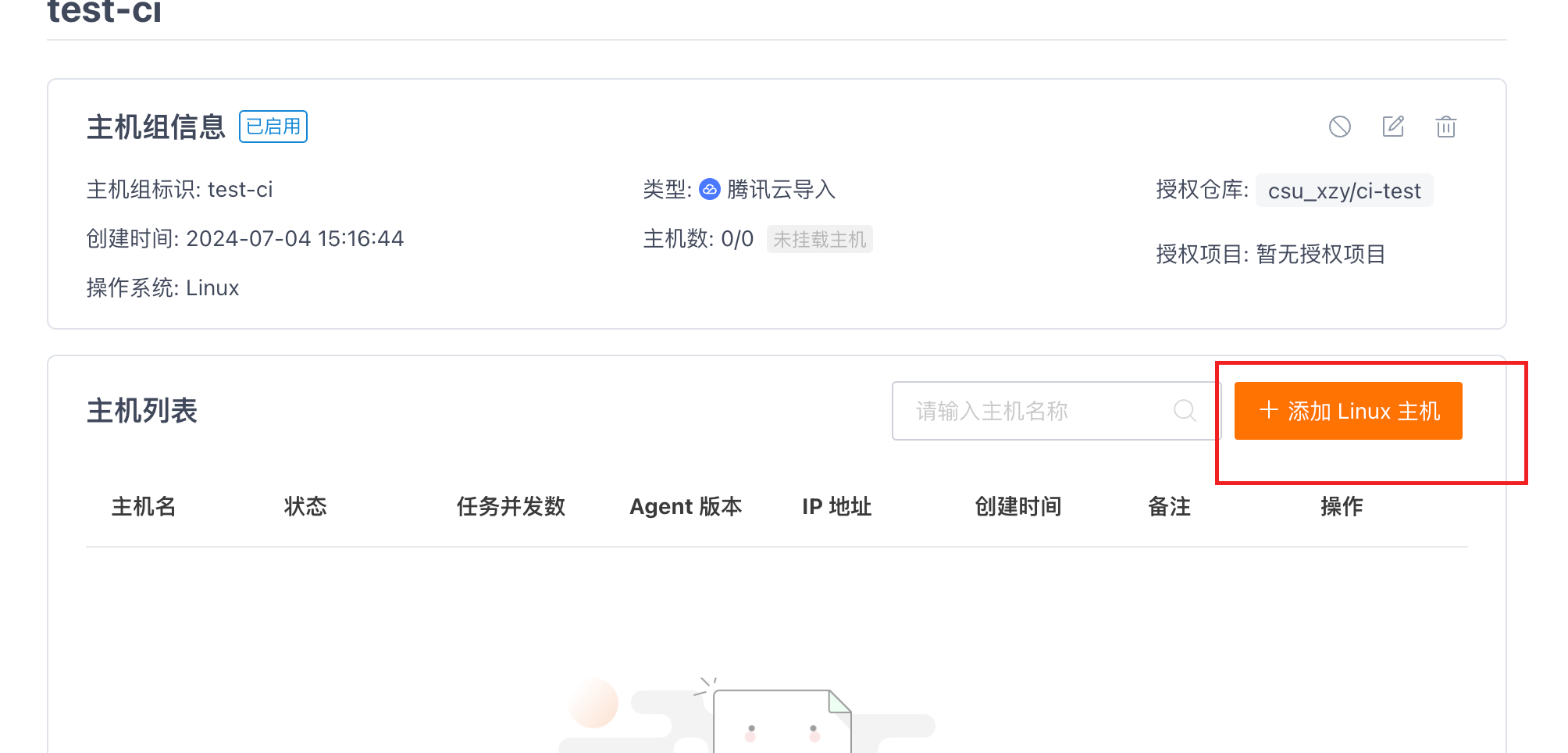
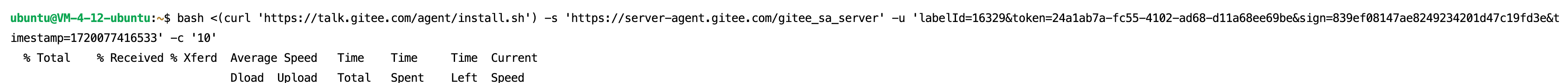
要注意的是我们一定要将我们的仓库添加到仓库作用域中去。操作系统选择云服务器的操作系统即可。 选择添加主机,然后选择通过命令行逐台添加。将对应的命令复制到我们的浏览器中运行。
选择添加主机,然后选择通过命令行逐台添加。将对应的命令复制到我们的浏览器中运行。 安装成功后就可以在Gitee看到我们对应的服务器了
安装成功后就可以在Gitee看到我们对应的服务器了
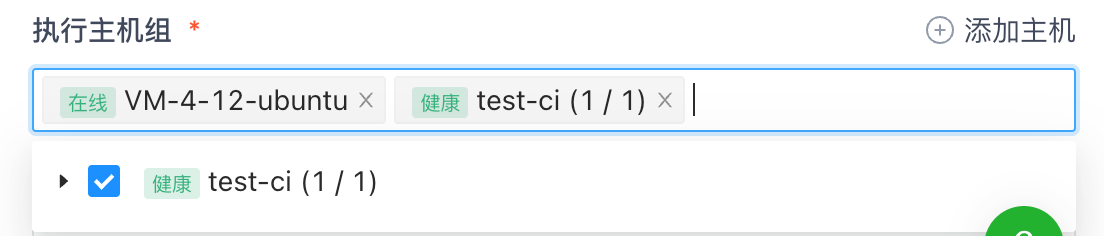
回到流水线页面,选择我们刚刚新建的主机组。

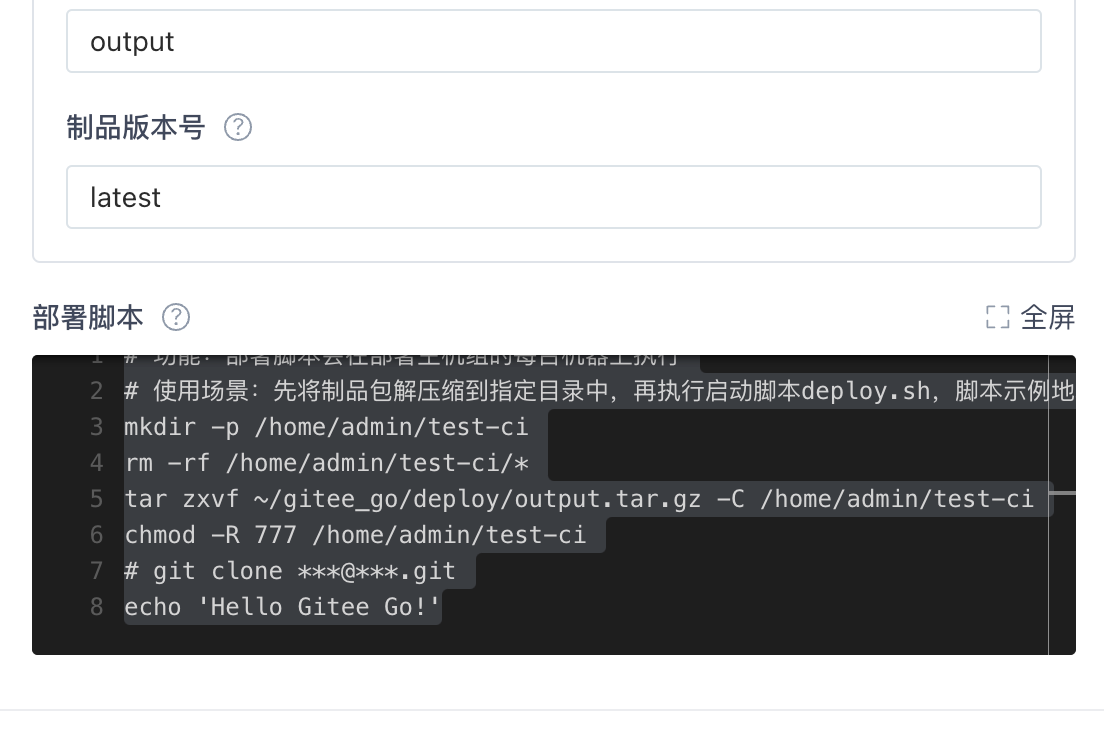
然后我们可以按需更改我们的部署脚本。要注意这个路径非常重要,后续我们的
nginx配置依赖于这个路径。 脚本内容如下:
脚本内容如下:mkdir-p /home/admin/test-ci # 新建目录rm-rf /home/admin/test-ci/*tar zxvf ~/gitee_go/deploy/output.tar.gz -C /home/admin/test-ci # 解压内容chmod-R777 /home/admin/test-ci # 设置目录访问权限,防止nginx访问403# git clone ***@***.gitecho'Hello Gitee Go!'配置完成后点击保存,可以看到流水线已经开始执行了,等执行完之后我们可以登陆服务器查看
/home/admin/test-ci目录下是不是有构建后的dist代码即可。
四:服务器配置Nginx
- 进入到Nginx配置目录,
Node轻量应用服务器目录位于/usr/local/lighthouse/softwares/nginx/conf/include - 在
inlude内新建一个nginx配置touch test-ci.confvim test-ci.conf将以下内容粘贴进去。注意root就是我们在部署上面配置的路径server { listen 80; server_name localhost; server_tokens off; keepalive_timeout 5; location / { root /home/admin/test-ci/dist; index index.html; try_files $uri $uri/ /index.html; autoindex on; gzip on; add_header Access-Control-Allow-Origin '*'; add_header Access-Control-Allow-Methods 'GET, POST, PUT, OPTIONS'; } access_log logs/app.log combinediox; error_log logs/app.error.log; location /50x.html { root /usr/local/lighthouse/softwares/nginx/html; index 50x.html; }} - 重启
Nginx``````/usr/local/lighthouse/softwares/nginx/sbin/nginx -s reload
做完上述步骤之后我们访问服务器的公网ip就已经可以看到我们的项目内容了。现在就已经实现将本地代码部署到服务器上,并且当我们每次进行
push
操作之后都会进行流水线的运行(构建和部署),我们线上的代码也会同步更新。真正的实现了我们只用关注开发,而不用关心部署了。
五:总结
以上就是如何利用
Gitee GO
实现代码自动构建和部署的全部内容了,相信大家看完之后对一个项目如何部署上线有了更深刻的认识。自己以后开发的项目也能够轻松上线了。
最后打个广告,我新开了个公众号,旨在将自己日常学习的内容进行沉淀。这个公众号会经常更新前端相关的技术文章,还请大家多多支持,点点关注💗。
版权归原作者 中南滴水哥 所有, 如有侵权,请联系我们删除。