rtsp是一种实时传输协议,通过各种百度了解,得出结论:浏览器是不支持播放rtsp流的,必须经过后端转码推流。
实现思路:借助node搭建转码推流服务,再使用JSMpeg播放。
rtsp2web是一个依赖
ffmpeg
,能实时将传入的
rtsp
视频流转码成图像数据并通过
ws
推送到前端的智能工具。
前端页面借助 jsmpeg 就可以很轻松的实现播放了。
而且
rtsp2web
还有以下特点:
- 并发,支持同时播放多路视频。
- 合并同源,同时播放多个同一个
rtsp视频源时,只会创建一个转码推流进程,不会创建多个。 - 智能释放资源,智能检测当前没有使用的转码推流进程,将其关闭,并释放电脑资源。
废话不多说,直接上干活。
1.安装node环境(这个就不多说了,直接官网下载稳定版本)
2.下载ffmpeg
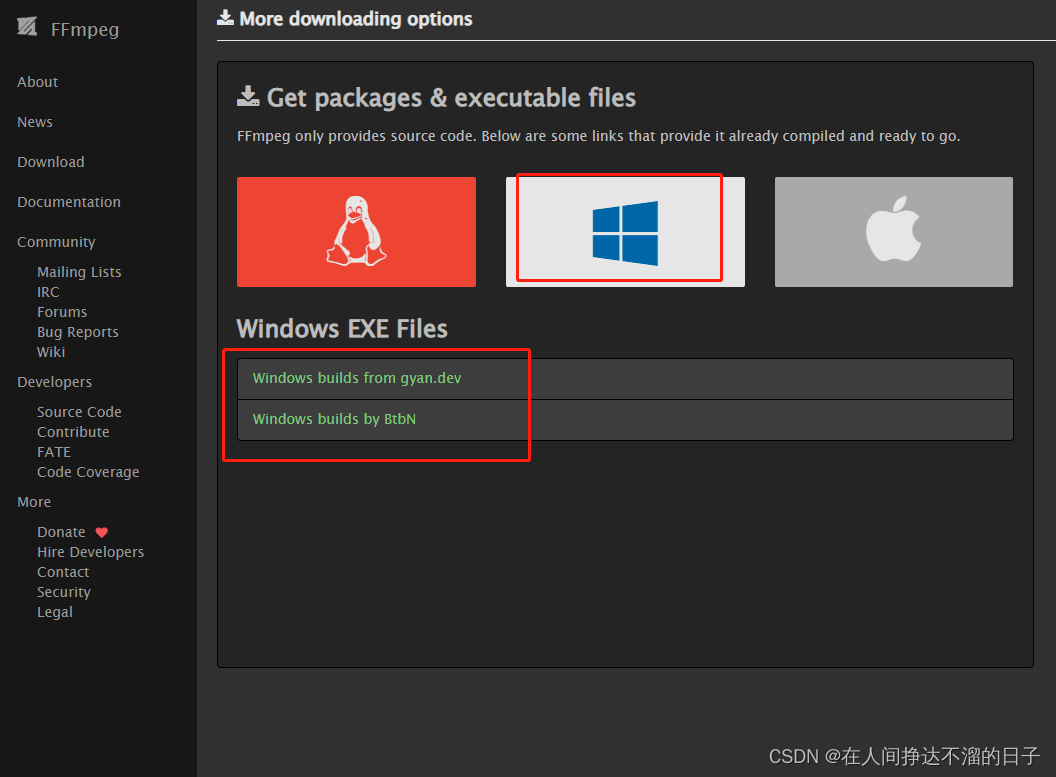
2.1:直接ffmpeg官网下载

选择合适的下载,我下载的第二个。
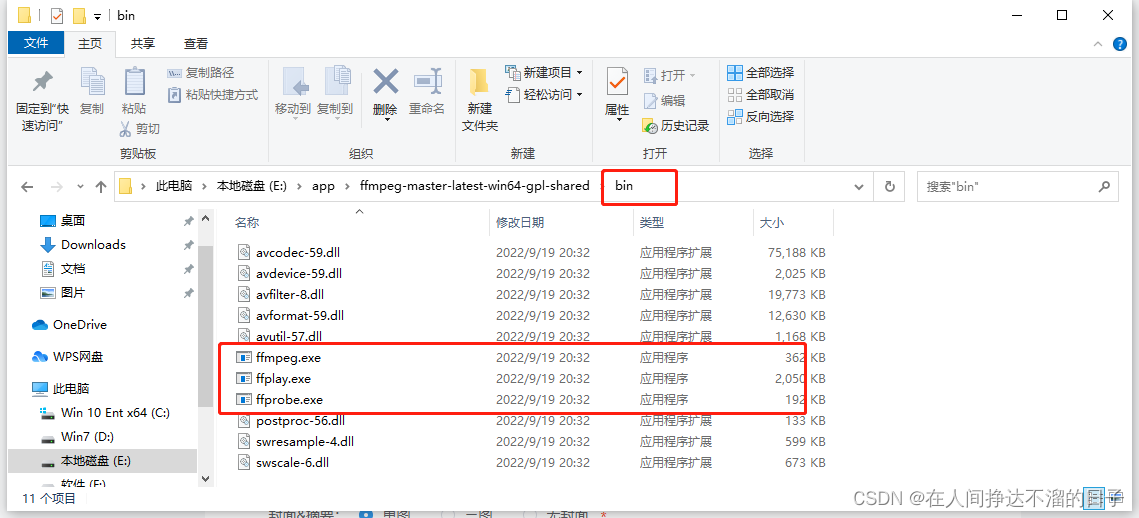
** 2.2:下载解压后就能在 bin 文件夹下能看到三个可执行程序:ffmpeg、ffplay、ffprobe,配置好环境变量后即可使用。**


** 验证是否成功:
cmd窗口输入ffmpeg -version 。如下图则安装成功。**

到这一步ffmpeg已经准备完成
3.运行rtsp2web
**3.1:创建一个空的目录(目录名不能是
rtsp2web
),进入目录后,依次运行下面的命令:**

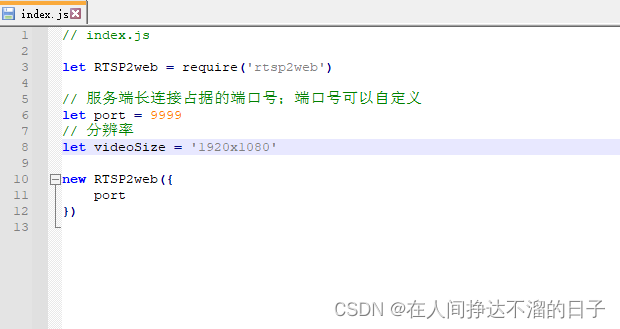
3.2: 在目录下创建index.js文件内容如下:

**3.3:运行命令:
node index.js
即可。**


注意:我传入videoSize时报错,所以我没传入,默认是1920x1080
到此转码推流服务已经搭建好(服务得一直启动)
4.前端代码
4.1:下载jsmpeg.min,js
4.2:index.html文件引入

** 4.2:创建canvas容器用来播放视频**

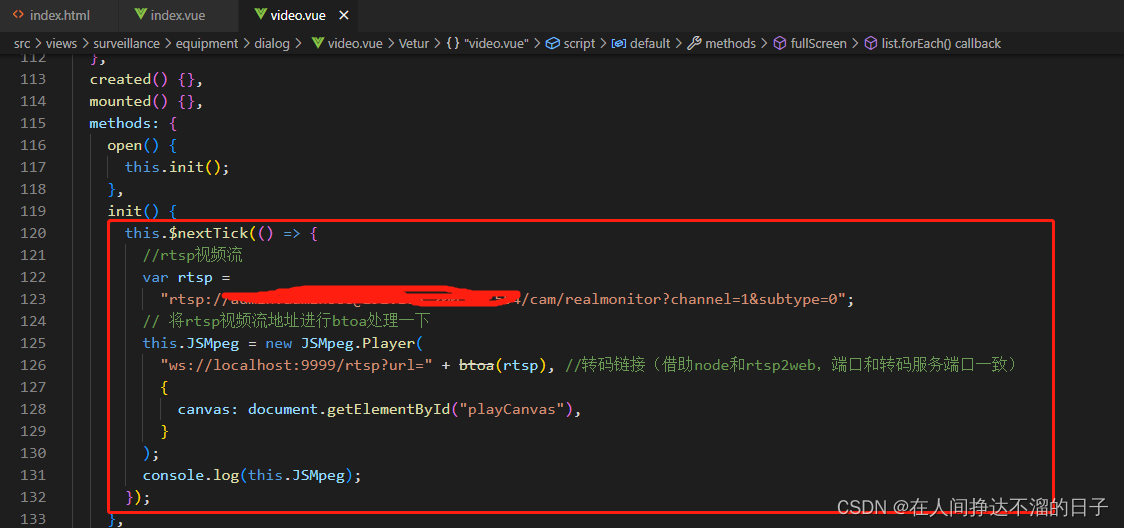
4.3: 创建视频源播放实例

参数说明点此官网说明
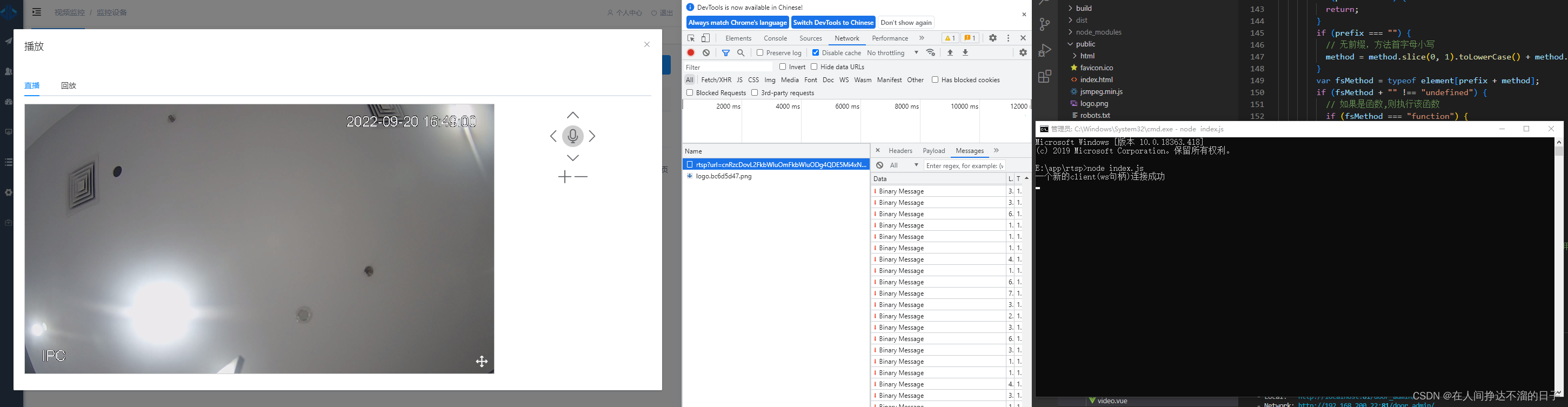
4.4:实际效果查看(到此就算完成了)

** 5.不用的时候记得及时销毁**

6.另附上全屏代码

以上记录使用(纯属个人见解,如有错误欢迎指正)谢谢大家。
哈哈哈,终于搞定一个头大的功能!!!
版权归原作者 在人间挣达不溜的日子 所有, 如有侵权,请联系我们删除。